Как создать попап с видео
Рассмотрим способ создания попапа с видео:
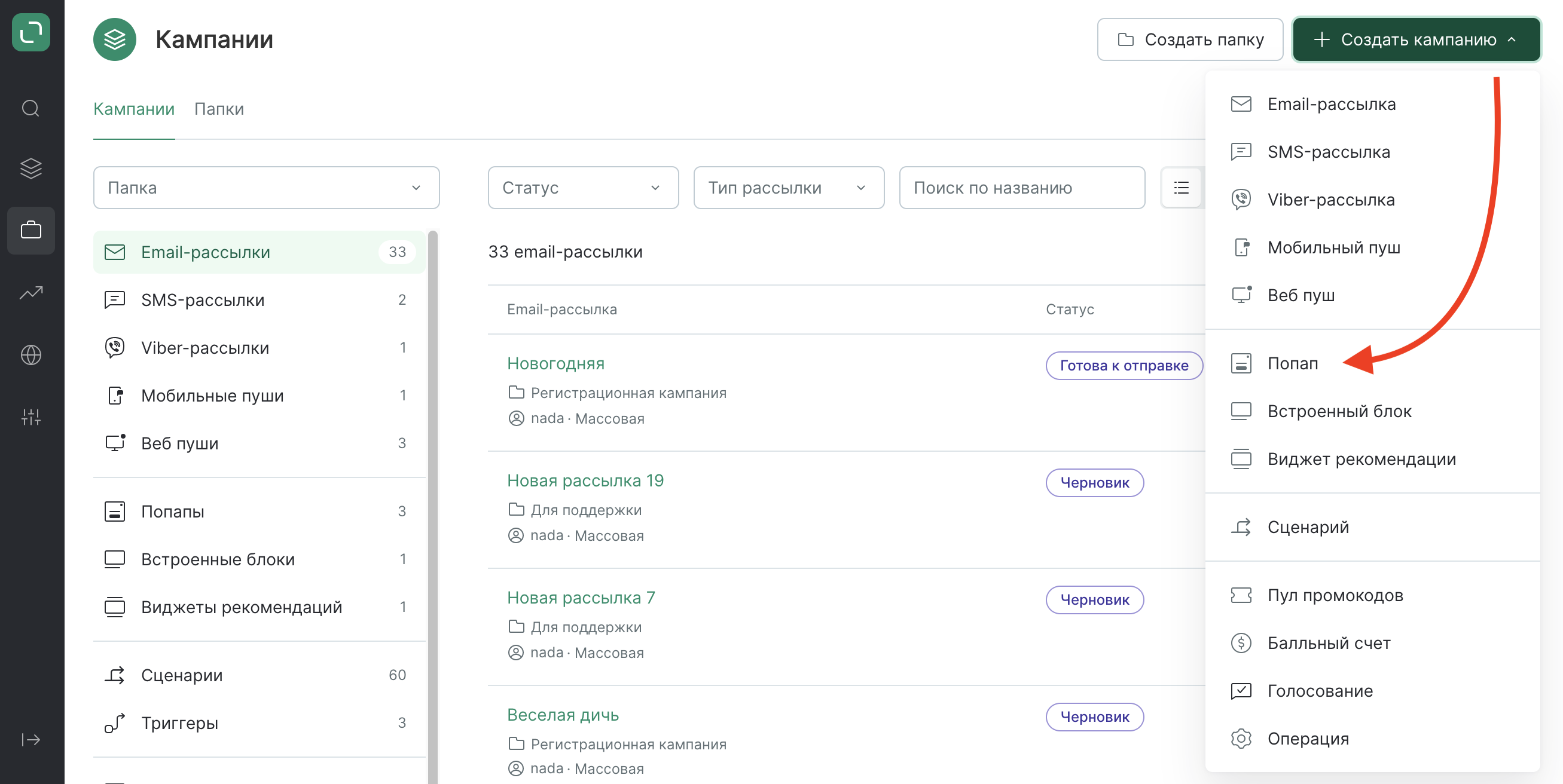
Добавьте в кампанию попап:

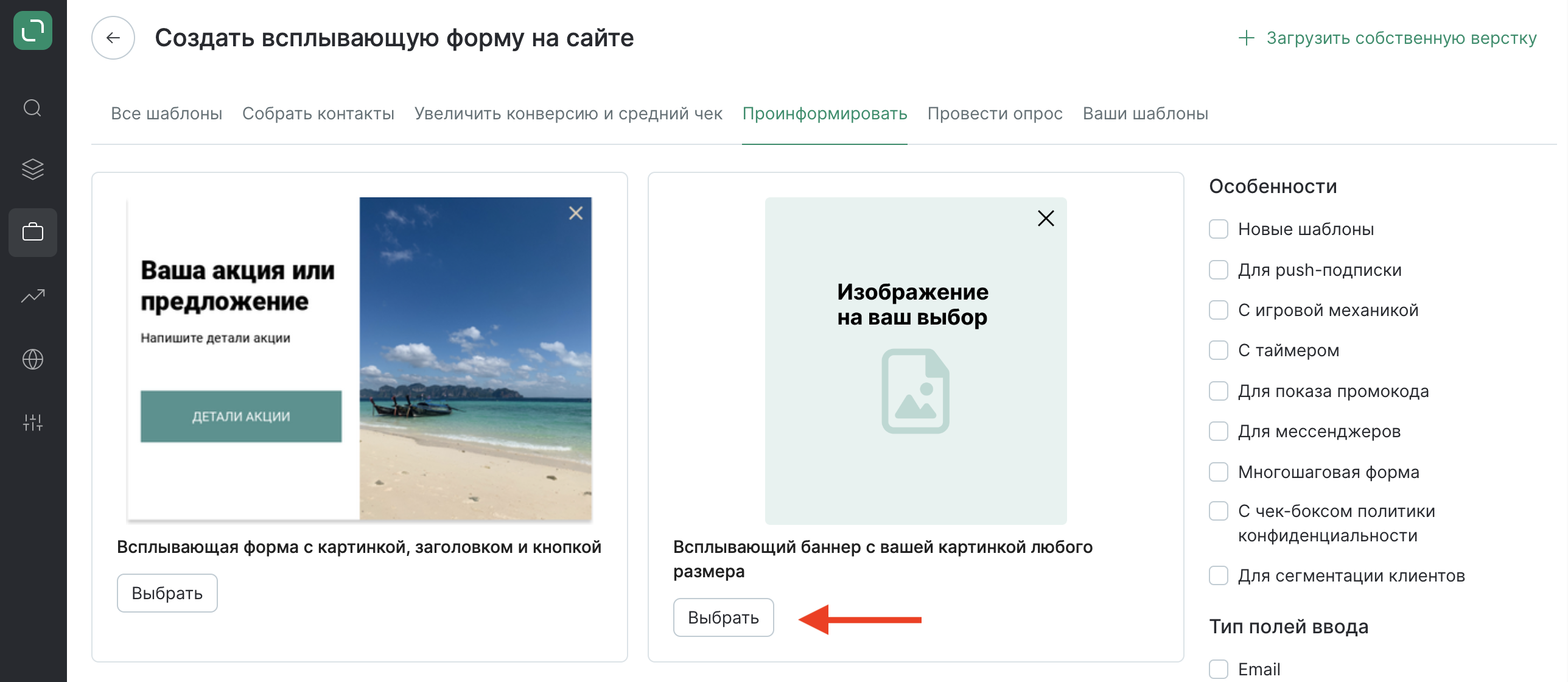
Выберите шаблон. Например, информационный с картинкой:

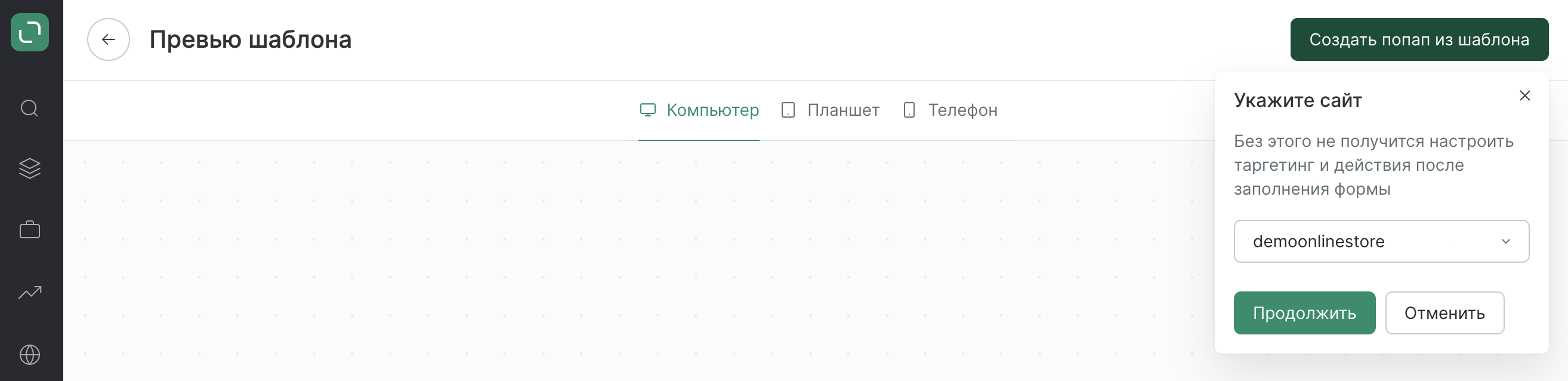
После выбора шаблона укажите сайт:

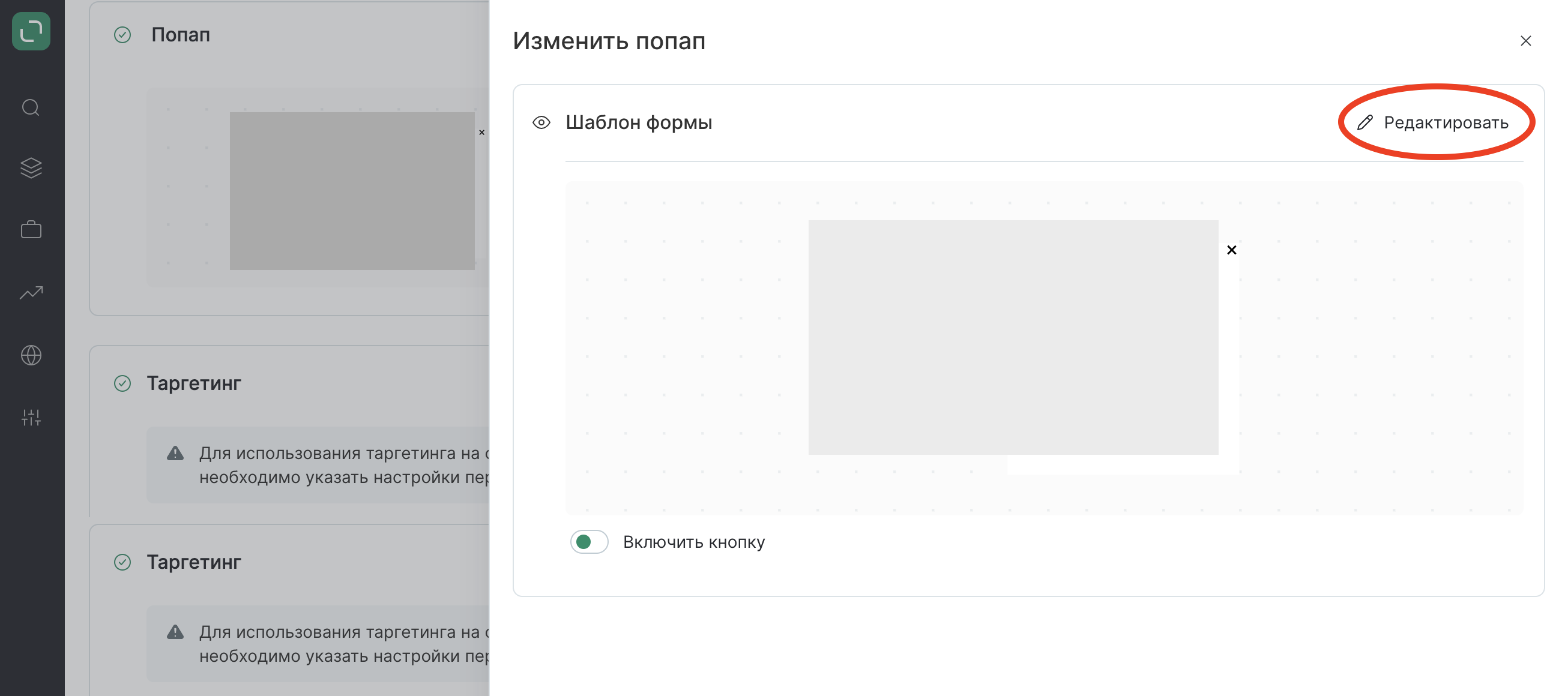
В разделе «Попап» нажмите «Изменить», затем — «Редактировать»:

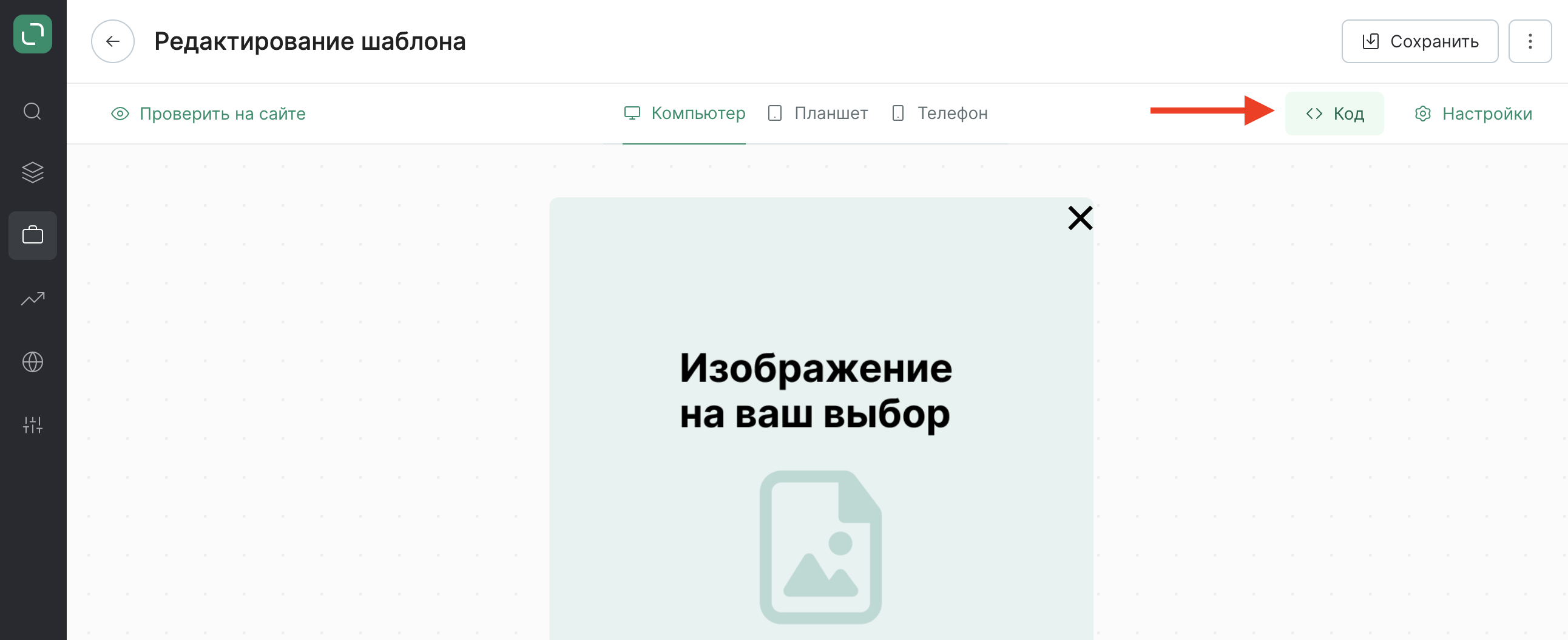
Откройте код:

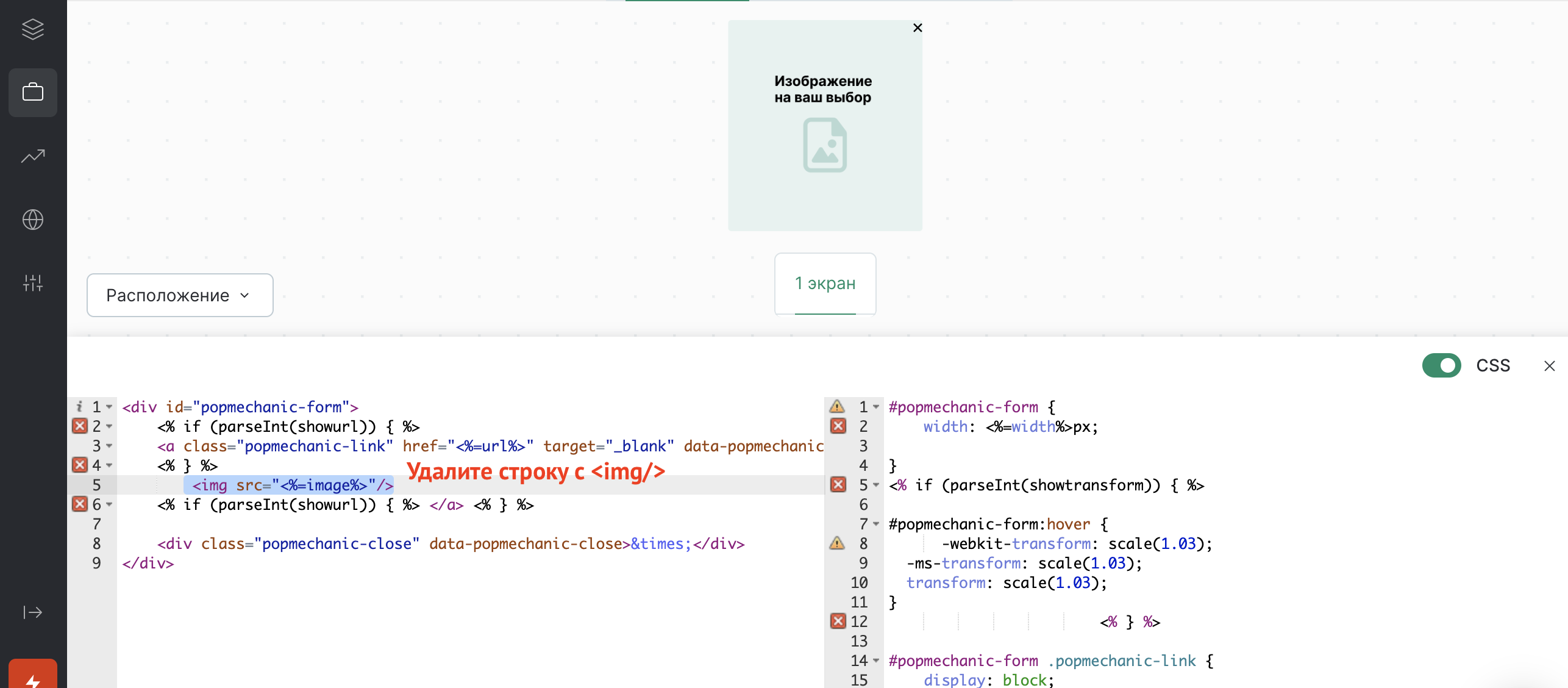
Уберите тег <img/>:

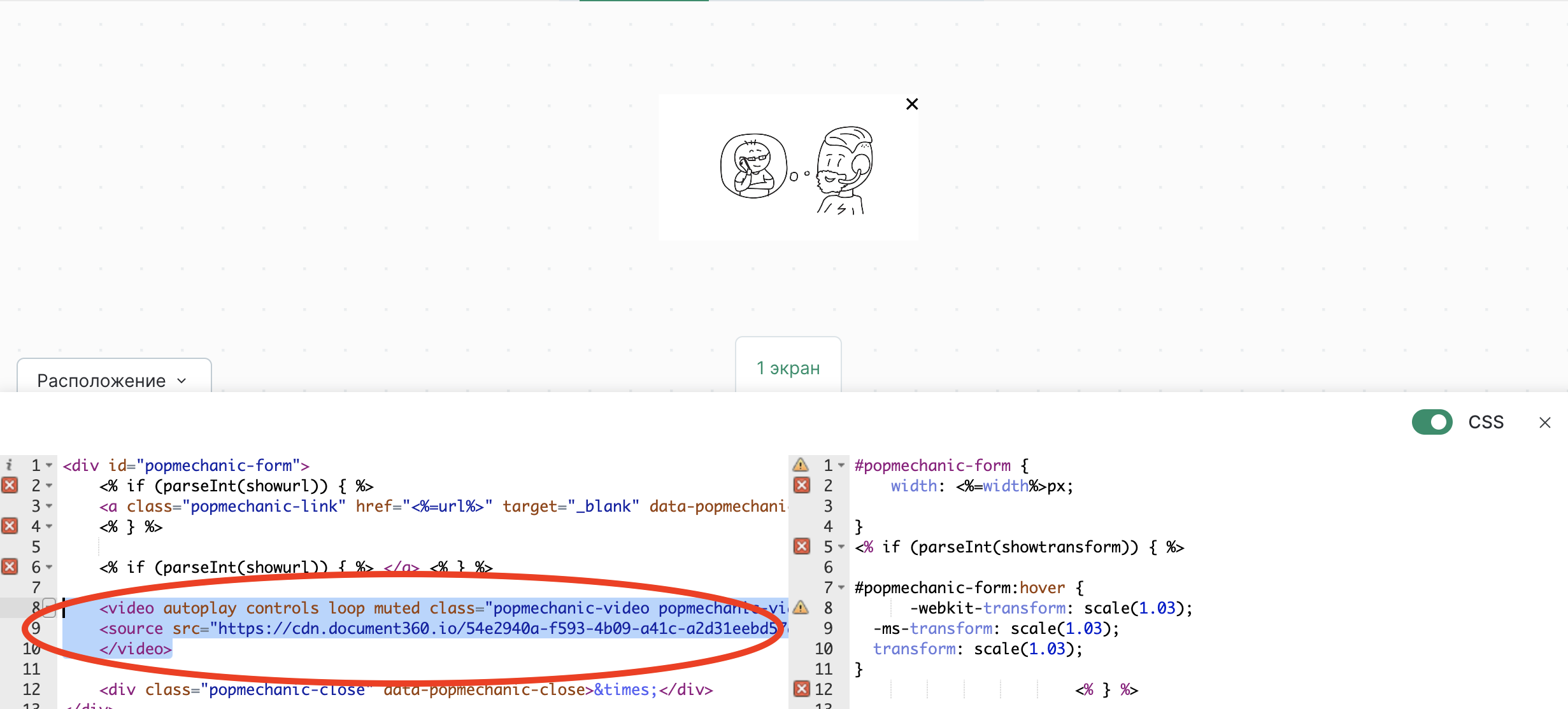
И вставьте код с ссылкой на видео:
<video controls autoplay loop muted class="popmechanic-video popmechanic-video-desktop">
<source src="ссылка на видео" type="video/mp4">
</video>

Ссылка должна выдавать конкретный видеофайл, загруженный в хранилище, а не вести на страницу для его скачивания. Поэтому не подходят такие системы как Битрикс24 или Яндекс Диск. Ссылка на видео в YouTube или Rutube также не подойдет.
Рекомендуем загрузить видео на сайт, на котором будет показана форма.
Используем тег <video> с атрибутами:
- autoplay — видео воспроизводится автоматически после загрузки страницы;
- loop — после завершения видео повторяется с начала;
- controls — добавляет панель управления к видео;
- muted — видео включается без звука.
В последних версиях Google Chrome блокируется автовоспроизведение видео со звуком. Чтобы этого избежать, используйте атрибут muted
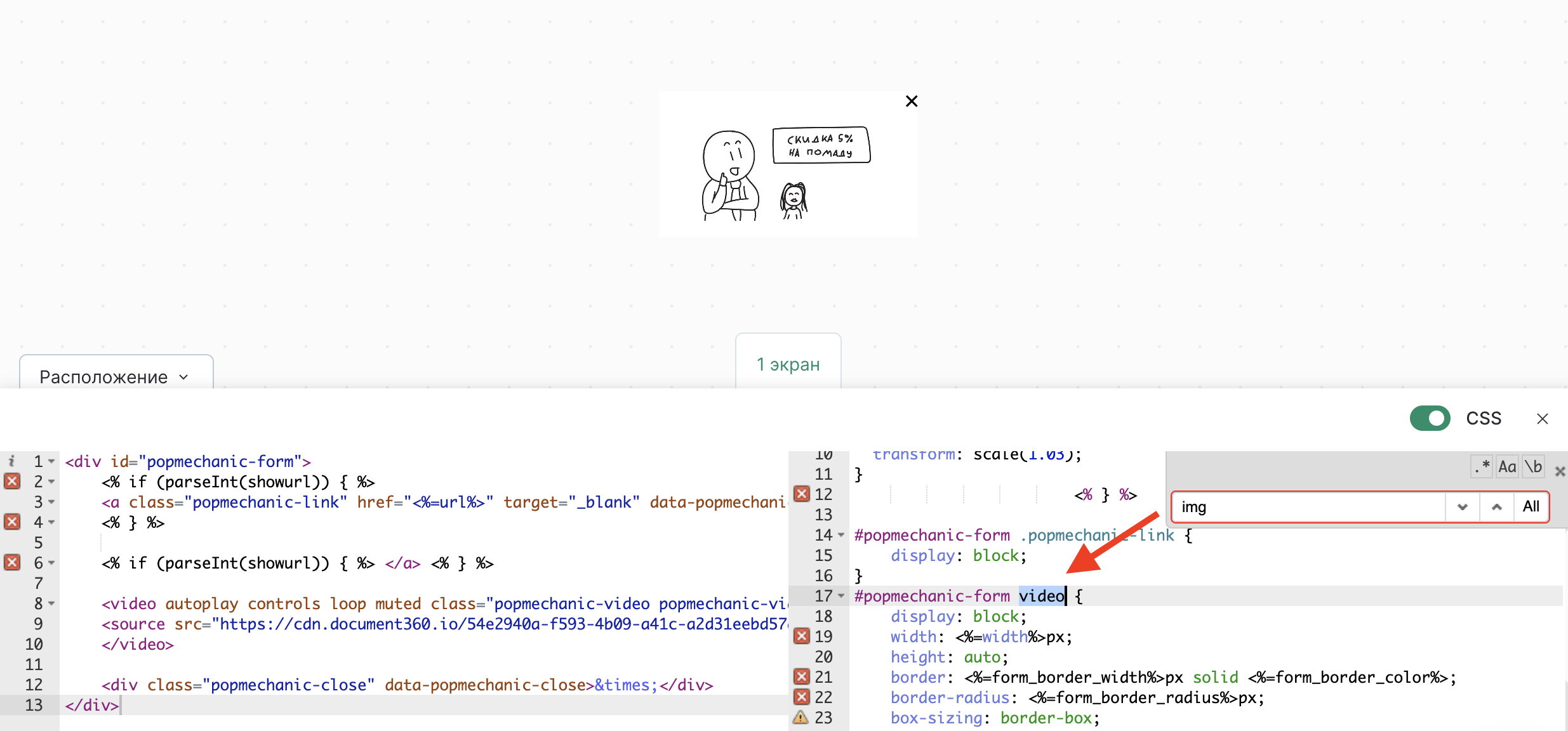
В css замените селектор img на video, чтобы свойства прописались нужному тегу:

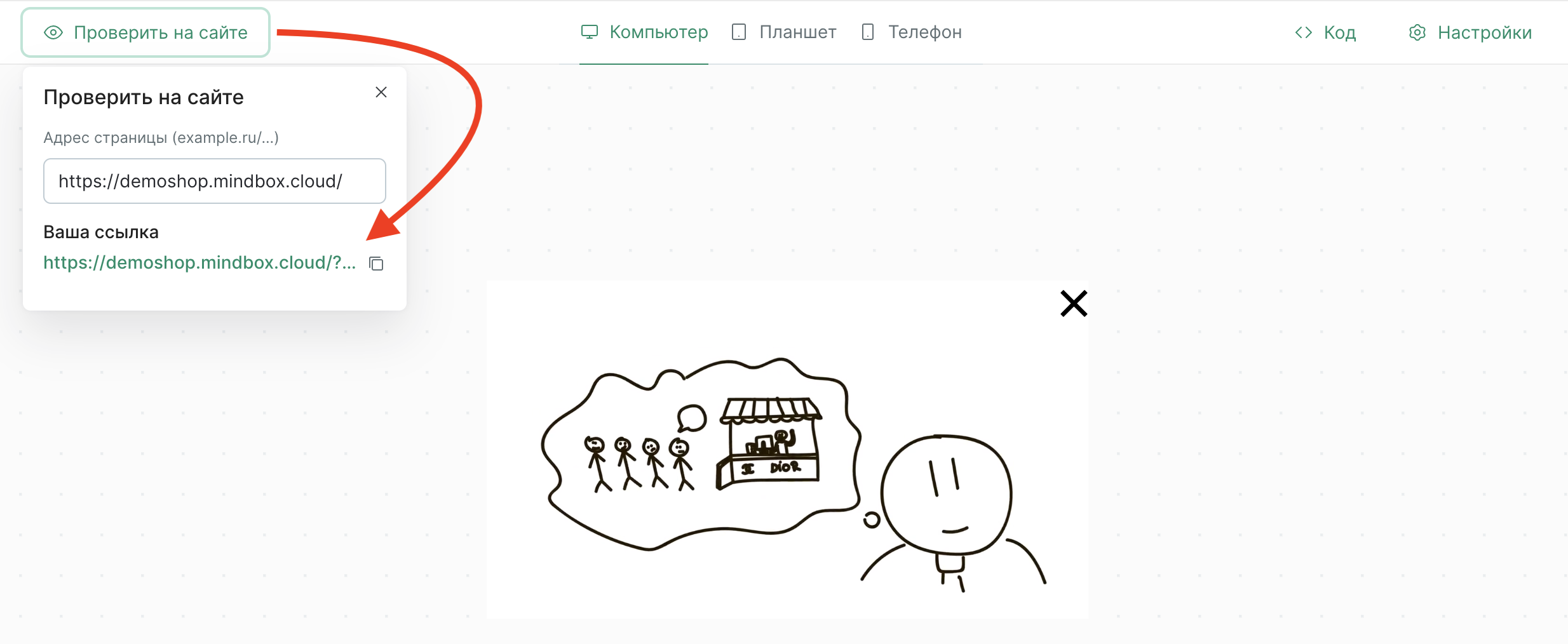
Протестируйте на сайте:

Остальные настройки попапа выполните по базовой инструкции.