Как добавить форму «Выбор подарка»
Для запуска этого попапа требуется интеграция:
нужно выполнить настройки по инструкции: https://developers.mindbox.ru/page/рекомендации-на-сайт
Задача:
Создать игровую форму с "Выбором подарка", которая будет предлагать выиграть один из подарков за подписку.
Возможные подарки:
- скидка - 5%
- бонусные 500 рублей
- бонусные 200 рублей
Условия:
- Случайным образом выпадает один из вариантов, выбранный вариант передаём как дополнительное поле действия;
- Форму показывать всем, кто посещает сайт в первый раз после того, как они посмотрели две страницы на сайте;
- Исключить показ подписчикам;
- После закрытия к форме можно вернуться через кнопку.
Вам нужно зайти в “Кампании” в меню слева, выбрать нужную кампанию из списка кампаний, затем нажать “Попапы” - “Добавить” - “Попап”.
Определяемся с наполнением формы
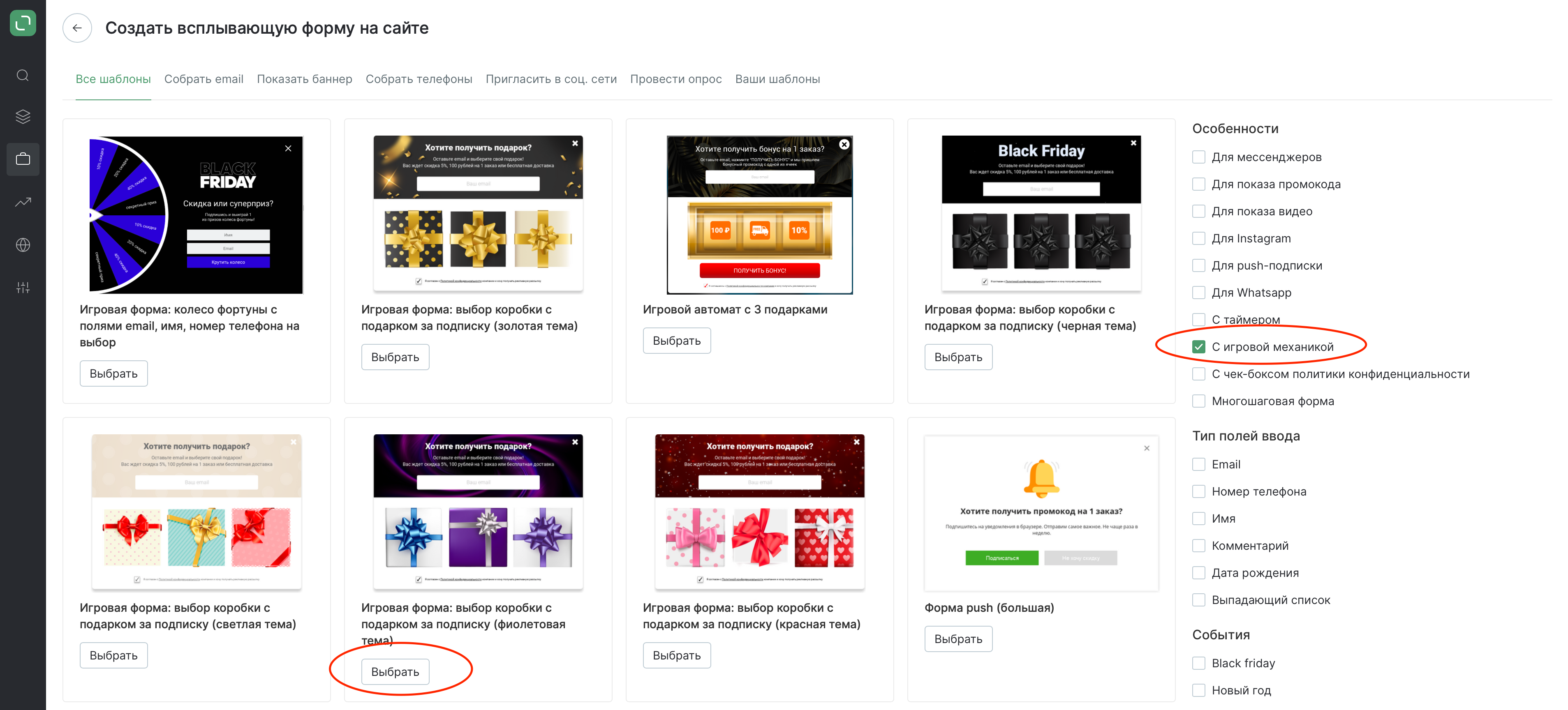
Находим из предложенных вариантов нужную форму (можно воспользоваться фильтром "С игровой механикой"), нажимаем “Выбрать”.

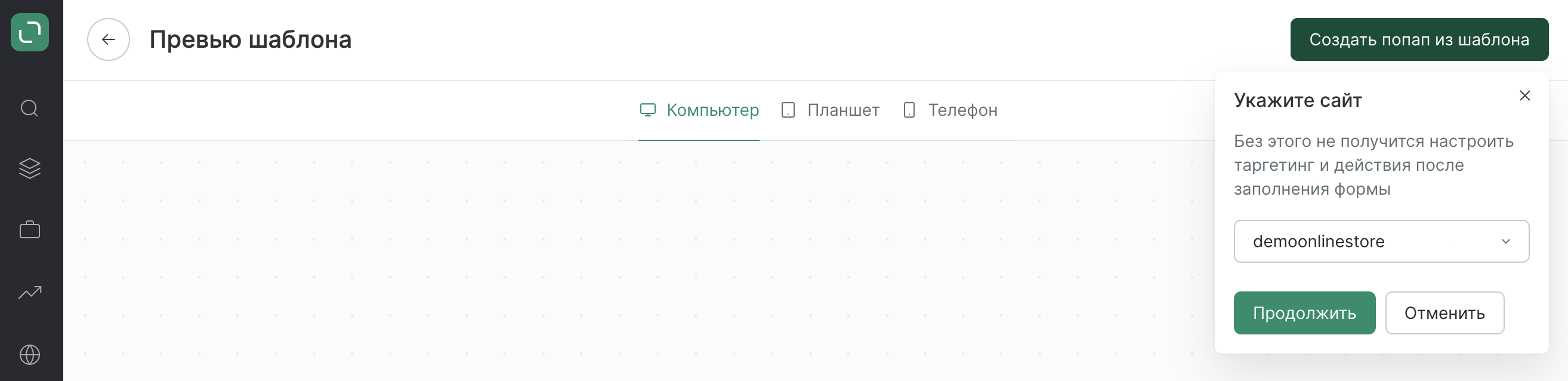
После выбора шаблона укажите сайт:

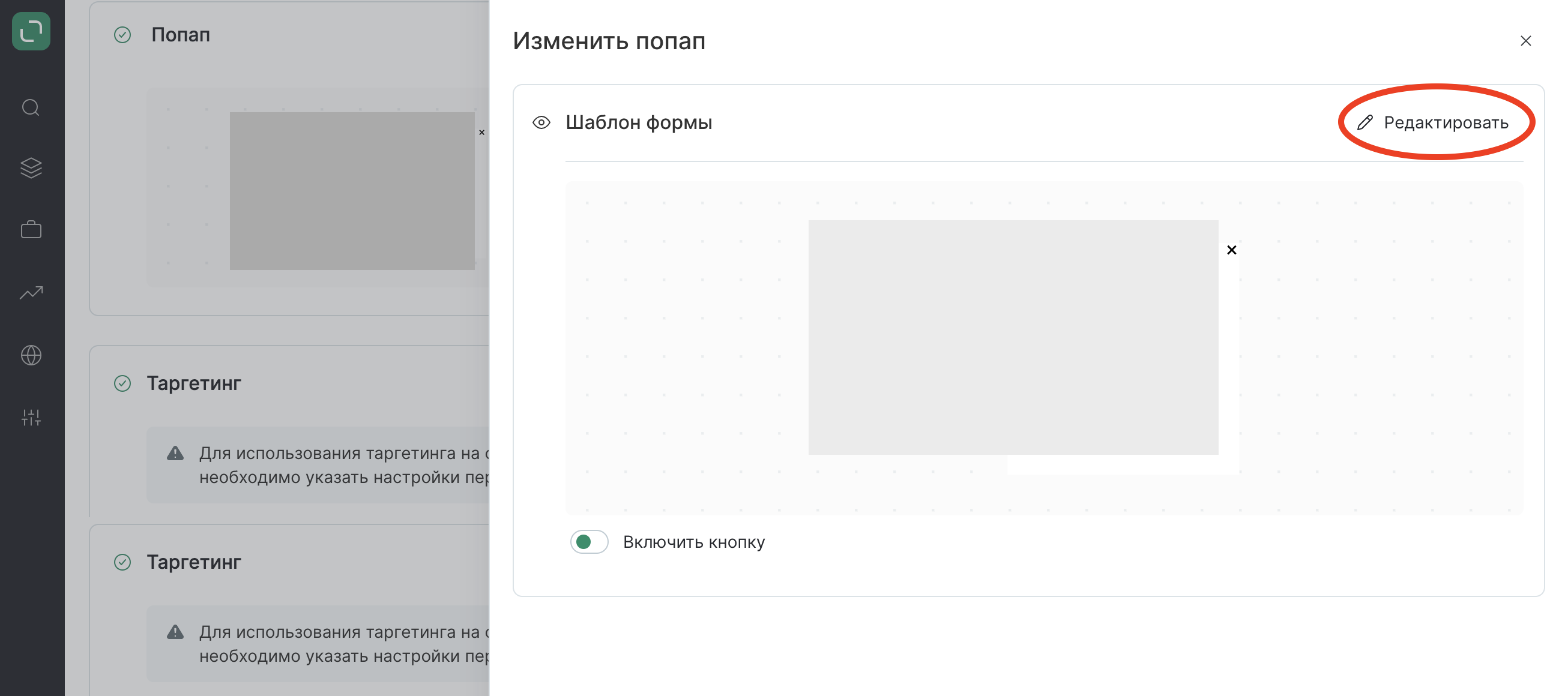
В разделе «Попап» нажмите «Изменить», затем — «Редактировать»:

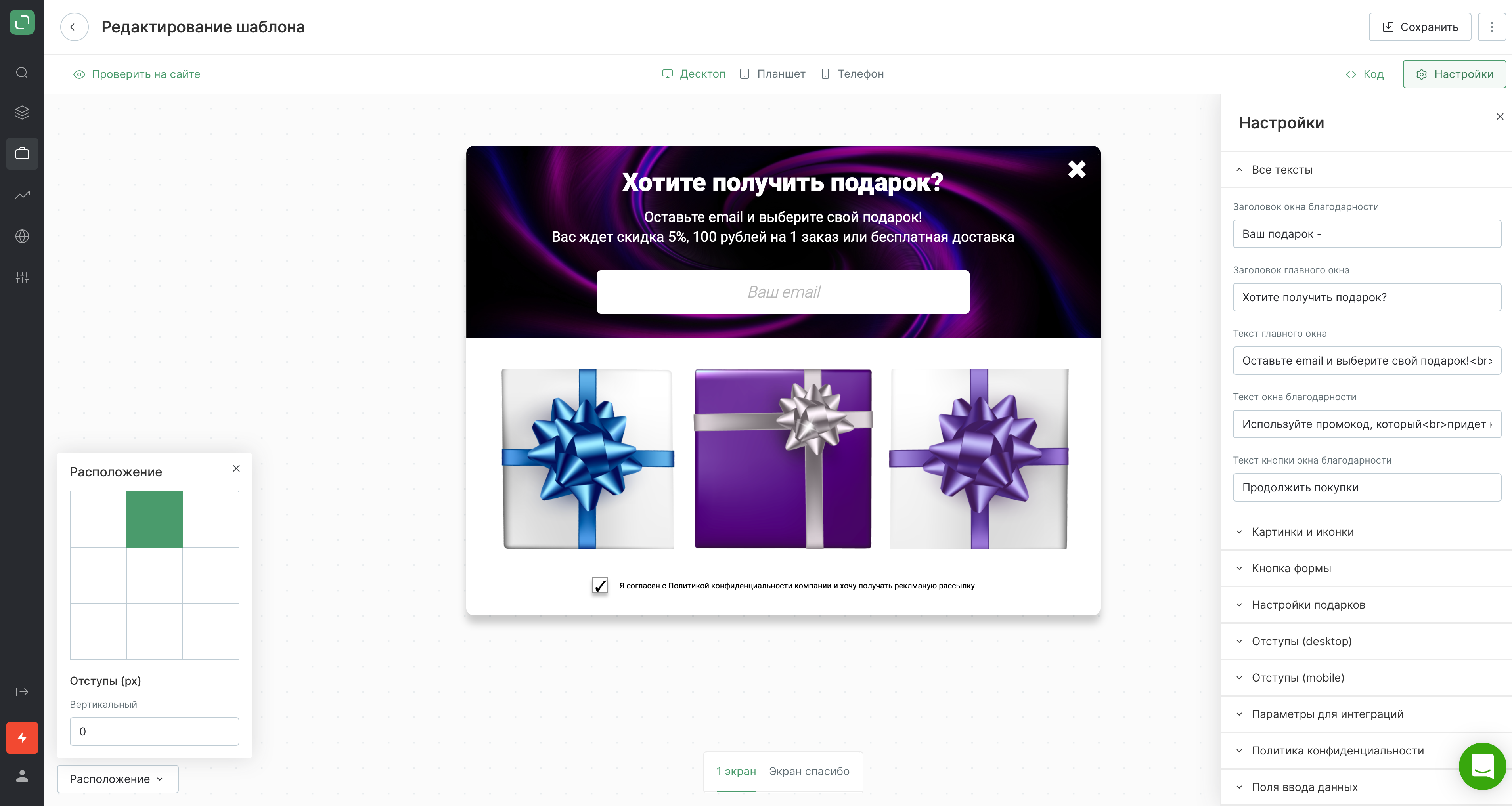
Определяем расположение формы на экране
По умолчанию форма показывается по центру экрана. Изменить расположение формы на экране можно с помощью кнопки в нижнем левом углу.

По умолчанию на мобильных устройствах и планшете применяются такие же условия, как и на десктопе. Но можно изменить эти настройки, особенно, если вы используете отступы на десктопе (чтобы на мобильных устройствах форма не улетела за края экрана из-за отступов).
Важно
Данная настройка работает на фронтенде и не является защищенной от «взлома» посетителями через код сайта. Не рекомендуем использовать её для розыгрышей дорогих и особо ценных подарков.
Адаптируем шаблон под сайт
- Все тексты - если в тексте нужен перенос строки используйте тег в поле ввода на месте переноса
<br>; - Меняем картинки и иконки (фон в форме можно отключить);
- Настраиваем подарки: меняем иконки подарков, их количество, текст или картинку после выбора подарка;
- Добавляем ссылку на политику конфиденциальности - найдите на сайте клиента "Политику конфиденциальности" и скопируйте ссылку (эту настройку не рекомендуем отключать, потому как по законодательству России такая ссылка должна быть в формах сбора данных);
- Отступы и размеры для мобильных устройств и десктопа - при корректировке размеров обращайте особое внимание на мобильную версию формы;
- Подбираем шрифты для формы:
Здесь можно указать настройки для шрифта или использовать свой шрифт с сайта.
Шрифт в форме будет подгружаться с сайта, но в превью может отображаться некорректно из-за того, что у нас в системе этого уникального шрифта может не быть.
7. Выбираем цвета формы - рекомендуем для подбора цвета с формы использовать расширение для браузера Eye Dropper или же использовать номер цвета с брендбука компании;
8. Настраиваем кнопку формы - можно выбрать что произойдет после нажатия на кнопку - закроета форма или киент перейдет по ссылке.
Не забудьте проверить экран после подписки!
Кнопка вызова формы
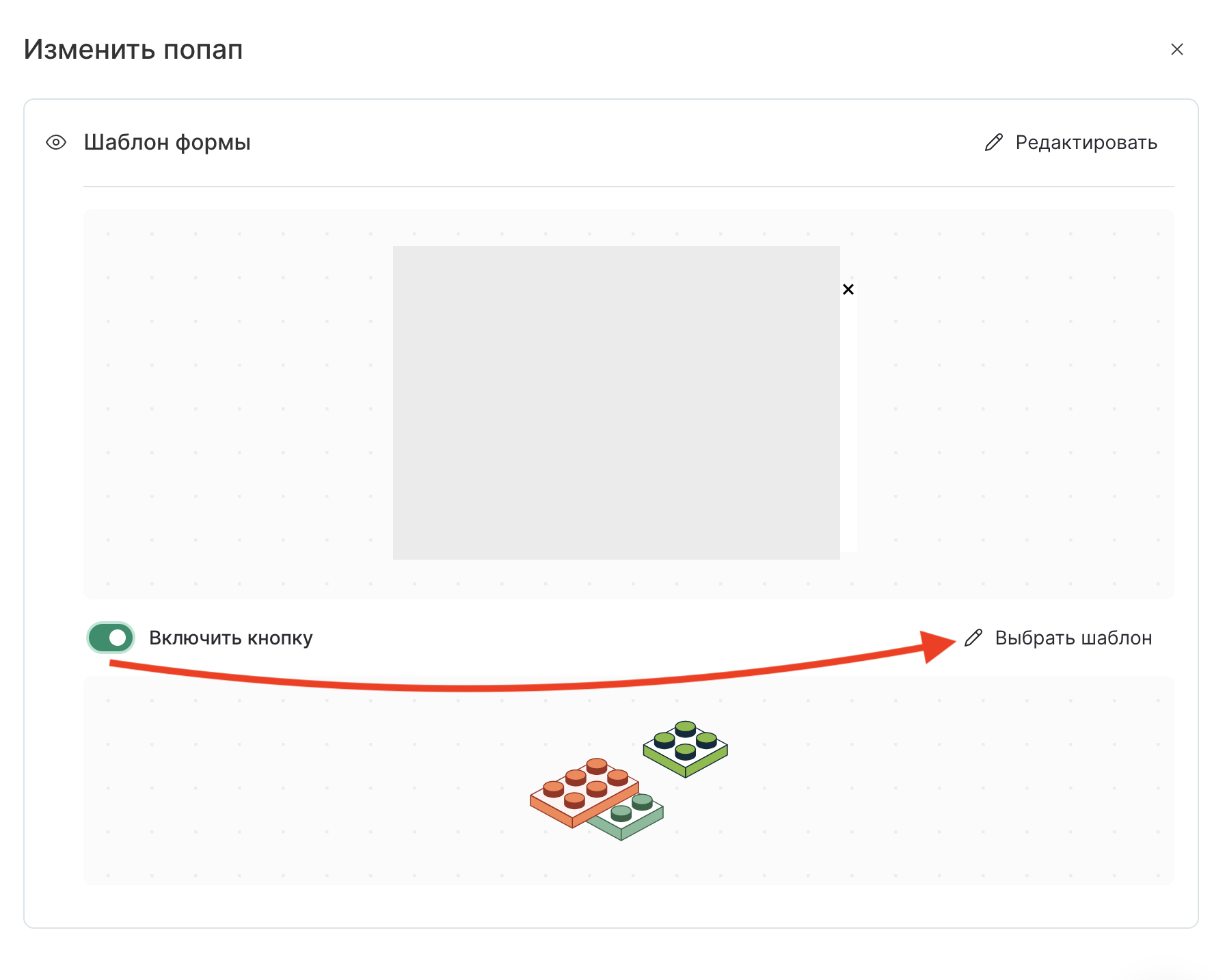
Для того, чтобы под форму создать небольшой ярлык сбоку экрана, который будет открывать баннер, нужно нажать "Включить кнопку" - "Выбрать шаблон". Далее можно выбрать нужный шаблон и изменить текст на кнопке.

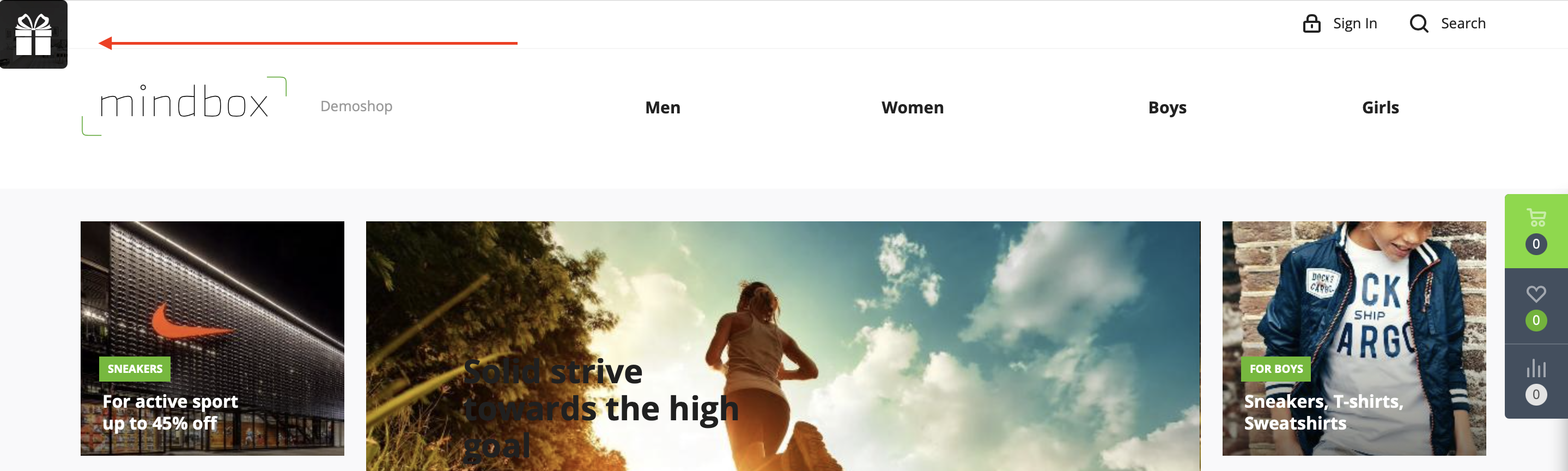
Кнопка будет выглядеть так:

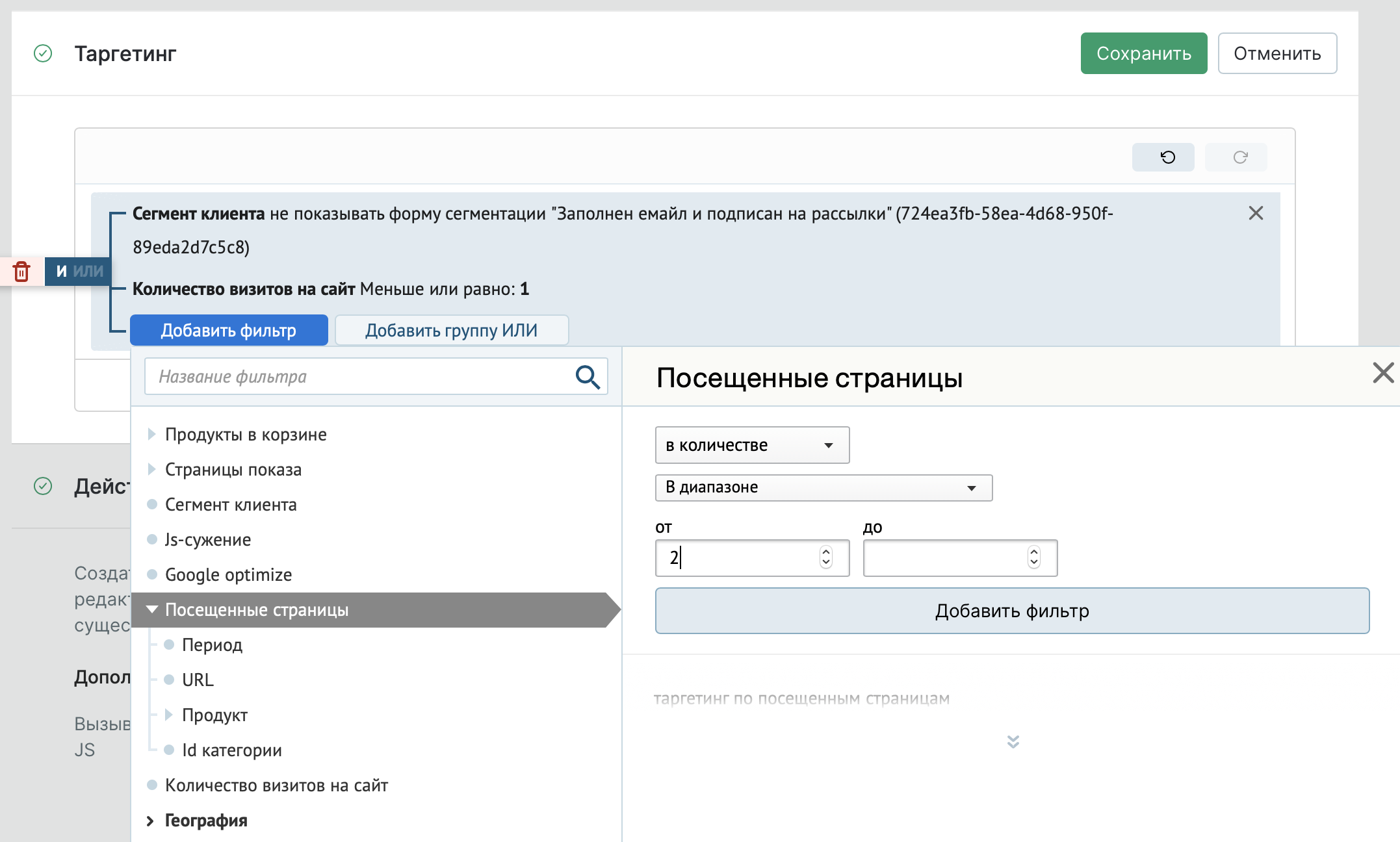
Настраиваем таргетинг
В нашей задаче есть условия:
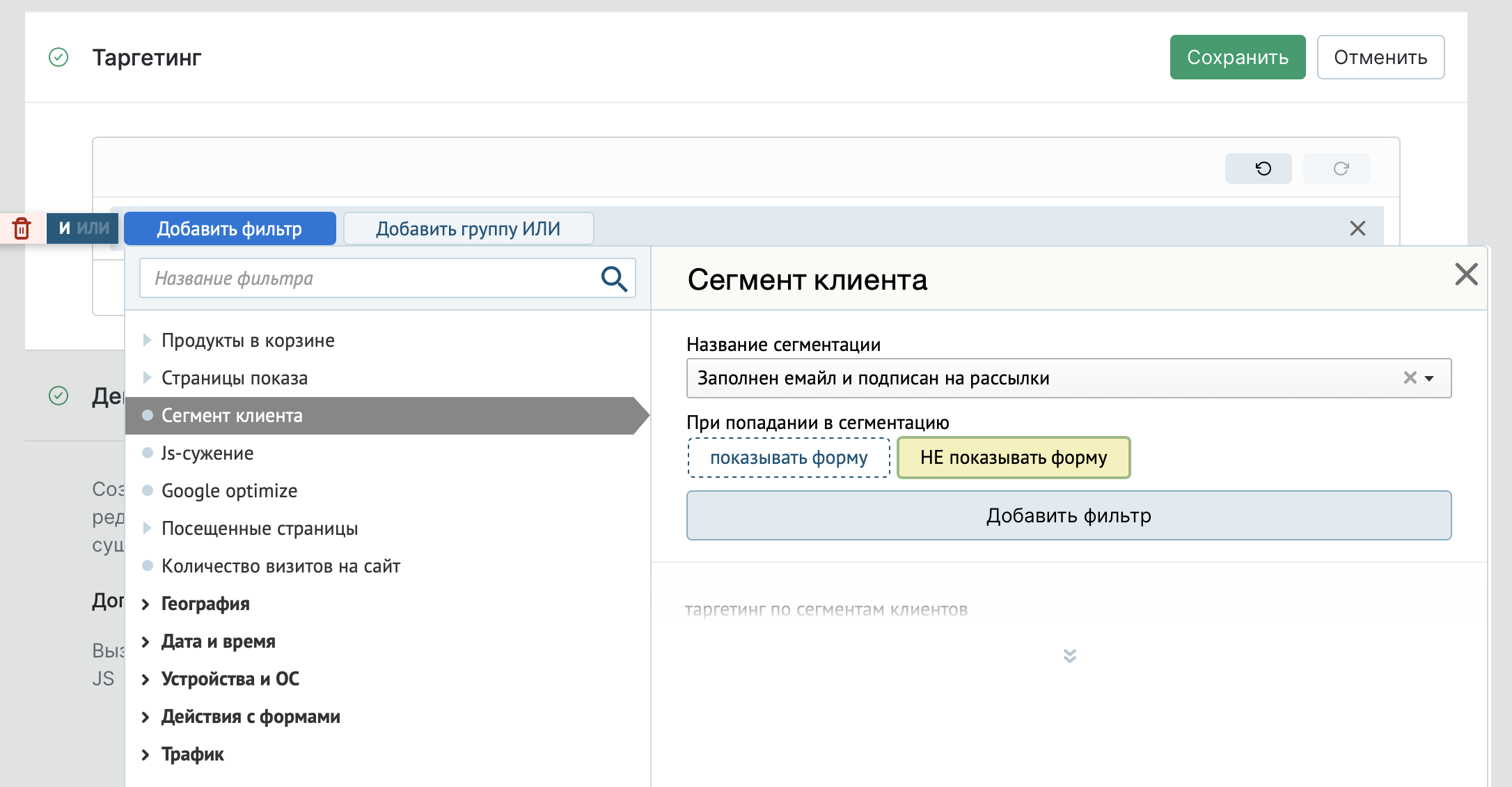
- исключить показ формы подписчикам, то есть тем, чей емайл уже есть в нашей базе и кто подписан на рассылки;
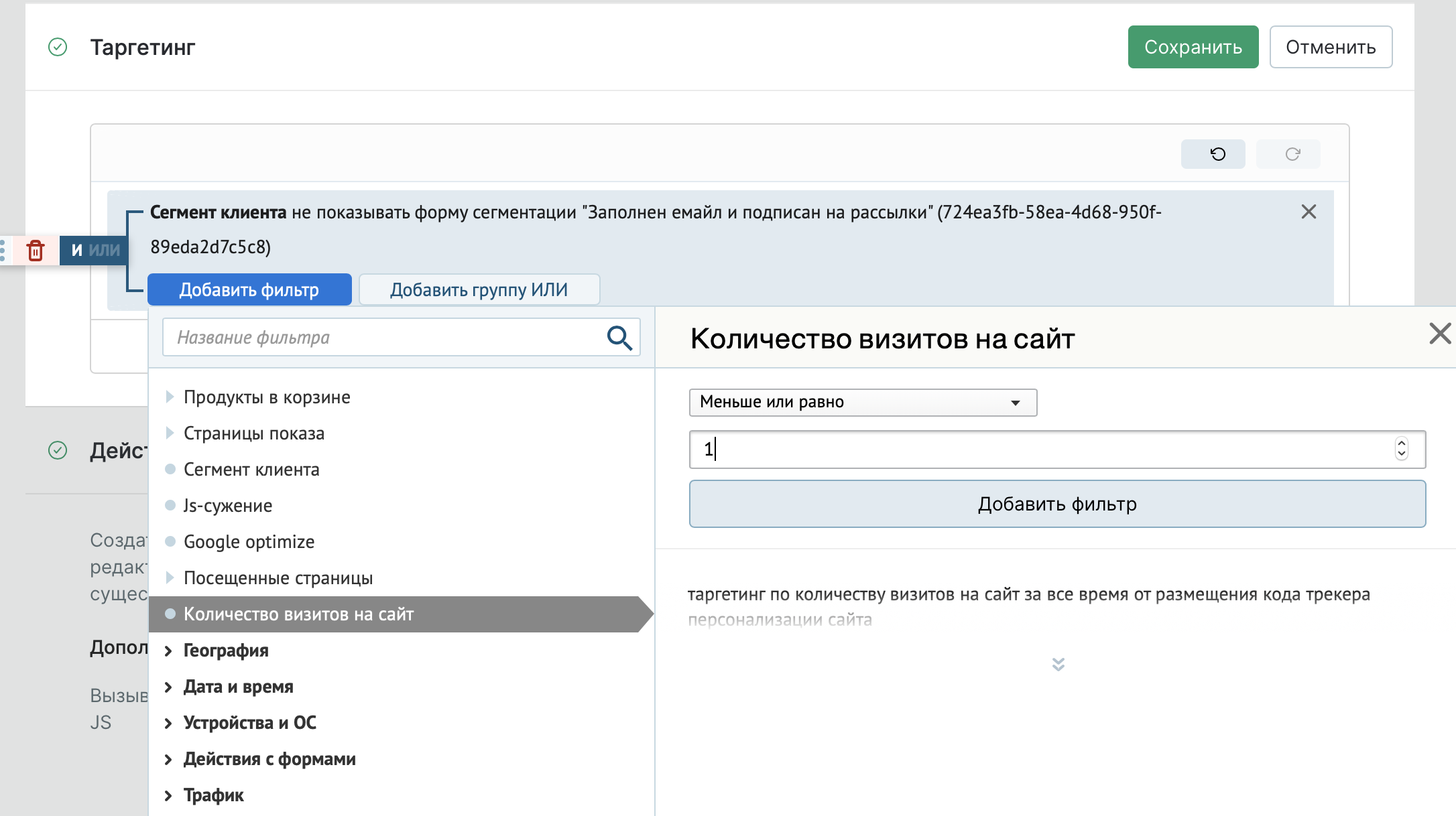
- клиент должен быть на сайте впервые;
- форма должна показываться только после посещения второй страницы.



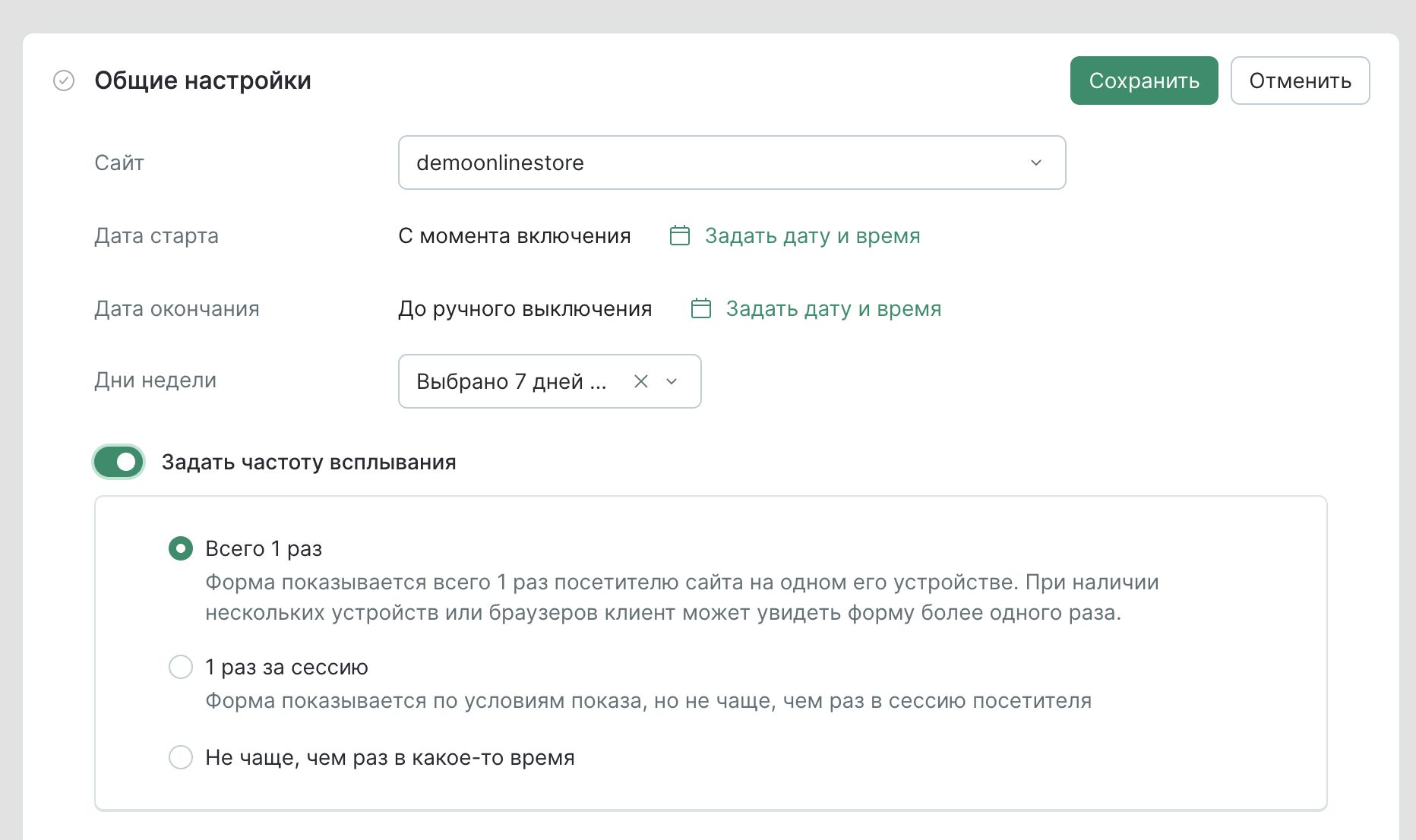
Общие настройки
Задайте частоту показа:

Действия после заполнения формы клиентом
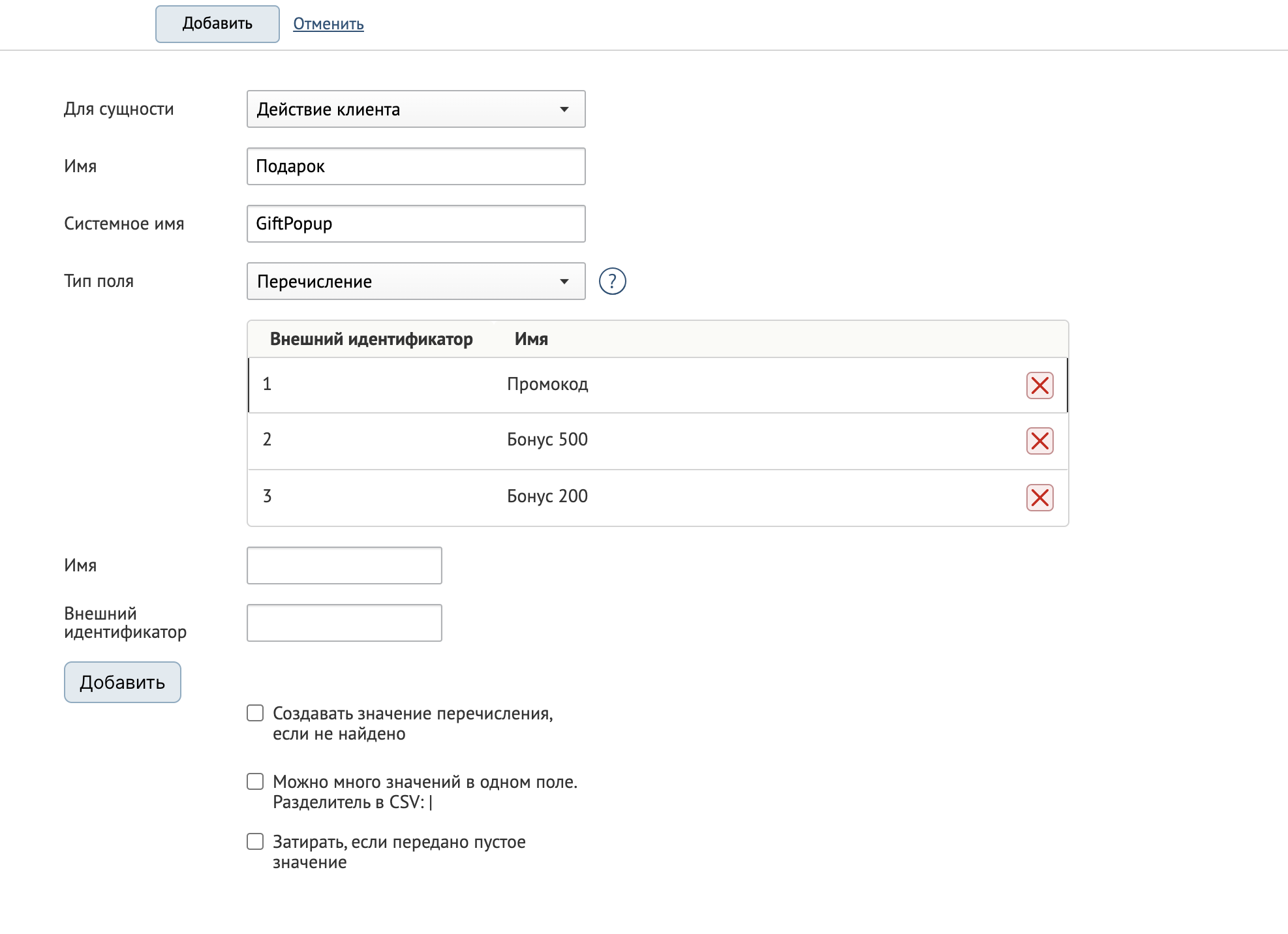
Для того, чтобы подарок был передан в mindbox, требуется настроить действия после заполнения формы. Потребуется создать "Дополнительное поле" с типом "Перечисление":
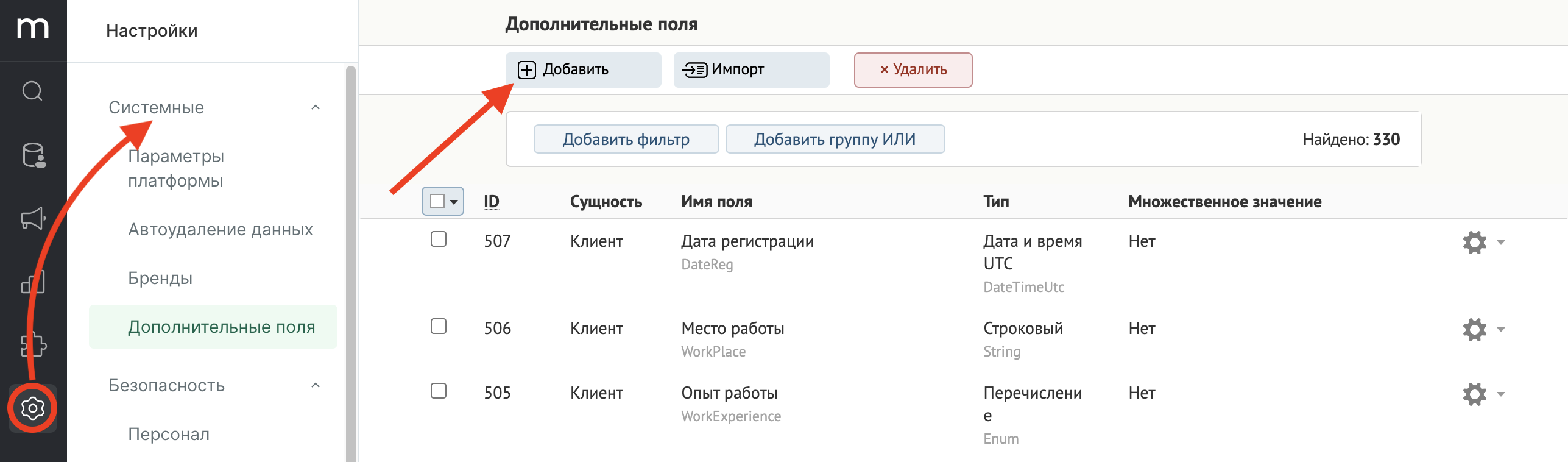
переходим в Настройки → Системные → Дополнительные поля - "Добавить". Назвать поле можно "Подарок".


Полная инструкция по созданию дополнительных полей есть по ссылке
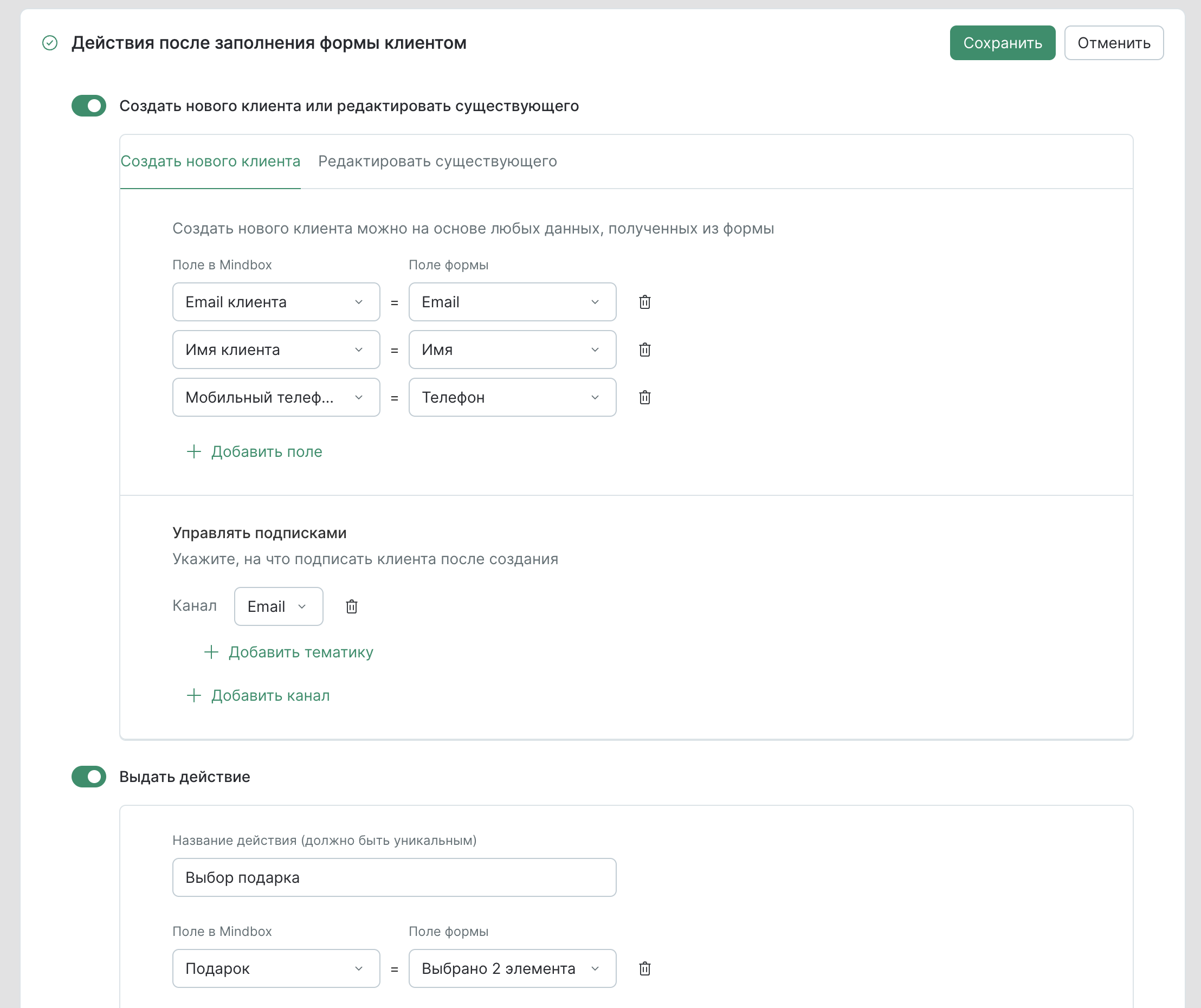
Затем нужно заполнить поля, которые должны быть переданы в профиль клиента из формы; также выдается действие, и номер подарка записывается в его дополнительное поле:

Выдать подарок клиенту и отправить ему об этом письмо можно разными способами:
- Выдать промокод в сценарии и подставить его в письмо;
- Отправить письмо с единым промокодом для каждого варианта выигрыша;
- Добавить клиента в сегмент для применения акции, которая и будет предоставлять клиенту скидку или другой бенефит. Затем нужно отправлять рассылку с этим бенефитом.
Вы можете выбрать наиболее удобный для вас вариант.
На примере рассмотрим первый вариант.
Отправить пользователям призы
-
Добавляем на проект пулы промокод для каждого типа подарка.
-
Создаем автоматическую рассылку, в которой проверяем полученный подарок. В зависимости от типа подарка выводим соответствующий текст и промокод.
Пример верстки:
Используйте промокод
@{if CustomerAction.CustomField.GiftPopup = "Промокод"}
${Recipient.LastReceivedPromoCode.WithTypeGiftPromo.Value} для получения скидки 5%
@{else if CustomerAction.CustomField.GiftPopup = "Бонус 500"}
${Recipient.LastReceivedPromoCode.WithTypeGift500.Value} для получения 500 бонусных баллов
@{else if CustomerAction.CustomField.GiftPopup = "Бонус 200"}
${Recipient.LastReceivedPromoCode.WithTypeGift200.Value} для получения 200 бонусных баллов
@{end if}
на следующую покупку.
Если клиент выиграл скидку, для него в рассылке подставится текст:
Используйте промокод PROMO для получения скидки 5% на следующую покупку.
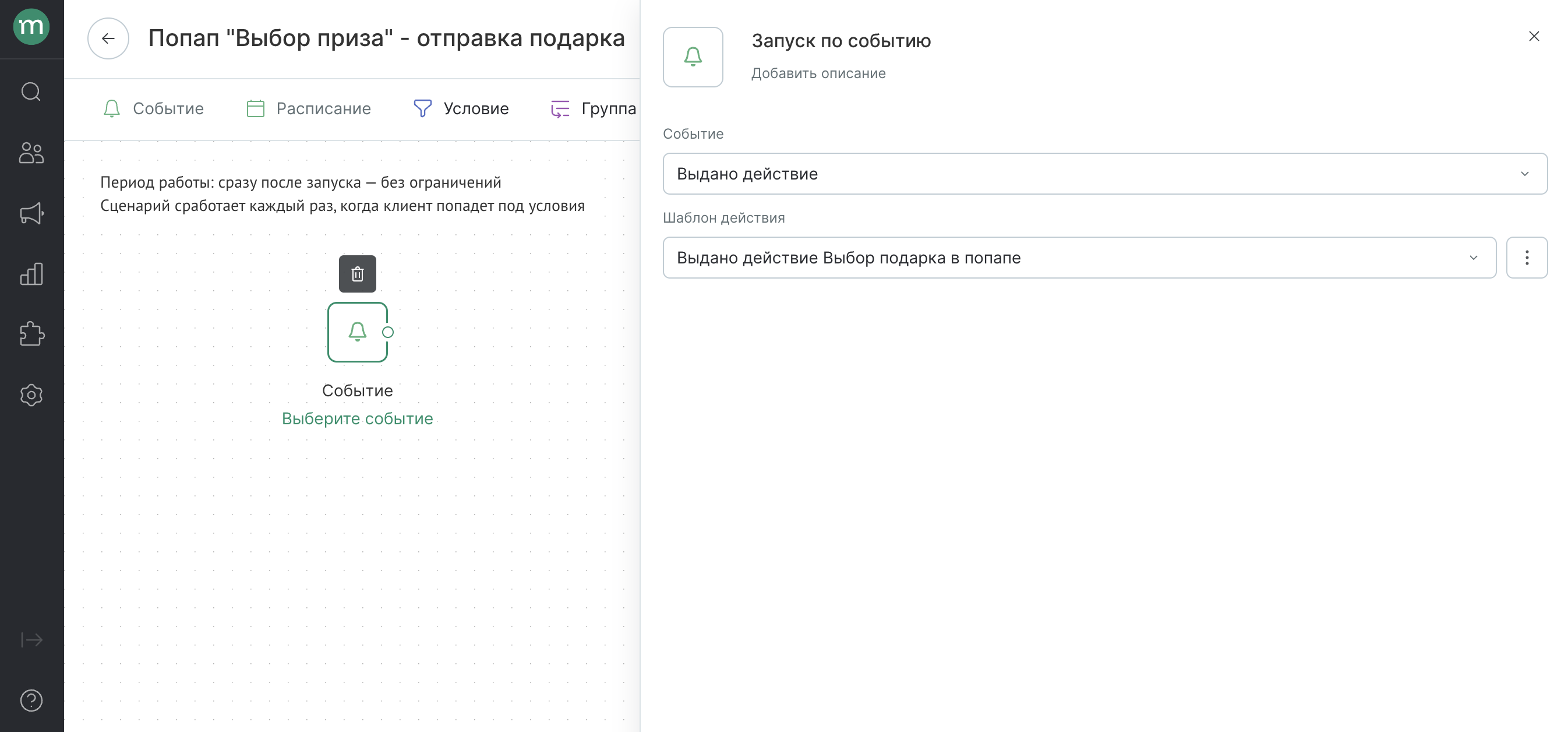
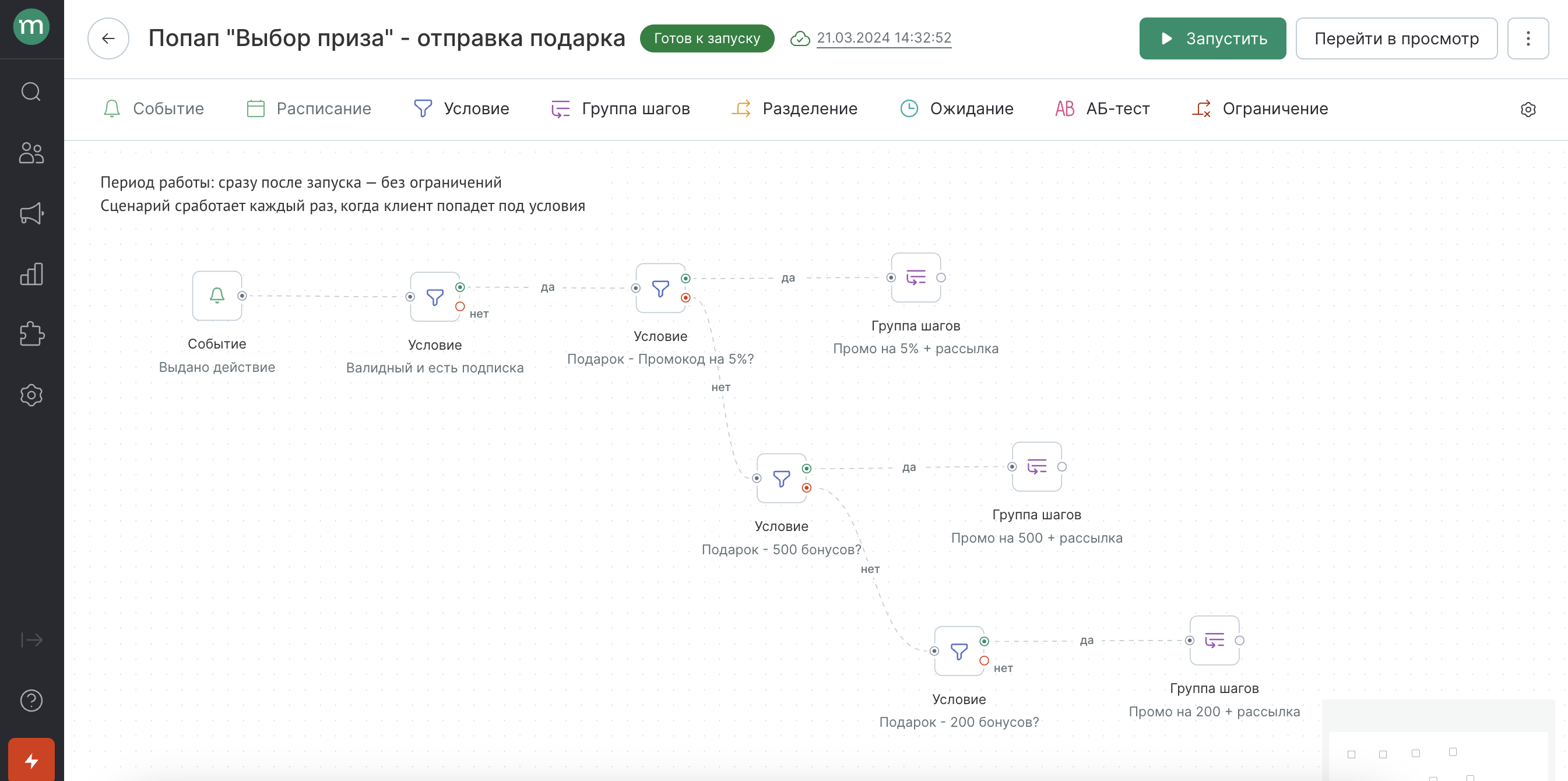
- Затем нужно создать сценарий, который будет срабатывать на заполнение попапа и отправлять выданные призы.
Запускающее событие — выдача приза. Выберите шаблон из попапа:

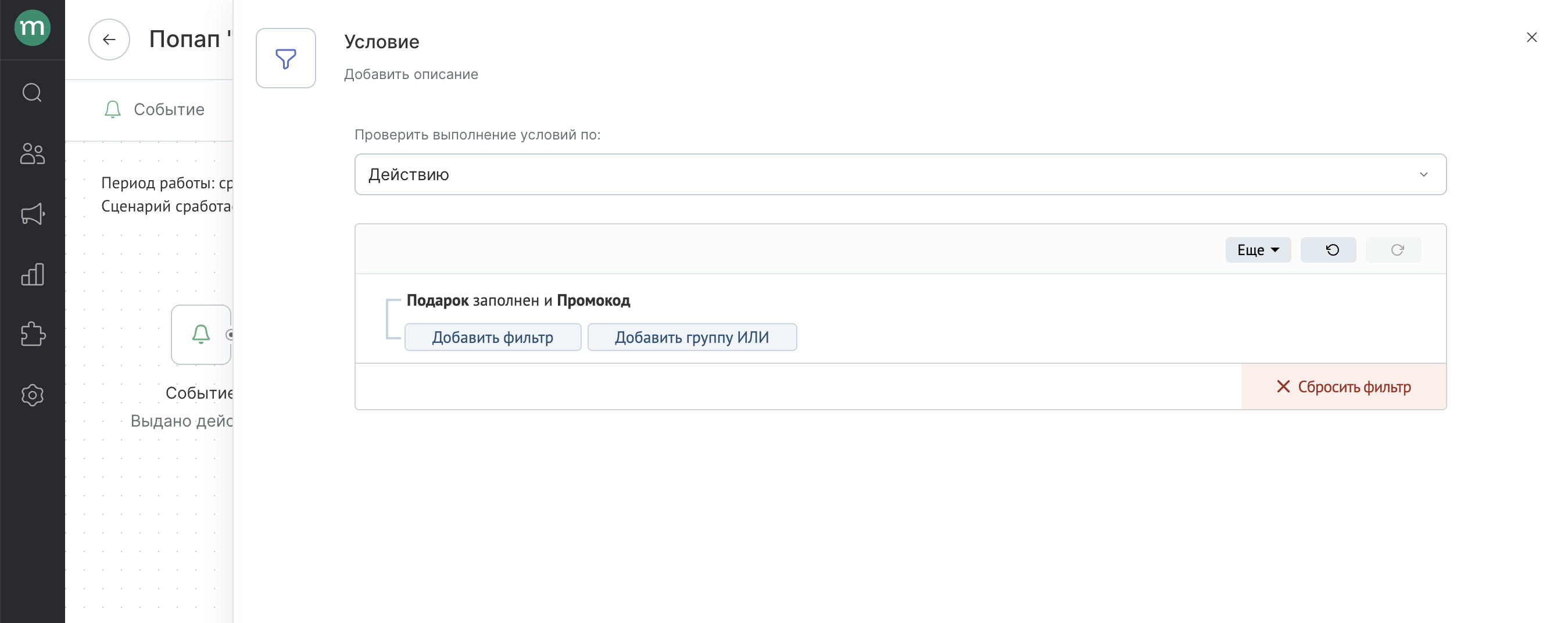
Проверьте значение выигрыша:

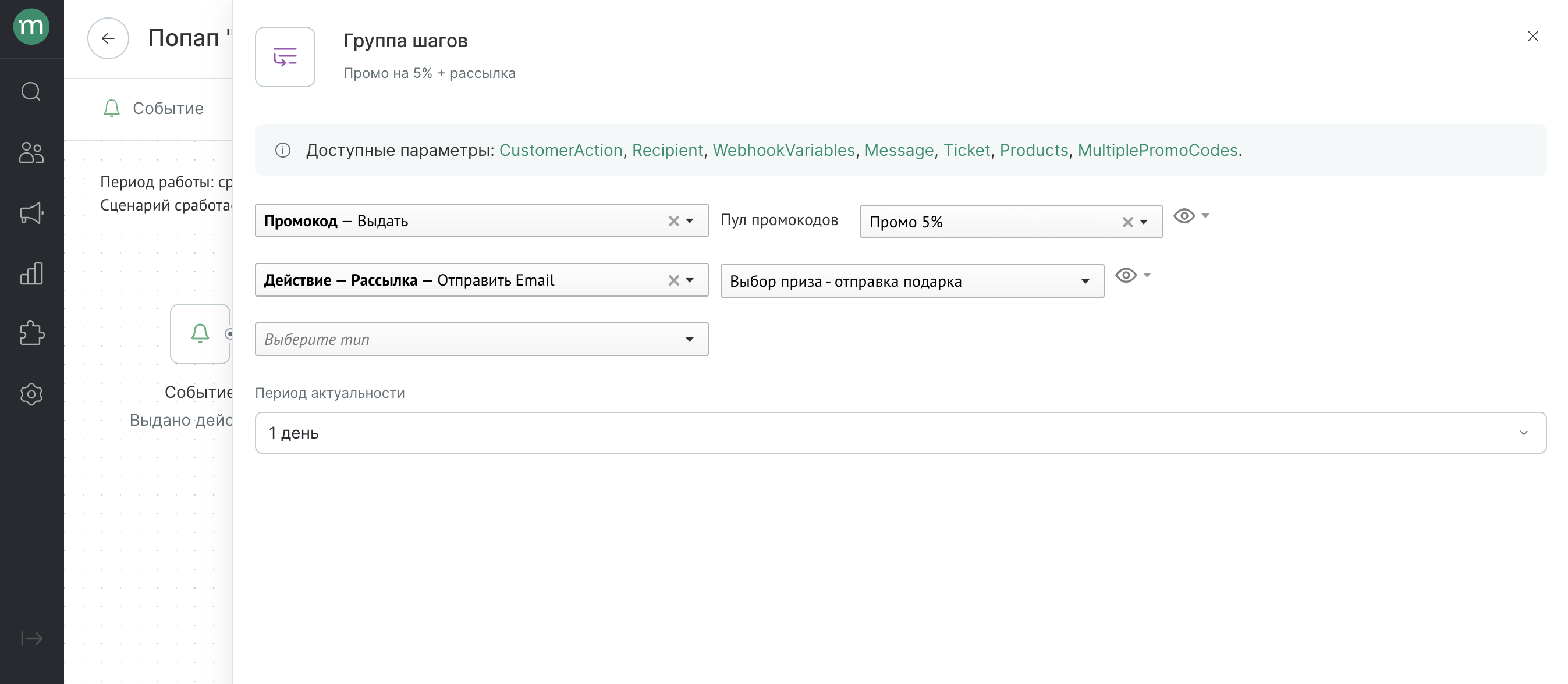
Выдайте соответствующий приз и отправьте рассылку:

Настройте проверку и выдачу остальных призов:

Тестирование формы
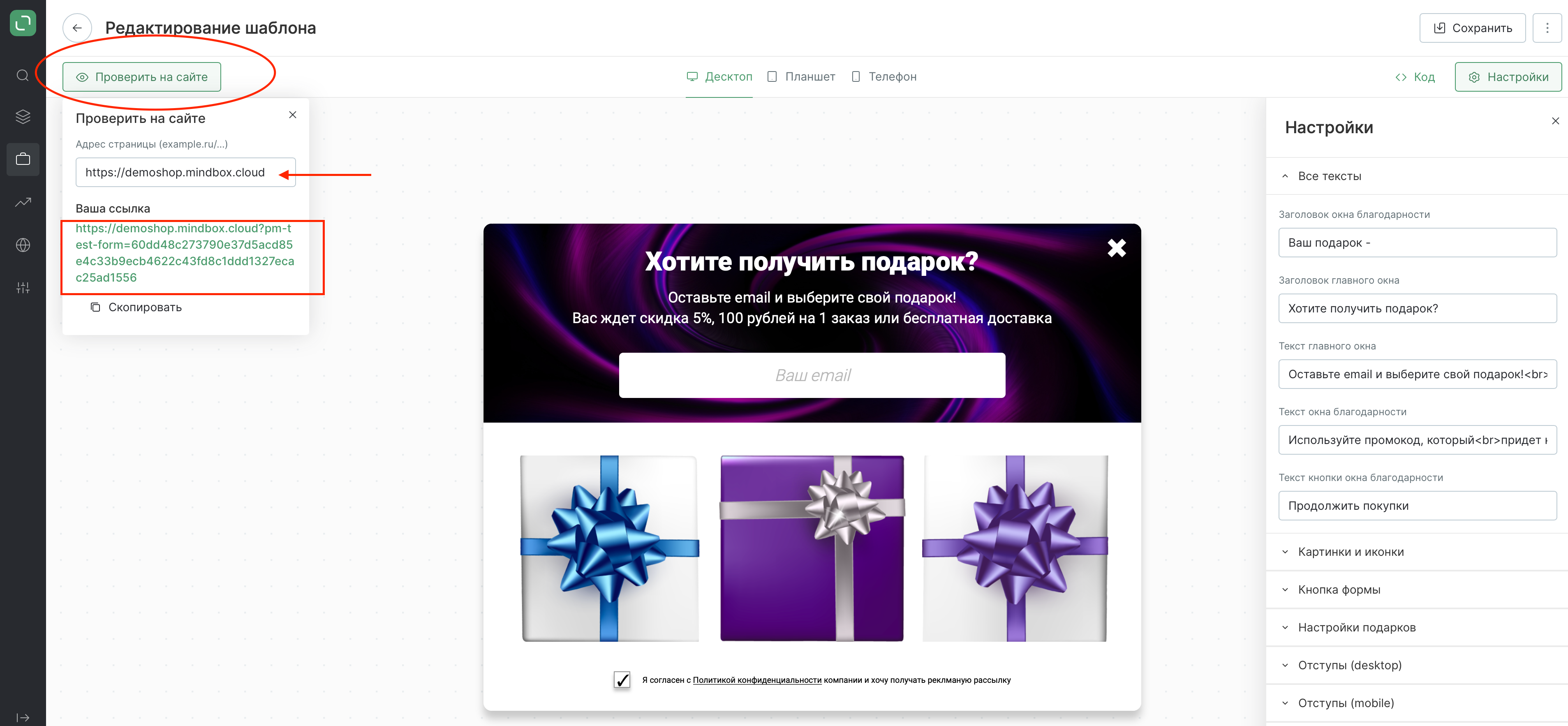
В окне редактирования формы слева сверху есть кнопка "Проверить на сайте". С ее помощью вы сможете увидеть как будет работать форма на сайте. Необходимо:
- Нажать кнопку "Проверить на сайте";
- Подставитьссылку на свой сайт;
- Перейти по новой ссылке;


Далее в форме нажимаем "Сохранить" и "Запустить".