Как настроить HTML-блок в шаблонизаторе
- 13 Mar 2024
- 1 минута
- Темная темаСветлая тема
- формат pdf
Как настроить HTML-блок в шаблонизаторе
- Обновлено 13 Mar 2024
- 1 минута
- Темная темаСветлая тема
- формат pdf
Article Summary
Share feedback
Thanks for sharing your feedback!
Если нам нужно кастомизировать блок в шаблонизаторе, но мы понимаем, что встроенных элементов конструктора недостаточно, то может помочь блок с HTML версткой.
Рассмотрим основные шаги по кастомизации блока, а также реальный пример по добавлению параметра data-name в блок конструктора для голосования:
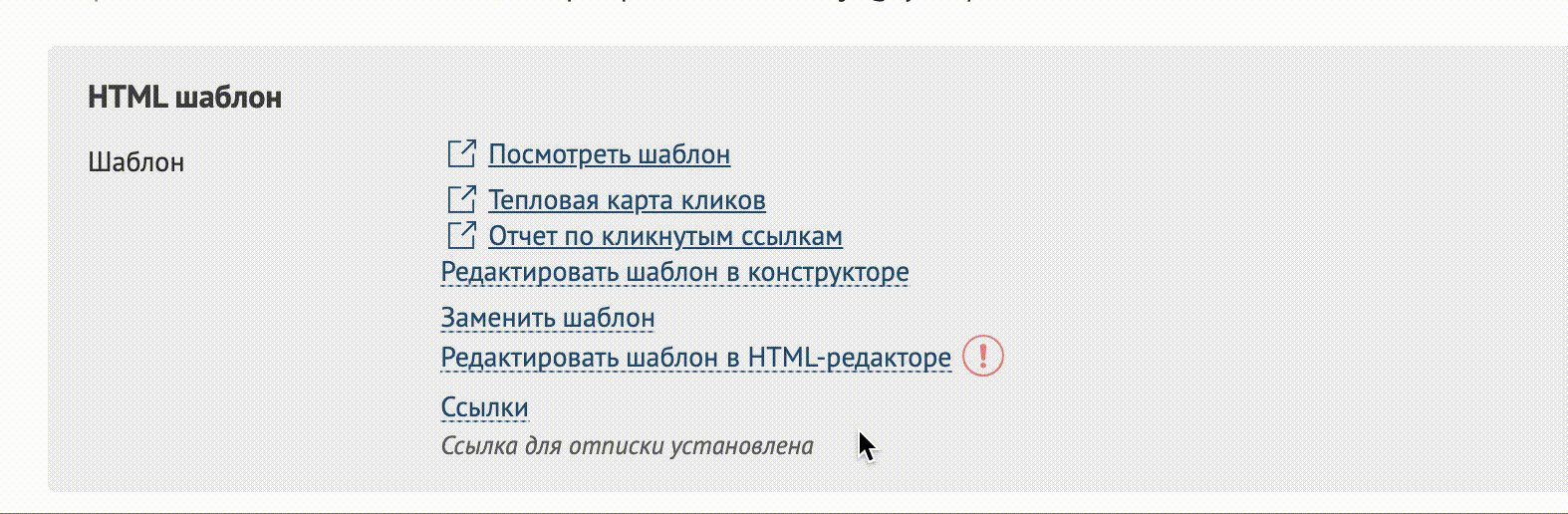
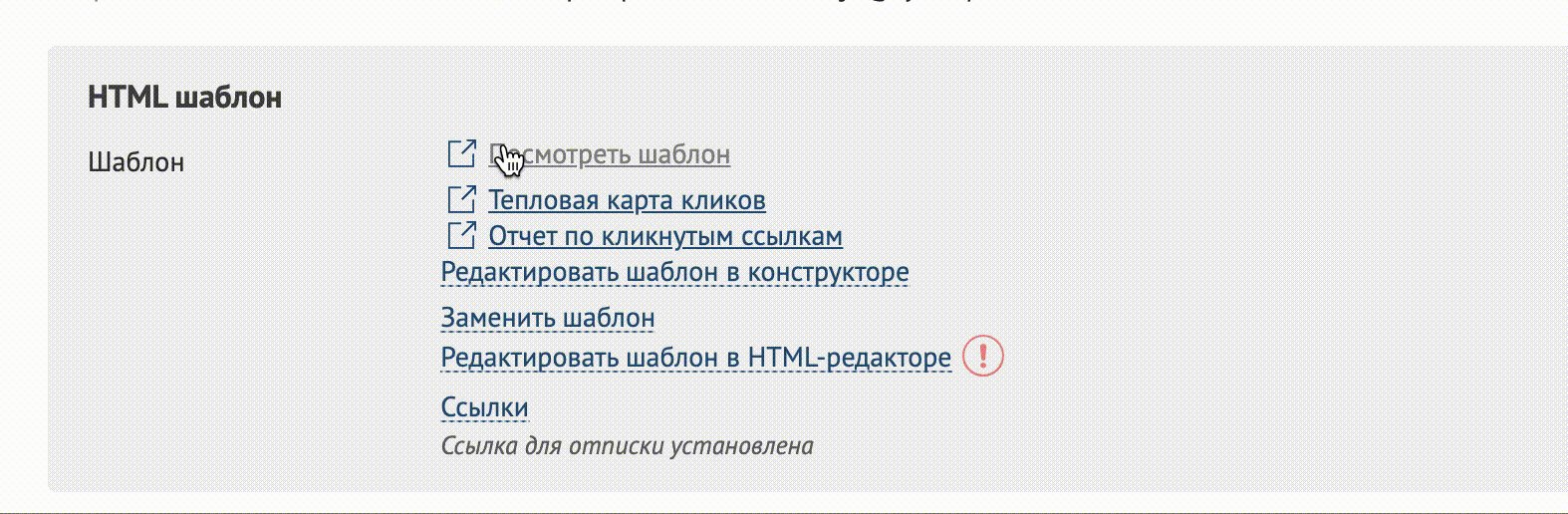
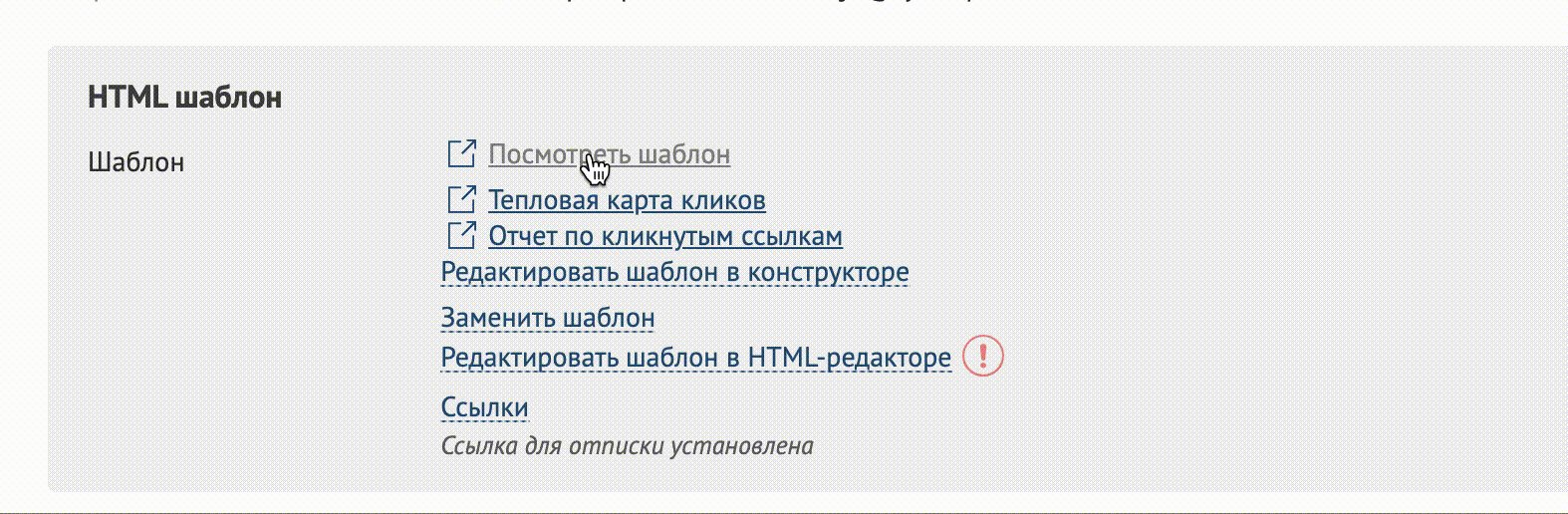
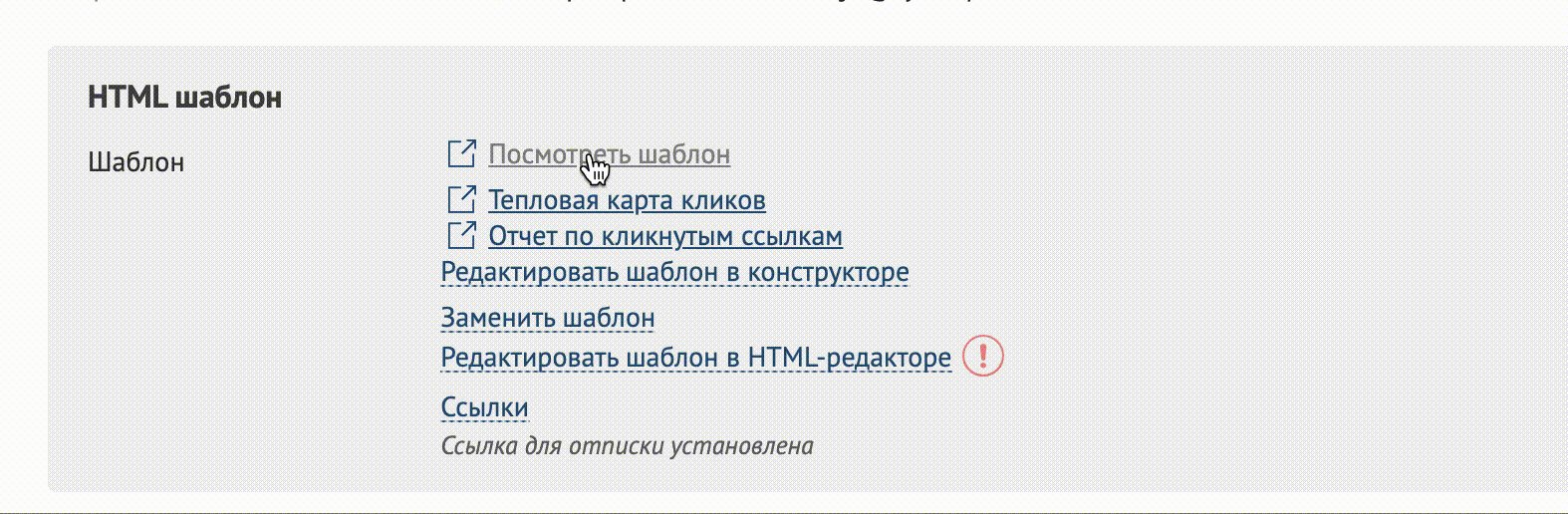
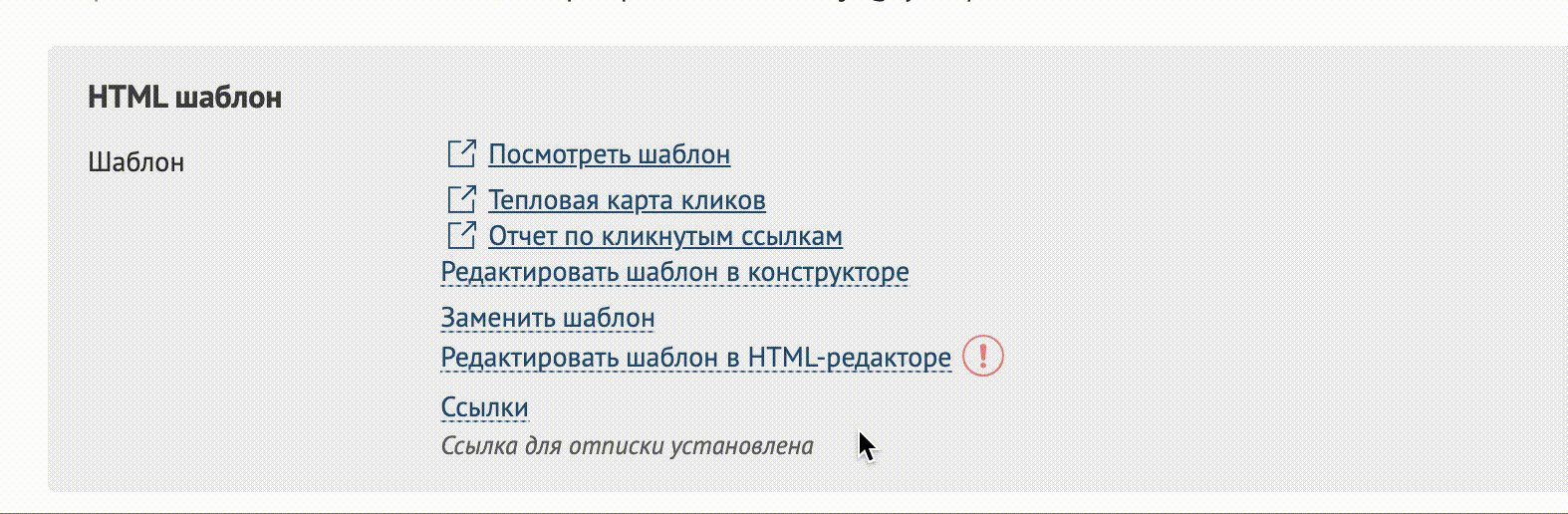
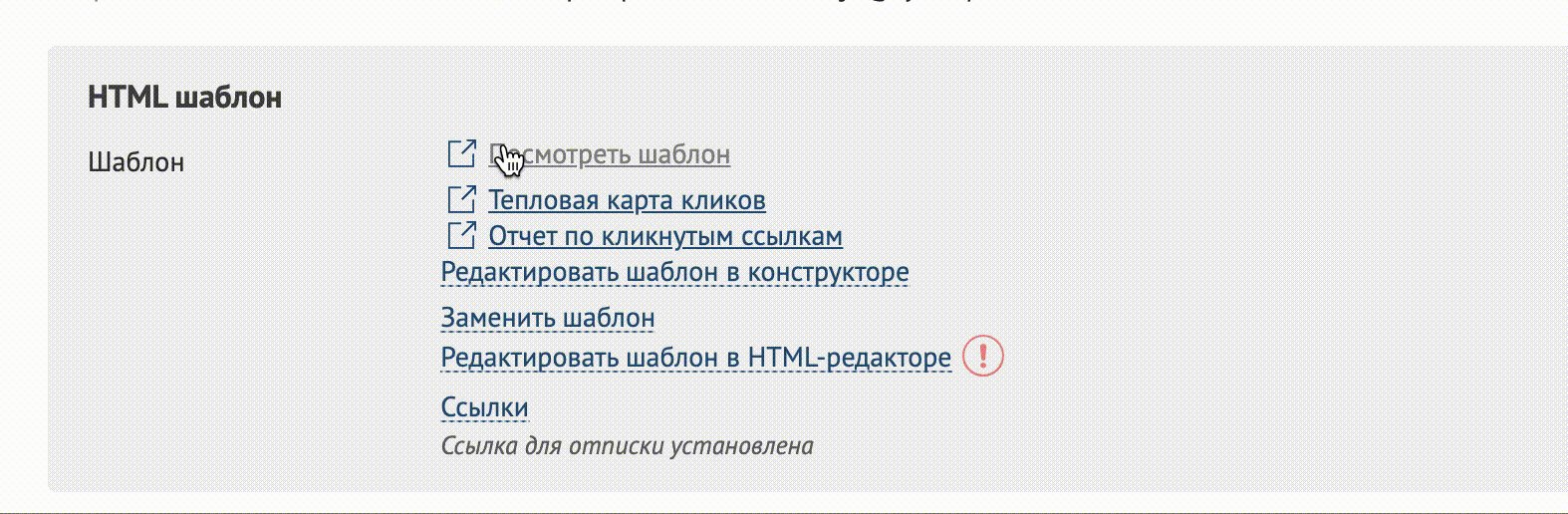
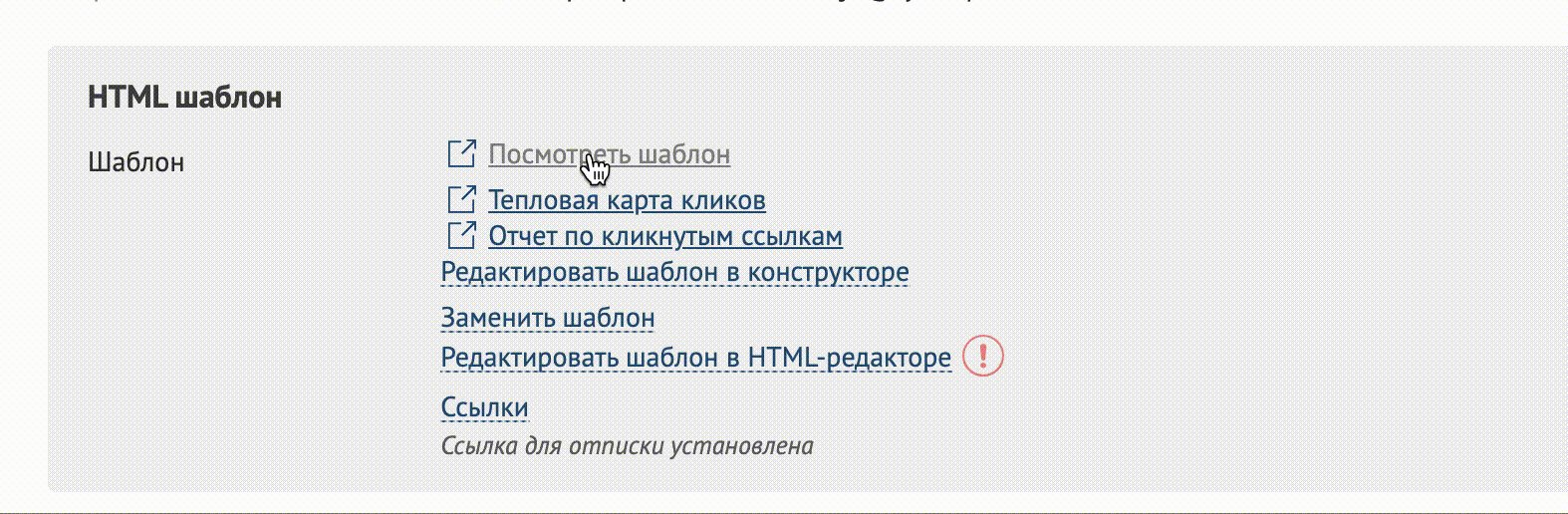
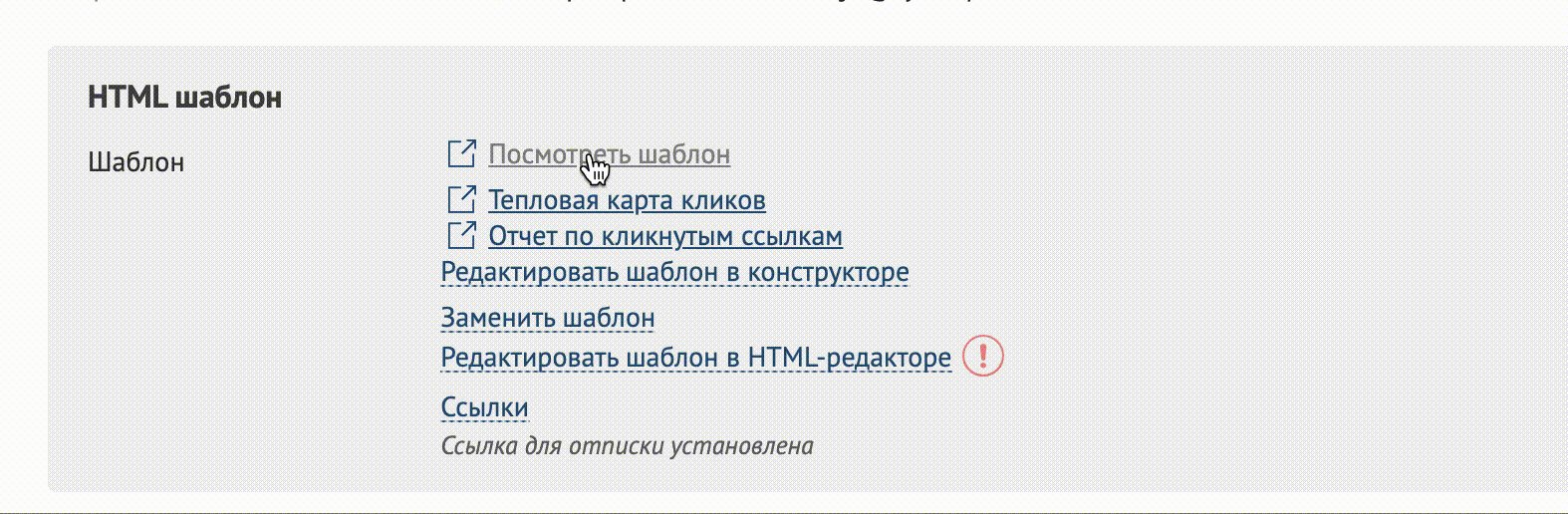
- В редактировании рассылки открываем просмотр шаблона. Появится веб-версия письма:

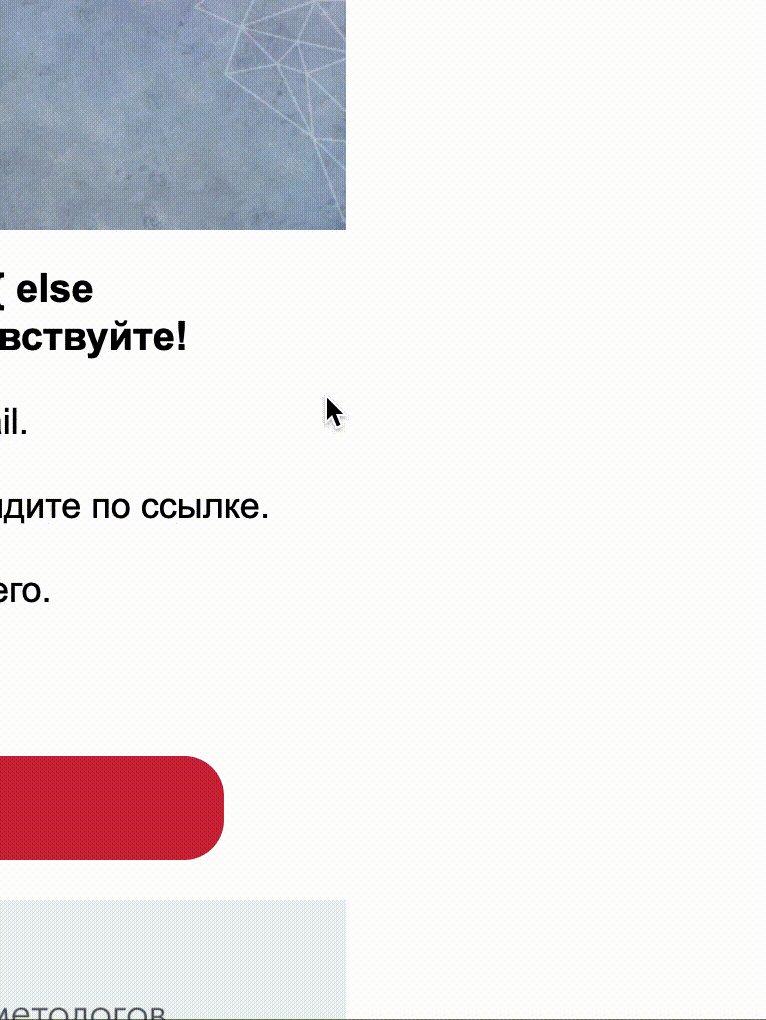
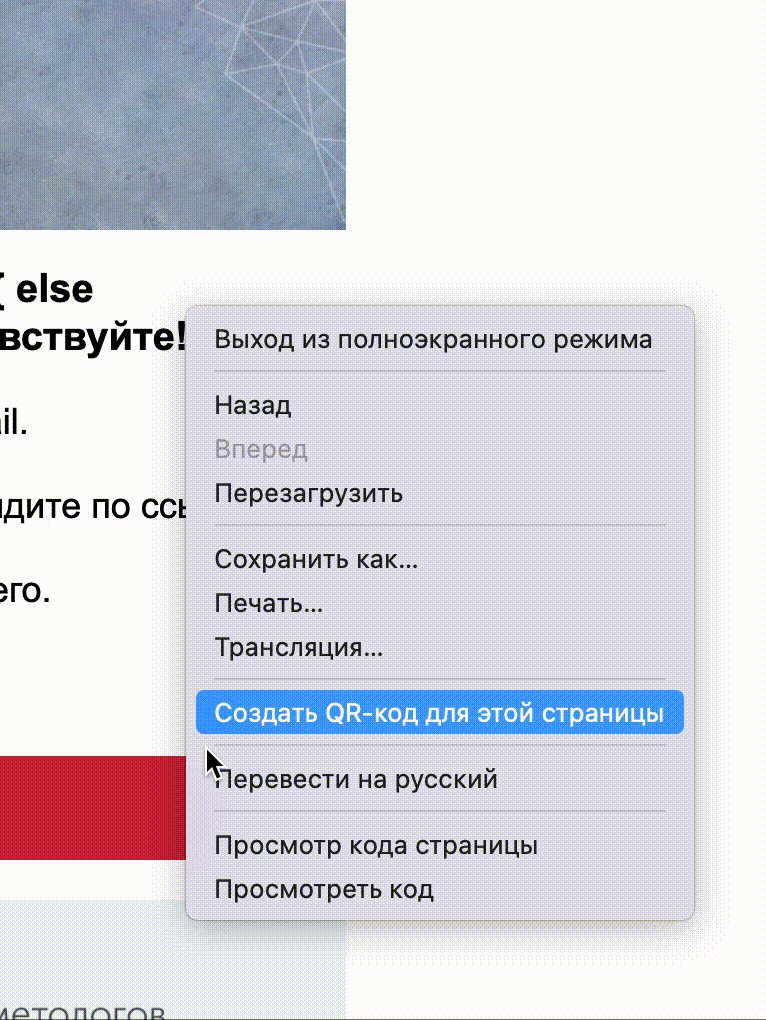
- Вызываем консоль разработчика, чтобы посмотреть код отдельных элементов на странице. Для этого нужно в любой части страницы с рассылкой кликнуть на правую клавишу мышки и посмотреть код:

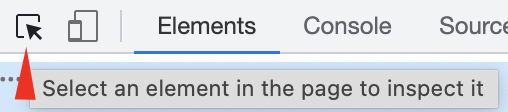
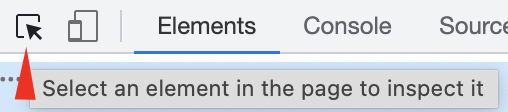
- В появившемся окне выбираем иконку, которая поможет нам определить какой именно элемент выбрать:

- Найдем в рассылке блок, код которого мы хотим узнать:
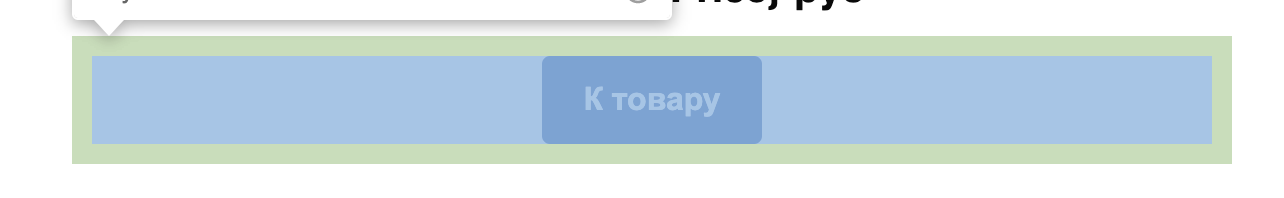
- Для примера возьмем кнопку «К товару»:

- Для примера возьмем кнопку «К товару»:
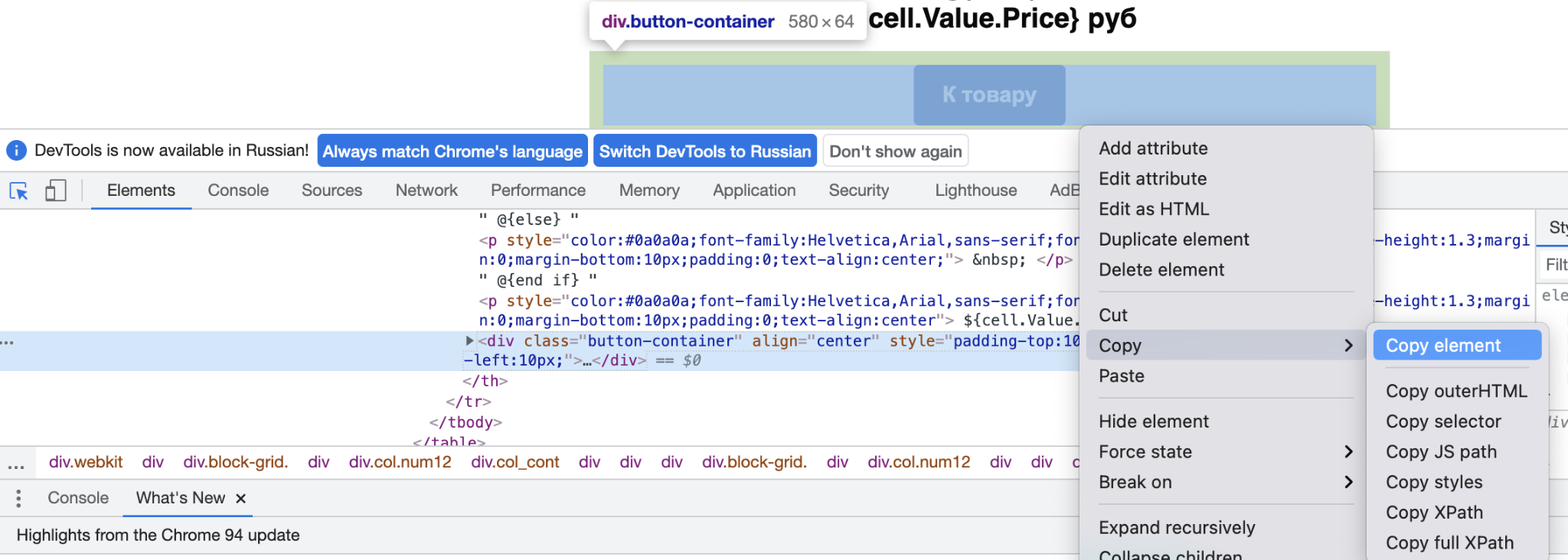
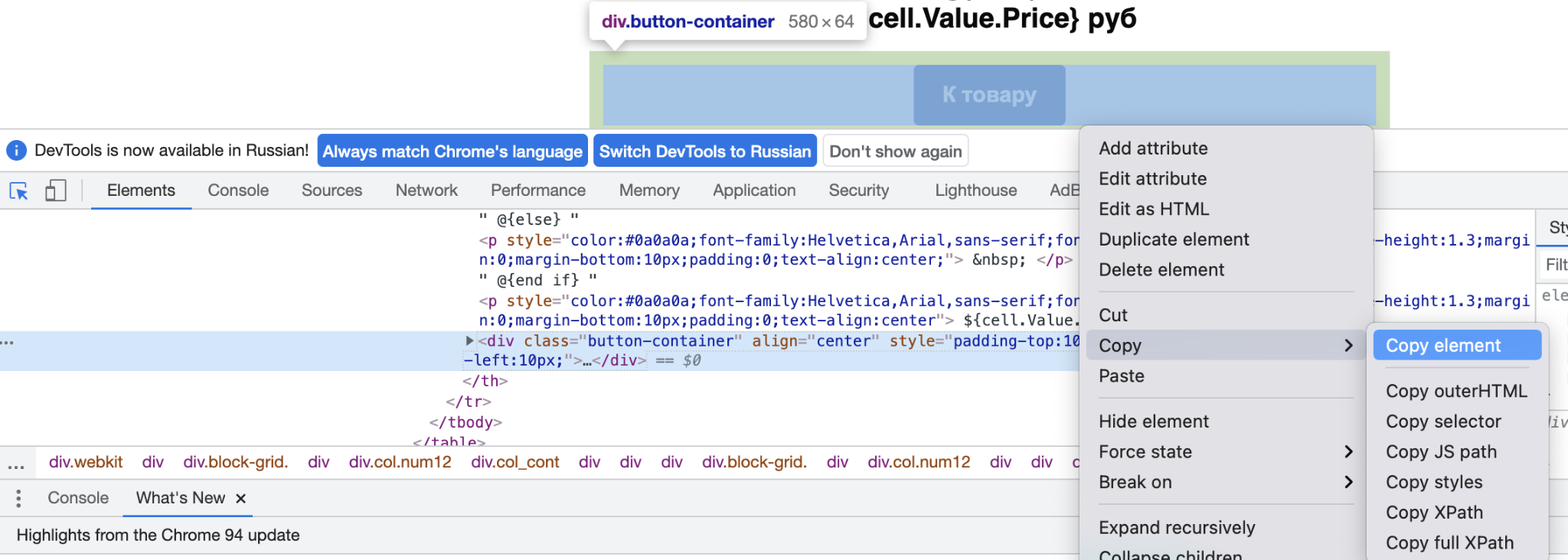
- Нажимаем на элемент и видим какая строчка соответствует этому контейнеру:

- Копируем этот элемент и заходим обратно в редактор шаблона:

- Вставляем под блок, который мы хотим заменить, HTML-блок:

- В настройках этого блока меняем HTML-код на наш, который скопировали на предыдущем шаге:
- Для примера подставим к кнопке параметр для голосования:

- Для этого ищем открывающий тег <a и вставляем там параметр data-name.
- Для примера подставим к кнопке параметр для голосования:
- В редактировании рассылки открываем просмотр шаблона. Появится веб-версия письма: