Как вывести персональный промокод в форму
Задача:
Выдавать клиенту персональный промокод при посещении сайта.

Потребуется:
- создать операцию, выдающую промокод;
- добавить в настройки JS-код;
- подставить параметр в редактор формы.
Полная инструкция по созданию всплывающего блока есть по ссылке.
Создаем операцию, выдающую промокод из пула
Для создания операции нужно зайти в список кампаний, далее нажать на добавление операции.

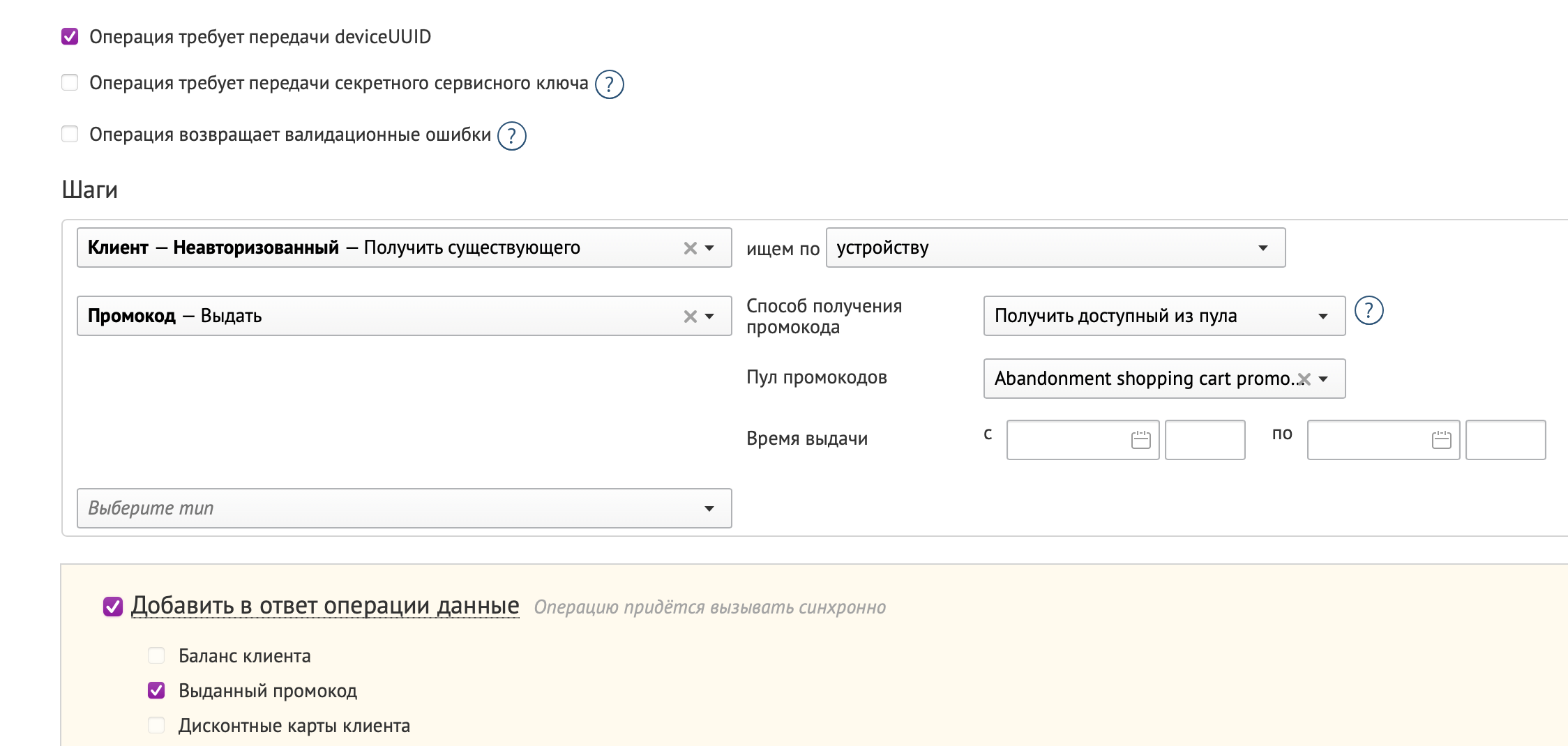
В самой операции нужно:
- передавать deviceUUID;
- выбрать шаг "Клиент - Неавторизованный - Получить существующего с поиском по устройству;
- выбрать шаг "Промокод - Выдать" из доступного пула;
- в ответе отдавать Выданный промокод.

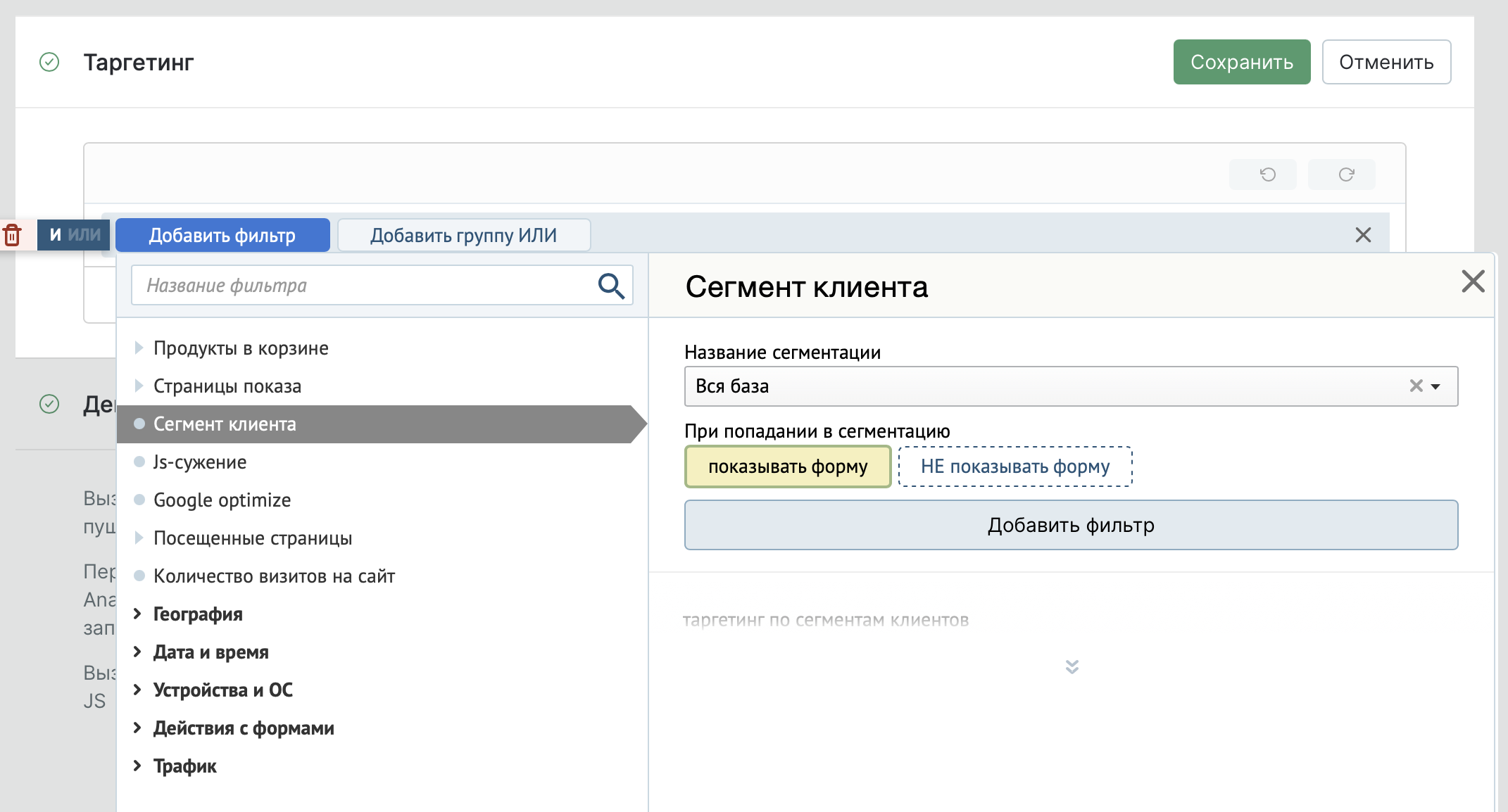
Важно учитывать, что промокод можно выдать только клиенту, который уже есть в базе. Нужно настроить таргетинг по сегменту "Известные клиенты" или "Вся база".

Добавляем JS-код
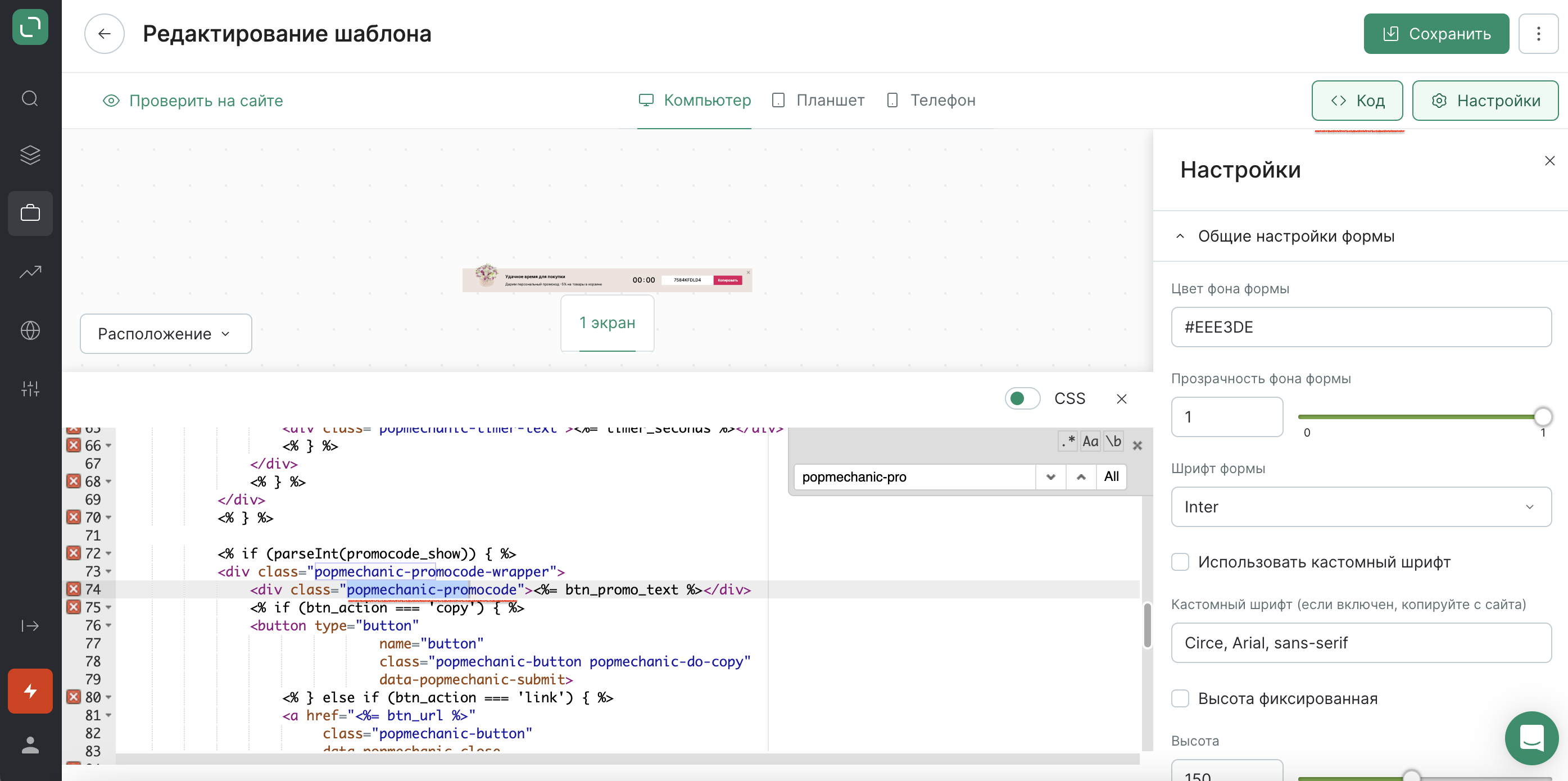
- Переходим к редактированию верстки попапа
- Кликаем “Код”
- В редакторе HTML ищем код вывода промокода в форму. В большинстве шаблонов это класс popmechanic-promocode или popmechanic-promo. Можно поискать через cmd+f.

- Копируем название класса. Это текст внутри кавычек.
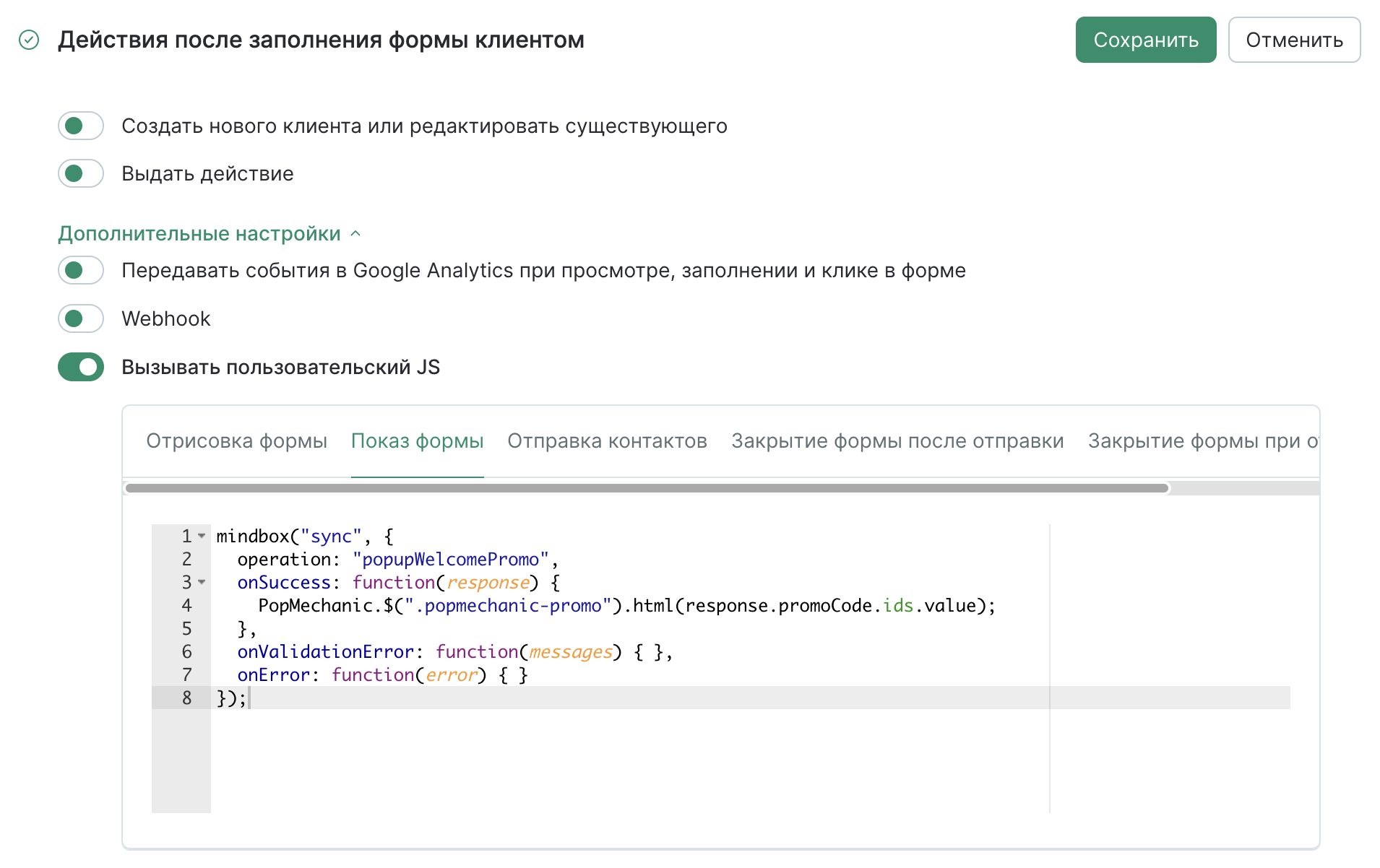
- Возвращаемся на страницу настроек формы и переходим в "Действия после заполнения формы клиентом", нажимаем "Вызвать пользовательский JS" → "Показ формы". Добавляем этот код, заменяя в нём название операции и класс поля вывода промокода:
mindbox("sync", {
operation: "Название операции из пункта 1",
onSuccess: function(response) {
PopMechanic.$(".Класс поля вывода промокода").html(response.promoCode.ids.value);
},
onValidationError: function(messages) { },
onError: function(error) { }
});
Обратите внимание, что нужно сохранить точку перед классом в коде выше. Например, должно получиться ".popmechanic-promocode" или ".popmechanic-promo"

Подставляем параметр в форму
В форму в то место, где должно отображаться имя, добавляем код:
<span id="replace-promo"></span>%customs.scrollBox%

Пользователь будет получать новый промокод при каждом показе формы. Функция показа одного и того же промокода при каждом показе пока не реализована
Тестируем форму
По тестовой ссылке открываем попап на сайте с того устройства, которое уже есть в базе Mindbox у какого-нибудь клиента. Проверяем, что промокод выдаётся (смотрим визуально на попап и сравниваем промокод с тем, что уже есть в карточке клиента в разделе действия).