Как создать попап
Для создания попапа:
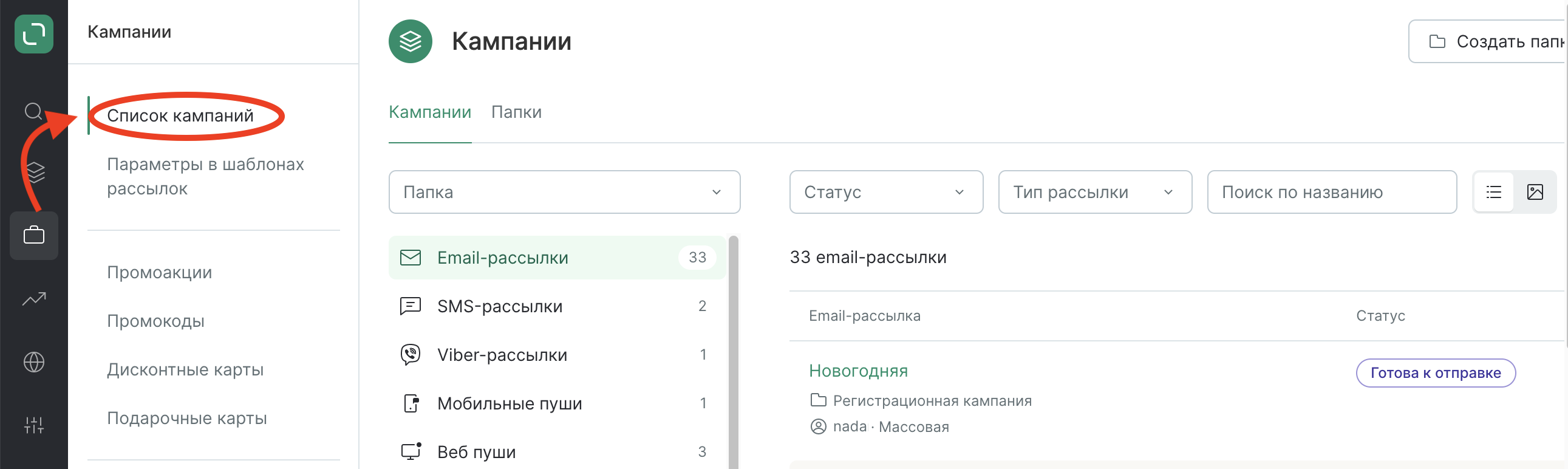
Перейдите в раздел Кампании:

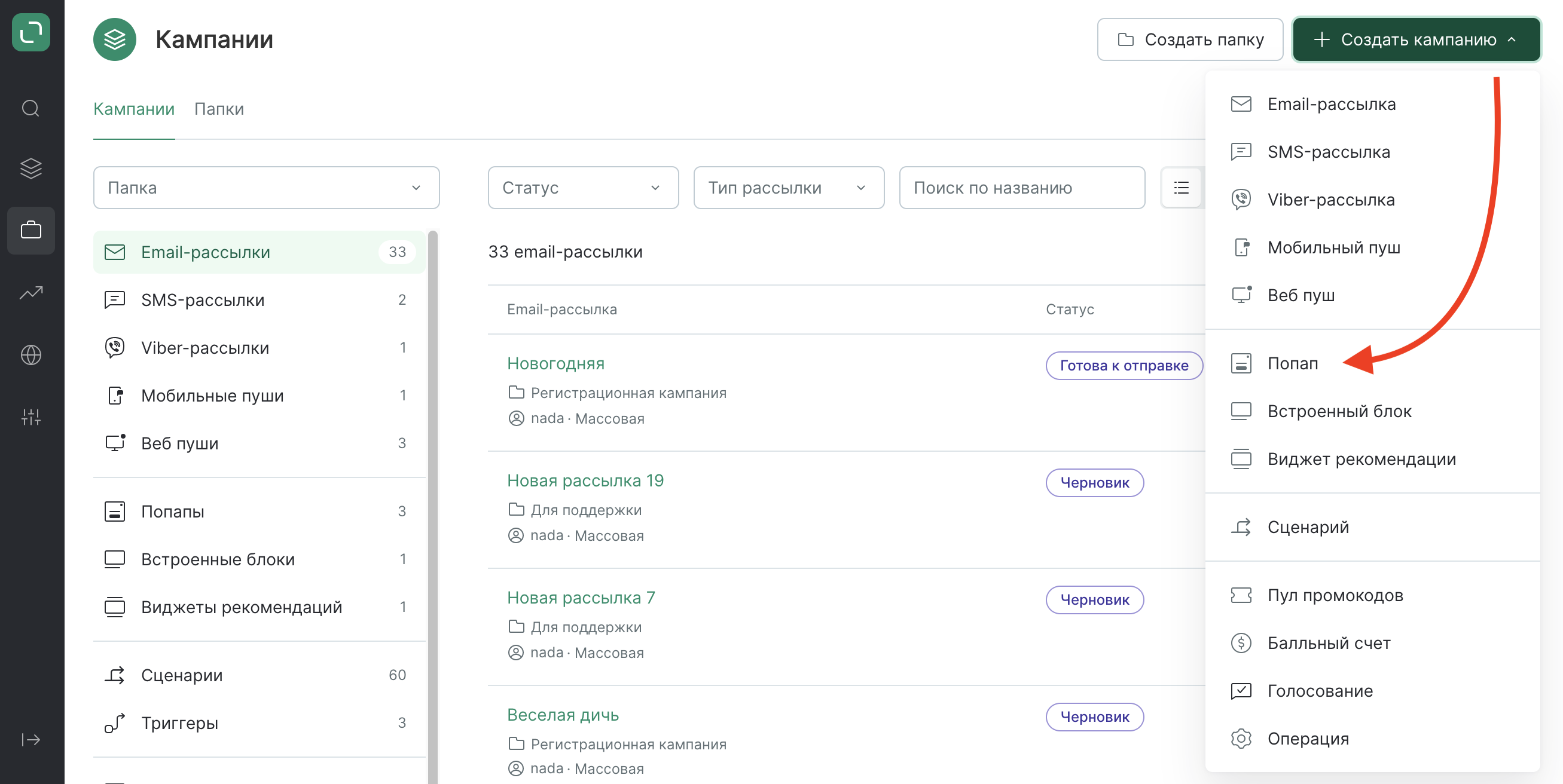
Нажмите на «Создать кампанию» → Персонализация → «Виджет рекомендаций»:

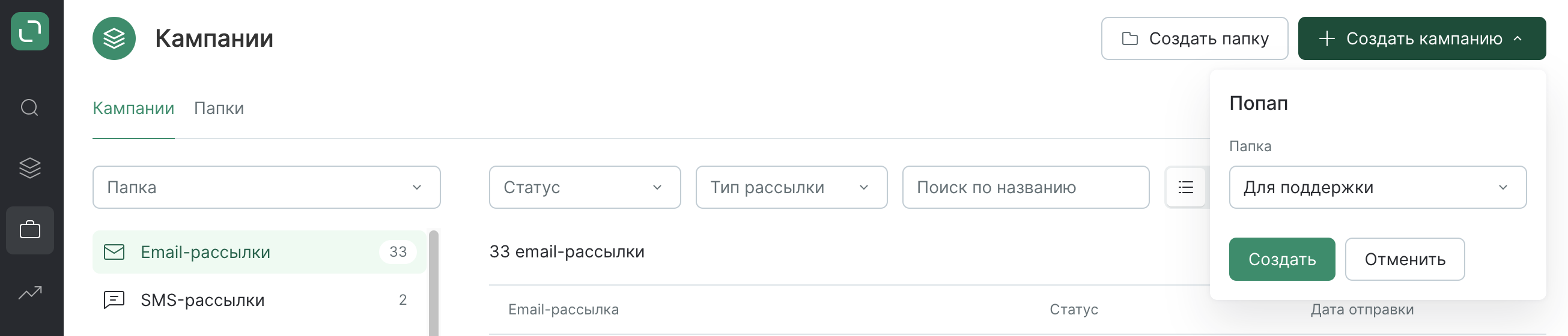
Выберите папку и нажмите «Создать»:

Для работы с данными из корзины и посещенных страниц требуется полная интеграция:
нужно выполнить настройки по инструкции: https://developers.mindbox.ru/page/рекомендации-на-сайт
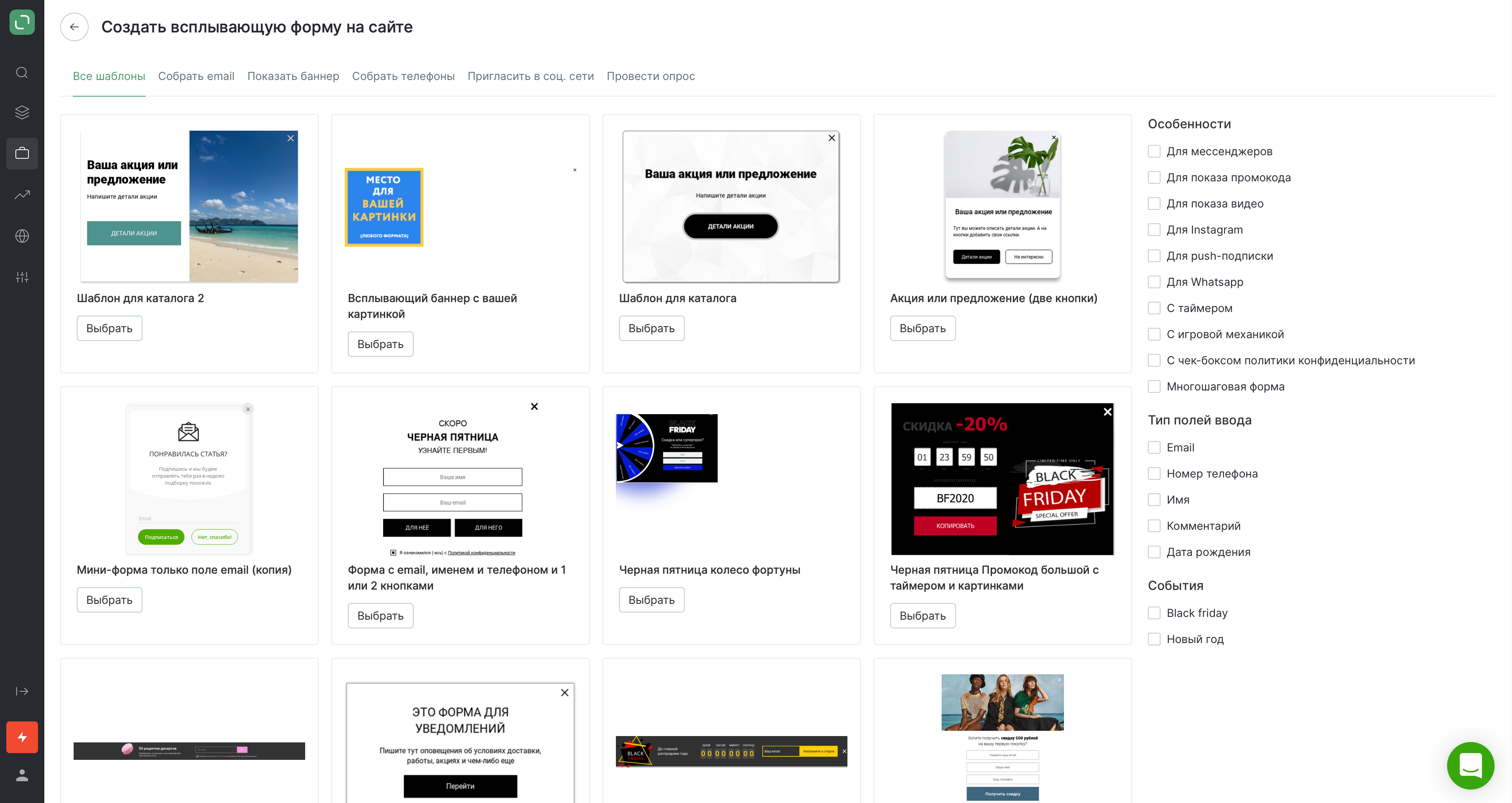
Выбор шаблона
Затем выбираем шаблон в зависимости от механики. С какой целью всплывает поп-ап?
- Собрать email;
- Показать баннер;
- Собрать телефоны;
- Пригласить в соц.сети;
- Провести опрос.

Параметры шаблона формы (текст, расположение, размеры) маркетолог может сам заполнять визуально в админке Mindbox. Об этом расскажем дальше. Подробнее о механиках и деталях настройки поп-апа под каждую механику вы можете прочитать в статьях о механиках.
После выбора шаблона укажите сайт:

Редактирование шаблона
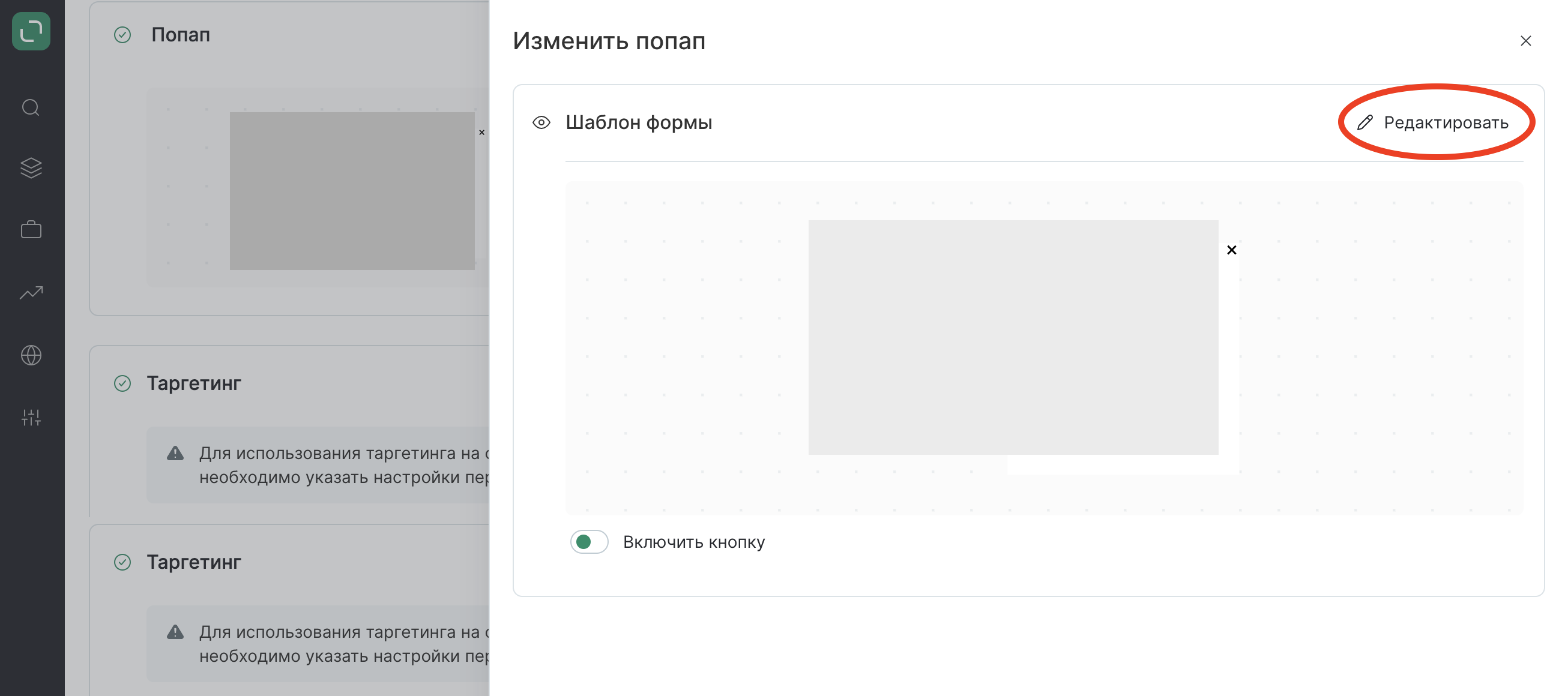
В разделе "Попап" нажмите "Изменить", затем - "Редактировать":

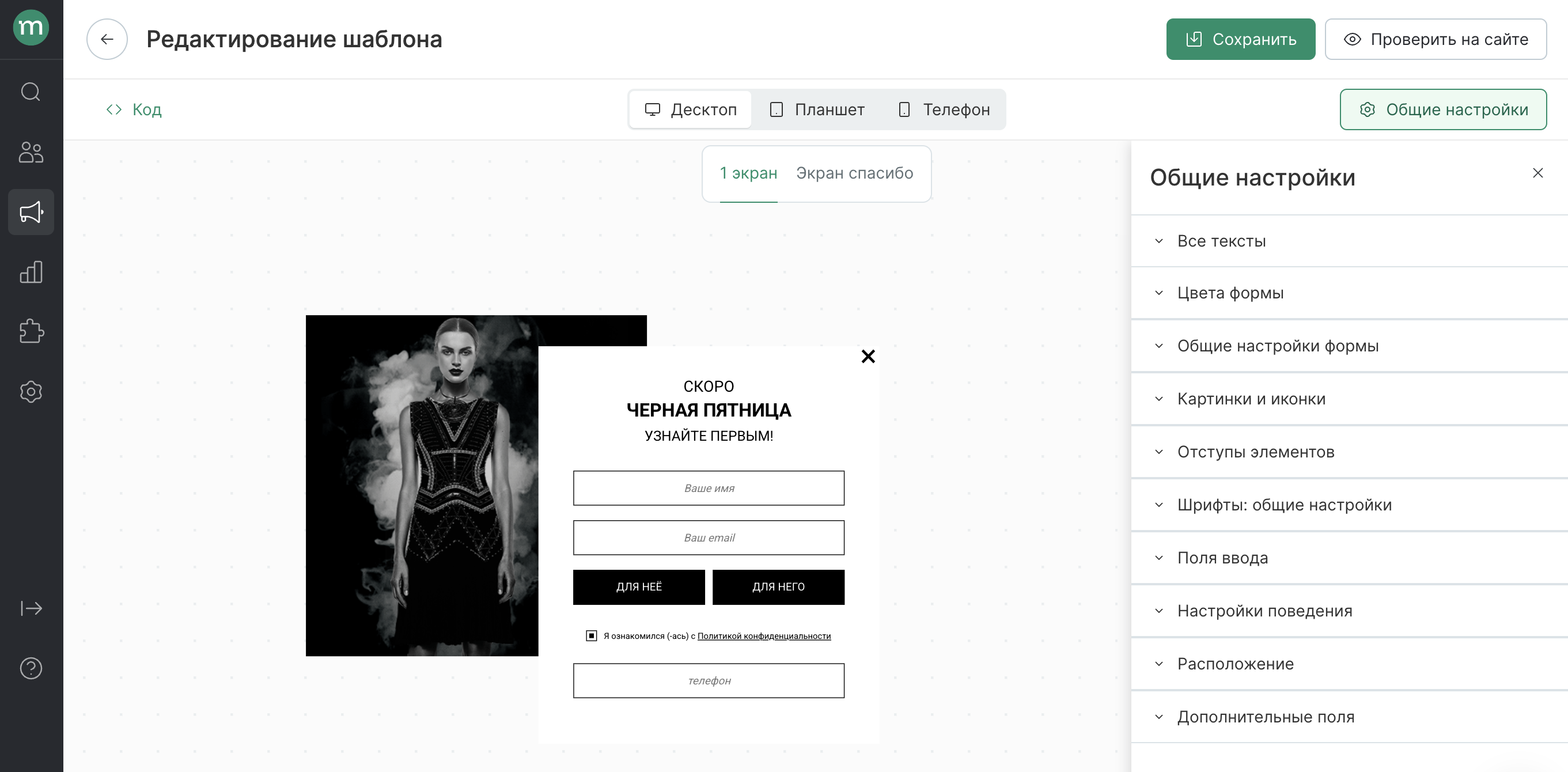
Окно редактирования шаблона:

Здесь можно:
- Редактировать расположение поп-апа на сайте;
- Проверить как поп-ап будет выглядеть на сайте;
- Увидеть как поп-ап будет отображаться на разных устройствах;
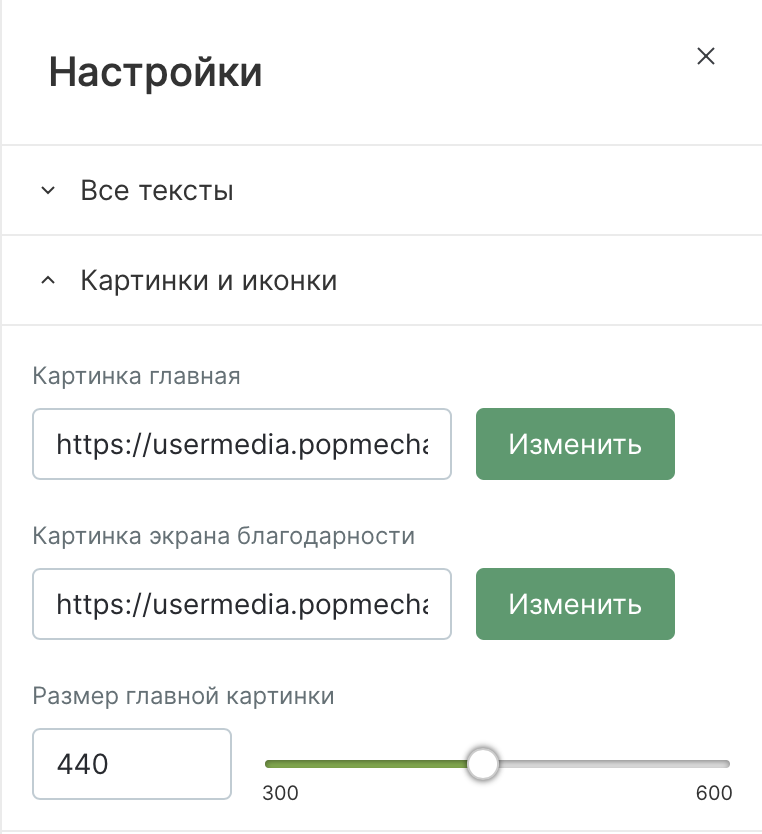
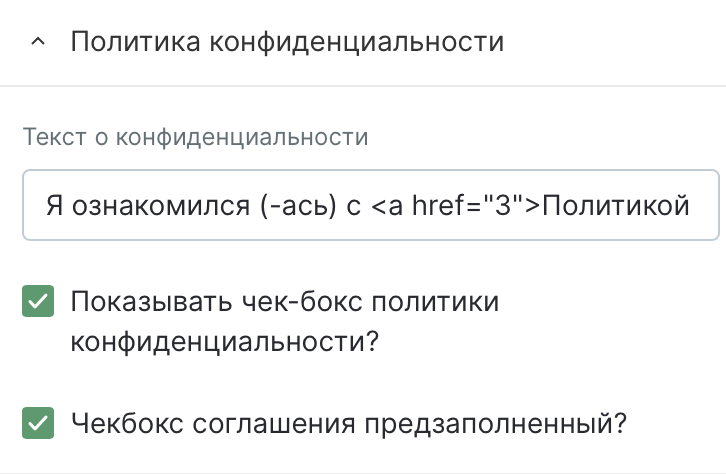
- Настроить цвет фона, иконок, размеры рамки и полей ввода и все остальное для поп-апа. Для каждой выбранной формы это поле позволяет настроить свои параметры такие как таймер, политика конфиденциальности, шрифты;




- Выполнить настройку поп-апа в HTML-коде;
- Скрыть поле “Настройки”, чтобы увидеть форму в целиком;
- Сохранить настройки для формы;
- Настроить главный экран и экран после выполнения клиентом требуемого действия;
- Протестировать форму на сайте.
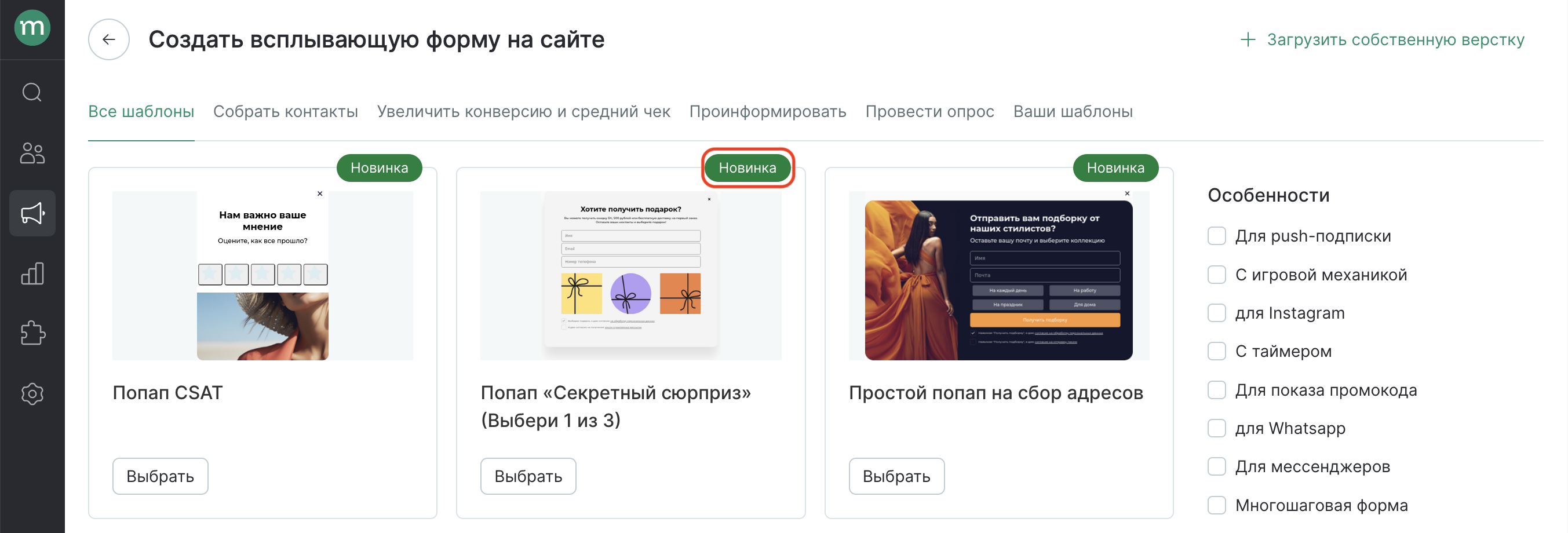
Новые шаблоны попапов
Новые шаблоны позволяют задавать дизайн формы в зависимости от устройства получателя, а также более удобны и интуитивны в настройке.
Они отмечены в галерее соответствующим лейблом:

Рассмотрим их свойства.
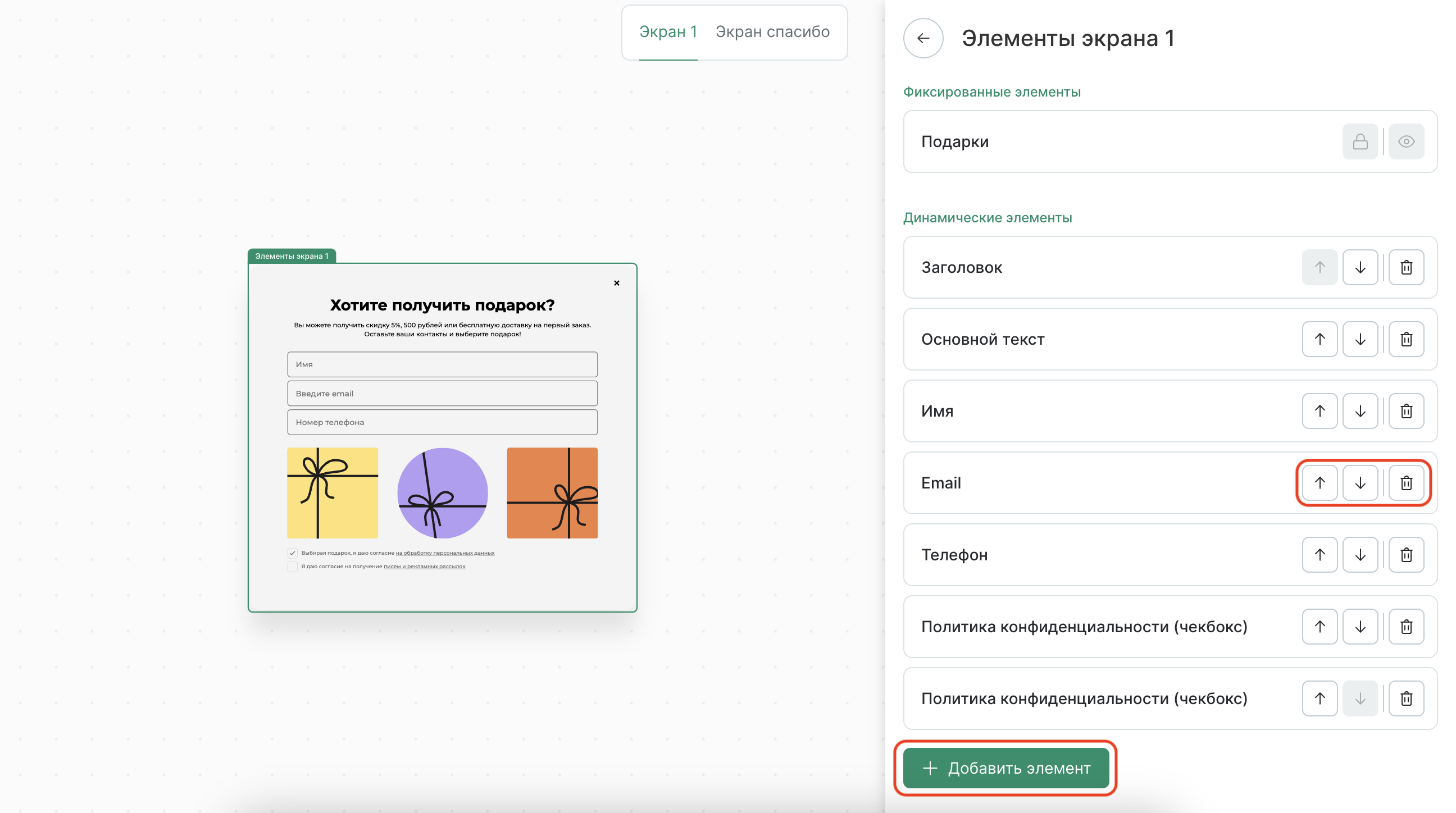
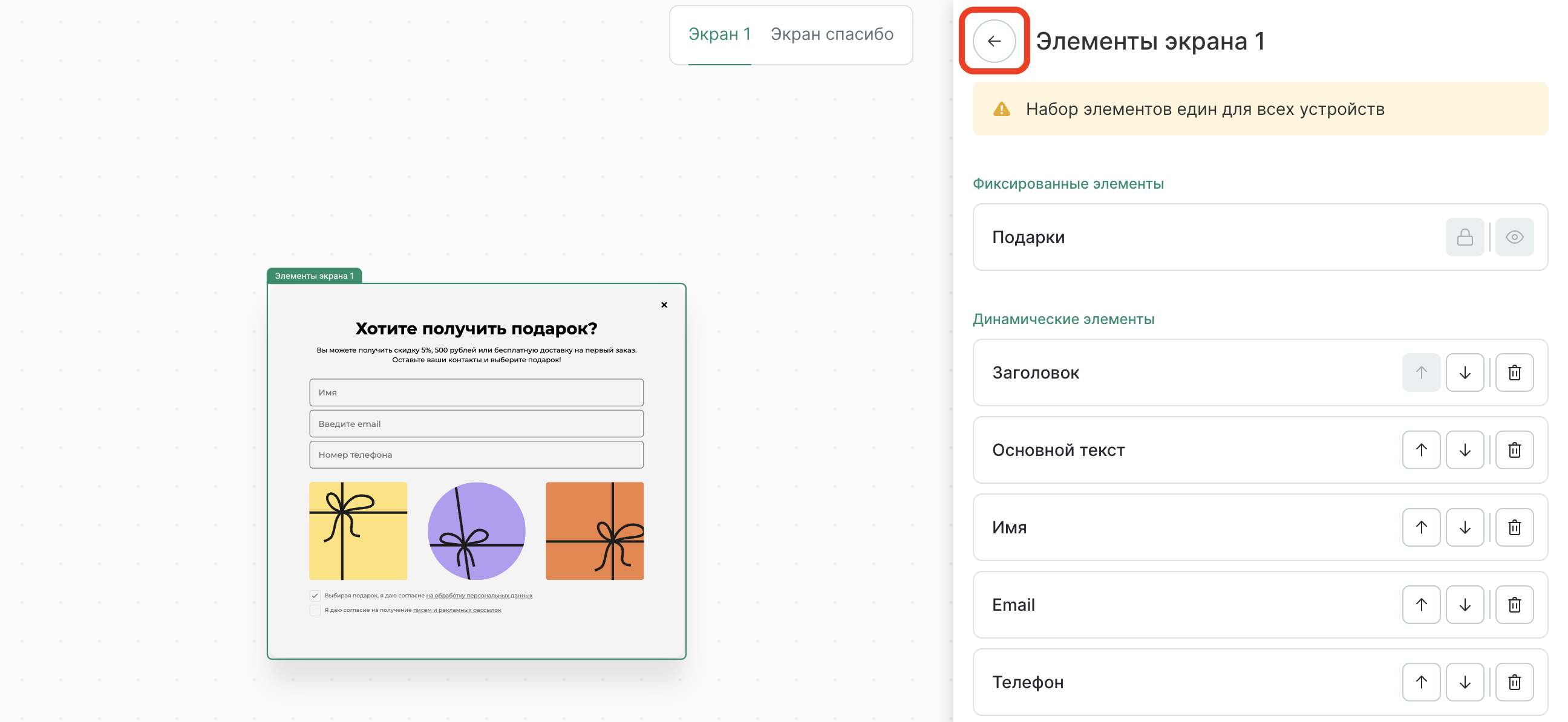
- Наполнение экранов
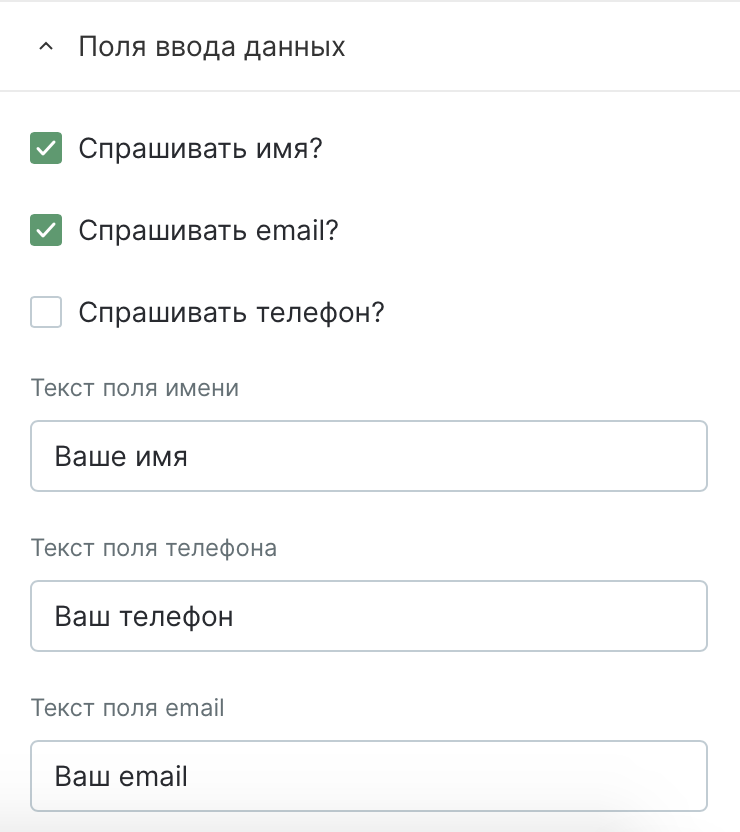
При открытии экрана выводится список элементов, которые будут показаны в форме. Можно их перемещать, удалять или добавлять новые:

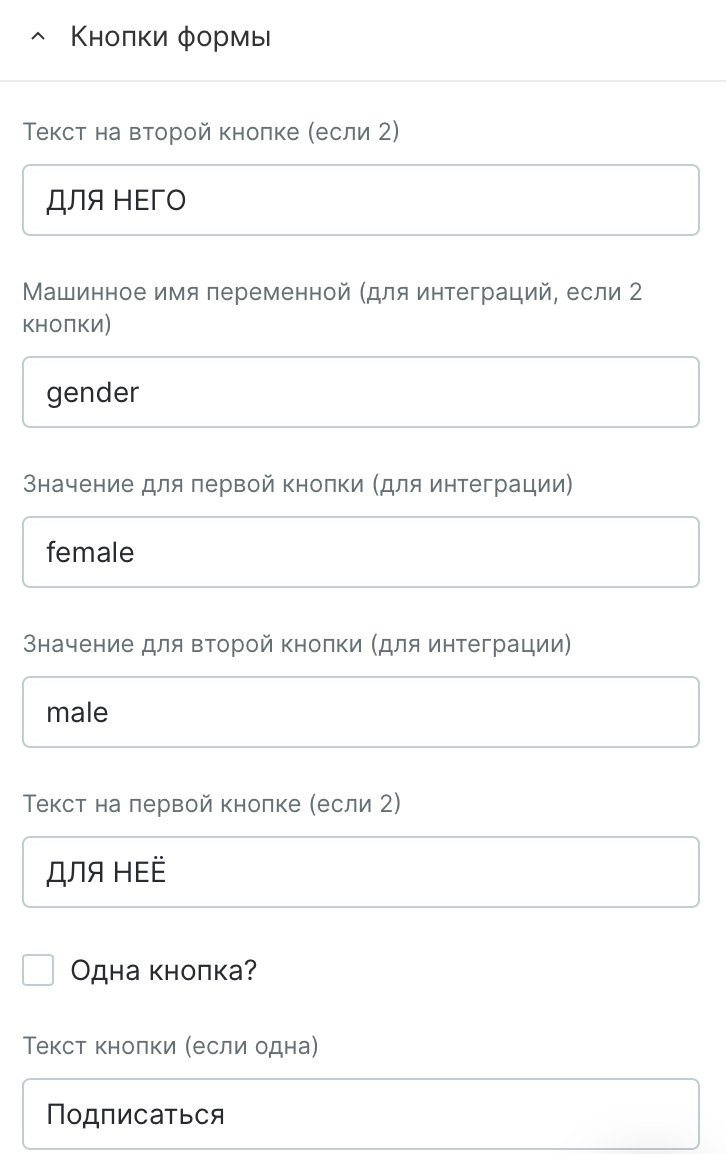
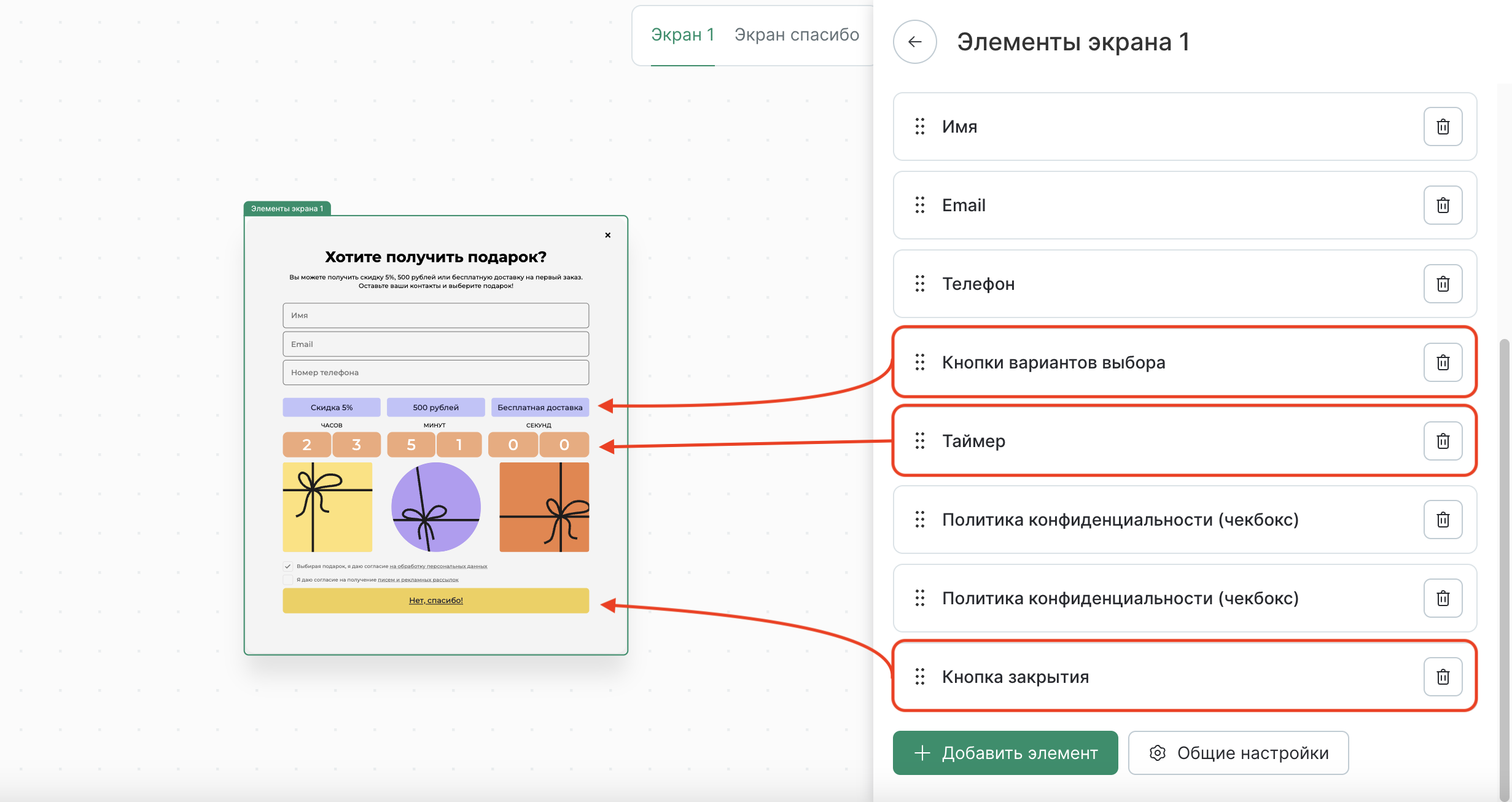
Помимо базовых элементов для ввода данных, в новых шаблонах также можно добавить таймер, поле для вывода промокода, кнопки для вариантов выбора и кнопку закрытия:

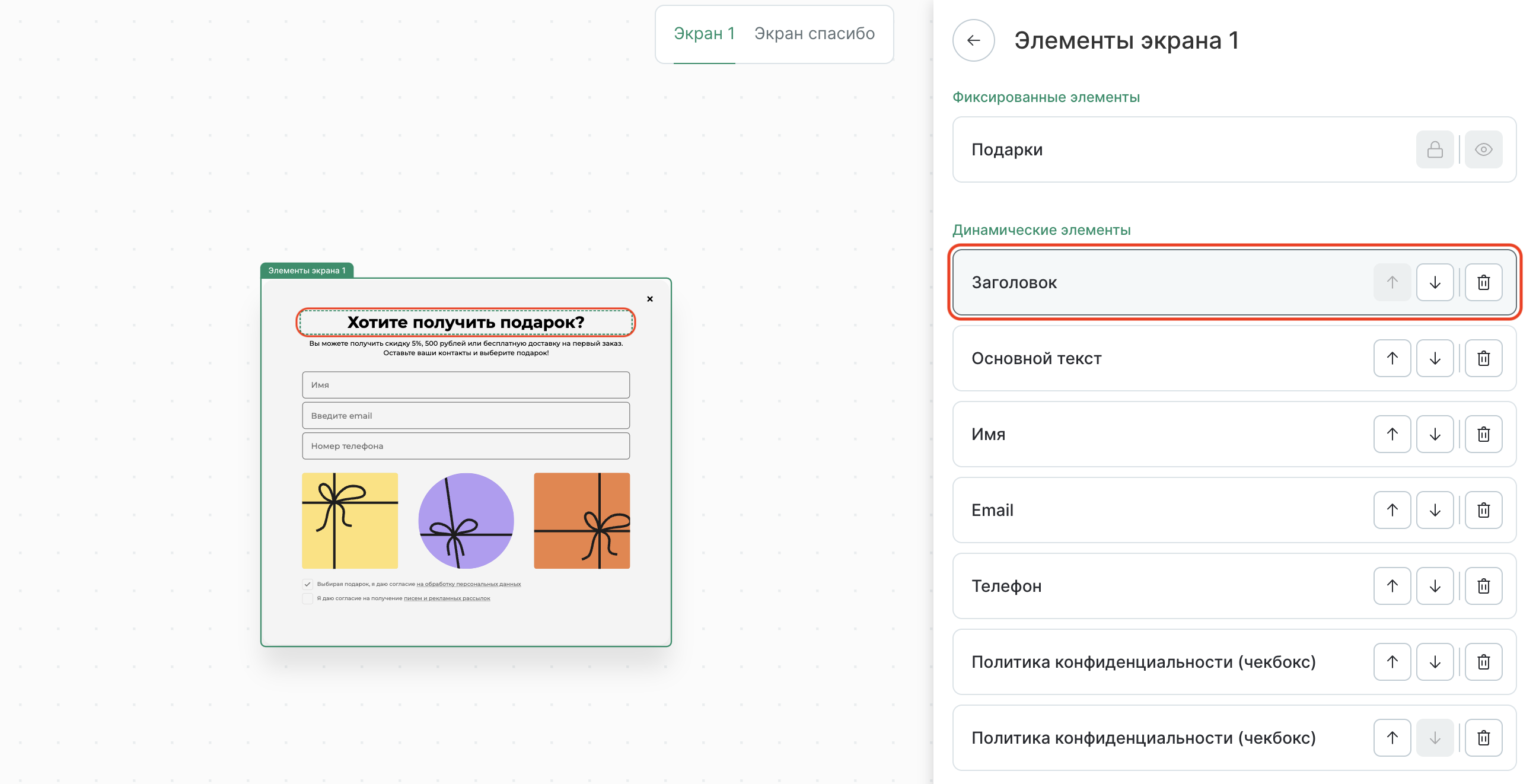
- Настройка элементов
Для перехода в редактирование элемента, кликните по нему в списке экрана или на превью:

В новых шаблонах можно задать разные настройки для каждого текстового элемента на разных экранах (начертание, размер и цвет шрифта, а также расположение текста).
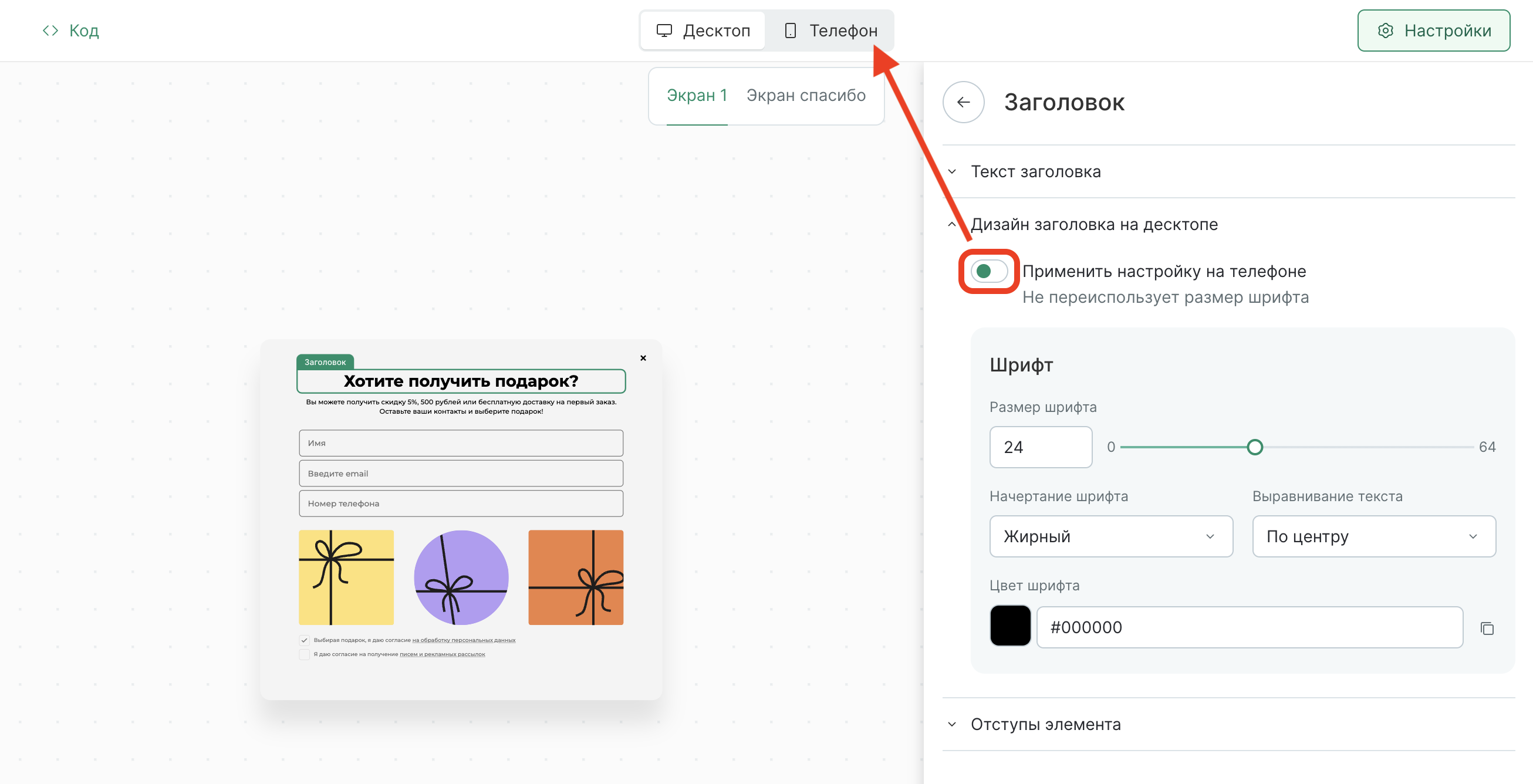
- Дизайн для устройств
По умолчанию дизайн большинства элементов автоматически синхронизируется и подстраивается под мобильную версию.
Чтобы ввести собственные настройки, отключите синхронизацию и задайте свойства для нужного устройства:

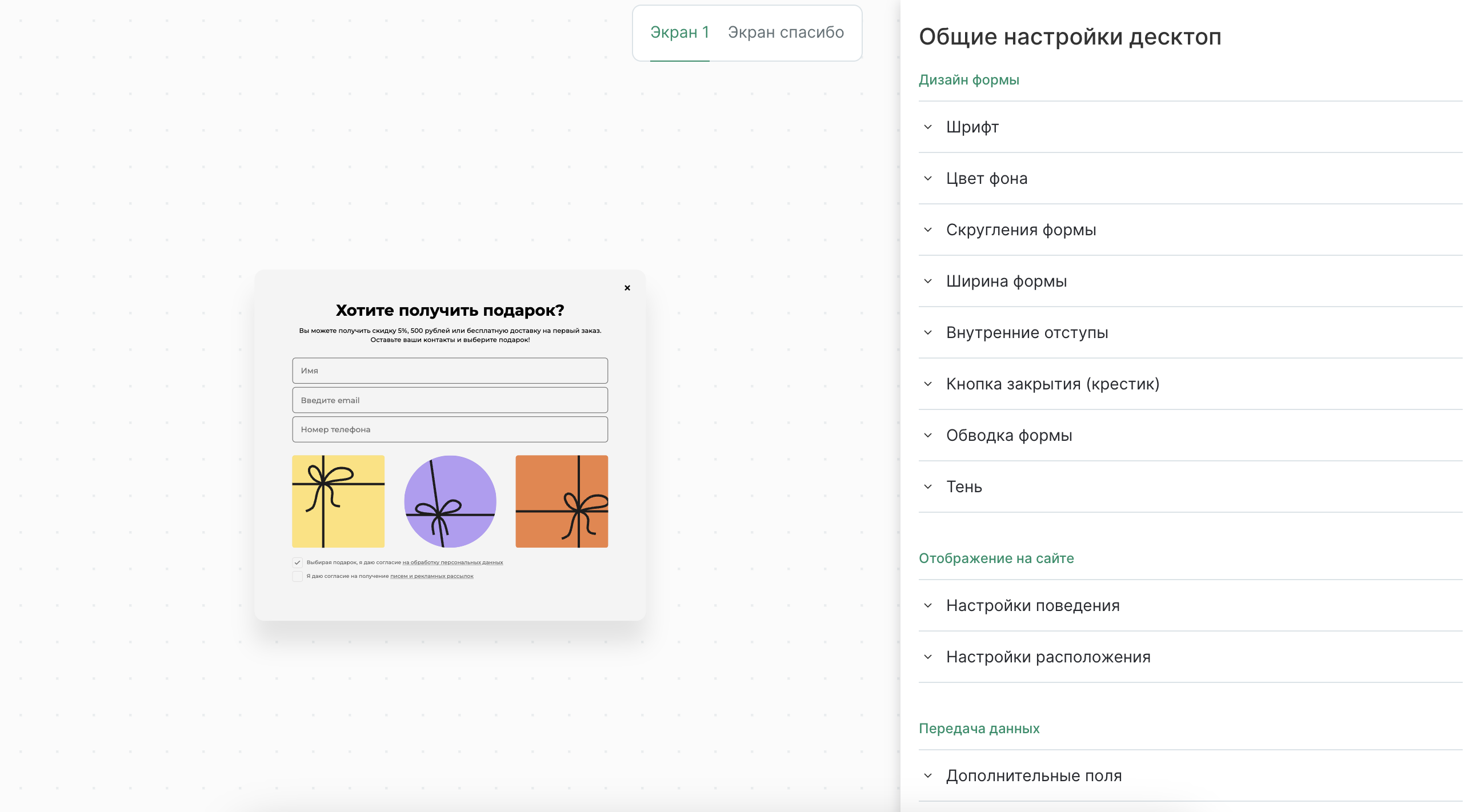
- Общие настройки формы
Чтобы поправить настройки, которые относятся ко всей форме (шрифт, крестик, расположение и т.д.), перейдите назад из редактирования экрана:


В настройках новых шаблонов можно указать единую высоту формы для всех экранов. Это будет полезно в тех случаях, когда экраны состоят из разного контента, из-за чего высота может отличаться при переключении между экранами.
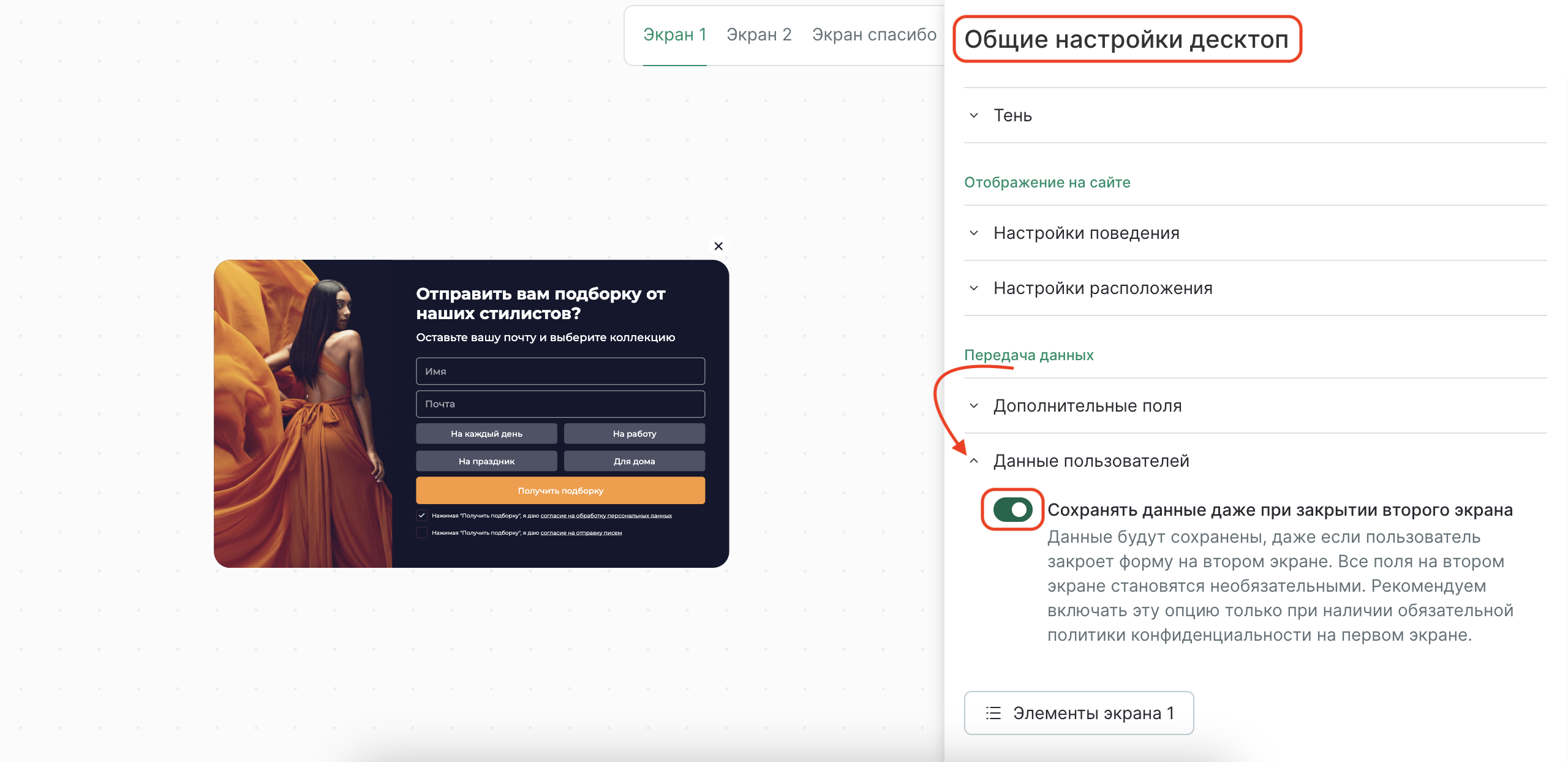
- Сохранение данных при закрытии второго экрана
В шаблонах с несколькими основными экранами можно настроить сохранение введенных данных при закрытии второго экрана.
В таком случае все поля на втором экране становятся необязательными.
Для этого откройте Общие настройки → Передача данных → Данные пользователей и включите опцию:

Рекомендуем использовать эту настройку, только если на первом экране есть обязательная политика конфиденциальности, чтобы уже там пользователь явно выразил согласие на передачу данных и получение коммуникаций.
Таргетинг
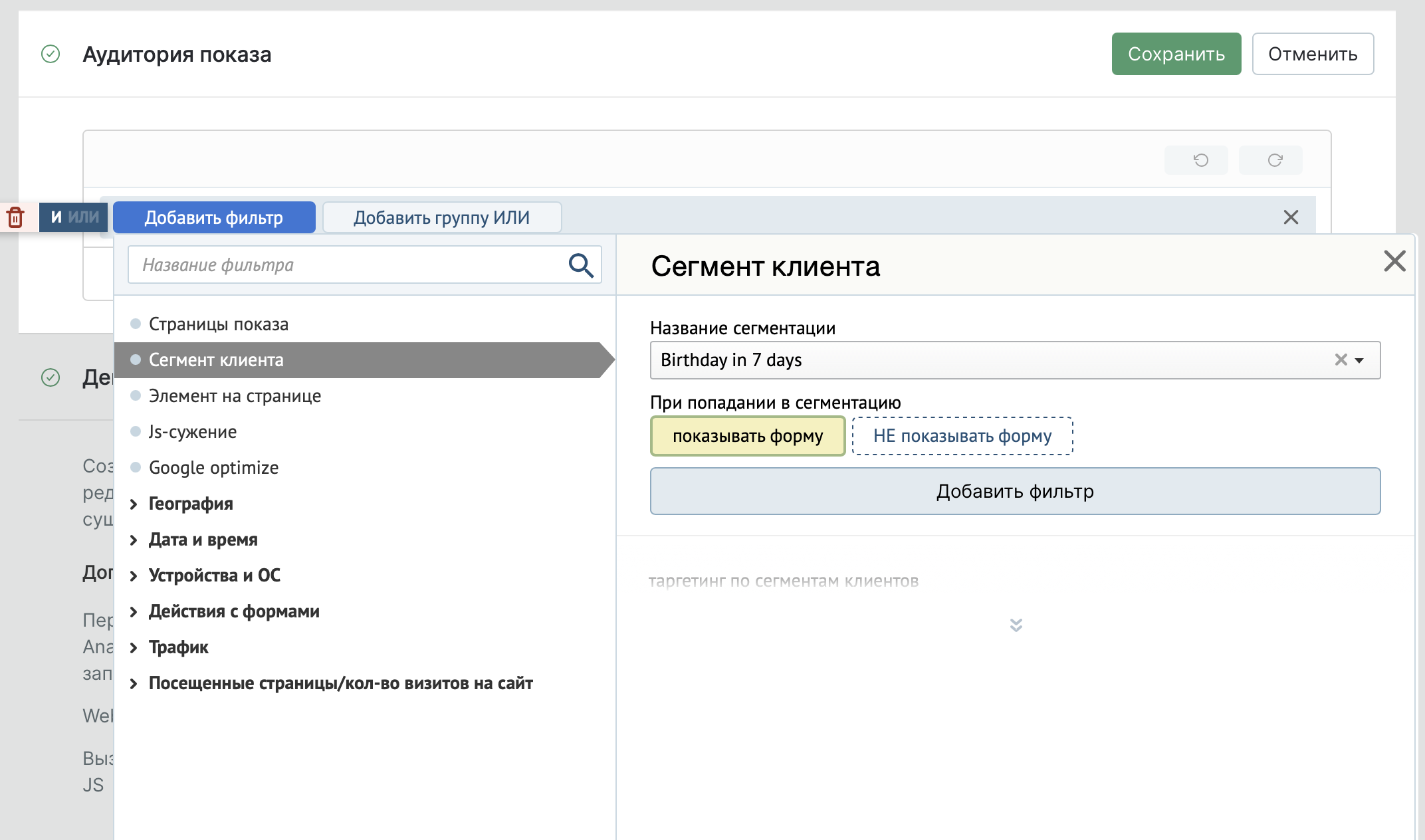
По фильтру выберите кому и при каких условиях показывать поп-ап. Можно заранее настроить сегмент клиентов в Mindbox и выводить или не выводить форму для этих клиентов.
Например, так будет выглядеть фильтр для клиентов, у которых день рождения наступит через 7 дней. Сегмент создан заранее.

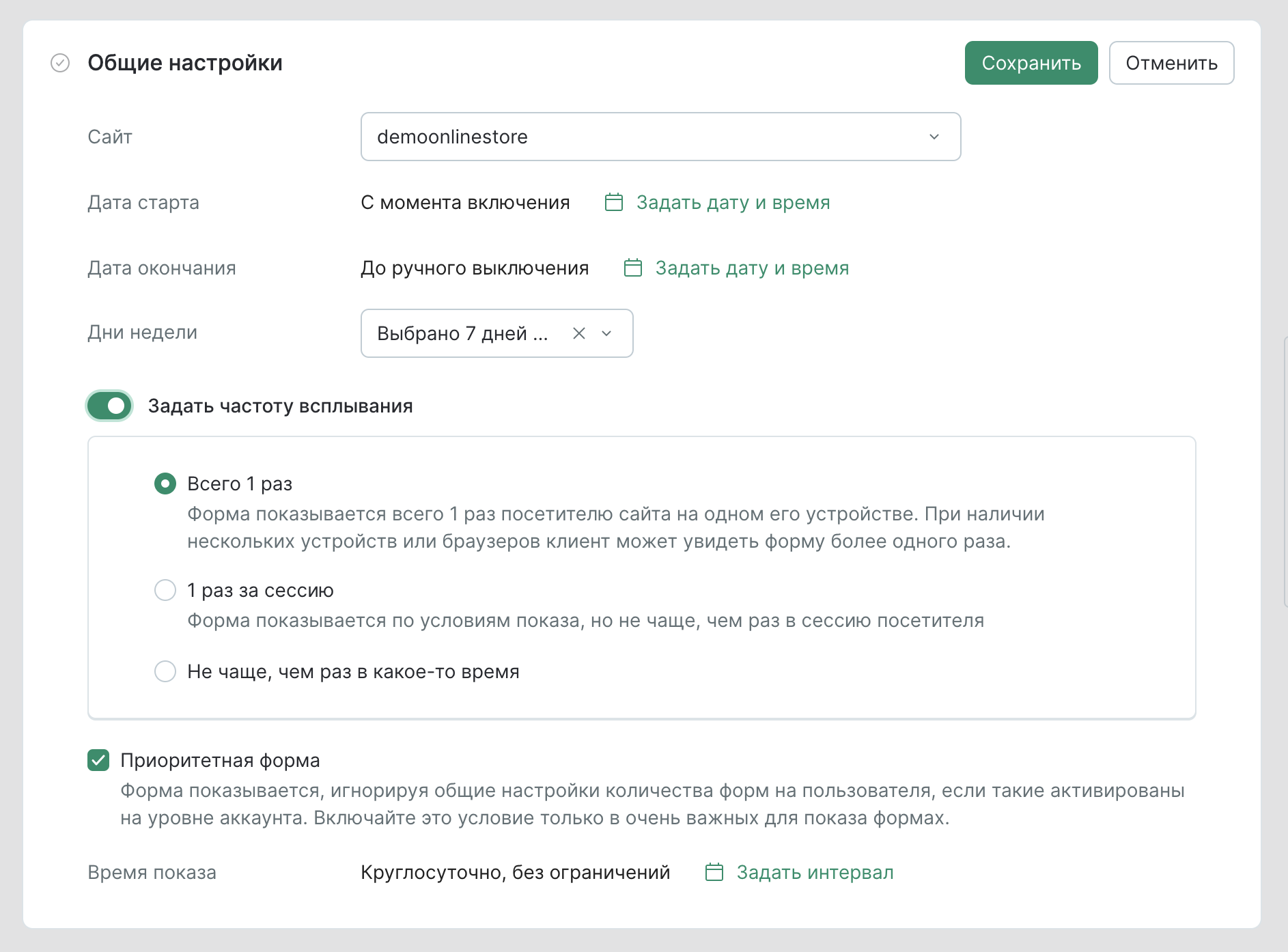
Общие настройки
Далее переходим в “Общие настройки”. Здесь указываем:
- Сайт;
- Дни недели для показа формы;
- Частоту всплывания;
- Является ли форма приоритетной. При отмеченном чекбоксе форма будет отображаться, игнорируя настройки ограничения частоты показа на посетителя, установленные в разделе «Контроль частоты попапов».
Например, так будет выглядеть настройка для формы, которая будет показана в каждый день недели, но за все время посещения сайта она всплывет 1 раз (и форма является приоритетной).

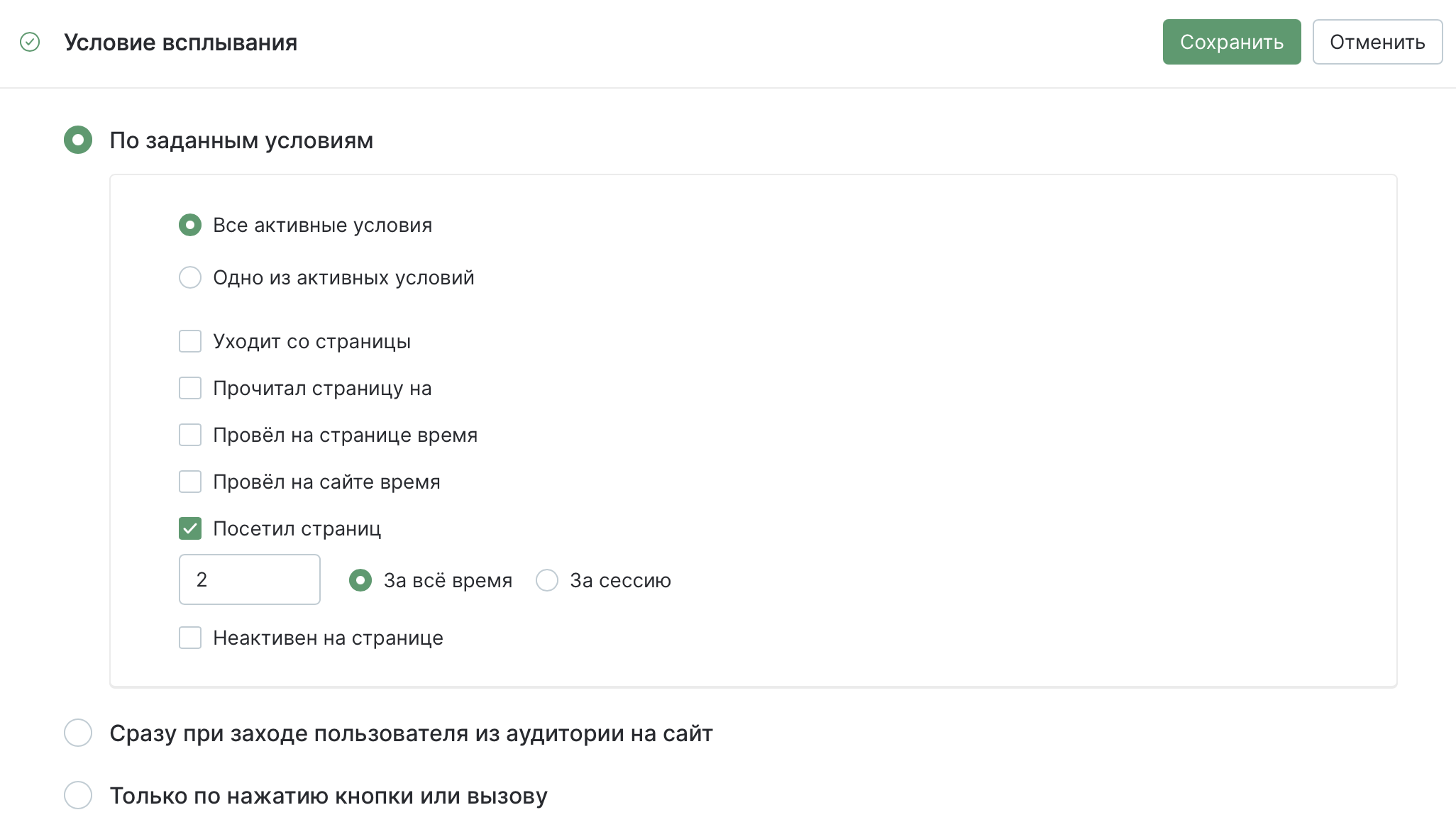
Условие всплывания
Далее указываем условия всплывания формы:
- уходит ли клиент со страницы (выводит курсор за пределы рабочей зоны страницы),
- при проведении какого времени на странице,
- по количеству посещенных страниц,
- при определенном действии на сайте: по нажатию кнопки или вызову через JS.
Обратите внимание, что вызов формы через JS игнорирует:
- условия таргетинга;
- частоту всплывания;
- приоритетность показа формы.
Но учитывает следующие настройки:
- сайт;
- даты старта и окончания;
- дни недели;
- АБ-тесты формы и АБ-тесты сайта.
Например, так будет выглядеть форма для показа клиенту, который посетил 2 страницы сайта за все время.

Просмотренные страницы и визиты сайта считаются с момента установки скрипта поп-апа на сайте. То есть, если вы установили скрипт на сайте день назад, то данные о просмотрах будут только с этого периода.
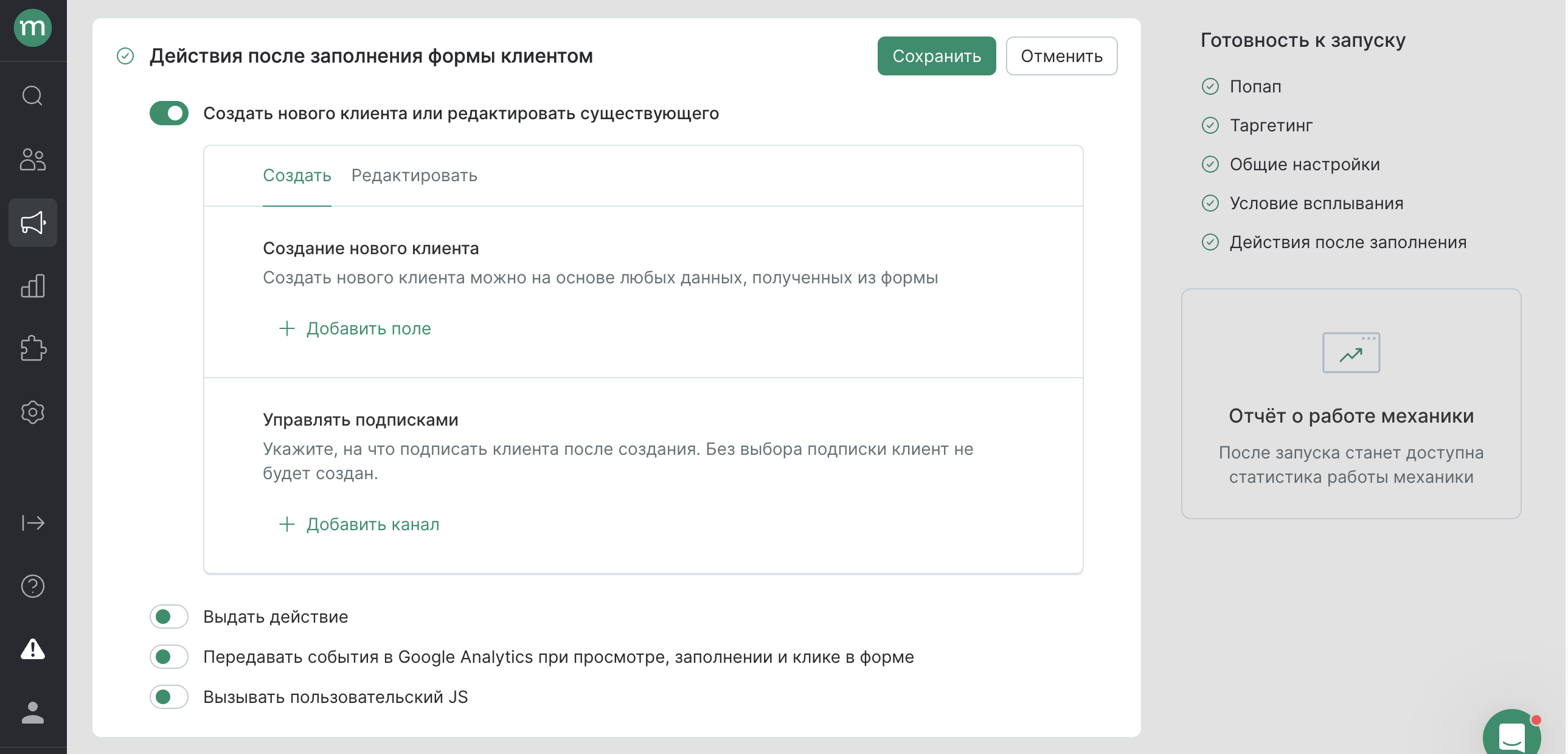
Действия после заполнения формы клиентом

В разделе задается, что нужно сделать с полученными в форме данными: пополнить базу, передать в аналитику, вызвать пользовательскую операцию. Набор и наличие действий зависит от особенностей выбранного шаблона.
Подробнее — в статье.
Как протестировать форму на сайте
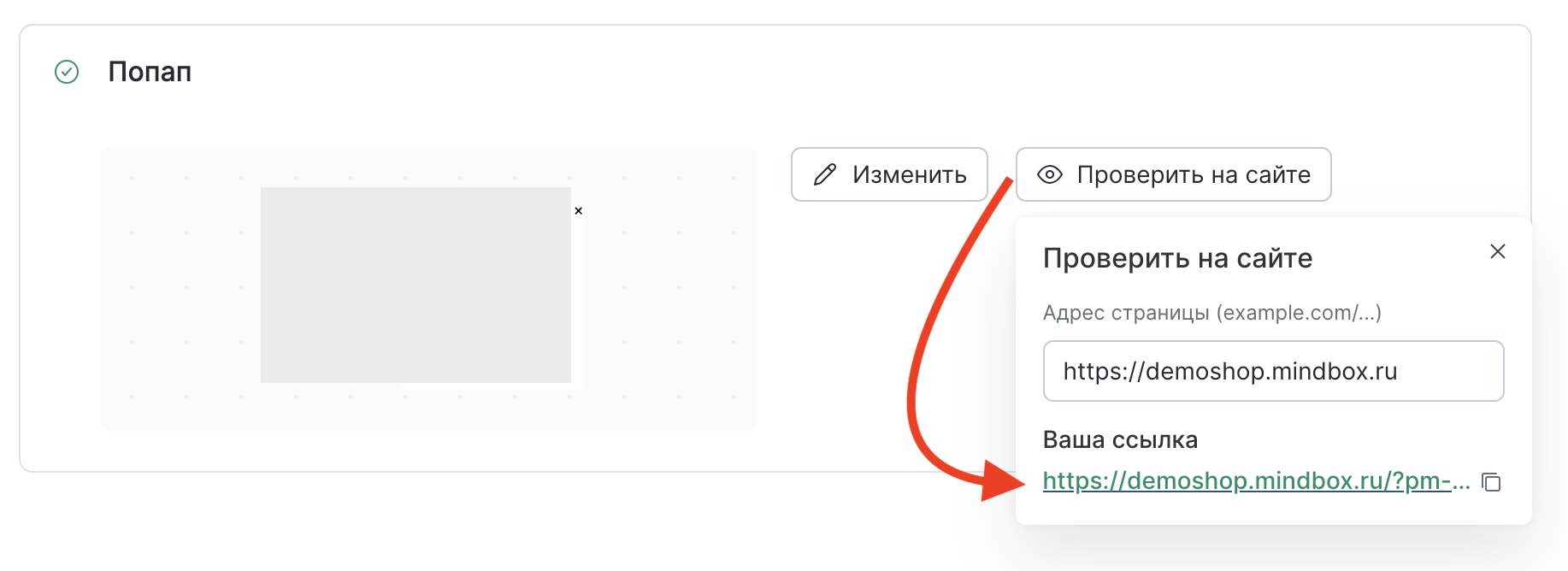
Нажимаем “Проверить на сайте”. Вставляем ссылку на сайт и переходим по ссылке:

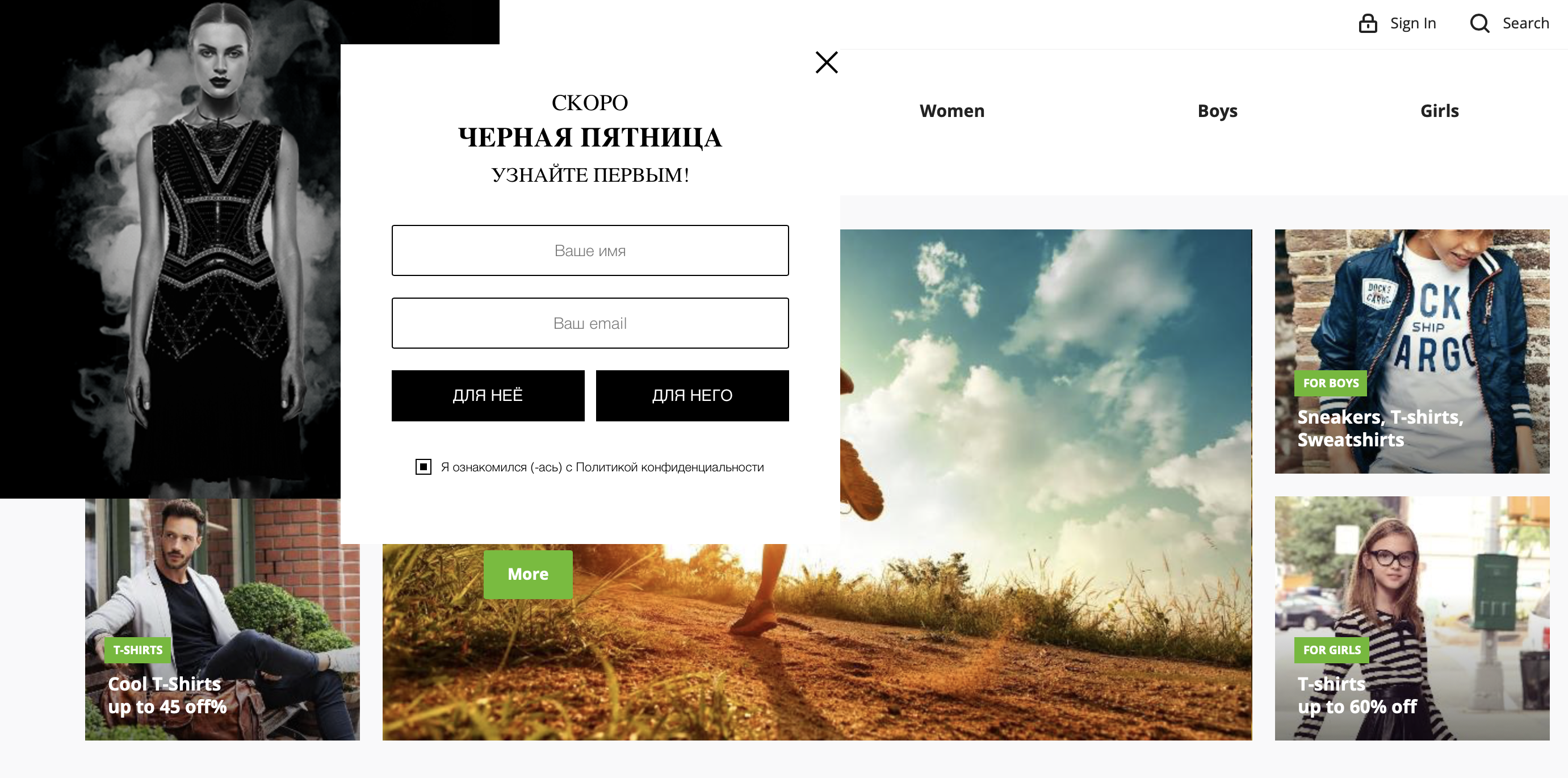
И ее можно будет увидеть на своем сайте: