Бесплатный in-app для сбора разрешений на пуши
In-app — это уведомления, которые появляются, когда клиент находится внутри приложения.
Для показа in-app'ов необязательны подписка и разрешение, поэтому их можно использовать для увеличения количества подписчиков на мобильные пуши: мотивировать пользователей разрешить уведомления с помощью бесплатного in-app’а и при клике открывать системное окно с запросом на разрешение пуш-уведомлений

Перед созданием in-app'а
Условия для использования предложения:
- включенный модуль мобильных пушей;
- интеграция с мобильным приложением для показа in-app'ов;
- приложение с версией SDK 2.9.0 и выше.
Ограничений на количество бесплатных in-app’ов нет.
Подписка на пуши и разрешение на показ пушей
Чтобы получать мобильные пуши, пользователь должен:
- подходить под фильтр «Можно отправлять пуши — да»:
- иметь разрешение на показ пушей и
- активный токен устройства;
- иметь подписку на канал мобильных пушей.

С помощью in-app'а собираются разрешения на показ пушей, но маркетинговая подписка на канал в данном случае не проставляется. Для этого клиента нужно подписать через другие механики: сценарии, операции, импорт.
Как создать In-App для сбора разрешений на пуши
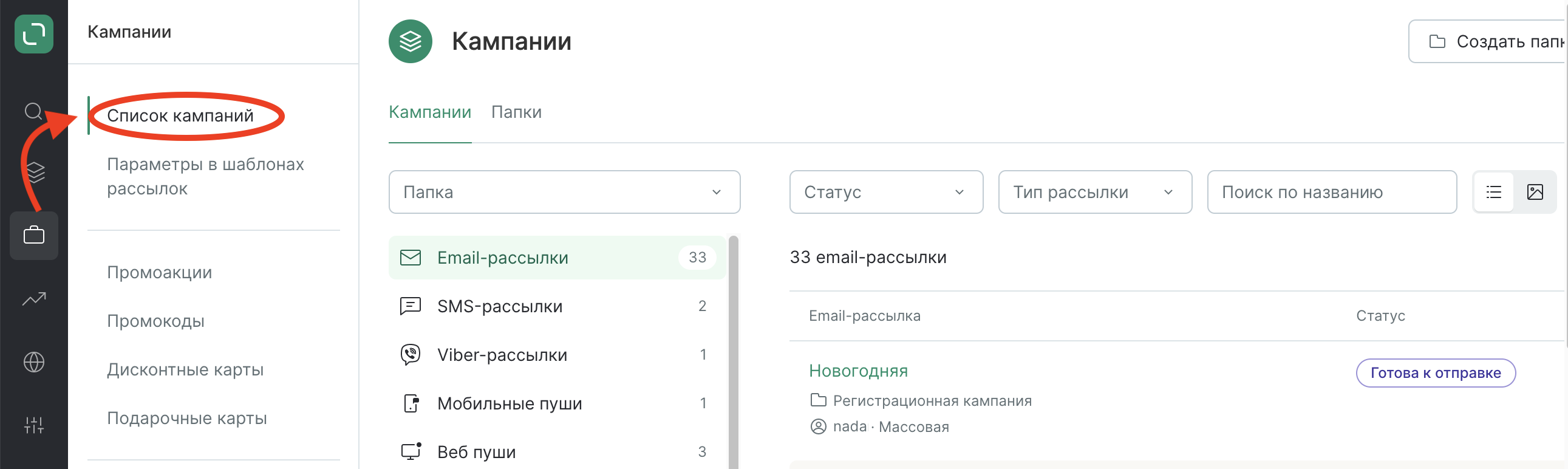
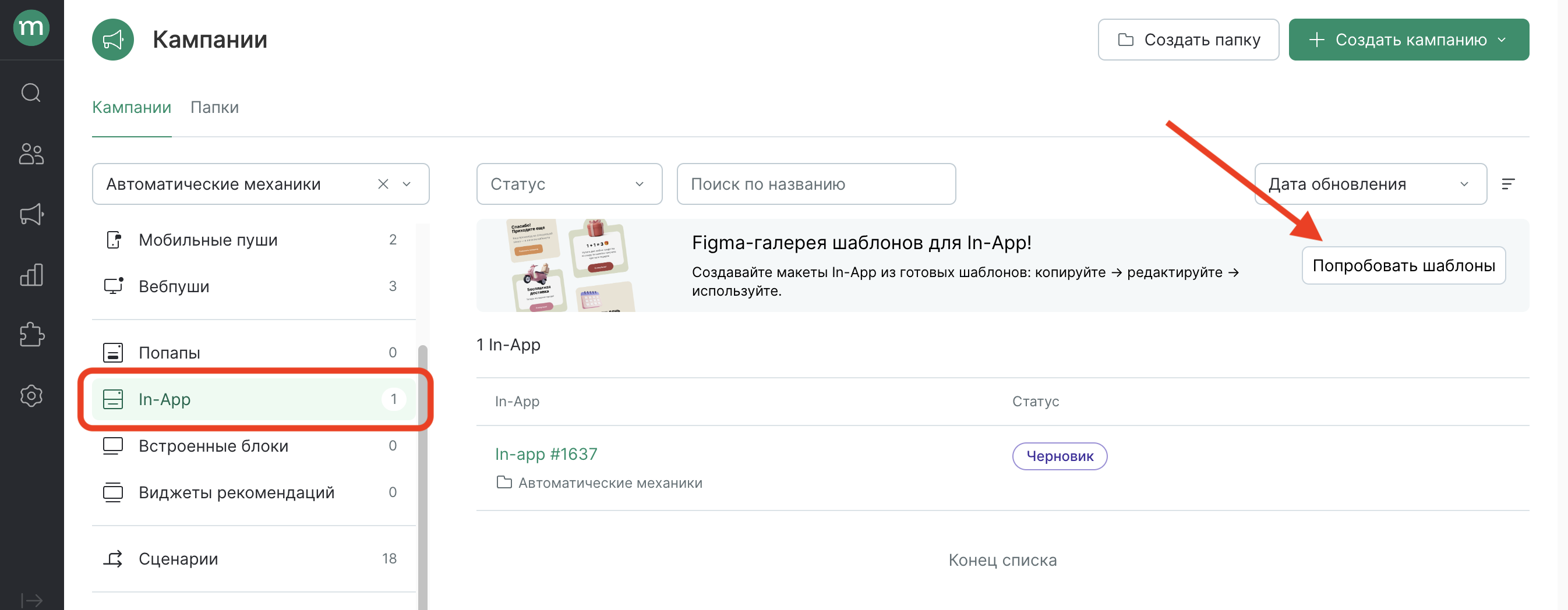
- Перейдите на вкладку Кампании → Персонализация → In-App:


В Figma-галерее собраны примеры шаблонов. С их помощью можно создавать кампании без привлечения дизайнера.
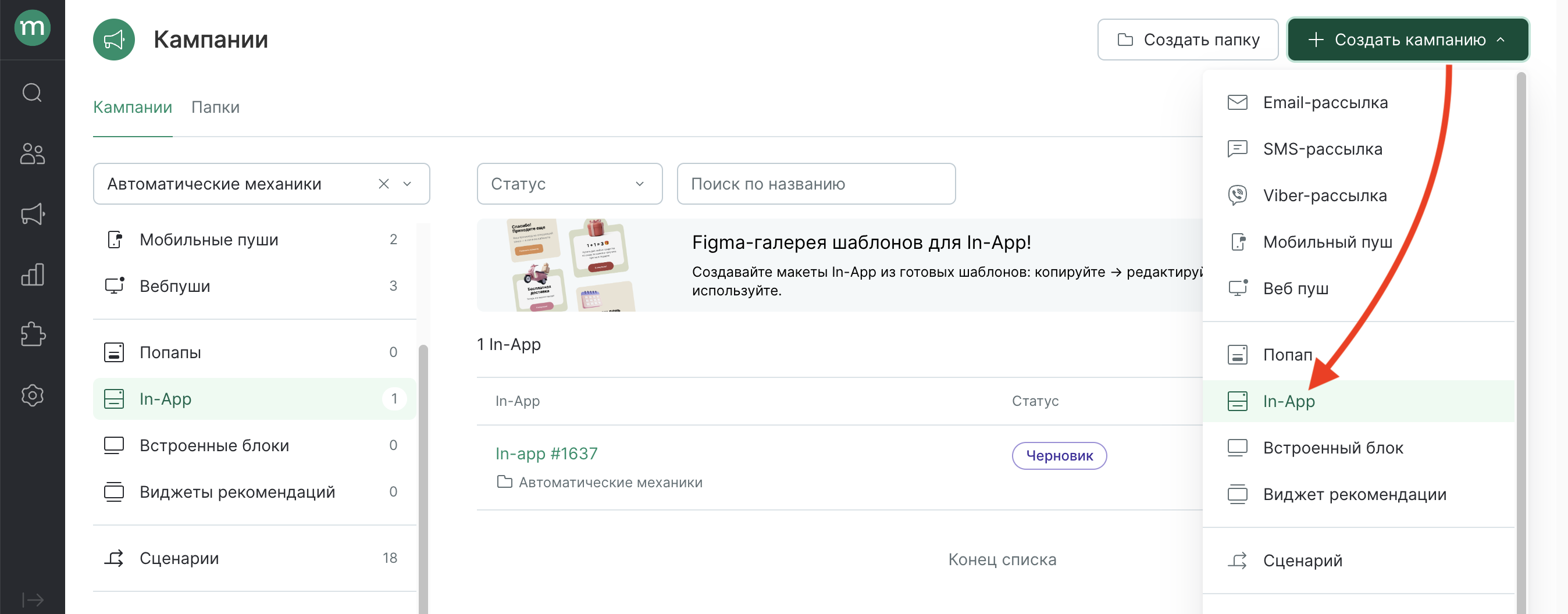
- Нажмите «Создать кампанию» → Персонализация → In-App:

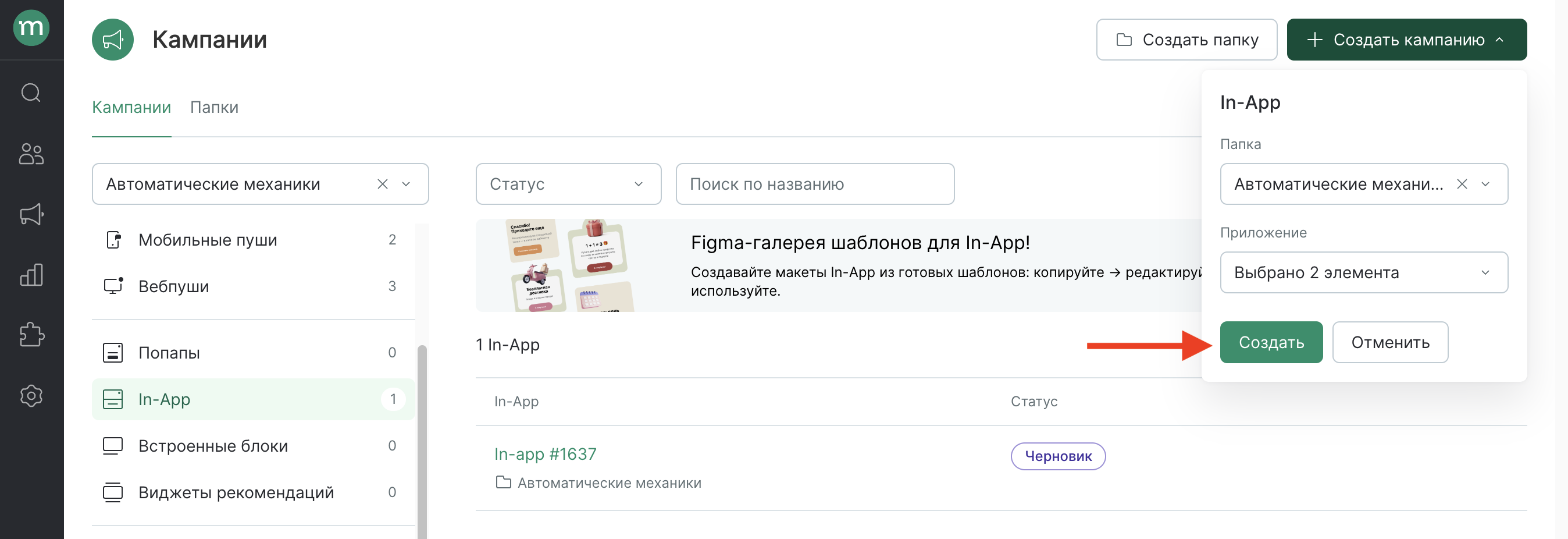
- Выберите папку, в которой будет храниться in-app, и приложения для показа:

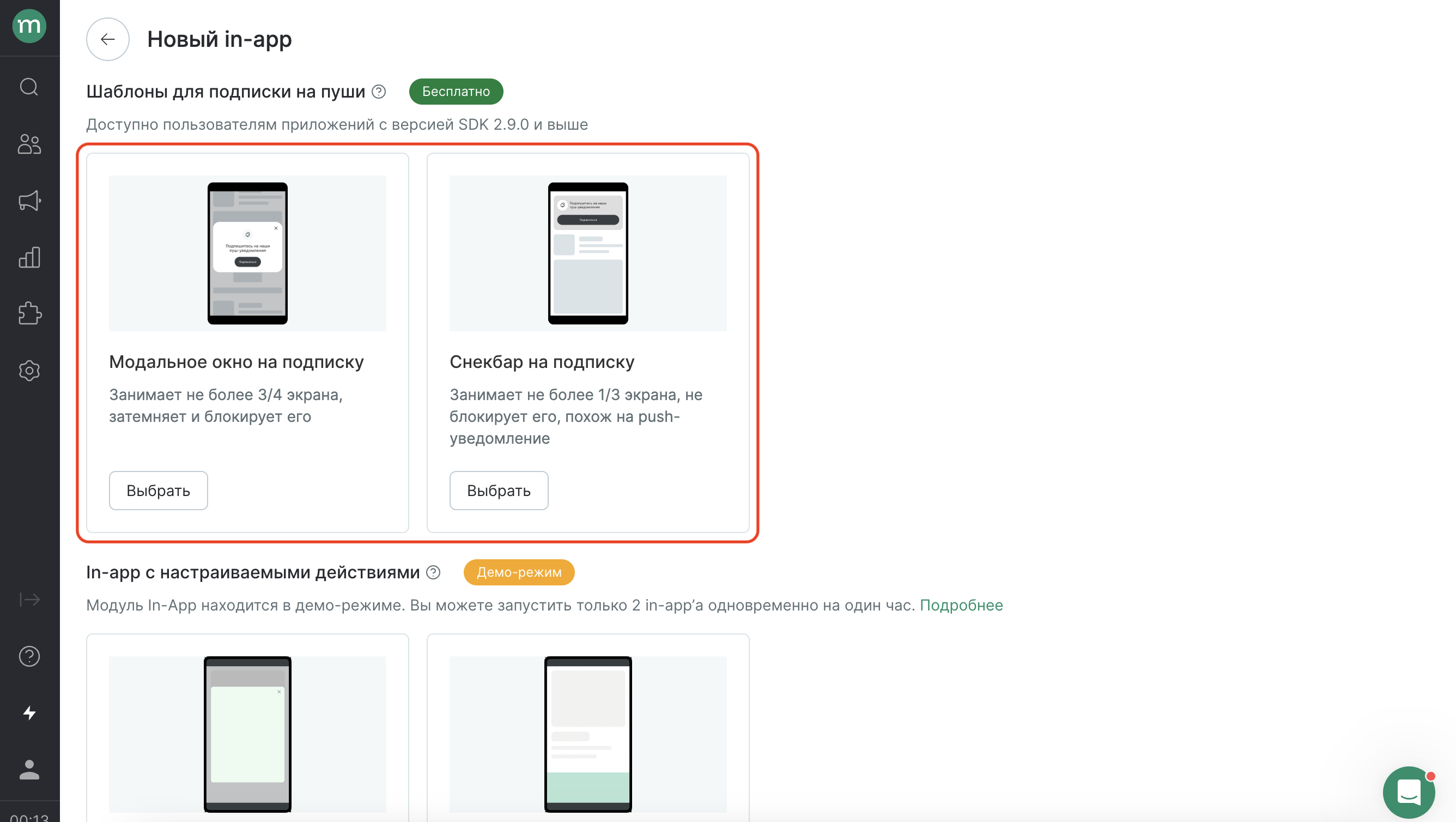
- Выберите тип шаблона:

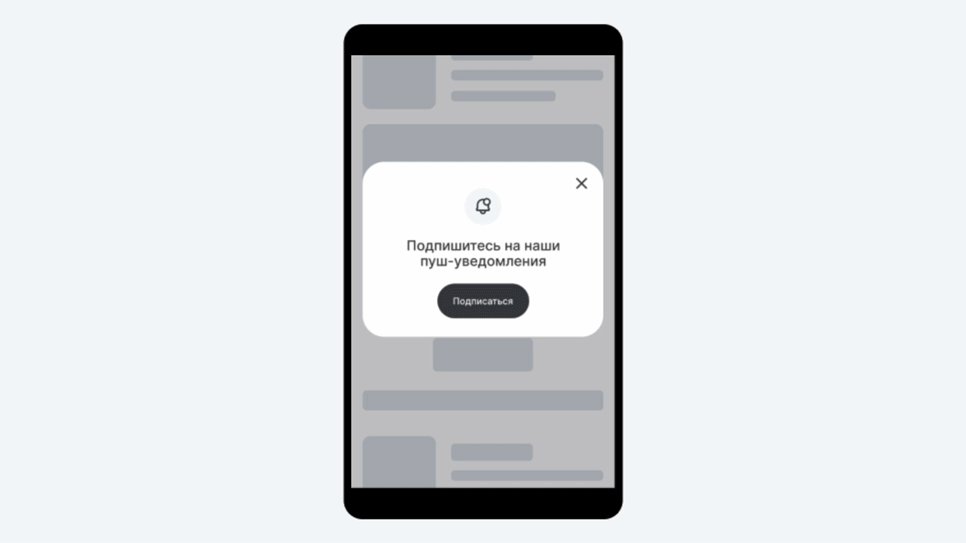
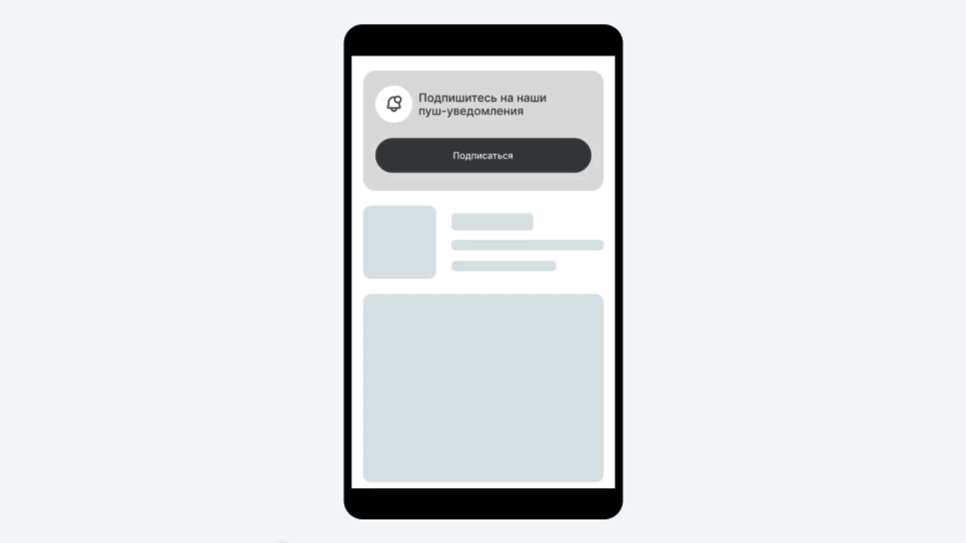
- Модальное окно на подписку
- Занимает не более 3/4 экрана.
- Полностью блокирует задний экран и стороннюю работу пользователя в приложении, пока уведомление не будет закрыто.
- Закрывается нажатием на крестик.

- Снекбар на подписку
- Занимает не более 1/3 экрана.
- Выезжает снизу или сверху.
- Похож на push-уведомление.
- Не блокирует задний экран и стороннюю работу пользователя в приложении.
- Закрывается свайпом или нажатием на крестик.

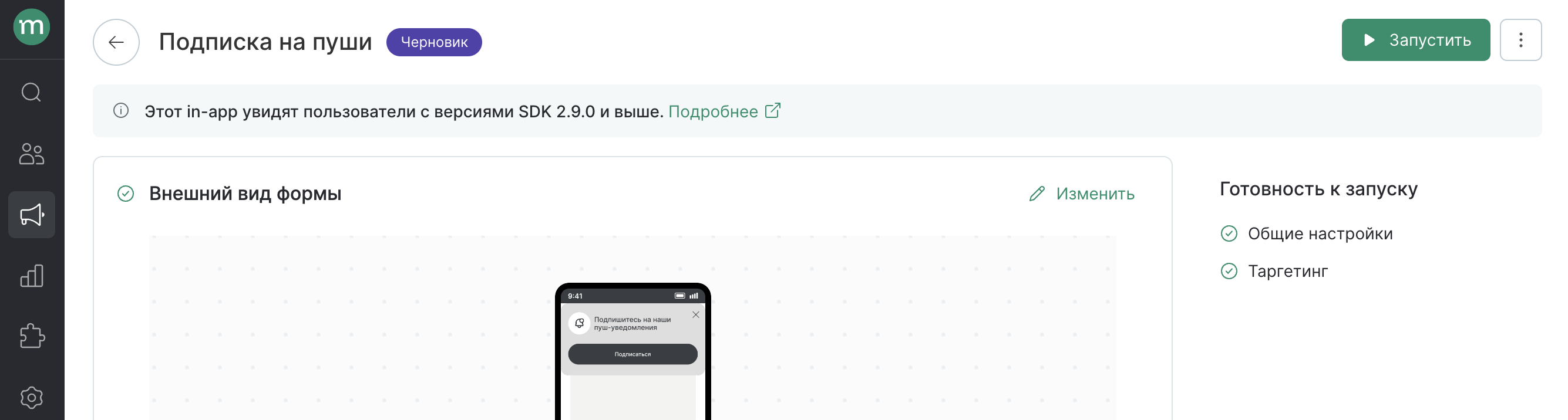
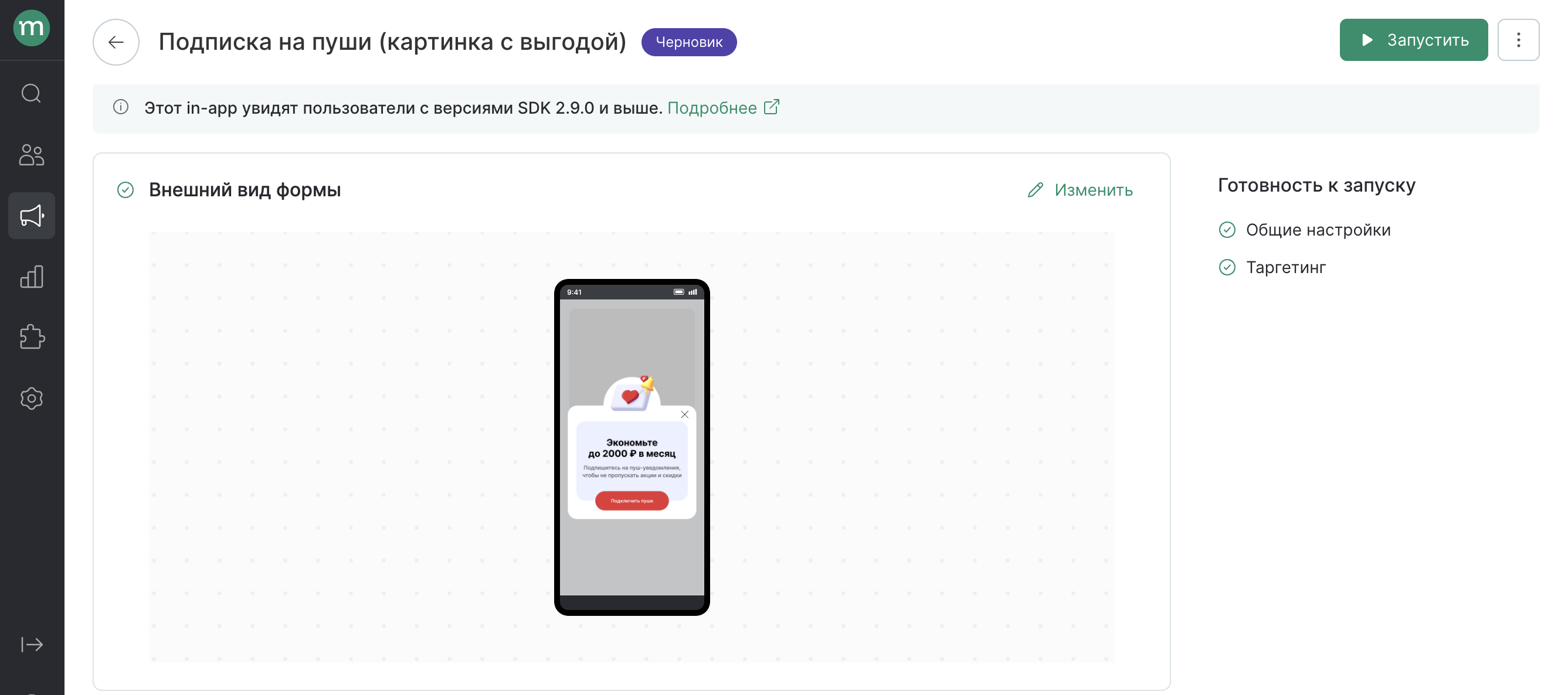
- Задайте название in-app'а:

- Настройте внешний вид in-app'а.
Настройки отличаются для разных шаблонов.
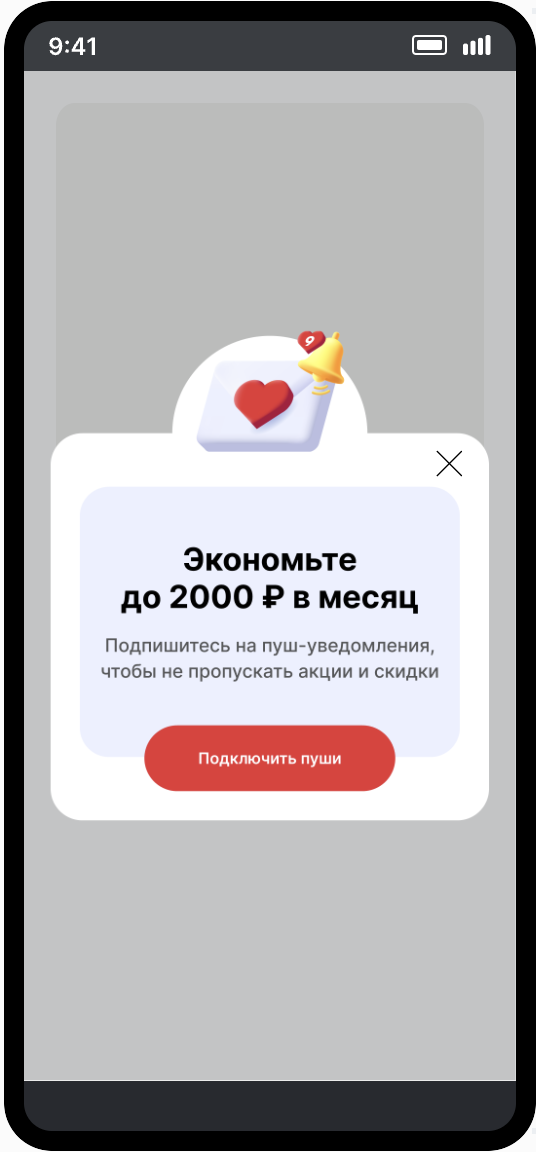
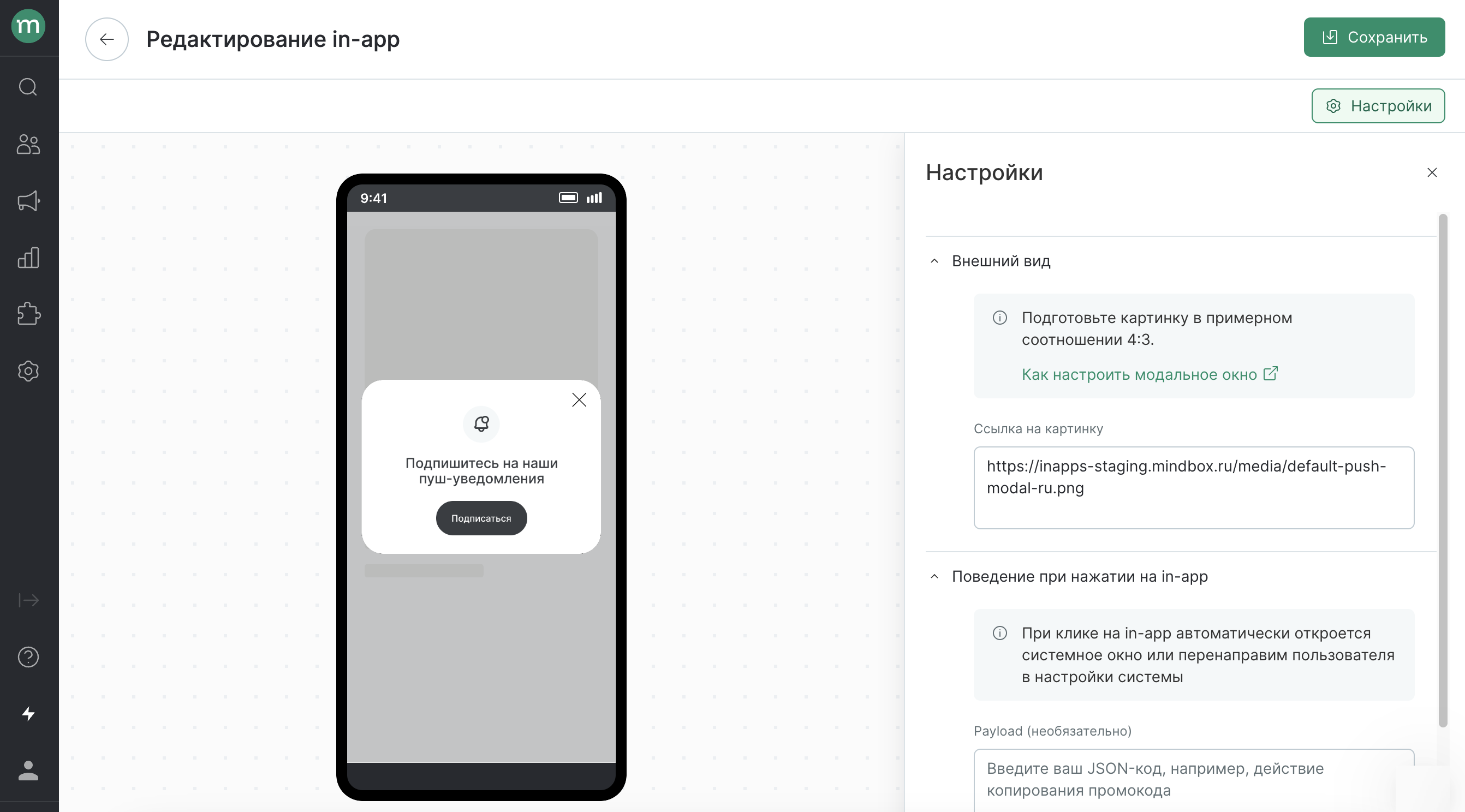
Шаблон «Модальное окно»
-
Внешний вид:
- Ссылка на картинку — есть изображение по умолчанию.
Можно заменить на собственную вертикальную картинку в примерном соотношении 3:4. Если картинка шире, то она равномерно обрежется по бокам под формат 3:4
- Ссылка на картинку — есть изображение по умолчанию.
- Допустимые форматы: PNG, JPG, GIF
- Рекомендуемые размеры — 900×1200 px
- Рекомендуемый размер — не больше 1 МБ
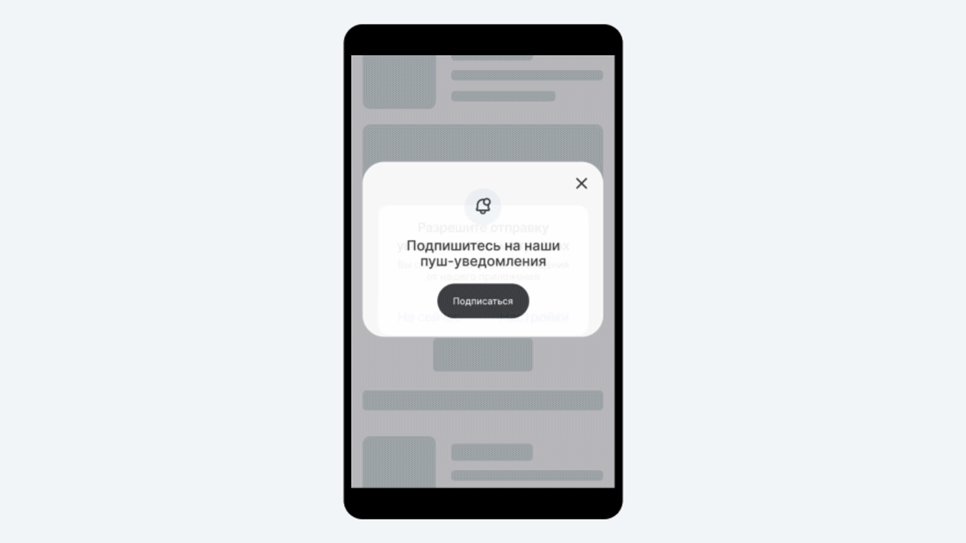
- Поведение при нажатии на in-app:
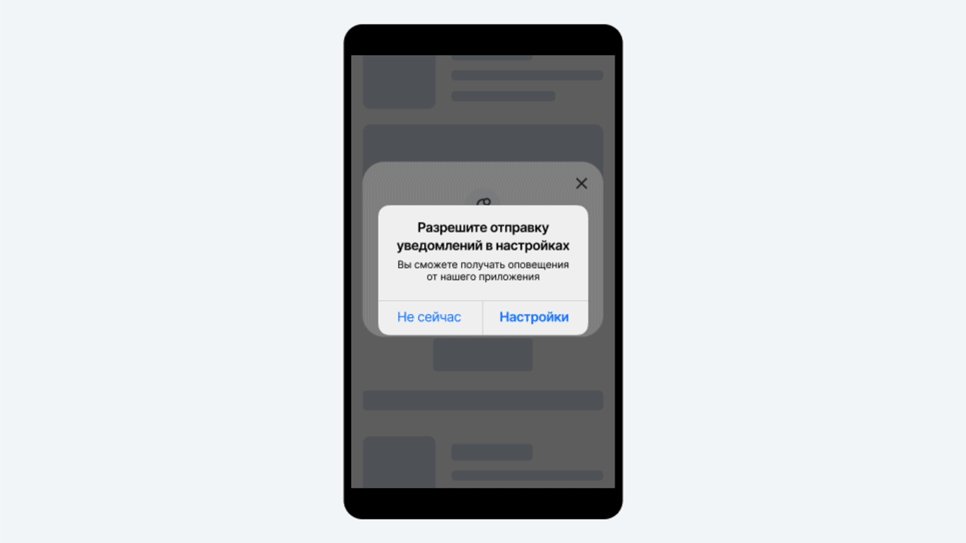
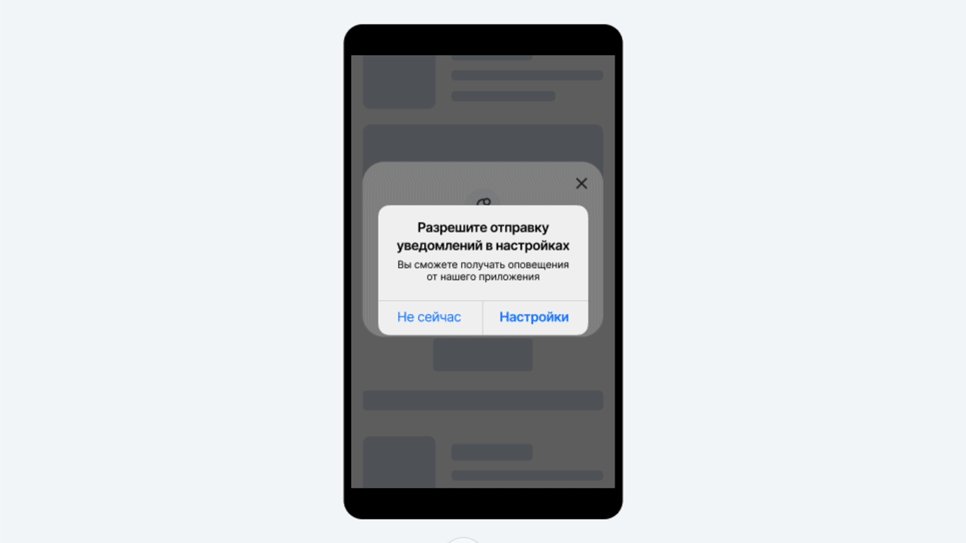
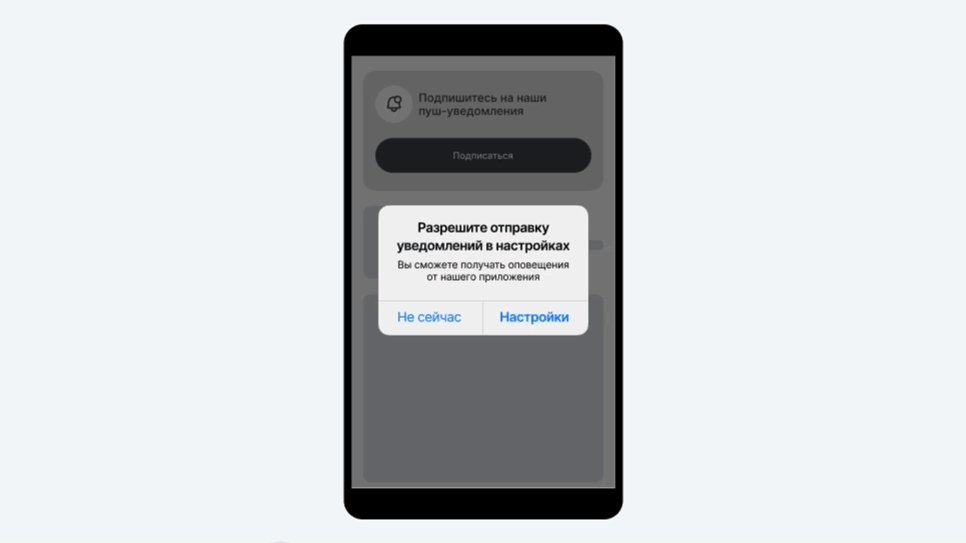
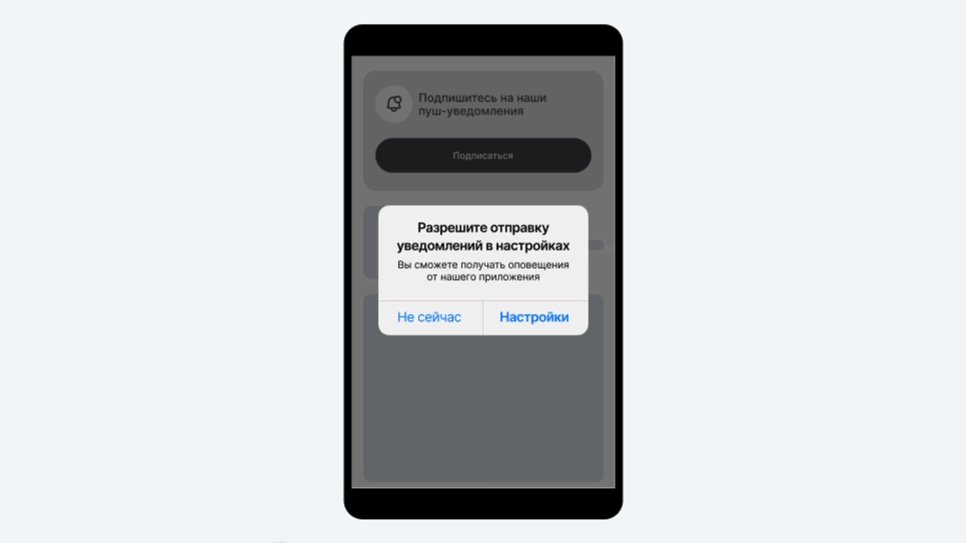
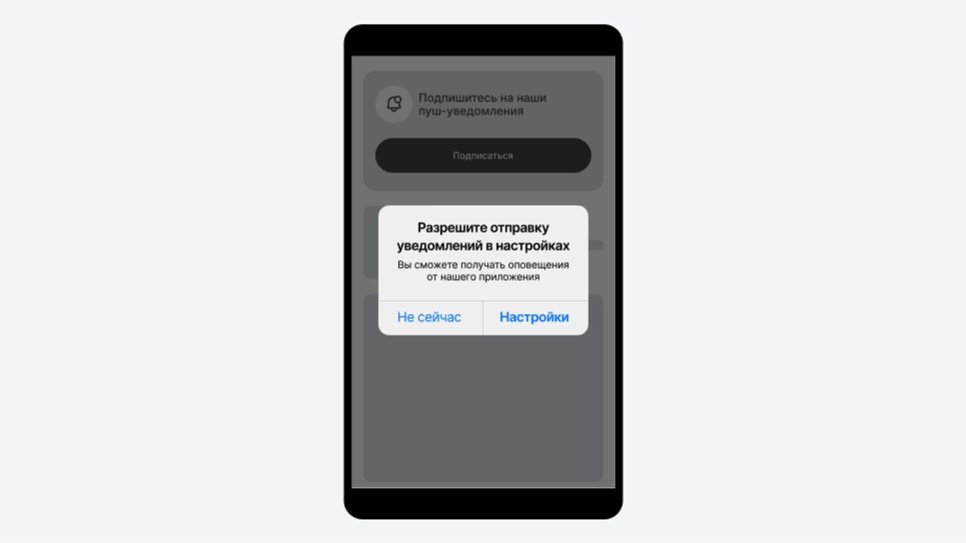
- Поведение по умолчанию — автоматически откроется системное окно с запросом на показ уведомлений или настройки приложения, где можно разрешить уведомления. Зависит от того, запрашивали ли ранее у пользователя разрешение через системное окно: если да, открываются настройки приложения.
- Payload — JSON-код, с помощью которого можно отправить в приложение данные в формате JSON. Если вместо кода указать обычный текст, при клике он будет копироваться в буфер обмена пользователя.
- Крестик для закрытия:
- Можно задать цвет, размер, толщину и расположение крестика.

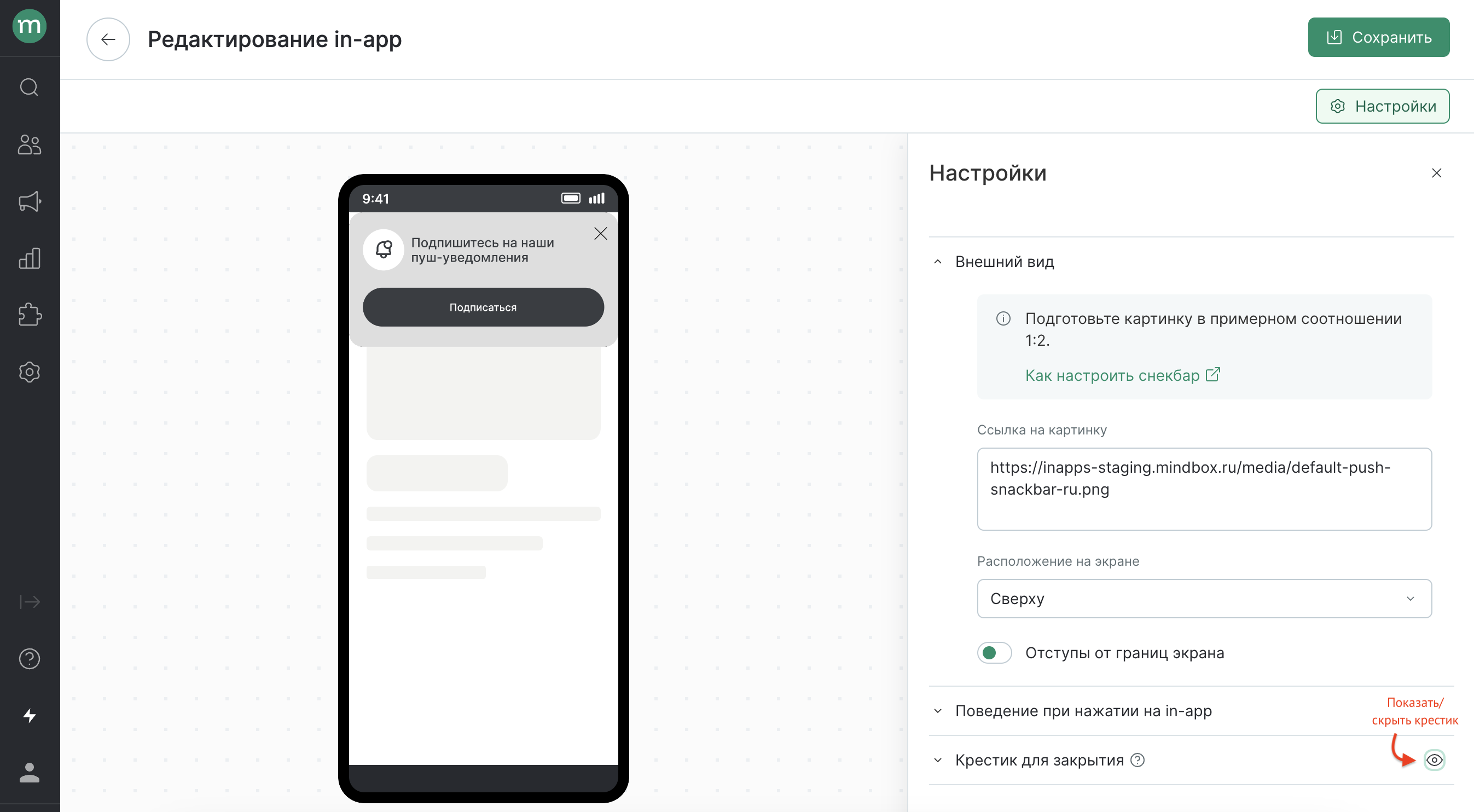
Шаблон «Снекбар»
-
Внешний вид:
- Ссылка на картинку — есть изображение по умолчанию.
Можно заменить на собственную горизонтальную картинку в примерном соотношении 2:1. Если картинка у́же, то она равномерно обрежется сверху и снизу под формат 2:1 - Расположение на экране — сверху или снизу.
- Отступы от границ экрана — прозрачные границы примерно по 5% от ширины экрана с каждой стороны.
- Ссылка на картинку — есть изображение по умолчанию.
- Допустимые форматы: PNG, JPG, GIF
- Рекомендуемые размеры — 900×450 px
- Рекомендуемый размер — не больше 1 МБ
- Поведение при нажатии на in-app:
- Поведение по умолчанию — автоматически откроется системное окно с запросом на показ уведомлений или настройки приложения, где можно разрешить уведомления. Зависит от того, запрашивали ли ранее у пользователя разрешение через системное окно: если да, открываются настройки приложения.
- Payload — JSON-код, с помощью которого можно отправить в приложение данные в формате JSON. Если вместо кода указать обычный текст, при клике он будет копироваться в буфер обмена пользователя.
- Крестик для закрытия:
- Можно задать цвет, размер, толщину и расположение крестика.
- Если крестик в снекбаре не нужен, его можно убрать нажатием на иконку.

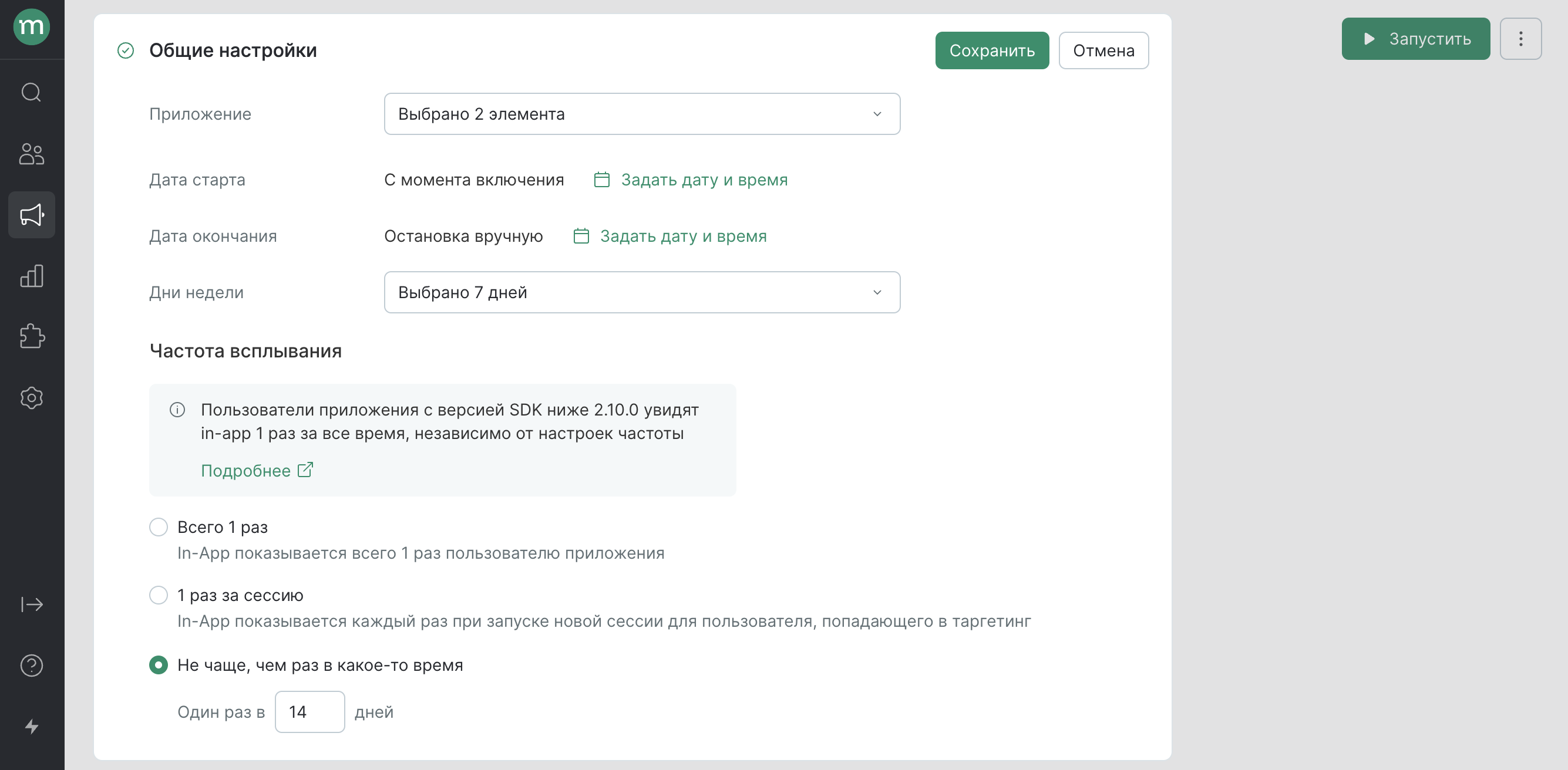
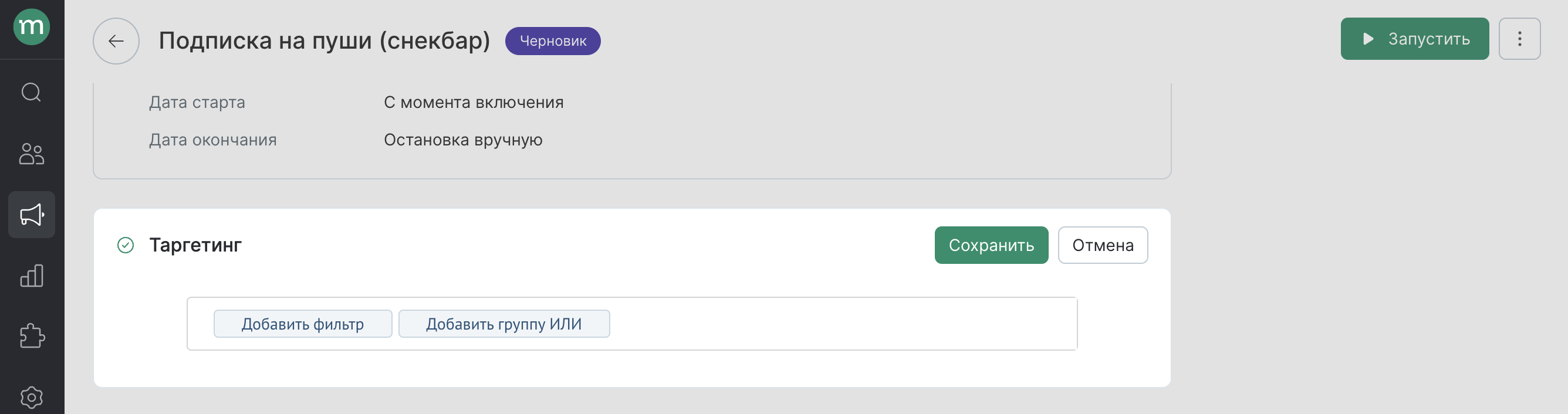
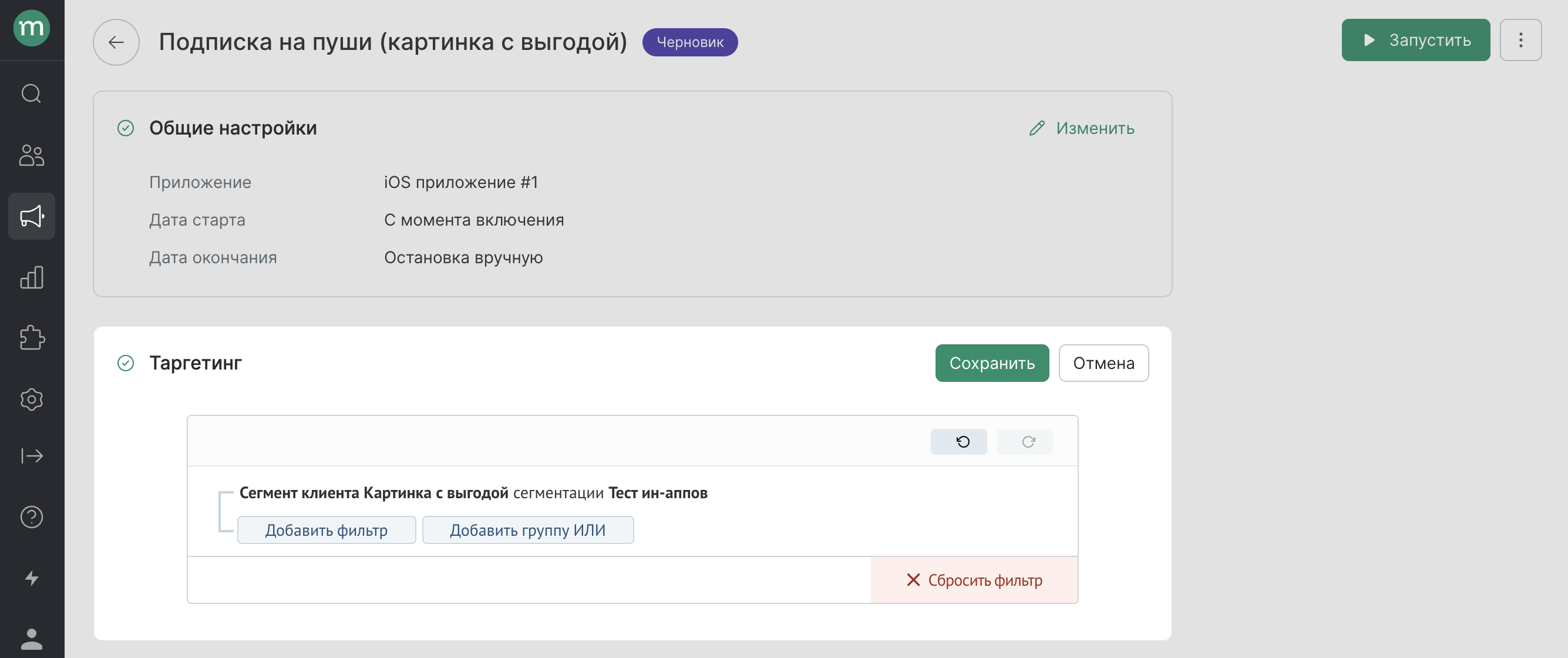
- Задайте общие настройки:
- Приложения для показа in-app'а.
- Дата старта и окончания работы — в какой период in-app будет показываться пользователям.
Наступление даты старта не включает in-app автоматически — его нужно запустить, после чего он станет ожидать заложенной даты.
- Дни недели показа in-app’а.
- Частота всплывания — как часто in-app может быть показан пользователям из таргетинга:
- Всего один раз — один раз за всё время использования приложения на одном устройстве.
Несколько показов возможно при наличии приложения на нескольких устройствах и при переустановке. - Один раз за сессию — каждый раз при запуске новой сессии. Сессия автоматически завершается, если пользователь сворачивает приложение и не возвращается в него в течение 30 минут (с версии SDK от 2.13.0), а также если пользователь принудительно закрывает приложение.
- Не чаще одного раза в N дней
- Всего один раз — один раз за всё время использования приложения на одном устройстве.
Настройка частоты применяется только к приложениям с версией SDK от 2.10.0 и выше. В более ранних версиях частота всегда работает как в режиме «Всего один раз».

- Выберите аудиторию показа в таргетинге:
- пересчитываемый или статический сегмент клиентов;
- операцию, при вызове которой будет выводиться in-app;
- количество входов в приложение — так как при первом использовании в приложении часто появляется онбординг и всплывают системные окна, имеет смысл показывать in-app со второго входа и более, чтобы не переспамить нового пользователя. Поэтому в таргетинге по умолчанию настроено условие «Количество входов в приложение — от 2». Это условие можно изменить или удалить;
- экран показа — страницу категории или продукта для показа;
- географическое расположение пользователей (страна, регион, город). Определяется по IP. Доступно для версий SDK от 2.3.0

In-app без таргетинга будет показан всем пользователям выбранных приложений с запретом на показ уведомлений.
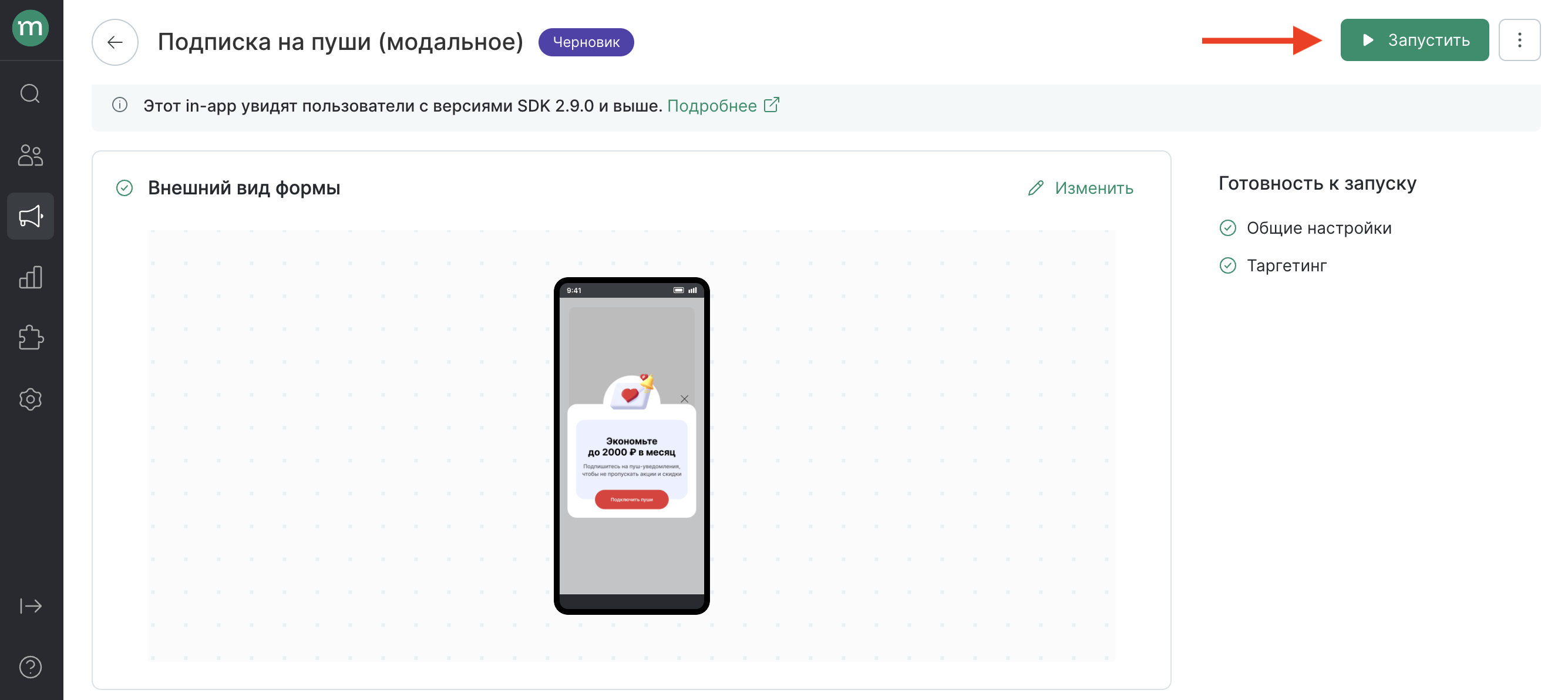
- Запустите in-app:

Действие о смене статуса разрешения на уведомления
После разрешения на пуши клиенту выдается действие «Пользователь разрешил получение мобильных пушей». По выданному действию можно:
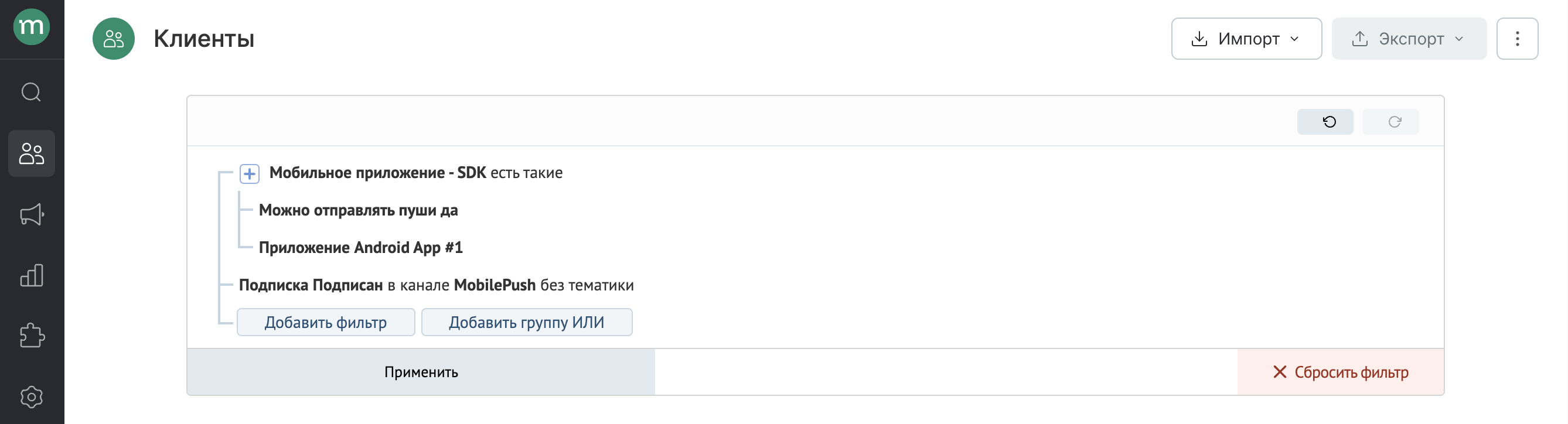
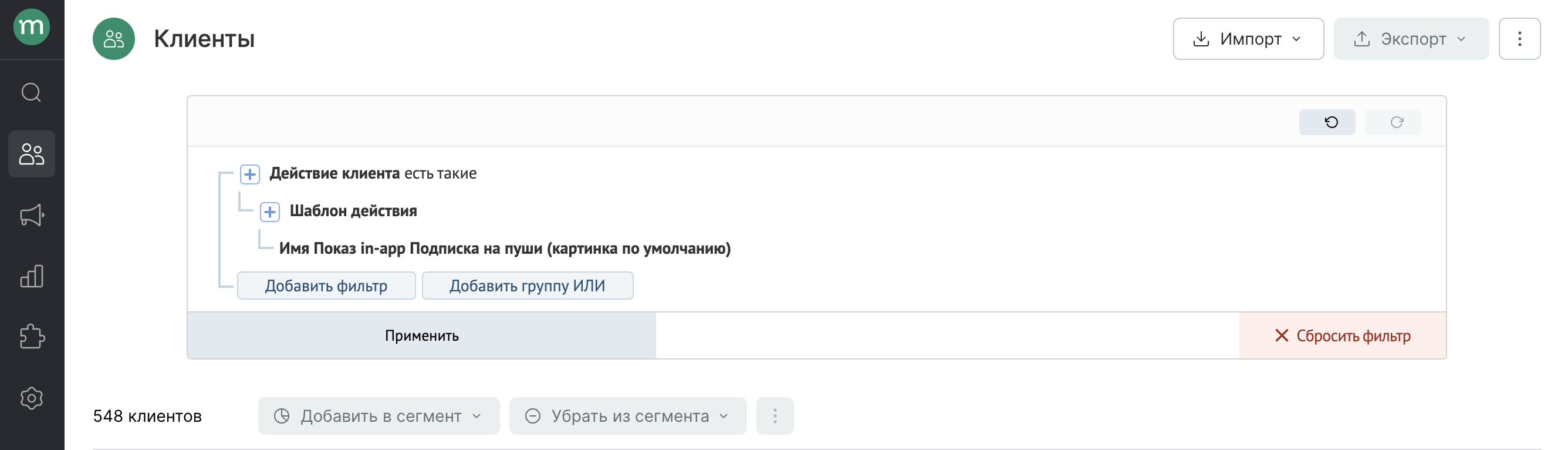
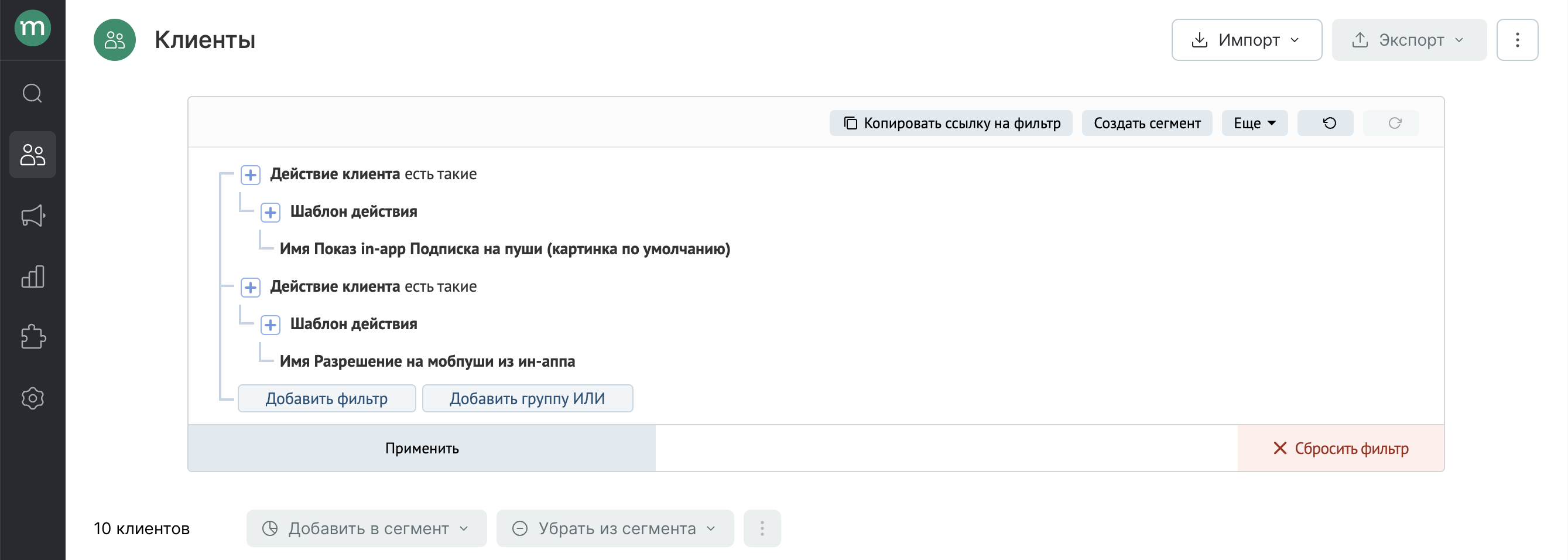
- построить фильтр по пользователям, чтобы узнать, кто из клиентов дал разрешение на получение мобильных пушей;
- при необходимости пересчитать сегмент клиентов по событию «Выдано действие»;
- запускать сценарии.
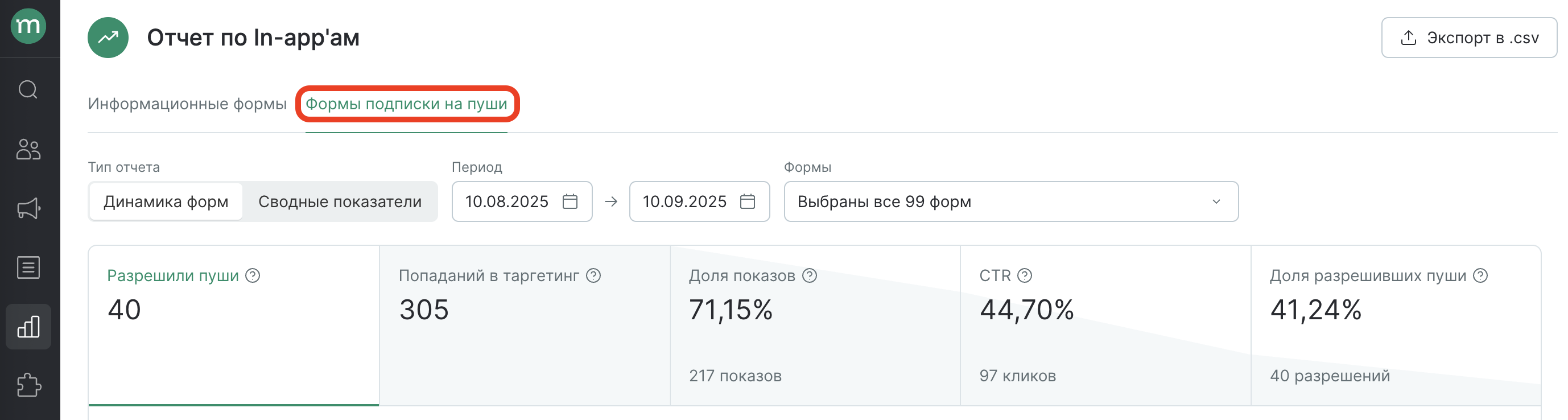
Как оценить эффективность
Для оценки эффективности воспользуйтесь вкладкой «Формы подписки на пуши» в отчете по In-App’ам. С помощью отчета вы можете просмотреть показатели по конкретной форме, а также сравнить эффективность нескольких форм в привлечении новых подписчиков.

АБ-тестирование
Для сравнения эффективности нескольких кампаний в привлечении подписчиков нужно:
- Создать статический сегмент для распределения получателей каждого in-app’а.
- Добавить пользователей в эти сегменты через сценарий.
- Настроить тестируемые in-app’ы.
- Посчитать конверсии от каждого варианта in-app’а.
Подробнее по шагам:
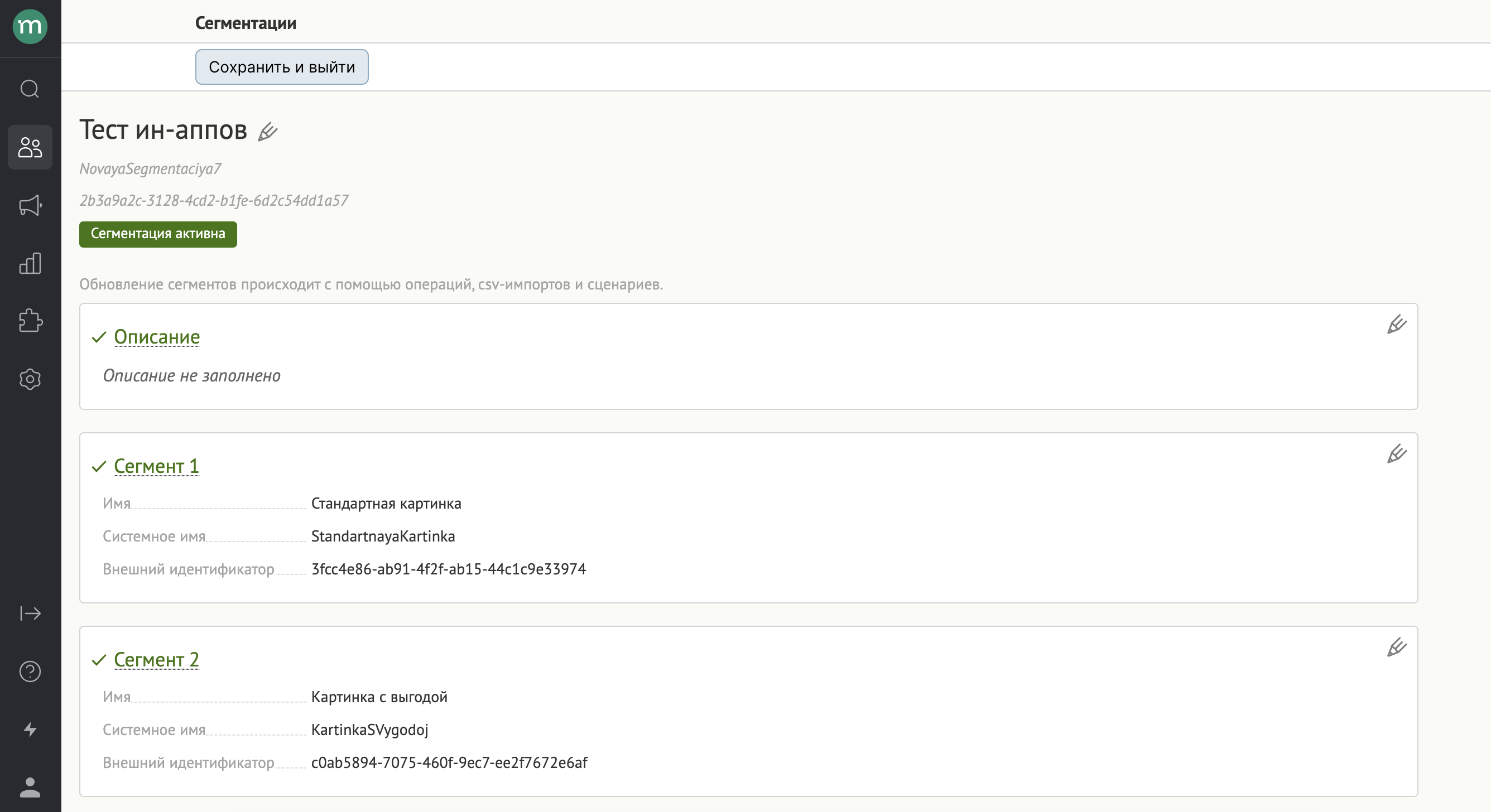
- Создаем статическую сегментацию по клиентам с сегментами для каждого тестируемого in-app’а:

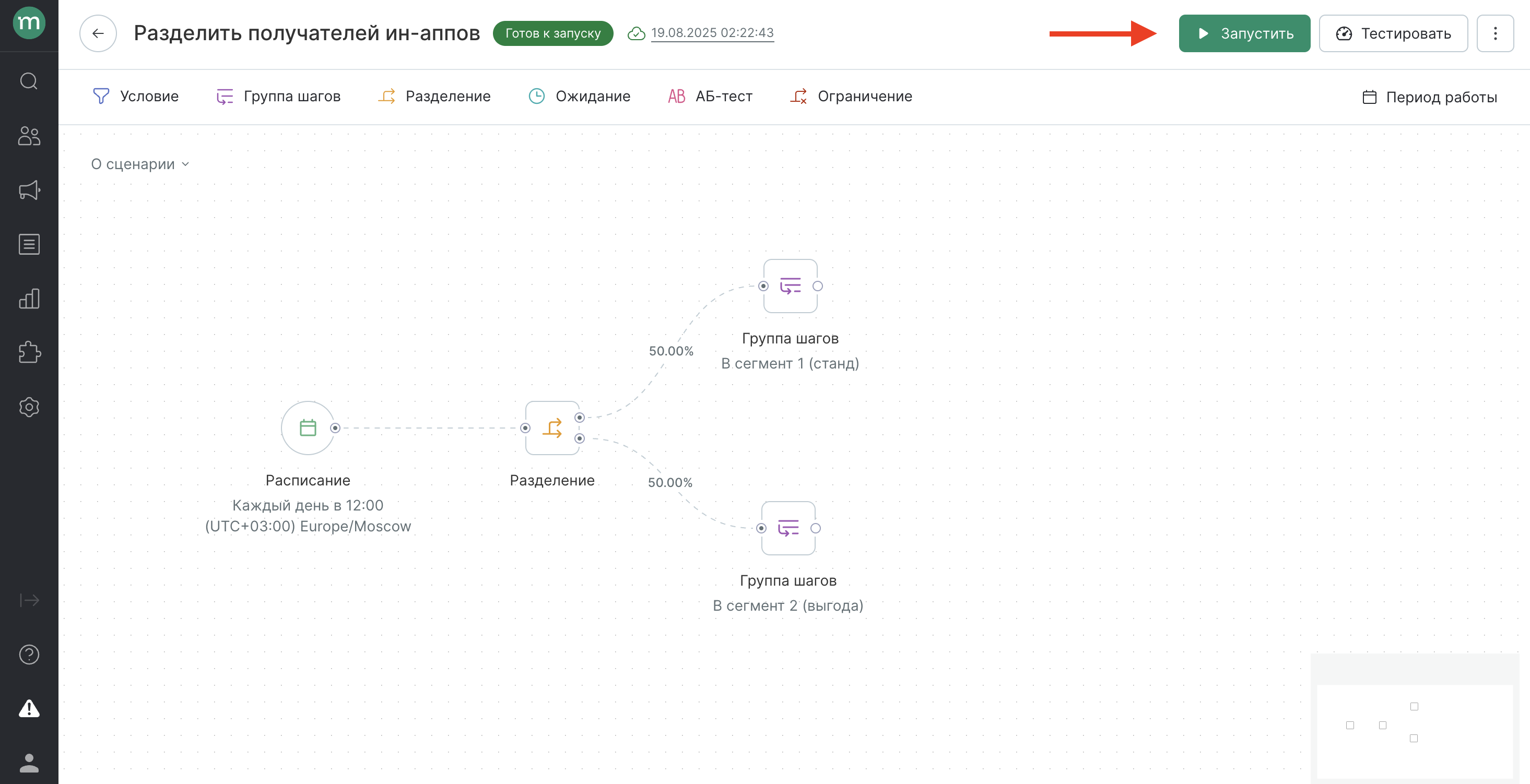
- Создаем сценарий для распределения получателей по сегментам теста:
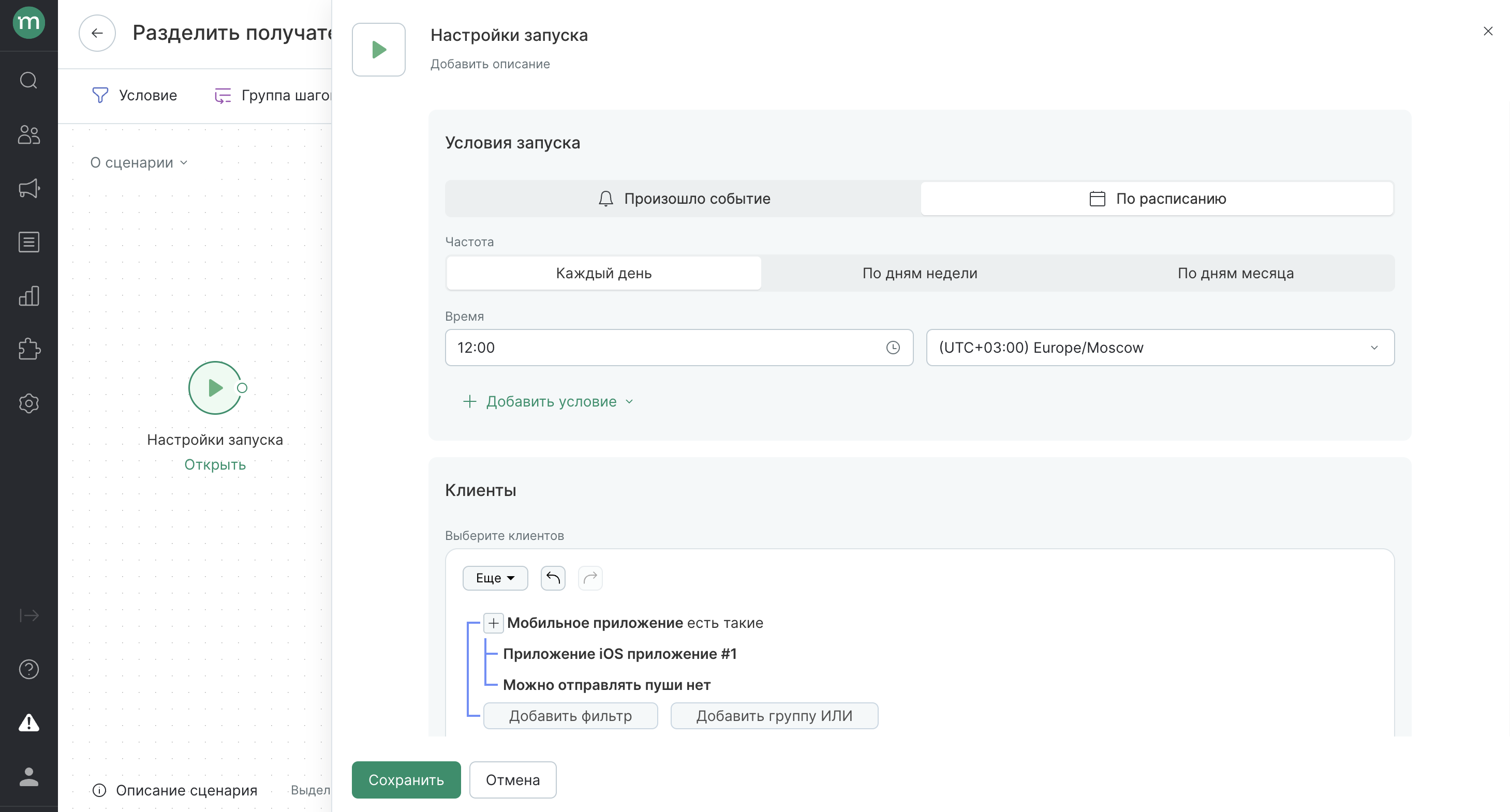
2.1. Запуск — ежедневно по отписанным пользователям приложения:

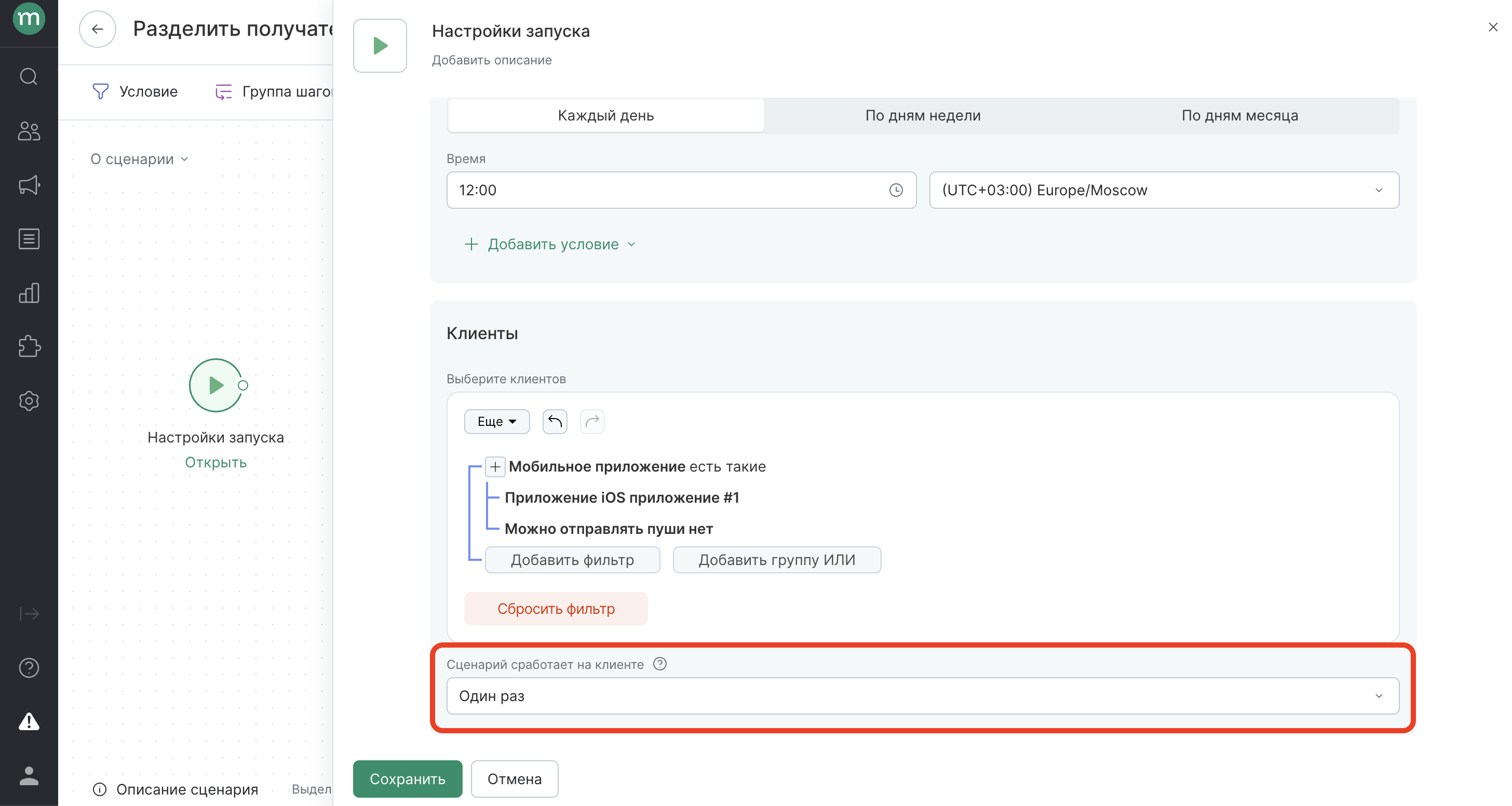
Ограничиваем частоту срабатывания по клиенту одним разом:

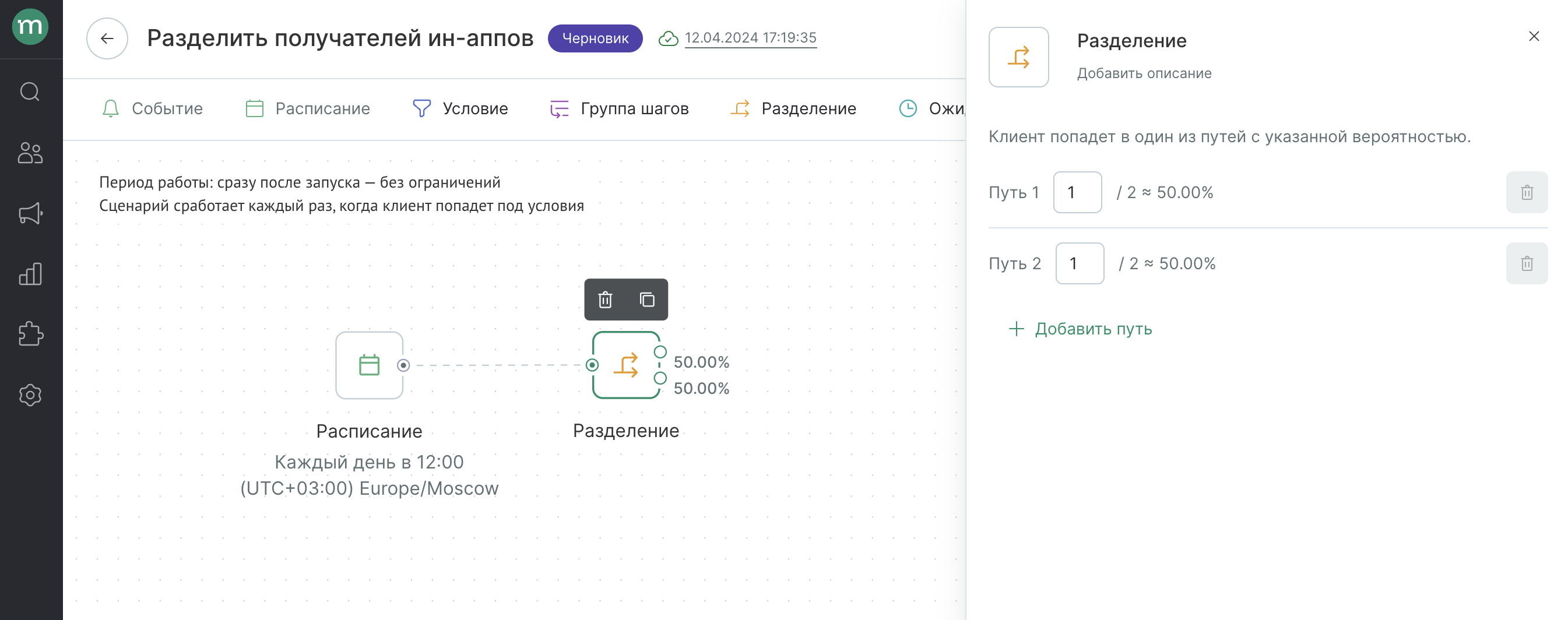
2.2. Разделяем поток на две равные части:

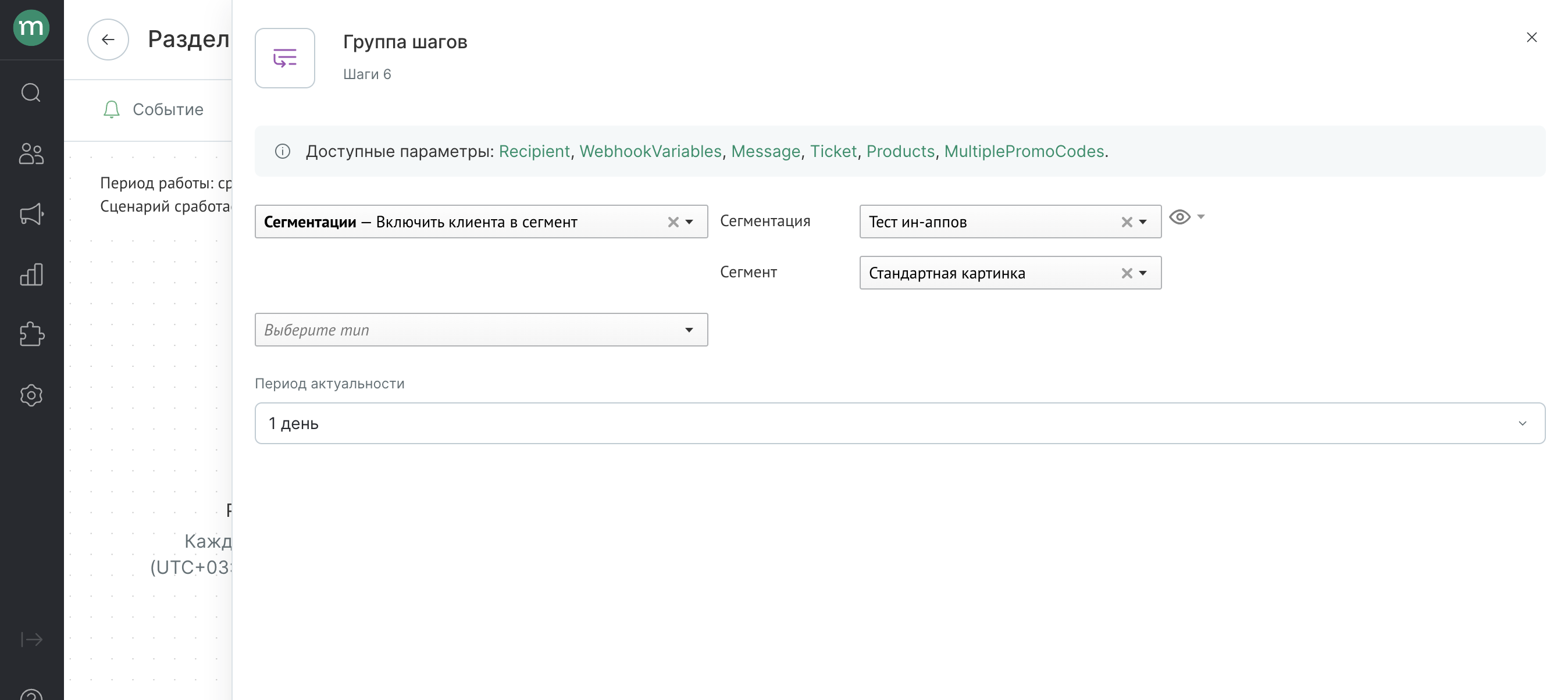
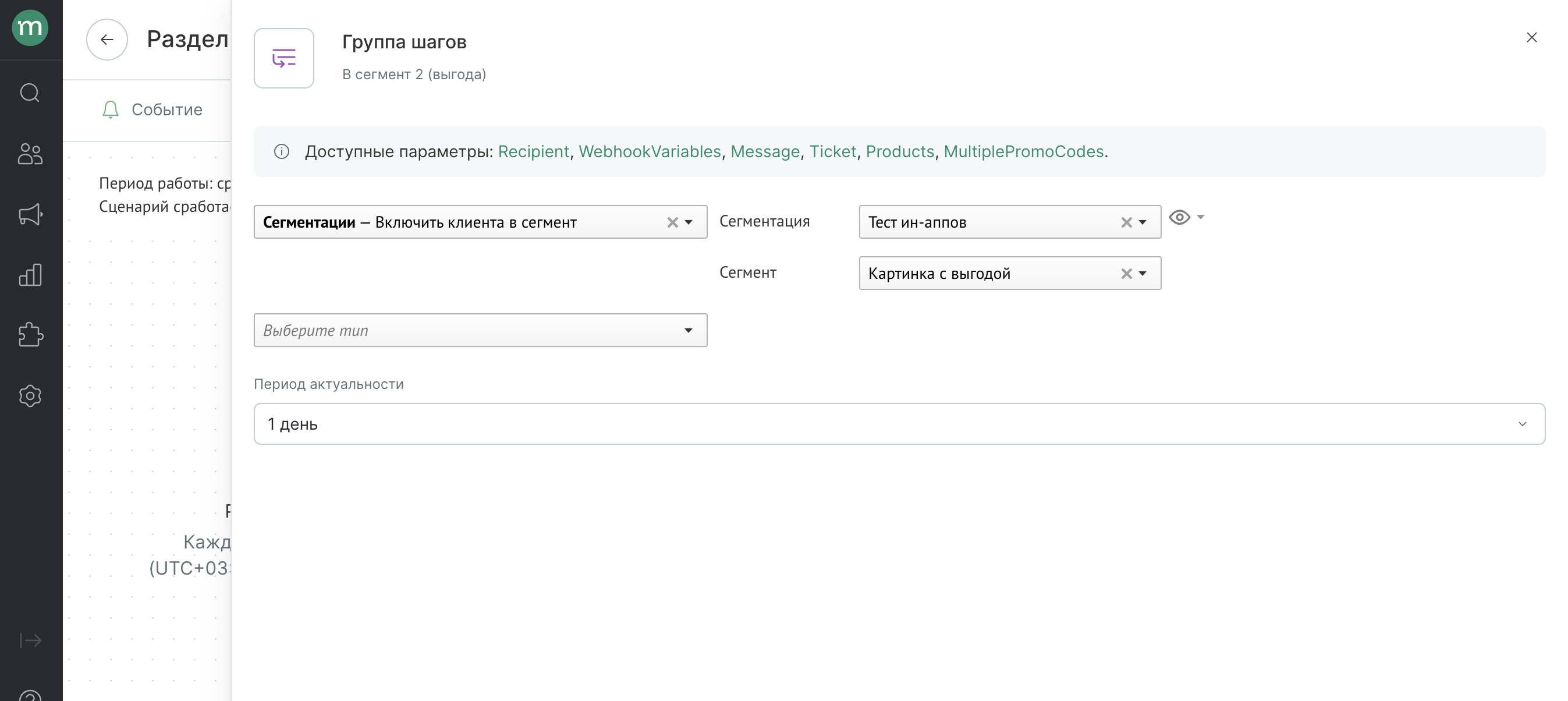
2.3. Клиентов из каждой ветки добавляем в свой сегмент:


2.4. Сценарий можно запускать.

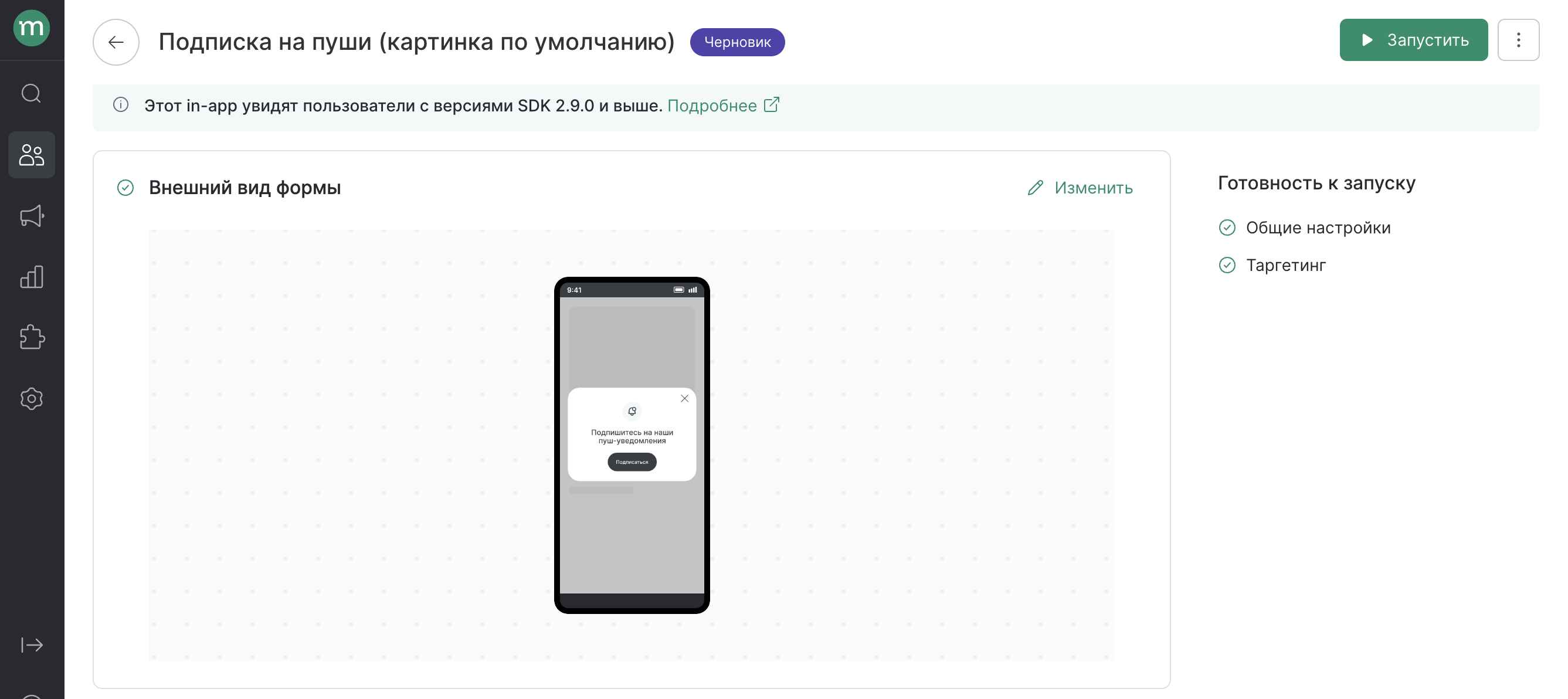
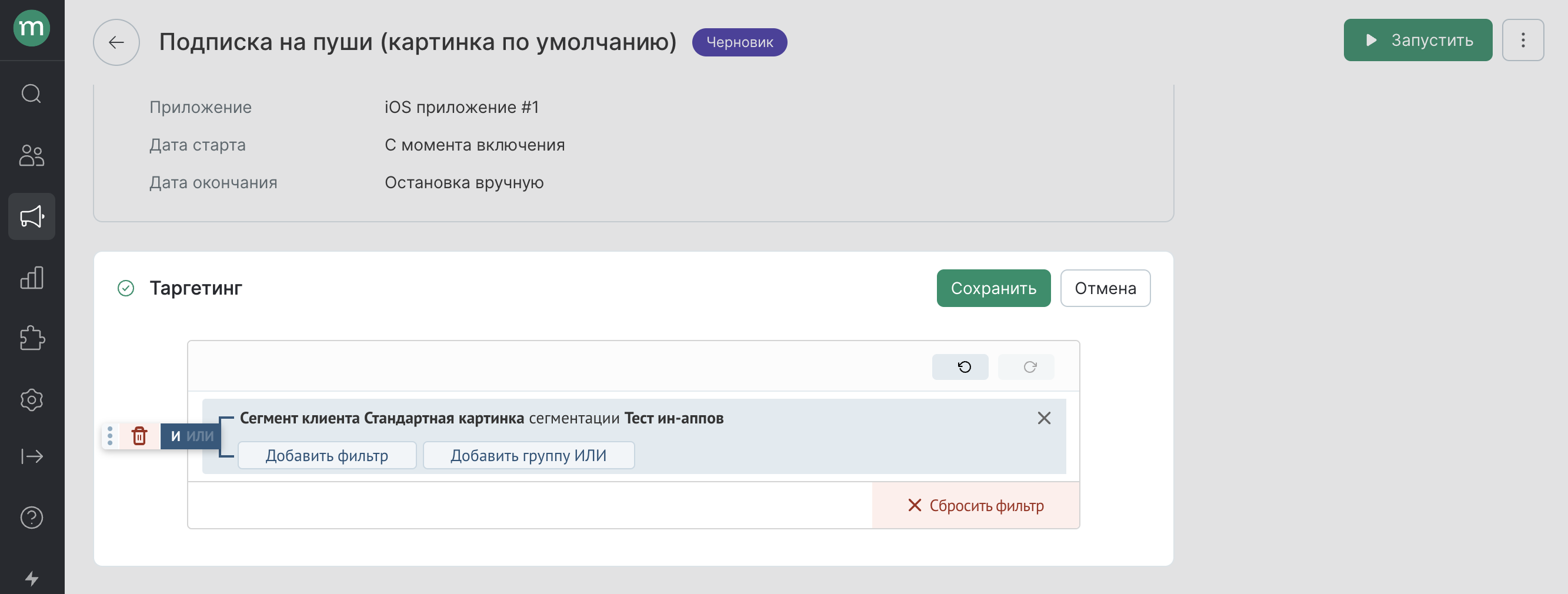
- Создаем in-app’ы для теста и в таргетинге указываем нужный сегмент.
Первый in-app:


Второй in-app:


In-app’ы можно запускать.
- Для определения победителя нужно сравнить конверсии кампаний.
Чтобы посчитать конверсию в подписки из in-app’а, нужно найти процент клиентов с действием разрешения после клика от общего числа показов in-app’а. Например, фильтры для первого in-app’а:


Сценарий для выдачи промокода после разрешения на показ уведомлений
Задача: выдать промокод за подписку на мобильные пуши. Для этого нужно создать сценарий.
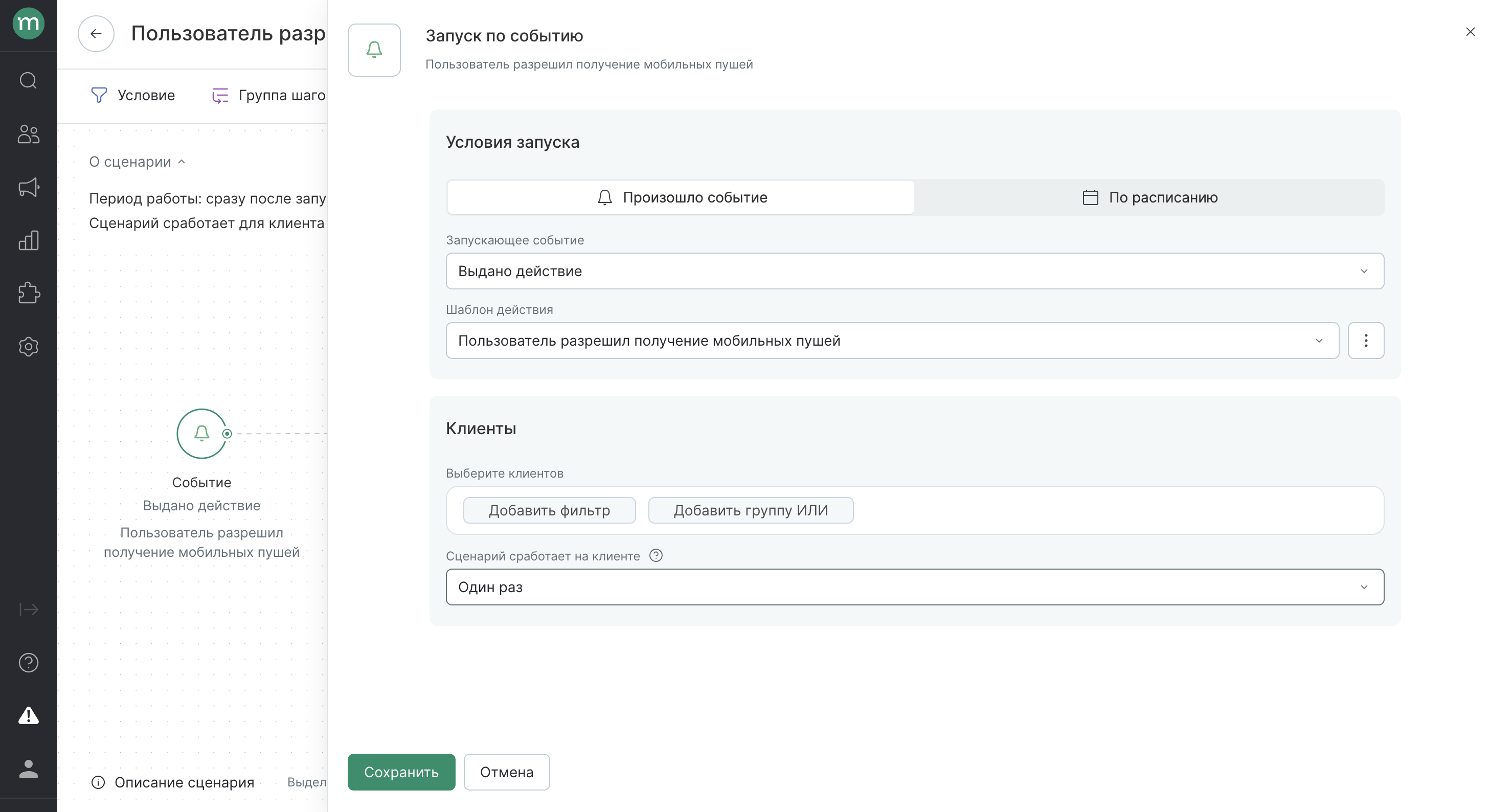
- Запуск — по выдаче действия «Пользователь разрешил получение мобильных пушей». Ограничиваем частоту срабатывания по клиенту одним разом:

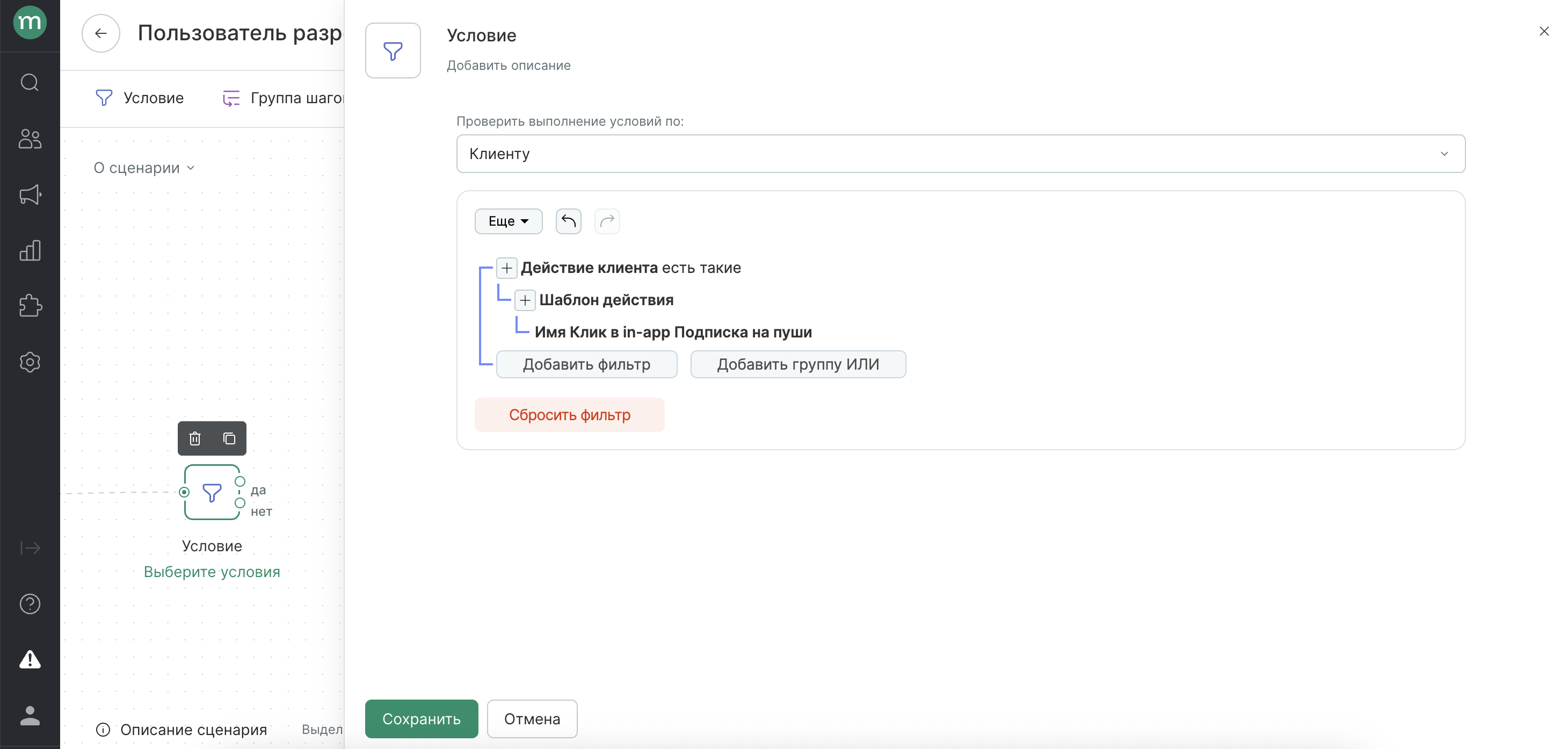
- Проверяем, что у клиента был клик в In-App’e для сбора разрешений. Обратите внимание, что данный шаг является обязательным — иначе по сценарию могут пойти клиенты, которым не нужно выдавать промокод. Например, только установившие приложение:

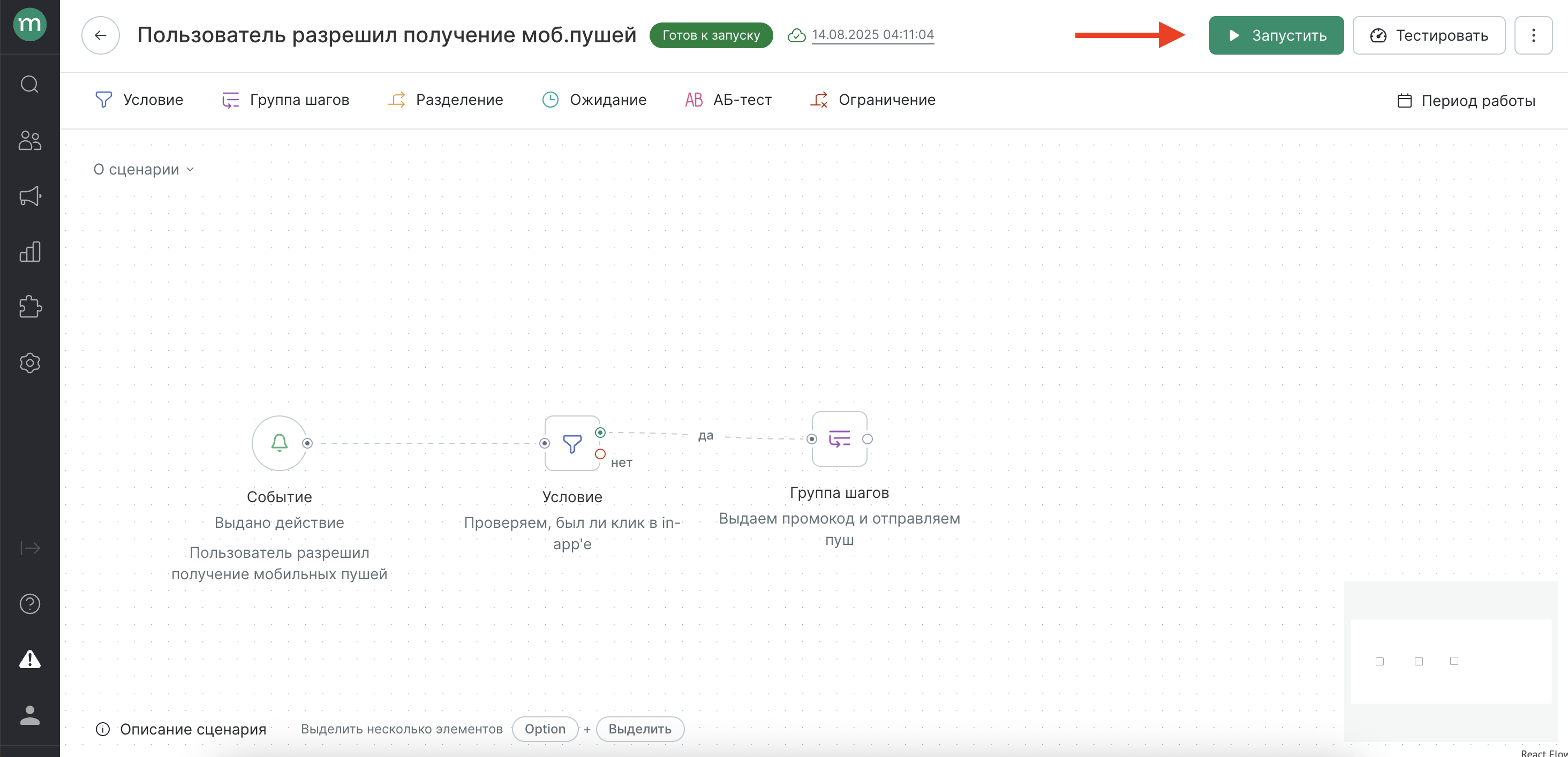
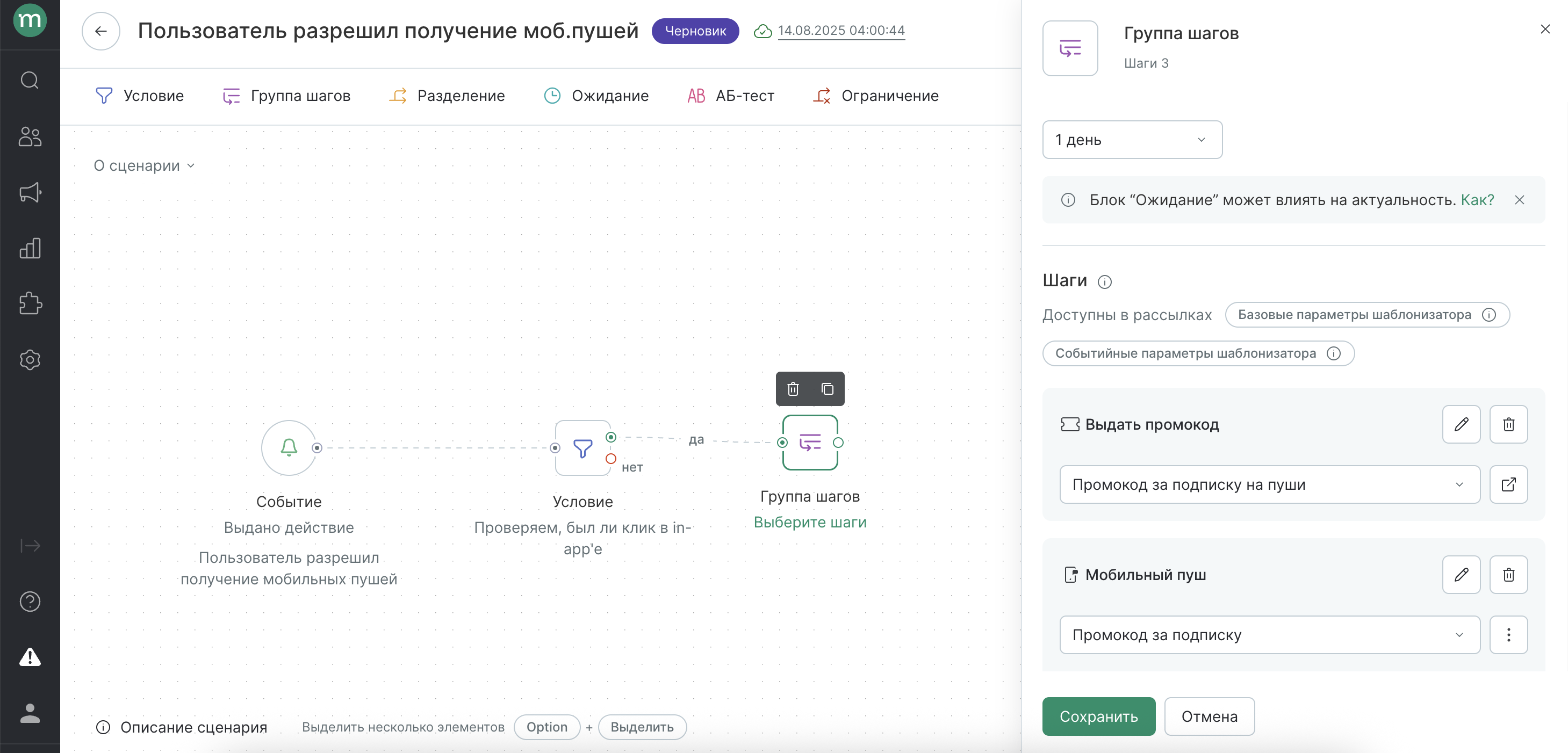
- Выдаем промокод и отправляем пуш с оповещением об этом:

- Готово, сценарий можно запускать: