Как создать виджет рекомендаций
Для работы с данными из корзины и посещенных страниц требуется полная интеграция:
нужно выполнить настройки по инструкции: https://developers.mindbox.ru/page/рекомендации-на-сайт
Рекомендации, созданные на проекте, можно выводить на сайте в виде виджета.
Создание виджета на проекте
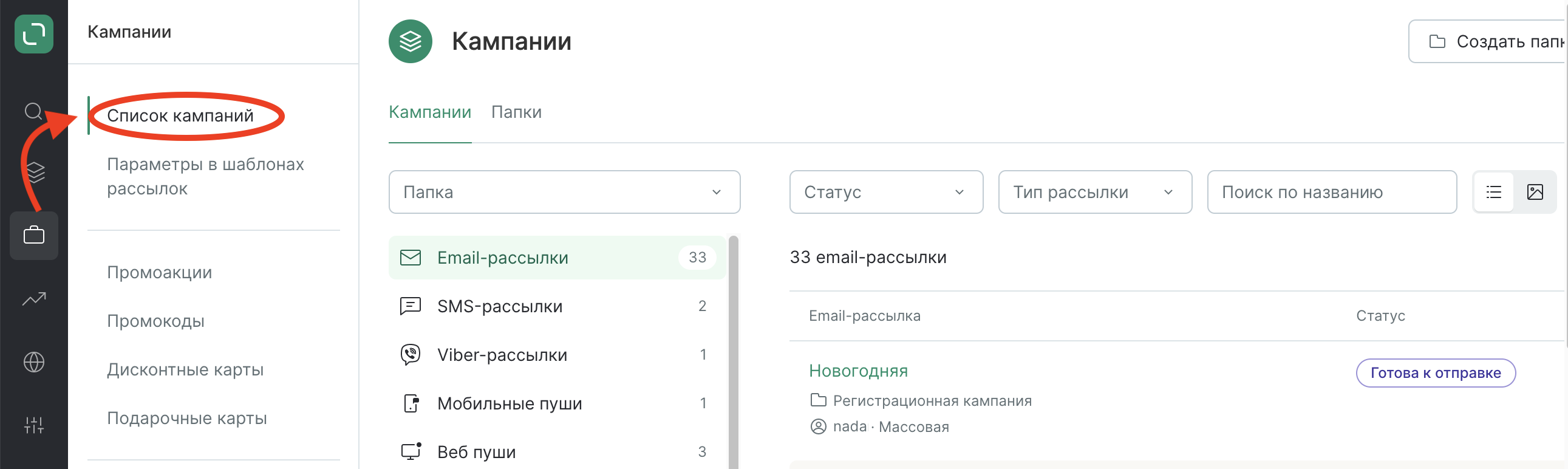
- Перейдите в раздел Кампании:

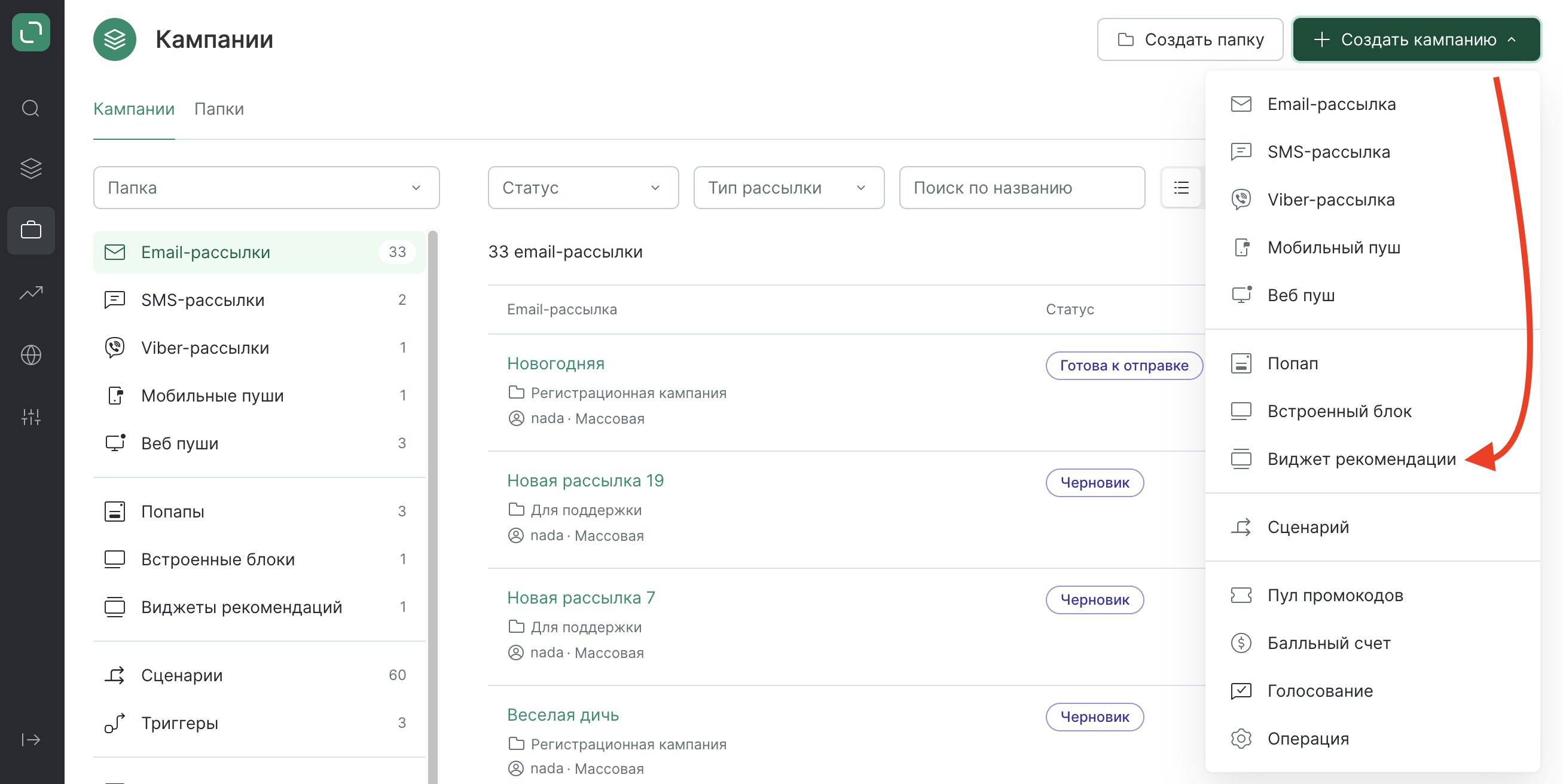
- Нажмите на «Создать кампанию» → «Персонализация» → «Виджет рекомендаций»:

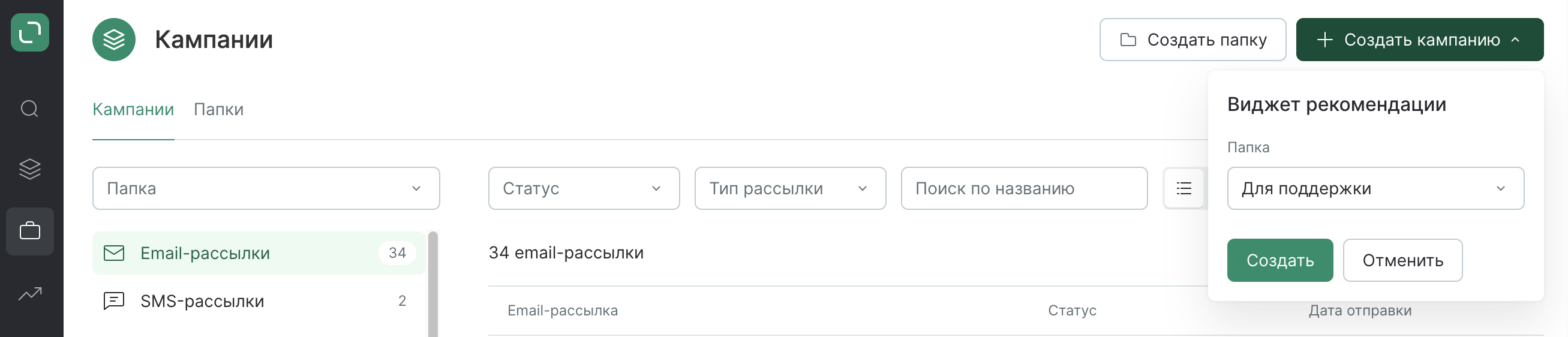
- Выберите папку и нажмите «Создать»:

Шаблон виджета
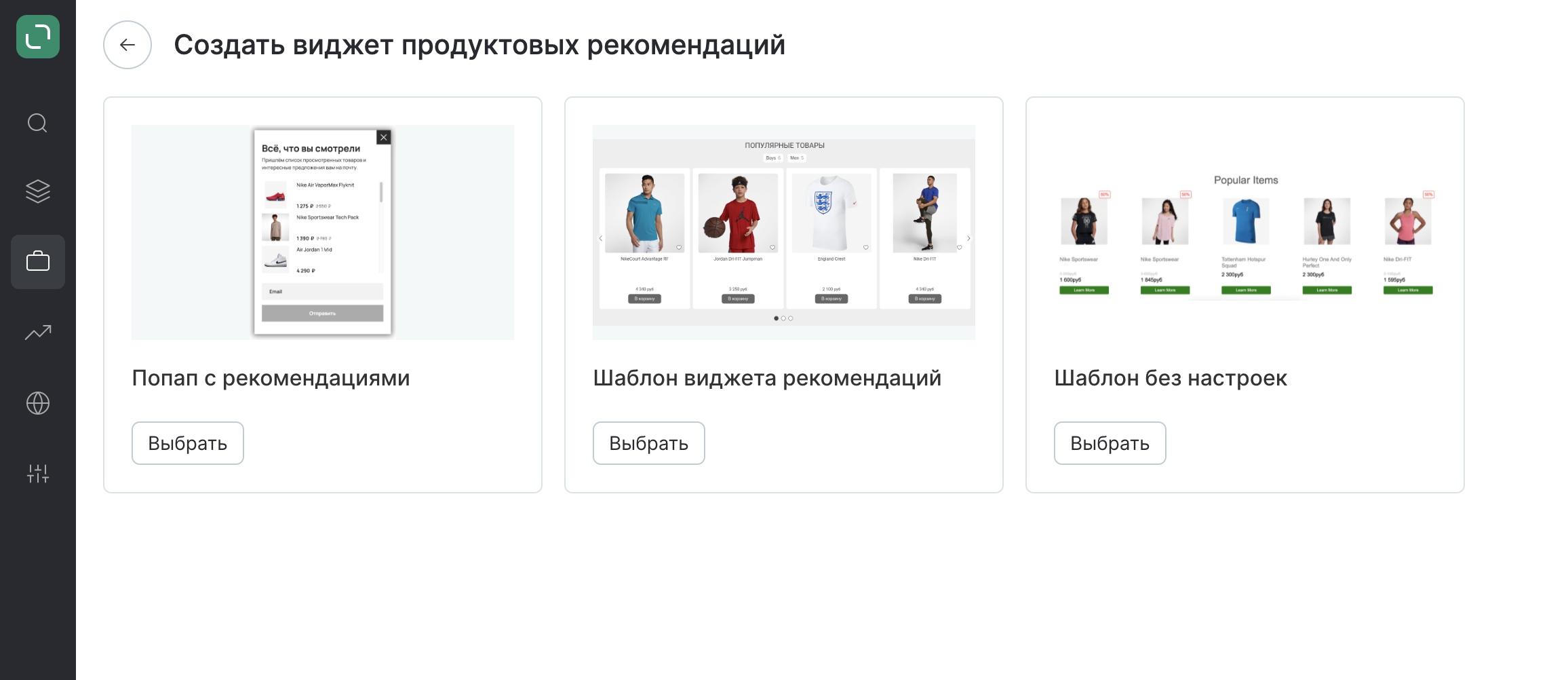
4. Выбираем шаблон
На данный момент доступны два шаблона:
- базовый шаблон ("шаблон без настроек") — содержит информацию о названии, цене, старой цене и скидке на продукт. Подходит для самостоятельной верстки виджета;
- расширенный шаблон ("шаблон виджета рекомендаций") — позволяет вывести большее количество полей продукта, привязать JS обработчики на кнопки добавления в корзину и/или в избранное;
- попап с рекомендациями — позволяет использовать алгоритмы рекомендаций в попапах.

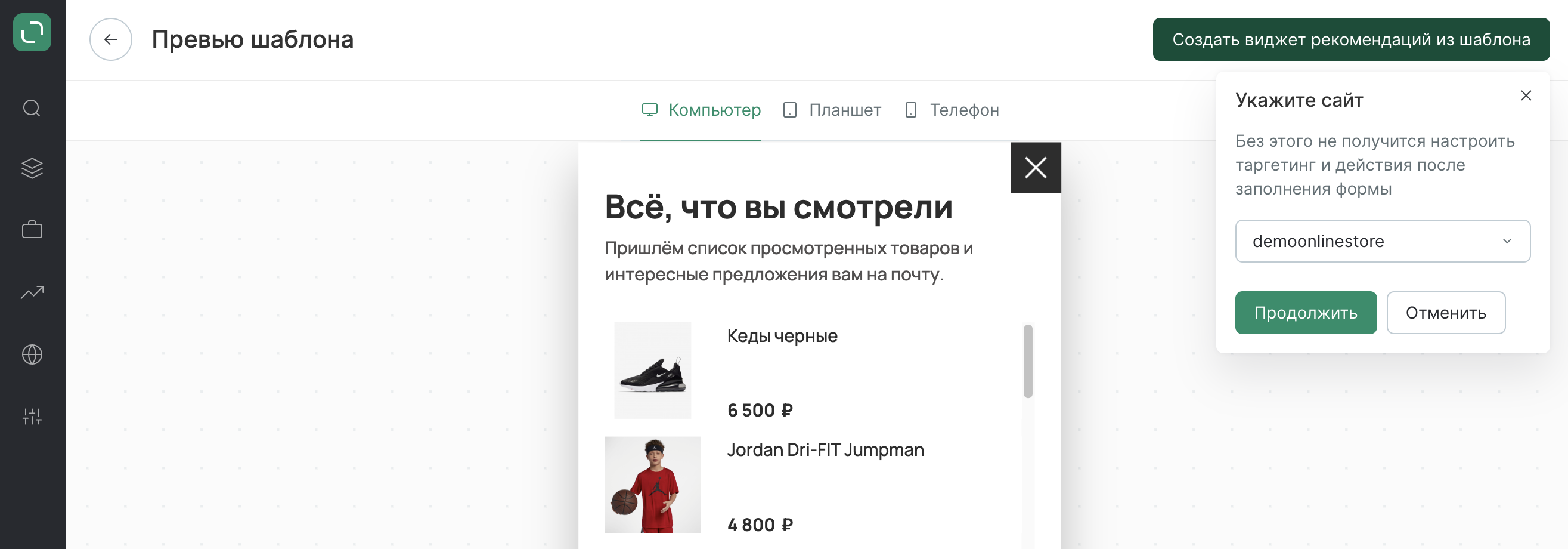
После выбора шаблона укажите сайт:

Настраиваем виджет
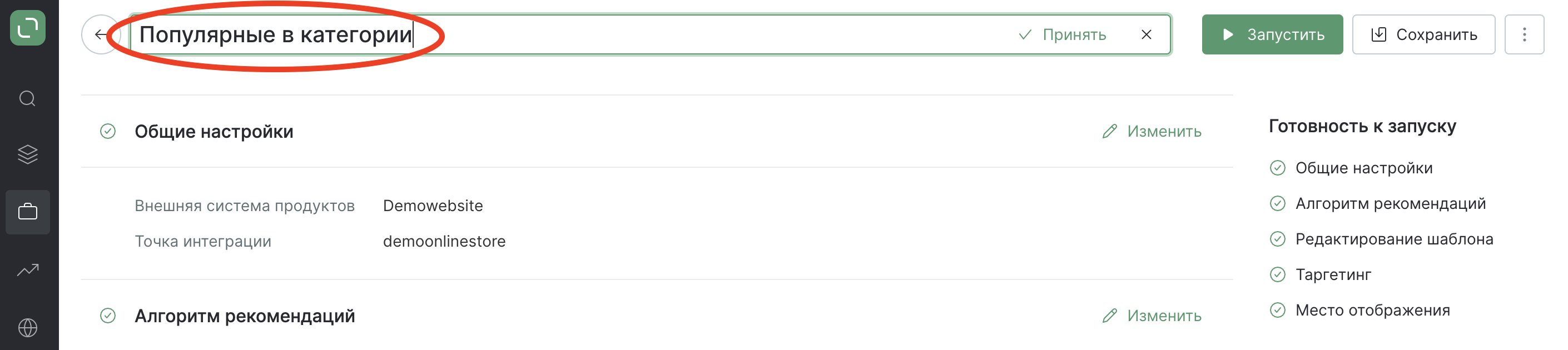
5. Задаём название:

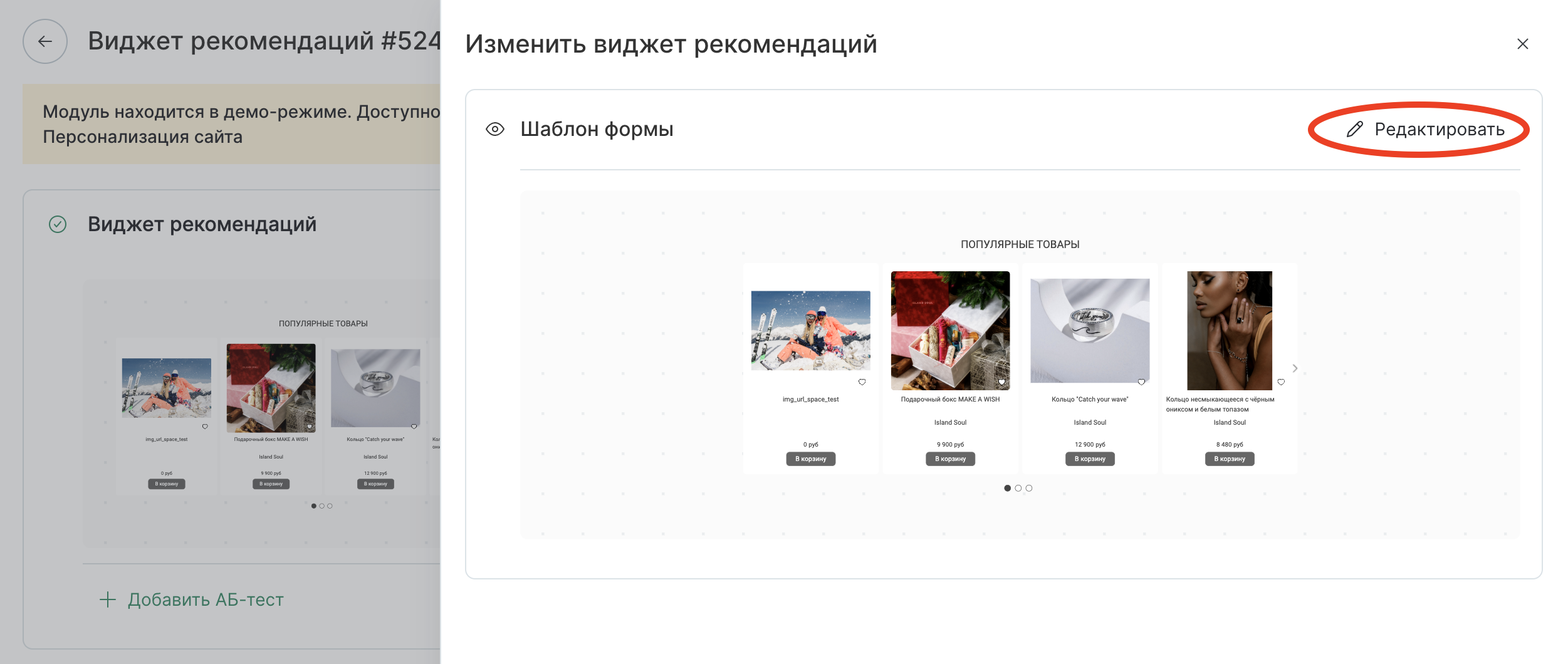
6. Внешний вид формы
В разделе «Виджет рекомендаций» нажмите «Изменить», затем — «Редактировать»:

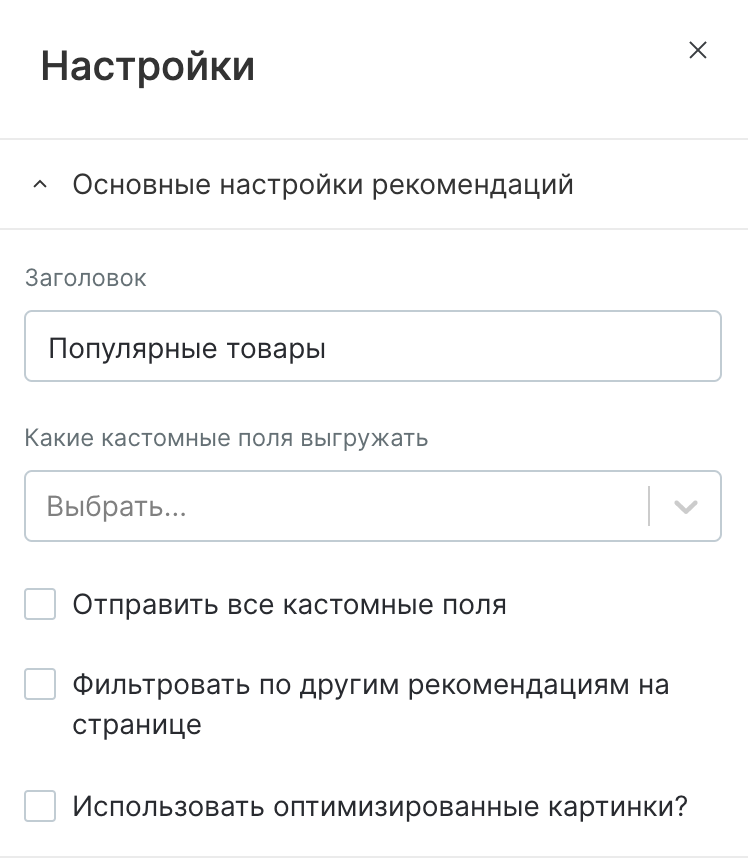
Основные настройки
Общие настройки для всех шаблонов

Какие кастомные поля выгружать — какие поля возвращать для отображения; для их вывода надо будет править вёрстку.
Отправить все кастомные поля — то же, но возвращаются все поля.
Фильтровать по другим рекомендациям на странице — отмечаем, чтобы не было товарных пересечений с другими виджетами на странице.
Использовать оптимизированные картинки — все картинки будут 500px к 500px.
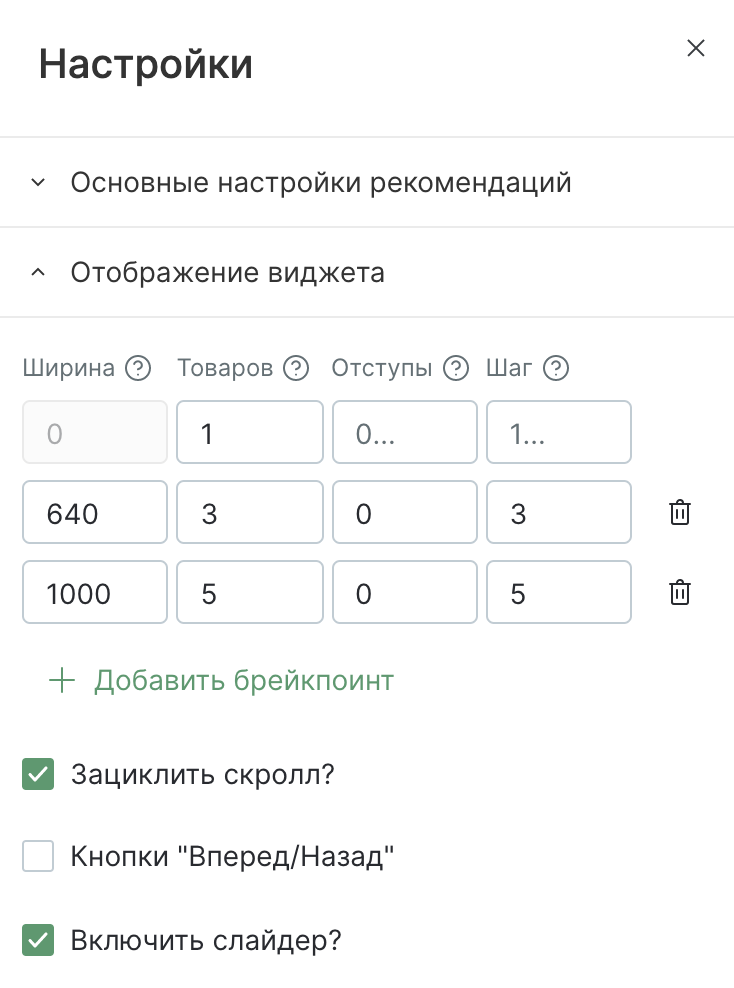
Отображение виджета:

Настраиваем отображения на разных экранах:
- ширина — при какой ширине экрана,
- товаров — сколько товаров выводить разом,
- отступы — отступы между товарами,
- шаг — сколько товаров прокручивается за раз.
Дальше:
- зациклить скролл — переход дальше с последнего слайда вернёт на первый слад;
- кнопки «вперёд/назад» — для перехода между слайдами;
- включить слайдер — отмечаем, когда товаров в выборке больше, чем показывается за раз.
Дополнительные параметры:
- Код для извлечения id продуктов (0 — извлекать из параметра div) — JS код для определения id продукта для получения рекомендаций к продукту. Например, для код для извлечения id продукта из URL страницы:
return window.location.pathname.split(’/’)[2]
- Выключить если рекомендаций меньше (0 — показывать всегда)«: выбираем минимальное количество товаров, при котором отображаем виджет.
- Если вам нужны остальные дополнительные параметры в коде установки формы — например, ID продукта или категории — вам нужно обратиться к разработчику, чтобы он проанализировал страницу и добавил в код установку этих дополнительных параметров.
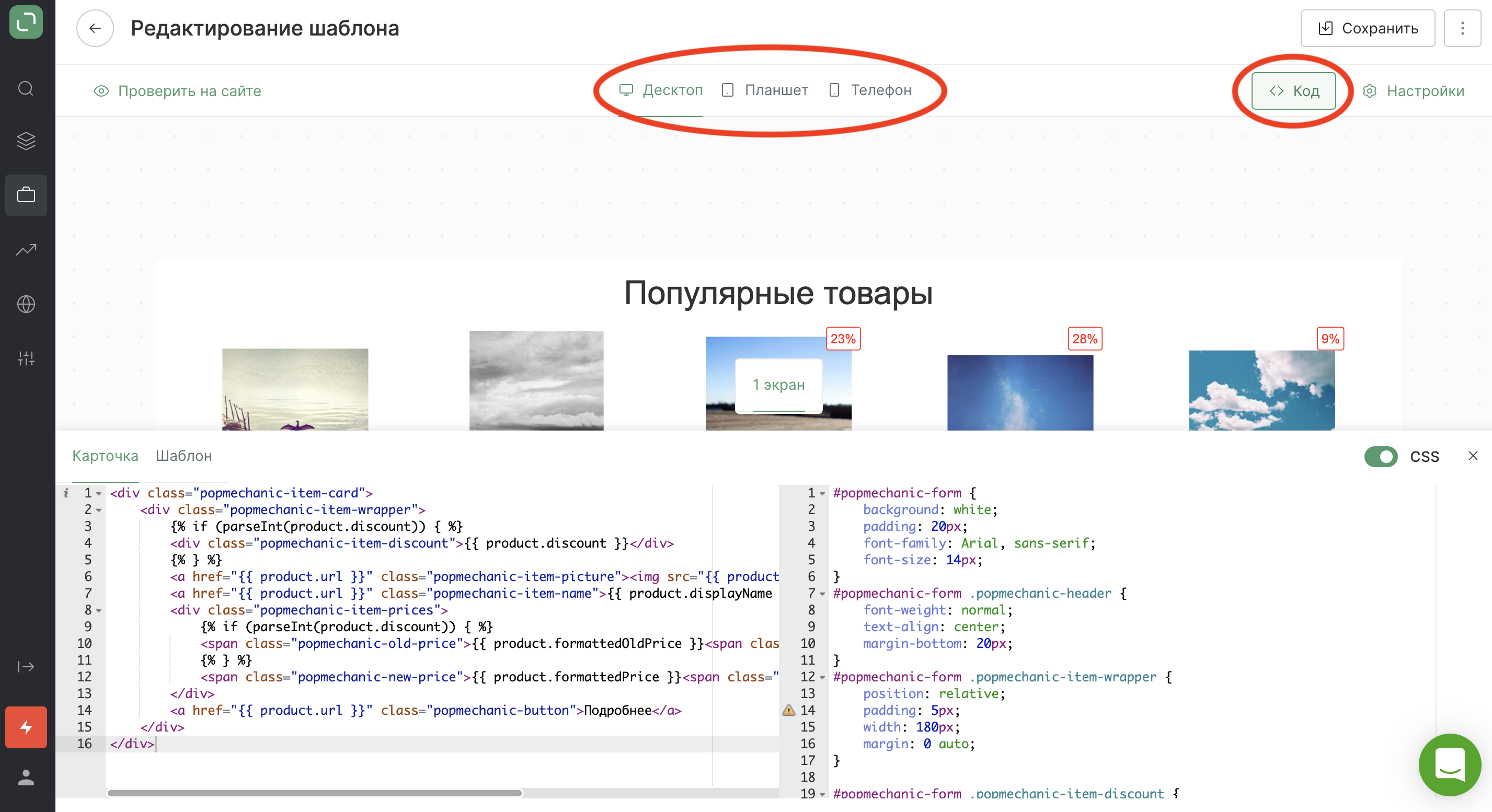
Также на странице редактирования шаблона доступны код и просмотр отображения на разных гаджетах:

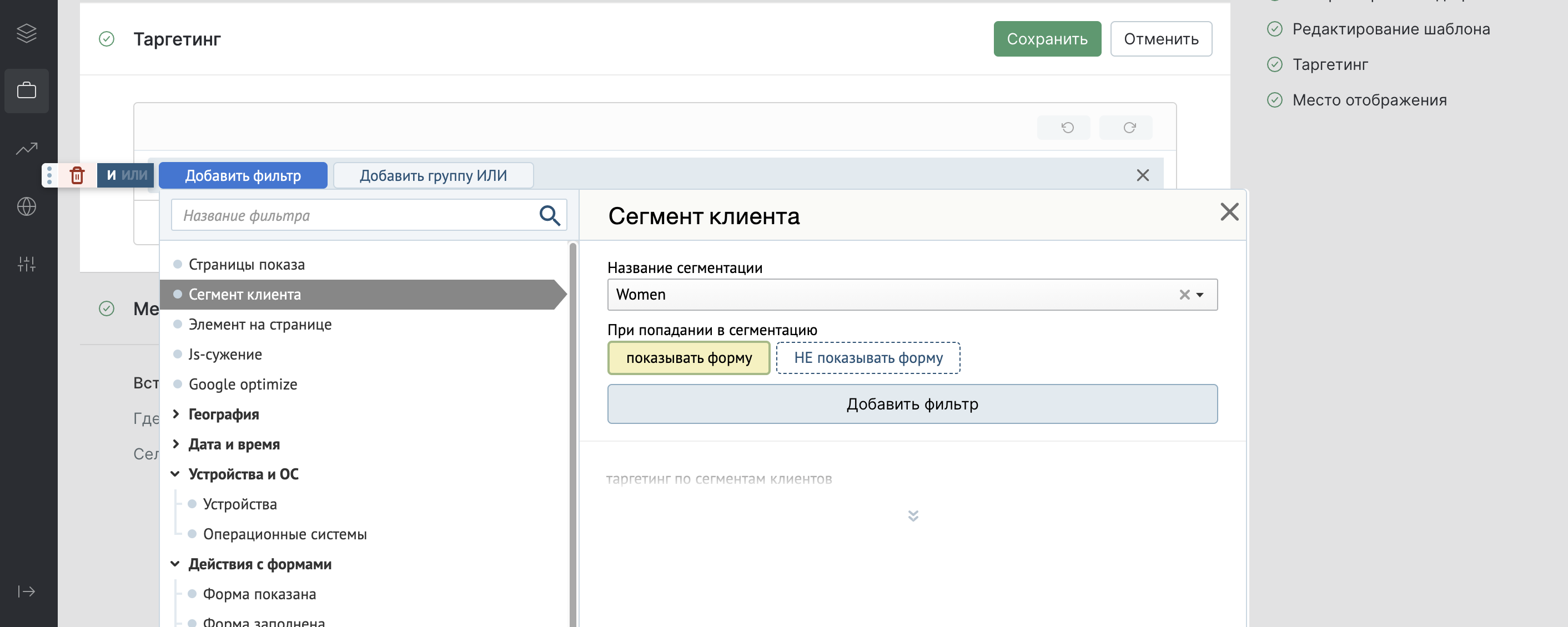
7. Таргетинг
Отбираем кому и при каких условиях показываем виджет. Можно ограничить выборку сегментом, днём недели, источником перехода и т.д.
Например, выводим форму только для женщин:

Подробнее о таргетинге — в статье.
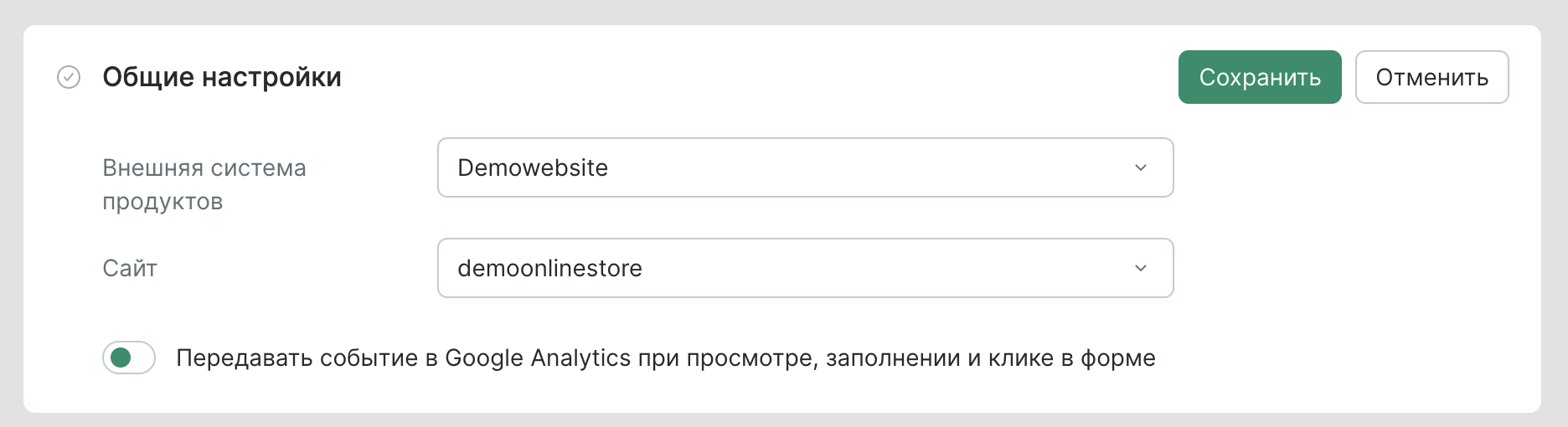
8. Общие настройки:

Выбираем:
- из какой внешней системы рекомендуем товары;
- точку интеграции с нужным сайтом.
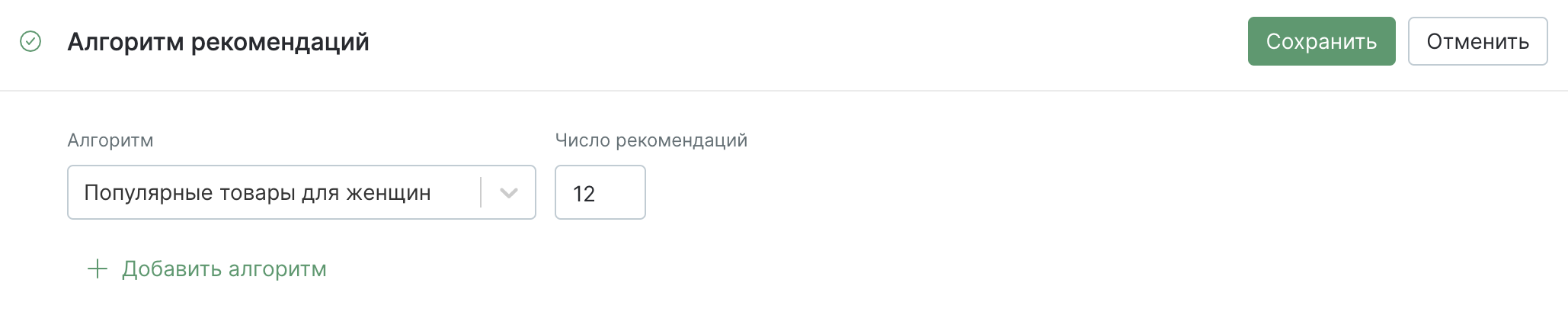
9. Алгоритм рекомендаций:

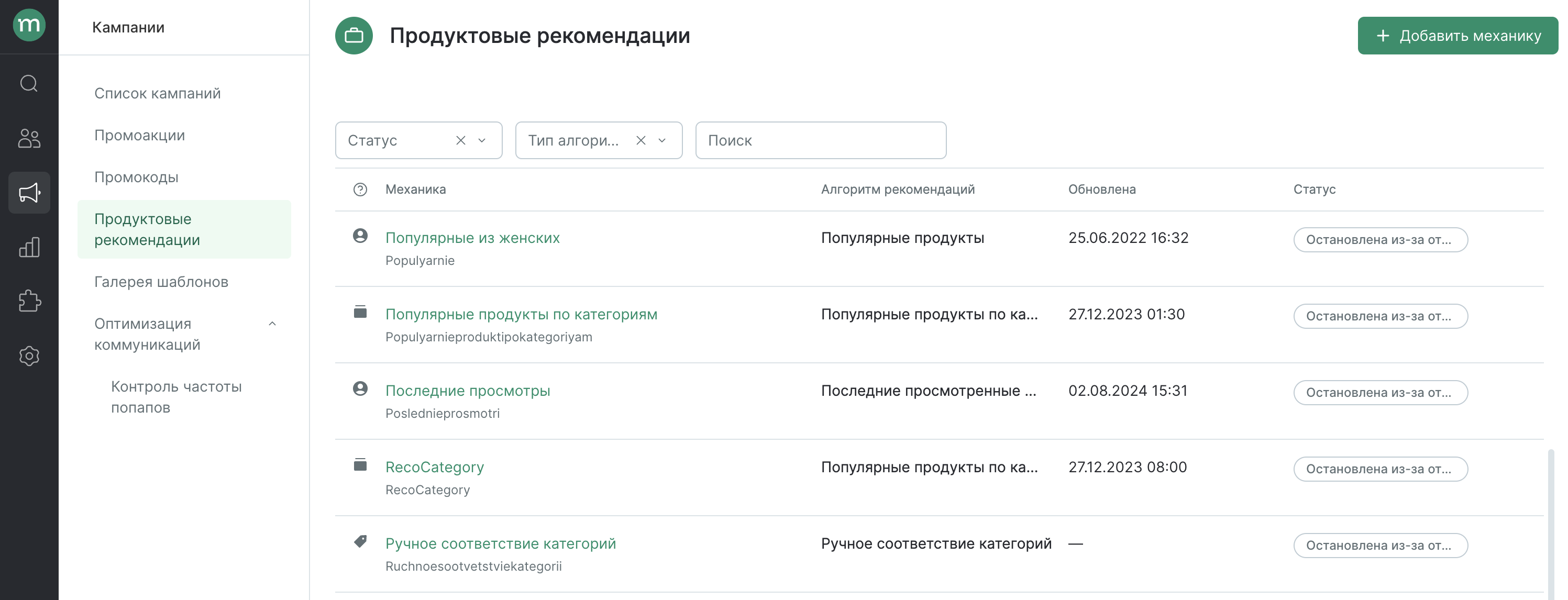
- Алгоритмы — в список попадают алгоритмы со страницы рекомендаций (Кампании → Продуктовые рекомендации):

- Число рекомендаций — сколько товаров из рекомендации выводим в виджете.
Если добавить несколько алгоритмов, после товаров первой рекомендации будут показаны рекомендации по второму алгоритму. Всё это в одном виджете.
Можно добавить до трёх алгоритмов.
Так как div-блок формируется по первому алгоритму, используйте алгоритмы одного типа — для них создаётся div-блок одного формата.
Группы:
— только персональные рекомендации;
— рекомендации товар-товар (похожие, сопутствующие), можно добавить персональные;
— рекомендации к категории (популярные в категории); можно добавить персональные.
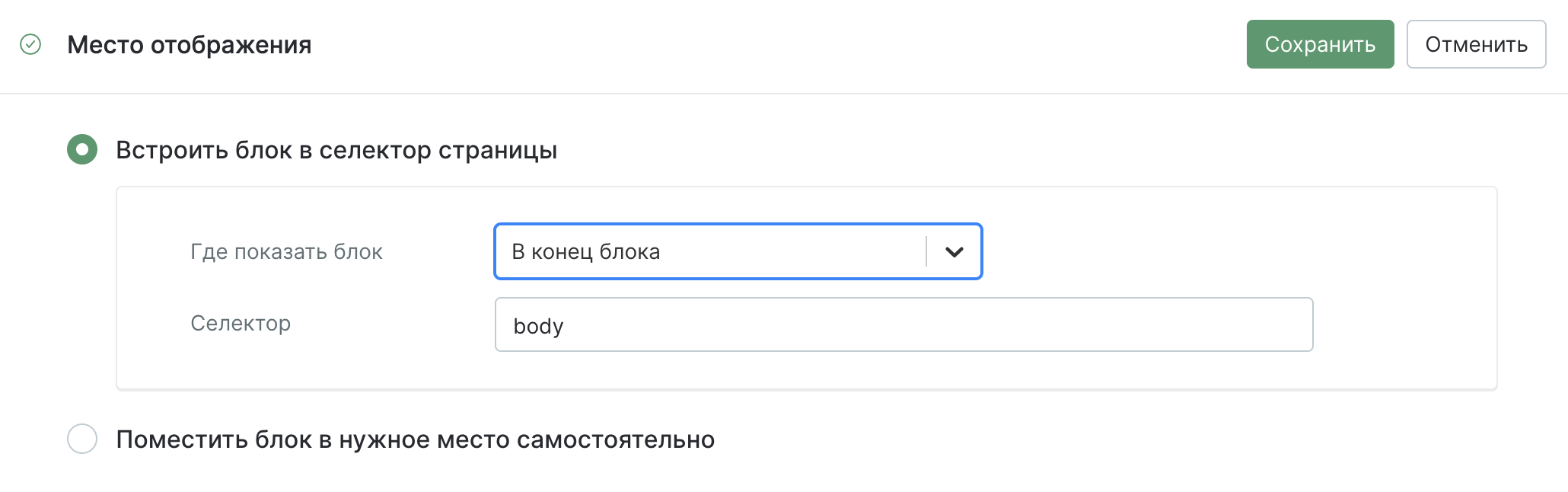
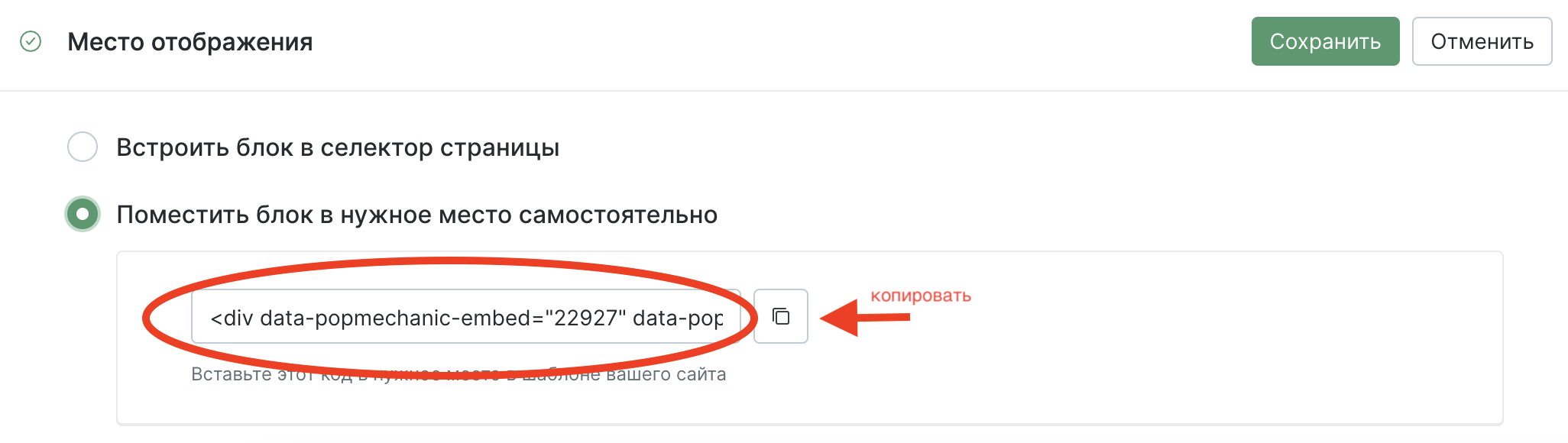
10. Место отображения
- Встроить блок в селектор:
- где показать блок — перед/после элемента, в начало/конец блока
- селектор

- Поместить блок в нужное место самостоятельно:
копируем код и вставляем в нужное место в шаблоне сайта:

Как выбрать селектор
CSS селектор — это элемент в верстке вашей страницы сайта, до/после которого мы собираемся поместить встроенную форму.
Какие селекторы существуют?
.someClass — соответствует любому элементу с классом «someClass».
#someid — соответствует элементу с идентификатором «someid».
Рекомендуем:
- Установите себе расширение Selector Gadget для Google Chrome.
Оно значительно облегчит работу с поиском нужного селектора - Перейдите на сайт, куда вы хотите поставить форму, выберите место на странице, где она должна располагаться.
- Активируйте Selector Gadge**t, поднесите курсор мыши к этому месту скопируйте его селектор.
Пример:
Мы хотим на сайте поставить блок встроенный подписки в футере:
— активируем Selector Gadget
— выделяем футер или другой нужный элемент, куда нужно вставить форму
— копируем полученное значение внизу.
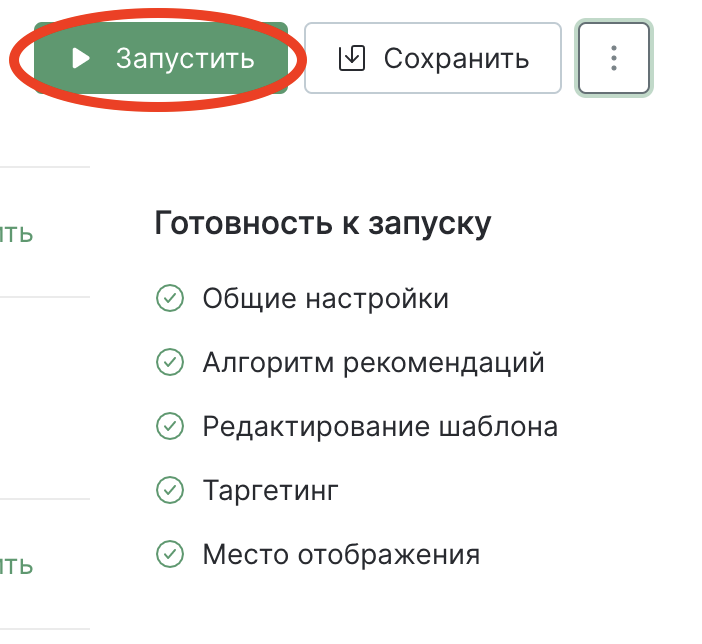
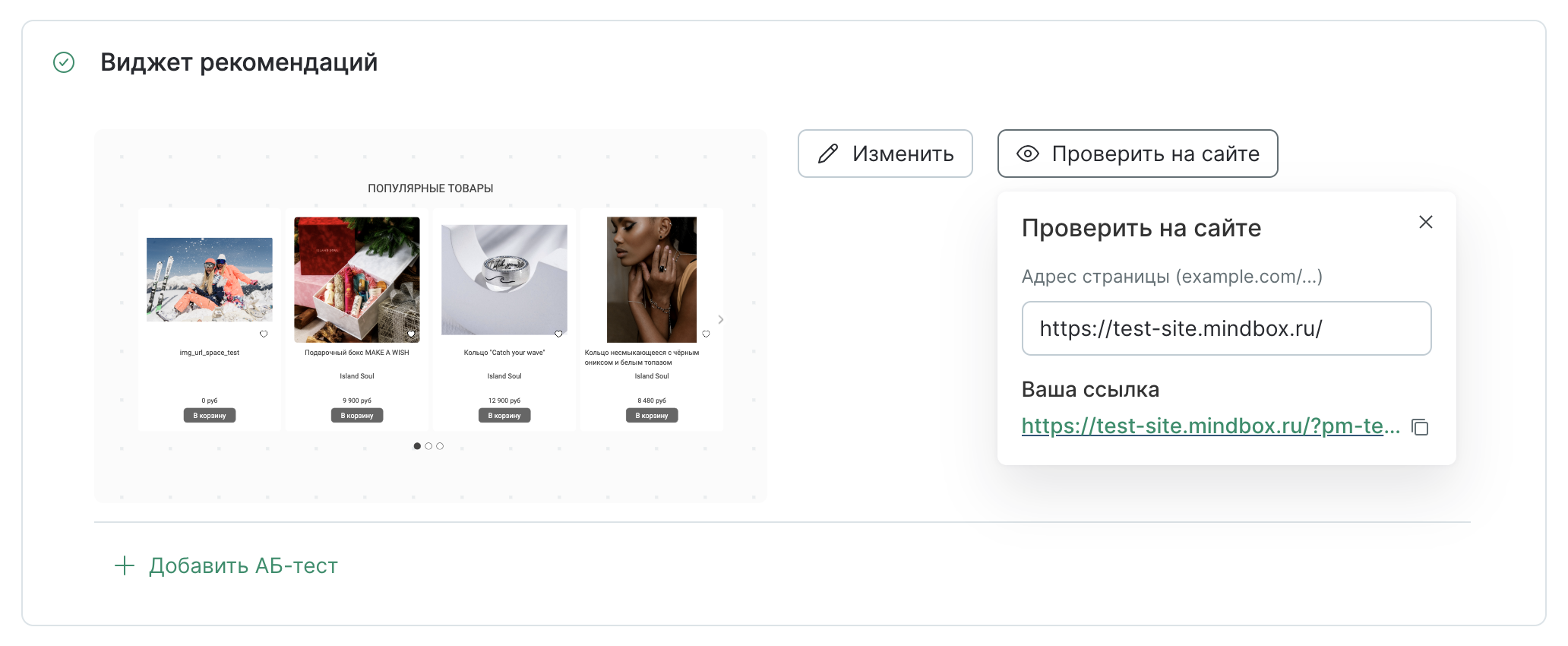
11. Тестируем отображение на сайте
- Нажимаем “Проверить на сайте”. Вставляем ссылку на сайт и переходим по ссылке:

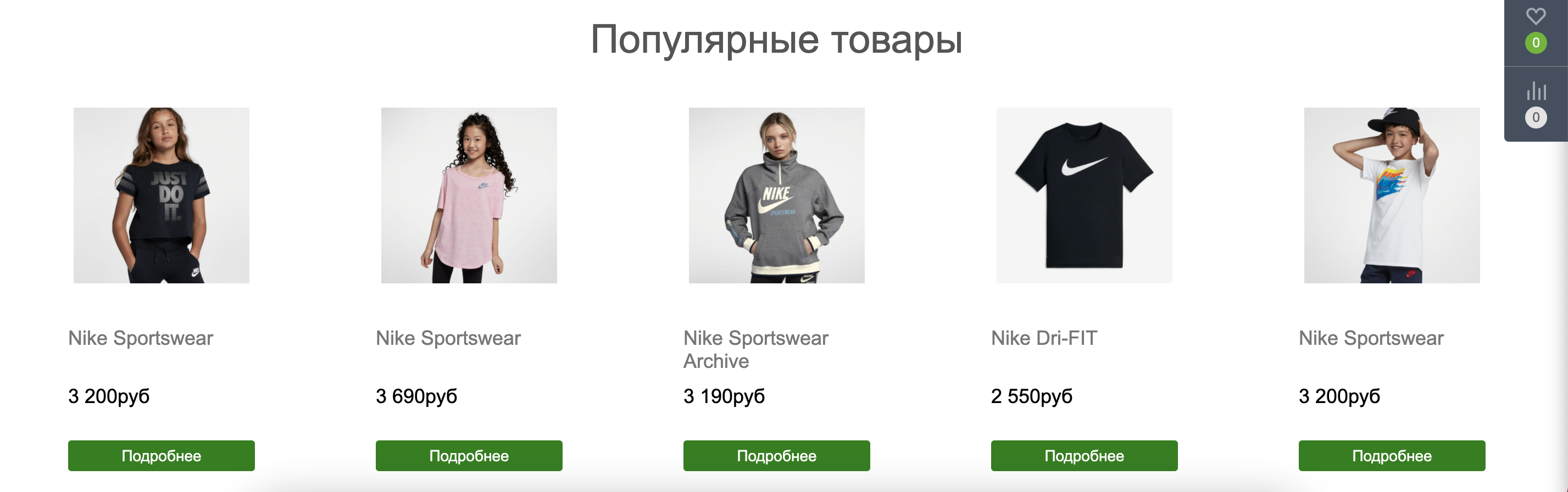
- Проверяем отображение на сайте:

- Если виджет соответствует требованиям, запускаем его: