Как добавить попап "Добавьте еще товаров в корзину на Н рублей и получите скидку"
Для запуска этого попапа требуется интеграция:
нужно выполнить настройки по инструкции: https://developers.mindbox.ru/page/рекомендации-на-сайт
Задача:
У компании есть скидка - 5% для покупок от 10 000 рублей.
Нужно сделать 2 формы, где стимулировать докупать до этой суммы.
Форма 1:
- Показать всплывающий баннер-уведомление тем посетителям, которые добавили товаров в корзину суммарной стоимостью от 2 000 до 9 999 рублей;
- Указываем сколько рублей осталось до получения скидки;
- Форма должна показываться только тем, кто не делал покупок раннее;
- Форма должна показываться не чаще, чем 1 раз одному посетителю сайта.
Форма 2:
- Показать всплывающий баннер-уведомление тем посетителям, которые добавили товаров в корзину суммарной стоимостью от 10 000 рублей о том, что они могут получить скидку -5% на свой заказ;
- Форма должна показываться только тем, кто не делал покупок раннее;
- Форма должна показываться не чаще, чем 1 раз одному посетителю сайта;
- В форме должен быть промокод, который можно скопировать.
Рассмотрим использование подстановки промокода, цифры, сколько осталось до скидки.
Для добавления попапа требуется зайти на проект (название проекта.mindbox.ru).
По ссылке инструкция по созданию поп-апа - здесь описано как добавлять трекер на сайт, тестировать форму и как настраивать условия показа.
На данный момент вы можете выбрать из более чем 100 шаблонов. Для этого вам нужно зайти в “Кампании” в меню слева, выбрать нужную кампанию из списка кампаний, затем нажать “Попапы” - “Добавить” - “Попап”.
Определяемся с наполнением формы
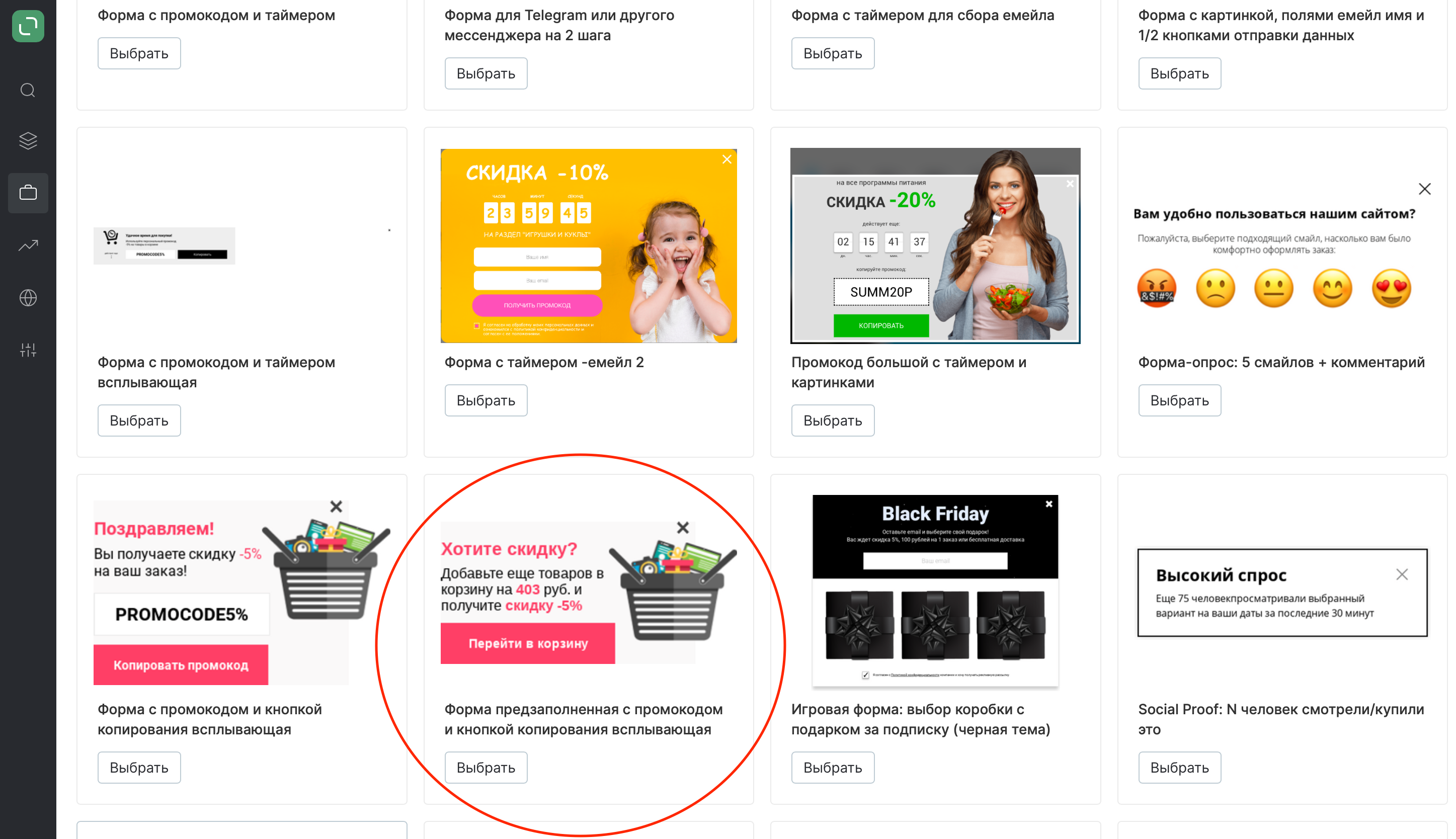
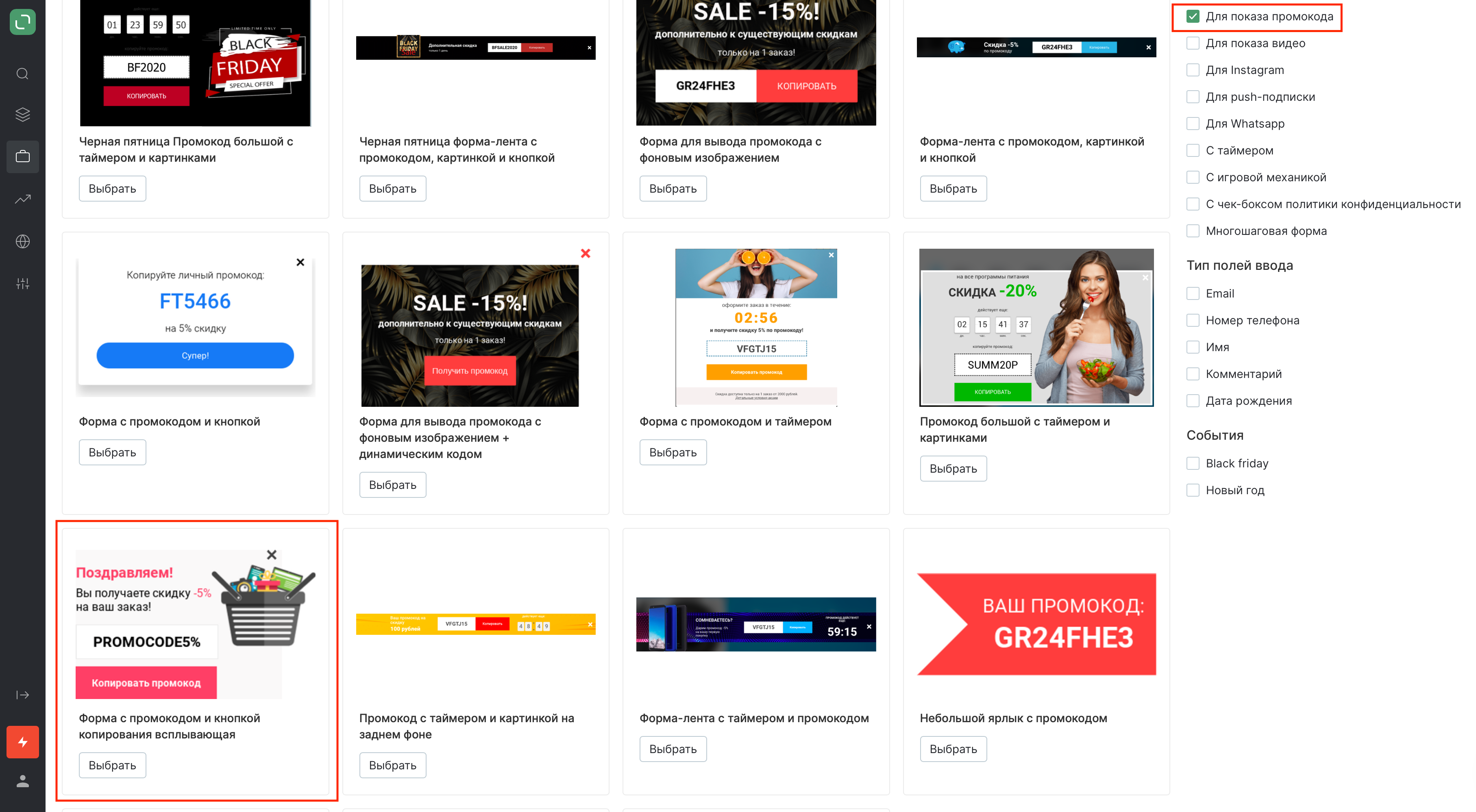
Находим из предложенных вариантов нужную форму, нажимаем “Выбрать”.

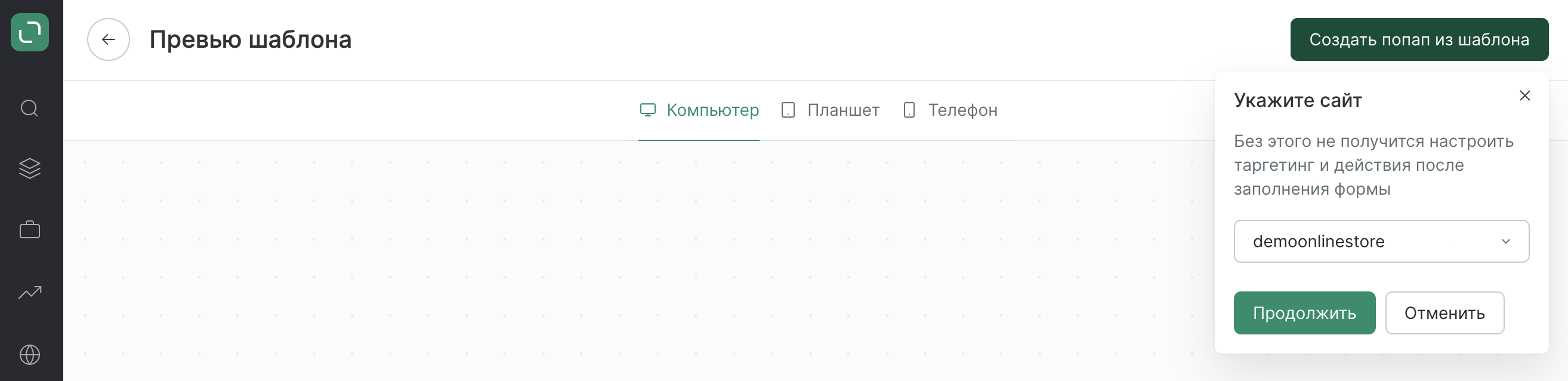
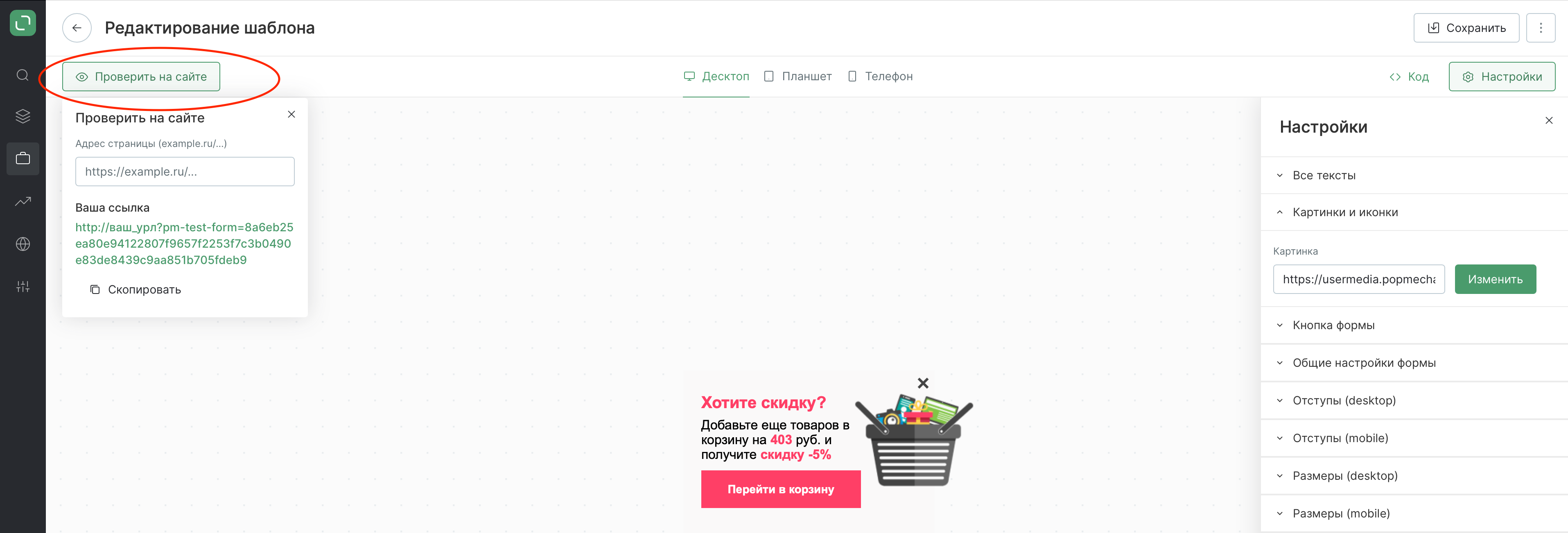
После выбора шаблона укажите сайт:

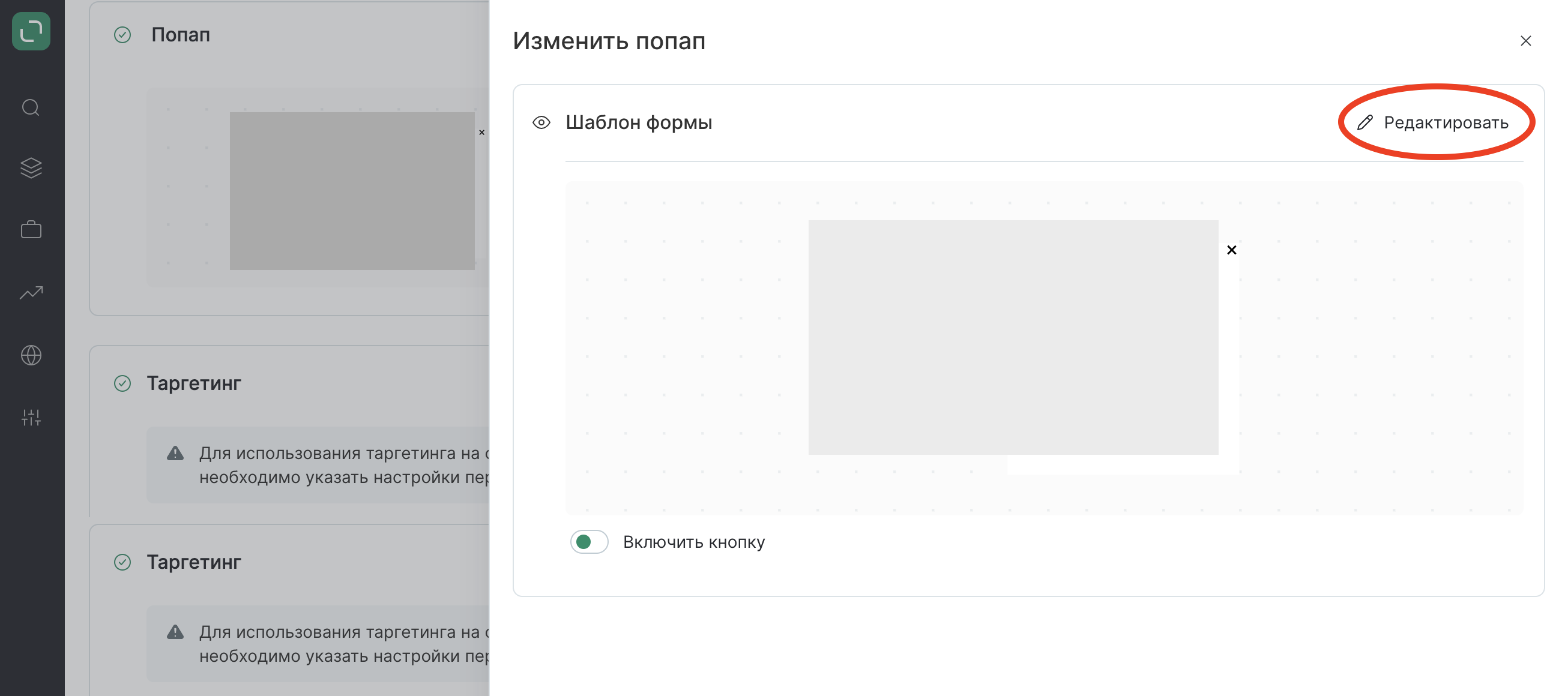
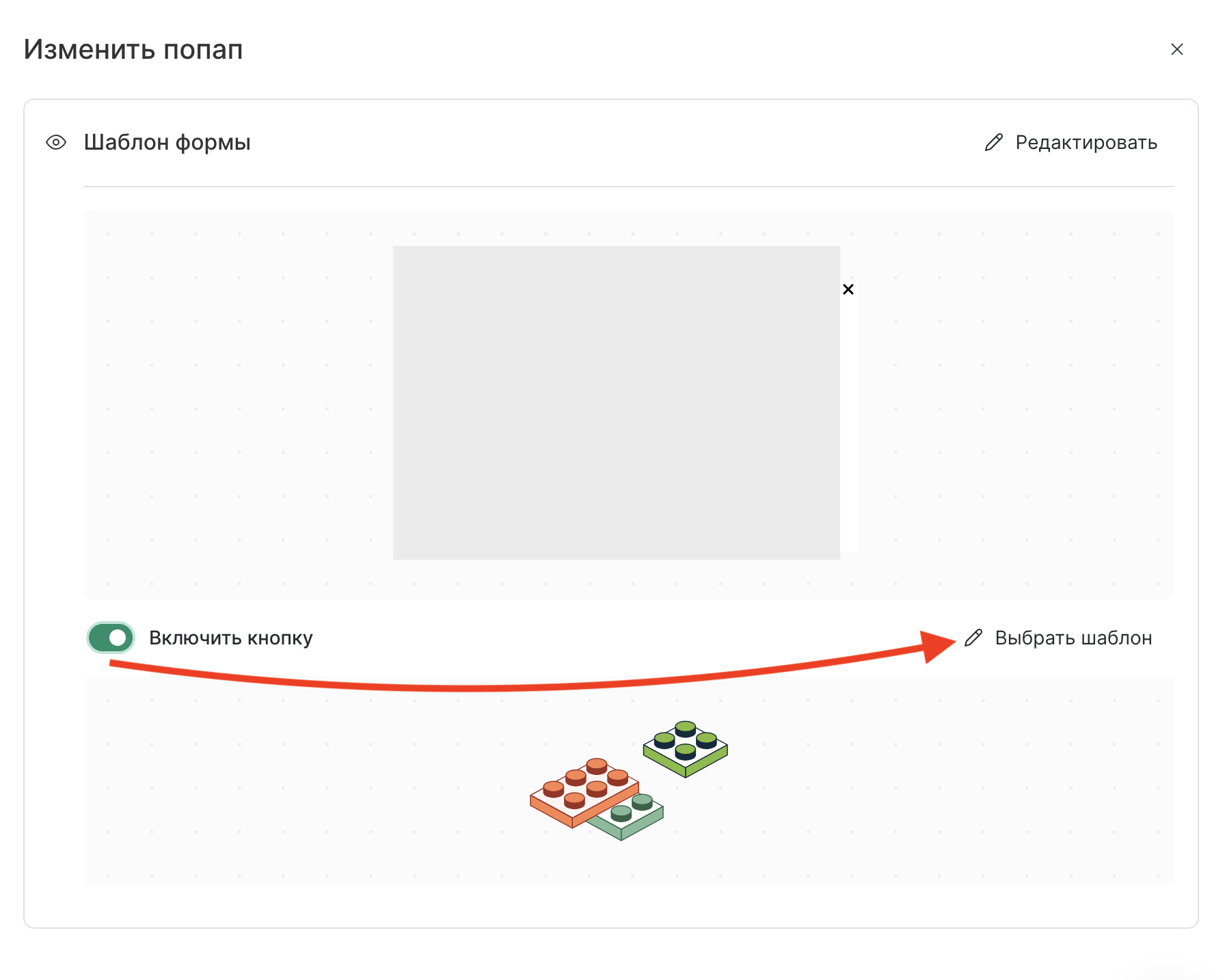
В разделе «Попап» нажмите «Изменить», затем — «Редактировать»:

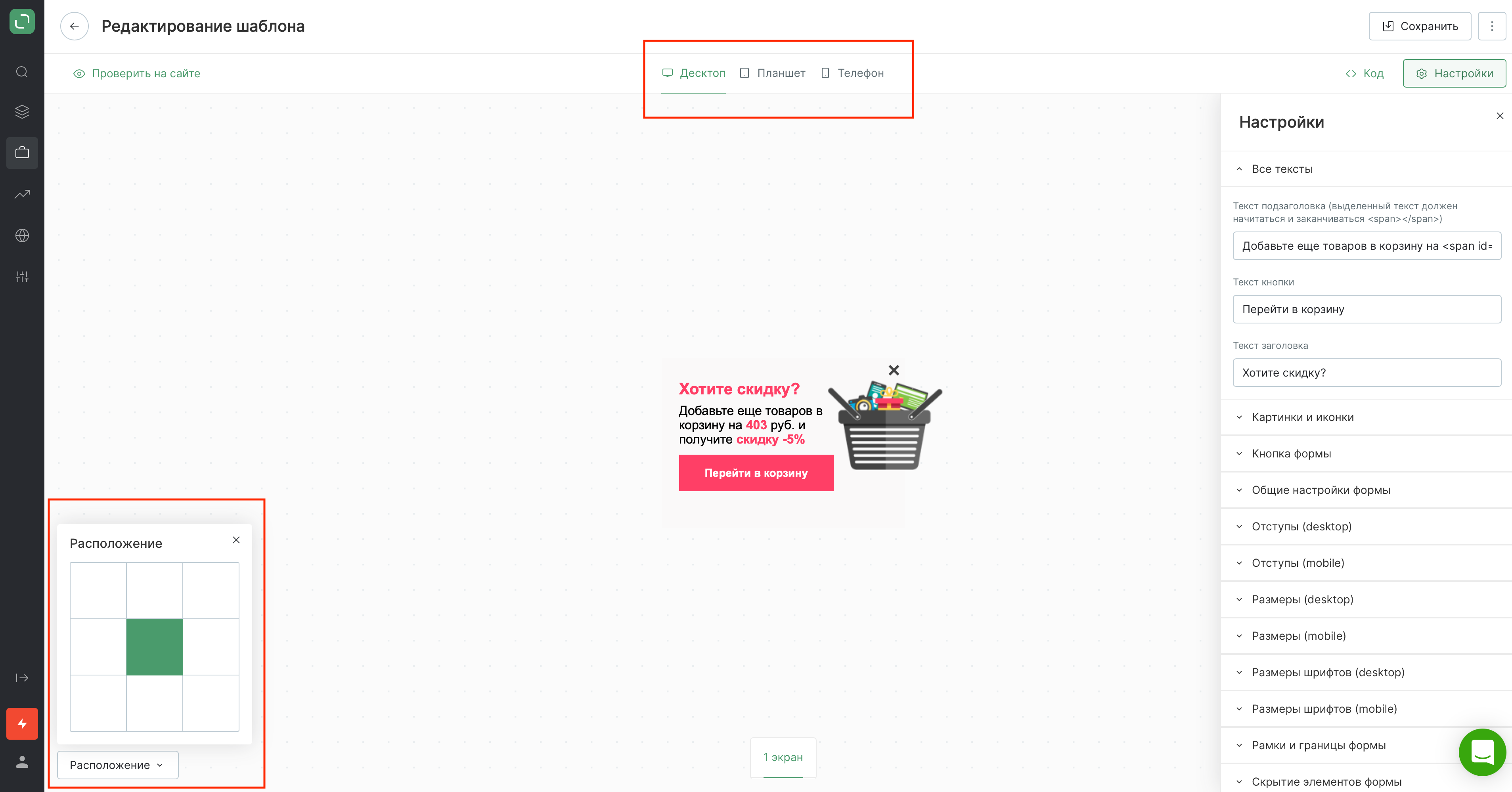
Определяем расположение формы на экране
По умолчанию форма показывается посредине экрана. Изменить расположение формы на экране можно с помощью кнопки в нижнем левом углу экрана.

По умолчанию на мобильных устройствах и планшете применяются такие же условия, как и на десктопе. Но можно изменить эти настройки, особенно, если вы используете отступы на десктопе (чтобы на мобильных устройствах форма не улетела за края экрана из-за отступов).
Адаптируем шаблон под сайт
- Все тексты - если в тексте нужен перенос строки используйте тег в поле ввода на месте переноса
<br>.
Как сделать так, чтобы нужная сумма до скидки показывалась в форме?
В этом шаблоне мы предварительно настроили специальную подстановку данных. Работает она таким образом:
1.1. 
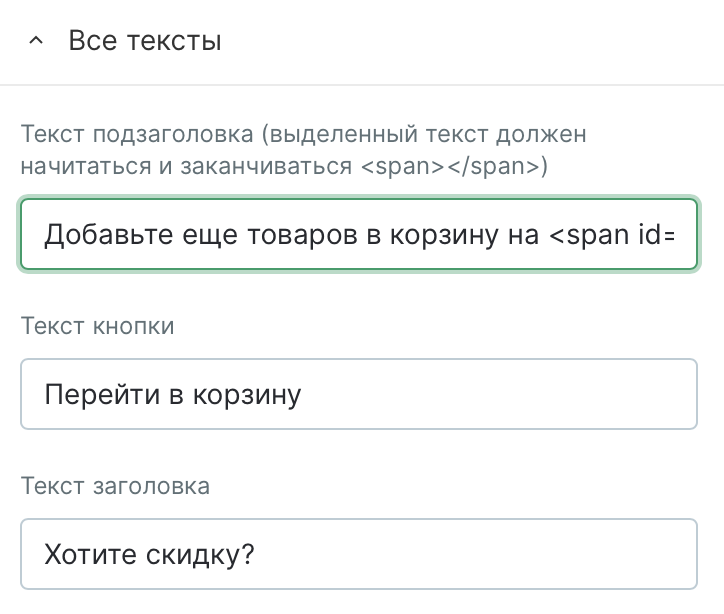
В поле "Текст подзаголовка" есть текст:
Добавьте еще товаров в корзину на <span id="popmechanic-upsale-cart" ><%=balance%></span> руб. и получите <span>скидку -5%</span>
Если на сайте настроена полная интеграция, то вместо <%=balance%> будет показываться сколько осталось добавить товаров в корзину до определенной суммы.
Если вам эта настройка не нужна уберите id="popmechanic-upsale-cart" с текста, если нужна, то оставьте.
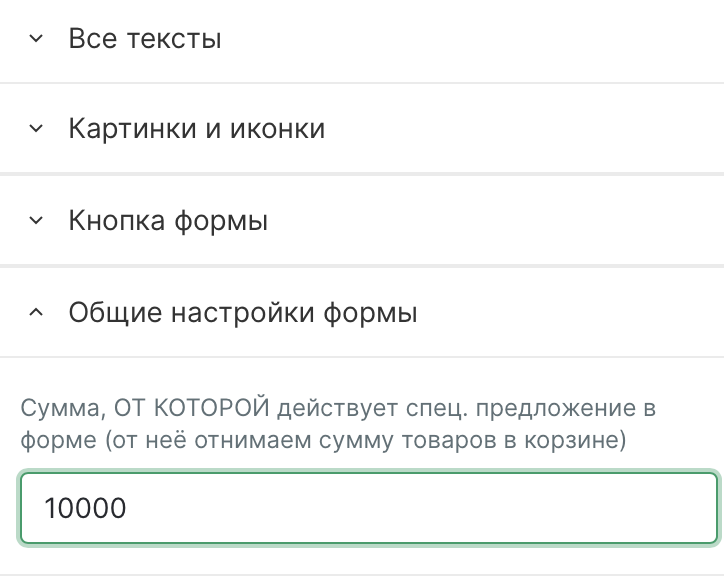
2.1. 
Сумму, до которой мы проверяем, необходимо задать в настройках на вкладке "Общие настройки формы" - в нашем случае это 10000. То есть, в этой форме на месте "403" на сайте покажется число X (X = 10000 - сумма товаров в корзине).
2. “Отступы” и размеры для мобильных устройств и десктопа;
3. Меняем картинку на форме;
4. Подбираем шрифты для формы - здесь можно указать настройки для шрифта или использовать свой шрифт с сайта - по ссылке инструкция по добавлению своего шрифта;
Обратите внимание!
Шрифт в форме будет подгружаться с сайта, но в превью может отображаться некорректно, из-за того, что на сайте самого личного кабинета этого уникального шрифта может не быть. Поэтому тестируйте отображение шрифта по тестовой ссылке.

- Выбираем цвета формы:
Рекомендуем для подбора цвета с формы использовать расширение для браузера Eye Dropper или же использовать номер цвета с брендбука компании. - Настраиваем кнопку формы;
Кнопка вызова формы
При желании вы можете под форму создать небольшой ярлык сбоку экрана, который будет открывать форму.

Настраиваем таргетинг
В нашей задаче были такие условия:
- Добавили товаров в корзину суммарной стоимостью от 2 000 до 9 999 рублей;
- Форма должна показываться только тем, кто не делал покупок ранее;
- Форма должна показываться не чаще, чем 1 раз одному посетителю сайта (настраивается в условиях показа формы).
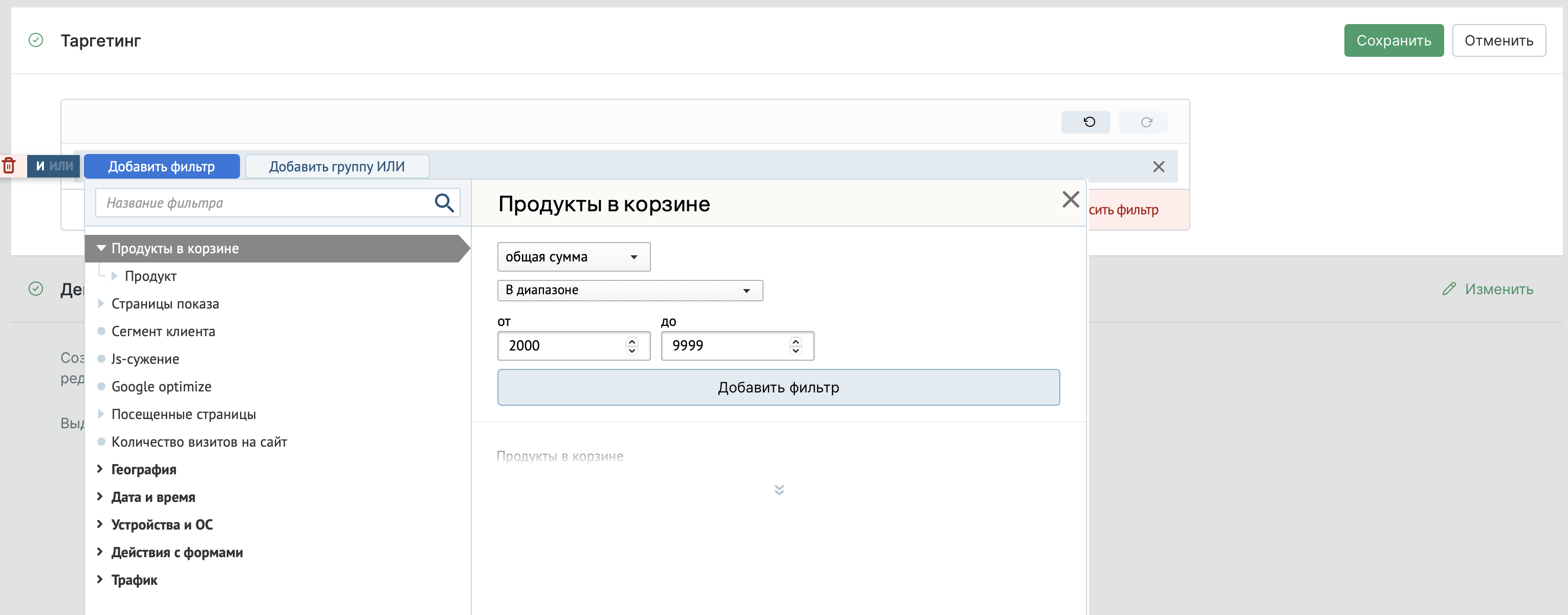
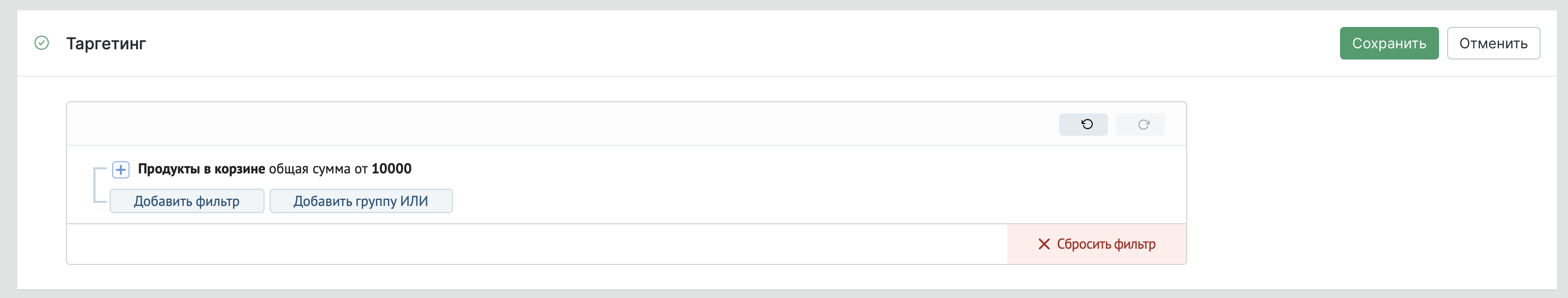
Настроим их через Таргетинг:
-
Нам нужно сделать 2 условия: больше 2000 рублей в корзине и меньше 9999 рублей в корзине:

-
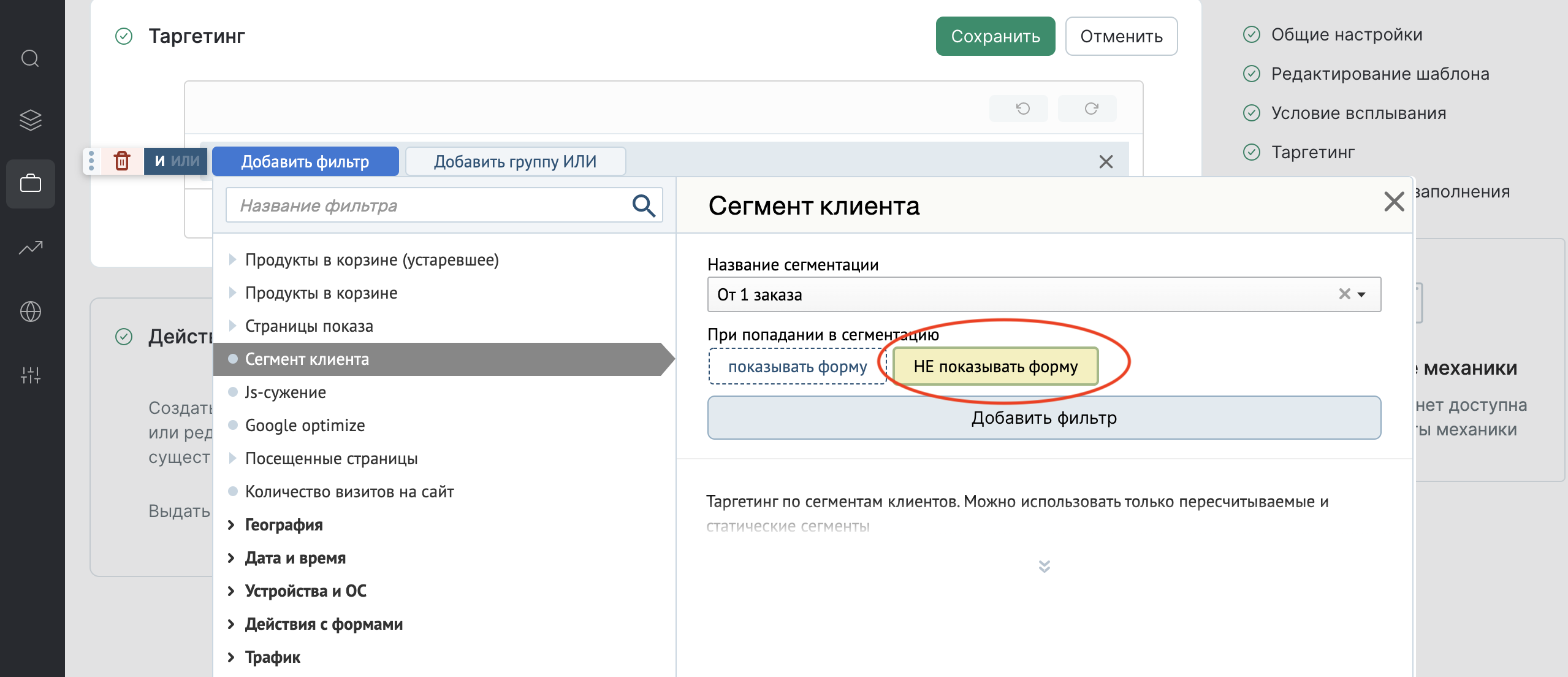
Нужно добавить условие, что клиент раньше не делал заказ. Для этого нужно создать сегмент клиентов, которые заказ делали и исключить для них показ формы (по ссылке инструкция по созданию сегмента).

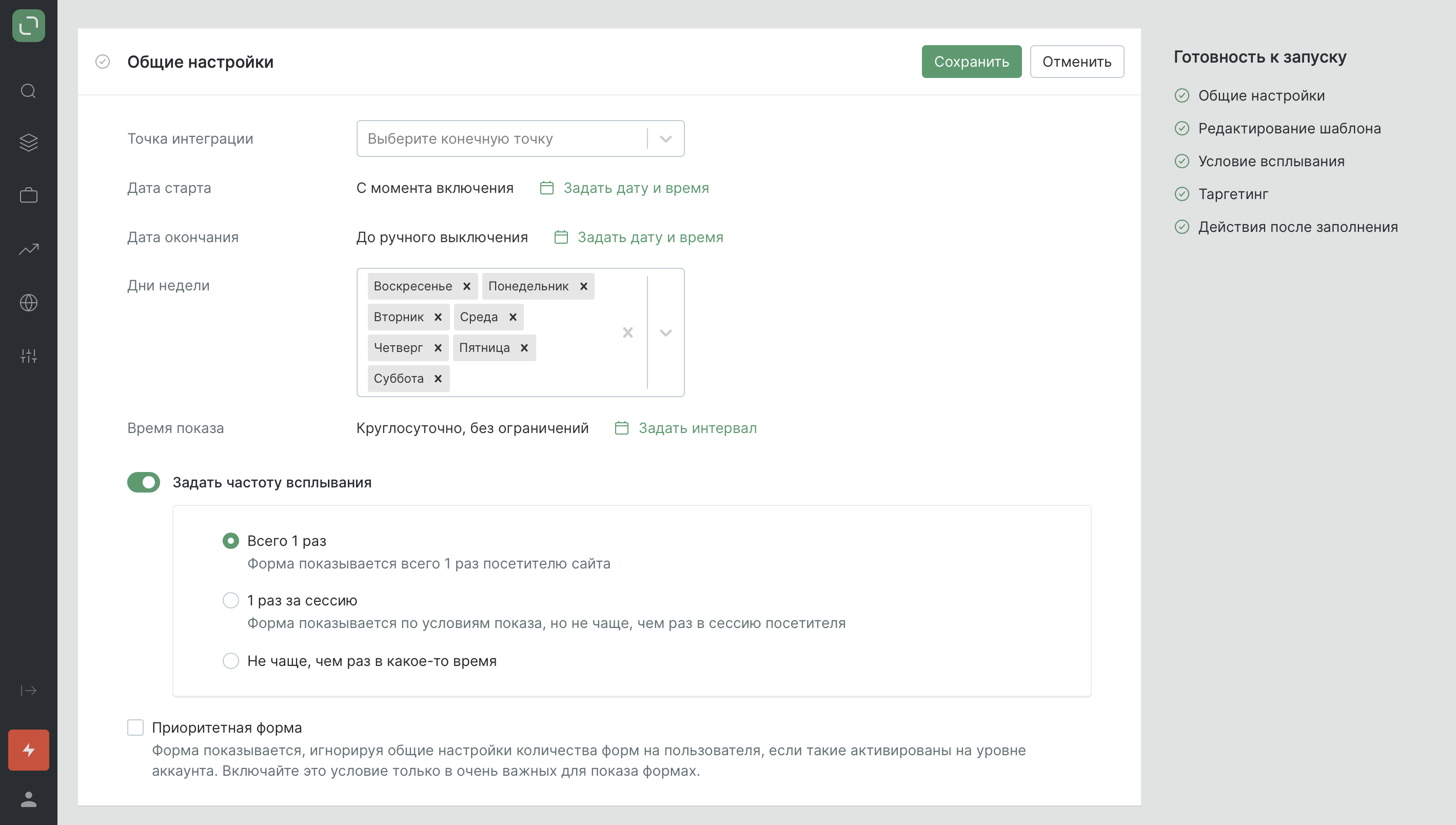
И обязательно настройте действия, чтобы форма не показывалась постоянно, а с определенной частотой.
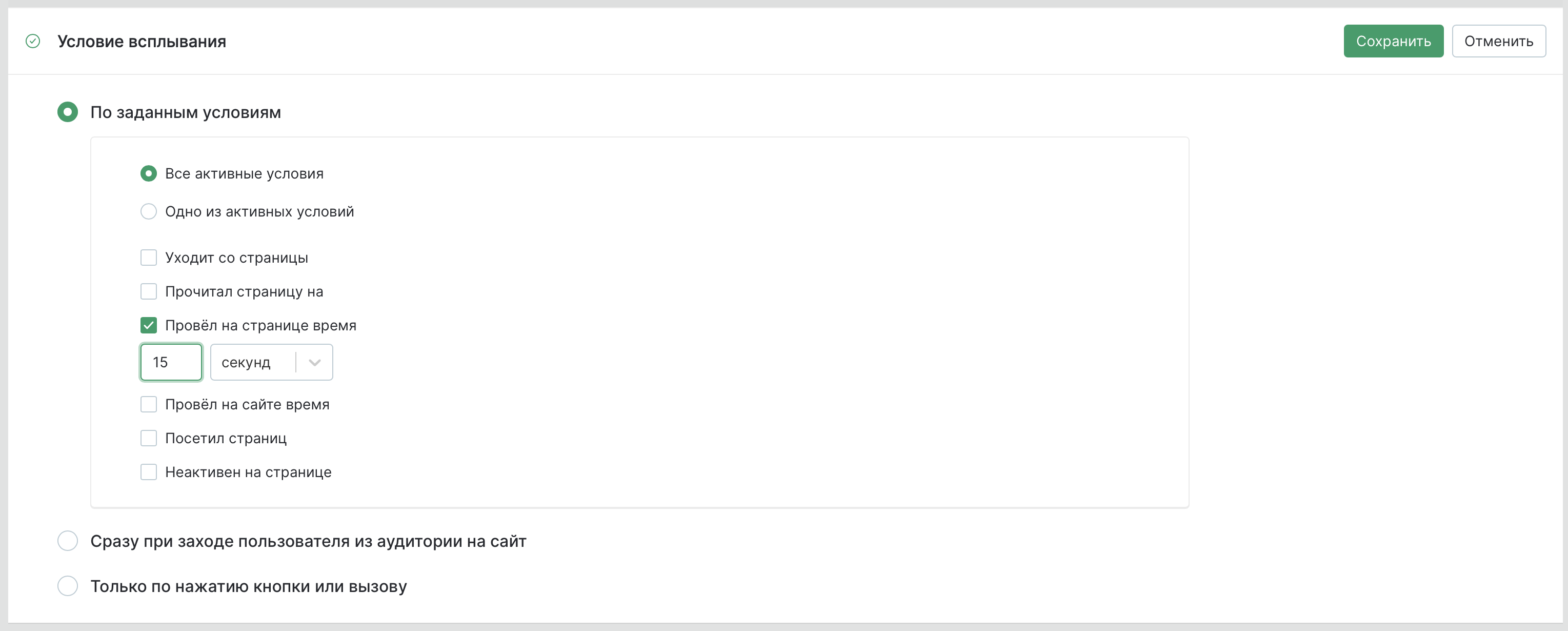
Условия показа формы
Условия показа – настройка, чтобы не раздражать посетителей сайта показом сразу же. В нашем случае по задаче ставим условие "Форма показыватся всего 1 раз посетителю сайта".


Настройка формы 2
Форма настраивается по аналогии с формой 1.
Вы можете выбрать этот шаблон с промокодом (для его поиска используйте фильтр - чек-бокс "Для показа промокода").

Условия показа для формы 2:
- Показать всплывающий баннер-уведомление тем посетителям, которые добавили товаров в корзину суммарной стоимостью от 10 000 рублей о том, что они могут получить скидку -5% на свой заказ;
- Форма должна показываться только тем, кто не делал покупок раннее;
- Форма должна показываться не чаще, чем 1 раз одному посетителю сайта;
- В форме должен быть промокод, который можно скопировать.

Обратите внимание, что копирование промокода не работает на мобильных устройствах, поэтому кнопку рекомендуем на мобильных устройствах отключать.
Выполнение условий акции должно проверяться на сайте.
Чтобы не возникло ситуации, когда добирают в корзину на определенную сумму, получают промокод и используют его с меньшей суммой.
Далее в форме нажимаем "Сохранить" и "Запустить".