- 15 Jun 2023
- 1 минута
- Темная темаСветлая тема
- формат pdf
Как добавить Stories на сайт
- Обновлено 15 Jun 2023
- 1 минута
- Темная темаСветлая тема
- формат pdf
Задача: добавить на главную страницу сайта форму «Stories».

Варианты использования
- рассказать о скидках и акциях на главной странице сайта;
- представить новую коллекцию на странице категорий товаров;
- показать видео с примером использования на странице с товаром;
Что нужно для размещения формы на сайте
- Установить код трекера на ваш сайт.
- Подключить модуль "Персонализация сайта".
- Создать встроенную форму «Stories» в админке Mindbox.
Создание Stories в Mindbox
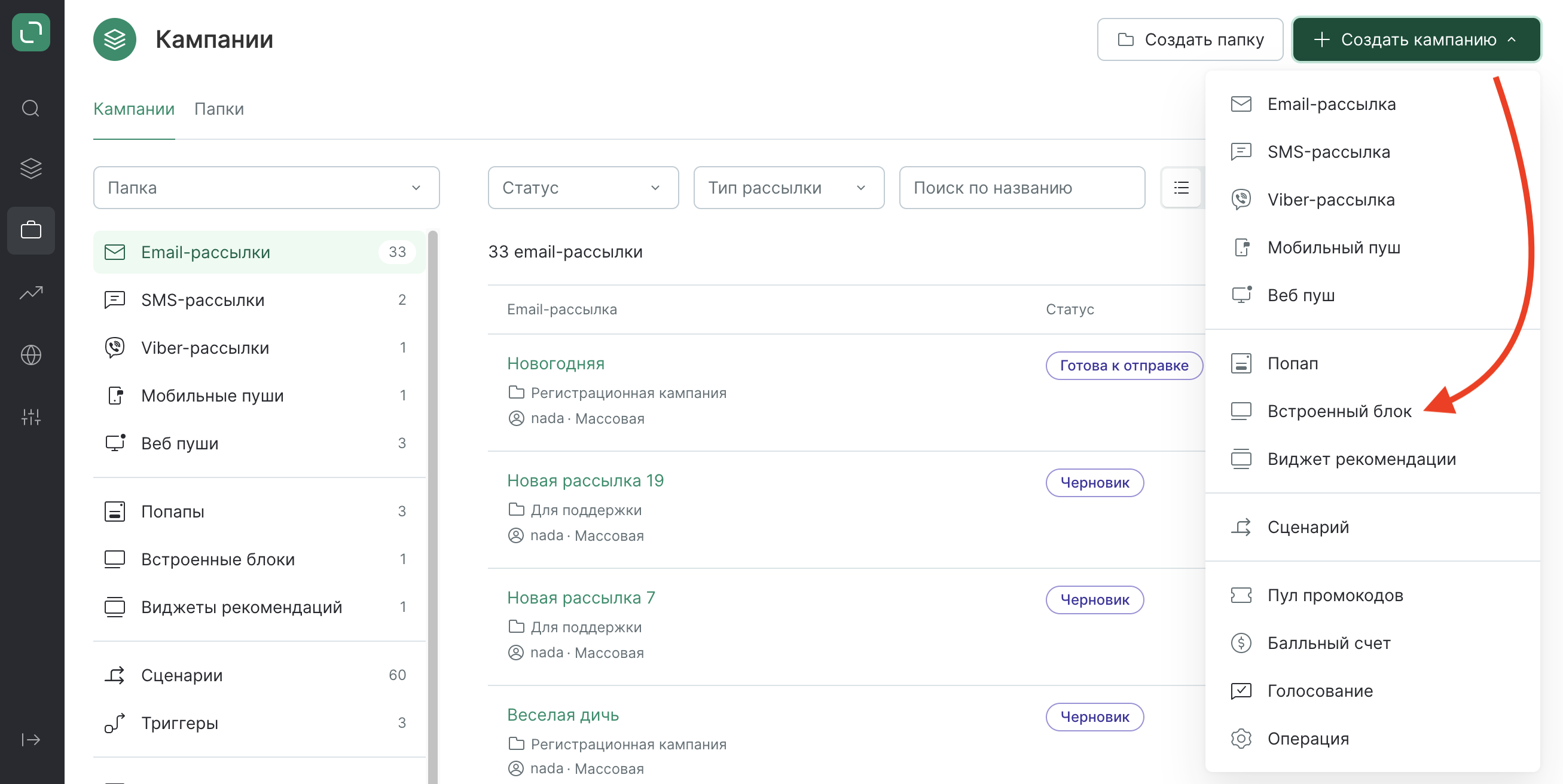
Добавьте в папку встроенный блок:

Выберите шаблон «Сториз»:

Укажите сайт:

Далее переходим в «Элементы» и нужно нажать «Добавить элемент»:
- первый кружок — только новым клиентам;
- второй кружок — клиентам с корзиной более 3000 рублей и из определенного города;
- третий кружок — клиентам, которые посетили определенные страницы продуктов.

После этого у вас откроется окно редактирования первого кружка сторис. Здесь вы сможете наполнить форму контентом — фотографиями или видео. Для этого в разделе «Встроенный блок» нажмите «Изменить», затем — «Редактировать»:

Здесь вы сможете:
- поменять название кружка;
- заменить картинку в кружке.
Далее переходим к контенту в сторис. Это могут быть фото или видео.
Здесь вы сможете:
- Выбрать «Тип» контента — картинка или видео.
- Поменять текст, цвет и ссылку кнопки.
- Добавить картинку через ссылку.
- Установить время проигрывания.
- Включить/выключить стори.

Высота и ширина картинок не ограничивается, но вот размер файла не должен быть больше 1 Мб. Чем больше картинка, тем дольше будет подгружаться на сайт.
Когда кружок наполнен, возвращаемся в основную форму и добавляем другие кружочки.

Здесь же вы можете поменять порядок отображения кружочков.

Установка блока на сайт
Есть 2 варианта установки встроенного блока на сайт: встроить блок в селектор или поместить блок в нужное место самостоятельно.

Подробнее можно прочитать в статье по настройке встроенных блоков.
Запуск формы
Далее нужно нажать «Запустить».

После запуска встроенного блока нужно перейти к запуску его элементов — отдельных кружков.

Тестирование формы
Механику Stories можно проверить по тестовой ссылке.

Чат с поддержкой есть справа внизу.
