Как добавить форму "Уведомление о бесплатной доставке в карточках товара для конкретного региона"
Для запуска этой формы требуется интеграция по инструкции.
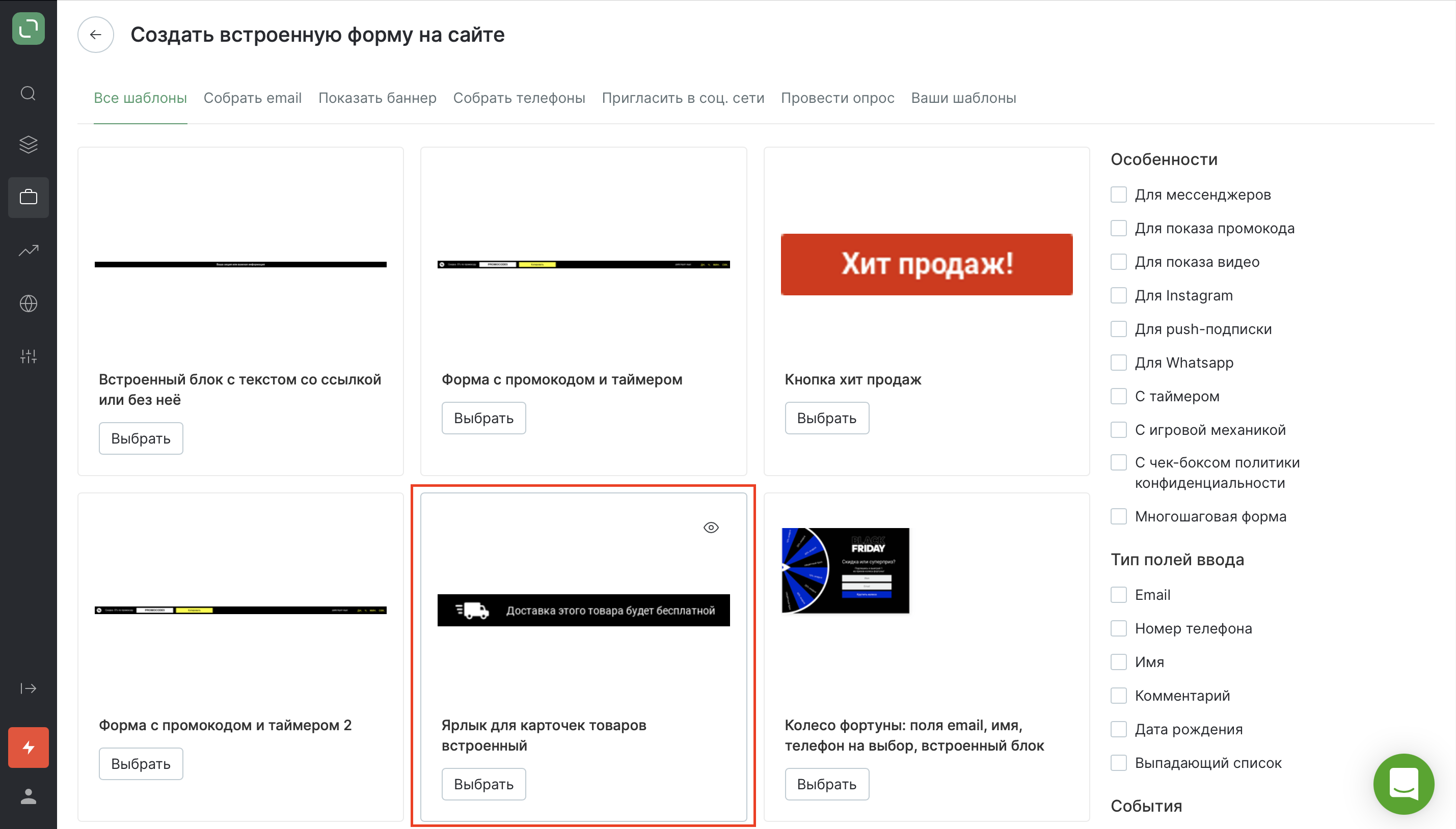
Выберите шаблон встроенного блока:

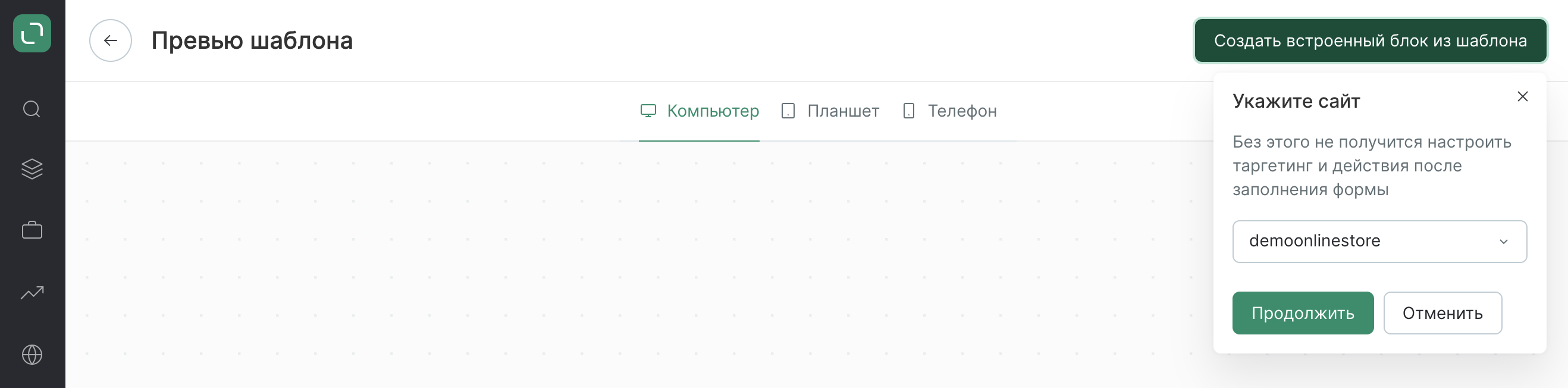
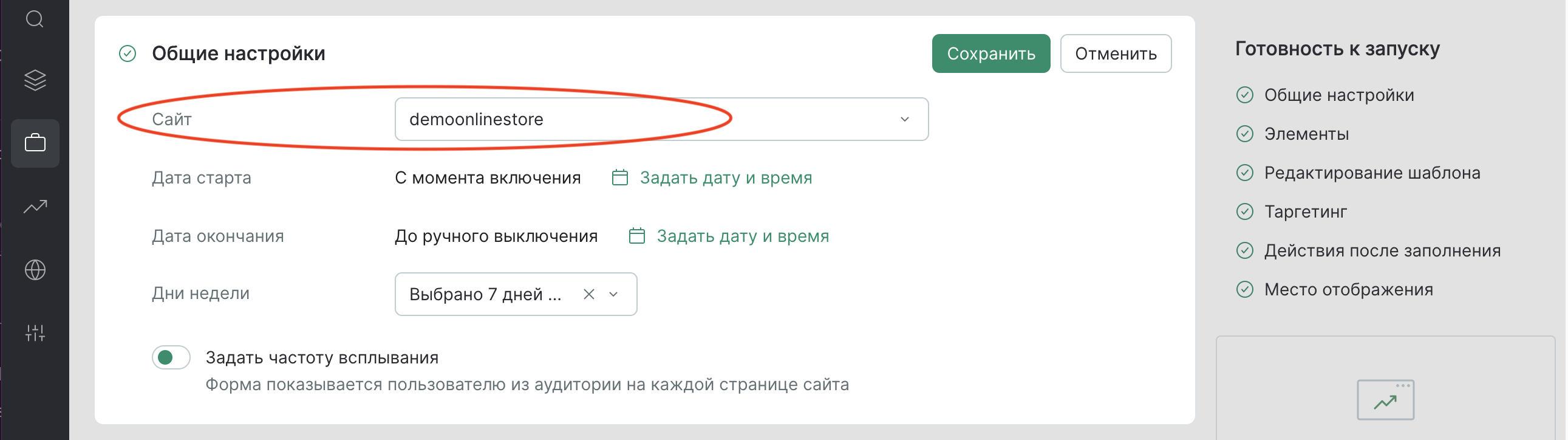
Укажите сайт:

Определяемся с наполнением формы
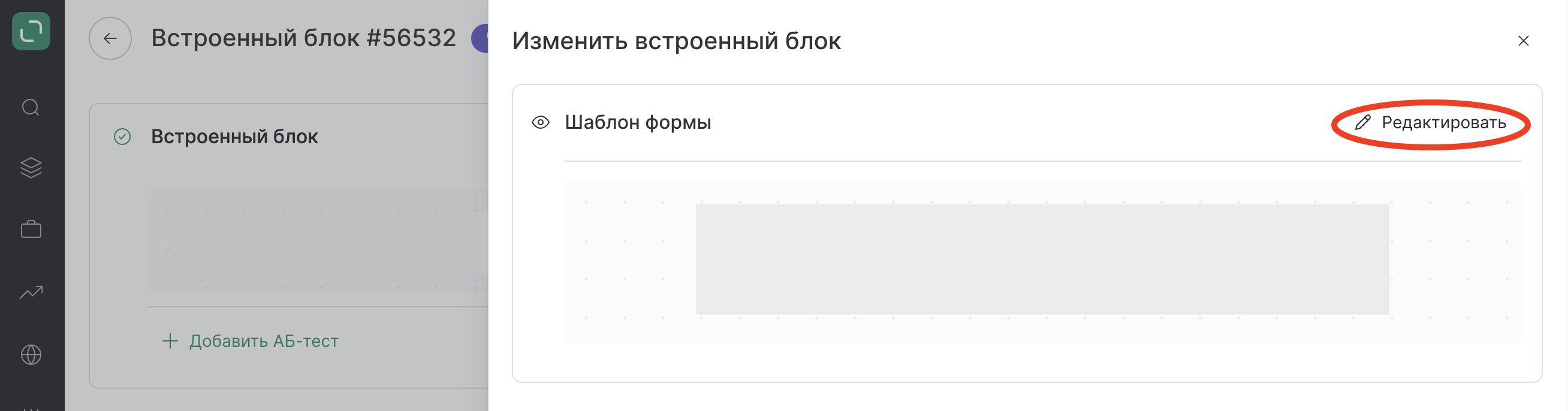
В разделе «Встроенный блок» нажмите «Изменить», затем — «Редактировать»:

Адаптируем шаблон под сайт
По умолчанию на мобильных устройствах и планшете применяются такие же условия, как и на десктопе. Но можно изменить эти настройки.
1. Меняем картинку на форме:
Сайты с иконками, где можно бесплатно скачать подходящую:
2. Настраиваем отступы и размеры для мобильных устройств и десктопа;
3. Подбираем шрифты для формы:
Здесь можно указать настройки для шрифта или использовать свой шрифт с сайта - по ссылке интсрукция как добавить свой шрифт в поп-ап
Шрифт в форме будет подгружаться с сайта, но в превью может отображаться некорректно из-за того, что у нас в системе этого уникального шрифта может не быть.
4. Выбираем цвета формы:
Рекомендуем для подбора цвета с формы использовать расширение для браузера Eye Dropper или же использовать номер цвета с брендбука компании.
Настраиваем таргетинг
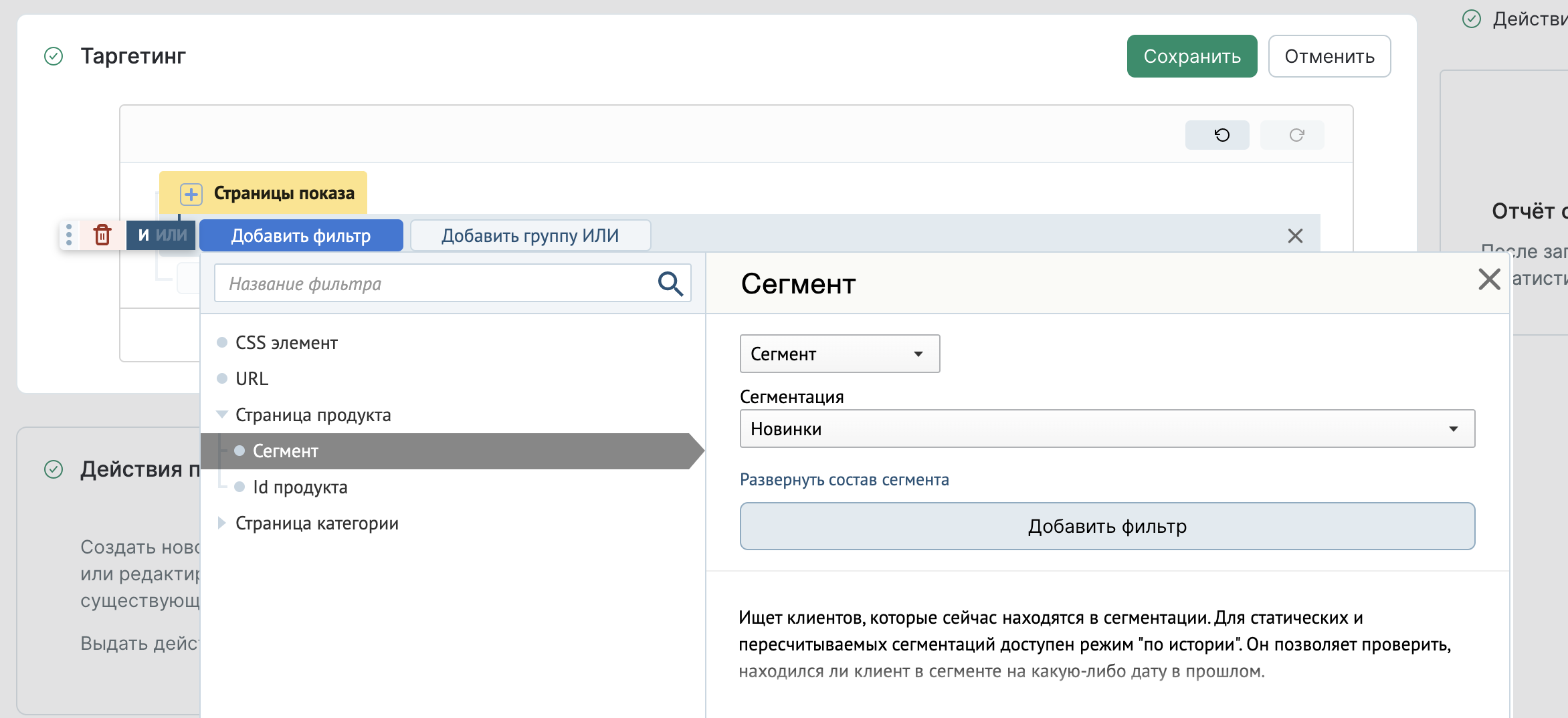
1. Страницы показа
Если вам нужно показывать форму только на тех страницах товаров, стоимость которых больше какой-то суммы,создайте сегмент по продуктам (пересчитываемый или статический) и укажите его через условие "Страницы показа - Страница продукта - Сегмент":

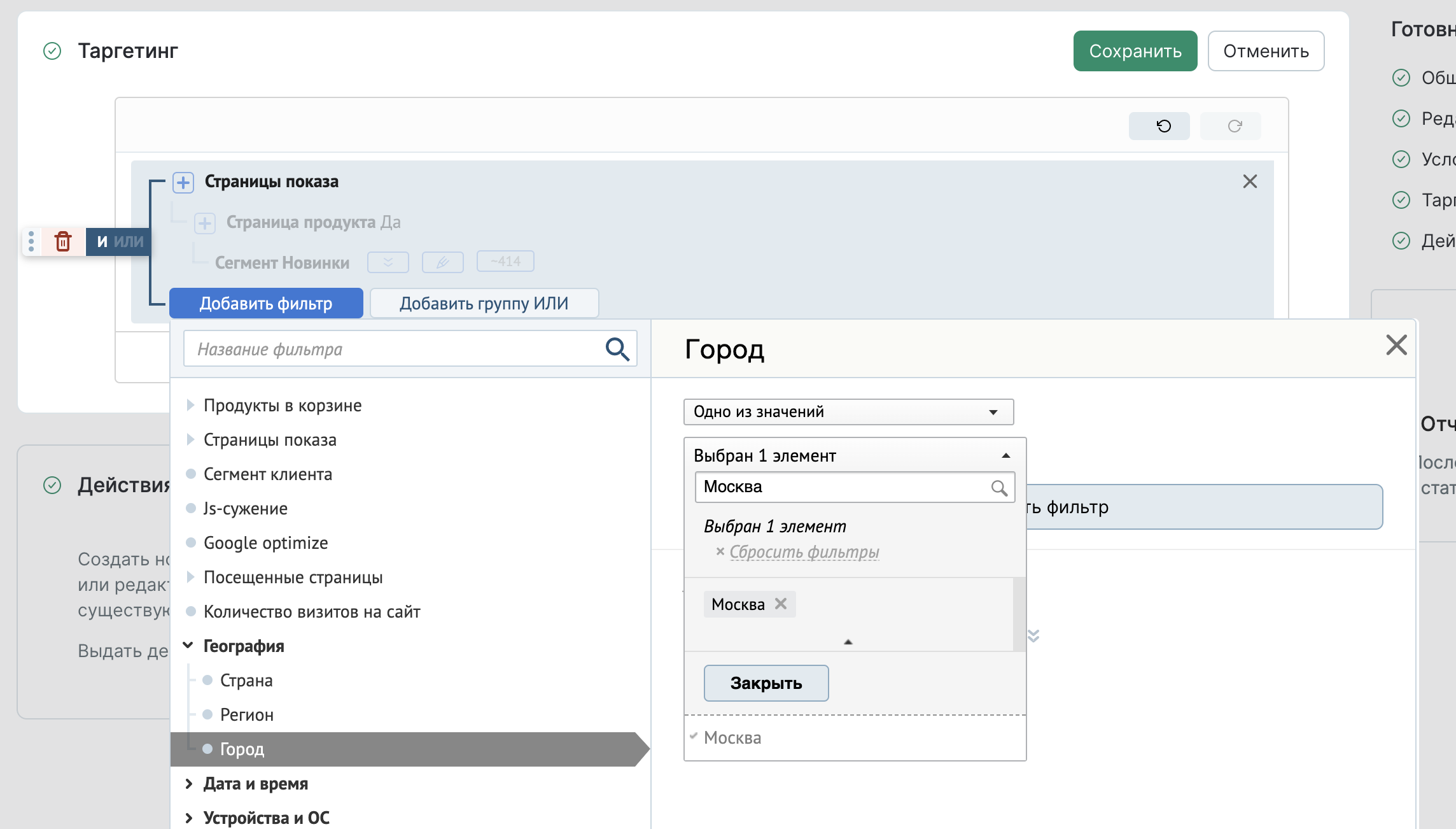
2. География
Введите нужные условия. Например, если нужно показывать ярлык о доставке только по Москве добавьте "Город" – "Одно из значений" – "Москва".

Общие настройки

Задайте частоту показа.
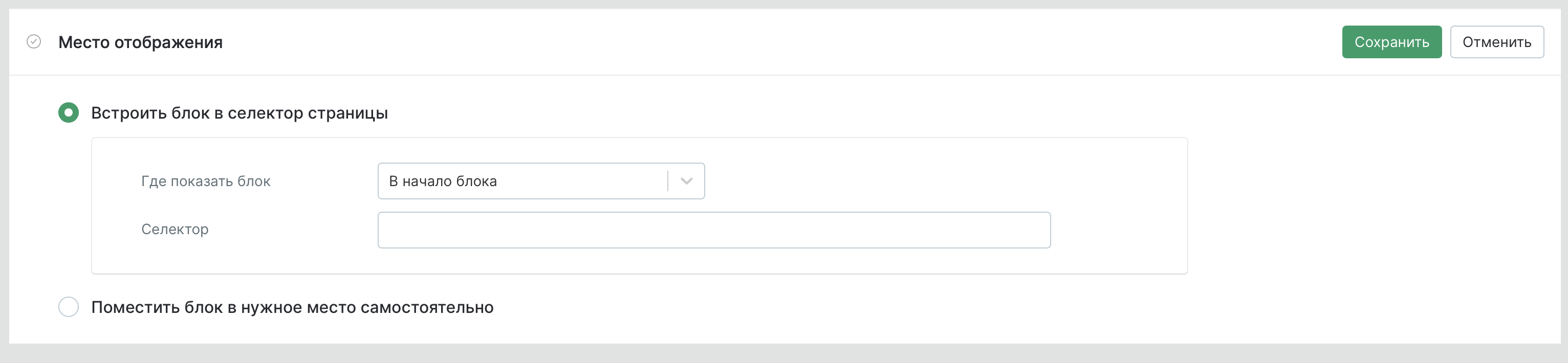
Место отображения
Встроенную форму нужно "встроить" в текущую страницу сайта. Это можно сделать 2 способами:
-
выбрать селектор на сайте, куда вставить блок;
-
привлечь разработку и поставить div-блок в нужное место страницы сайта.

Попробуем вставить форму без привлечения разработки на сайт https://demoshop.mindbox.cloud/.
Как найти нужный селектор, чтобы вставить форму:
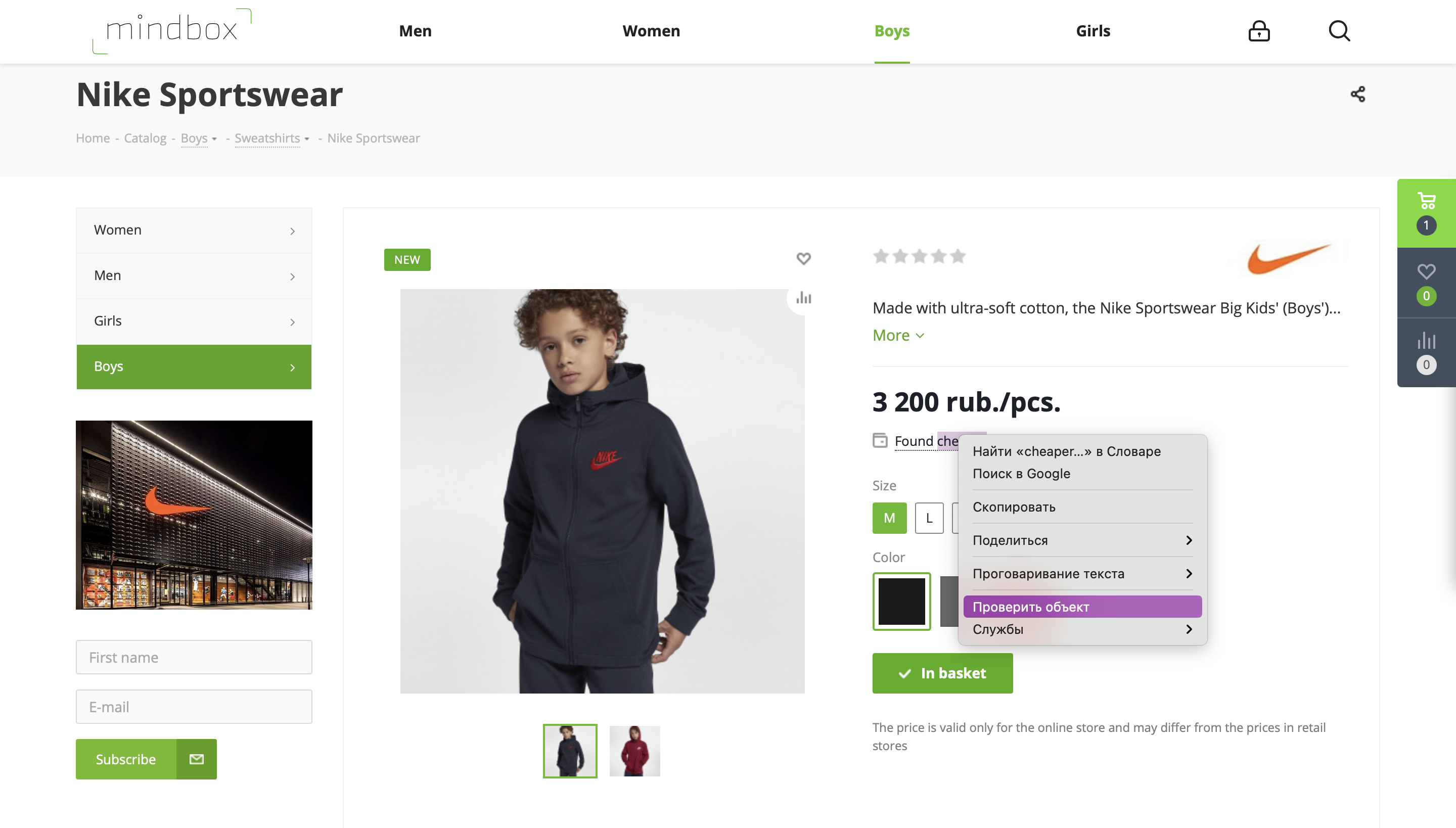
1. Заходим на страницу любого товара, например https://demoshop.mindbox.cloud/catalog/dlya_malchikov/tolstovki-3/2427/.
2. Подводим курсор к тому месту, где хотим поместить встроенную форм. Например, я хочу встроить блок с уведомлением после блока "Found cheaper?".
3. Нажимаем правой кнопкой мыши – "Посмотреть код" для Google Chrome и "Проверить объект" для Safari.

4. Находим этот элемент в коде и копируем селектор. Для этого по выделенной строчке нажимаем правой кнопкой мыши, нажимаем "Скопировать" - "Путь селектора".
quantity_block_wrapper
5. У нас для элемента Found cheaper получился такой селектор:
#bx_117848907_2427 > div.right_info > div > div.middle_info.main_item_wrapper > div.prices_block > div.quantity_block_wrapper
В настройках формы вставляем полученное значение. Далее можно протестировать форму.
Далее в форме нажимаем "Сохранить" и "Запустить".