Как создать встроенный блок
Создание встроенного блока на проекте
Для работы с данными из корзины и посещенных страниц требуется полная интеграция по инструкции.
-
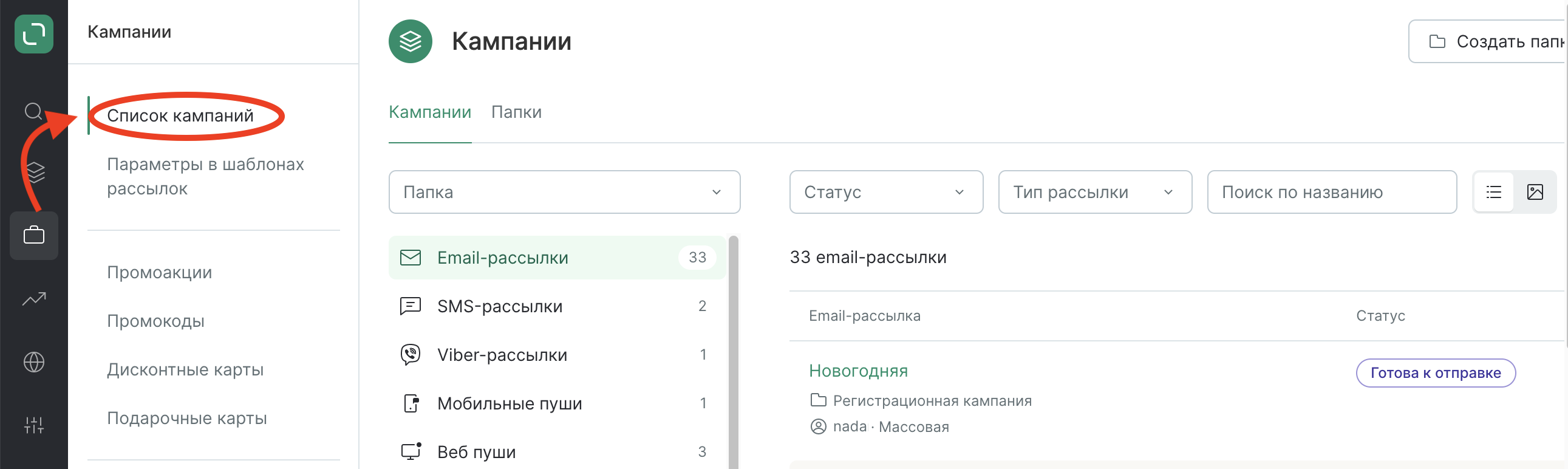
Перейдите в раздел Кампании:

-
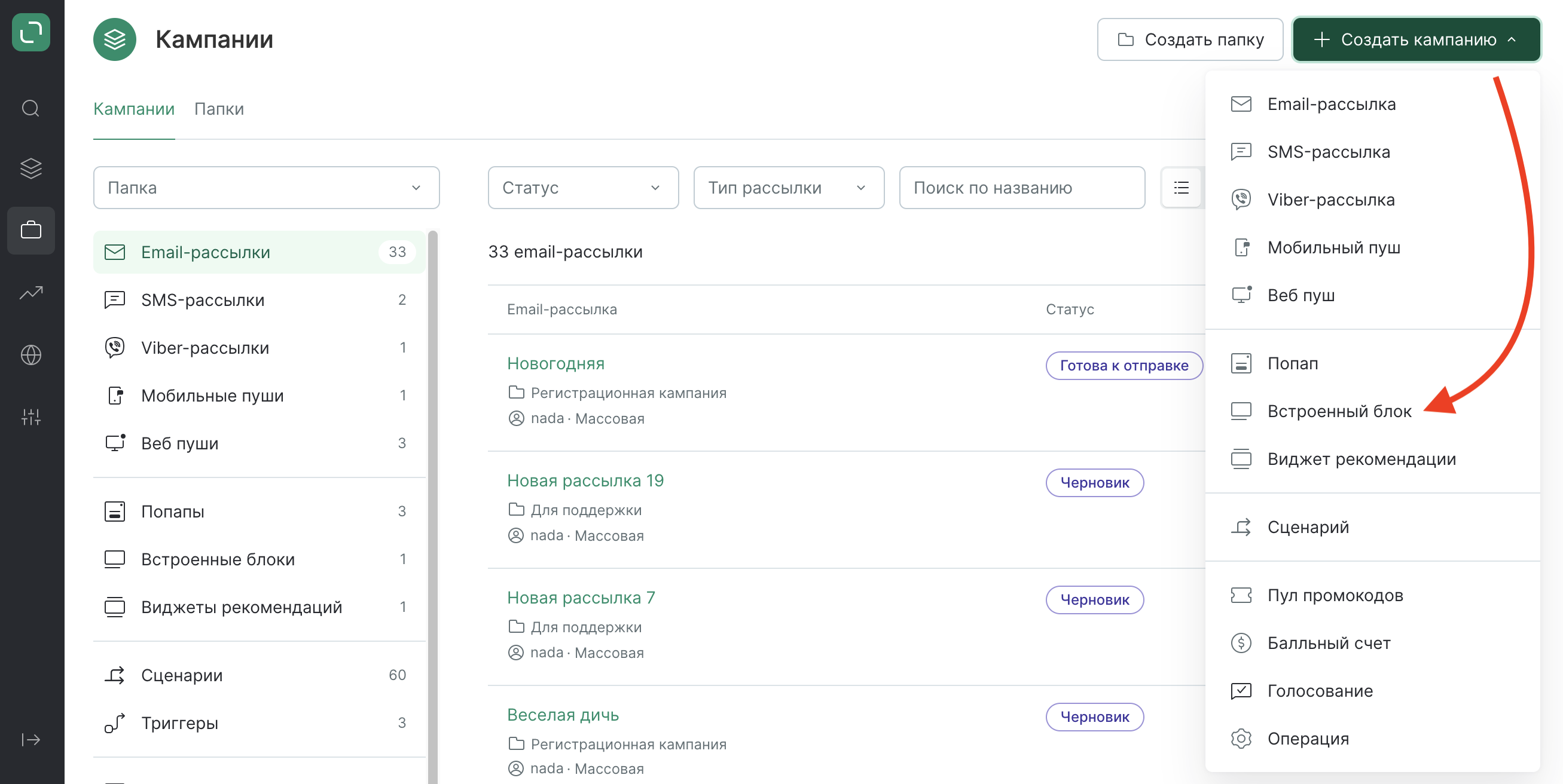
Нажмите на «Создать кампанию» → «Персонализация» → «Встроенный блок»:

-
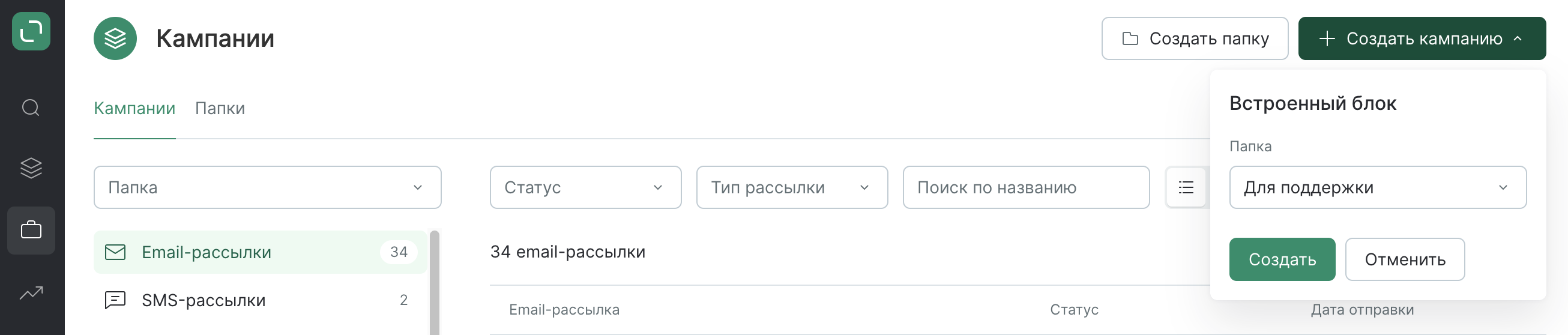
Выберите папку и нажмите «Создать»:

-
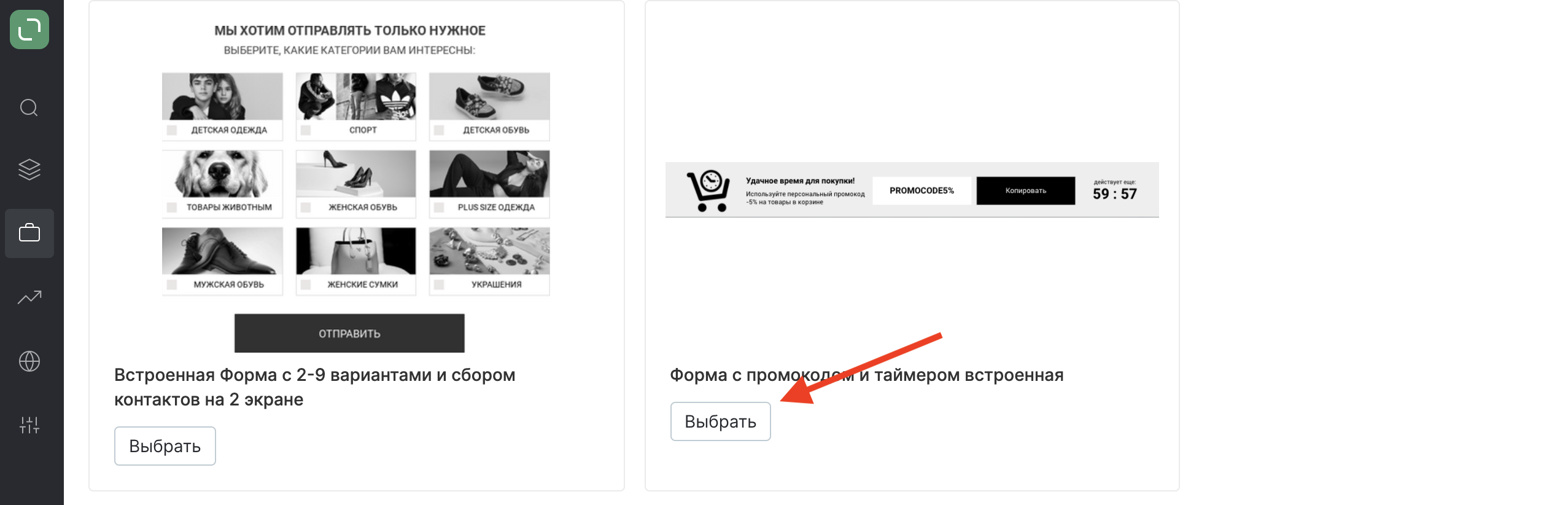
Выберите шаблон:

-
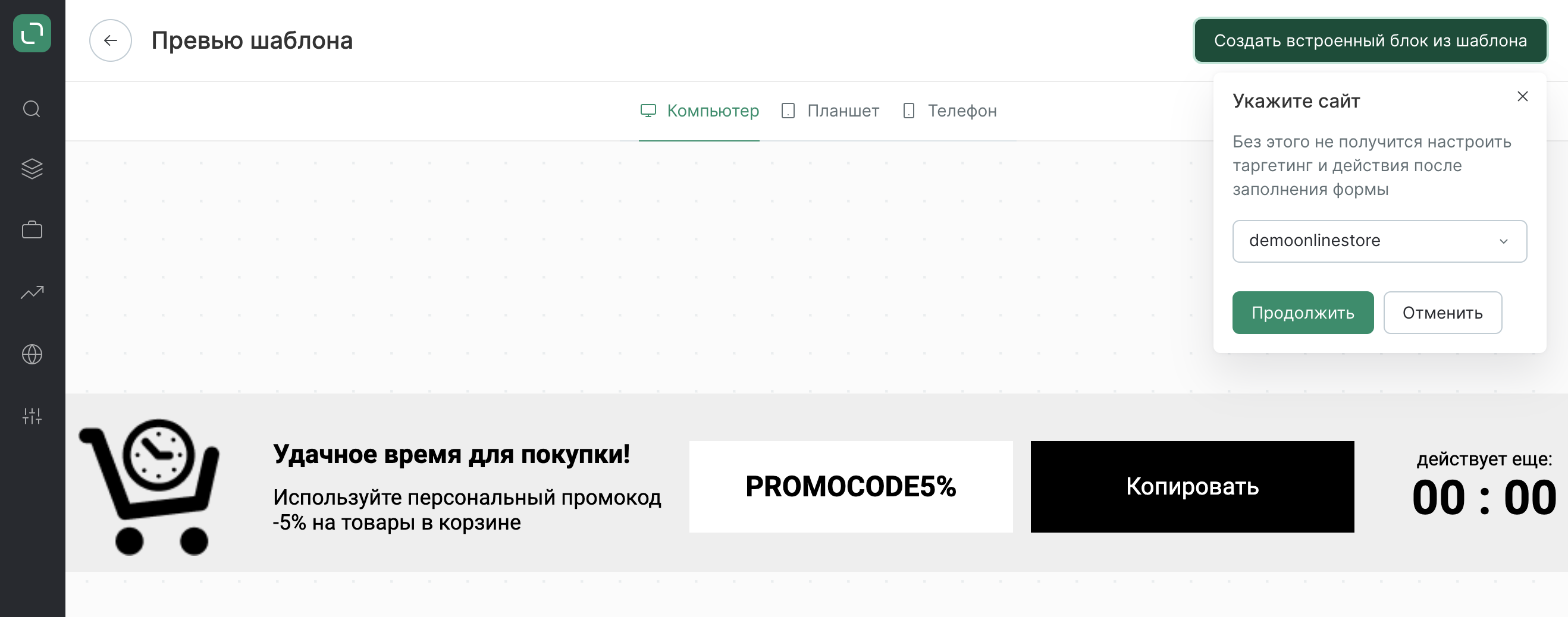
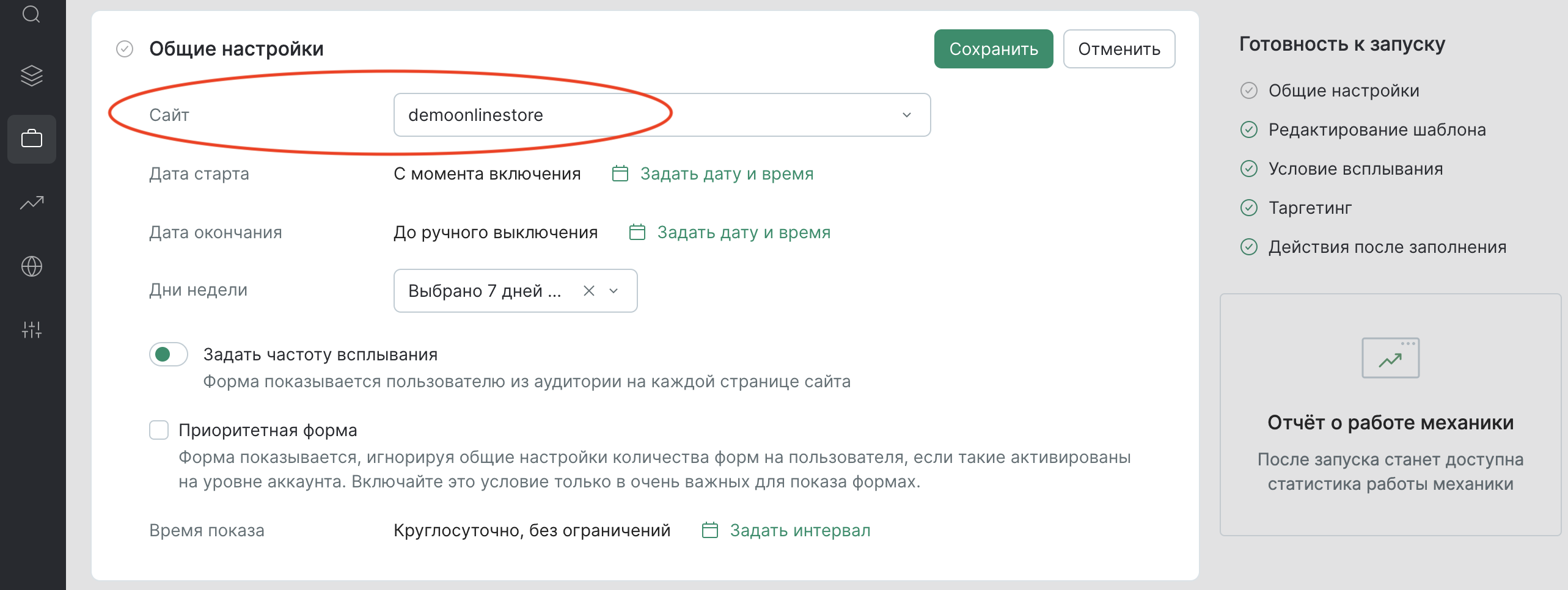
Укажите сайт:

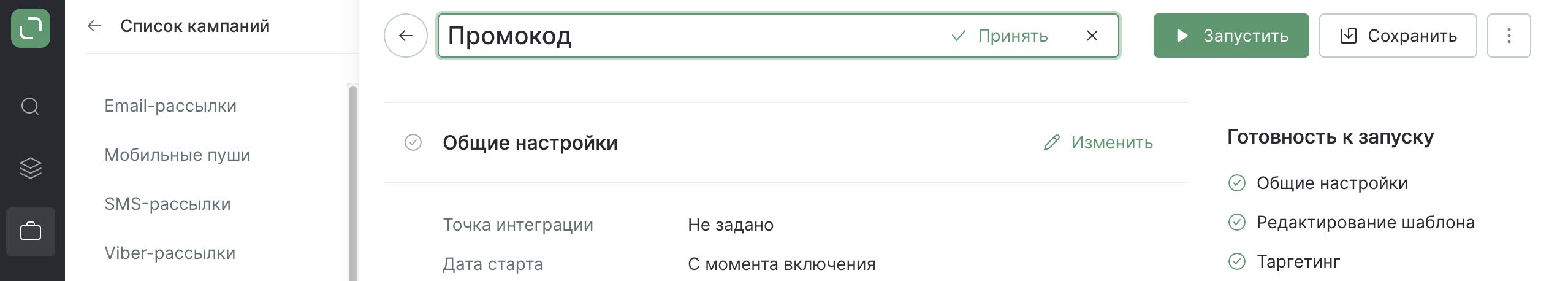
6. Задайте название:

Внешний вид формы
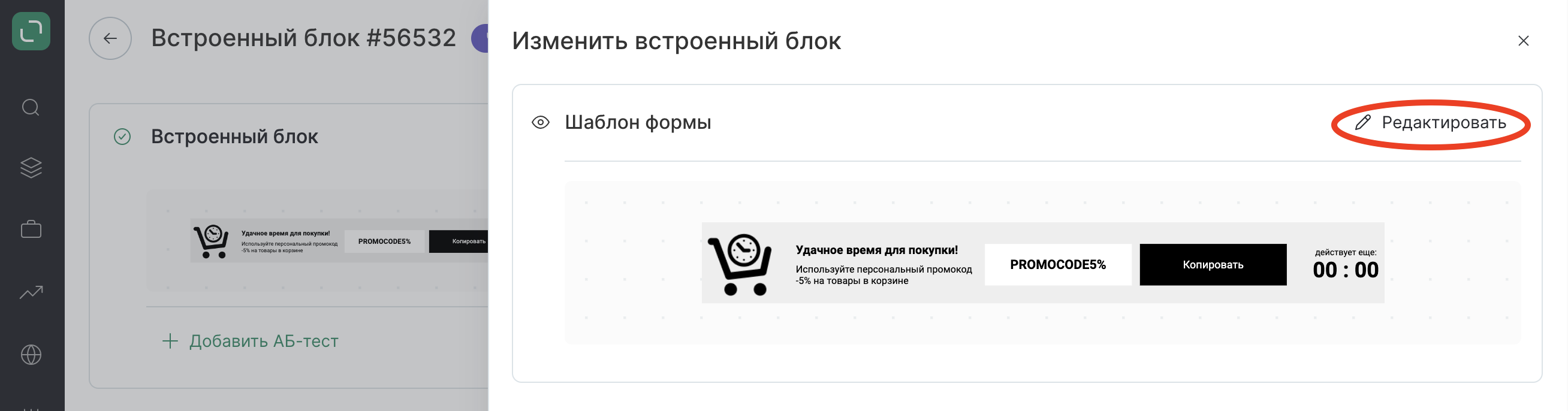
В разделе «Встроенный блок» нажмите «Изменить», затем — «Редактировать»:

Основные настройки:
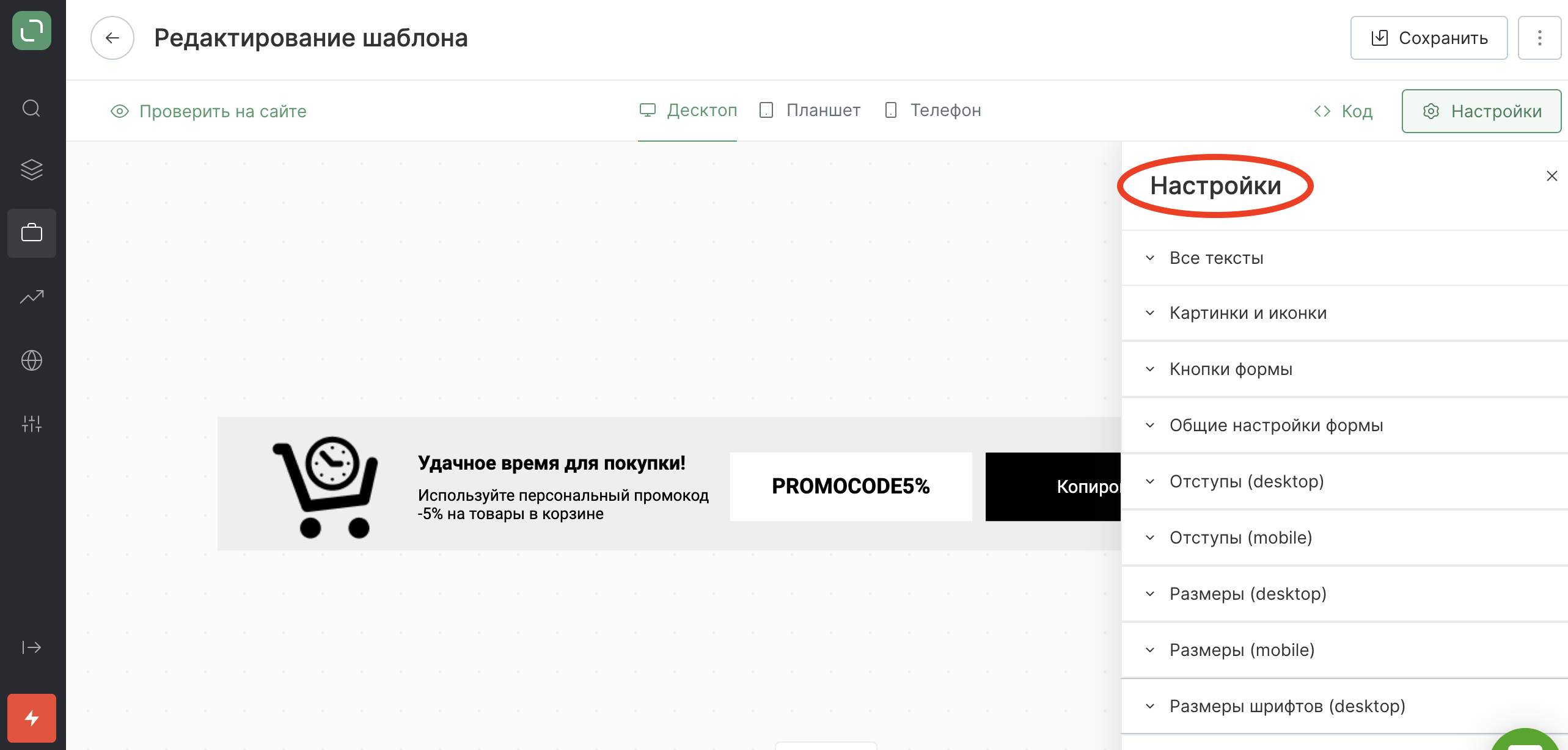
Настройте внешний вид, расположение встроенного блока:

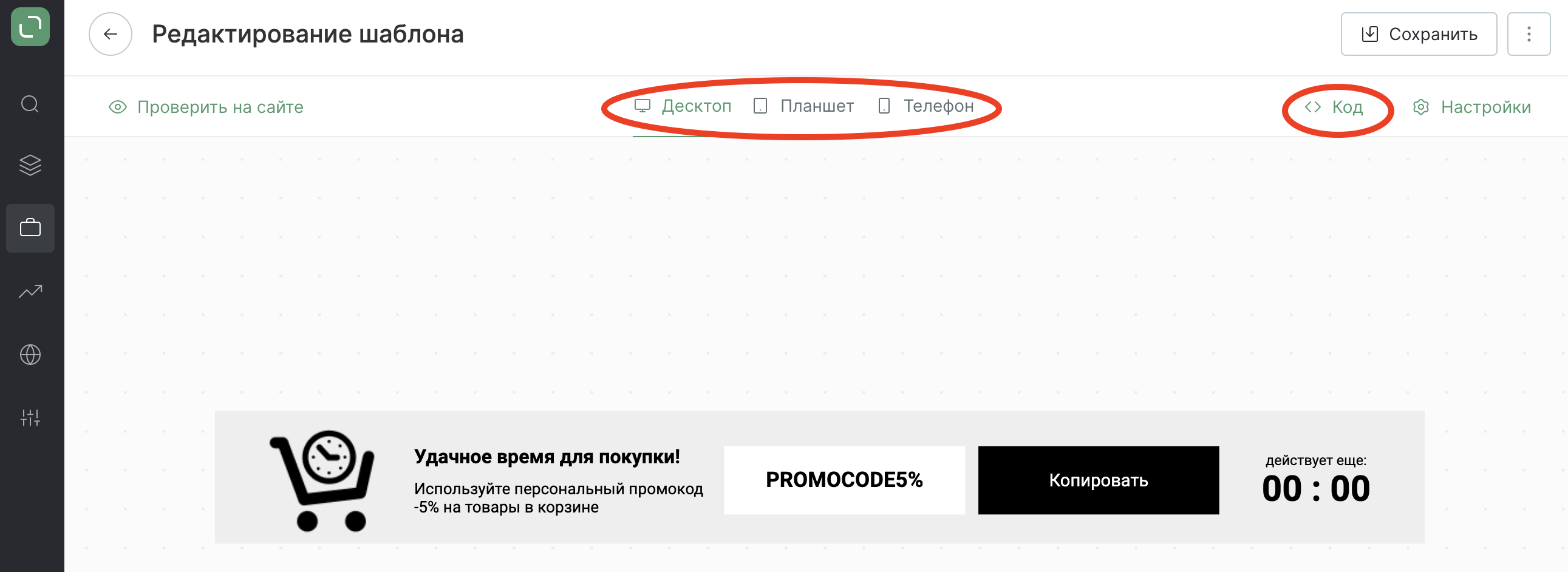
Также на странице редактирования шаблона можно посмотреть отображения на разных гаджетах и редактировать HTML и CSS код встроенного блока, если это необходимо:

Новые шаблоны
Используйте новые шаблоны встроенных блоков для более гибкой настройки.
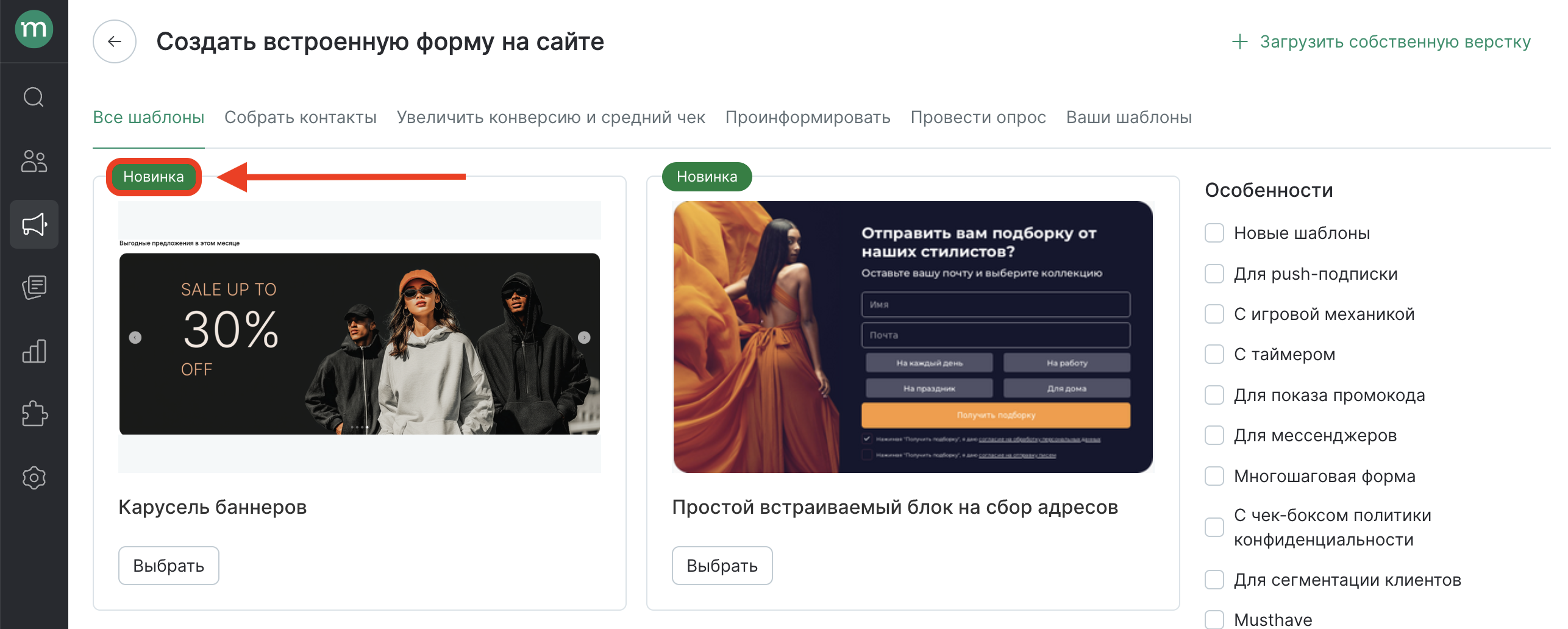
- Выберите шаблон с лейблом «Новинка»:

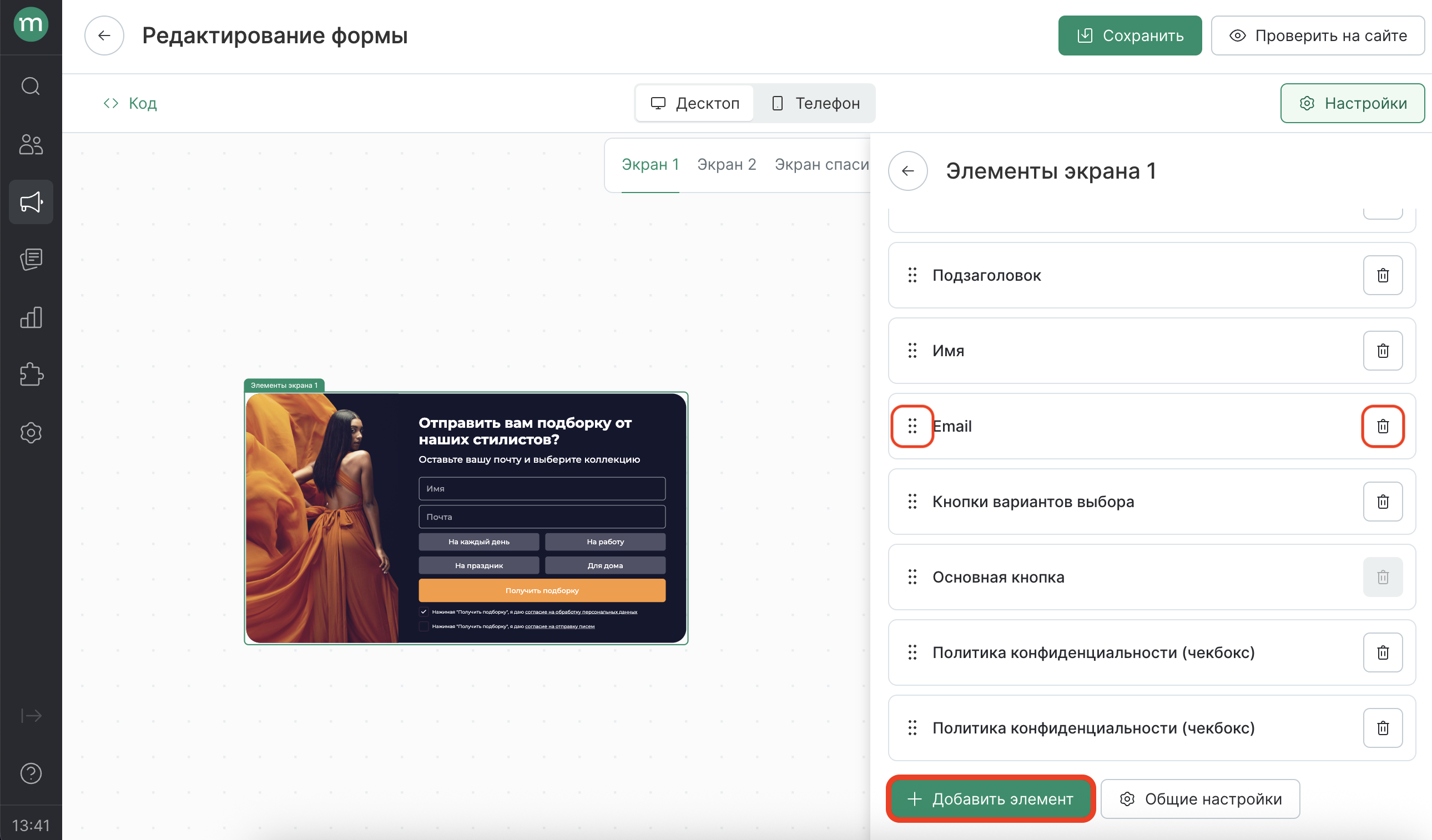
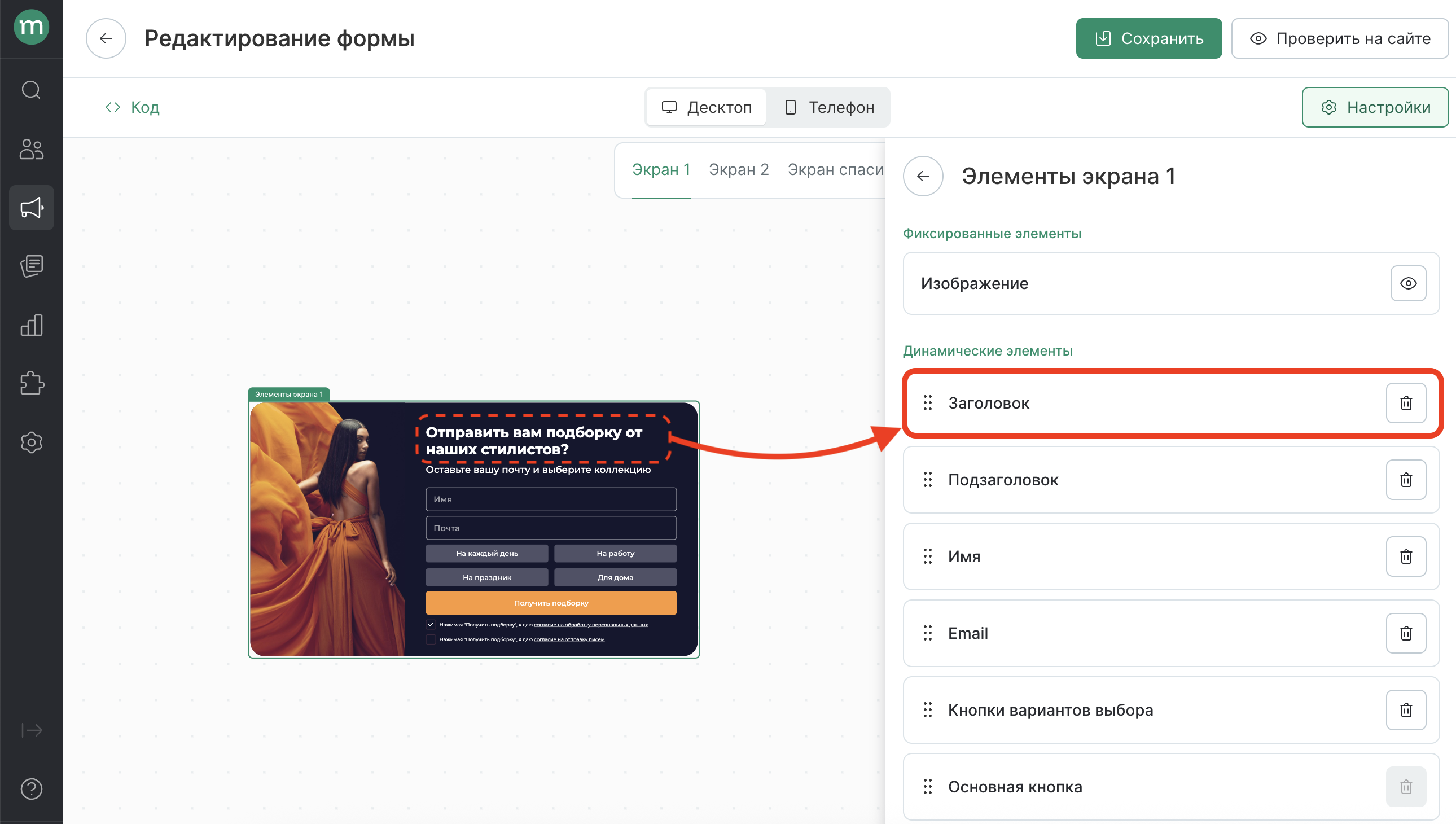
- Добавляйте нужные элементы на экраны с помощью кнопки «Добавить элементы», меняйте их порядок и убирайте лишние:

- Для перехода в редактирование элемента, кликните по нему в списке экрана или на превью:

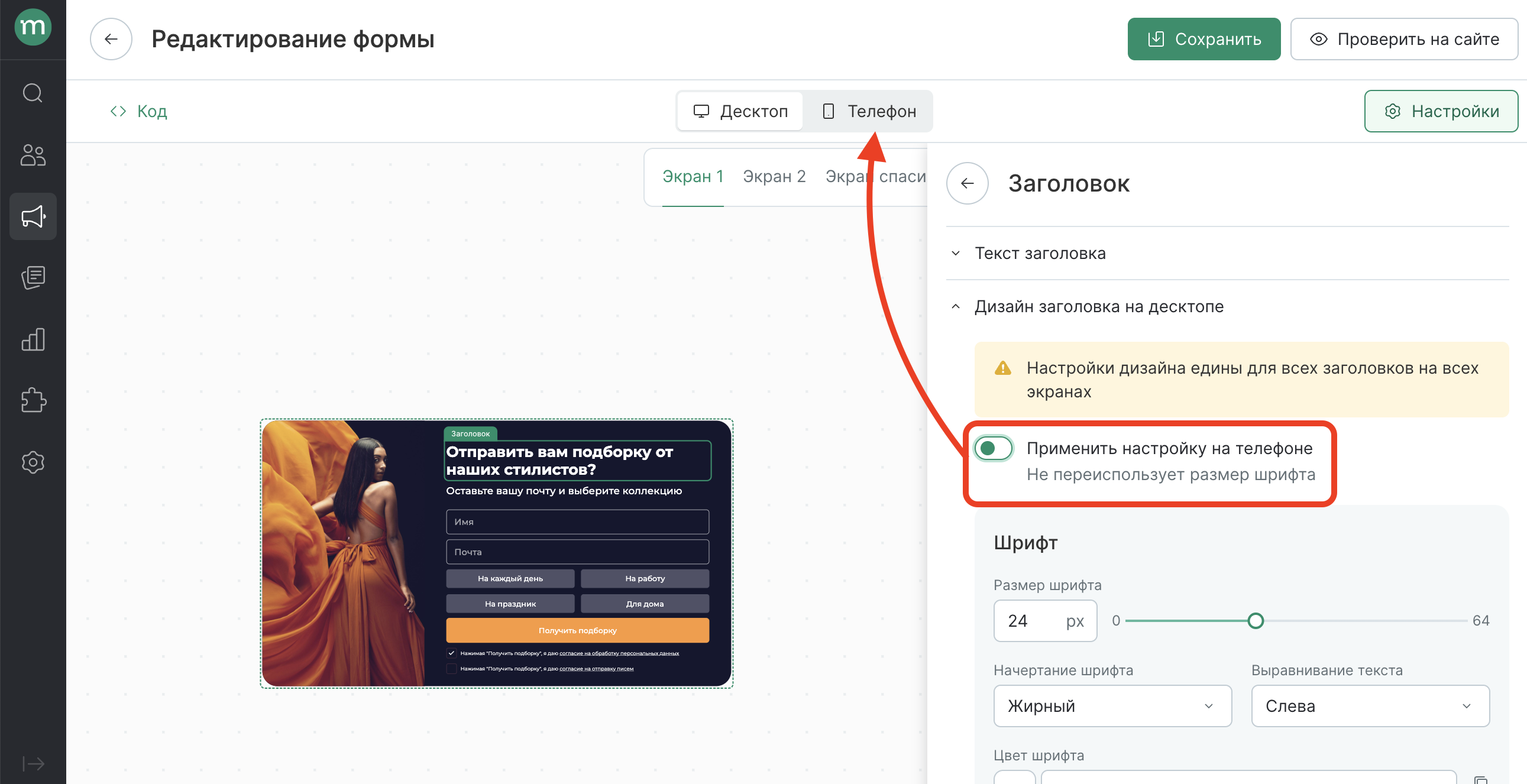
В новых шаблонах можно задать разные настройки для каждого текстового элемента на разных экранах (начертание, размер и цвет шрифта, а также расположение текста).
- Дизайн для устройств
По умолчанию дизайн большинства элементов автоматически синхронизируется и подстраивается под мобильную версию. Отключите синхронизацию, чтобы указать уникальные настройки:

-
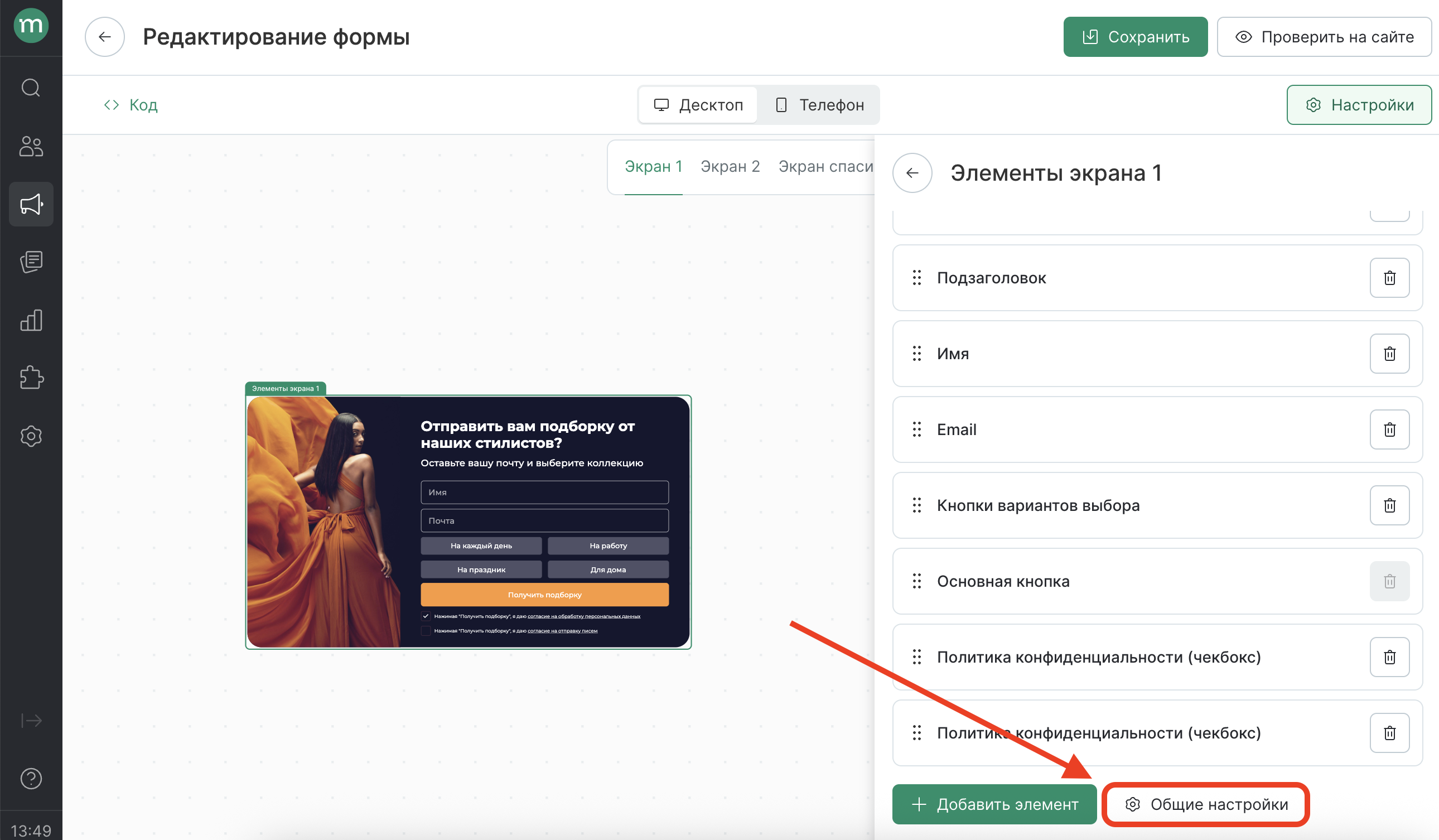
Перейдите в «Общие настройки», чтобы изменить:
- Общий дизайн формы (шрифт, ширина и высота, кнопка закрытия и др.)
- Место расположения на сайте
- Настройки передачи данных (формат телефона, автодополнение, сохранение данных пользователей)

В настройках новых шаблонов можно указать единую высоту формы для всех экранов. Это будет полезно в тех случаях, когда экраны состоят из разного контента, из-за чего высота может отличаться при переключении между экранами.
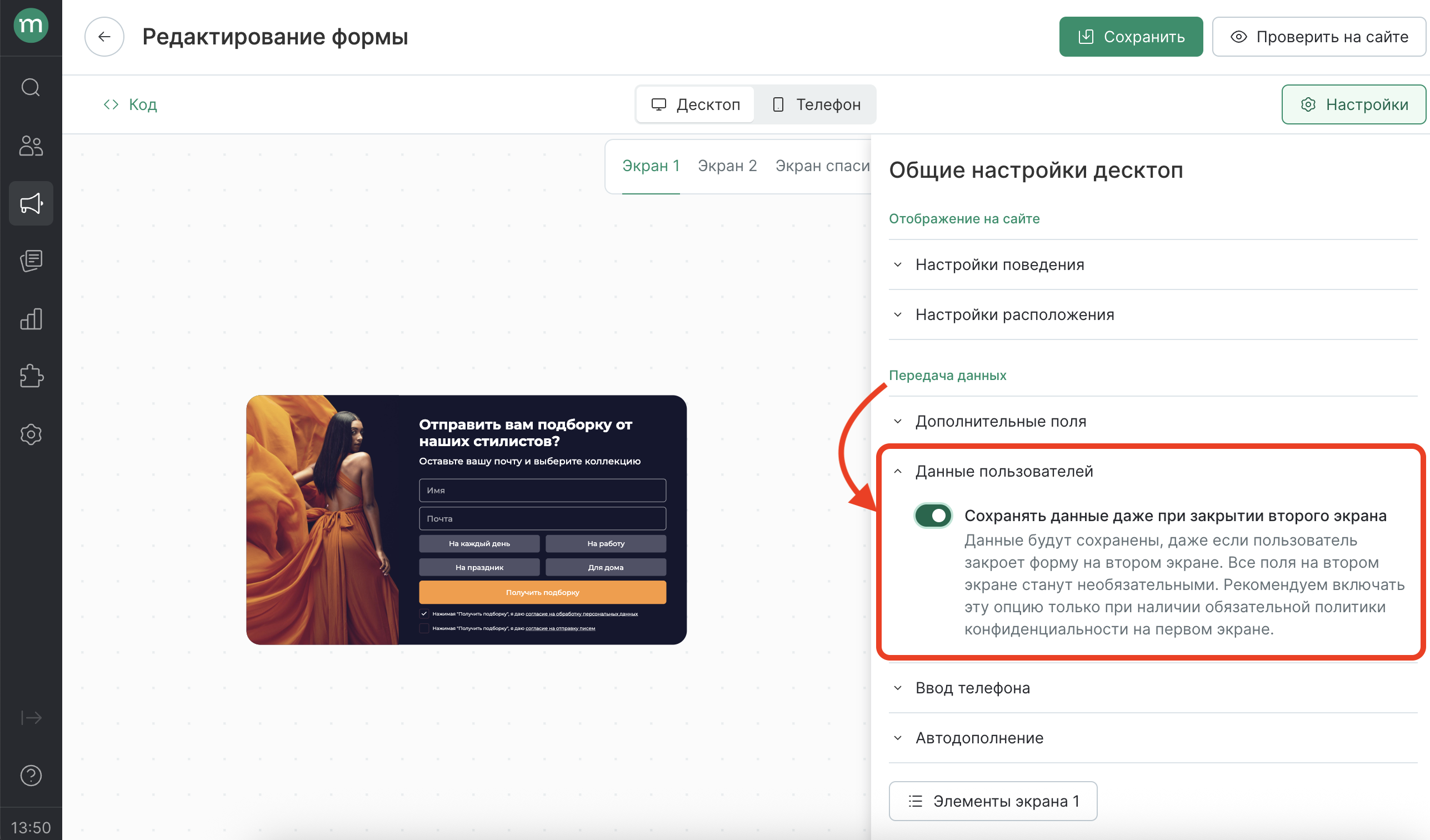
В шаблонах с несколькими основными экранами можно настроить сохранение введенных данных при закрытии второго экрана.
В таком случае все поля на втором экране становятся необязательными.
Для этого откройте Общие настройки → Передача данных → Данные пользователей и включите опцию:

Рекомендуем использовать эту настройку, только если на первом экране есть обязательная политика конфиденциальности, чтобы пользователь мог явно выразить согласие на передачу данных и получение коммуникаций.
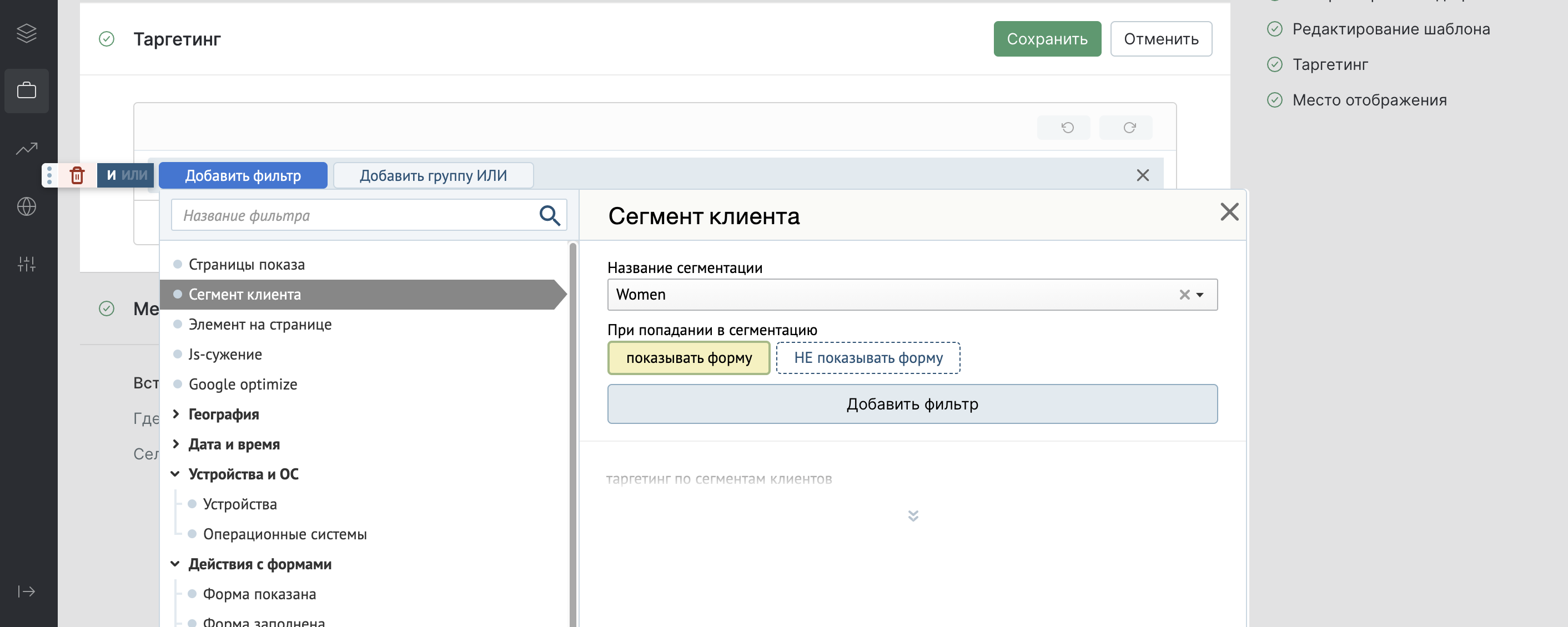
Таргетинг
Укажите, кому и при каких условиях показываем блок. Можно ограничить выборку сегментом, источником перехода и т.д.
Например, выводим форму только для женщин:

Подробнее о таргетинге — в статье.
Общие настройки

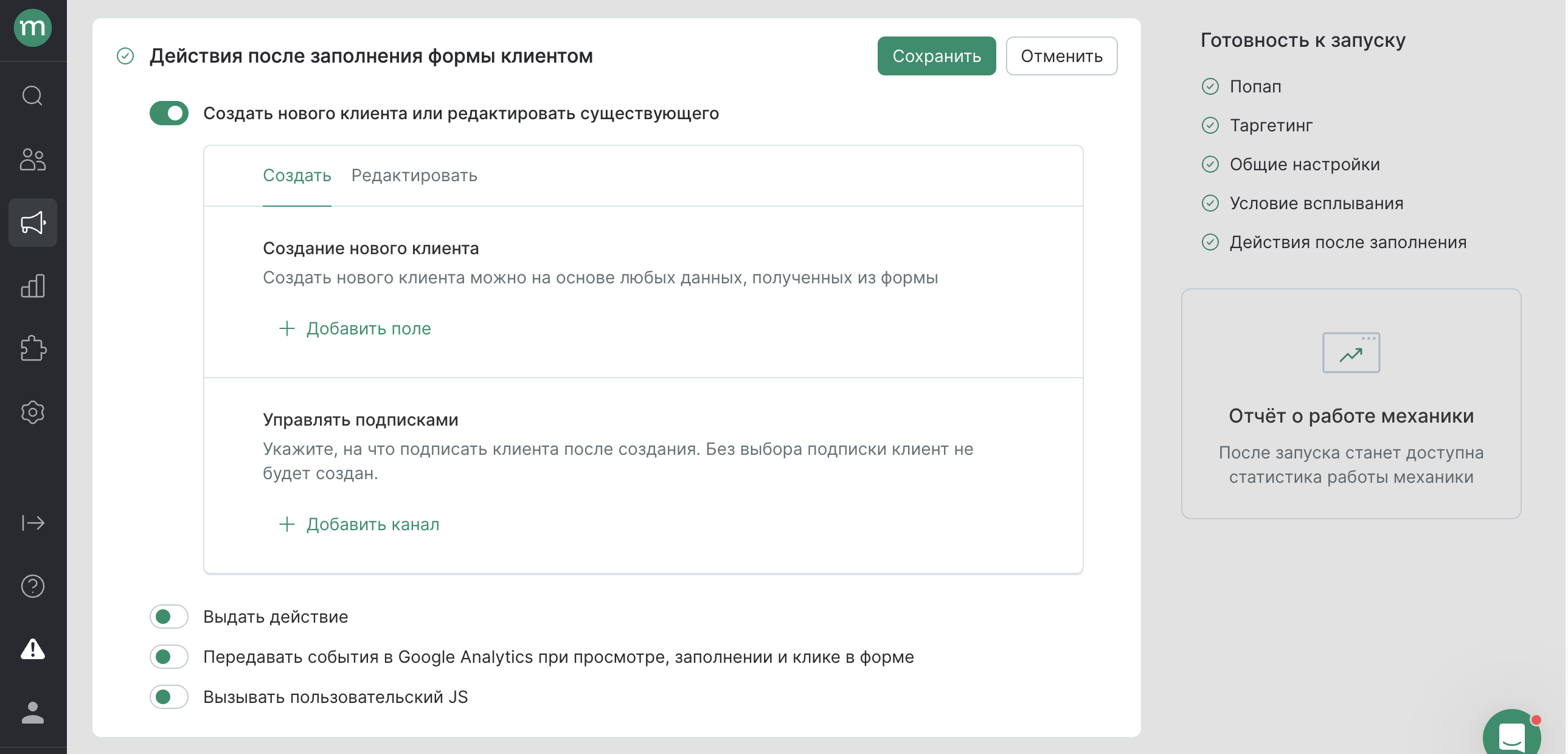
Действия после заполнения формы клиентом

В разделе задается, что нужно сделать с полученными в форме данными: пополнить базу, передать в аналитику, вызвать пользовательскую операцию. Набор и наличие действий зависит от особенностей выбранного шаблона.
Подробнее — в статье.
Как добавить блок на сайт
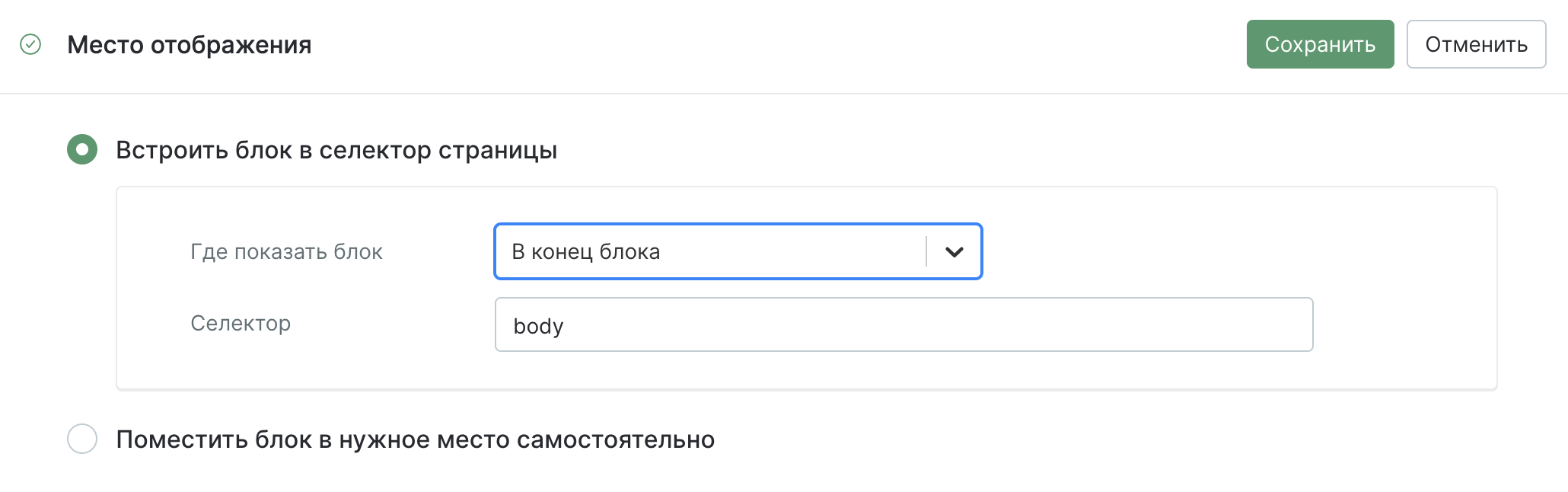
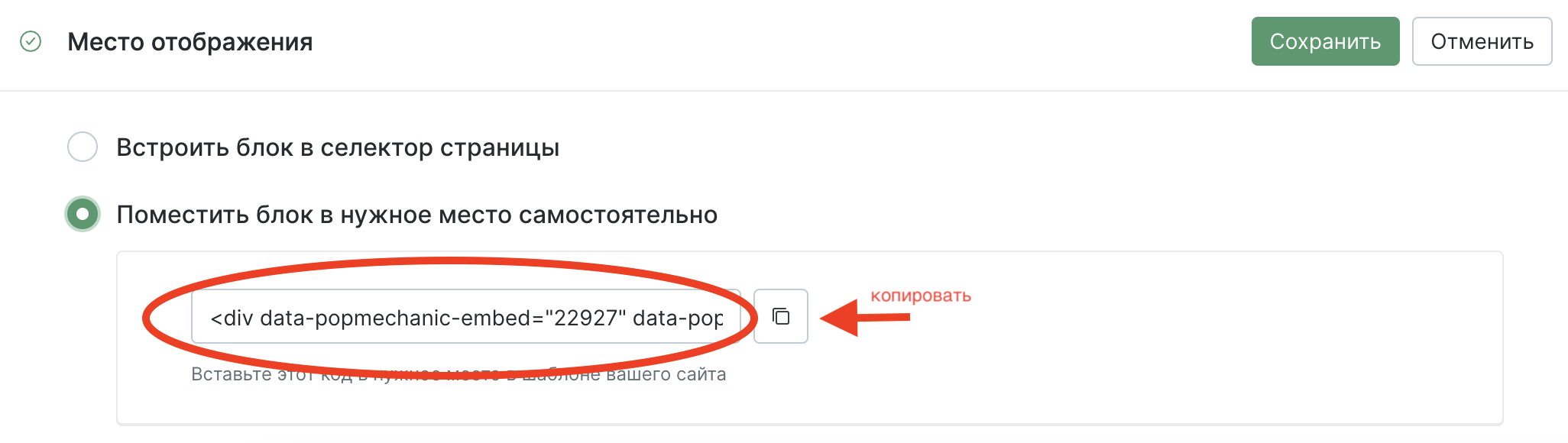
Место отображения
- Встроить блок в селектор:
- где показать блок — перед/после элемента, в начало/конец блока
- селектор

- Поместить блок в нужное место самостоятельно:
копируем код и вставляем в нужное место в шаблоне сайта:

Как выбрать селектор
CSS-селектор - это элемент, к которому мы собираемся применить определенные свойства CSS.
- Установите расширение Selector Gadget для Google Chrome. Оно значительно облегчит поиск нужного селектора.
- Перейдите на сайт, куда вы хотите поставить форму, выберите место на странице, где она должна располагаться.
- Активируйте Selector Gadget, поднесите курсор мыши к этому месту и скопируйте его селектор.
Существуют селекторы:
- .someClass — соответствует любому элементу с классом "someClass";
- #someid — соответствует элементу с идентификатором "someid".
Детально поиске нужного селектора в статье
Если для одной формы необходимо задать разные селекторы для ПК и мобильных устройств, то в поле выбора селектора нужно использовать:
.popmechanic-desktop [selector_for_desktop], .popmechanic-mobile [selector_for_mobile]
где вместо значений [selector_for_desktop] и [selector_for_mobile] нужно вставить соответствующие селекторы.
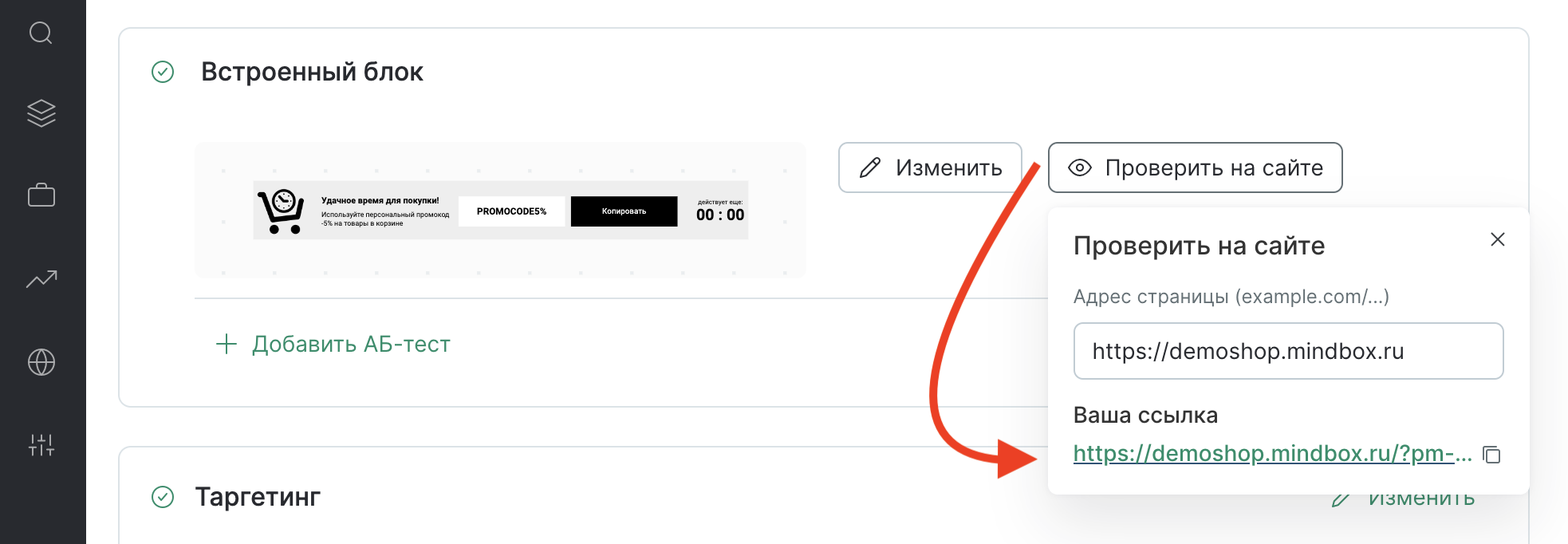
Проверьте отображение на сайте
Для проверки отображения нужно либо встроить на сайт div-блок, либо выбрать показ по селектору и указать нужный селектор (пункт 9 в инструкции выше).
-
Нажмите “Проверить на сайте”. Вставьте ссылку на сайт:

-
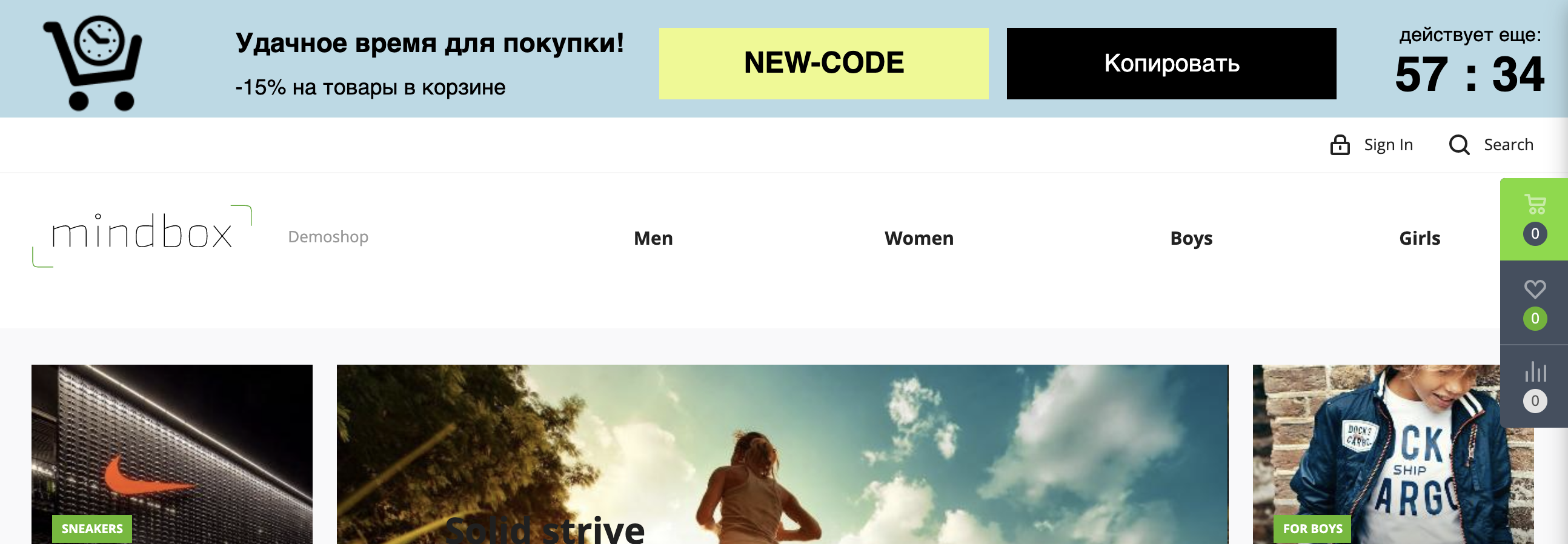
Перейдите по ссылке:

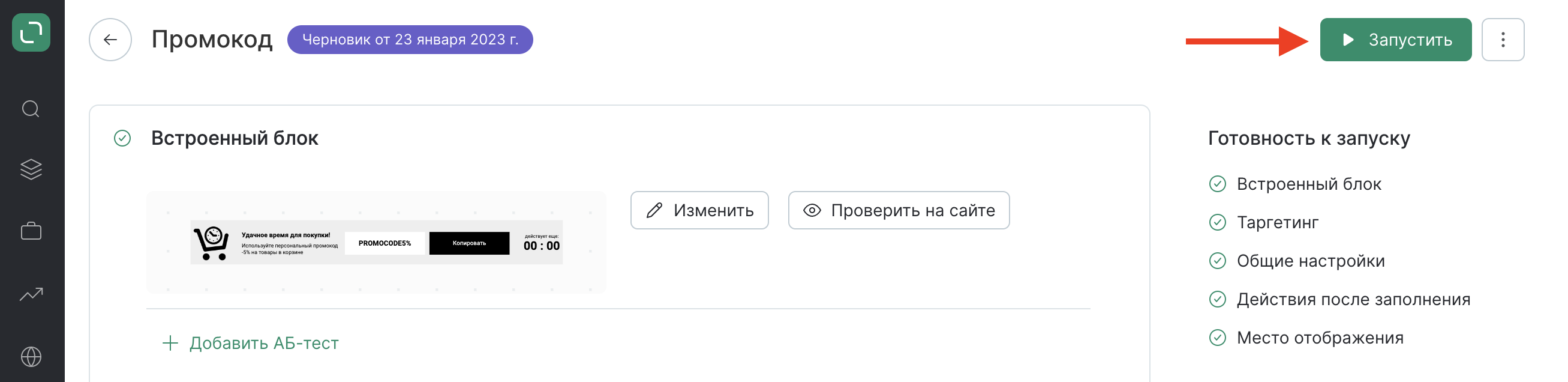
Запуск
Если блок соответствует требованиям, запустите его: