Как разбить поле в конструкторе на два разных
Иногда для редактирования письма в конструкторе нужно разбить одно структурное поле с контентом на несколько разных. Например, чтобы изменить цвет фона только одного из элементов содержимого.
Чтобы разбить структурный блок (строку) в конструкторе на несколько разных, нужно:
- Добавить с панели «Строки» новое поле рядом с разбиваемым.
- Перетащить в новое поле содержимое из старого поля.
Пример
Предположим, мы хотим изменить фон последней строки футера:

Но последняя строка письма — часть одного поля в конструкторе, и выделить только ее нельзя.
Разобьем поле на два разных.
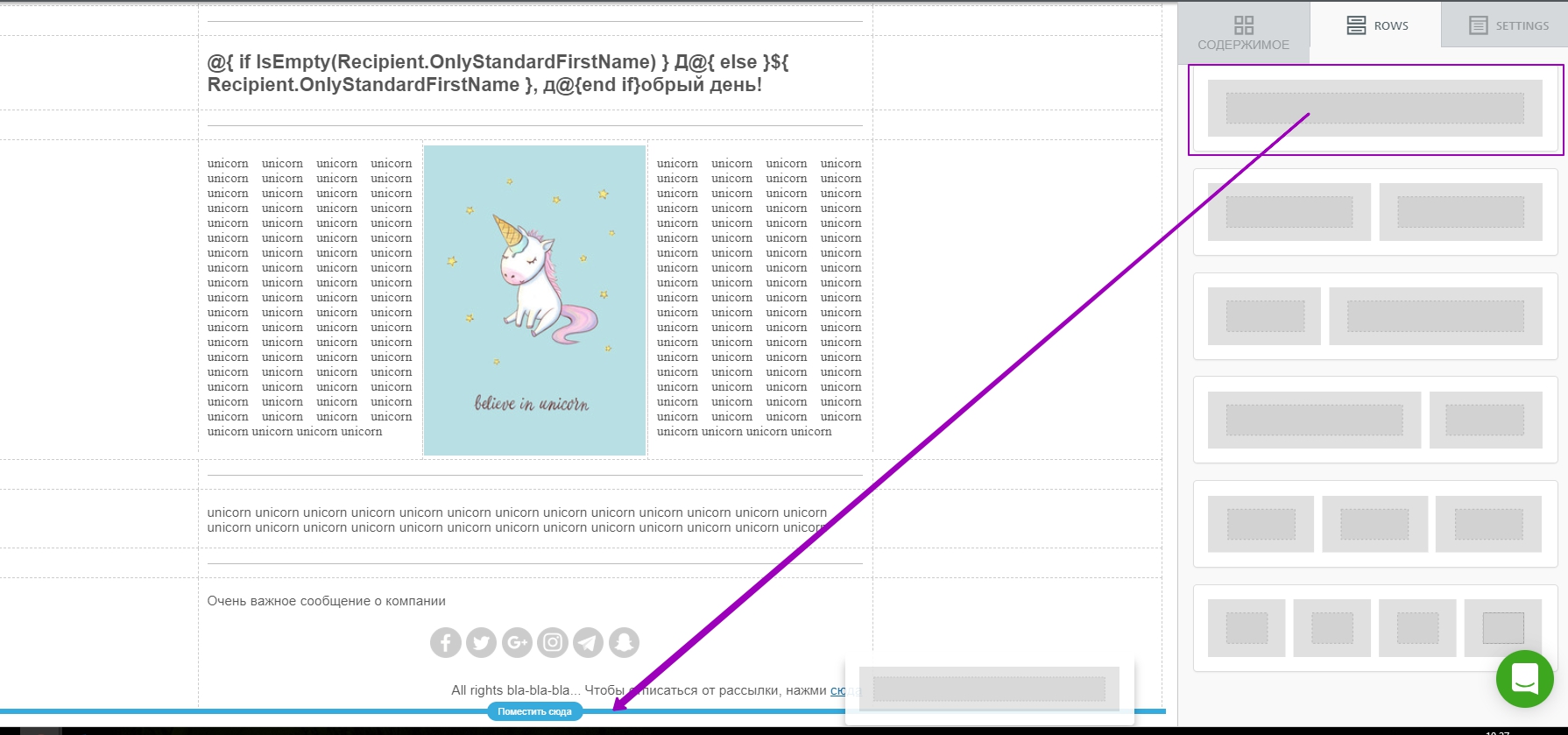
- Добавим поле с панели «Строки».
Поскольку переносить будем нижнюю строку, то добавляем поле под текущим:

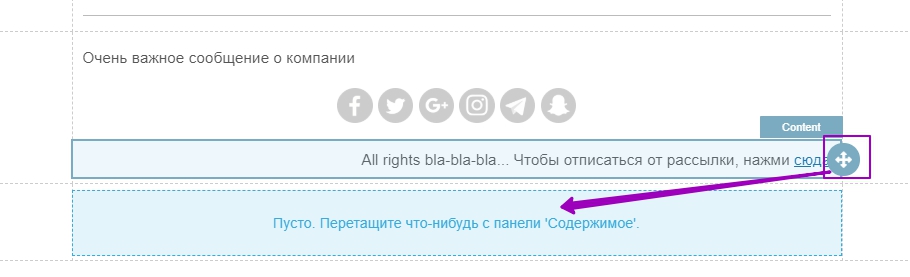
- Перетащим нужное содержимое из старого поля в новое. Выделяем нужное содержимое, зажимаем стрелки и перетаскиваем:

Теперь можно редактировать поля по отдельности:

HTML-письма без ошибок: 8 требований к дизайну и верстке