Интеграция Tilda с Mindbox через GTM
Важно
При сборе данных через GTM происходит трансграничная передача персональных данных.
В таких случаях перед использованием иностранных сервисов нужно предпринять обязательные шаги, в том числе уведомить Роскомнадзор о соответствующем намерении. При необходимости проконсультируйтесь с юристами или специалистами по защите данных.
Google Tag Manager (GTM) — бесплатный инструмент для управления маркетинговыми активностями. Используя GTM, можно отслеживать действия клиентов на сайте при помощи тегов.
Теги — фрагменты кода, которые настраиваются на стороне GTM и обычно помещаются внутрь страницы. Теги помогают сторонним сервисам собирать данные и проводить анализ поведения клиентов на сайте.
Основные термины GTM
- Контейнер — фрагмент кода на языке JavaScript, аналогичный Mindbox JS SDK или счетчику Яндекс.Метрики. Из контейнера выгружаются и исполняются теги.
- Тег — настраиваемый фрагмент кода. Операции в Mindbox являются тегами.
- Триггер — условие срабатывания тега. Например, отправка формы, клик по кнопке или открытие страницы с определенным URL.
- Переменная — сущность, которая хранит информацию для использования в тегах. Переменные бывают разных типов и могут содержать постоянное значение или фрагмент кода для динамического вычисления.
Подключение Tilda к GTM
Перед интеграцией Tilda с Mindbox необходимо подключить сайт к GTM. Процесс подключения сайта описан в инструкции Tilda Help Center.
Настройка сбора контактов с формы на сайте
Раздел описывает настройку передачи персональных данных клиентов из форм на Tilda. Раздел включает следующие инструкции:
- Создание интеграции и операций
- Настройка переменных в GTM
- Настройка триггеров в GTM
- Настройка тега с трекером Mindbox в GTM
- Настройка тега для отправки данных из формы в Mindbox
- Проверка интеграции
Создание интеграции и операций
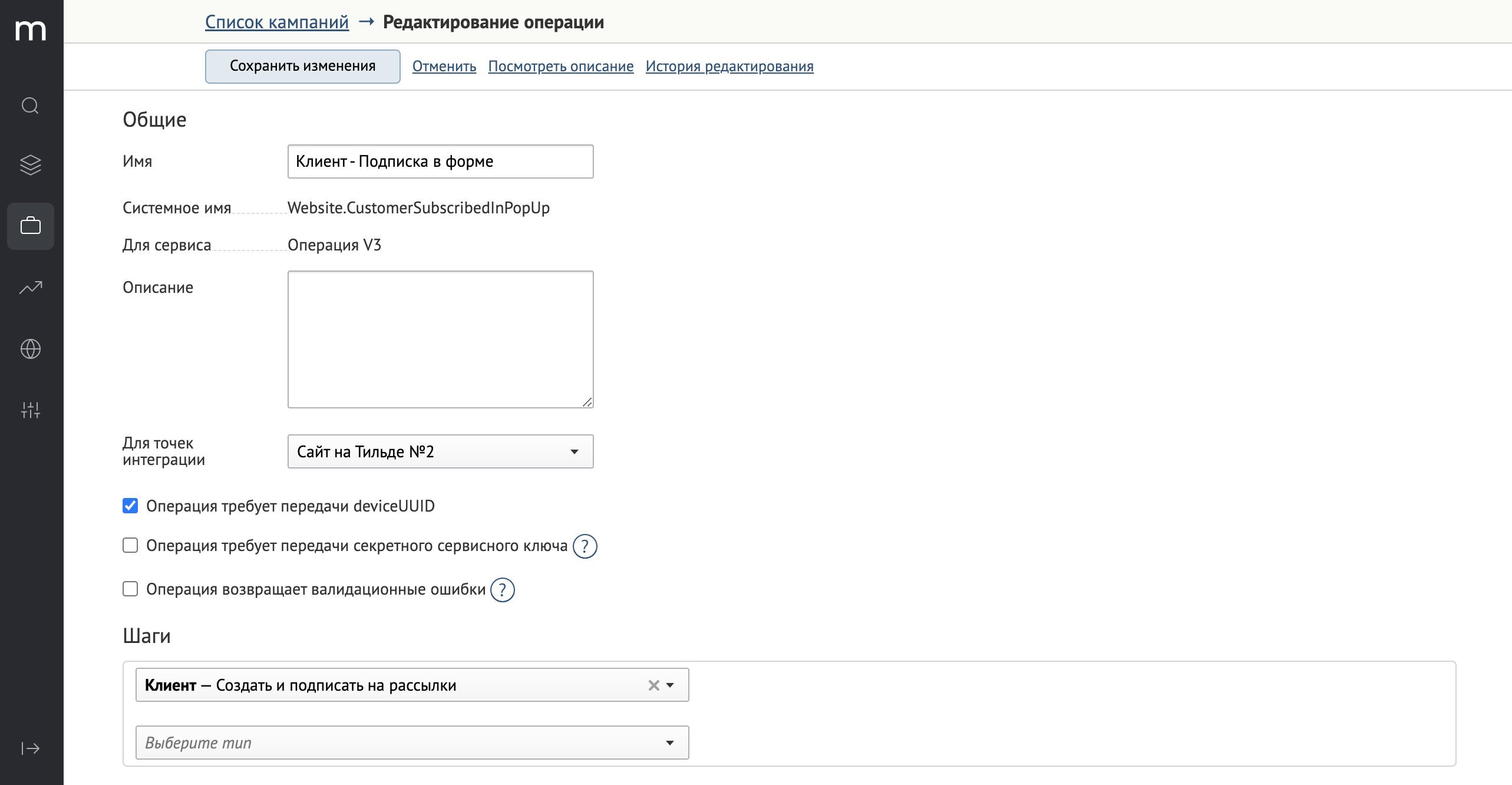
В Mindbox создайте точку интеграции для сайта и настройте операцию для создания клиентов на основании данных из формы.
Пример настроек операции:

Настройка переменных в GTM
Для точного сбора клиентских данных из формы необходимы идентификаторы полей ввода.
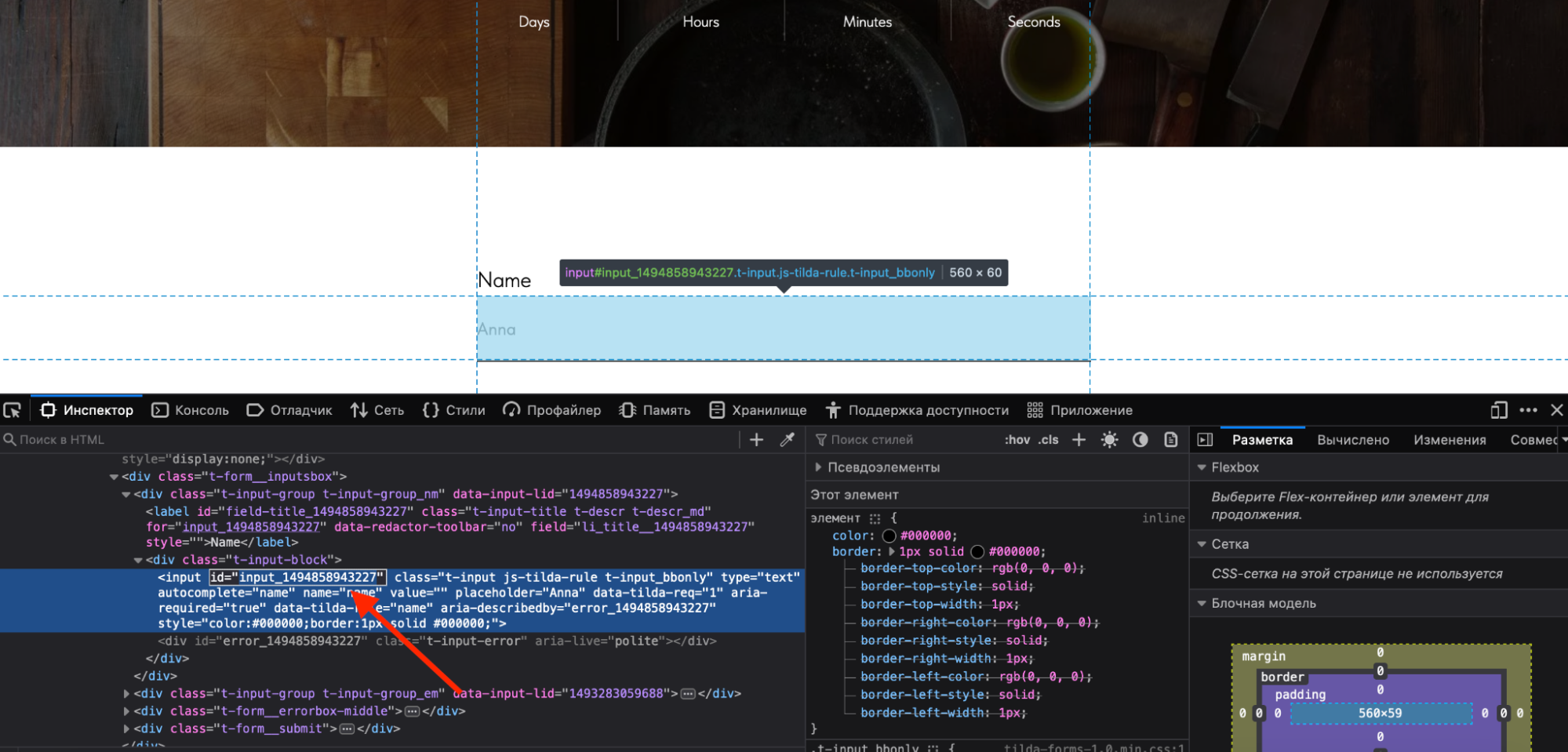
- В GTM нажмите на поле ввода правой кнопкой мыши → Исследовать или Исследовать элемент. Откроется инспектор кода.
- В инспекторе кода скопируйте значение переменной id=:

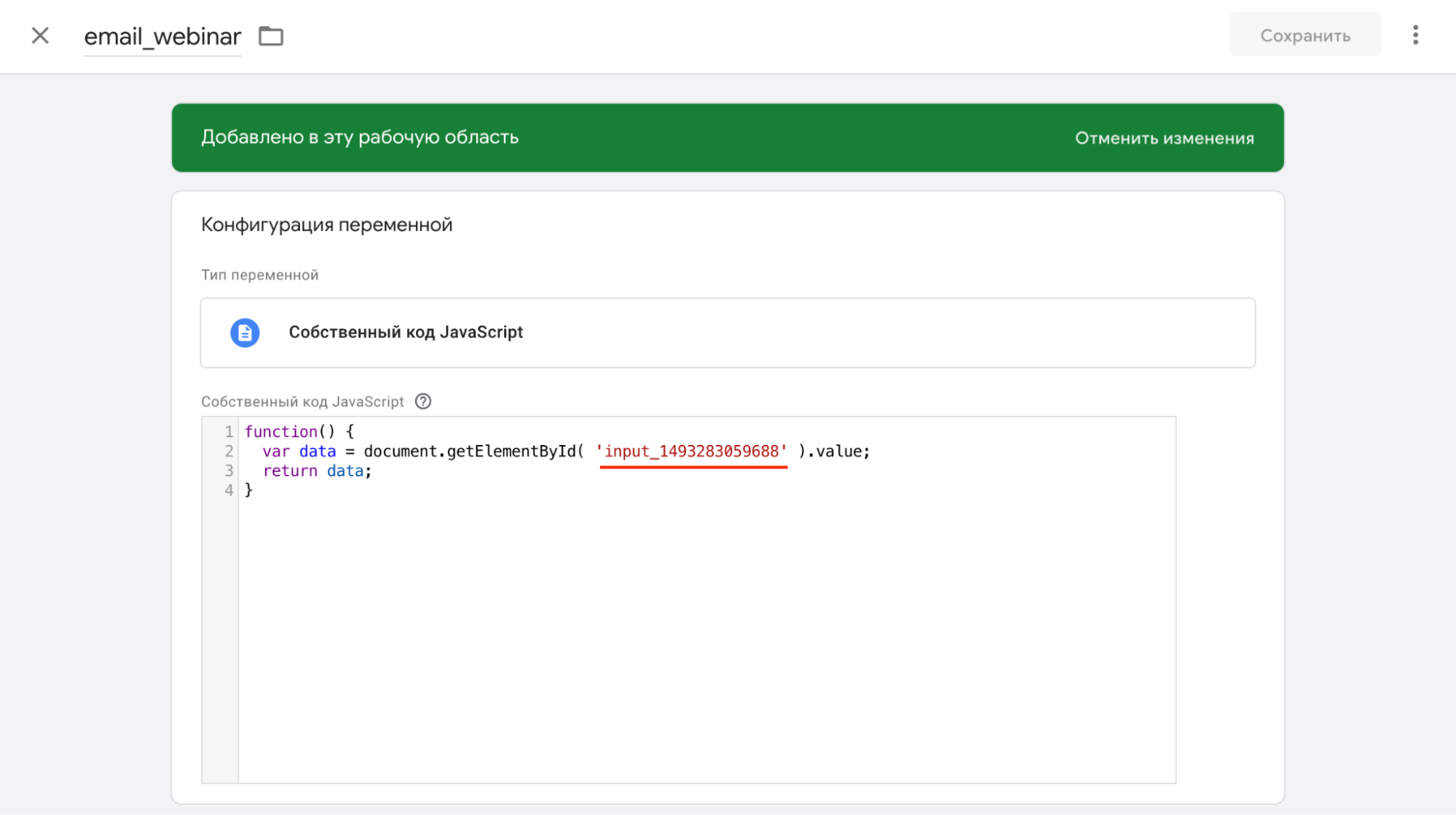
- Создайте переменную с типом Собственный код JavaScript и вставьте код, заменив значение input_id на ID поля ввода.
Переменная считывает указанное значение в поле формы сбора контактов.
Для каждого поля ввода в форме необходимо создать отдельную переменную.
function() {
var data = document.getElementById( 'input_id' ).value;
return data;
}

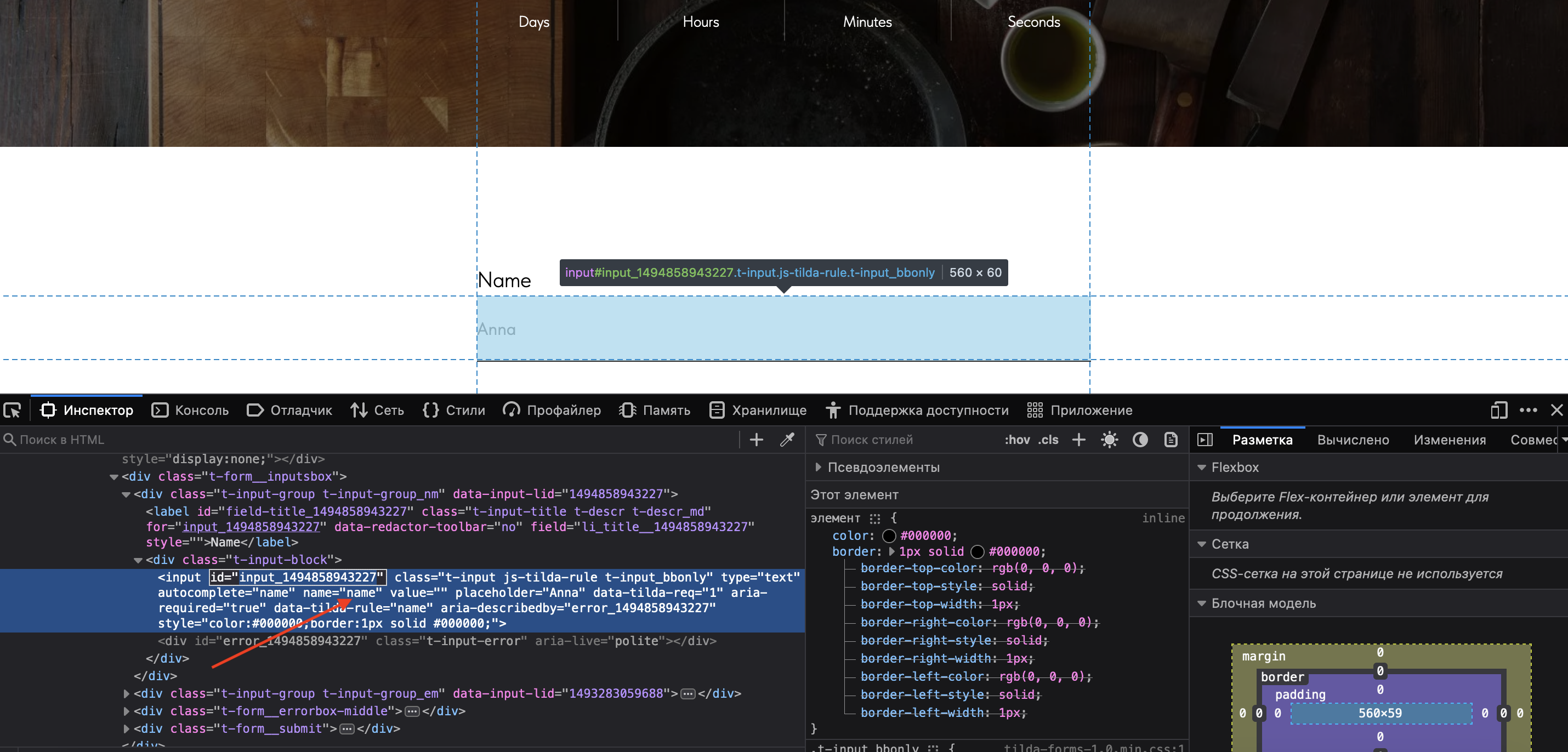
Если в инспекторе кода отсутствует параметр id, то скопируйте значение переменной name=:

В переменную вставьте код, заменив в нём значение form_name на имя поля ввода:
function getValue() {
var inputValue = document.getElementsByName("form_name")[0].value;
return inputValue;
}
Настройка триггеров в GTM
Для настройки триггера на заполнение формы необходим event ID события.
- Внутри настраиваемого контейнера нажмите Предварительный просмотр.
- В открывшемся окне укажите адрес страницы с формой.
- На странице сайта заполните и отправьте форму.
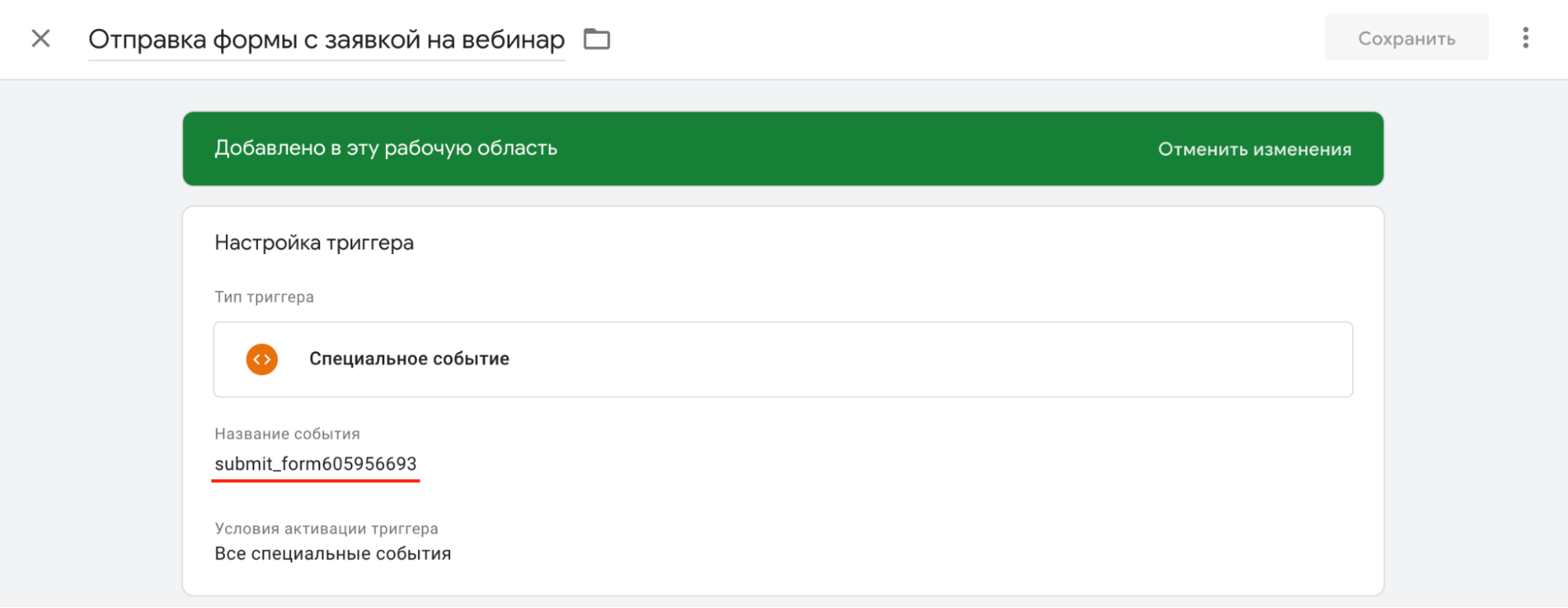
На странице с предварительным просмотром появится новое действие. - Скопируйте название события.

- В настройках триггеров создайте новый триггер с типом Специальное событие.
- В поле Название события вставьте скопированное название.
Под каждую форму на сайте необходимо создать отдельный триггер.

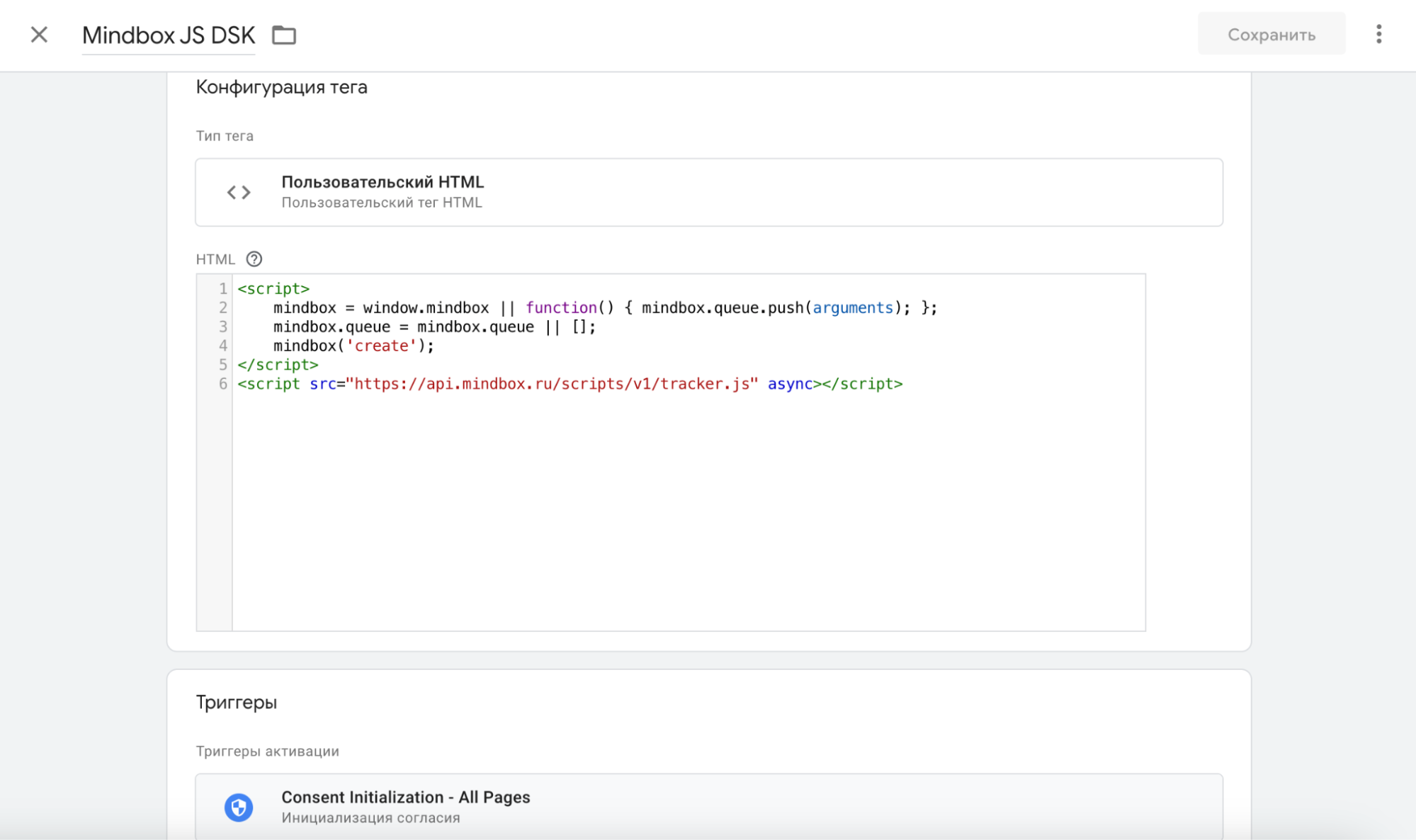
Настройка тега с трекером Mindbox в GTM
- Создайте тег с типом Пользовательский HTML.
- В конфигурацию скопируйте код трекера Mindbox.
- Триггером укажите системное событие Consent Initialization - All Pages.

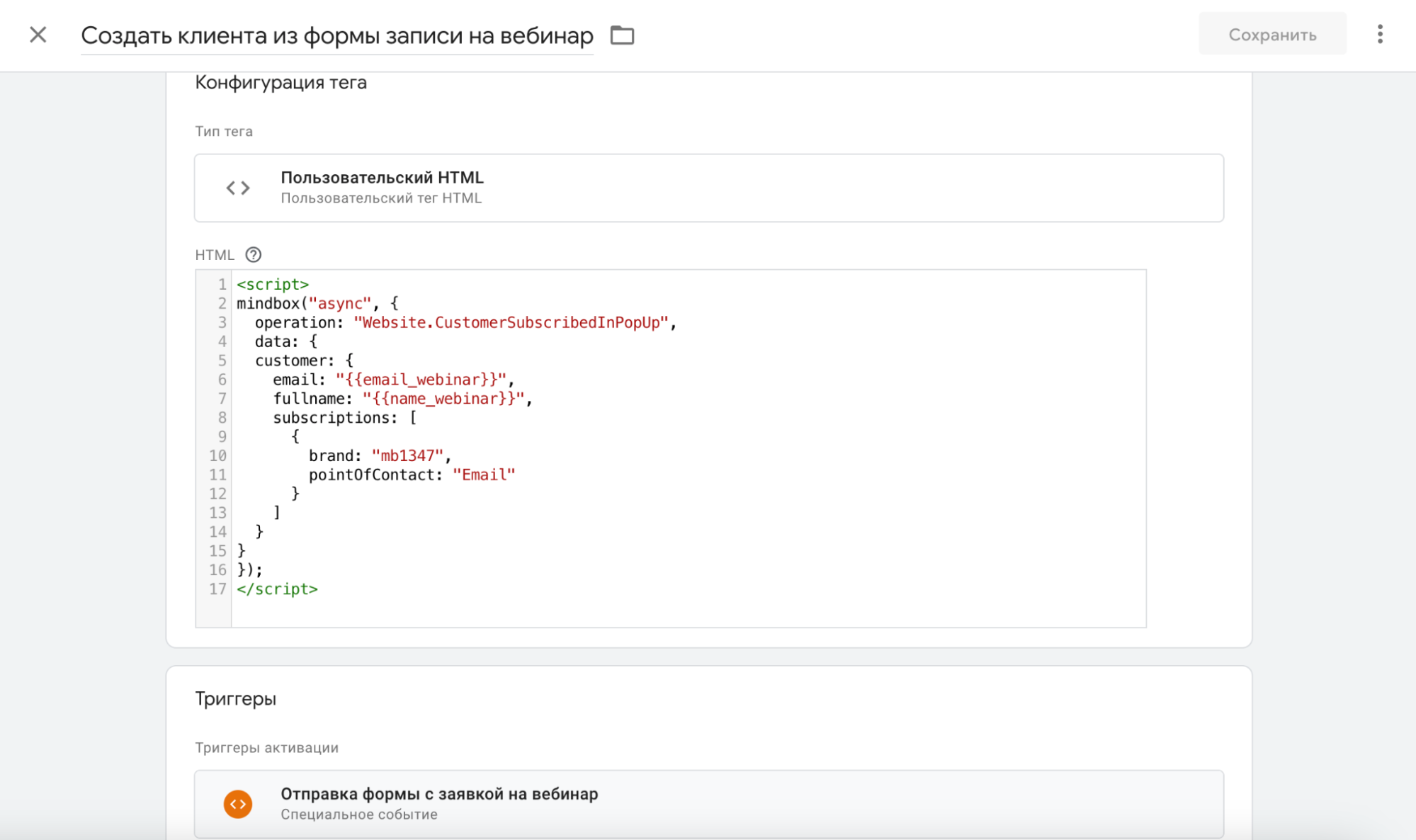
Настройка тега для отправки данных из формы в Mindbox
Необходимо создать теги для каждой из форм на сайте.
- Создайте тег с типом Пользовательский HTML.
- В конфигурацию скопируйте код JavaScript async из созданной операции.
- В параметры клиента в операции укажите переменные, получаемые из формы, внутри двойных фигурных скобок.
- Обрамите код тегами
<script>и</script>

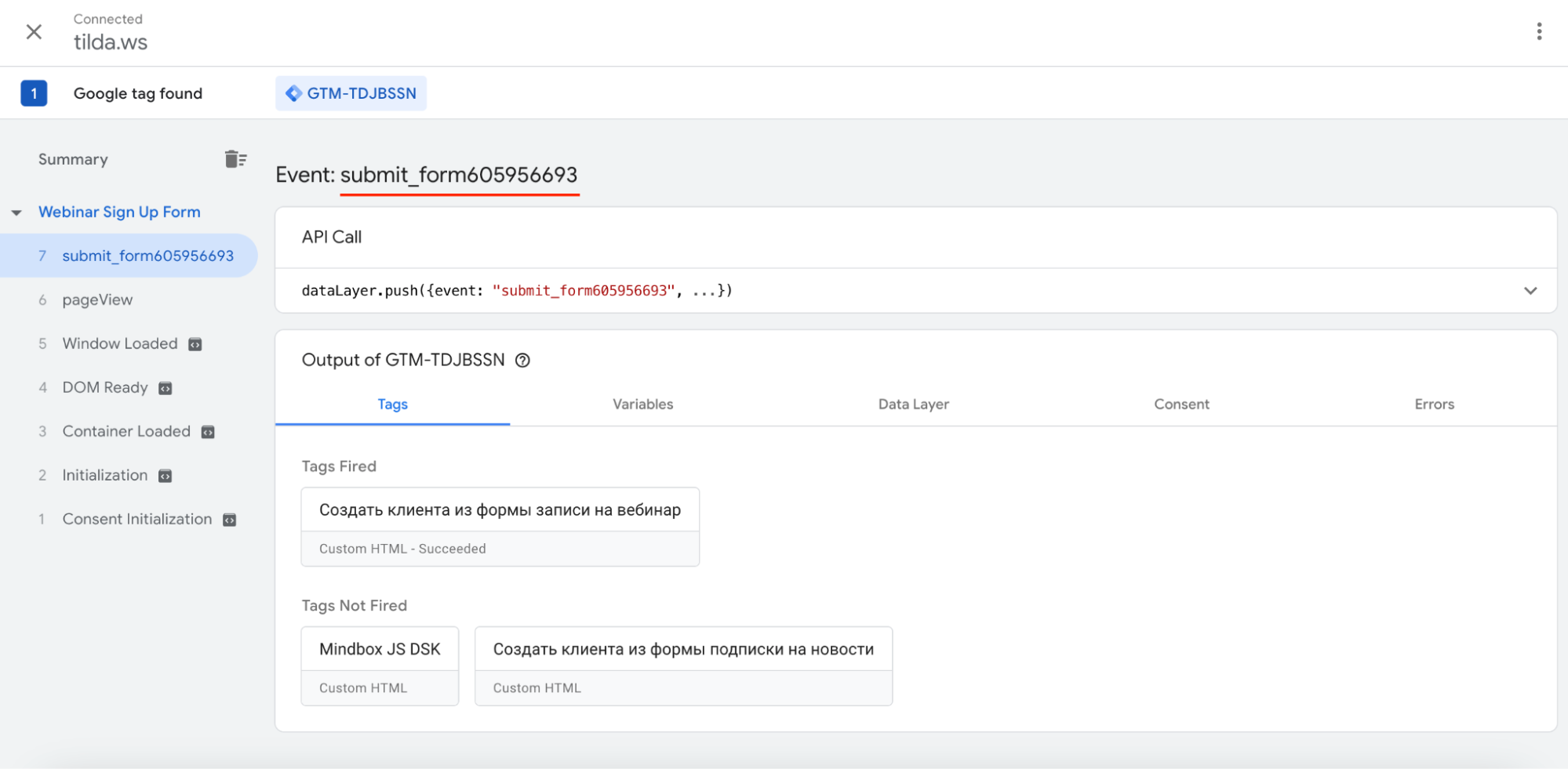
Проверка интеграции
- Нажмите Предварительный просмотр.
- В открывшемся окне укажите адрес страницы с формой сбора данных.
- Отправьте форму.
- Вернитесь на страницу с предварительным просмотром.
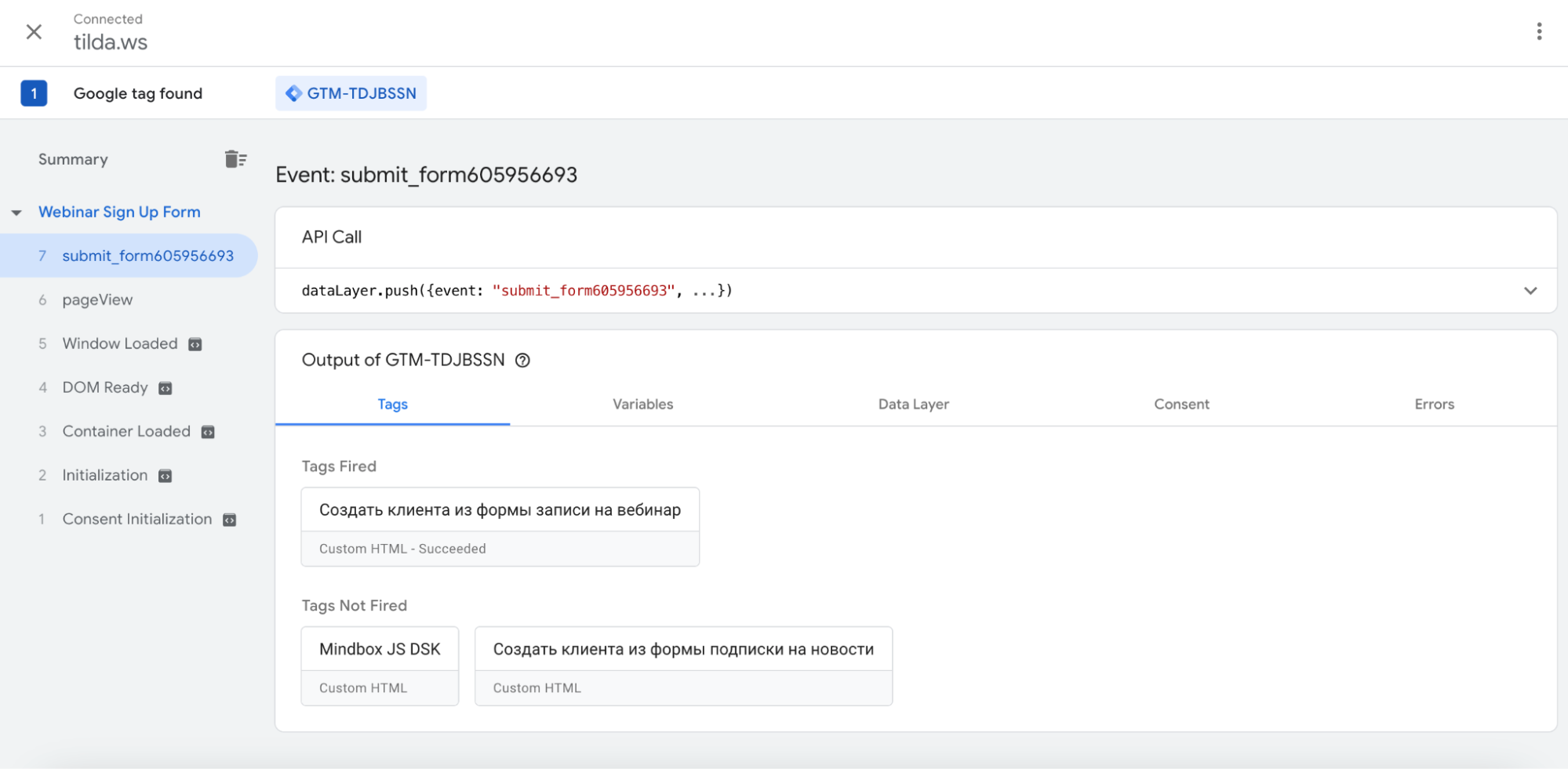
В событии отправки формы в блоке Tags Fired находится настроенный для формы тег.

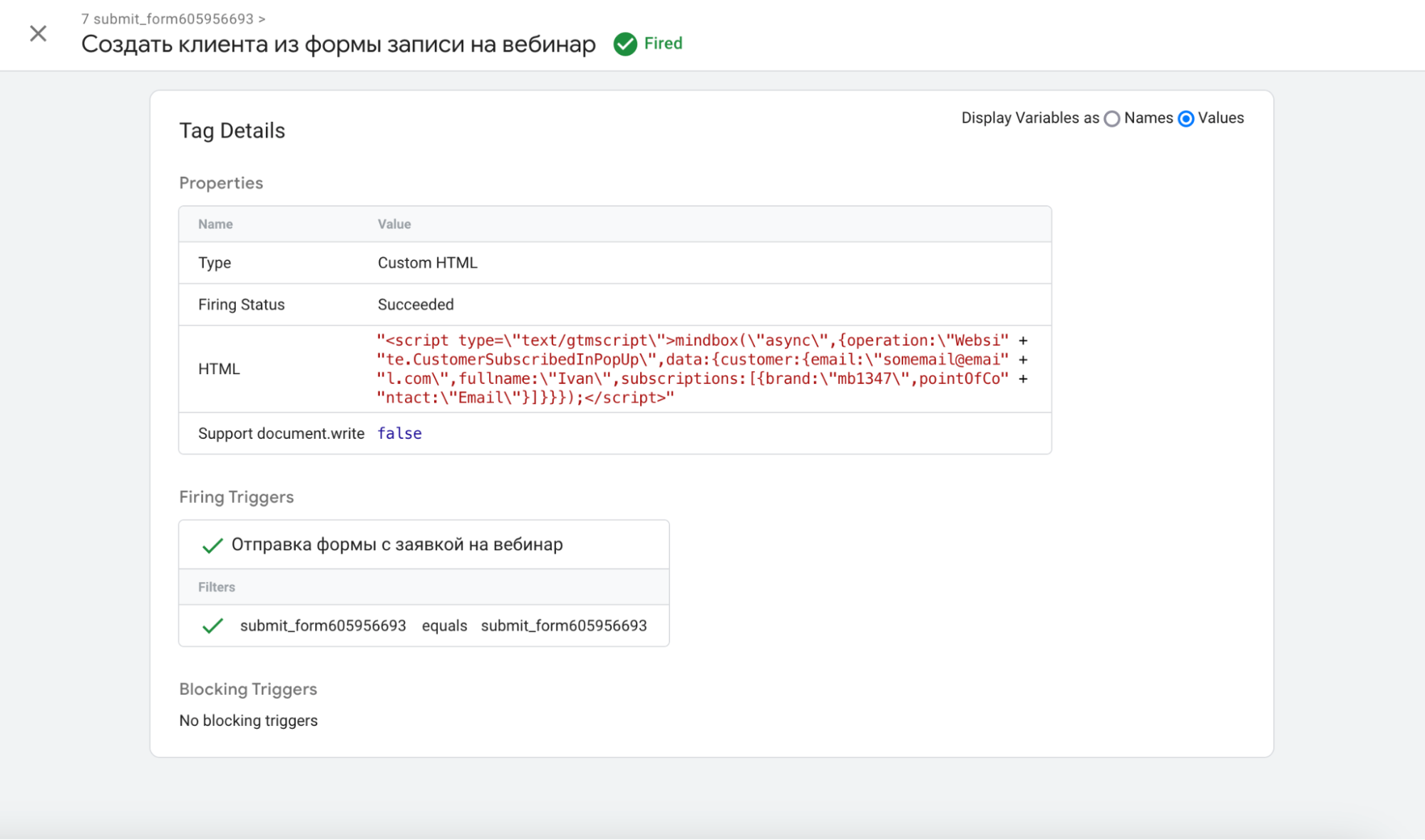
- Чтобы увидеть данные, переданные в Mindbox, нажмите блок Tags Fired.

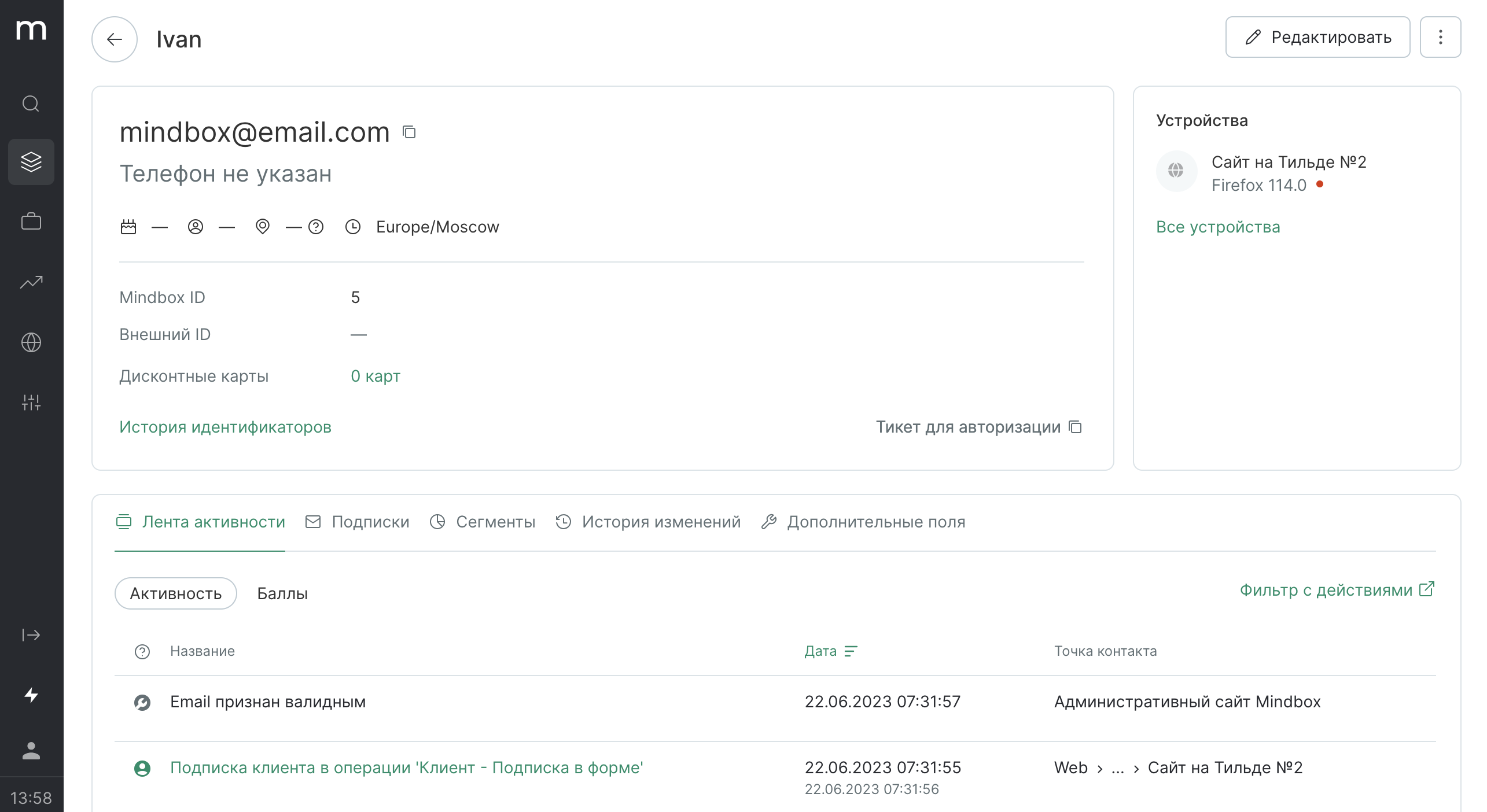
При успешной настройке в Mindbox создается новый клиент с введенными в форме данными.

- Чтобы запустить передачу данных с публично доступной страницы, опубликуйте контейнер с изменениями.
Настройка передачи действий клиентов на сайте
Раздел описывает настройку выдачи клиентам действий в зависимости от их активности на сайте. В описанном случае действие выдается при нажатии на кнопки.
Раздел включает следующие инструкции:
- Создание интеграции и операций
- Настройка триггеров в GTM
- Настройка тега с трекером Mindbox в GTM
- Настройка тегов для передачи факта нажатий в Mindbox
- Проверка интеграции
Создание интеграции и операций
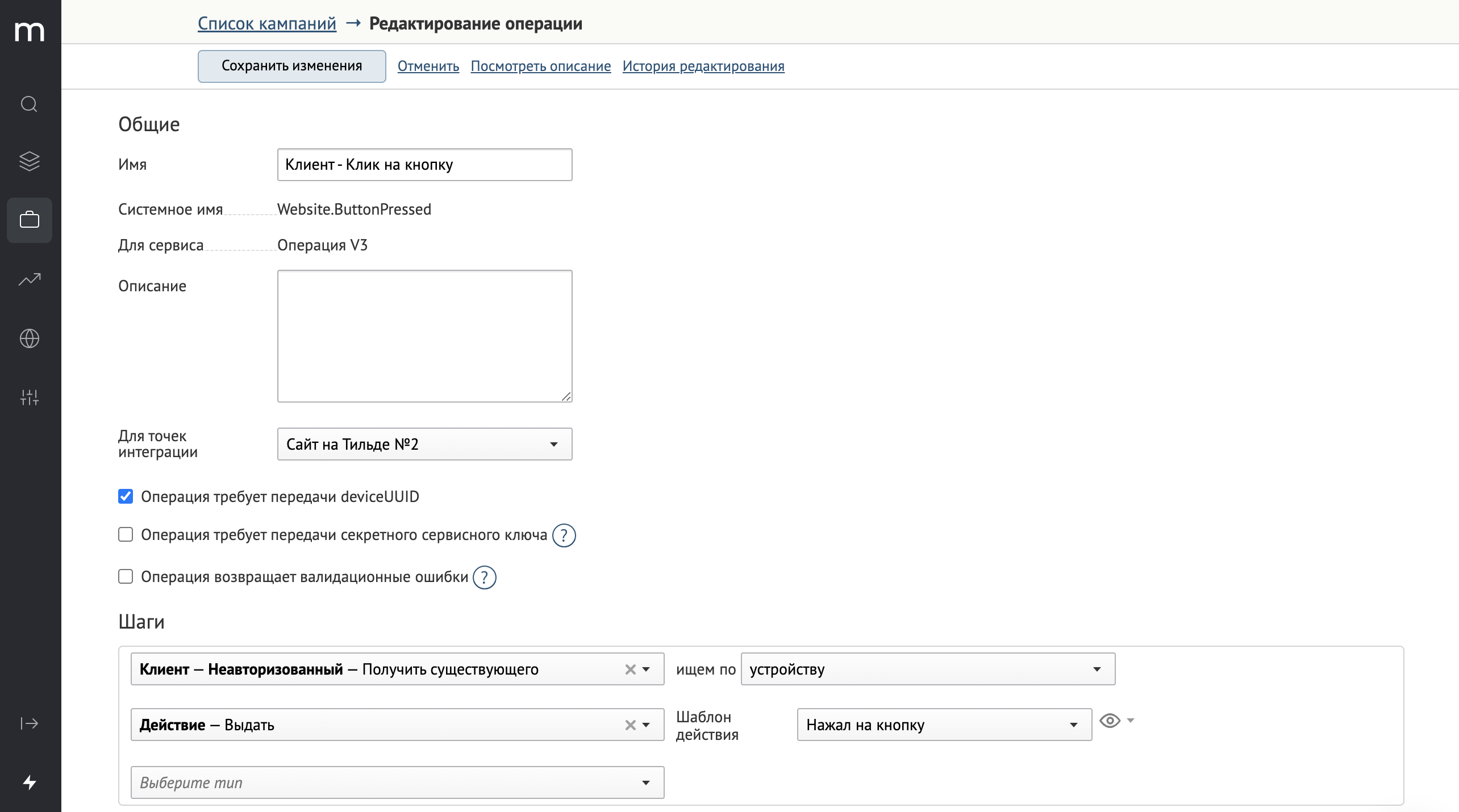
Создайте точку интеграции для сайта и настройте операцию для выдачи клиентам действий при нажатии на кнопки.
Пример настроек операции:

Если на проекте нет нужного шаблона действия, создайте его:

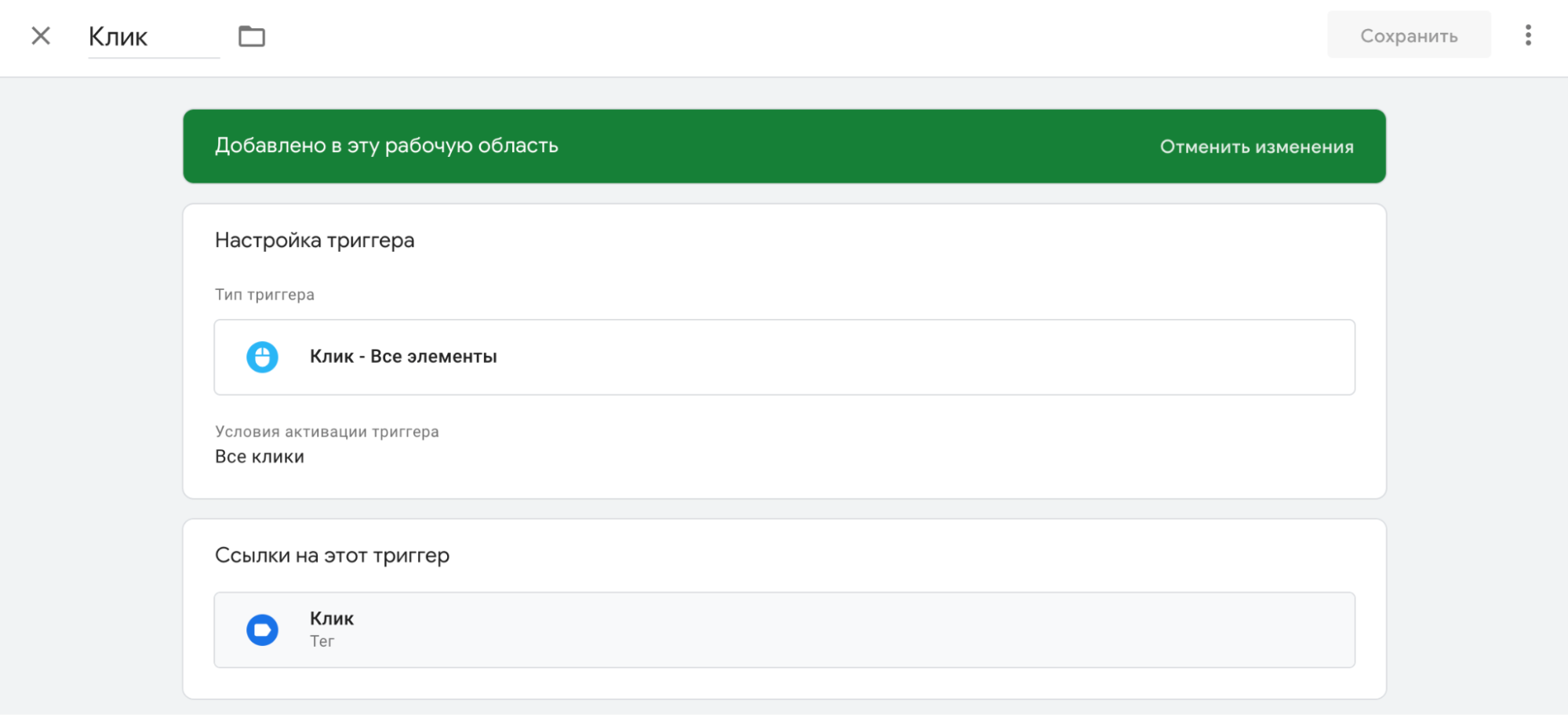
Настройка триггеров в GTM
Для отслеживания нажатий используется встроенное событие Клик. Триггер содержит только это событие:

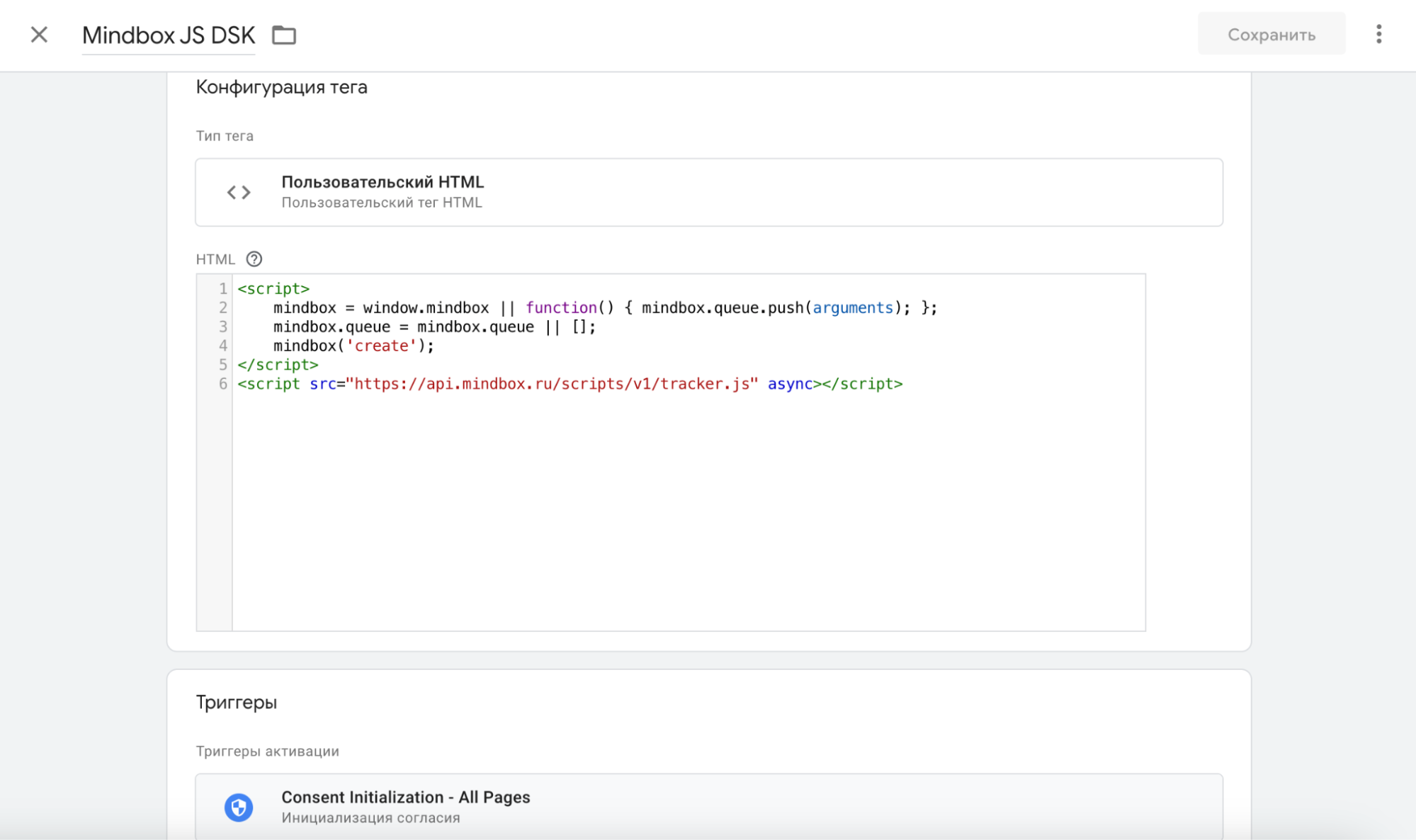
Настройка тега с трекером Mindbox в GTM
- Создайте тег с типом Пользовательский HTML.
- В конфигурацию скопируйте код трекера Mindbox.
- Триггером укажите системное событие Consent Initialization - All Pages.

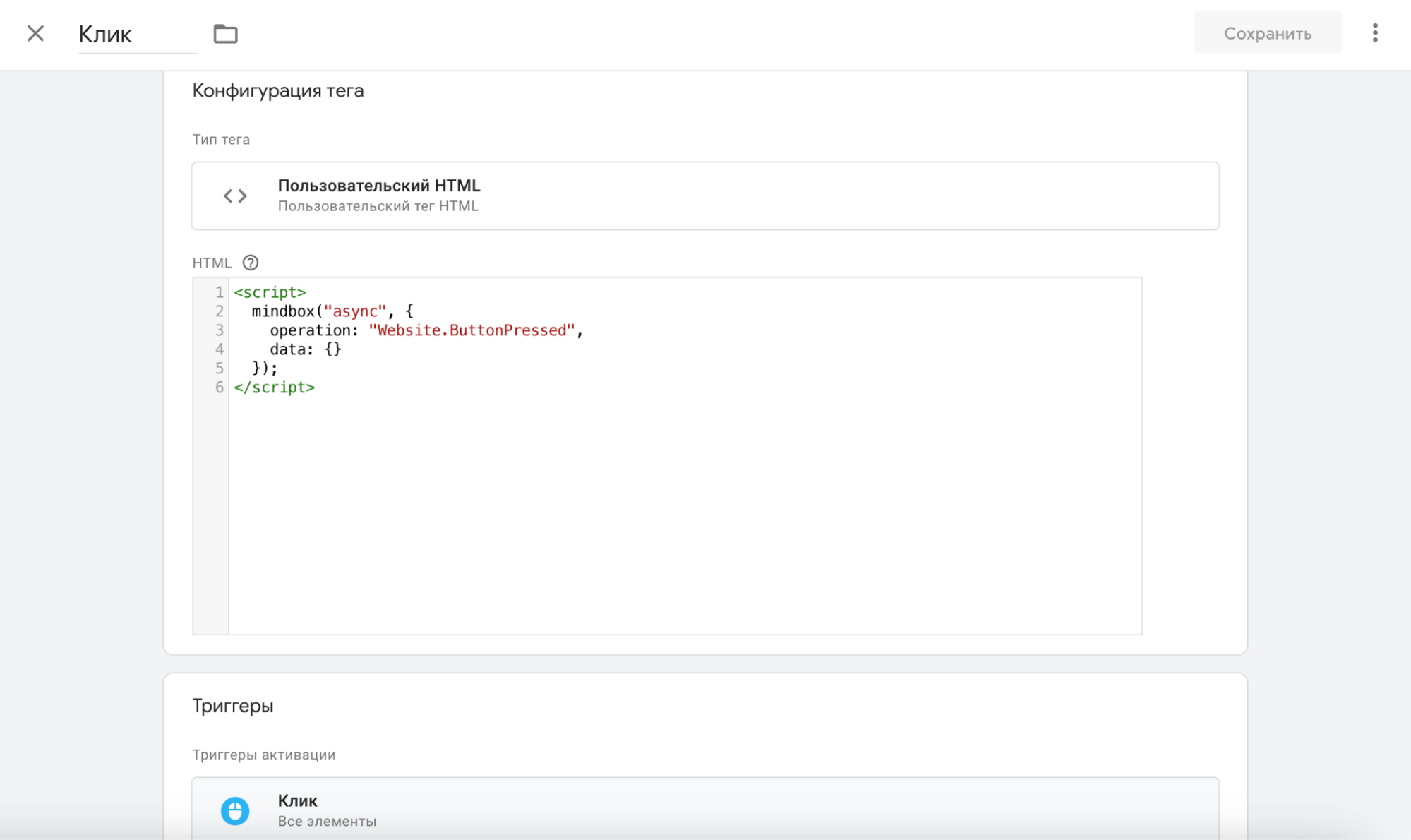
Настройка тегов для передачи факта нажатий в Mindbox
Необходимо создать теги для каждой из форм на сайте.
- Создайте тег с типом Пользовательский HTML.
- В конфигурацию скопируйте код JavaScript async из созданной операции.
- Обрамите код тегами
<script>и</script>
Для созданной операции передача дополнительных данных внутри вызова по умолчанию не требуется.

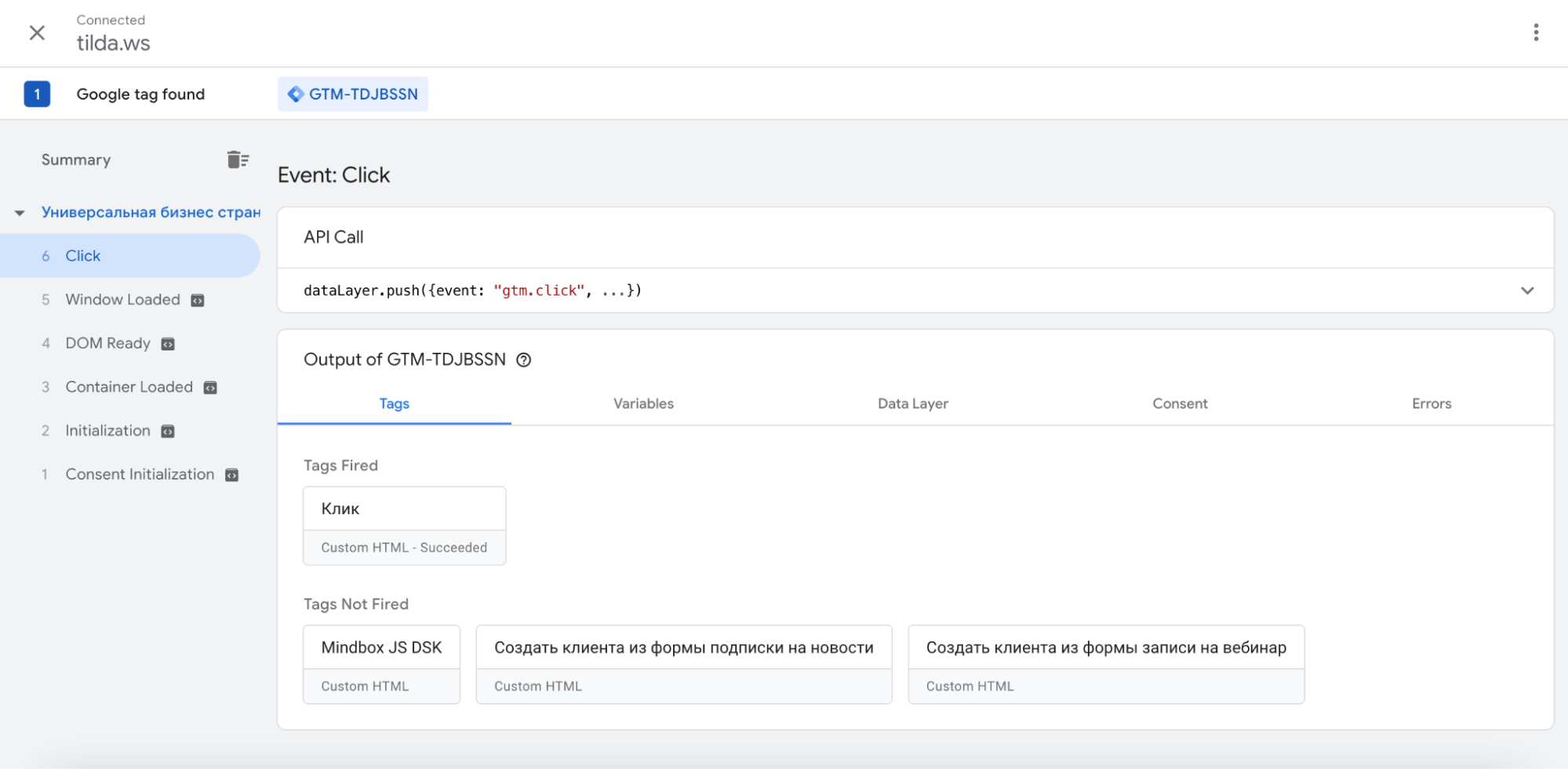
Проверка интеграции
- Нажмите Предварительный просмотр.
- В открывшемся окне укажите адрес страницы нужной кнопкой.
- Нажмите кнопку.
- Вернитесь на страницу с предварительным просмотром.
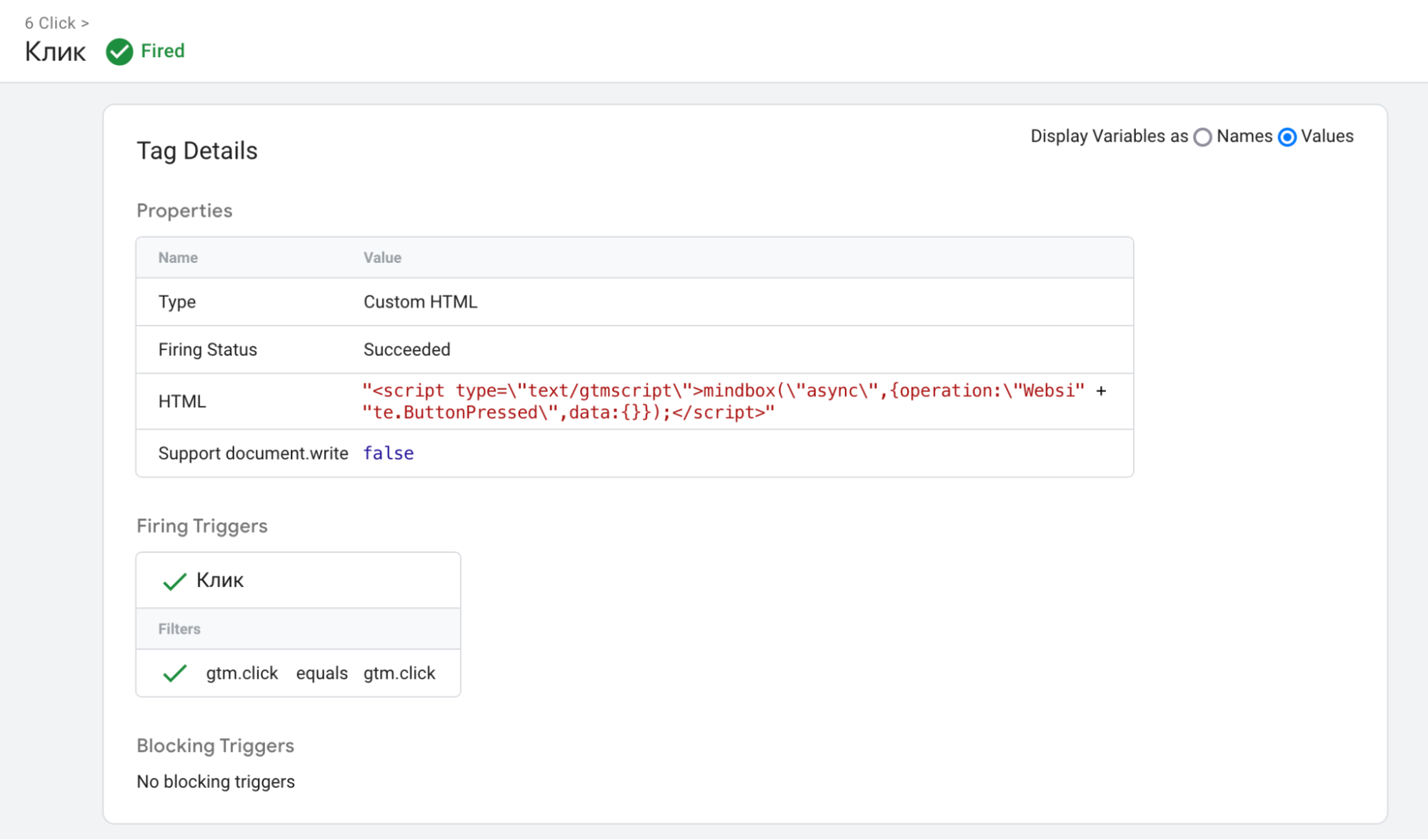
В событии Click в блоке Tags Fired находится настроенный тег для формы.

- Чтобы увидеть данные, переданные в Mindbox, нажмите блок Tags Fired.

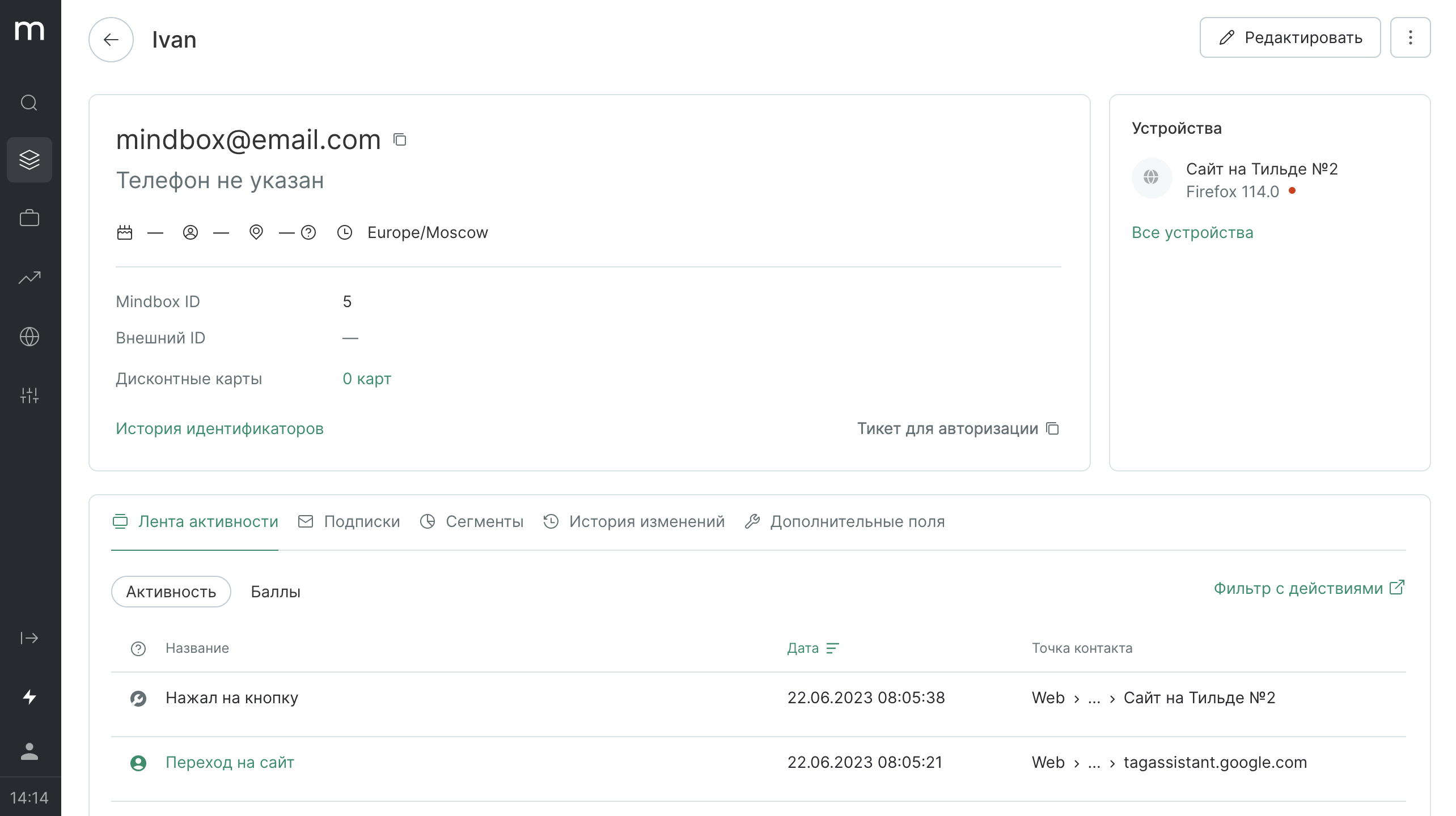
При успешной настройке и привязке DeviceUUID текущего устройства к одной из карточек клиентов у клиента появляется нужное действие.

- Чтобы запустить передачу данных с публично доступной страницы, опубликуйте контейнер с изменениями.