Как вставить HTML-блок в шаблон в визуальном конструкторе
Созданный в визуальном конструкторе шаблон можно менять с помощью HTML-редактора. После сохранения кода письма в HTML визуальный конструктор станет недоступен.
Когда нужно вставить в шаблон отдельные элементы, можно использовать функцию вставки HTML-блока. Так шаблон можно будет редактировать с помощью конструктора.
Зачем использовать HTML-блок
HTML-блок следует использовать для динамических блоков с выводом элементов через цикл for.
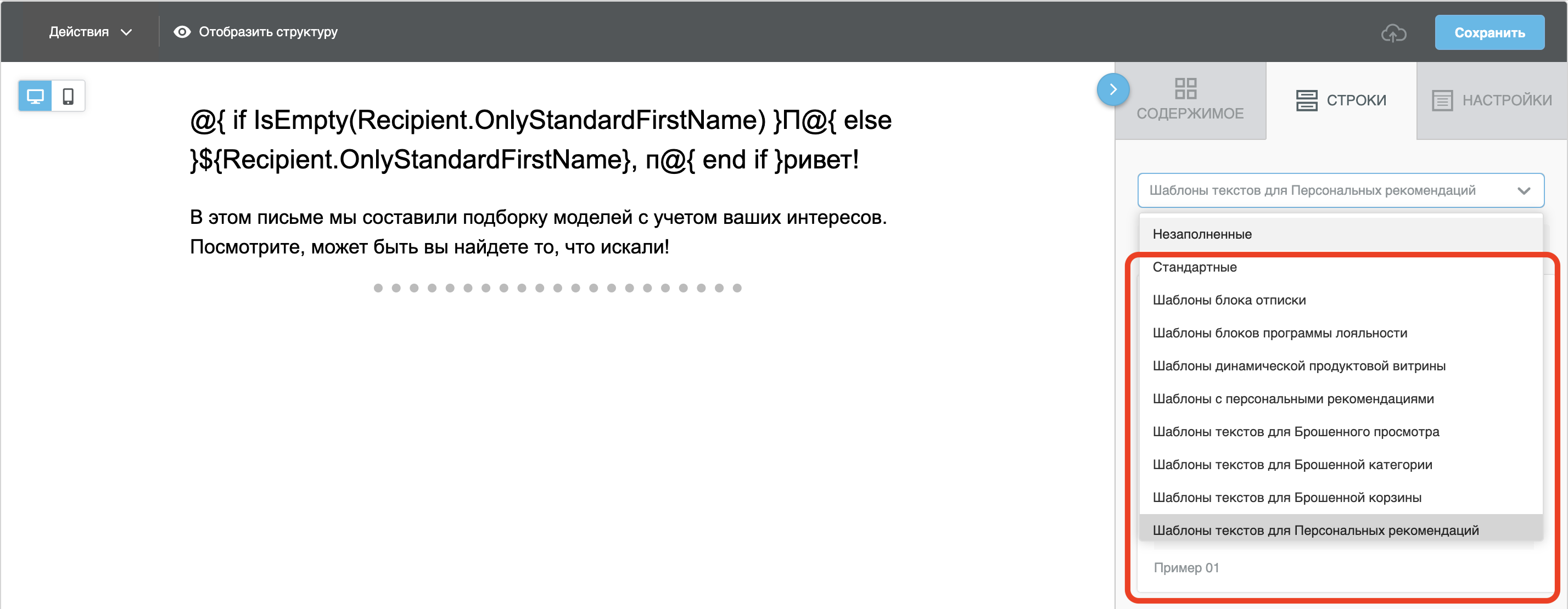
В конструкторе также есть шаблоны продуктовой витрины, которые можно использовать за основу верстки блока:

Как добавить HTML-блок
Чтобы в конструкторе добавить в шаблон письма HTML-блок, нужно:
- Проверить, что шаблон сверстан отдельными блоками, а не «простыней»
- С помощью «Строки» в правом меню подготовить структуру под блок
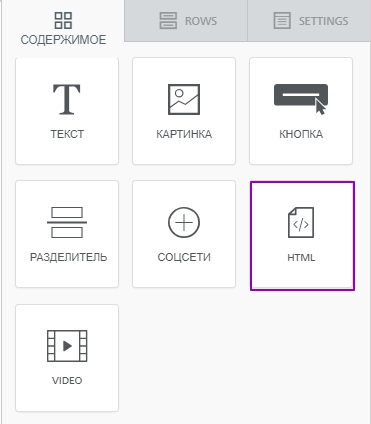
- Перетащить с панели «Содержимое» HTML-элемент
- Вставить нужный код внутрь получившегося контейнера
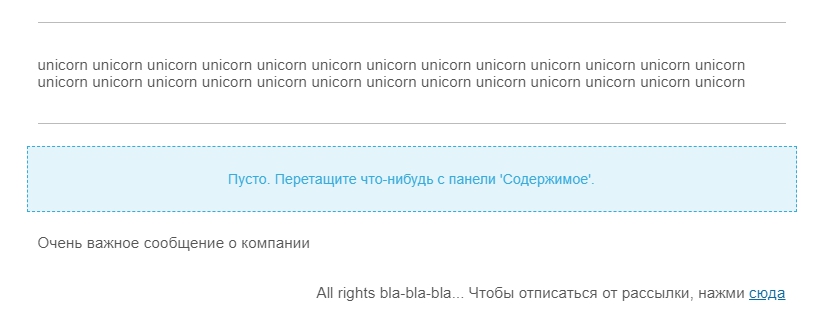
Добавим готовый блок ссылок на соцсети

в обозначенное стрелками место:

По шагам:
1. Проверяем, что шаблон состоит из отдельных строка и/или колонок
Для удобства выбираем опцию «Структура видна» в верхней части экрана:

Теперь рассылка размечена пунктирными линиями по содержимому.
Если рамка содержимого совпадает с нужной нам разметкой, переходим к следующему шагу. Если в рамке что-то еще, кроме места под наш блок — разбиваем на отдельные по инструкции.
2. Готовим структуру под блок
С помощью "Структуры"("rows«) в правом меню перетаскиваем строки/колонки в место, где будет HTML-блок:

3. С панели «Содержимое» перетаскиваем HTML-элемент:

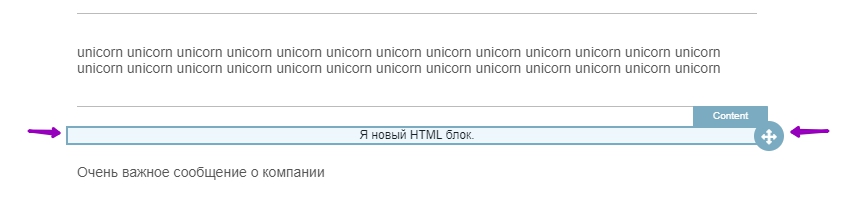
Появился новый блок:

4. Вставим код в контейнер
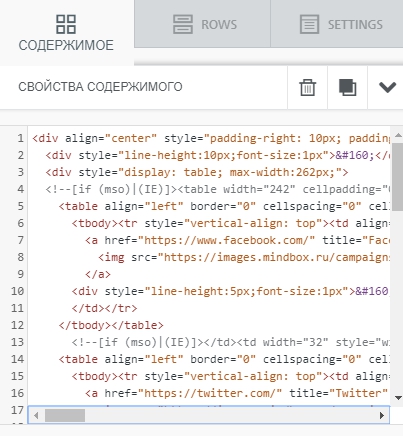
Выделим блок, на панели содержимого откроется поле ввода кода. По умолчанию это контейнер

Не забываем, что использовать стоит только адаптивный HTML.
5. Любуемся результатом и сохраняем