Как настроить кнопку вызова попапа
Что это такое
Кнопка вызова формы — небольшой статический элемент сбоку на сайте, который может вызывать любую всплывающую форму.
Как попасть в раздел настройки кнопки
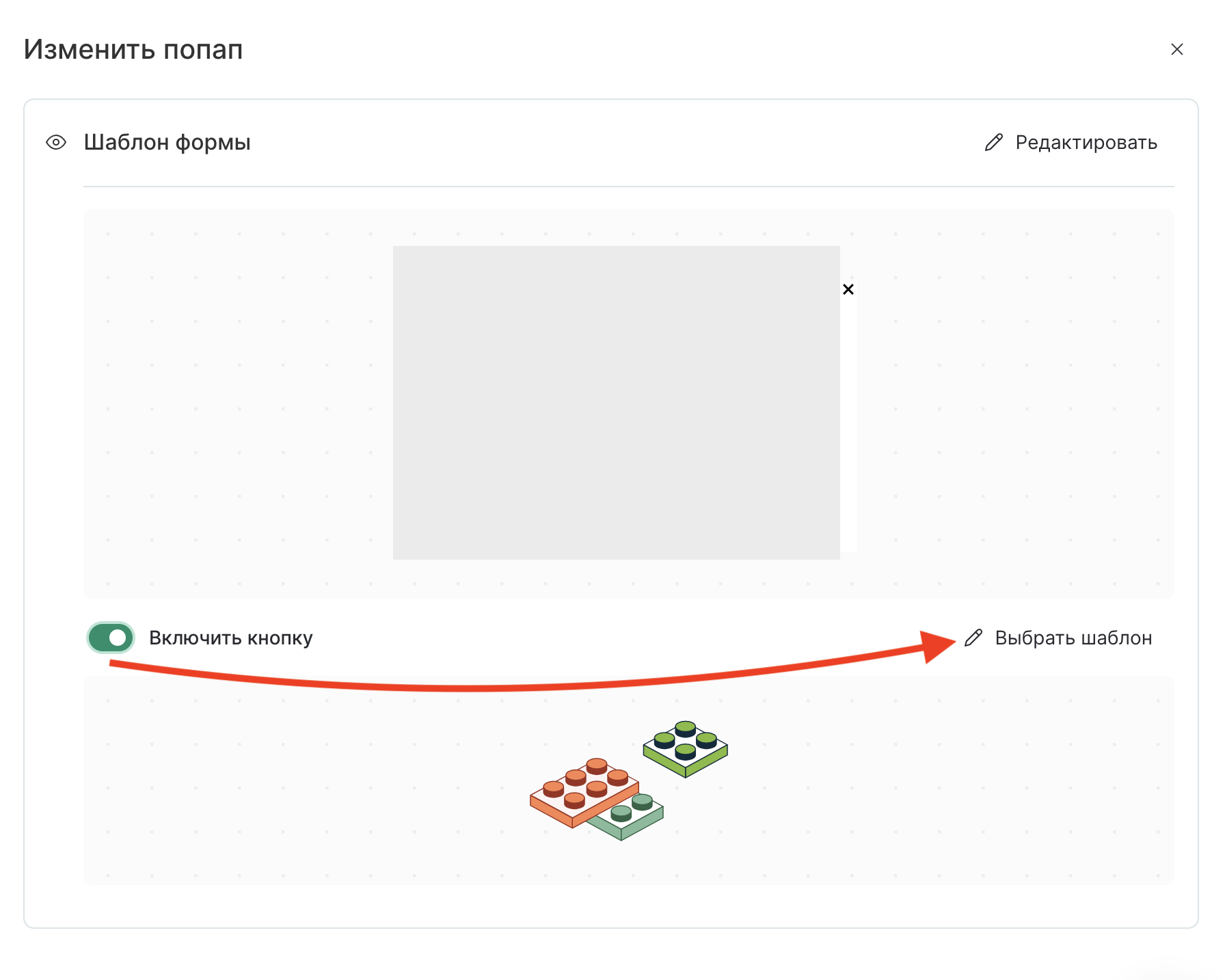
- На странице настройки попапа включаем показ кнопки:

Настройка кнопки
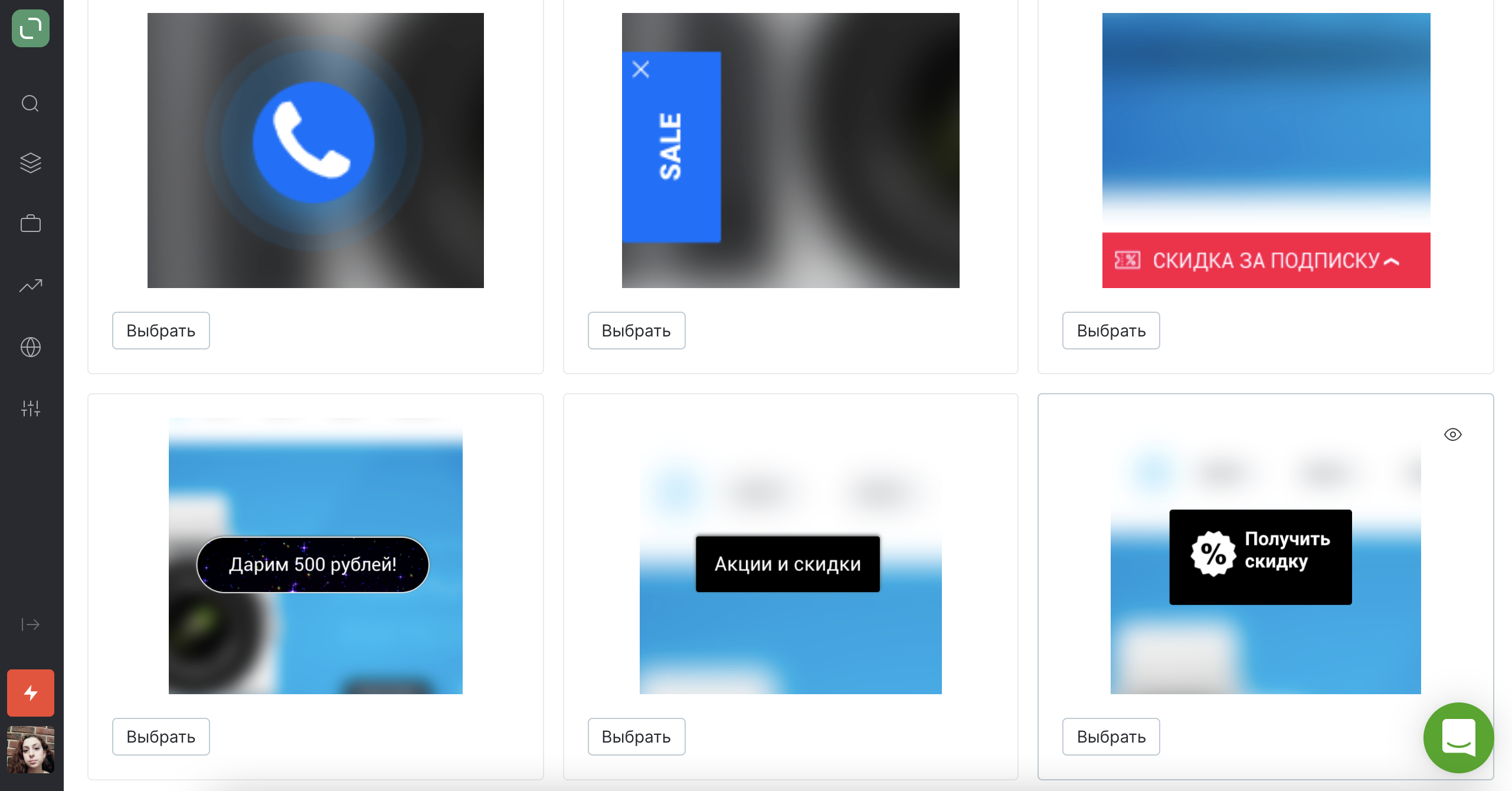
- Выбираем шаблон:

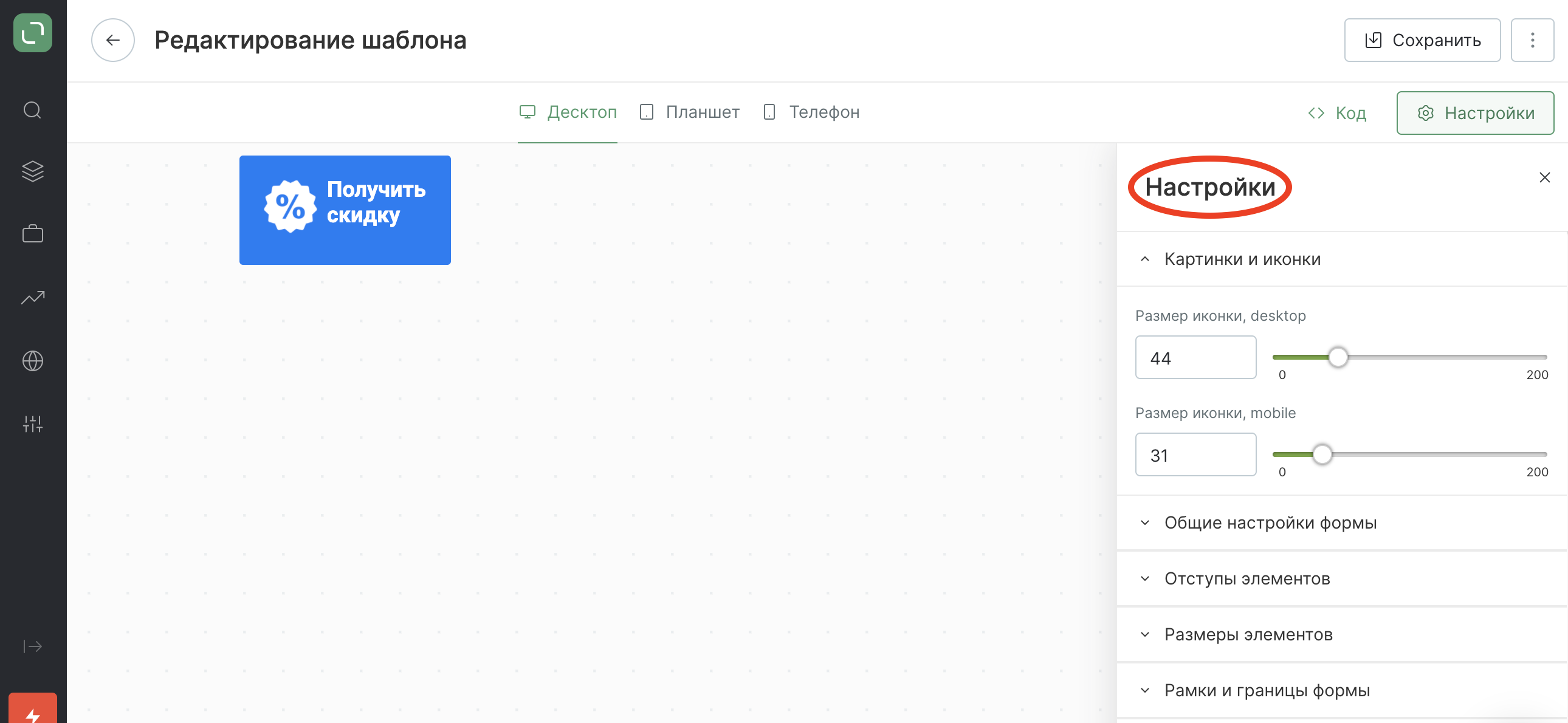
- Настраиваем внешний вид:
Можно:
- загрузить вашу иконку/картинку;
- выбрать размер кнопки;
- задать цвет;
- задать шрифты и размеры шрифтов и т.д.

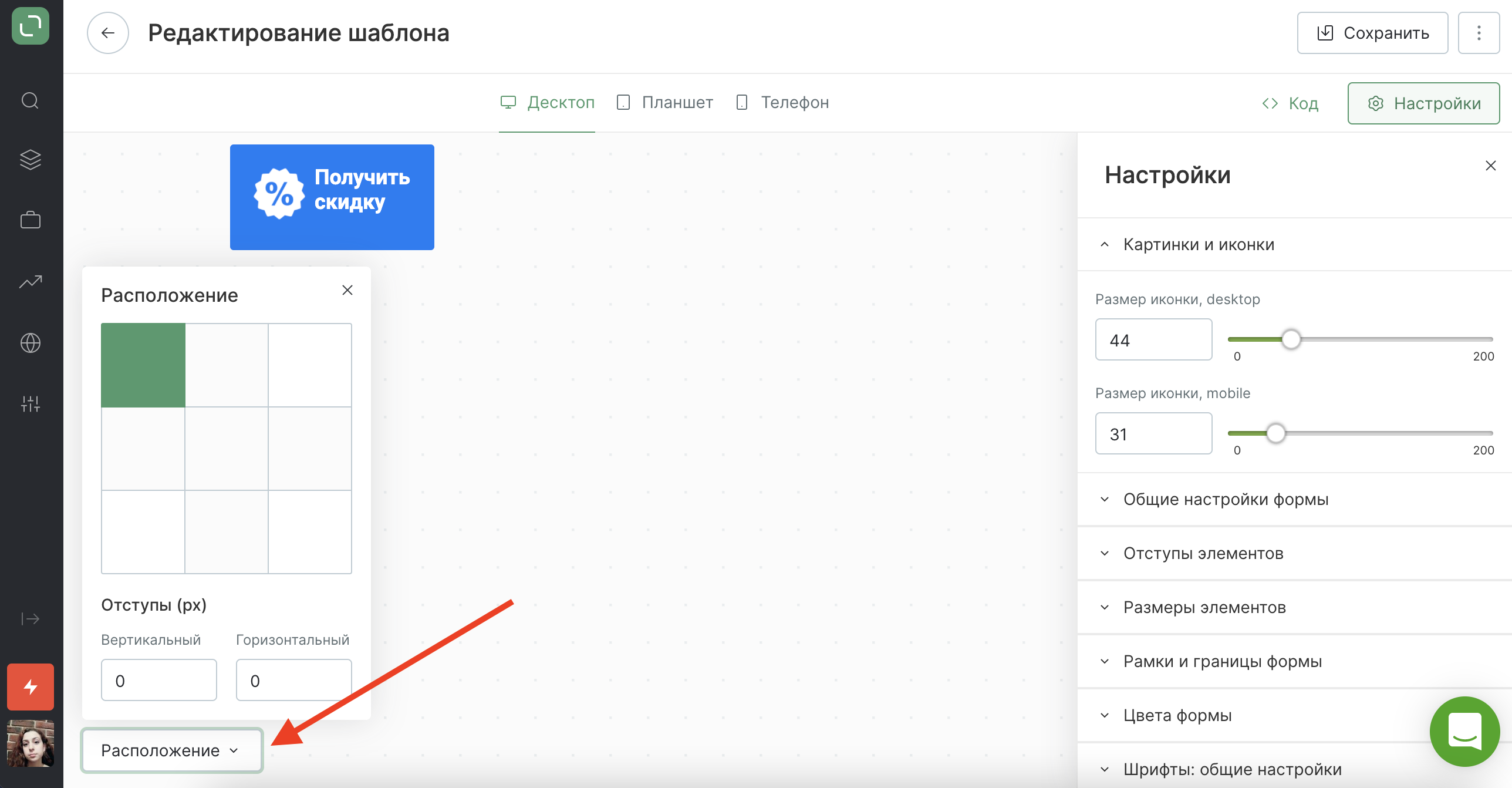
- Выбираем расположение кнопки на экране:

Можно задавать разное расположение кнопки для каждого из устройств. Для этого переключайте иконки превью:

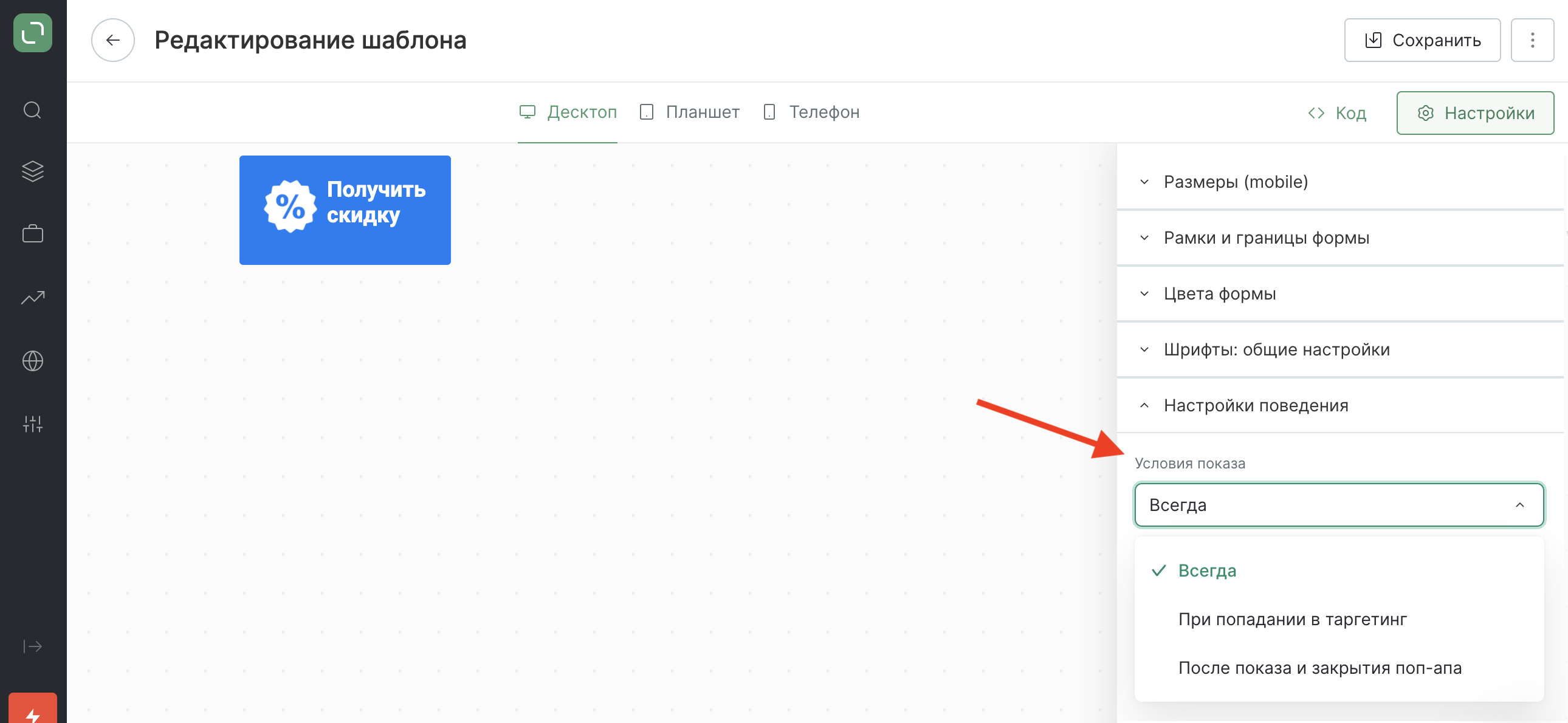
- Задаем условия показа кнопки в «Настройках поведения»:
- Всегда — всем пользователям сайта на протяжении всей сессии;
- После показа и закрытия поп-апа — после закрытия этого попапа на этой же странице;
- При попадании в таргенинг — всем пользователям, подходящим под условия таргетинга.

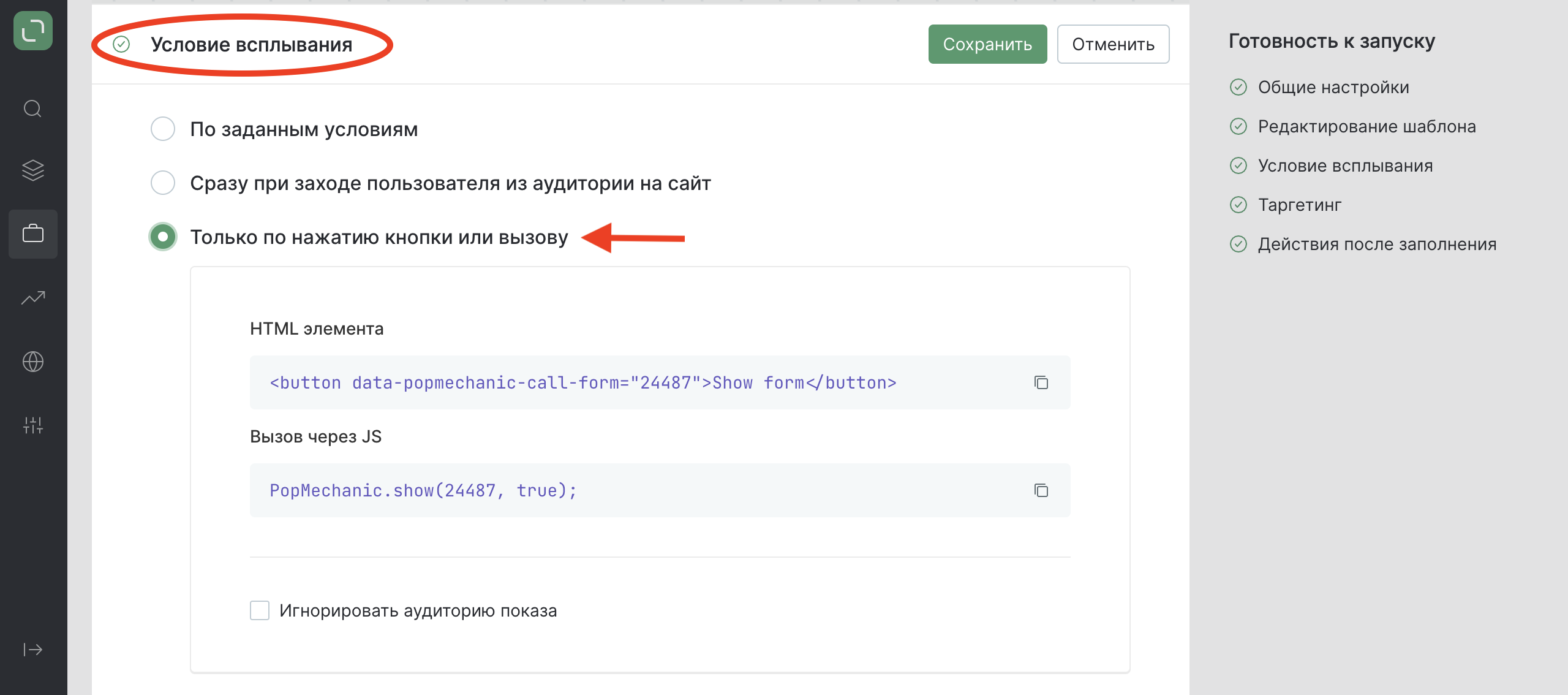
- Настраиваем показ попапа по клику.
Если хотите выводить попап только при нажатии на кнопку, выберите соответствующий пункт в настройке попапа в разделе Условие всплывания:

- Предпросмотр кнопки
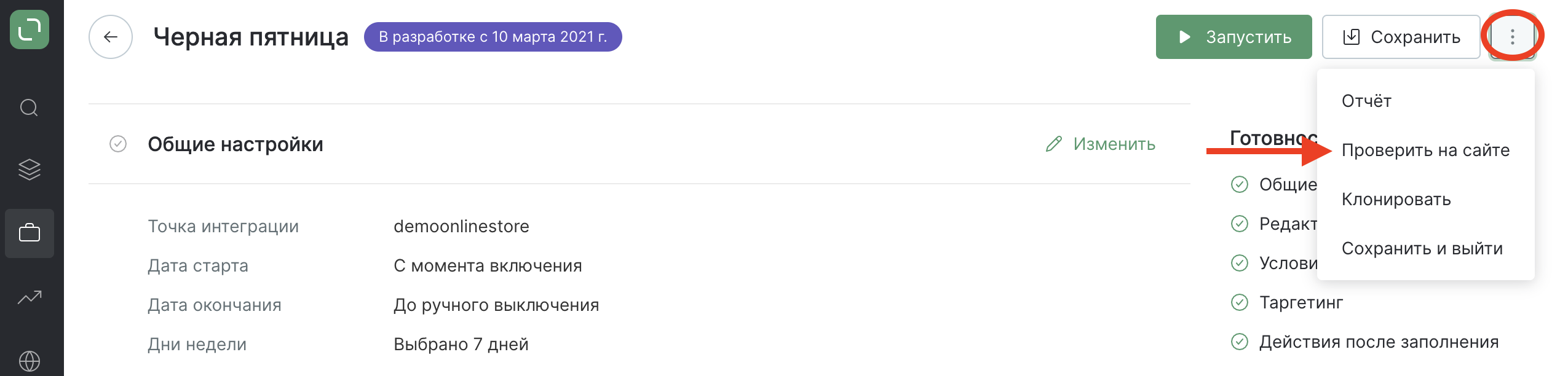
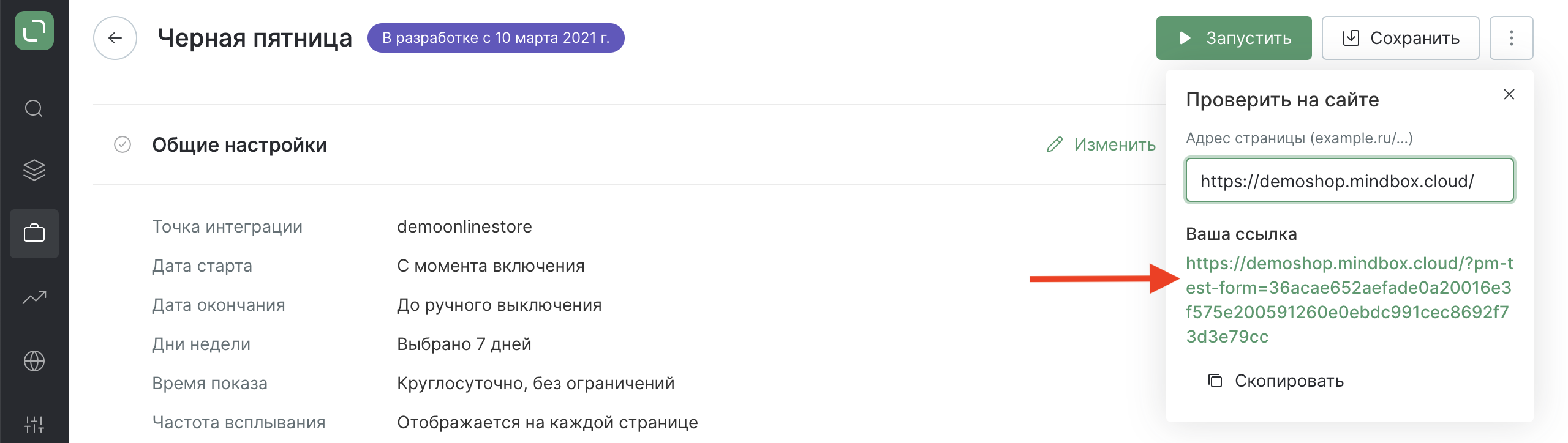
- В настройках попапа выбираем Проверить на сайте:

- Вводим адрес сайта и получаем ссылку просмотра:

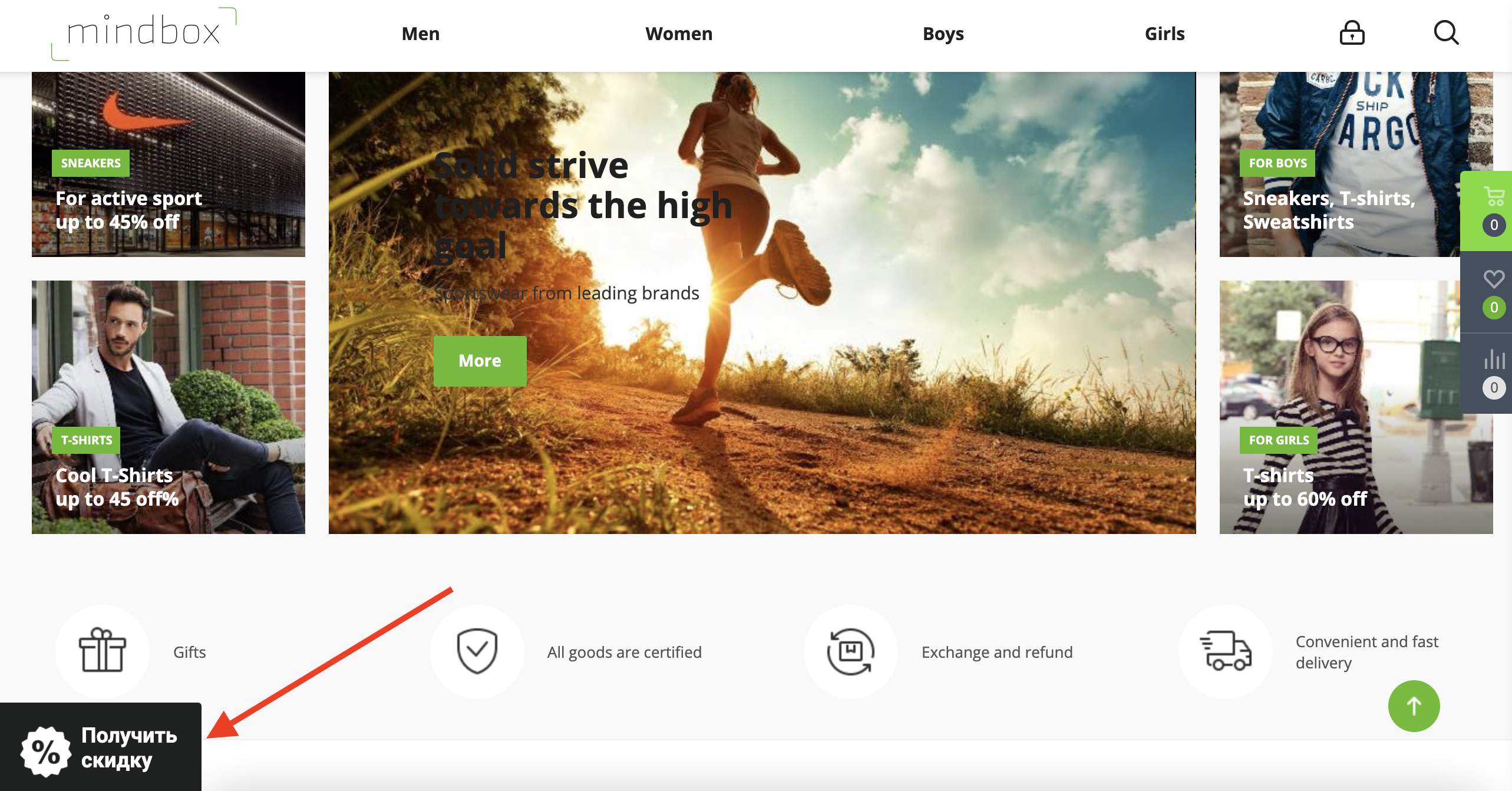
- Проверяем отображение:

Проверка на сайте игнорирует таргетинг и условия всплывания, поэтому попап показывается сразу, даже если был выбран показ по нажатию кнопки
Как использовать попапы, не раздражая клиентов. Какие ошибки совершают бренды при создании попапов и как сделать, чтобы этот инструмент приносил пользу и клиенту, и компании.
Предыдущая