Как настроить таргетинг формы
Таргетинг — настройка показа формы определенной аудитории сайта по различным признакам: посещение страниц, источники трафика, география, время суток или действия на сайте.
Для использования данного функционала необходима полная интеграция персонализации сайта.
Как попасть в настройки таргетинга
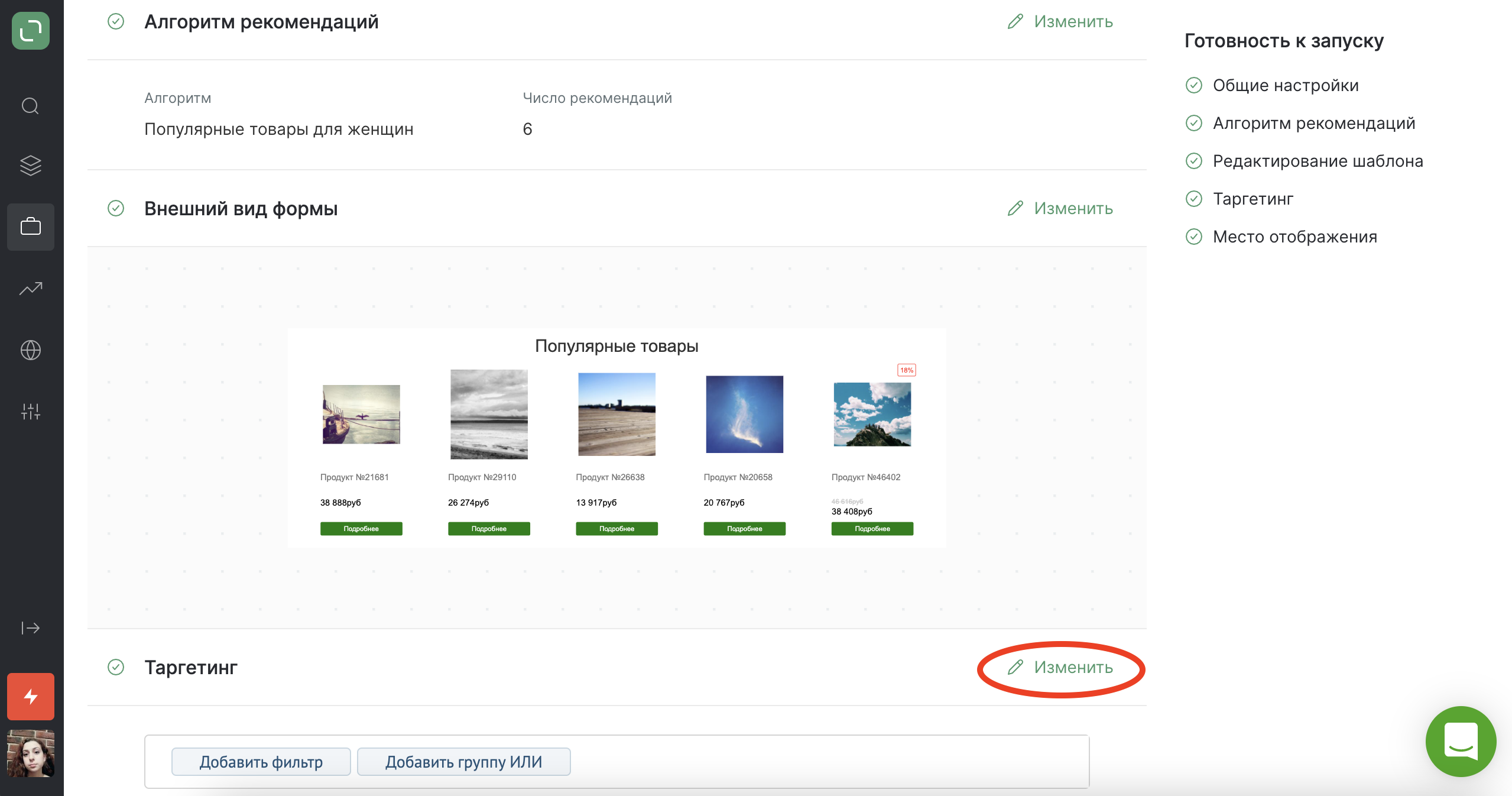
Нажимаем на редактирование раздела на странице настройки формы:

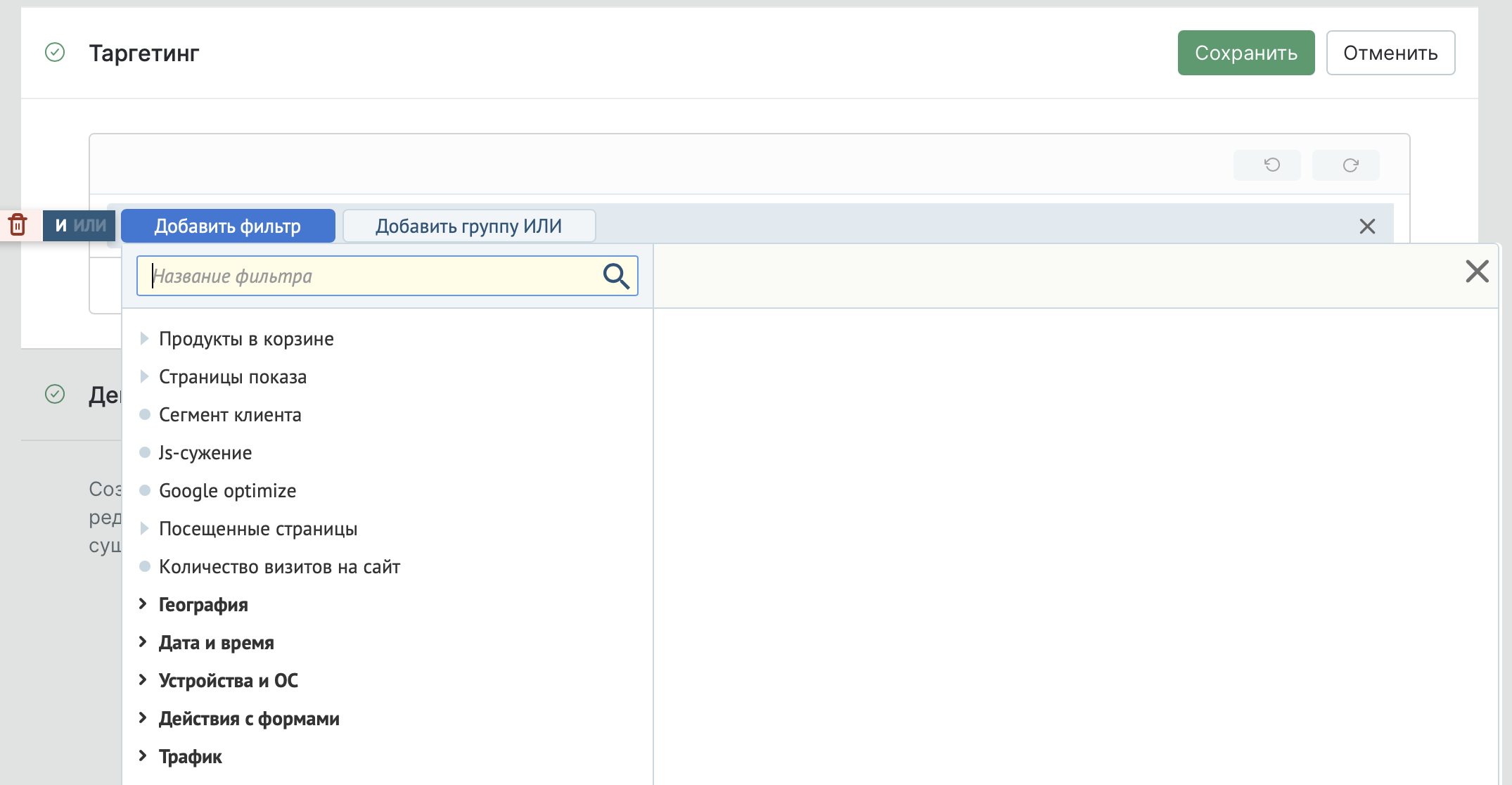
По каким условиям можно таргетировать клиентов
Мы используем даннные браузера, чтобы точно таргетировать клиентов, поэтому все условия ниже работают как для анонимных пользователей, так и для идентифицированных клиентов.

АБ-тестирование
Определить эффективность формы в сравнении с контрольной группой или другими формами можно с помощью АБ-теста на посетителях сайта.
Сегмент клиента
При настройке таргетинга «Сегмент — показывать форму» стоит учитывать, что форма будет показана только тем пользователям, которые уже есть в базе Mindbox и GUID которых известен.
Если вы добавили клиентов в Mindbox самостоятельно, то не получится показать им попап через Сегмент, пока мы не узнаем их устройство с помощью трекера на сайте.
При настройке таргетинга «Сегмент — НЕ показывать форму» форма будет выводиться для клиентов в Mindbox, которые не входят в сегмент, и для всех пользователей, которых ещё нет в базе Mindbox. Идентифицируются клиенты по GUID.
Можно выбрать пересчитываемый или статический сегмент по клиенту.
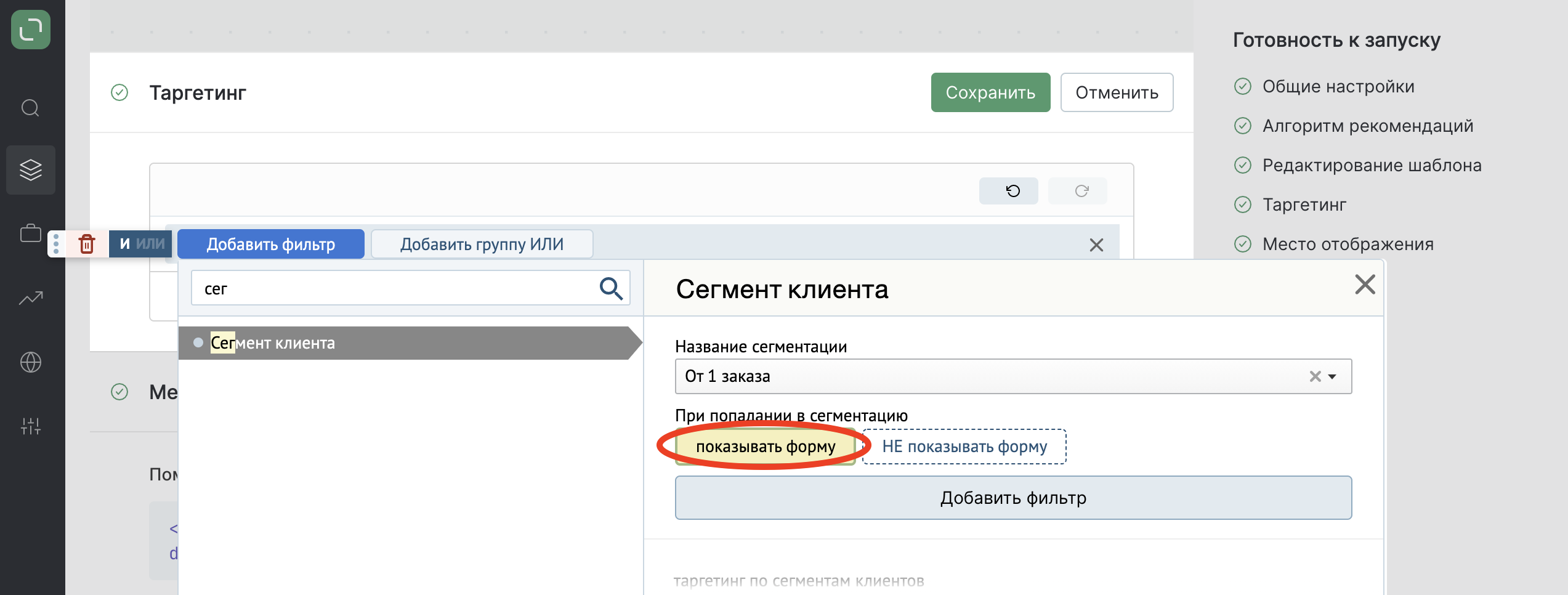
Например, хотим показывать форму только клиентам с заказами:

Подойдет для механик:
- Уведомление об акции постоянных покупателей
- Реактивация клиентов: отправляем рассылку — клиент заходит на сайт — показываем форму для сегменте «Отток»
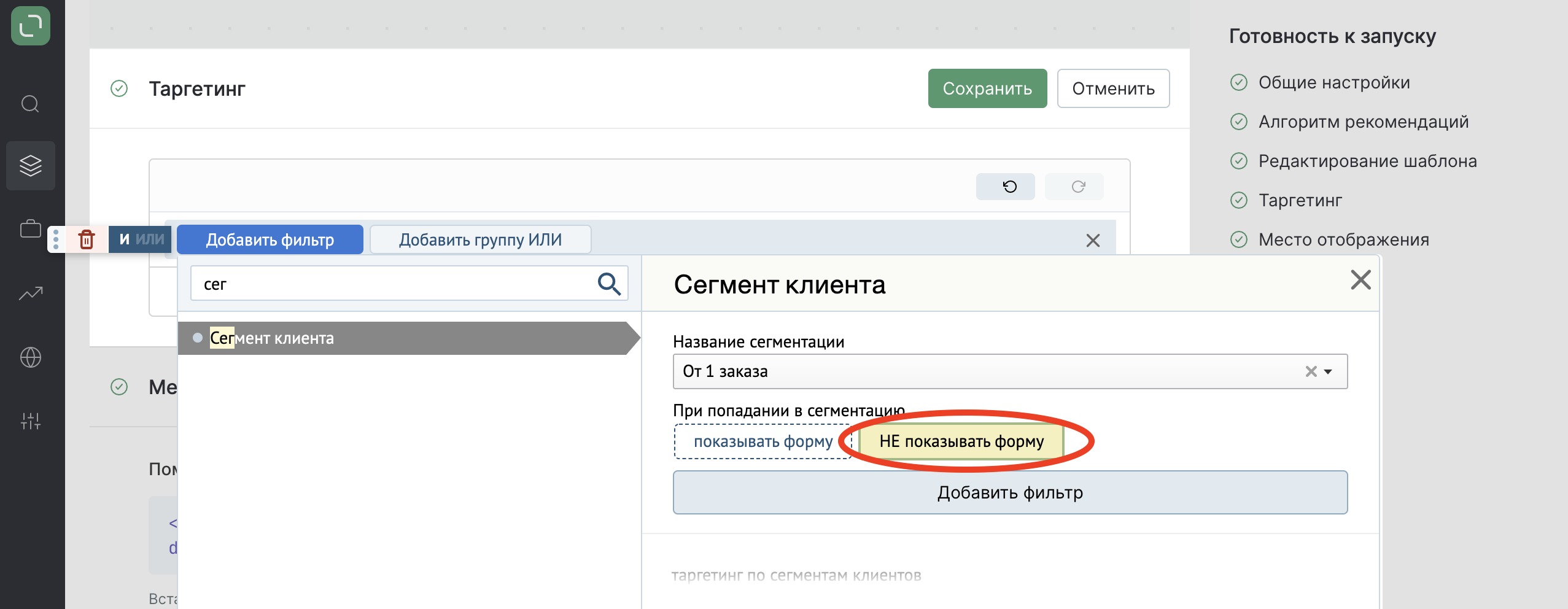
Или наоборот, только клиентам без заказов:

При ошибке проверки наличия в сегменте, форму не показываем.
Подойдет для механик:
- Напоминание купить ежемесячную подписку. Исключаем сегмент клиентов, у которых есть покупка подписки за последний месяц.
- Региональная акция, в которой исключаем жителей Москвы
Проверка таргетинга по сегменту осуществляется только в момент загрузки страницы.
Если клиент на странице совершает действие, которое может повлиять на его попадание в сегмент, но это действие не перезагружает страницу, таргетинг эти изменения учитывать не будет.
Чтобы определенные события запускали перепроверку клиента по сегменту, нужно сразу после них вызывать на сайте PopMechanic.update()
Эксперимент в Google Optimize
Можно задать ветку эксперимента в Google Optimize, чтобы протестировать эффективность форм.
Подробнее — в статье.
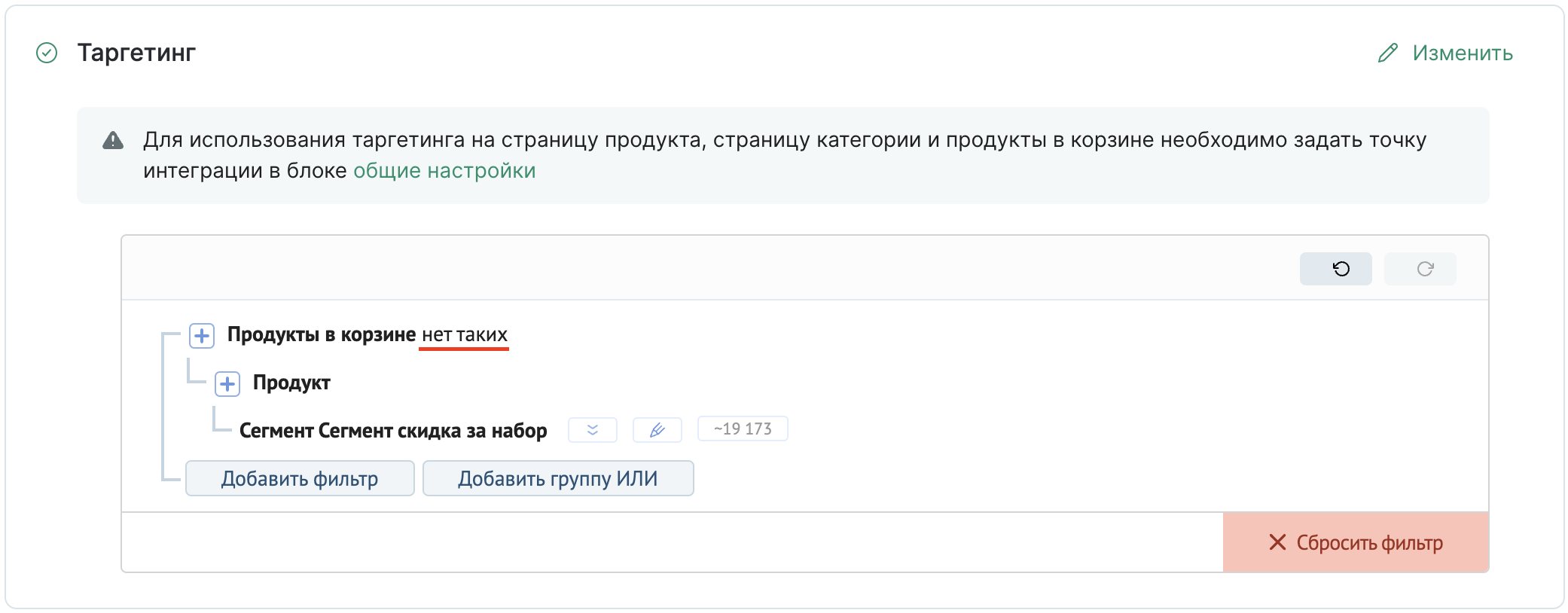
Продукты в корзине
Для корректной работы этого условия необходимо передавать состав корзины с сайта, подробнее в документации.
С помощью этого условия можно запустить следующие механики:
1. Механика «Добавьте еще товаров в корзину на Н рублей и получите скидку»
Показать встроенный блок с предложением добавить в корзину товары на недостающую сумму до бесплатной доставки. Подробнее про настройку механики в статье.
2. Механика «Брошенная корзина»
Показать попап при уходе с сайта с предложением отправить содержимое корзины на почту, чтобы не потерять его.

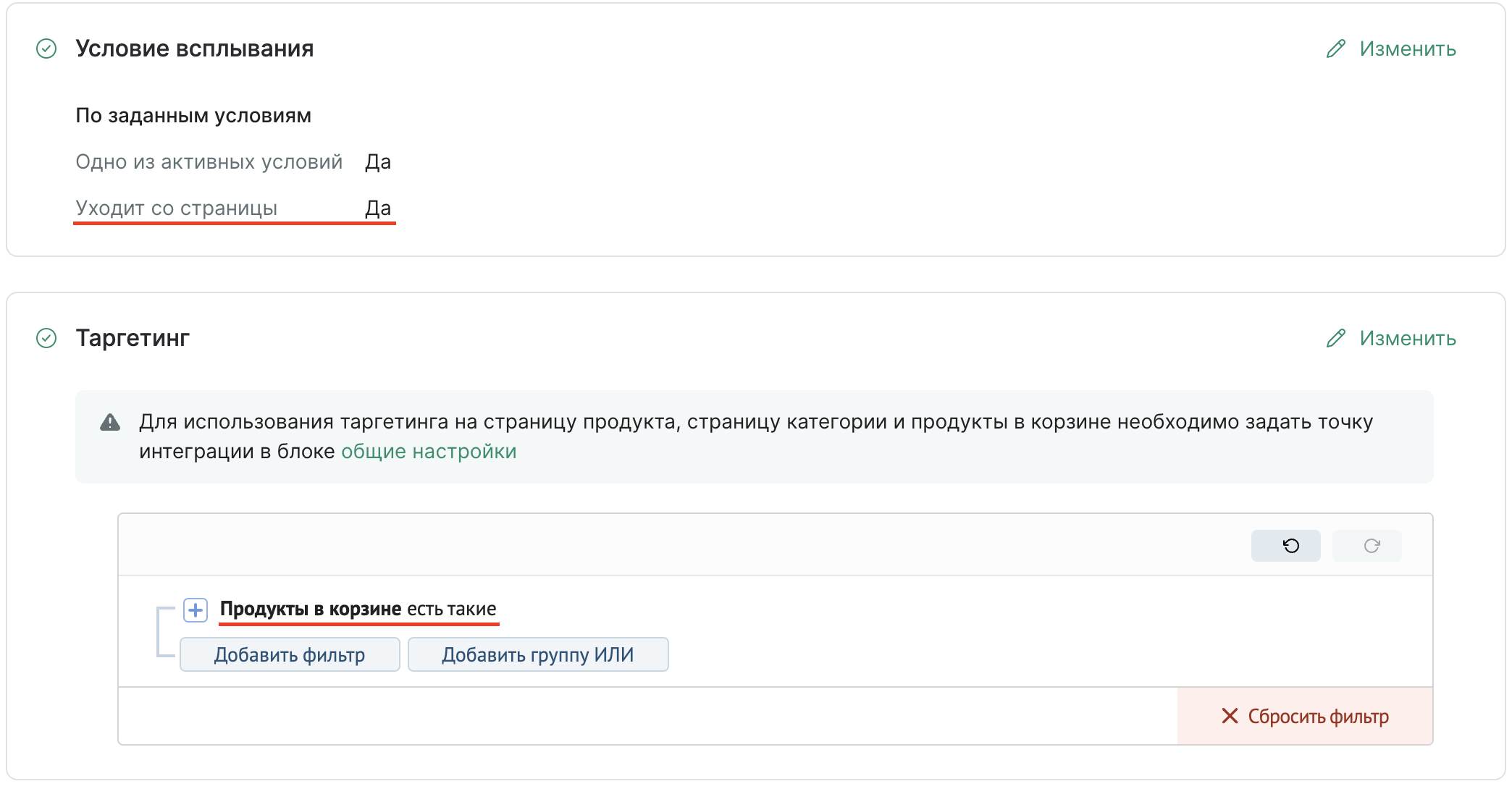
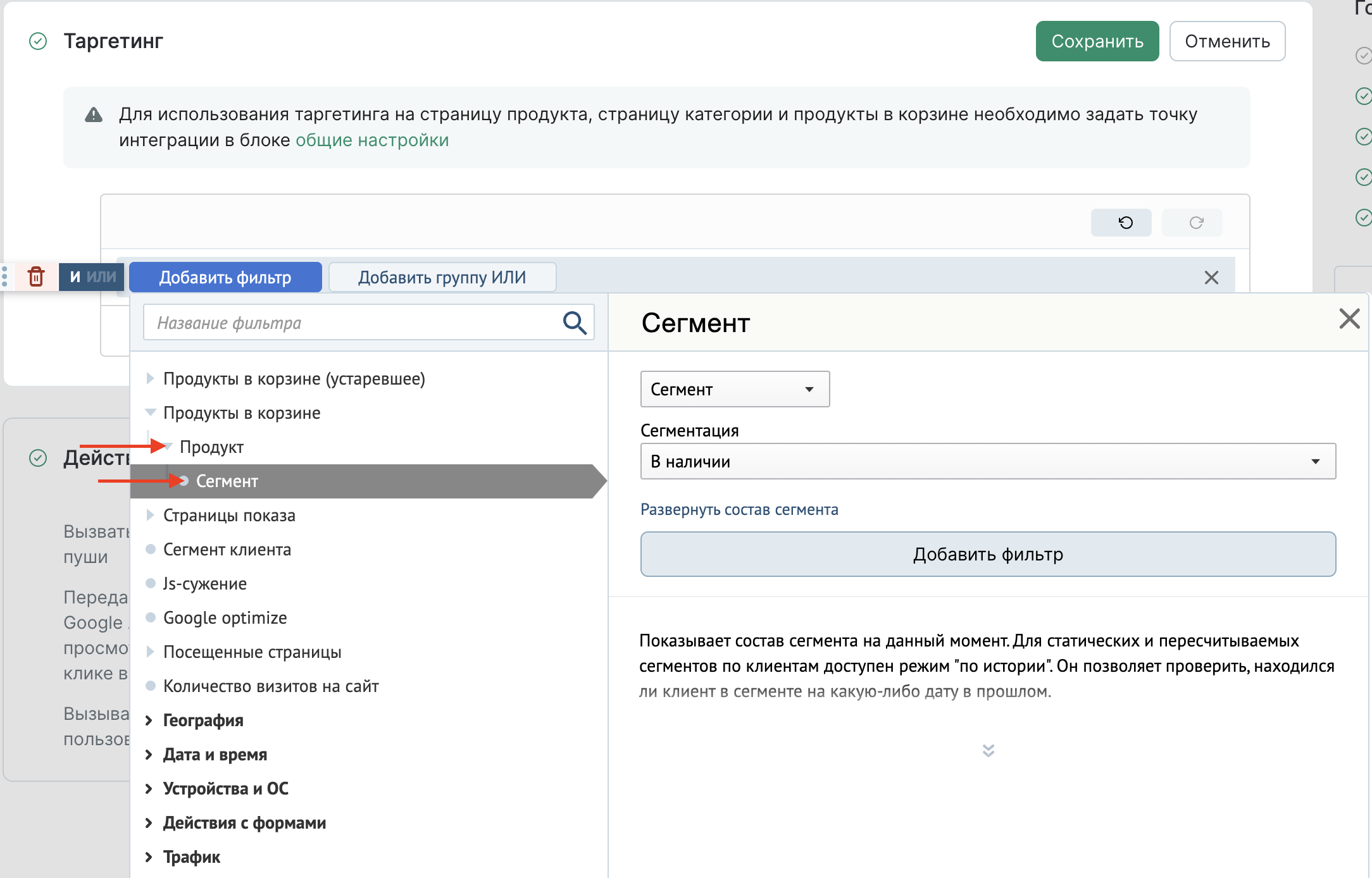
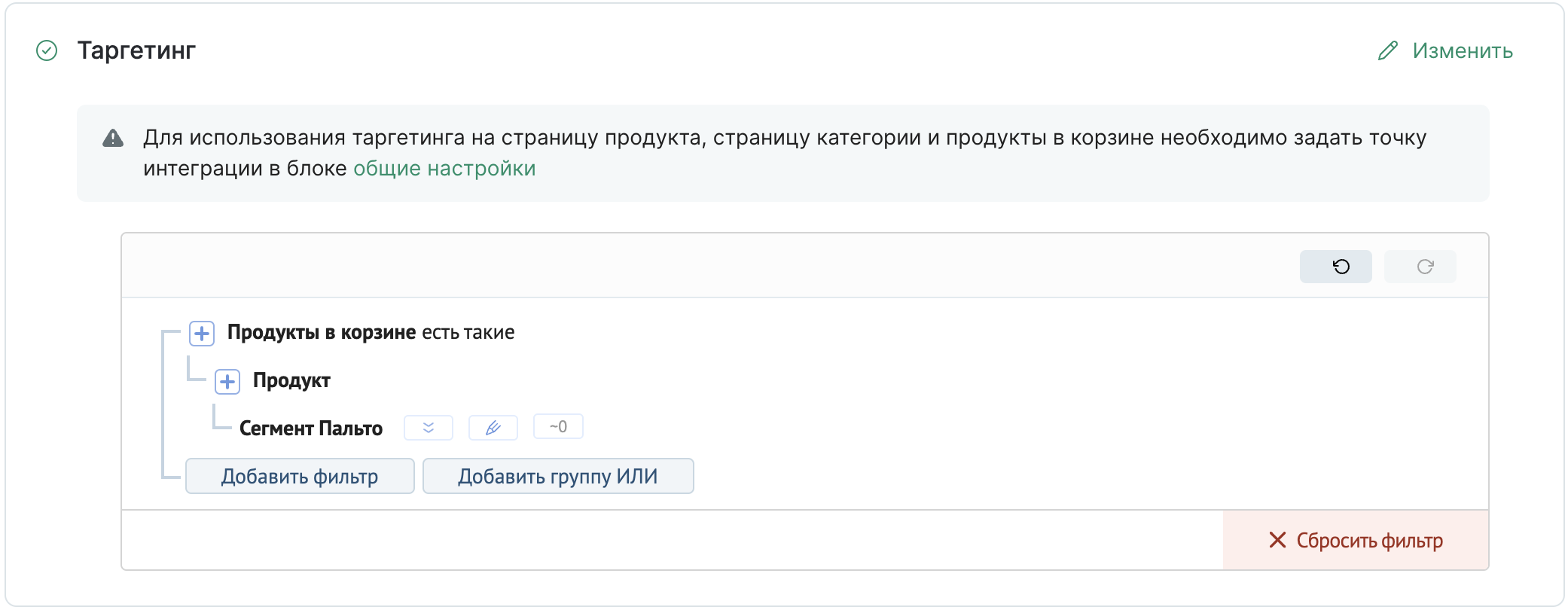
3. Проверка наличия товара в корзине из определенного сегмента

Пример механики:
Показать виджет рекомендаций только тем, у кого в корзине есть пальто

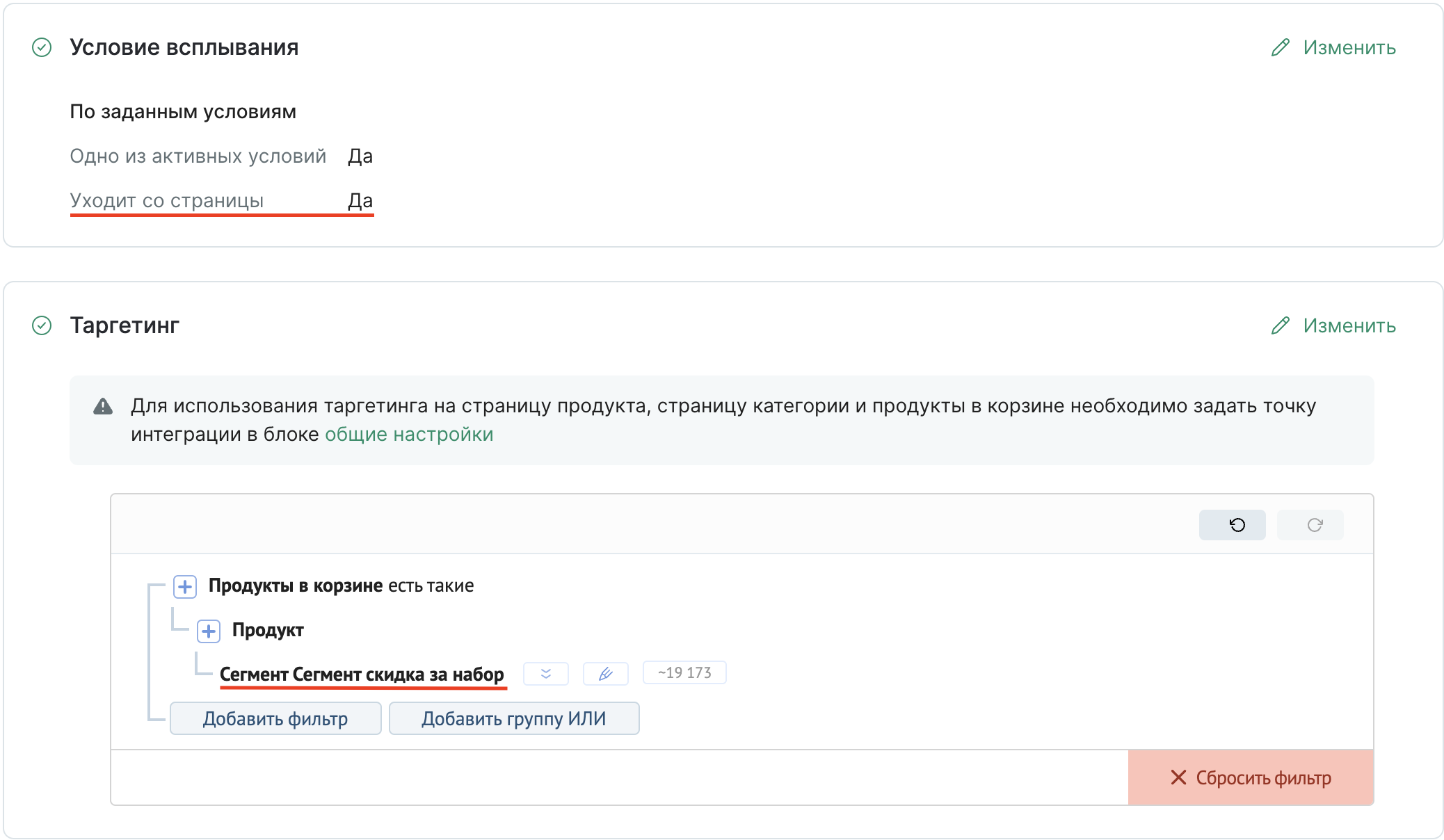
4. Показать попап тем, у кого в корзине акционный товар с напоминанием о том, сколько дней осталось до окончания акции при уходе со страницы

5. Если у клиента в корзине нет акционных товаров, то показываем попап с уведомлением об акции

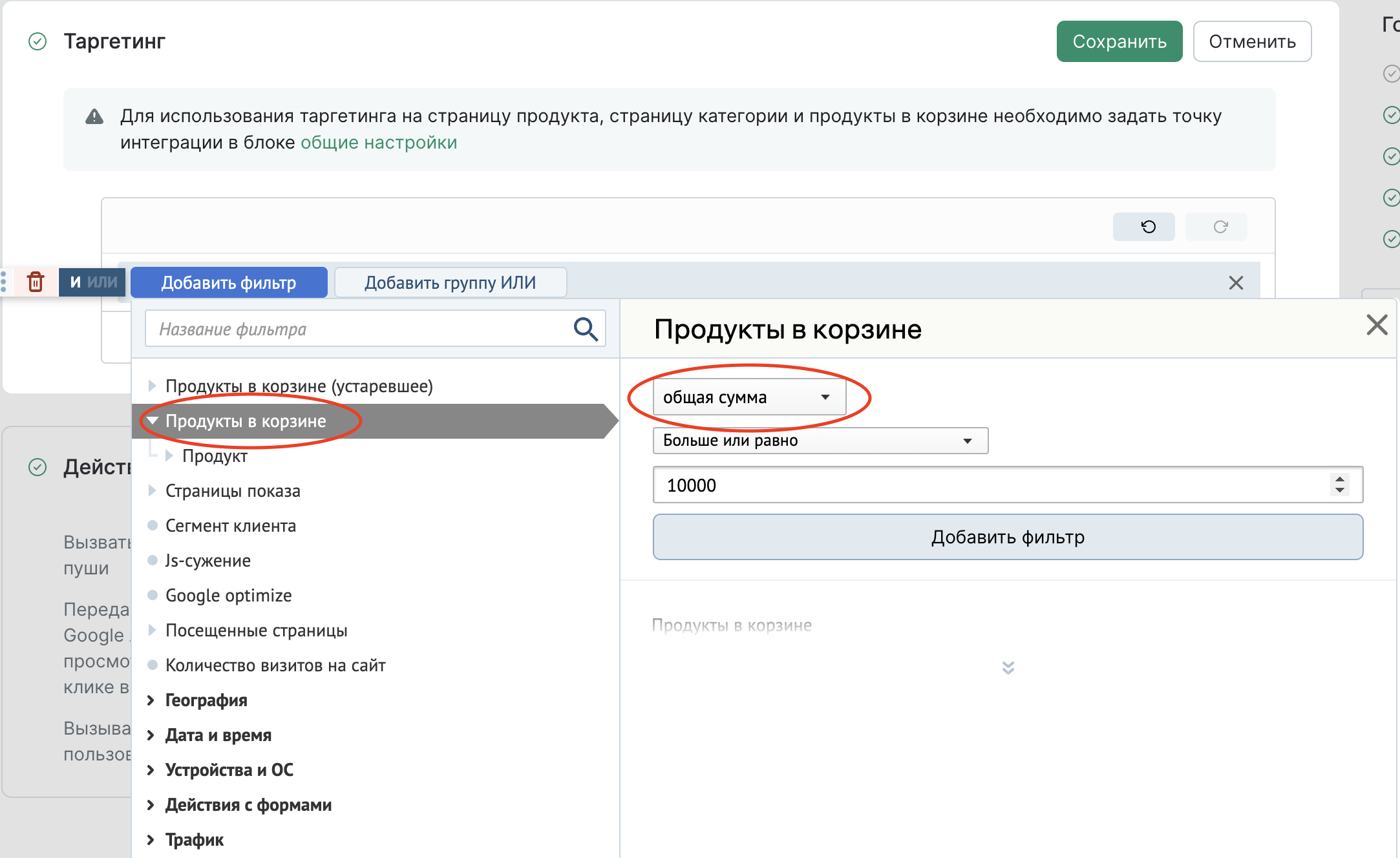
6. Проверка суммарной стоимости товаров в корзине

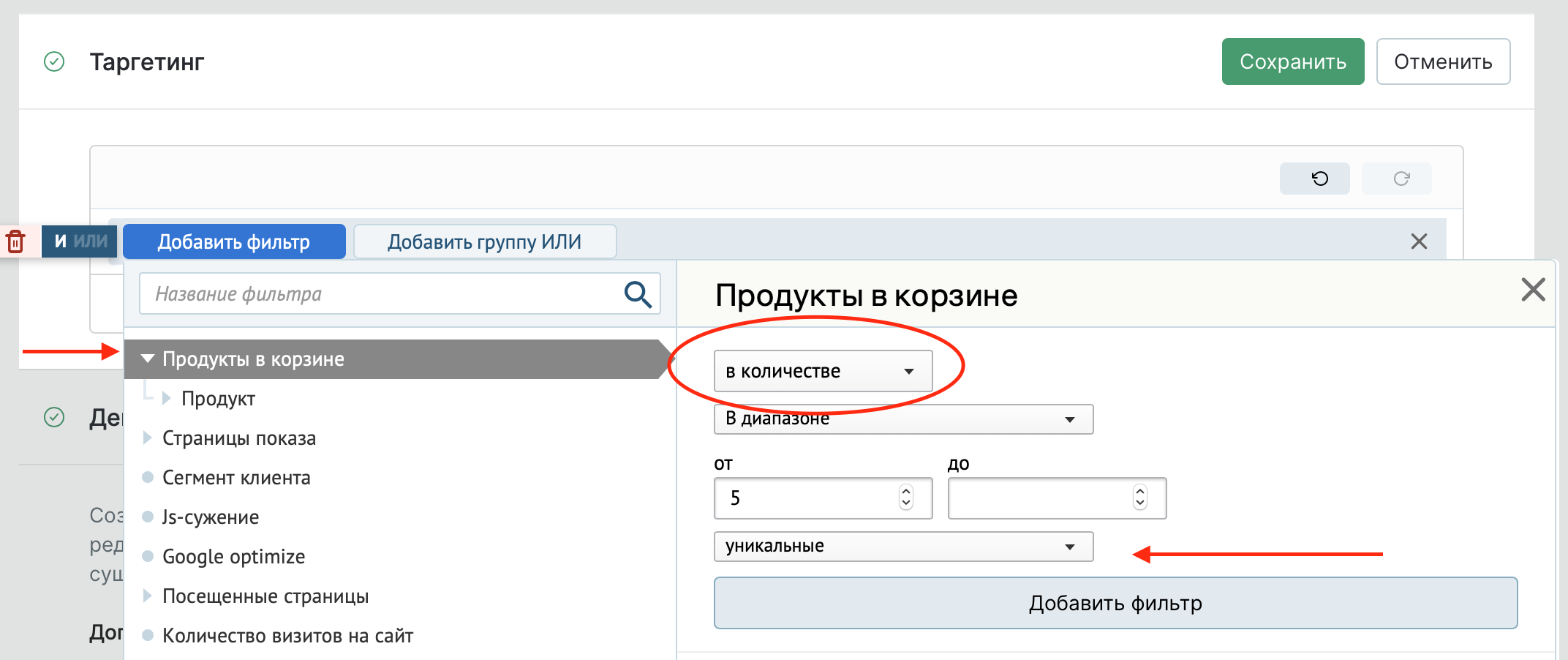
7. Проверка количества товаров в корзине

Можно настроить проверку как по уникальным товарам, так и по общему количеству добавленных в корзину.
Страницы показа
Для того, чтобы использовать таргетинг на страницу продукта и страницу категории необходимо выполнить пункт 2 из статьи.
Определяет список страниц, на которых будет показываться форма.
- Содержит — форма будет показана на страницах, содержащих определенное значение.
- Не содержит — форма не будет показана на страницах, содержащих определенное значение. Например, можно исключить показ формы на странице регистрации, корзины.
- Начинается на — форма будет показана на сайтах, где установлен код и где url начинается на определенное значение. Настройка чувствительна к https: и http:. То есть нельзя написать site.ru, надо написать https://site.ru.
Поэтому если нужен показ на всех версиях, то лучше используйте настройку «содержит». - Заканчивается на — аналогично «начинается на».
Мы не советуем использовать условие «Равен» из-за особенностей браузеров
- Равен — конкретный url, на котором форма будет показана, без вложенных страниц. Настройка чувствительна к https: и http:. То есть нельзя написать site.ru, надо написать https://site.ru.
Мы не советуем использовать условие «Не равен» из-за особенностей браузеров
- Не равен — конкретный url, на котором форма не будет показана, без вложенных страниц. Настройка чувствительна к https: и http:. То есть нельзя написать site.ru, надо написать https://site.ru.
- (Не) удовлетворяет регулярному выражению — специальное значение с соответствующим синтаксисом.
Используйте только если никакой другой вариант не подходит.
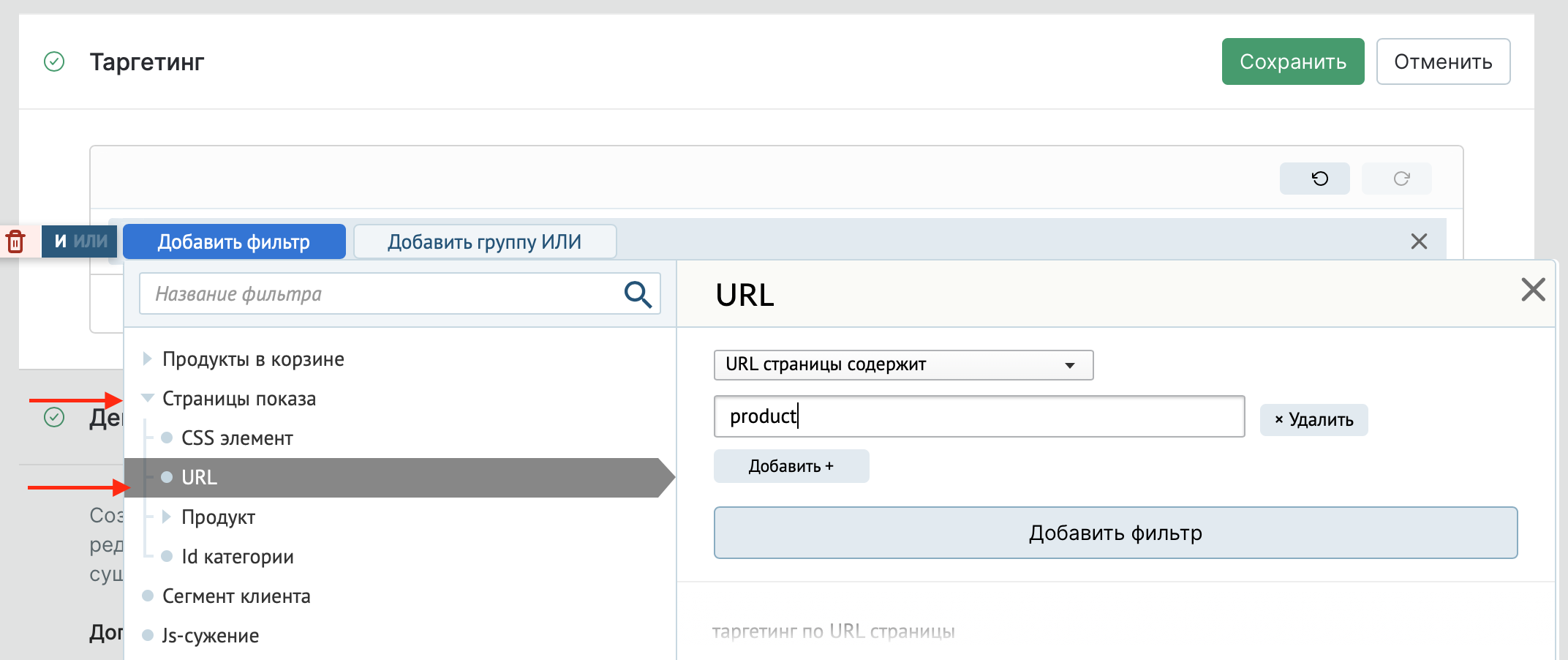
1. Показ для страниц определенного типа

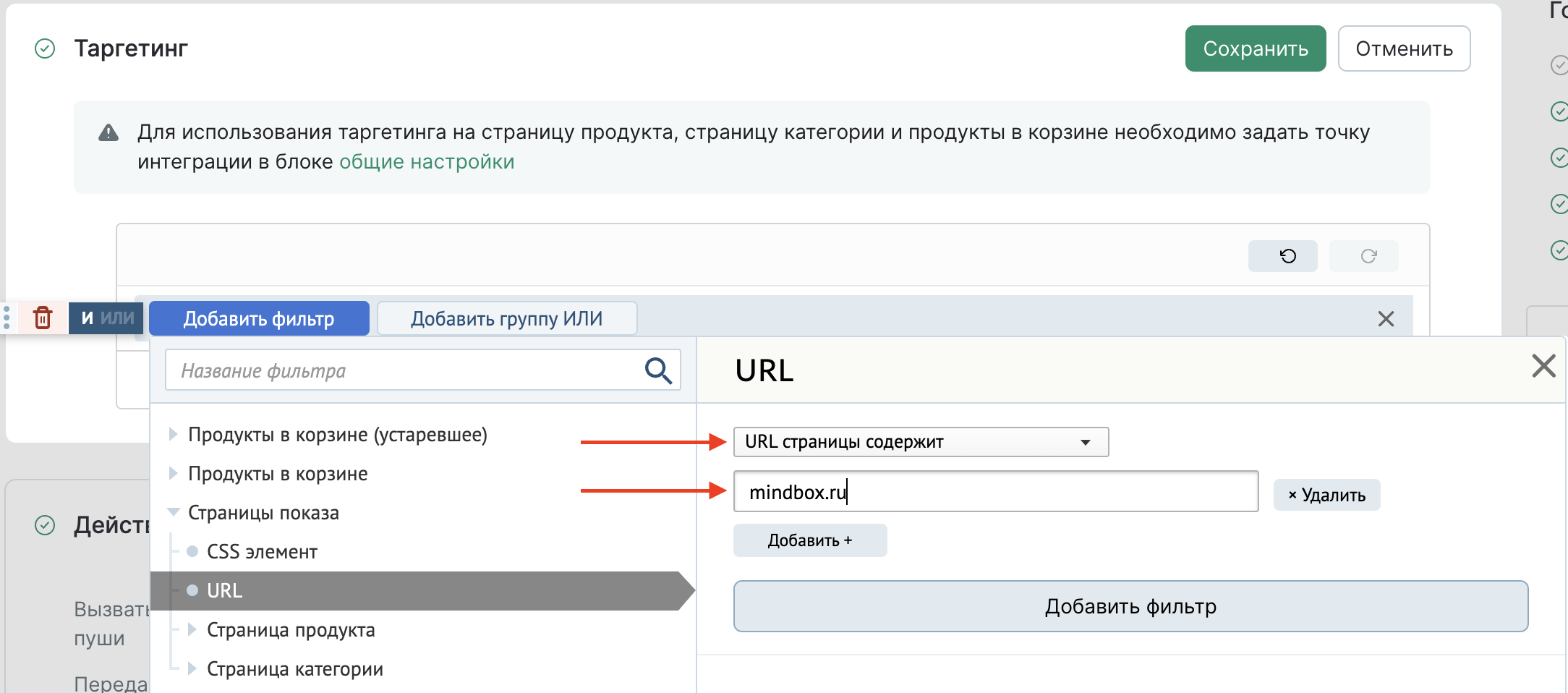
2. Показ на конкретной странице сайта
Используйте «URL страницы содержит». При использовании «URL равен» или «URL не равен», работа попапа может не соответствовать ожиданиям, так как разные браузеры и сайты по разному воспринимают один и тот же URL.
Например, один и тот же сайт в в одном браузере https://mindbox.ru, в другом https://mindbox.ru/, в третьем — mindbox.ru/.
При настройке таргетинга по URL используйте только тело ссылки (например, mindbox.ru).
Мы не советуем использовать варианты, включающие:
- www (например, www.mindbox.ru)
- http (например, http://mindbox.ru)
- https (например, https://mindbox.ru)
- / в начале или в конце (например, https://mindbox.ru/)

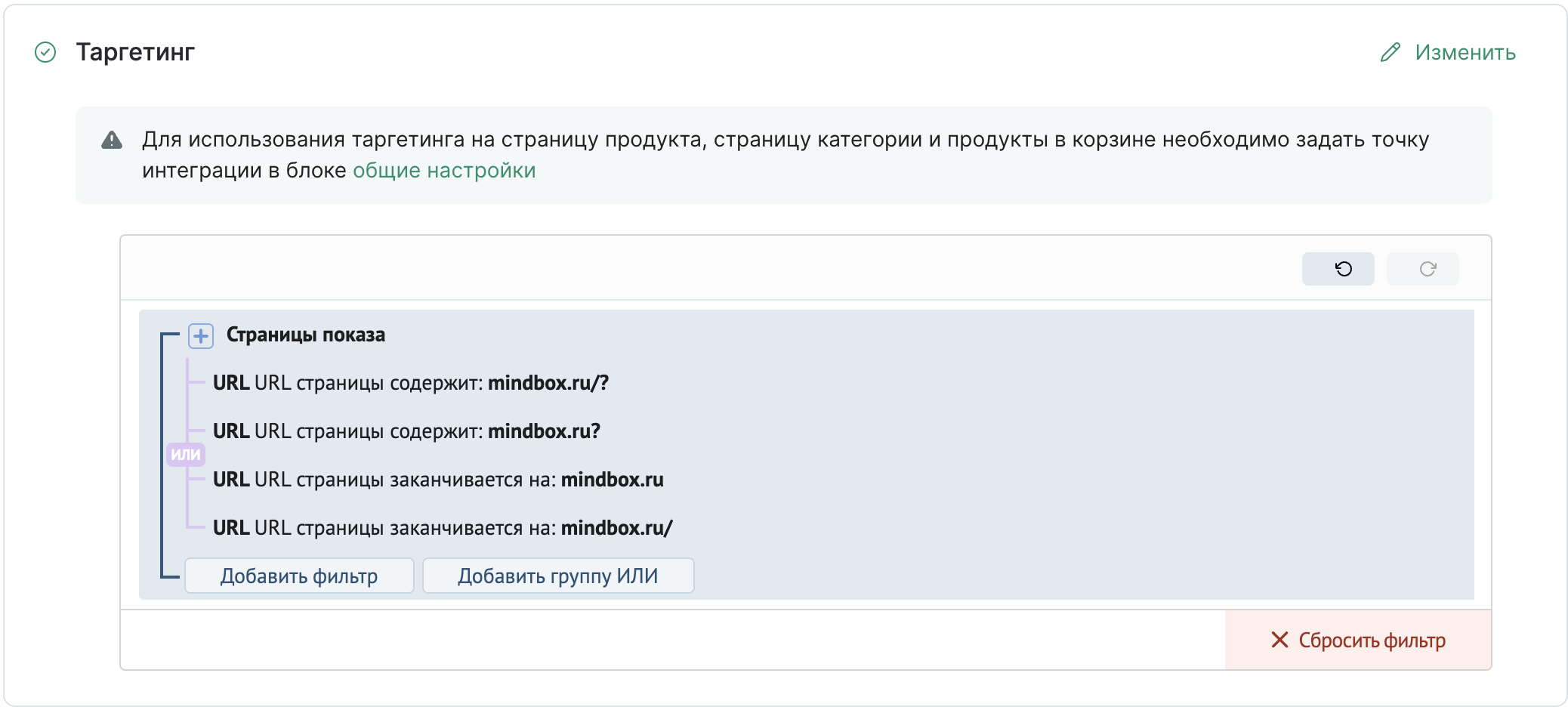
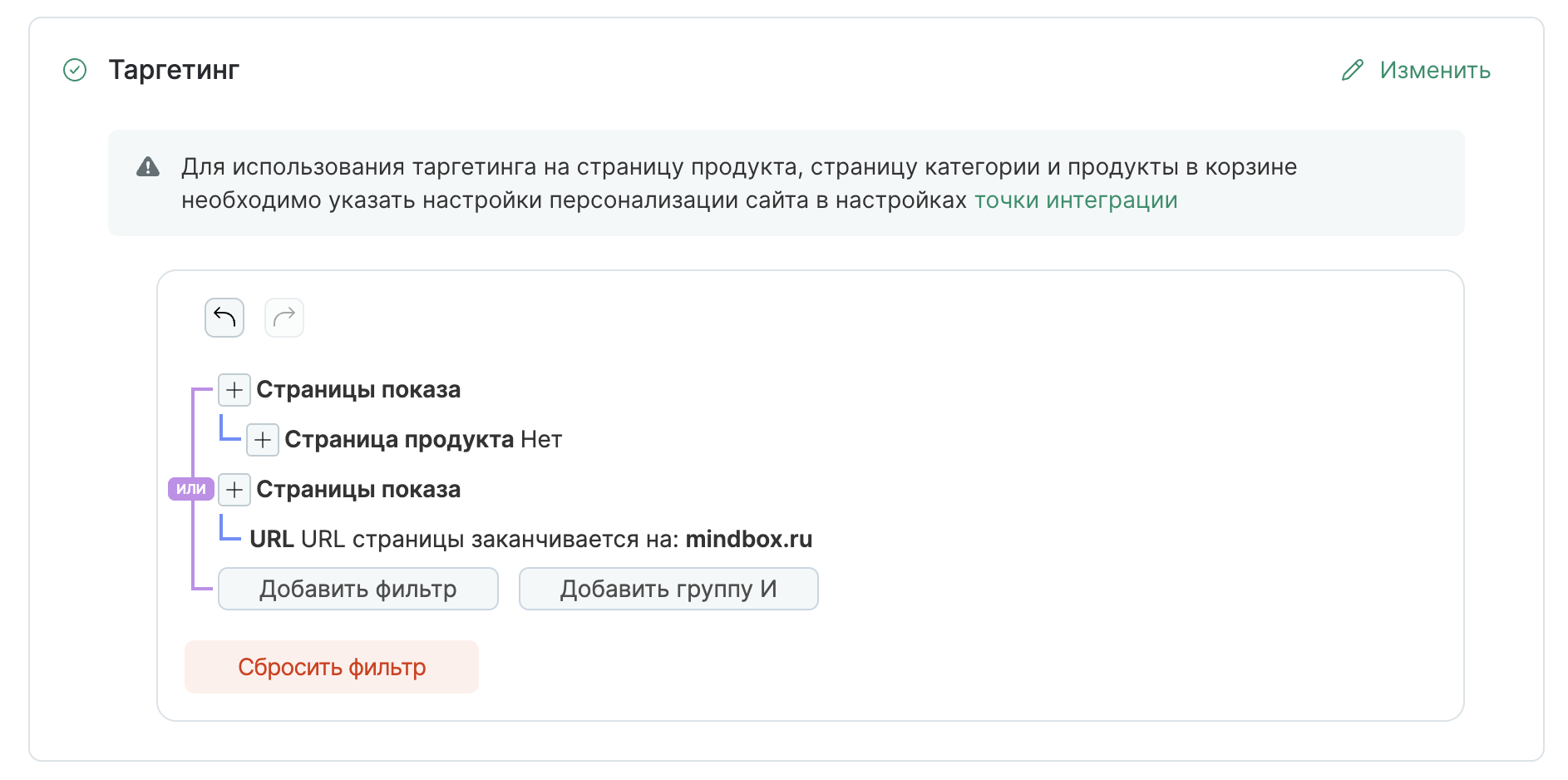
3. Показ формы на главной странице
На скриншоте ниже представлены условия показа формы только на главной странице.

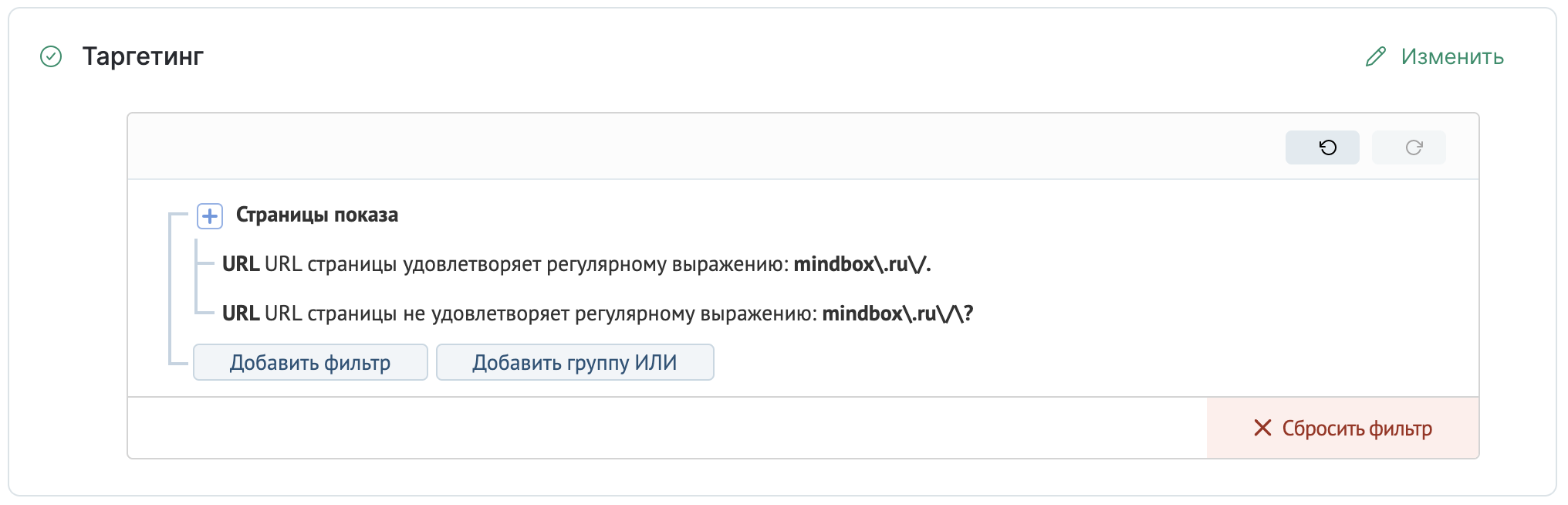
А чтобы показывать формы на всех страницах кроме главной нужно использовать регулярное выражение в условии URL страницы удовлетворяет регулярному выражению. Например, чтобы не показывать форму на главной странице сайта Mindbox можно использовать выражение mindbox\.ru\/., которое проверит, что в URL после mindbox.ru/ есть хотя бы 1 символ.
И исключим показ на главной с передачей параметров (например на такой: mindbox.ru?some-parameter) условием URL страницы не удовлетворяет регулярному выражению mindbox\.ru\/\?

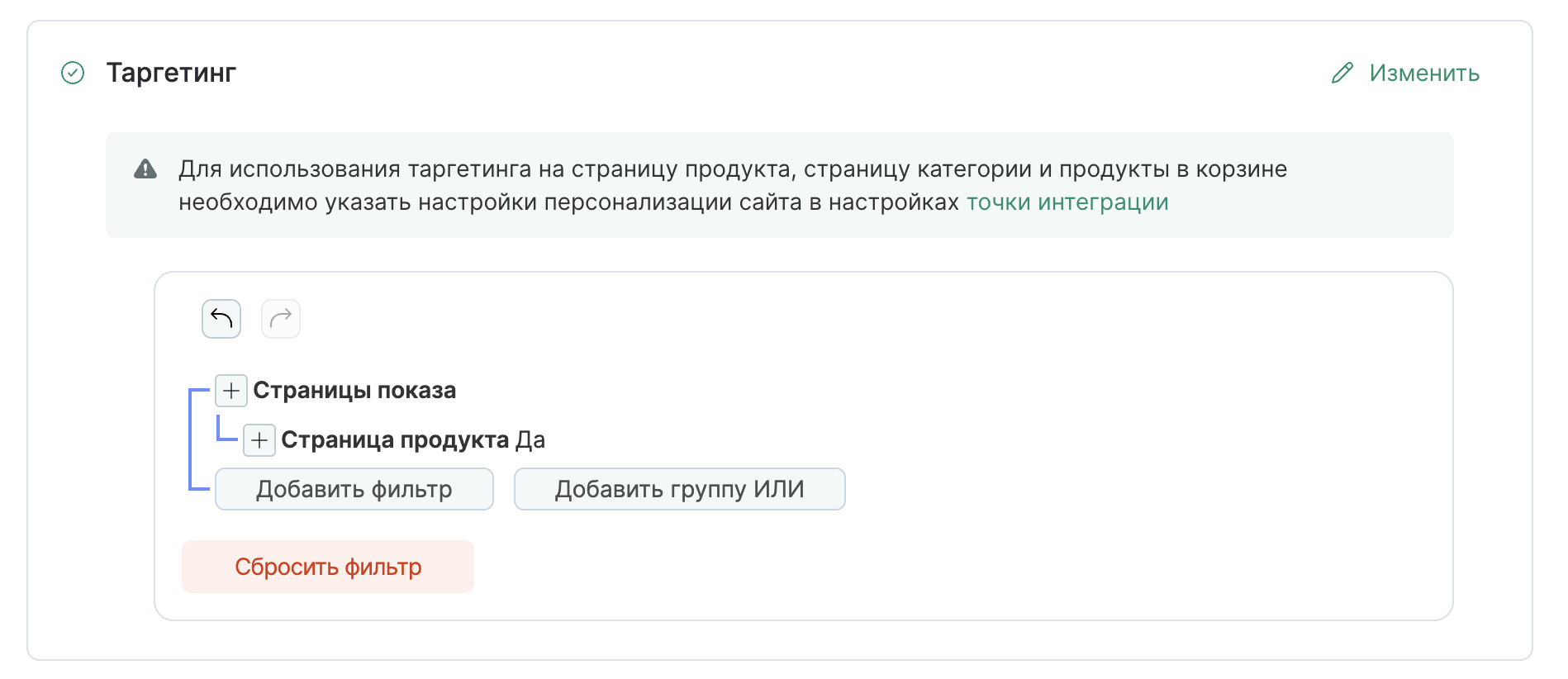
4. Показ на странице товара
Показывать форму во всех карточках товаров.

Показывать форму на всех страницах, кроме карточек товаров.
Проверка таргетинга по странице продукта происходит после того, как клиент просмотрел любой продукт или категорию. На обычных страницах (не категорий или продуктов) просмотр не происходит, поэтому форма не отобразится без условия по общей странице показа.

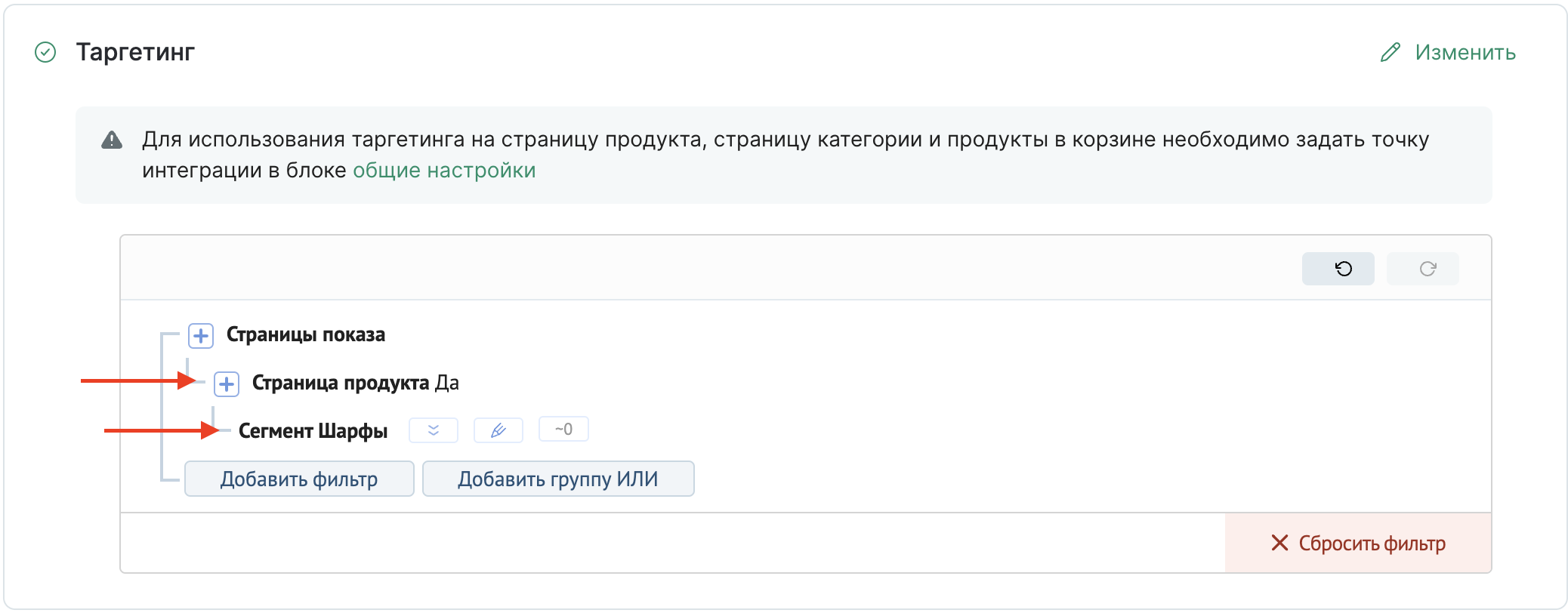
5. Показ на странице товара из определенной категории
Показывать форму в карточке товара из категории «Шарфы»: Необходимо предварительно создать сегмент продуктов нужной категории.

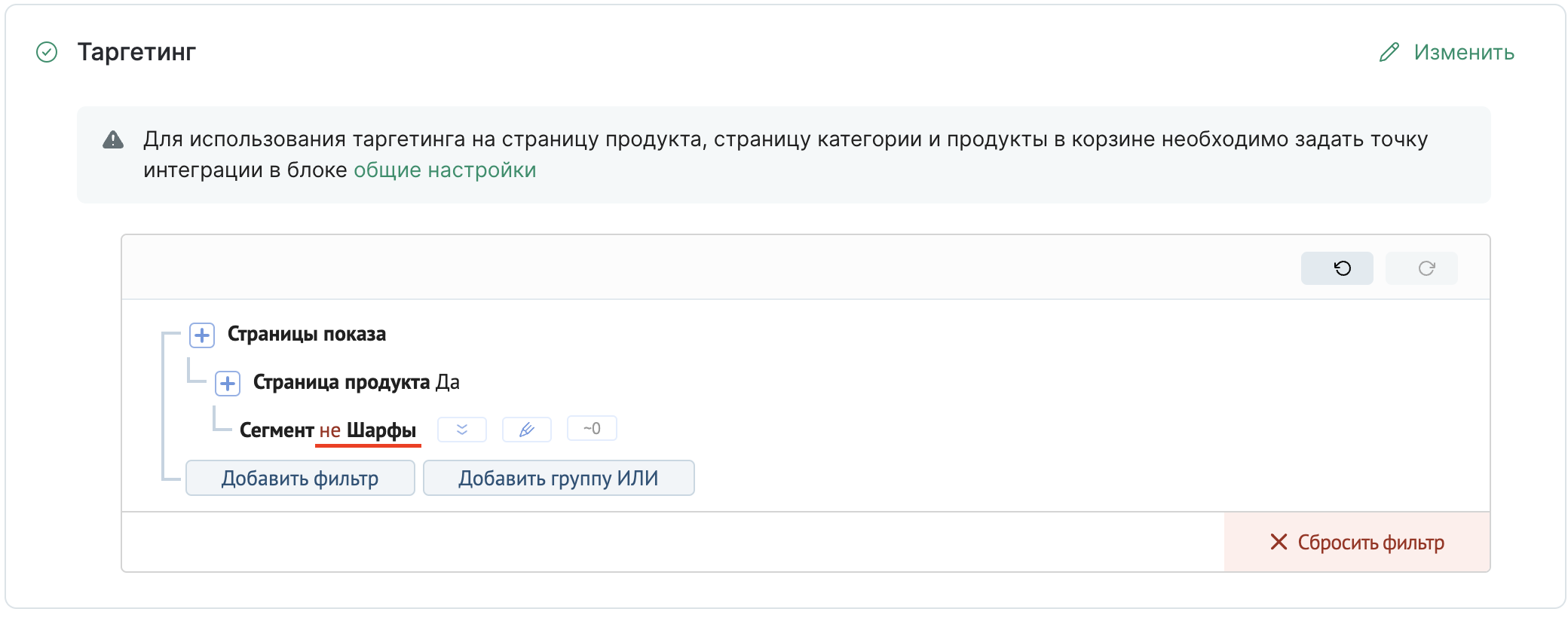
Не показывать форму в карточке товара из категории «Шарфы»

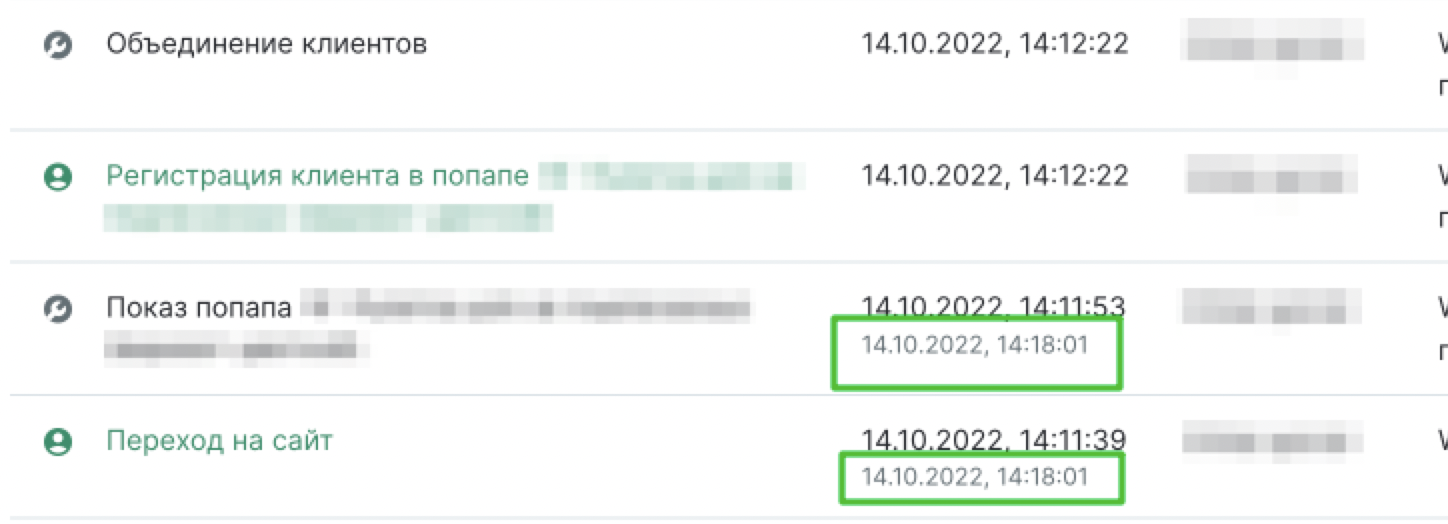
Обратите внимание, что иногда в ленте активностей клиента может быть показ формы при посещении страницы товара из сегмента, но действия посещения самой страницы — нет. Для пользователей, которые, например, зашли с нового устройства, показы и клики в попапах деанонимизируются за последний месяц, а просмотры продукта только за последнюю сессию, поэтому действия просмотра может не быть в ленте. Деанонимизацию действий можно определить по наличию 2 дат у действия: дата самого действия и дата, когда мы определили, что это действие данного клиента.

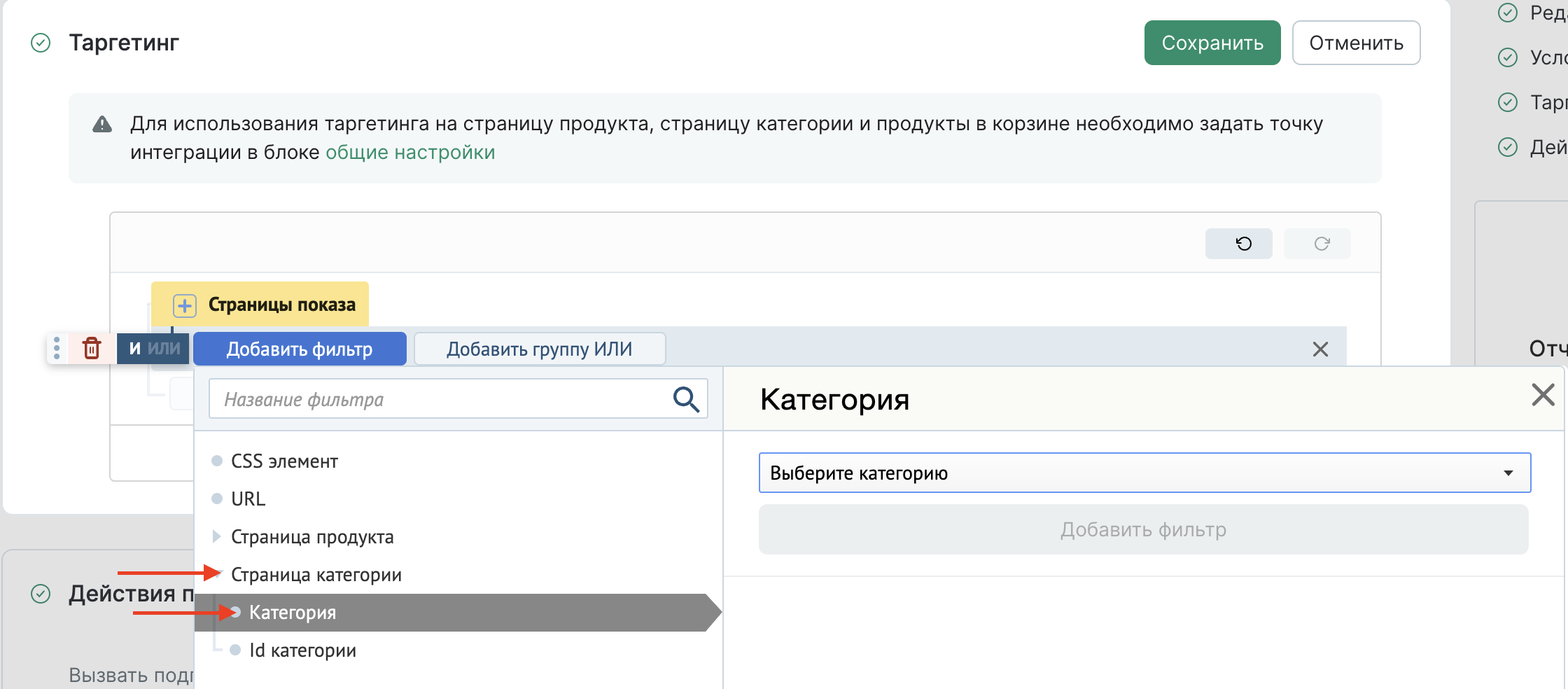
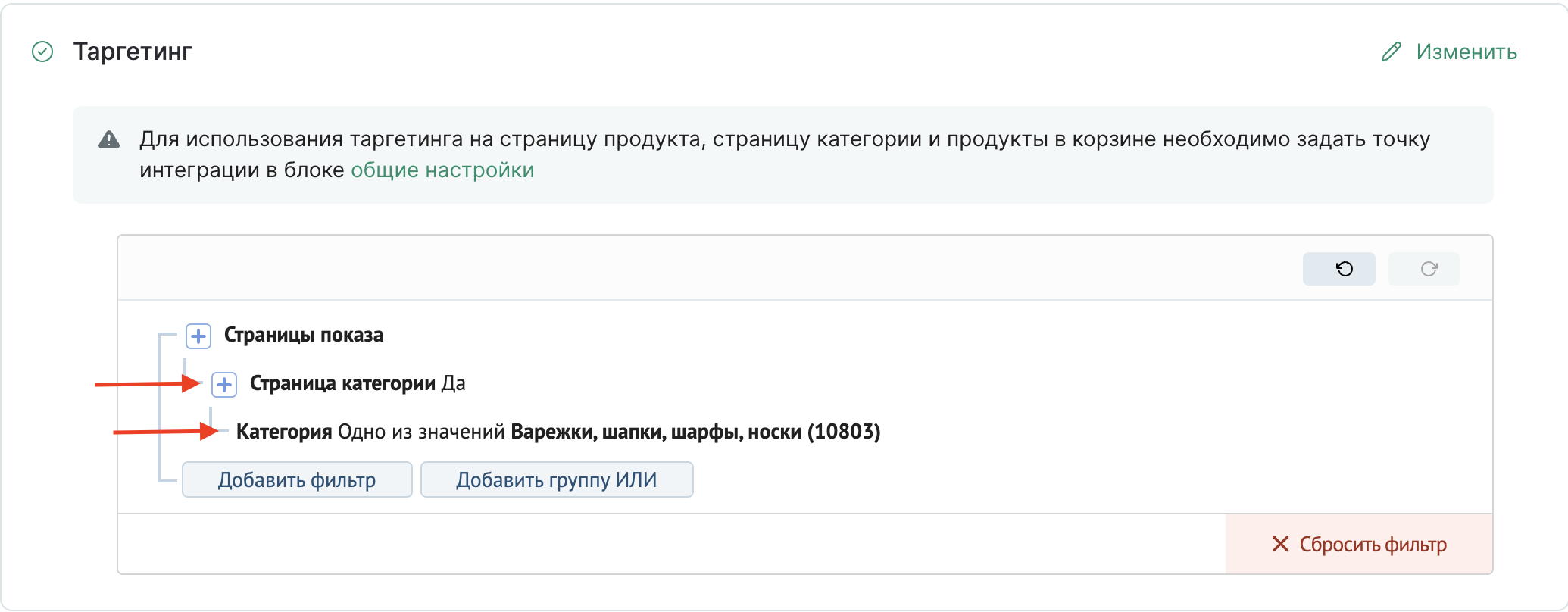
6. Показ формы на странице категории товаров
Показывать форму на странице категории «Шарфы».


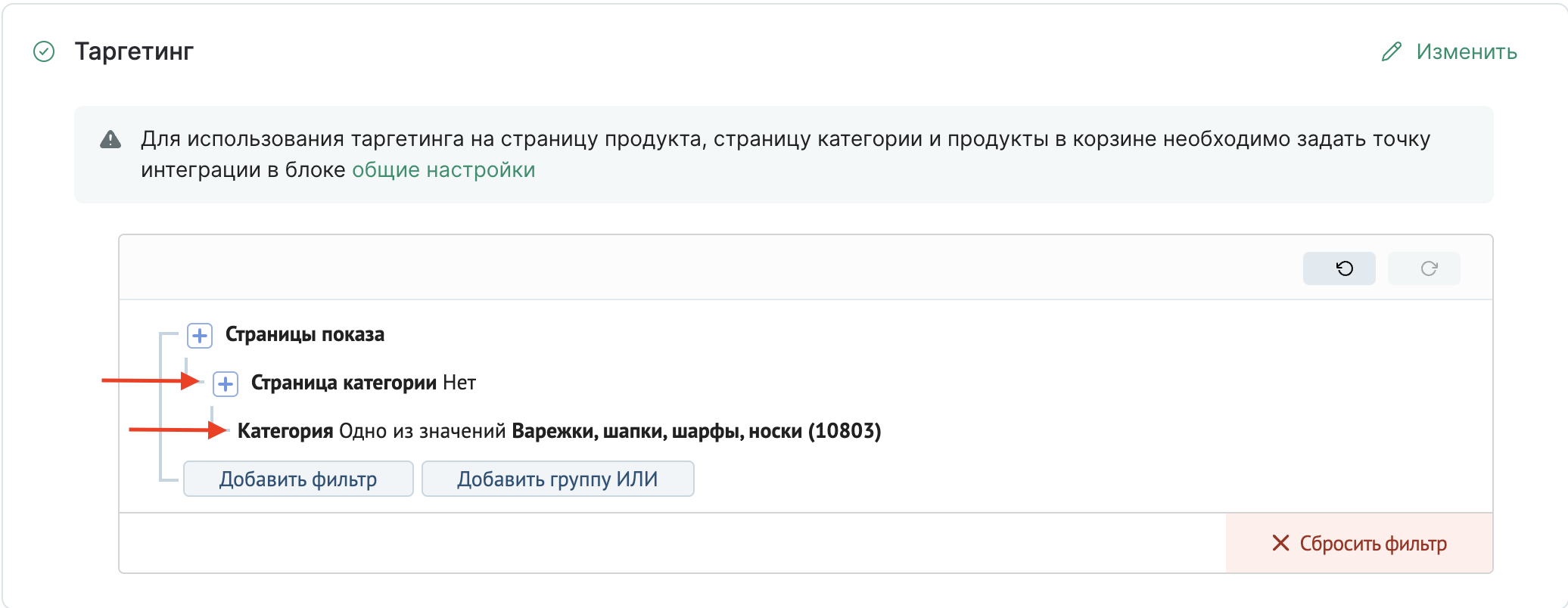
Не показывать форму на странице категории «Шарфы».
Форма будет показана на всех страницах сайта, кроме страницы категории «Шарфы».

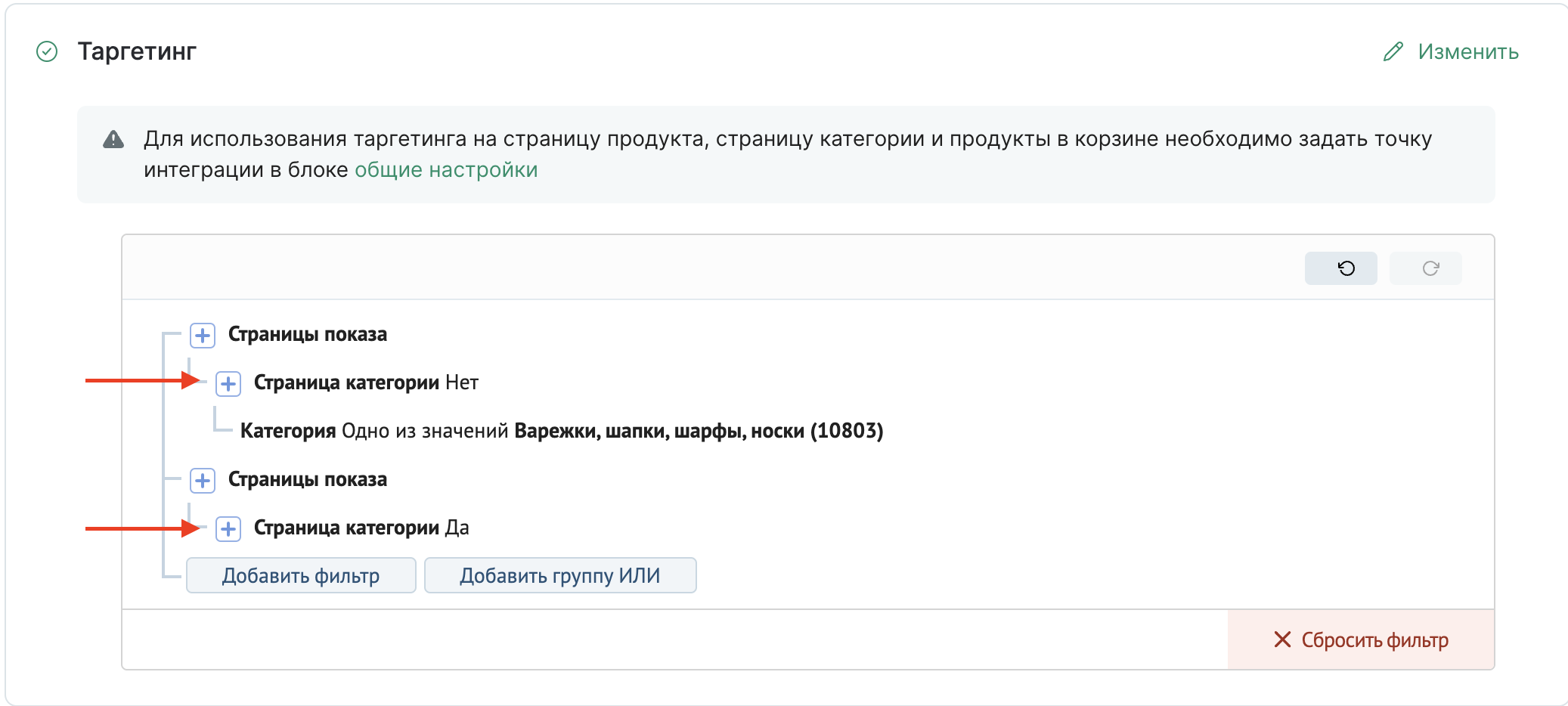
Если нужно показывать форму на всех страницах категорий, кроме страницы категории «Шарфы»:

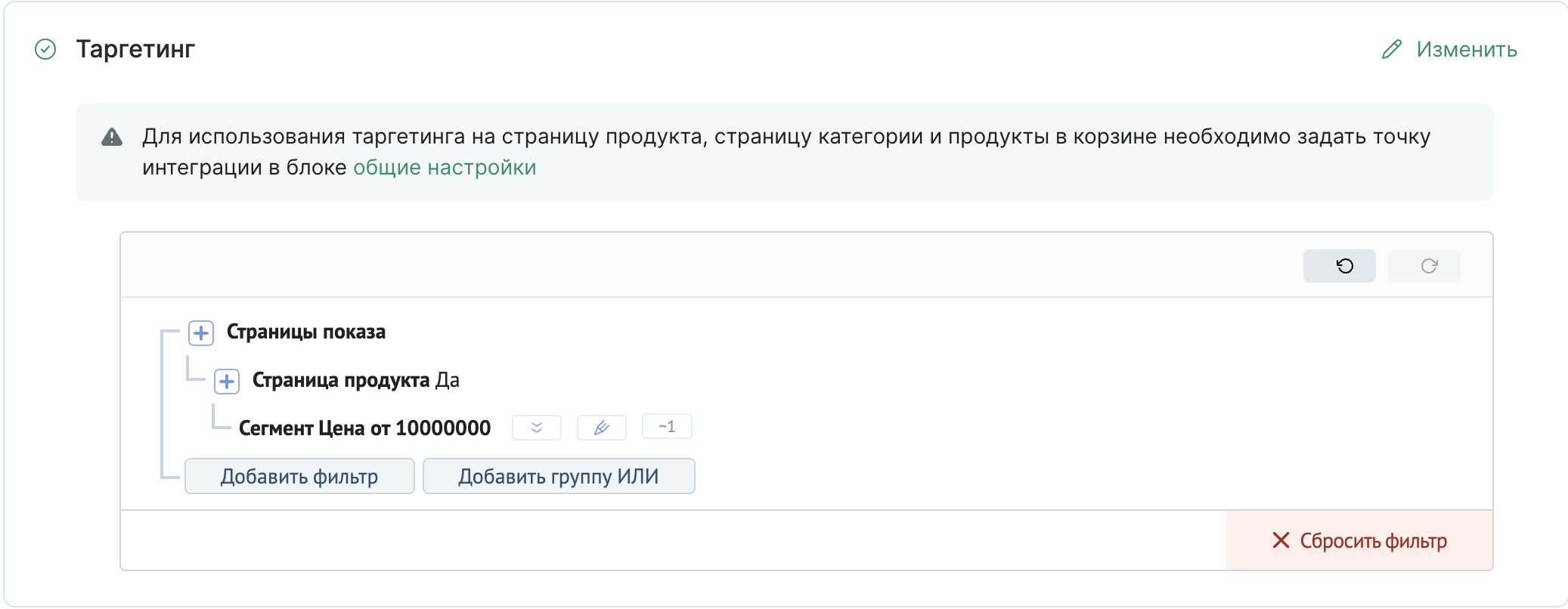
7. Показывать форму только на страницах товаров выше определенной цены
Необходимо предварительно создать сегмент продуктов, подходящий для вашей задачи.
Показывать форму в карточке товара, который дороже определенной стоимости:

Элемент на странице
- (Не) содержится на странице — отбираем по css селектору на странице.

В зависимости от способа верстки вашего сайта, некоторые элементы могут присутствовать в коде сайта, но не отображаться на странице, например, меню, которое скрывается и раскрывается по кнопке.
Для исключения показа только в случае, когда элемент отображается на странице, необходимо в конец селектора добавить следующее:
:visible
JS-сужение
Нужно написать тело функции на javascript, которая должна возвращать true (форму показывать можно) или false (форму показывать нельзя).
Пример кода:
const userData = window.getUserData();
if (userData.isLoggedIn) {
return true;
} else {
return false;
}
География
Определяет месторасположение посетителя сайта, которому нужно показывать форму по IP-адресу.
Не используйте геотаргетинг при однородном трафике
Почему? Существует часть посетителей сайта, которые:
- используют VPN-сервисы;
- используют браузер, который не отдает информацию об ip-адресе.
Таким образом, если у вас трафик в большинстве своем из России и вы дополнительно ограничите его Россией, вы можете потерять 10-30% показов потенциальным клиентам.
Обычно геотаргетинг используется для акций только в конкретном городе.
Дата и время
- Время показа (часовой пояс пользователя) — определяем, показывать ли форму основываясь на времени в операционной системе посетителя сайта.
То есть, если заходят на сайт посетители с разными часовыми поясами в данный момент, то им могут показаться и не показаться формы по этому принципу. - Время показа (фиксированный часовой пояс) — конкретный часовой пояс, по которому ограничиваем показ формы, не обращая внимания на часовой пояс браузера посетителя.
- Дата и время показа — то же, что время показа, но с датой.
- День недели** — Используется для выбора, по каким дням недели показывать форму, чаще всего для того, чтобы показывать форму только в рабочие дни, если форма связана с консультацией или обратным звонком от менеджера.
Устройства
Определяет устройства, на которых будет показана форма.
Устройство определяется по Useragent.
С помощью этой настройки вы можете показывать полностью разные формы на ПК, планшетах и мобильных устройствах.
Можно ограничить операционной системой.
Действия с формами
Предыдущие действия с другими формами:
- Форма показана
Сколько времени минимально должно пройти с момента показа любой формы, чтобы пользователю показалась эта. Форма необязательно должна быть показана. То есть при условии «форма показана минимум 7 дней назад», либо форма была показана больше семи дней назад, либо форма не была показана вообще. По умолчанию учитывает только попапы, но в списке механик можно выбрать встроенные блоки и тогда они тоже будут учитываться. - Форма закрыта
Сколько времени минимально должно пройти с момента закрытия любой формы, чтобы пользователю показалась эта. Форма обязательно должна быть закрыта. По умолчанию учитывает только попапы, но в списке механик можно выбрать встроенные блоки и тогда они тоже будут учитываться. - Форма заполнена
Сколько времени минимально должно пройти с момента заполнения или клика по любой форме, чтобы пользователю показалась эта. Форма обязательно должна быть заполнена или по ней должен быть совершен клик. По умолчанию учитывает и попапы, и встроенные блоки.
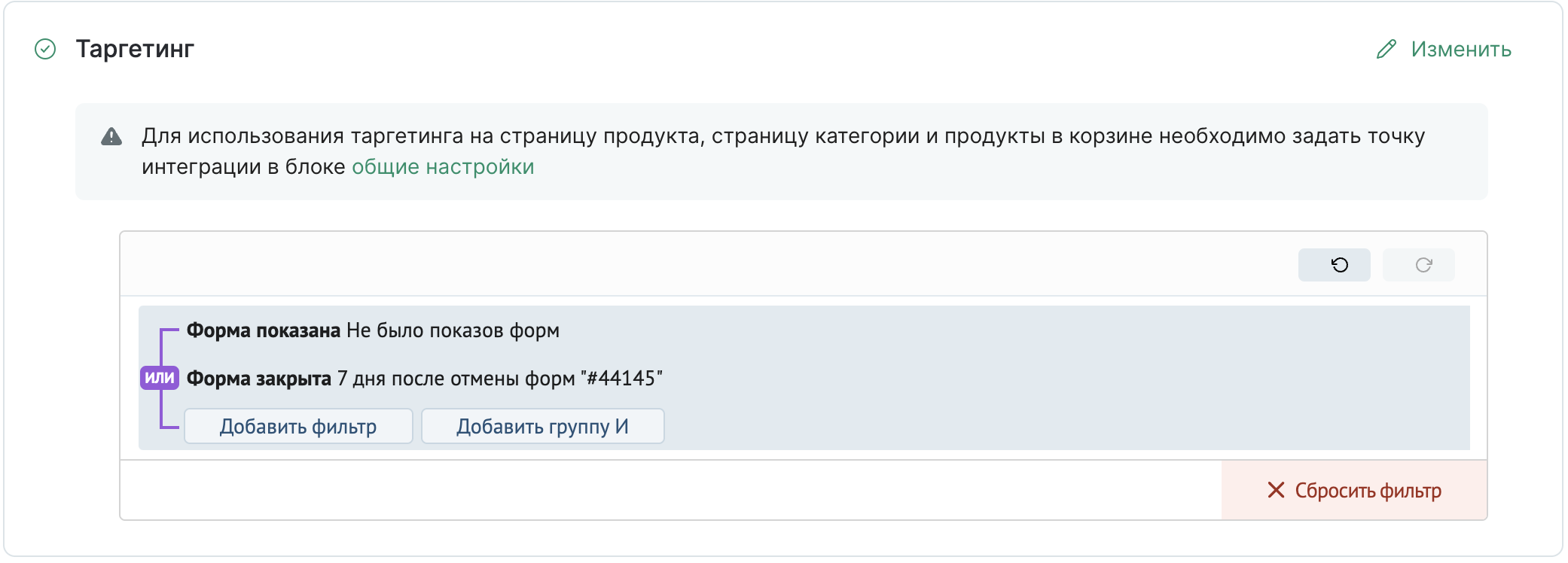
Пример:
Если форма была закрыта, то следующий показ должен быть через 7 дней. Но если форма не была закрыта, то показывается каждый раз.

Обратите внимание, что данные действий показа, закрытия и заполнения формы берутся из локального хранилища данных браузера и привязаны к текущему сайту. Если в рамках точки интеграции существует несколько поддоменов, то куки у них разные, а значит показы форм на других поддоменах учитываться не будут.
Трафик
Группа условий учитывает откуда посетитель перешел на сайт, чтобы понять, нужно ли ему показывать форму.
-
Источники начала сессии
Органический — трафик с поисковых систем (например, Яндекс).
Реклама — любой трафик, размеченный UTM.
Ссылки — переходы со сторонних сайтов.
Прямой заход — пользователи, которые ввели адрес вашего сайта в адресную строку браузера. -
Переход с сайта
Если вы хотите показать форму только тем, кто перешел на ваш сайт с определенного сайта.
Обычно используют эту настройку, чтобы не показывать попапы тем, кто переходит с market.yandex.ru из-за их политики запрета всплывающих форм. -
UTM-метки
Все значения UTM-меток в начале сессии.
Можно задать, например, показ формы по определенной рекламной кампании или показ формы с промокодом тем, кто перешел из определенной рассылки.
Эта настройка отличается от страниц показа, так как выделяет полностью сессию пользователя с данными параметрами, а не только одну страницу
Рассмотрим 2 варианта использования utm для показа форм.
-
«Страница показа — URL страницы содержит — utm_campaign=promo45».
В таком случае форма покажется только на первой странице сессии, которая содержит «utm_campaign=promo45». -
«Трафик — UTM-campaign — содержит — promo45»
В таком случае форма покажется на любых страницах сессии, которая начинается с utm_campaign=promo45. Сам URL при этом может уже и не содержать это значение.
Работает в рамках одной сессии конкретного посетителя.
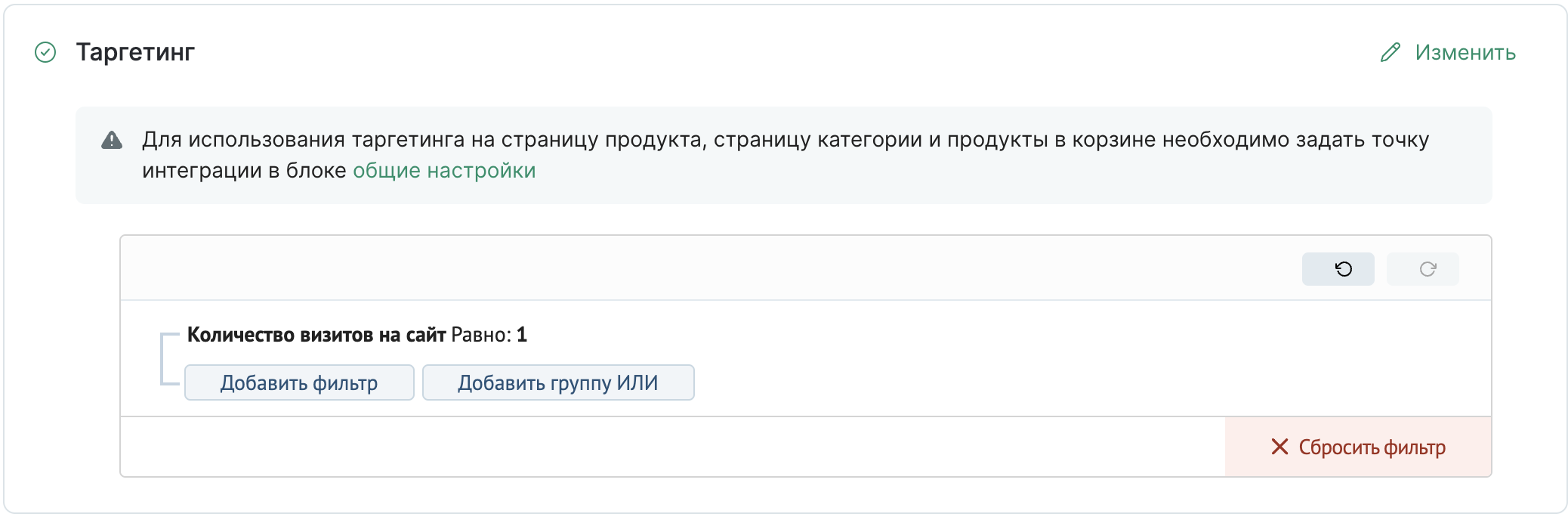
Посещение сайта
Количество визитов на сайт пользователем считается в рамках одного устройства и браузера.
Считается по всем сайтам, где установлен скрипт сервиса, с момента установки скрипта на сайте.
Это может быть первое, второе, десятое посещение посетителя.
Так как считается по куке, если посетитель зайдет с нового браузера или устройства или почистит куки, у него опять будет первое посещение.
Для первого посещения сайта количество визитов на сайт должно быть равно 1, а не 0.

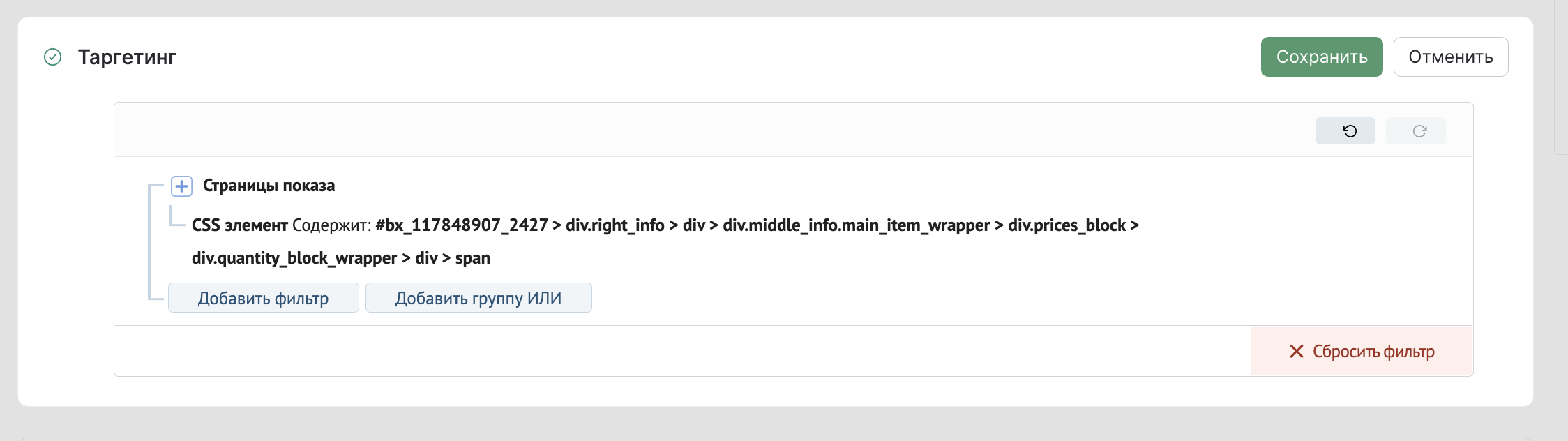
Как найти нужный селектор, чтобы вставить форму
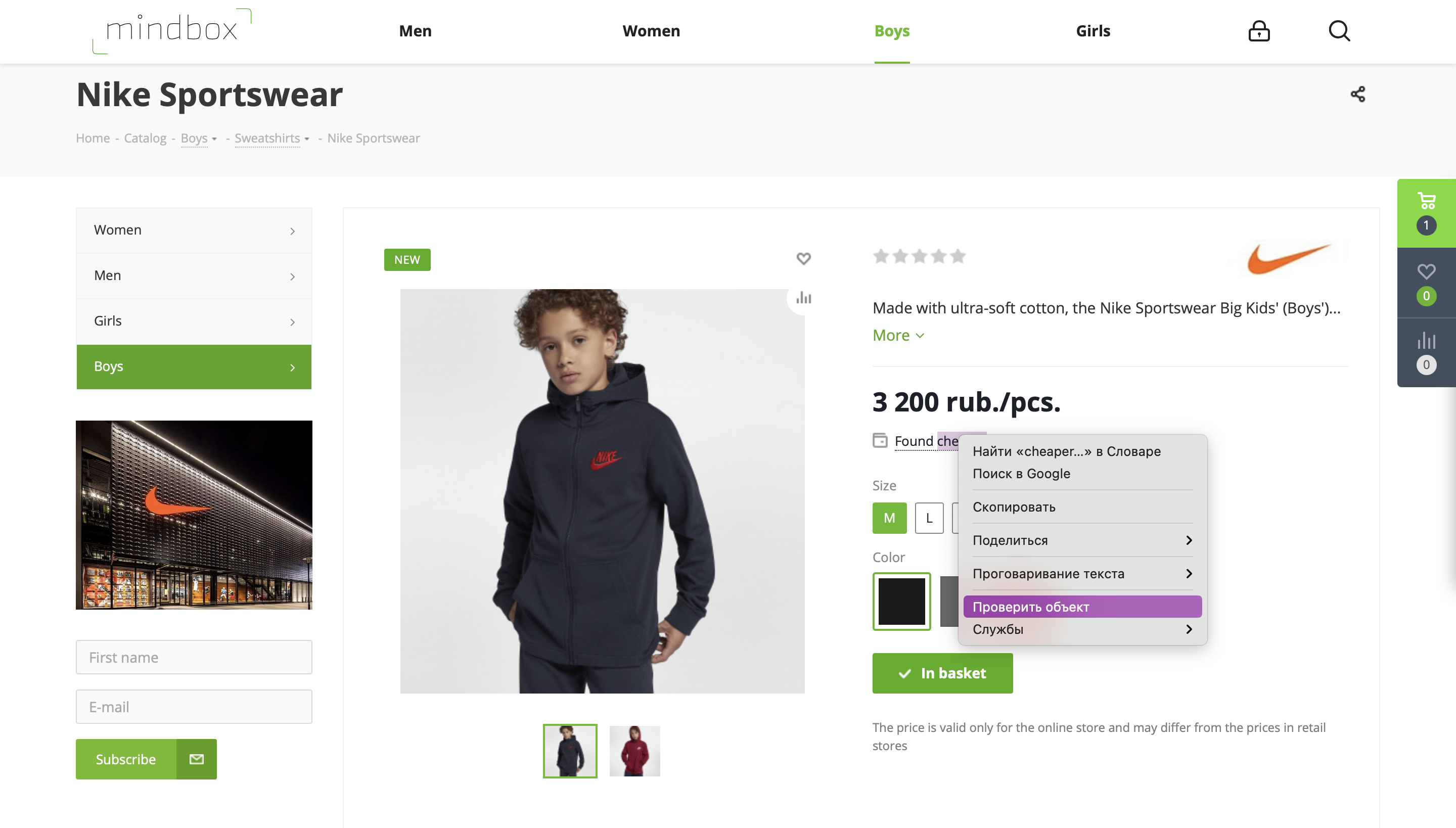
- Заходим на страницу любого товара, например https://demoshop.mindbox.cloud/catalog/dlya_malchikov/tolstovki-3/2427/
- Подводим курсор к тому месту, где хотим поместить встроенную форм. Например, после блока «Found cheaper?».
- Нажимаем правой кнопкой мыши —> Посмотреть код для Google Chrome или Проверить объект для Safari:

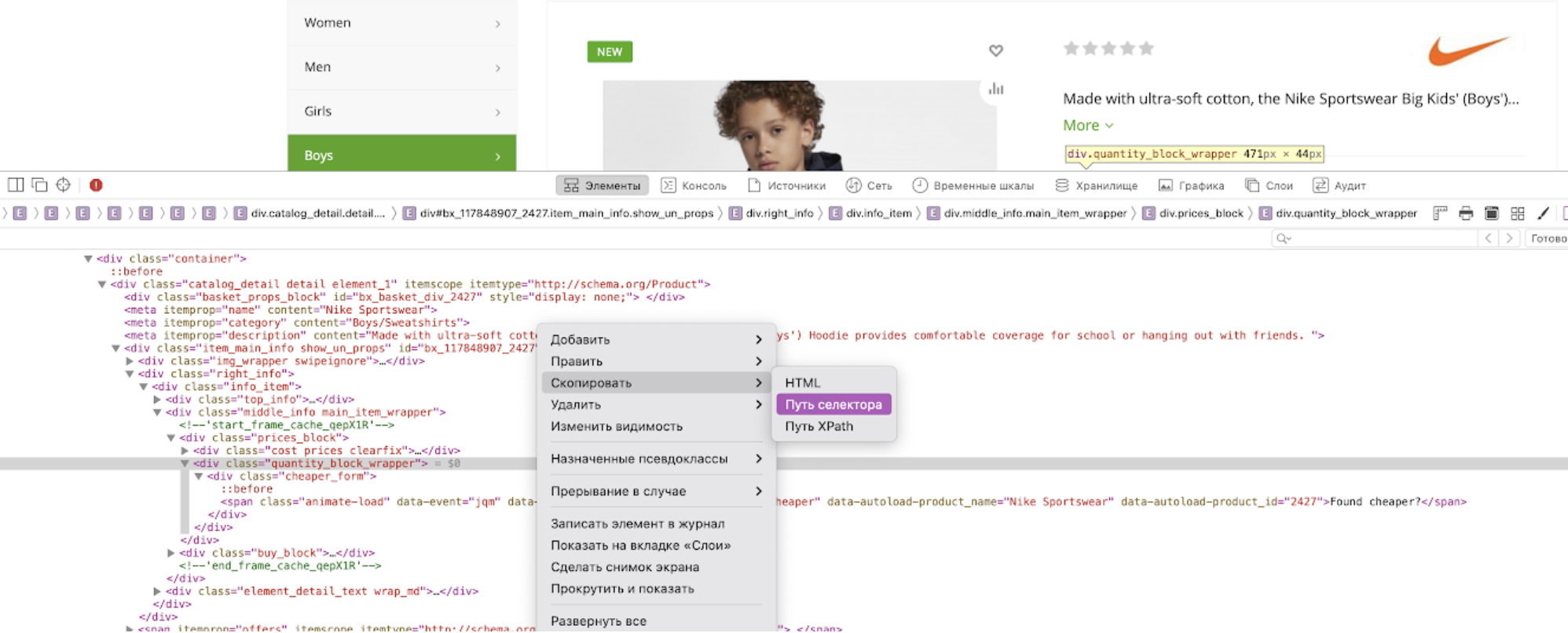
4. Находим этот элемент в коде и копируем селектор. Для этого по выделенной строчке нажимаем правой кнопкой мыши, нажимаем Скопировать → Путь селектора:

- Для элемента «Found cheaper?» получаем селектор:
#bx_117848907_2427 > div.right_info > div > div.middle_info.main_item_wrapper > div.prices_block > div.quantity_block_wrapper
Показ попапов Mindbox ограничен так, чтобы на одной странице было не более одного попапа. Используя «Элемент на странице», можно ограничить одновременный показ и с другими всплывающими формами.