Вывод дополнительных полей с множественными значениями
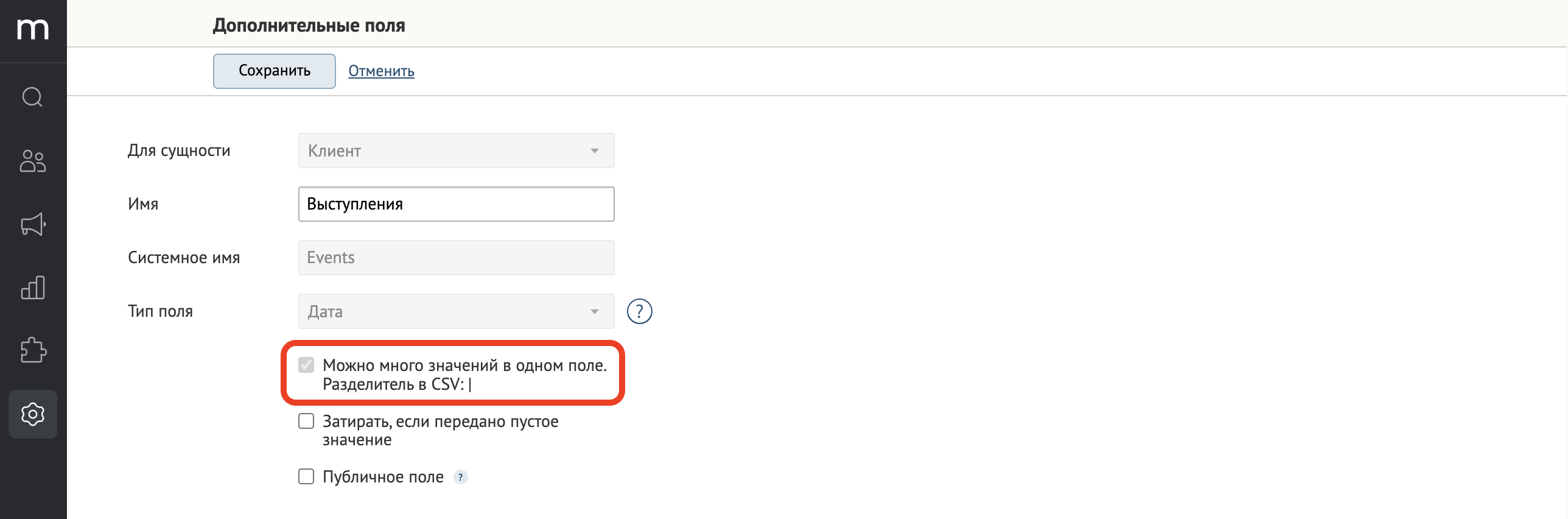
В дополнительных полях типа «Строковый», «Целочисленный», «Десятичный», «Перечисление», «Дата», «Дата и время», «Дата и время UTC» можно разрешить принимать множественные значения:

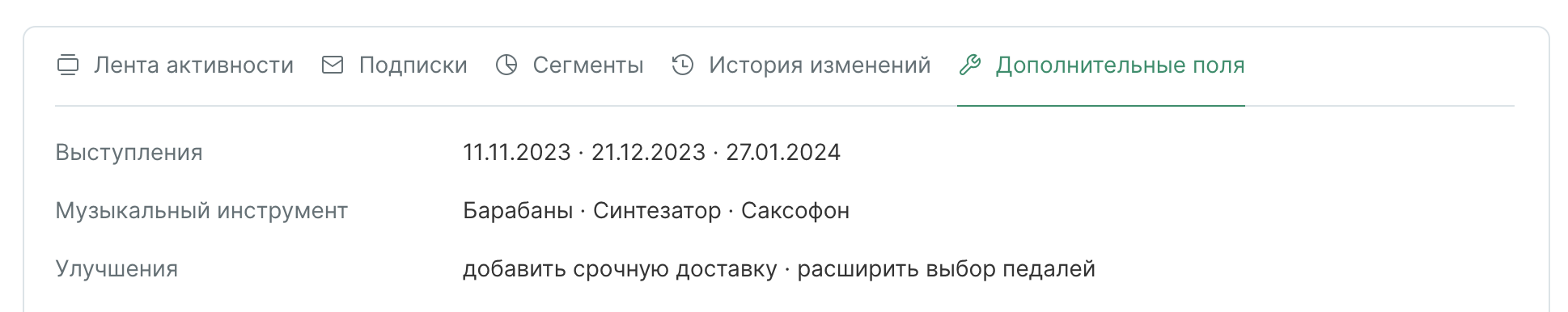
Это означает, что поле может хранить несколько равноценных значений, каждое их которых можно использовать в фильтрах и выводить в рассылках.

Такие значения собраны в коллекцию, поэтому для их вывода используется цикл for...end for.
Рассмотрим примеры кода для различных задач.
Вывести все значения поля подряд
Без дополнительного форматирования значения будут выданы в строку через пробел.
Используемые параметры имеют различия в зависимости от типа дополнительного поля.
Тип «Перечисление»
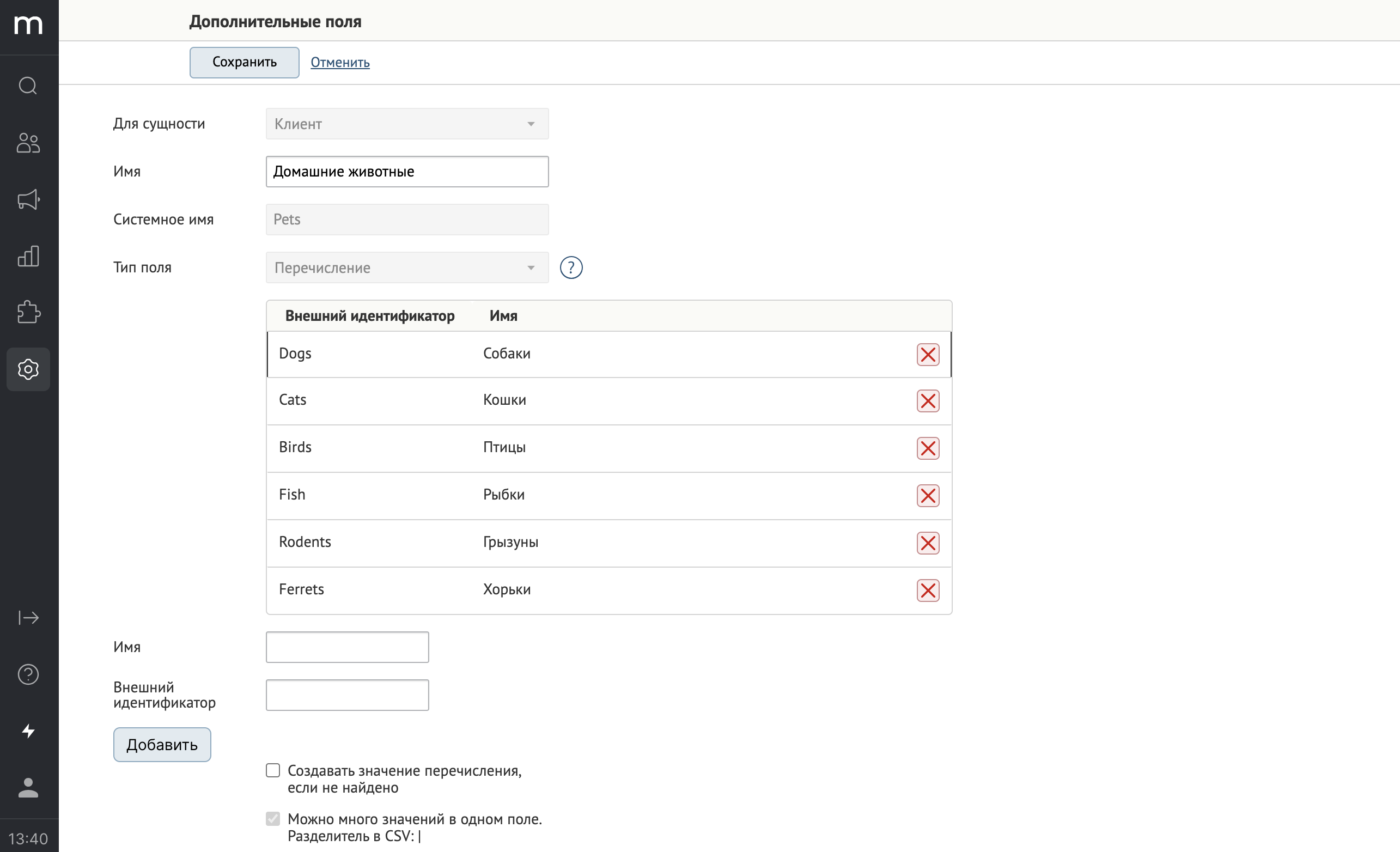
Например, в онлайн-магазине зоотоваров пользователь может указать своих домашних животных, даже если их несколько, чтобы получать актуальные коммуникации:

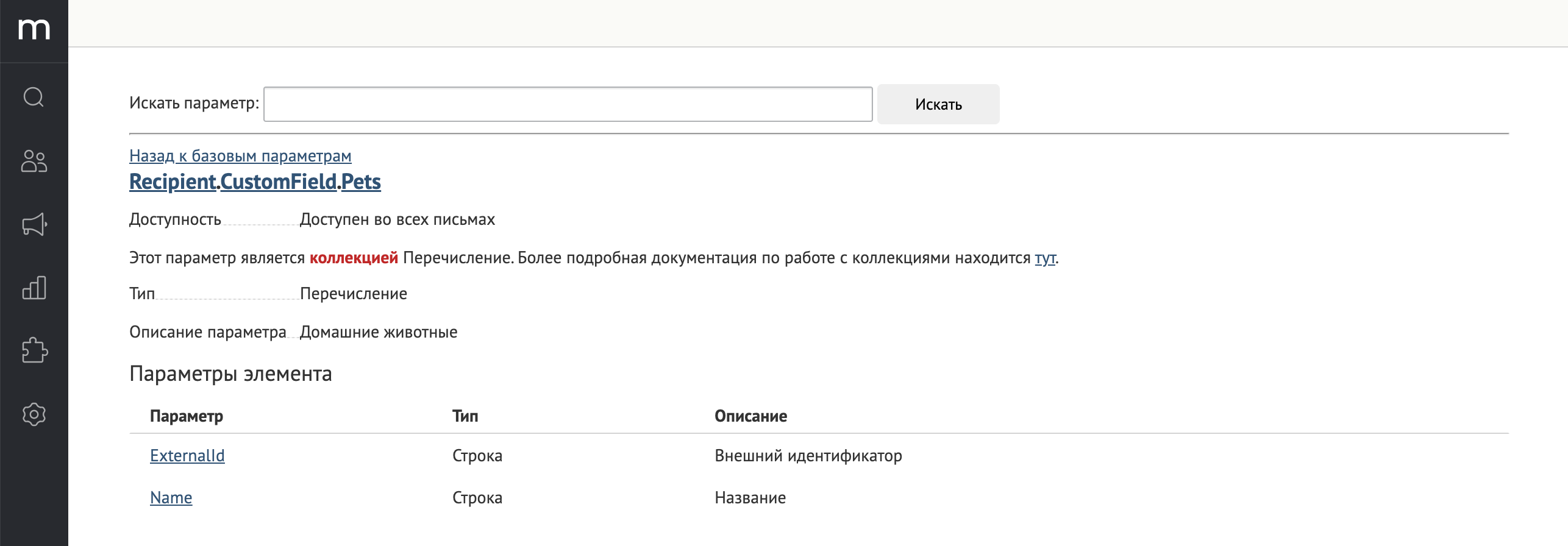
В полях типа «Перечисление» можно обращаться как к названию, так и к внешнему идентификатору значения:

Пример верстки для вывода всех значений:
Ваши питомцы:<br>
@{for pet in Recipient.CustomField.Pets}
— ${pet.Name}<br>
@{end for}
<br>
Никого не забыли? Поправить список можно в личном кабинете.
Клиент со следующими данными:

Результат в письме:
Ваши питомцы:
- Собаки
- РыбкиНикого не забыли? Поправить список можно в личном кабинете.
Остальные типы
У отдельных значений строк, дат и чисел нет собственных идентификаторов, поэтому вывод происходит через заданную переменную элемента:

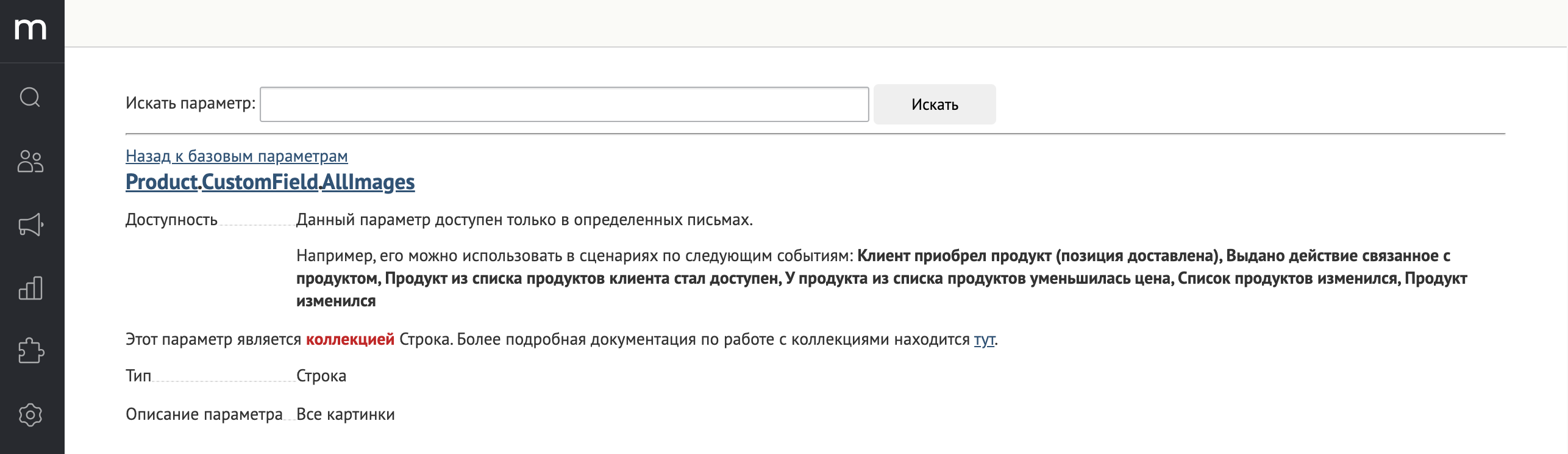
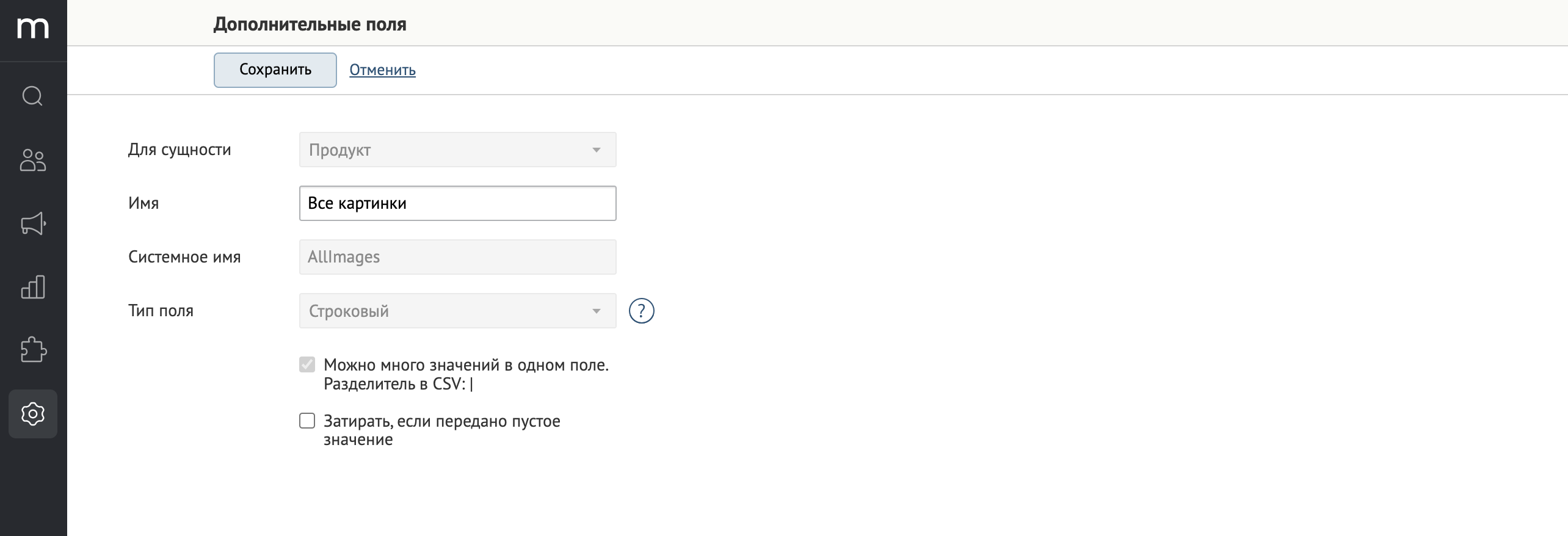
Например, у товара есть несколько фотографий, все они хранятся в дополнительном поле типа «Строка»:

Пример верстки для вывода всех изображений:
${Product.Name} снова в наличии!
@{for image in Product.CustomField.AllImages}
<img src="${image}">
@{end for}
Вывести значения через запятую
Рассмотрим на том же примере, но с другим форматированием:
Ваши питомцы:
@{set all = ""}
@{for pet in Recipient.CustomField.Pets}
@{if all != ""}
@{set all = all & ", "}
@{end if}
@{set all = all & pet.Name}
@{end for}
${all}
<br>
Никого не забыли? Поправить список можно в личном кабинете.
Результат:
Ваши питомцы: Собаки, Рыбки
Никого не забыли? Поправить список можно в личном кабинете.
Вывести часть значений
Например, в рассылке даются рестораны с перечислением их категорий блюд. Нужно выводить не более двух категорий, чтобы карточки ресторанов в письме были одинаковыми по высоте.
Пример верстки:
@{for rest in Products.GetBySegment("Restaurants").Take(10)}
<span class="title">${rest.Name}</span> <br>
@{set counter = 0}
@{for cat in rest.CustomField.Categories}
@{if counter < 2}
${cat.Name}<br>
@{set counter = counter + 1}
@{end if}
@{end for}
@{end for}
Результат:
Гарцующий Пони
Эль
Сидр
Работа с отдельными значениями
Каждое значение можно форматировать: добавить теги HTML или использовать функции шаблонизатора.
Например, в каталоге косметических средств назначения продукта передаются в дополнительном поле. Нужно выводить их в письме брошенной корзины, чтобы дополнительно мотивировать покупку. Формат: ненумерованный список, строчные буквы.
Пример верстки:
@{for prod in Session.GetAddedToListProducts("Korzina").Take(6)}
${prod.Name}
...
<ul>Применение:
@{for use in prod.CustomField.Usage}
<li><i>${ToLower(use.Name)}</i></li>
@{end for}
</ul>
@{end for}
Результат:
Отшелушивающий тоник
...Применение:
- разглаживает мелкие морщины
- осветляет пигментные пятна
- придает коже сияние
Проверить наличие и количество
Проверить поле на наличие значений можно с помощью функции Count
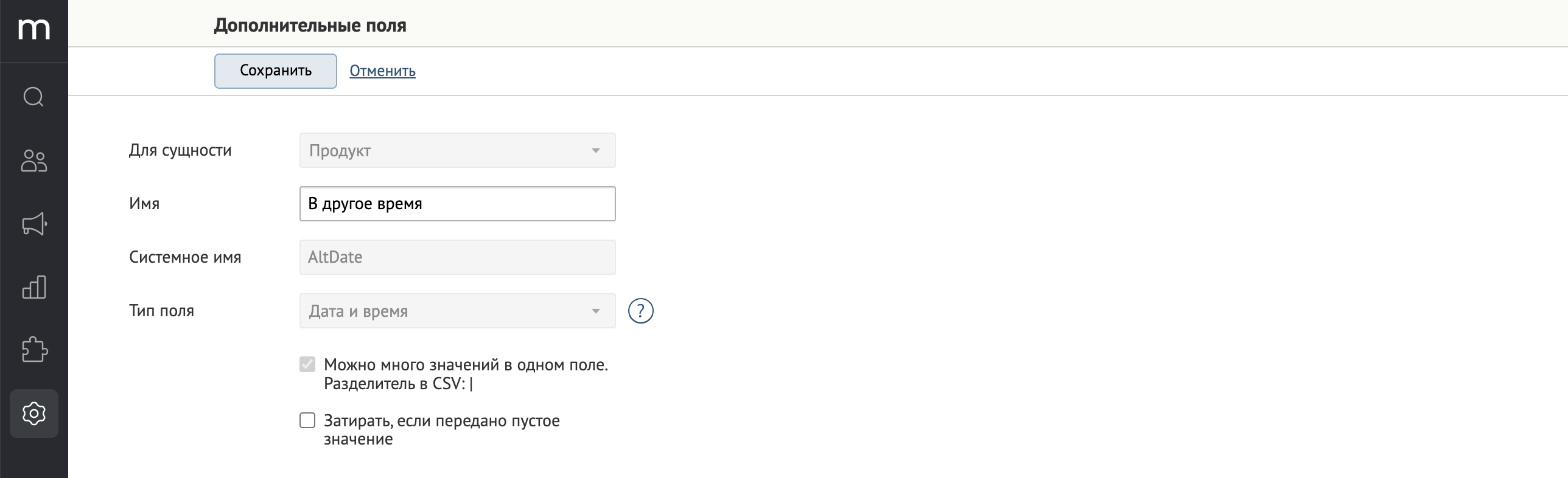
Например, у лекции в дополнительном поле хранятся даты будущих выступлений по той же теме:

При отмене регистрации пользователю нужно отправить рекомендации, как попасть на лекцию в другое время, если она ещё будет повторяться.
Пример верстки:
Нам жаль, что у вас не получится посетить лекцию. <br><br>
@{if Count(Product.CustomField.AltDate) > 0}
Возможно вам подойдет другое время:<br>
@{for time in Products.SearchInIdentity("C1").GetByValue("Care").CustomField.AltDate}
${FormatDateTime(time, "f")}<br>
@{end for}
@{end if}
При отмене такой лекции:

Пользователь получит в письме:
Нам жаль, что у вас не получится посетить лекцию.
Возможно вам подойдет другое время:
пятница, 22 сентября 2023 г. 17:00
вторник, 3 октября 2023 г. 20:00
суббота, 25 ноября 2023 г. 12:00
Если же у продукта поле пустое, блок про другие даты будет отсутствовать:
Нам жаль, что у вас не получится посетить лекцию.
Вывести текст в зависимости от значения
Можно персонализировать письма клиентам в зависимости от разных значений поля.
Например, если продукты в заказе сделаны из определенных материалов, нужно вывести советы по уходу за ними.
Пример верстки:
@{for line in Order.Items}
@{if Count(line.Product.CustomField.CareTips) > 0}
Советы по уходу:<br>
@{for item in line.Product.CustomField.CareTips}
@{if item.ExternalId = "Suede"}
Избегайте контакта с водой, используйте мягкую щетку для удаления пыли и грязи.
@{else if item.ExternalId = "Leather"}
Применяйте кремы и масла для увлажнения и сохранения гибкости.
@{else if item.ExternalId = "Silk"}
Избегайте вытягивания и длительного воздействия солнечных лучей.<br>
@{end if}
@{end for}
@{end if}
@{end for}
При покупке данного продукта:

В его описании будет:
Советы по уходу:
Применяйте кремы и масла для увлажнения и сохранения гибкости.
Избегайте контакта с водой, используйте мягкую щетку для удаления пыли и грязи.