FAQ по персонализации сайта
Почему завершенный попап показывается клиентам на сайте?
Кеш сервера, на котором хранятся данные сайта, и кеш браузера пользователя хранят скрипт Mindbox, чтобы попапы, встроенные блоки и виджеты рекомендаций подгружались на сайт максимально быстро и не создавали дополнительную нагрузку на трафик.
Чтобы форма заработала или отключилась на сайте, иногда требуется до 20 минут на обновление кеша.
Почему форма показалась клиенту несколько раз, хотя настроена показываться всего 1 раз?
В действиях может быть несколько показов форм по нескольким причинам:
- Клиент заходил на сайт с нескольких устройств или браузеров. При переходе на сайт с нового устройства, до авторизации клиент является анонимным, поэтому Mindbox не знает о ранних показах формы. После авторизации действия из нового браузера записываются существующему клиенту.
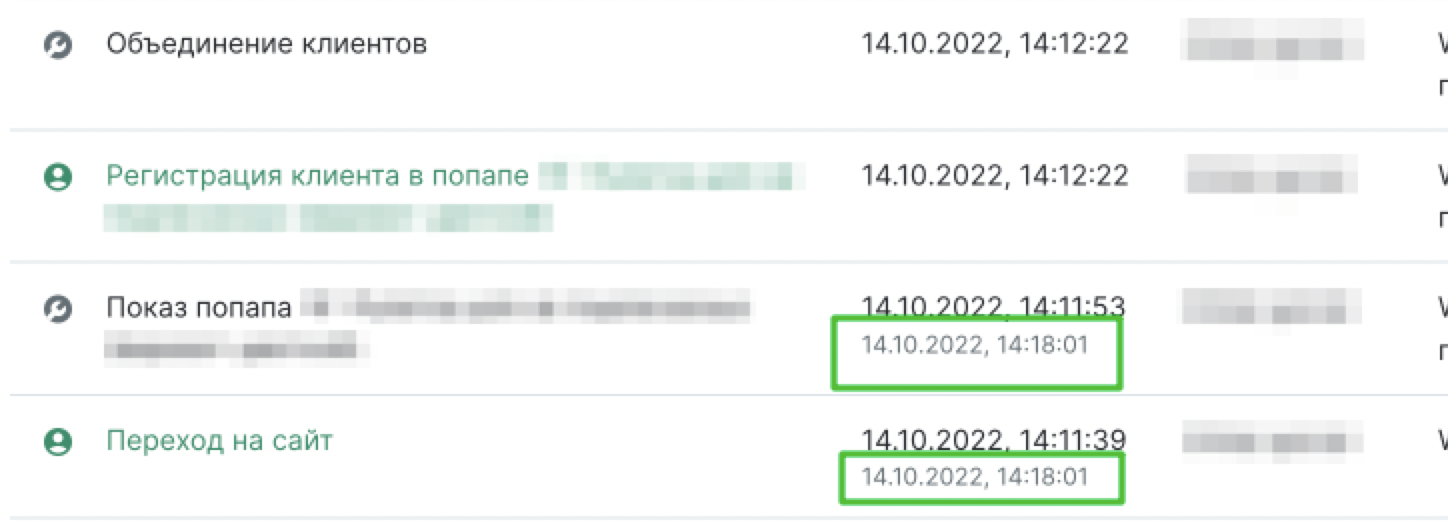
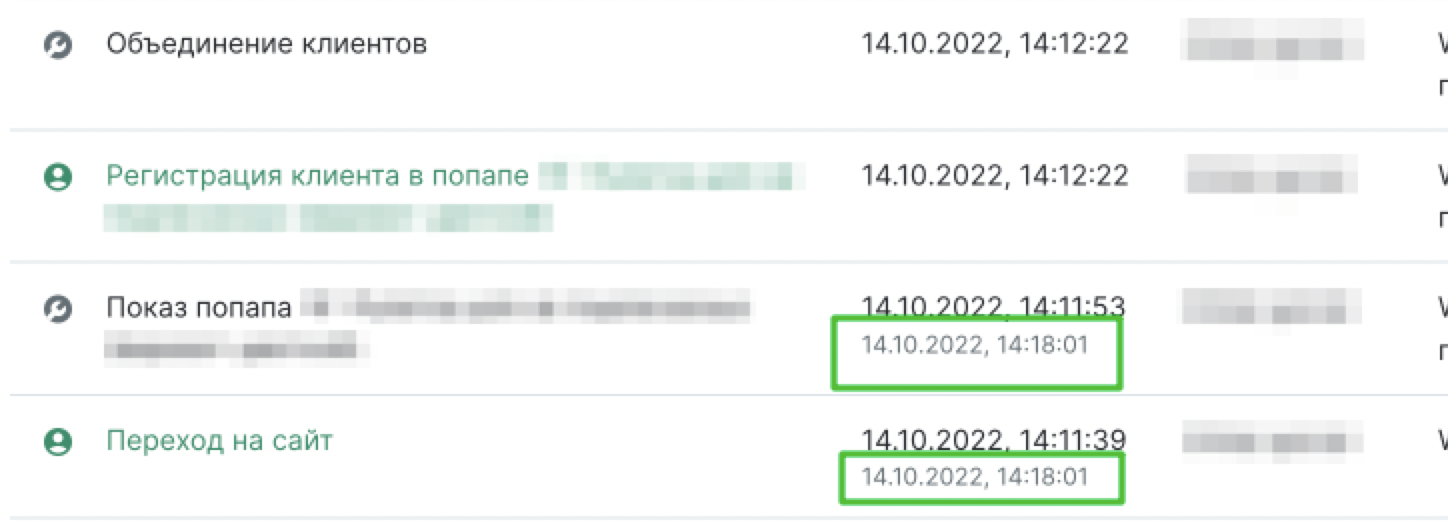
Когда действие деанонимизируется, в нем присутствуют 2 даты - когда клиент выполнил действие и когда мы определили, что это существующий клиент (он авторизовался).

-
Были показы формы по тестовой ссылке. Такие показы тоже попадают в действия.
-
У клиента несколько известных нам устройств. Настройка Частота всплывания Всего 1 раз работает для каждого устройства клиента. Поэтому при наличии, например, ПК и мобильного устройства клиент увидит форму на каждом по 1 разу.
Почему форма показалась клиенту, когда не должна была?
Mindbox не всегда узнает клиента, когда он заходит на сайт. Например, когда клиент зашел с нового устройства или браузера, то Mindbox не поймет, что это именно указанный клиент, пока он не авторизуется либо еще как-то не свяжется с текущим клиентом в базе.
Если клиент находится в сегменте, но у него в действиях есть показ формы, то проверьте, что у клиента есть вторая дата в действии перехода на сайта и показа формы. Когда действие деанонимизируется, в нем присутствуют 2 даты - когда клиент выполнил действие и когда мы определили, что это существующий клиент (он авторизовался).

Почему форма показывается как на десктопе, когда проверяешь мобильный вид через браузер?
Для проверки вида формы на телефоне выполните следующие шаги:
- Перейдите по тестовой ссылке.
- Откройте инструменты разработчика.
- Кликните на Toggle Device Toolbar или нажмите на клавиатуре Ctrl+Shift+M
- Обновите страницу.
Почему при показе попапа пользователя переносит к началу страницы?
Иногда стандартная верстка формы не подходит под стиль верстки конкретного сайта, и при показе попапа страница сайта проскролливается вверх. Это происходит когда тег body не имеет высоты.
Для корректной работы скролла в таком случае требуется задать body высоту, которая будет больше или равна высоте экрана.
Один из вариантов решения - добавить в CSS сайта такие строчки:
.popmechanic-disable-scroll {
height: auto !important;
min-height: 100%;
}
Однако для разных сайтов необходимые стили могут варьироваться.
Почему не открывается форма при вызове из другой формы по клику?
Когда настраивается вызов одной формы из другой важно проверить, что следующие условия выполнены:
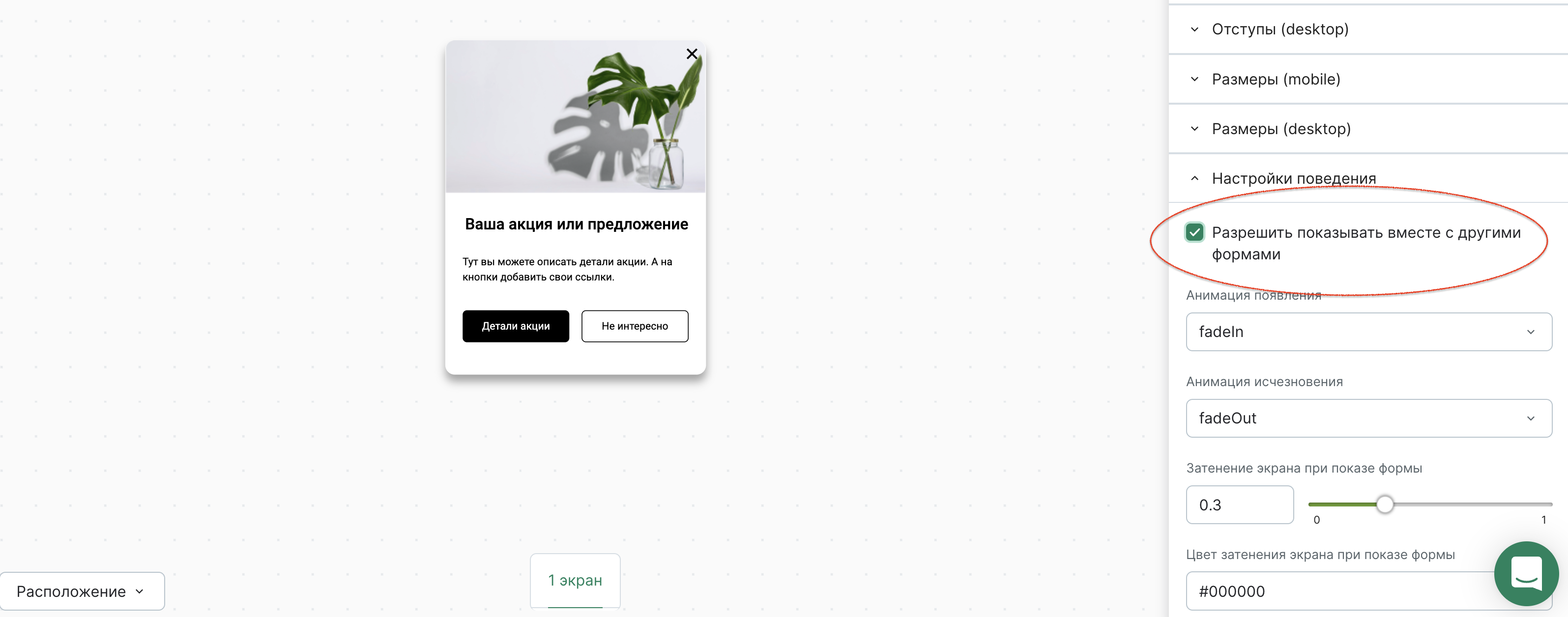
- У обеих форм (из которой идет вызов и которую вызывают) стоит галочка "Разрешить показывать вместе с другими формами". Она находится в настройках внешнего вида → Настройки поведения

2. При проверке работы по тестовой ссылке открытие второй формы не будет происходить. Чтобы проверить, что вызов работает корректно, нужно запустить обе формы.
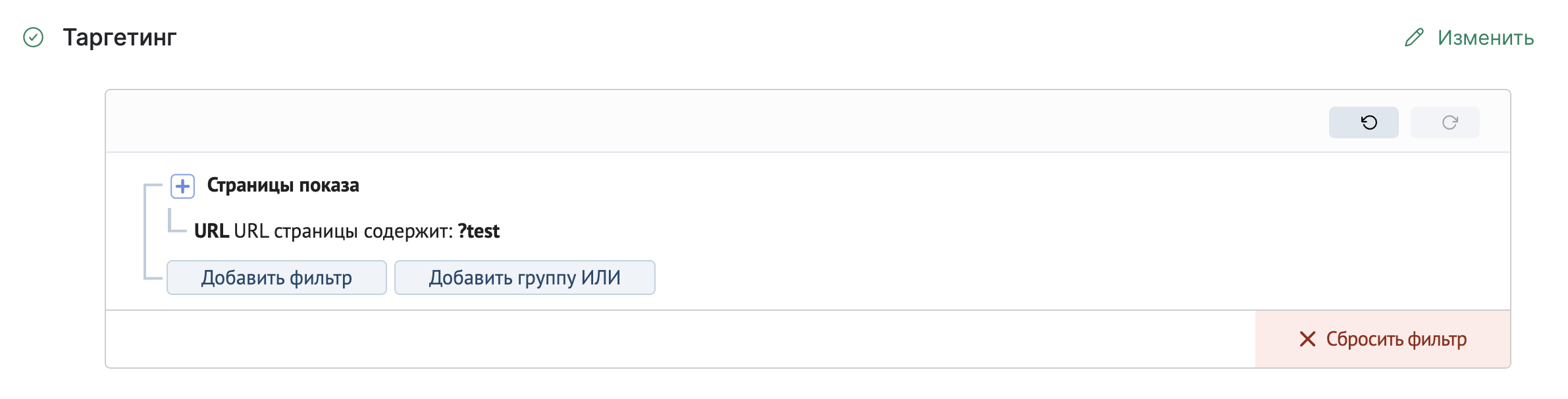
Чтобы проверить работу цепочки форм не показывая ее клиентам сайта, для формы из которой вызываете вторую поставьте в таргетинге условие URL содержит ?test .

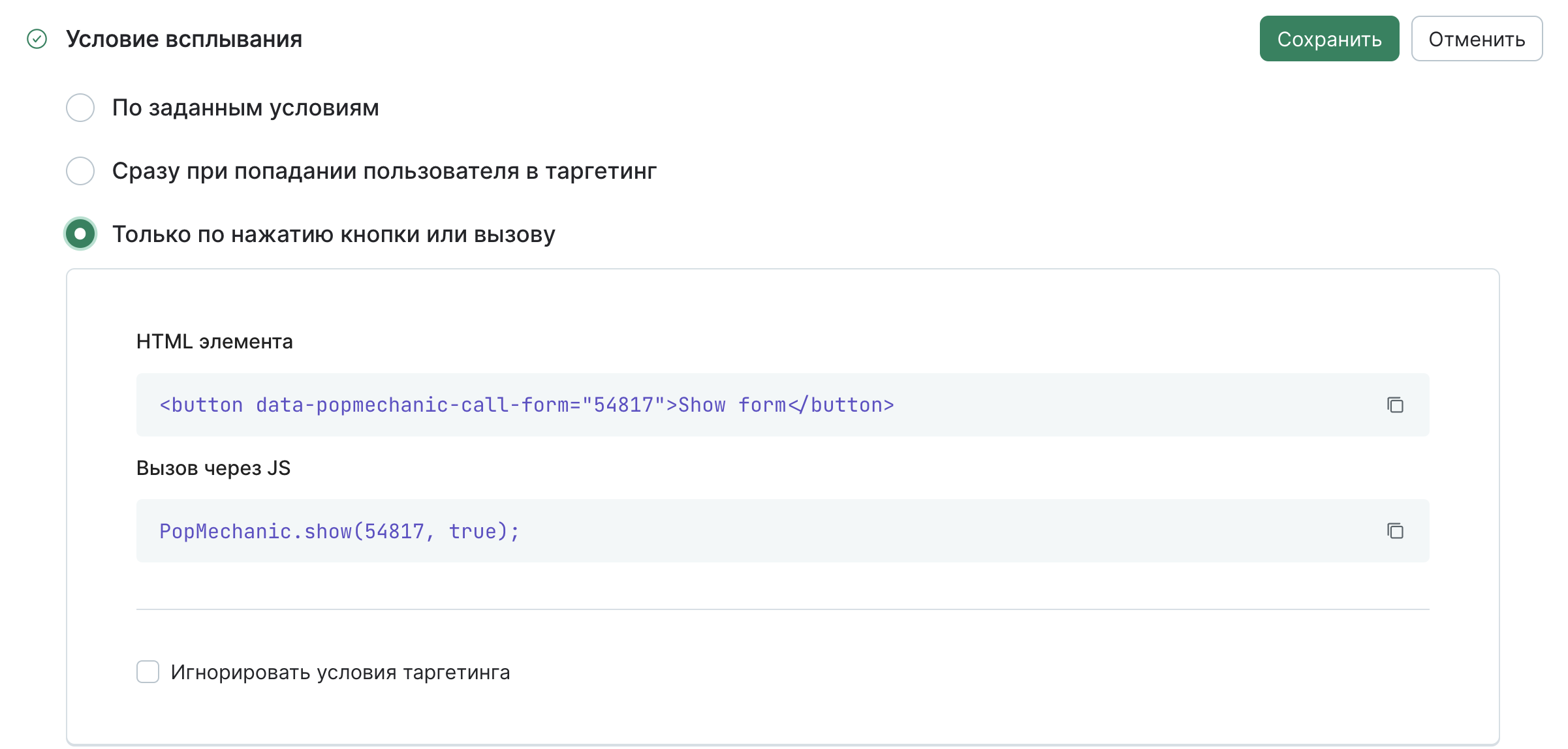
А второй поставьте условие показа - Только по нажатию кнопки или вызову

Запустите обе формы. Зайдите на страницу сайта, на которой хотите проверить работу формы, например, https://mindbox.ru, и добавьте в URL /?text, так что в итоге URL станет https://mindbox.ru/?test. Перезагрузите страничку и вы должны увидеть первую форму. Таким образом вы сможете протестировать работу цепочки форм, но клиенты сайта не смогут их увидеть, пока вы не закончите подготовку и не установите нужный таргетинг.