- 14 Mar 2023
- 3 минуты
- Темная темаСветлая тема
- формат pdf
Как добавить форму "Срок доставки с таймером"
- Обновлено 14 Mar 2023
- 3 минуты
- Темная темаСветлая тема
- формат pdf
Для запуска этой формы требуется интеграция: нужно выполнить настройки по инструкции: ссылка на инструкцию о полной интеграции

Задача:
- Показать всплывающий баннер о том, что при заказе до 17:00 можем доставить товар на следующий день по Москве, Рязани и Санкт-Петербургу;
- Форма должна показываться только на карточках товаров категории "Женская одежда";
- Форма должна показываться до 16:59 каждый день, кроме выходных.
Создаем попап
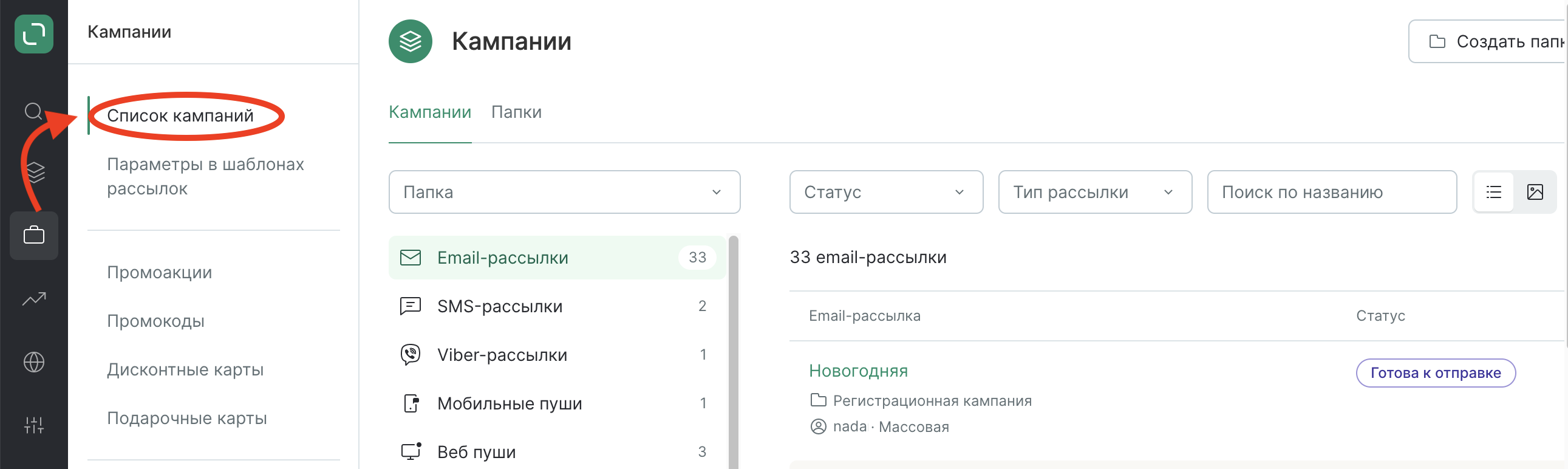
Перейдите в раздел Кампании -> Список кампаний:

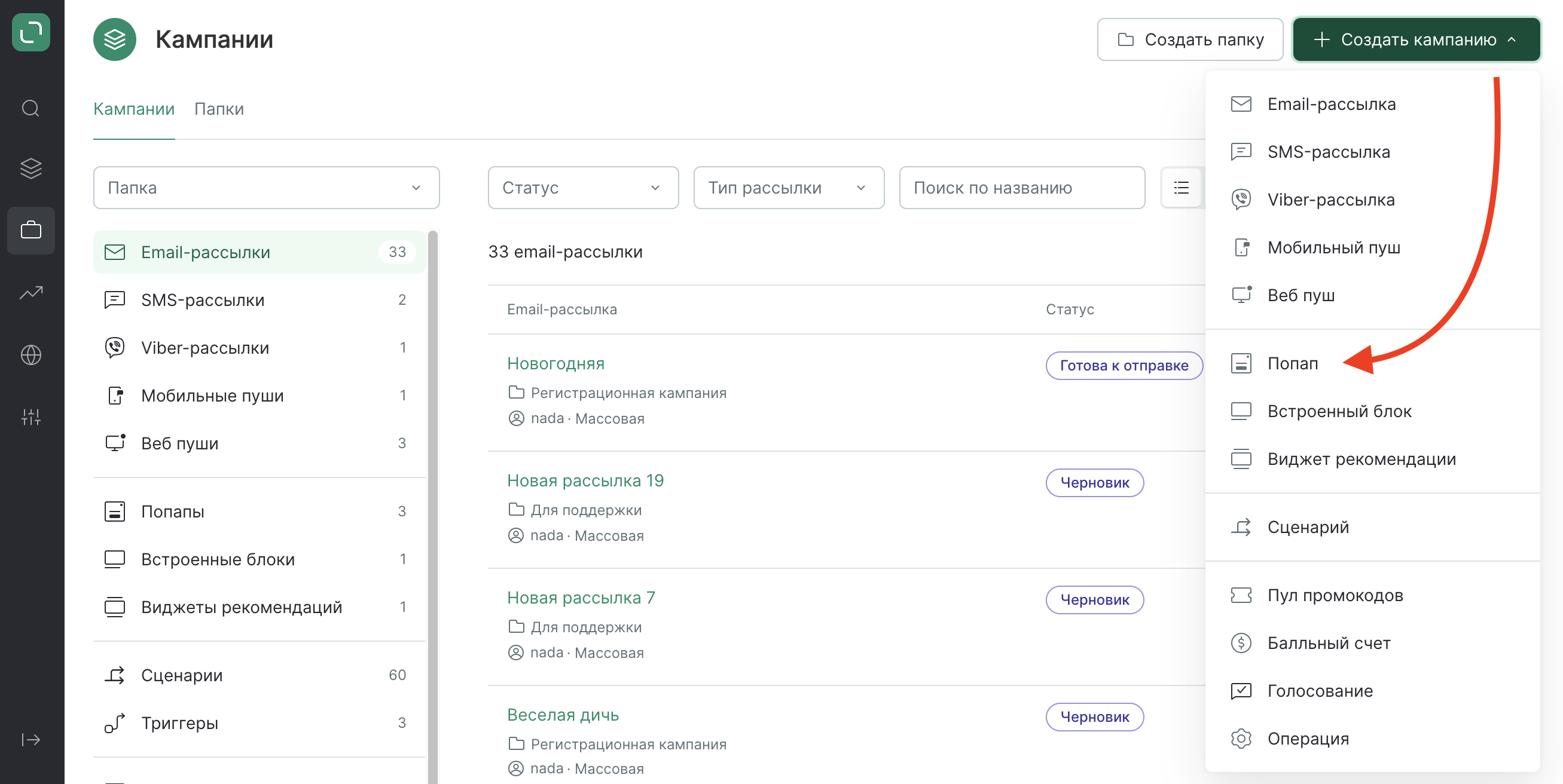
Нажмите на «Создать кампанию» -> «Попап»:

Выберите шаблон. В фильтре можно указать условие "С таймером". Далее нажимаем "Выбрать".

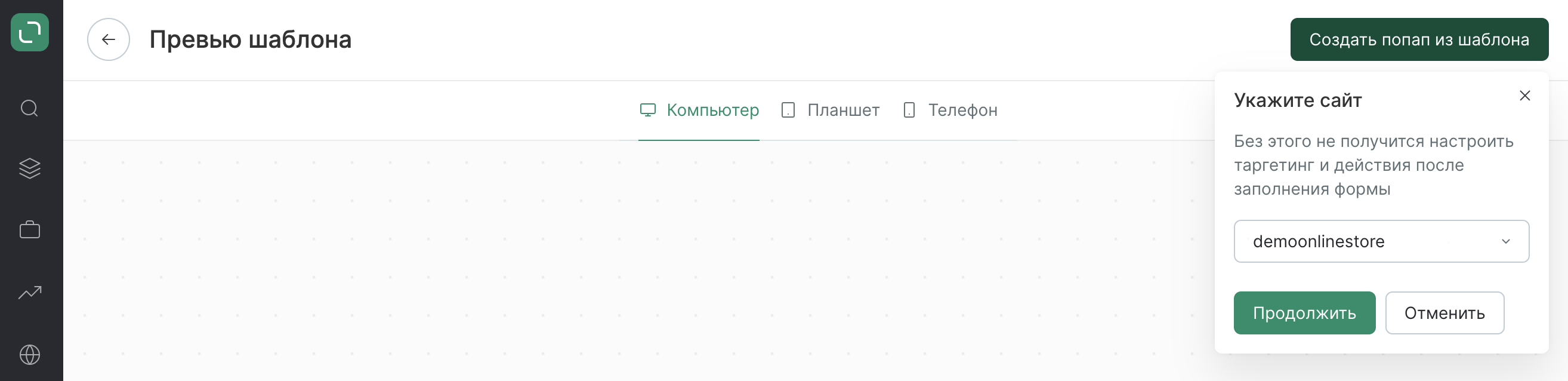
После выбора шаблона укажите сайт:

Определяемся с наполнением формы
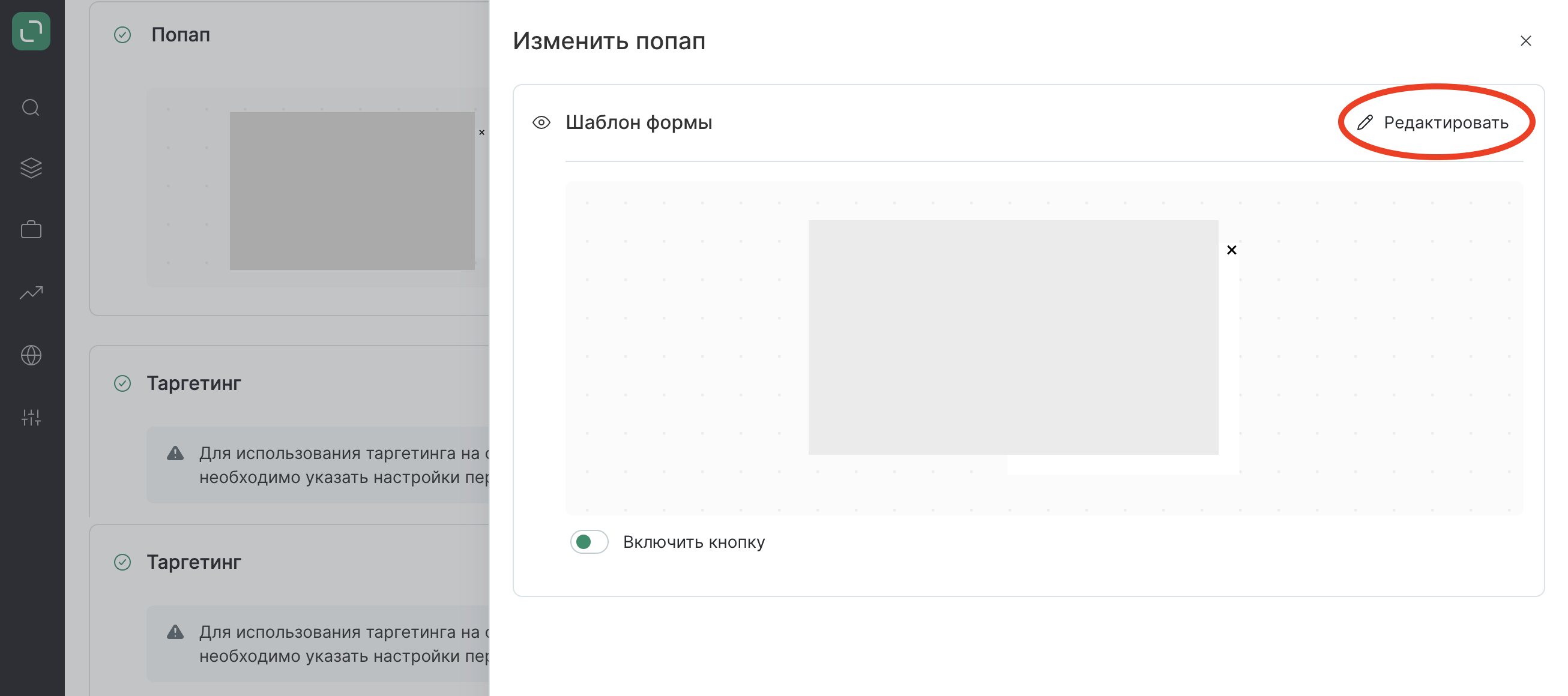
В разделе "Попап" нажмите "Изменить", затем - "Редактировать":

Адаптируем шаблон под сайт
По умолчанию на мобильных устройствах и планшете применяются такие же условия, как и на десктопе. Но можно изменить эти настройки.
1. Подставляем нужные тексты:
Как сделать так, чтобы нужный город (Москва, Рязань, Санкт-Петербург) подставился в форму? Мы можем:
- показывать формы по городам доставки без текста города;
- сделать 3 отдельные формы на разные города;
- сделать специальную настройку, которая будет подтягивать город в форму.
Мы выберем третий вариант.
Слово ГОРОД будет заменяться на нужный город. Для этого нужно поставить в поле "Текст" такую конструкцию: Доставим по городу <span id="popmechanic-city">ГОРОД</span> завтра! (то есть, нам нужно выделить отдельными тегами слово, которое мы будем заменять.
Далее нужно на основной странице настройки формы в разделе "Действия после заполнения формы клиента" в поле "Показ формы" указать этот код:
PopMechanic.$("#city_element").html(PopMechanic.geo.city_model.alt_name);

2. Меняем картинку на форме:
Сайты с иконками, где можно бесплатно скачать подходящую:
3. Настраиваем отступы и размеры для мобильных устройств и десктопа;
4. Подбираем шрифты для формы:
Здесь можно указать настройки для шрифта или использовать свой шрифт с сайта - по ссылке инструкция как добавить свой шрифт в поп-ап
Шрифт в форме будет подгружаться с сайта, но в превью может отображаться некорректно из-за того, что у нас в системе этого уникального шрифта может не быть.
5. Выбираем цвета формы:
Рекомендуем для подбора цвета с формы использовать расширение для браузера Eye Dropper или же использовать номер цвета с брендбука компании.
6. Настраиваем таймер:
- Переходим на вкладку "Таймер";
- В задаче у нас было сказано, что при заказе до 17:00 можем доставить товар на следующий день, а значит нам нужно отсчитывать время до этого. По настройкам это будет цикличный таймер;
- Дни недели можно не выбирать, мы их ограничим в настройках таргетинга на следующих шагах;
- Старт отсчета в 00:00;
- Часовой пояс – в нашем случае UTC(+3) Москва;
- Длительность – задайте до какого часа вести отсчета. В нашем случае это 17 часов;

Если вы всё задали верно – таймер в превью начнет отсчитывать время до 17 часов. А если таймер показывает одни нули, то скорее всего время до 17:00 закончилось и в превью он не будет ничего считать, это нормально.
7. Скрытие элементов формы:
Здесь можно, например, убрать таймер, счетчик дней или иконку на мобильной версии.
Настраиваем таргетинг
1. Сегмент продуктов
Форма должна показываться только на карточках товаров категории "Женская одежда", так что нужно создать сегмент продуктов с условием по категории и указать его через фильтр "Страницы показа - Продукт - Сегмент":

2. География
Введите нужные условия. Например, если нужно показывать ярлык о доставке только по Москве добавьте "Город" – "Одно из значений" – и тут указываем нужные города.

Общие настройки
По условиям нашей задачи форма должна показываться до 17:00 каждый день, кроме выходных.

Место отображения
Встроенную форму нужно "встроить" в текущую страницу сайта. Это можно сделать 2 способами:
- выбрать селектор на сайте, куда вставить блок;
- привлечь разработку и поставить div-блок в нужное место страницы сайта.

Попробуем вставить форму без привлечения разработки на сайт https://demoshop.mindbox.cloud/.
Как найти нужный селектор, чтобы вставить форму:
- Заходим на страницу любого товара, например https://demoshop.mindbox.cloud/catalog/dlya_malchikov/tolstovki-3/2427/.
- Подводим курсор к тому месту, где хотим поместить встроенную форм. Например, я хочу встроить блок с уведомлением после блока "Found cheaper?".
- Нажимаем правой кнопкой мыши – "Посмотреть код" для Google Chrome и "Проверить объект" для Safari.

- Находим этот элемент в коде и копируем селектор. Для этого по выделенной строчке нажимаем правой кнопкой мыши, нажимаем "Скопировать" - "Путь селектора".
quantity_block_wrapper
- У нас для элемента Found cheaper получился такой селектор:
#bx_117848907_2427 > div.right_info > div > div.middle_info.main_item_wrapper > div.prices_block > div.quantity_block_wrapper
В настройках формы вставляем полученное значение.
Протестируем форму
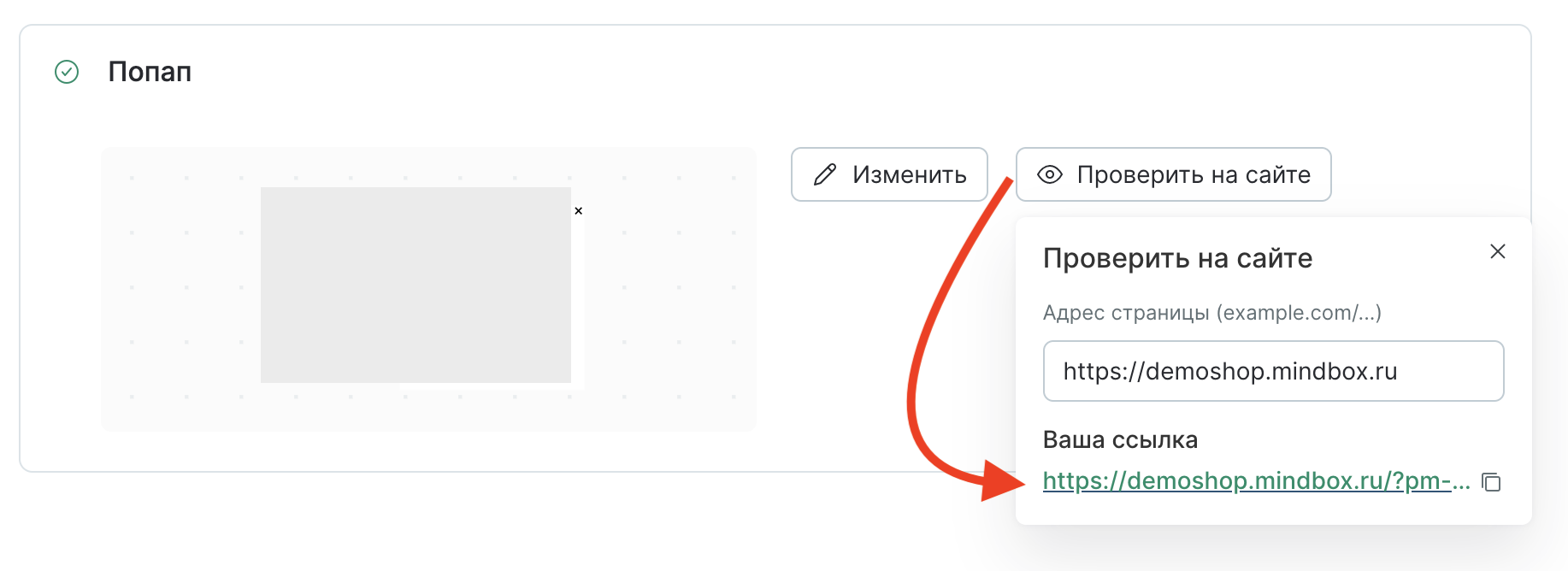
Нажимаем “Проверить на сайте”. Вставляем ссылку на сайт и переходим по ссылке:

Далее в форме нажимаем "Сохранить" и "Запустить".
Чат с поддержкой есть справа внизу.
