Как подставить имя в форму
Задача:
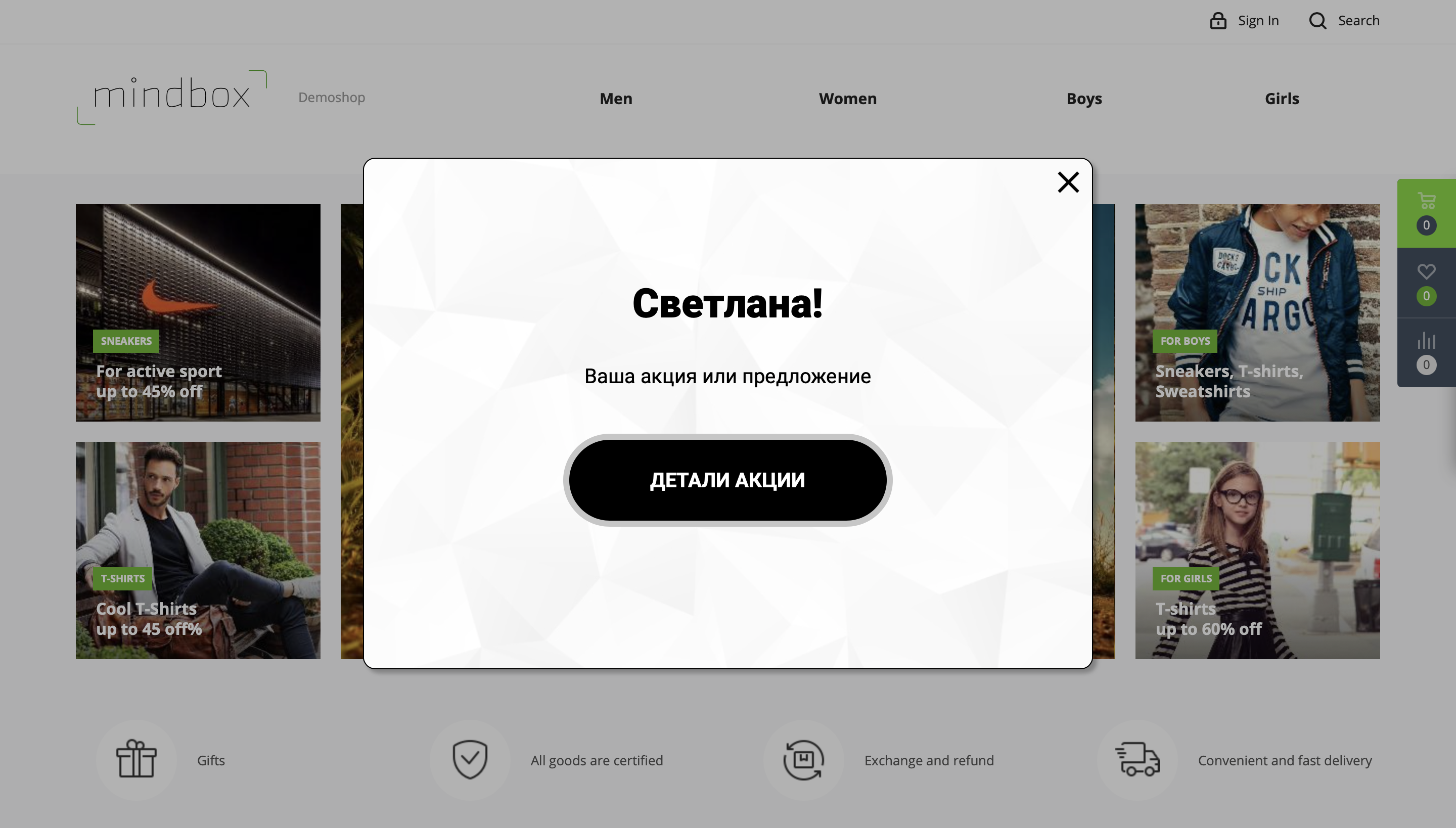
Подставлять имя клиента в попап.

Для этого потребуется:
- создать операцию, возвращающую имя клиента;
- добавить JS-код;
- подставить параметр в редакторе формы.
Полная инструкция по созданию всплывающего блока есть по ссылке.
Создаем операцию, возвращающую имя
Воспользуйтесь общей инструкцией по созданию операций.
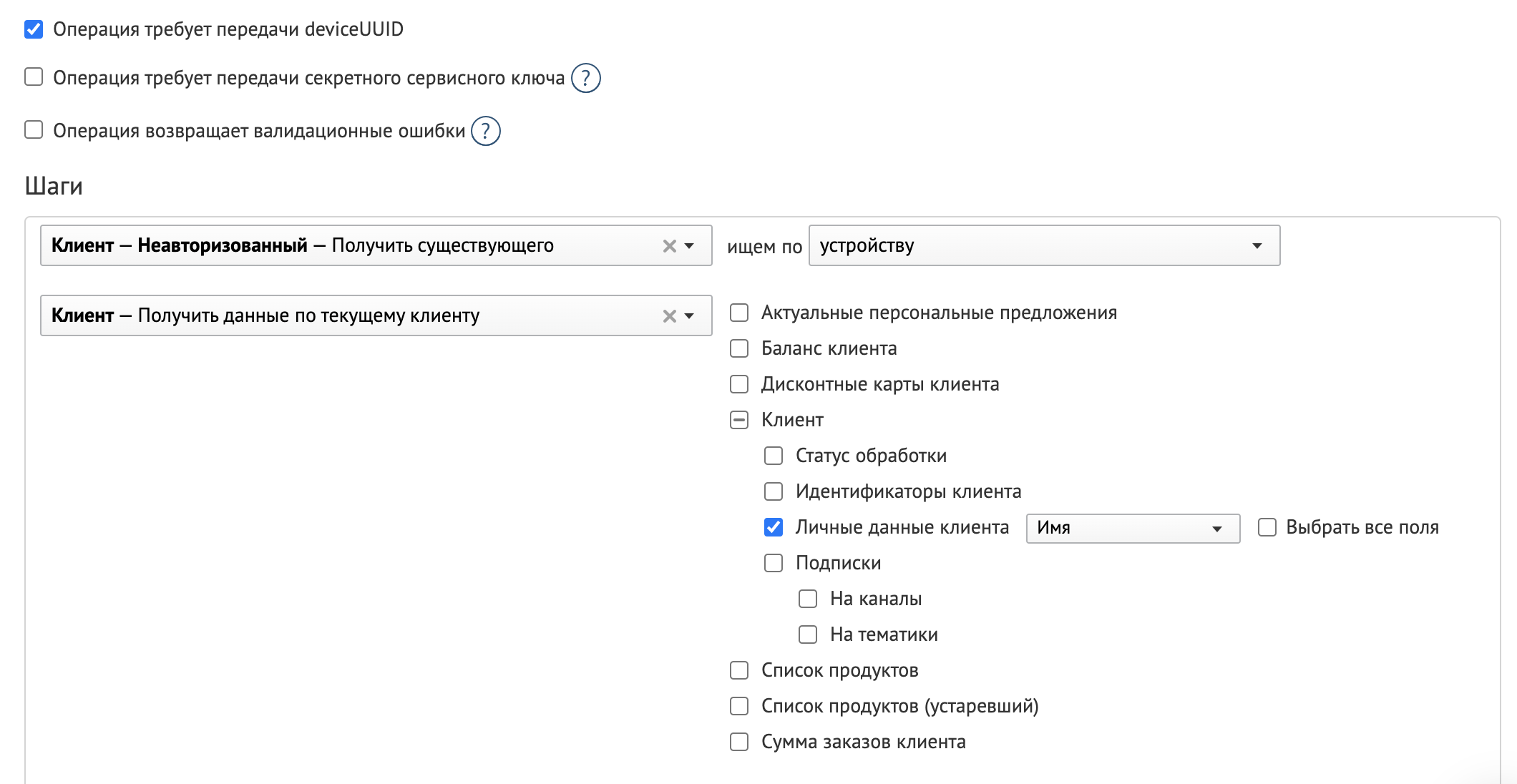
В операции нужно:
- передавать deviceUUID;
- выбрать шаг "Клиент - Неавторизованный - Получить существующего" с поиском по устройству;
- выбрать шаг "Клиент - Получить данные по текущему клиенту - Личные данные - Имя".

Добавляем JS-код
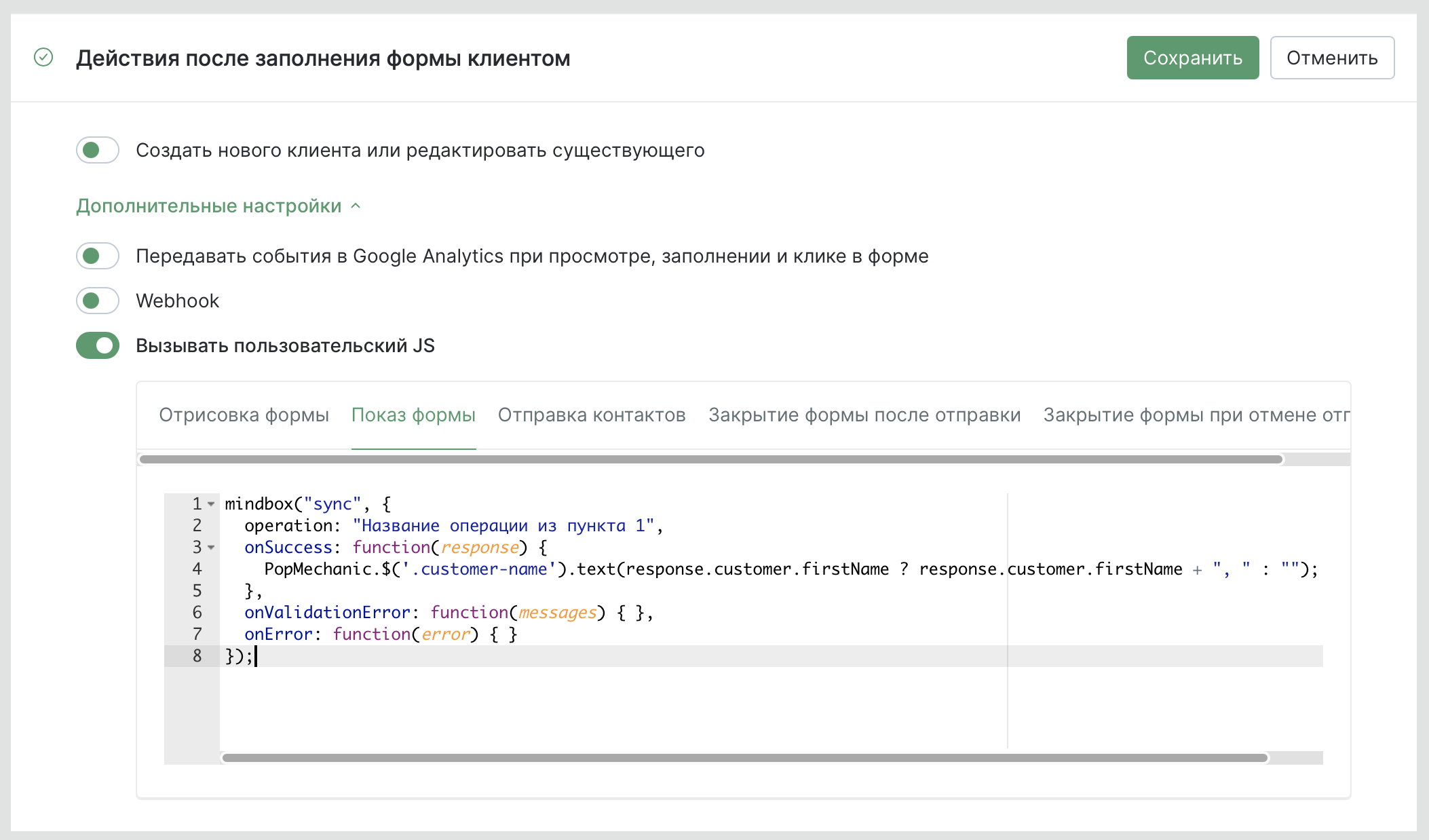
Переходим в "Действия после заполнения формы клиентом", нажимаем "Вызвать пользовательский JS" → "Показ формы". Добавляем этот код, заменяя в нём название операции:
mindbox("sync", {
operation: "Название операции из пункта 1",
onSuccess: function(response) {
window.PopMechanic.$('.customer-name').text(response.customer.firstName ? response.customer.firstName + ", " : "");
},
onValidationError: function(messages) { },
onError: function(error) { }
});

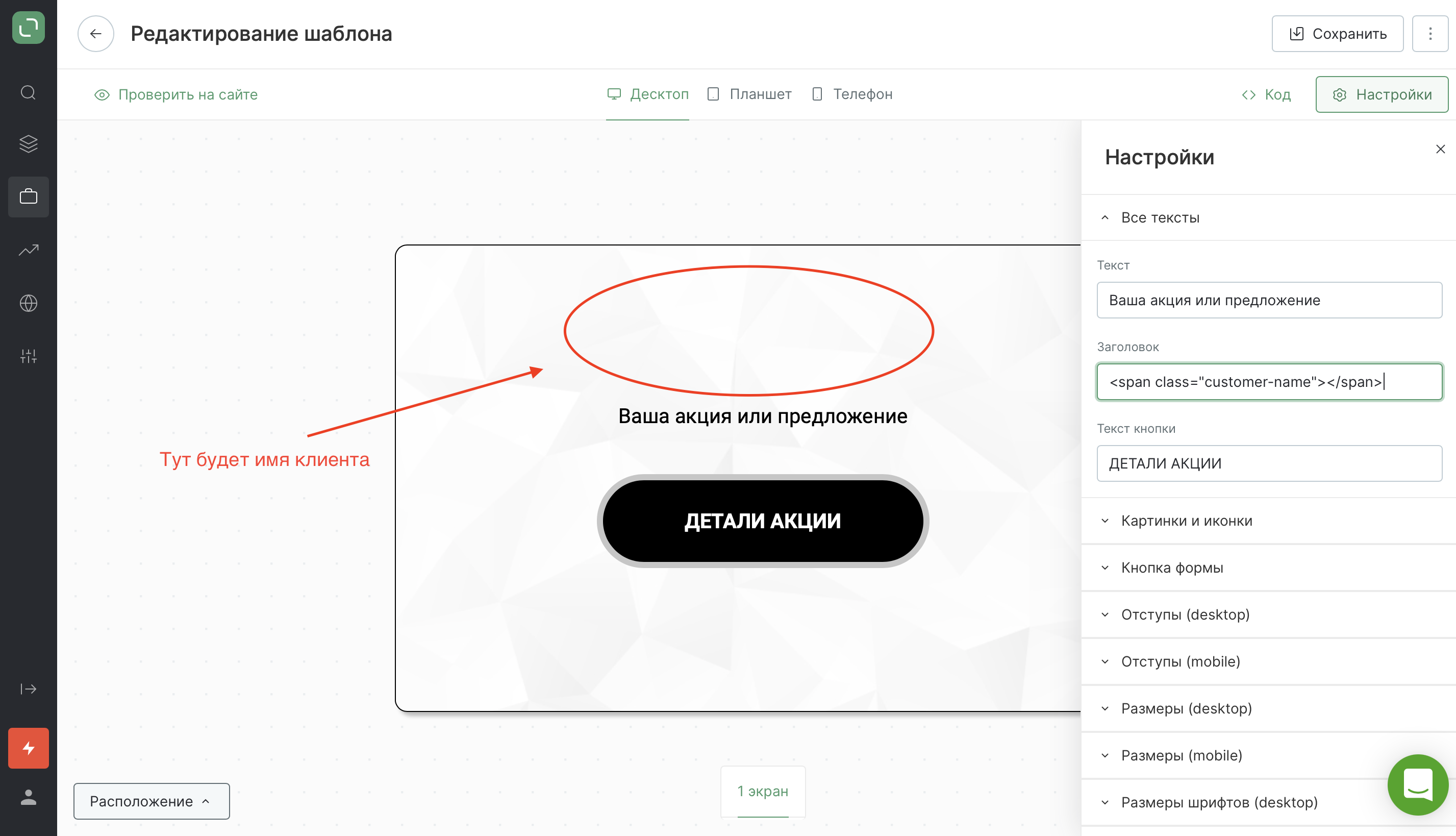
Подставляем параметр в форму
В форму в то место, где должно отображаться имя, добавляем код:
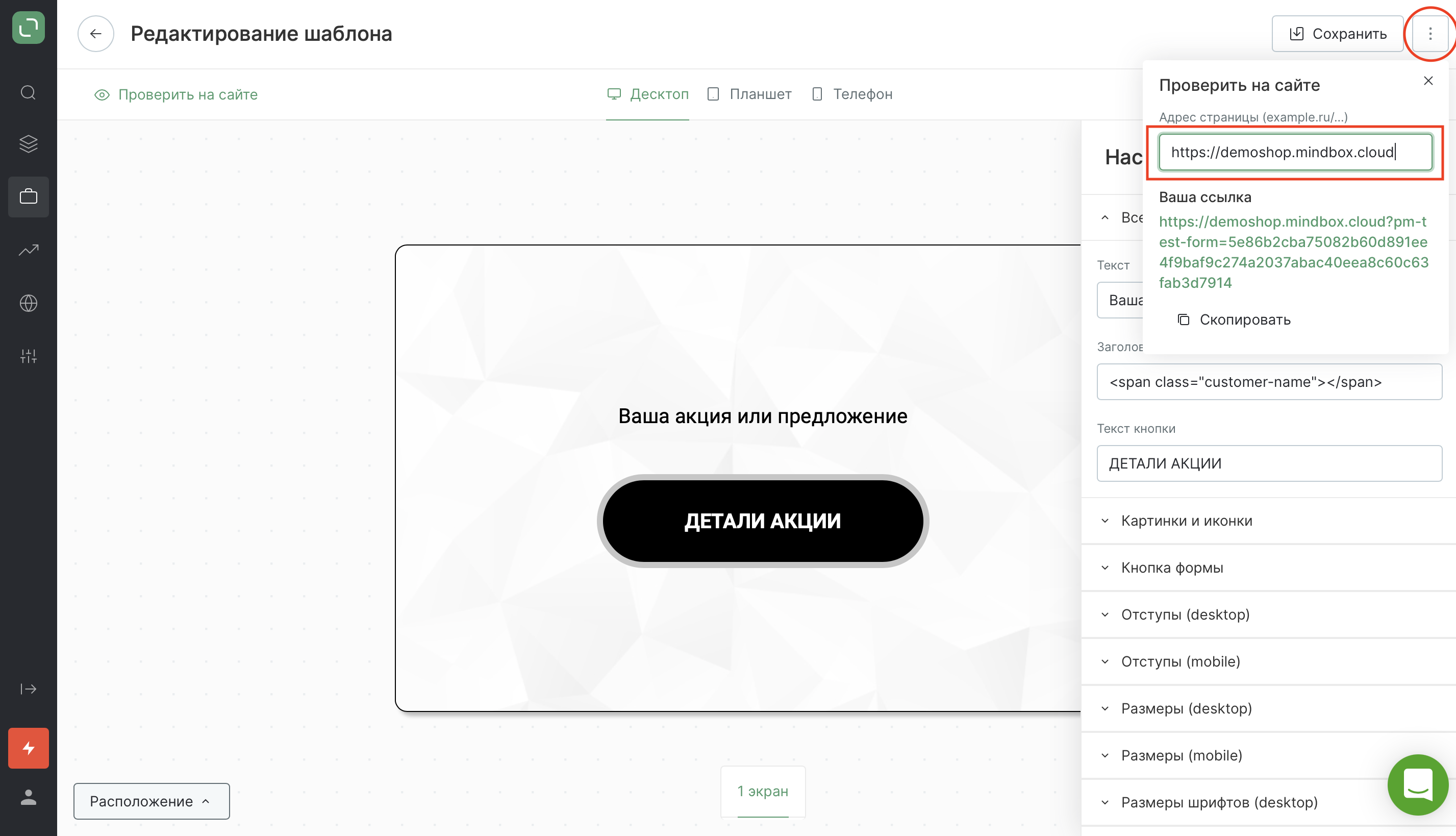
<span class="customer-name"></span>

Можно добавлять не только имя, но и другой текст:
<span class="customer-name"></span> для вас специальное предложение!
Тестируем форму
По тестовой ссылке открываем попап на сайте с того устройства, которое уже есть в базе Mindbox у какого-нибудь клиента. Проверяем, что имя подставляется (смотрим визуально на попап и сравниваем имя с тем, что уже есть в карточке клиента).

Для чего нужен email-маркетинг: обзор основных задач
Следующая