Параметры для вывода предпочитаемого продукта
Одно из возможных применений вычисляемого поля — определение продукта, который пользователь чаще всего просматривает или покупает.
Рассмотрим способ вывода такого продукта с помощью параметров шаблонизатора.
Задача
Отправить клиентам товары, которые они чаще всего смотрят, и подборку похожих продуктов, чтобы помочь определиться с выбором.

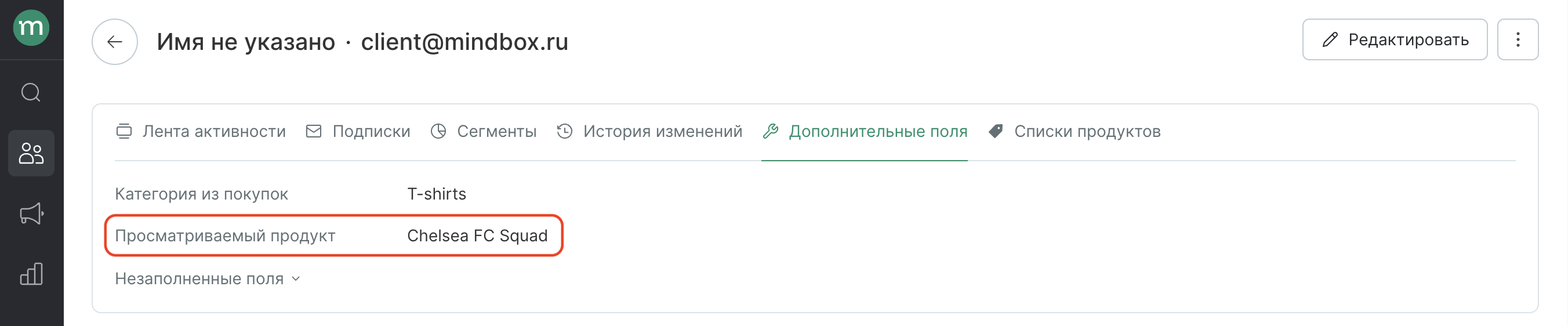
Пример клиента с вычисленным продуктом.
Как собрать параметр
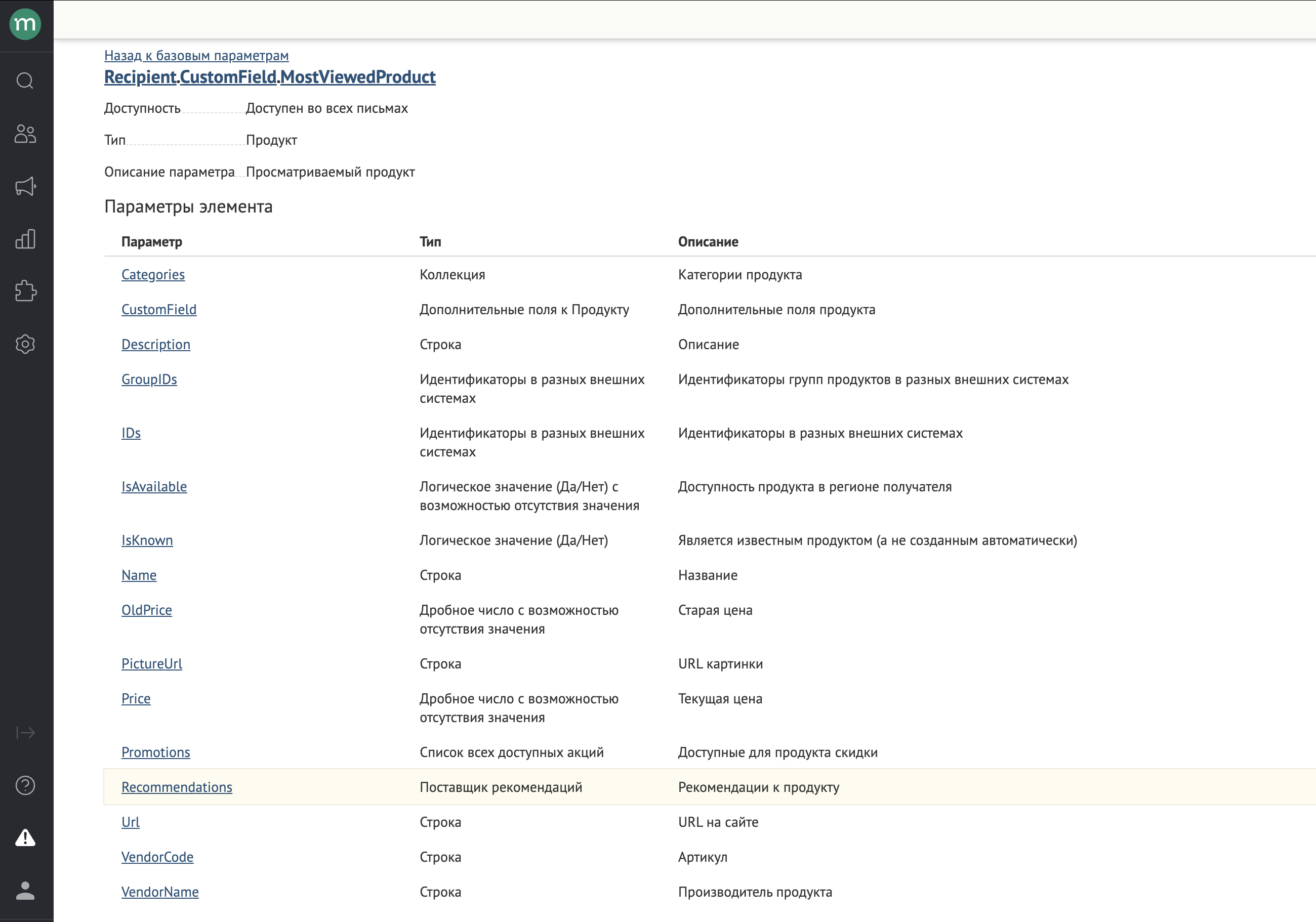
Чтобы обратиться к карточке клиента, используем базовый параметр Recipient→ открываем список дополнительных и вычисляемых полей параметром CustomField → выбираем нужное вычисляемое поле → получаем параметр вида Recipient.CustomField.<Вычисляемое поле>
Для вывода доступны все поля по товару:

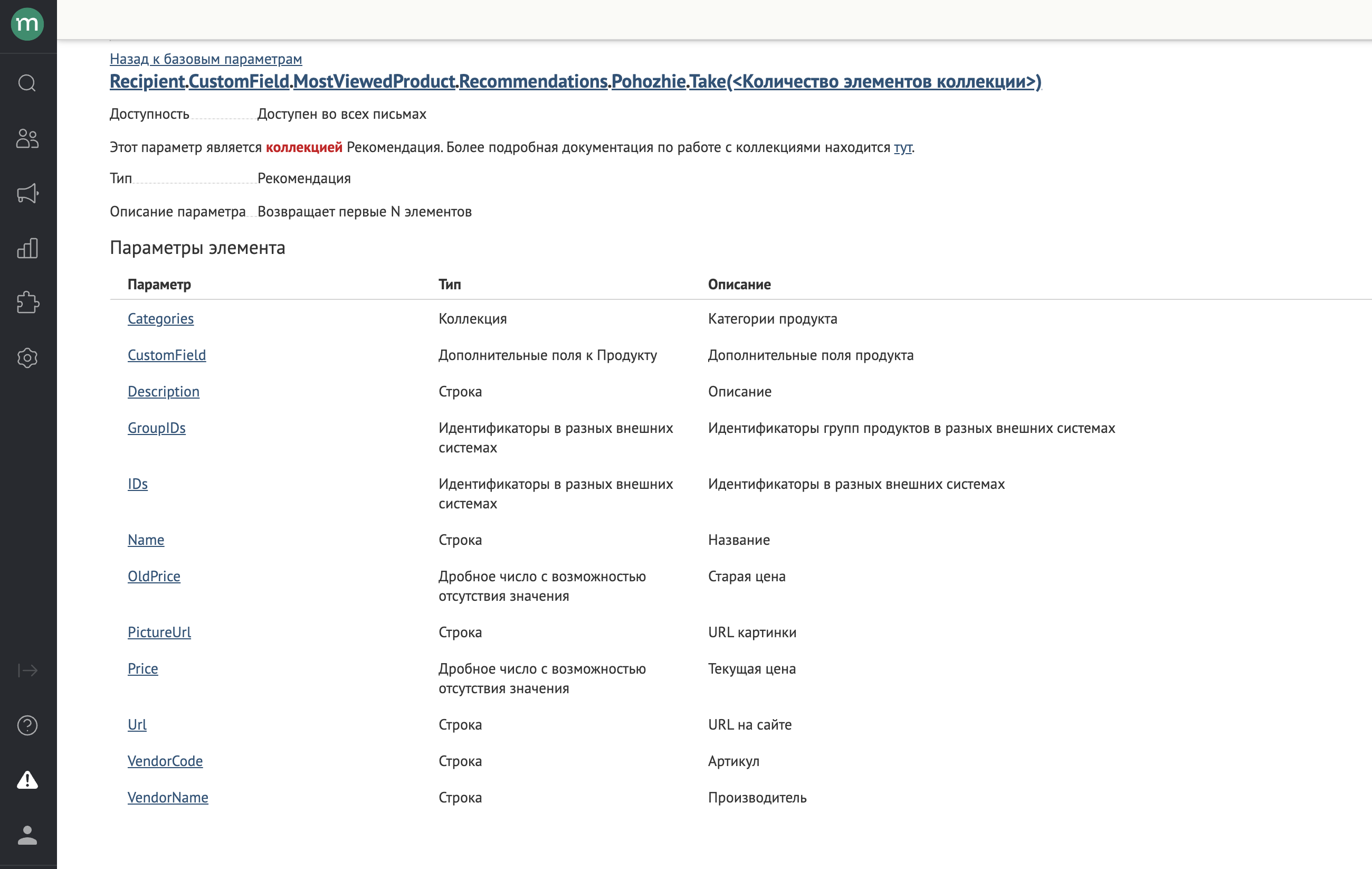
Чтобы отобрать рекомендации, параметром Recommendations переходим в список доступных алгоритмов к продукту → выбираем нужный → получаем параметр вида Recipient.CustomField.<Вычисляемое поле>.Recommendations.<Алгоритм>.Take(<Количество элементов коллекции>)
Для вывода доступны все поля по рекомендованным товарам:

Так как собранный параметр является коллекцией, для обращения к продуктам в нем нужно использовать цикл for...end for.
Пример верстки
Выведем в рассылке название, описание, цену и картинку продукта.
Упрощенная верстка:
Присматриваетесь к покупке?
${Recipient.CustomField.MostViewedProduct.Name}
${Recipient.CustomField.MostViewedProduct.Description}
${Recipient.CustomField.MostViewedProduct.Price}
${Recipient.CustomField.MostViewedProduct.Url}
<a href="${Recipient.CustomField.MostViewedProduct.Url}"><img src="${Recipient.CustomField.MostViewedProduct.PictureUrl}"></a>
Вам также могут понравиться:
@{for item in Recipient.CustomField.MostViewedProduct.Recommendations.Pohozhie.Take(4)}
${item.Name}
${item.Price}
${item.Url}
<a href="${item.Url}"><img src="${item.PictureUrl}"></a>
@{end for}
При использовании табличной верстки для рекомендаций:
Вам также могут понравиться:
<table>
@{for row in tableRows(Recipient.CustomField.MostViewedProduct.Recommendations.Pohozhie.Take(4), 2)}
<tr>
@{for cell in row.cells}
<td>
@{if cell.value != null}
${cell.Value.Name}
${cell.Value.Price}
${cell.Value.Url}
<a href="${cell.Value.Url}"><img src="${cell.Value.PictureUrl}"></a>
@{end if}
</td>
@{end for}
</tr>
@{end for}
</table>
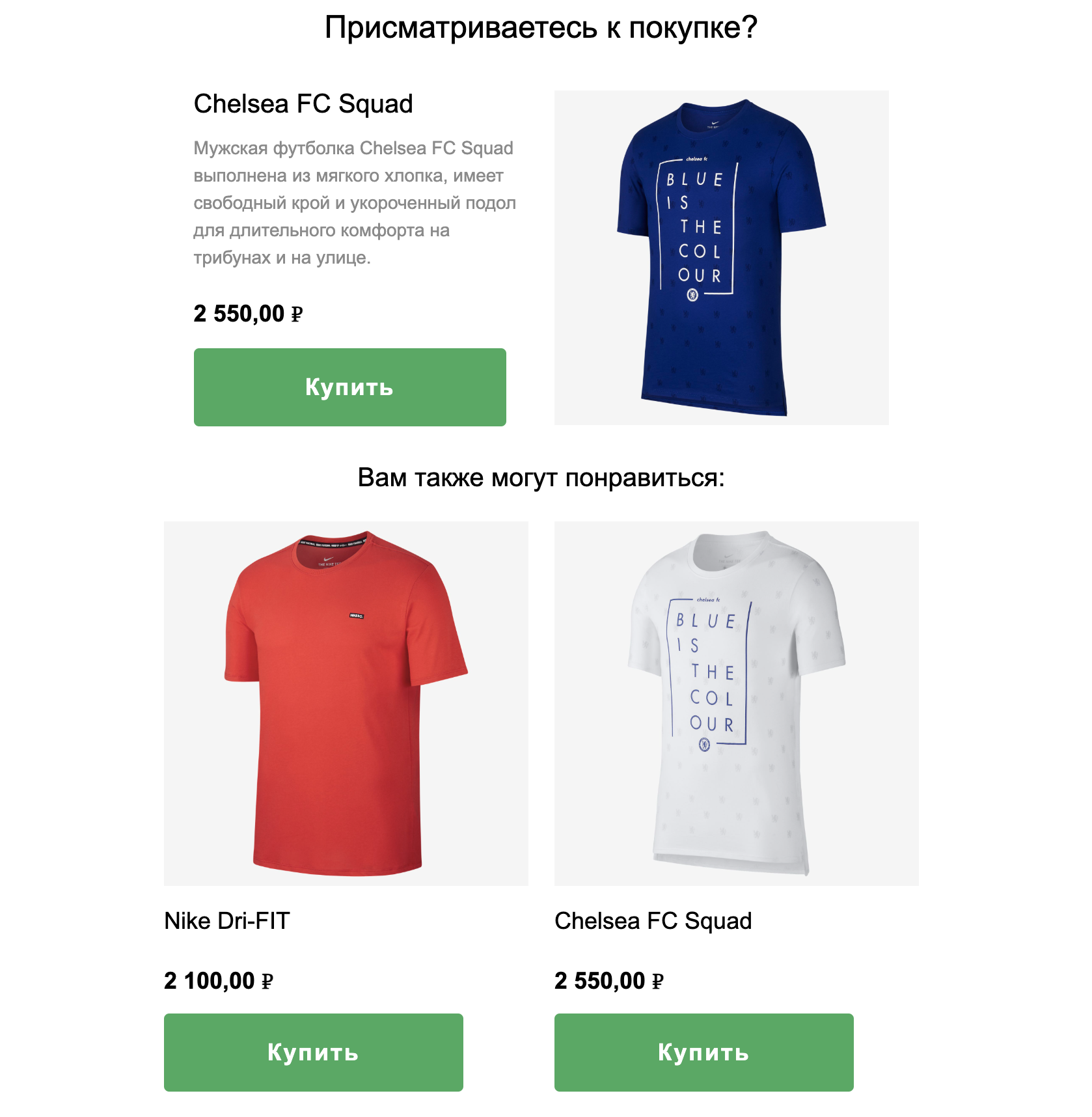
Пользователь получит в письме:

В новом конструкторе можно настроить вывод продукта из вычисляемого поля без использования параметров и кода — инструкция.