Как создать форму "Подписка на web-push уведомления"
Данную форму следует настраивать только после полной настройки интеграции вебпушей на сайте по пунктам 1-3 этой инструкции.
Суть форм подписки на push-уведомления
Для предложения подписаться на push-уведомления с помощью попапа чаще всего используется такая схема:
- Посетителю сайта при определенных условиях показывается форма с предложением “Подписаться”;
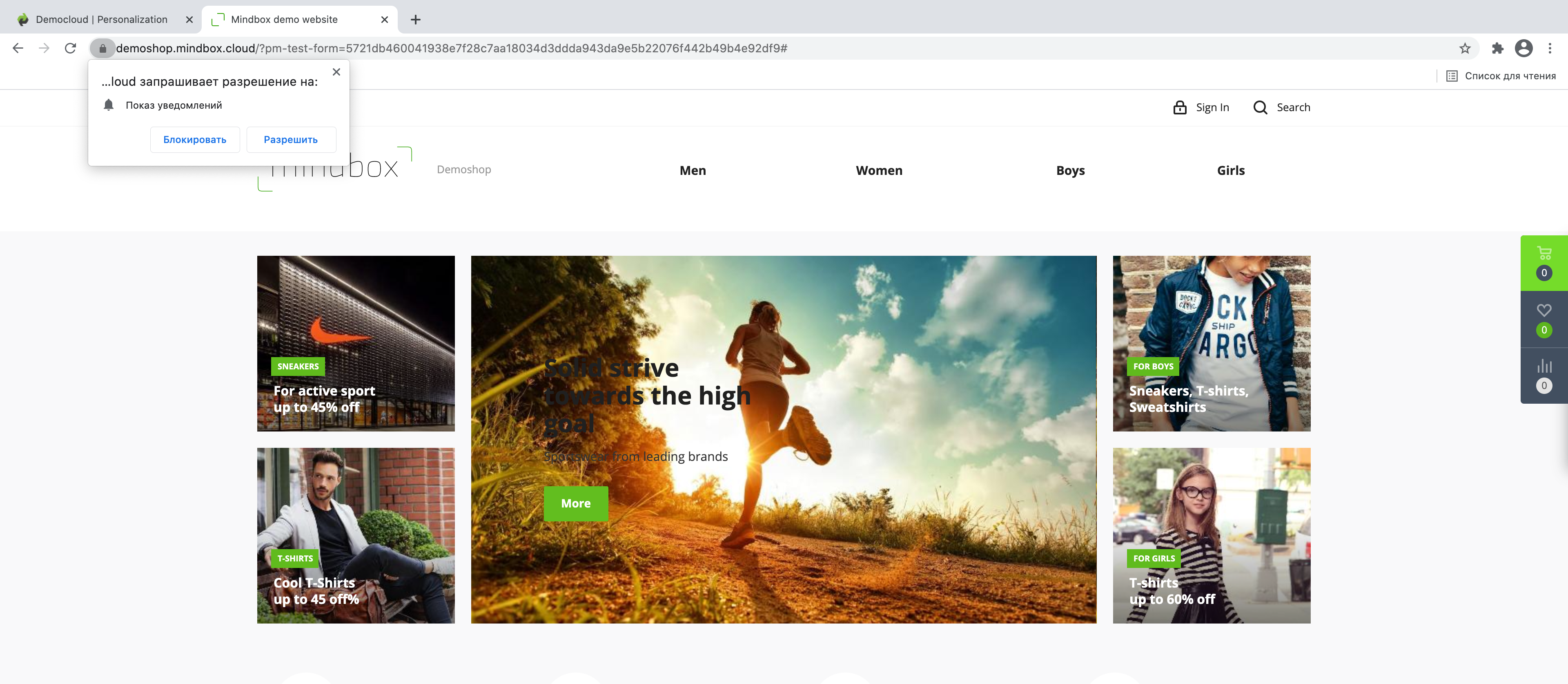
- Если посетитель заинтересован, то при нажатии на кнопку форма вызывает стандартное браузерное окно подписки на web-push уведомления, где посетителю для подписки нужно нажать "Разрешить":


Нужно сделать форму, которая будет:
- предлагать промокод на скидку для подписчиков web-push уведомлений;
- показываться только для тех, кто посетил 2 страницы сайта, а не сразу всем.
Для попапа требуется интеграция.
Нужно выполнить настройки по инструкции
Настройка самого попапа выполняется на проекте (название проекта.mindbox.ru).
Определяемся с наполнением формы
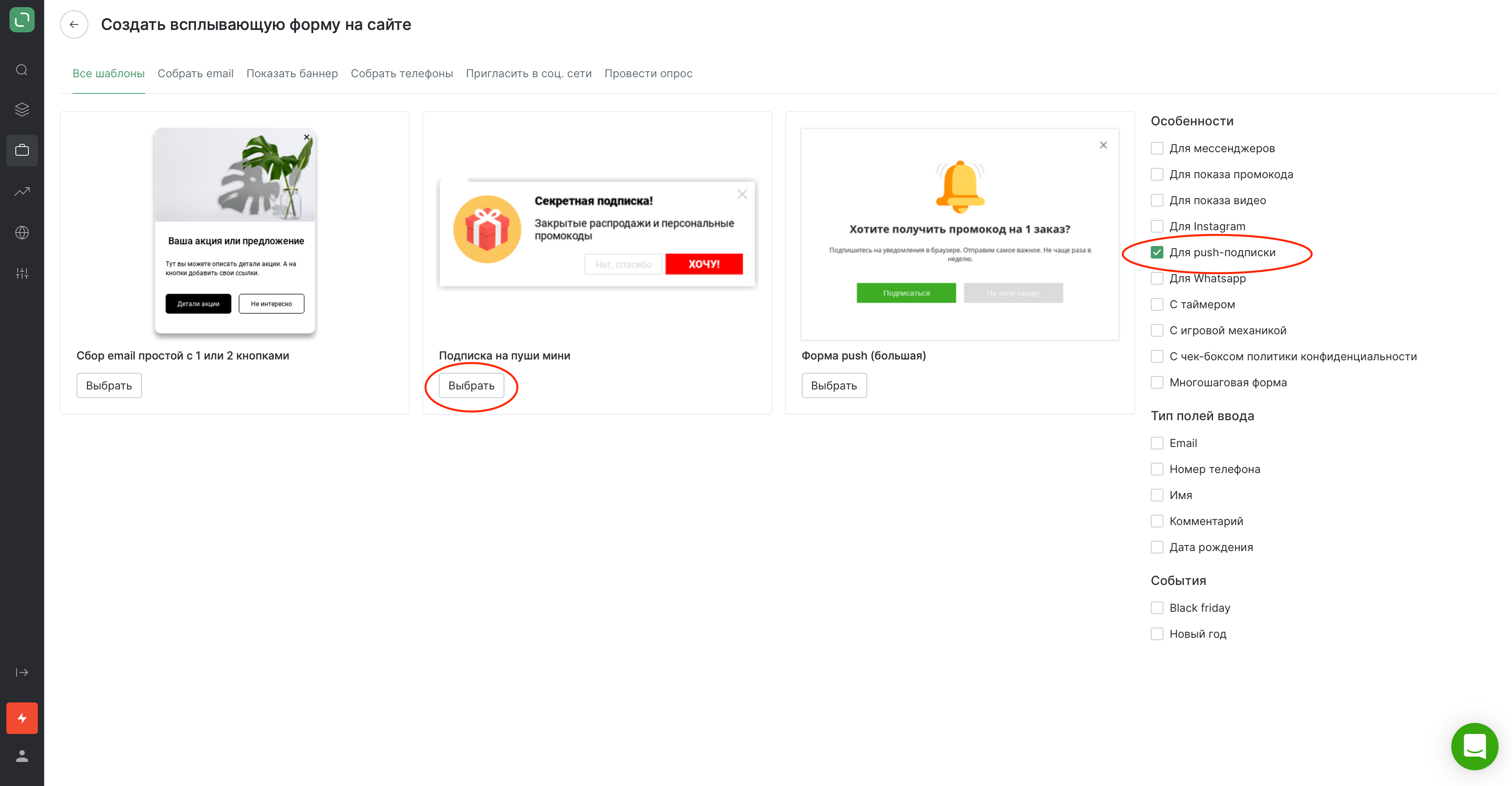
Для удобного поиска по формам можно поставить галочку напротив пункта “Для push-подписки”. Находим из предложенных вариантов нужную форму, нажимаем “Выбрать”.

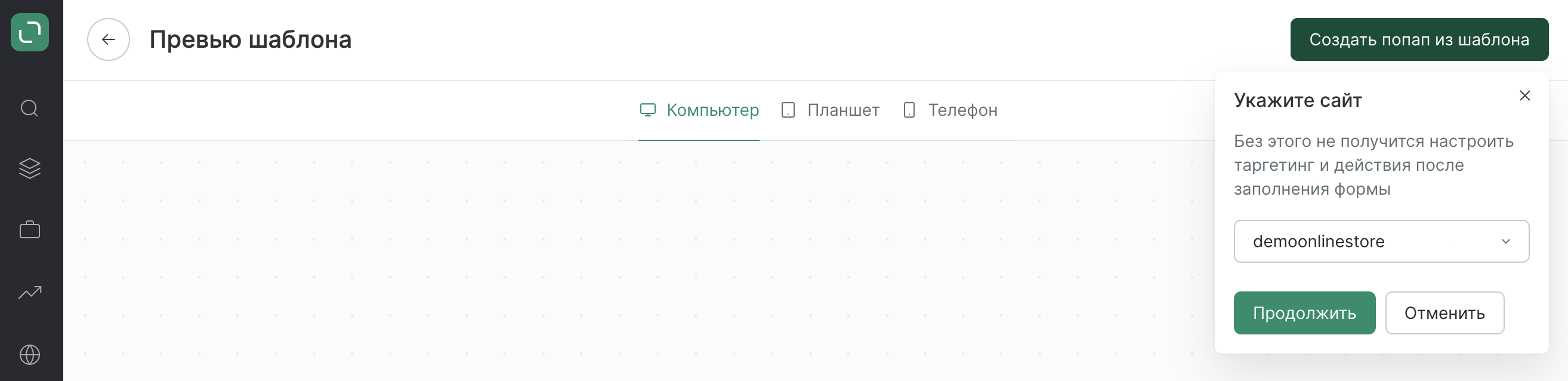
После выбора шаблона укажите сайт:

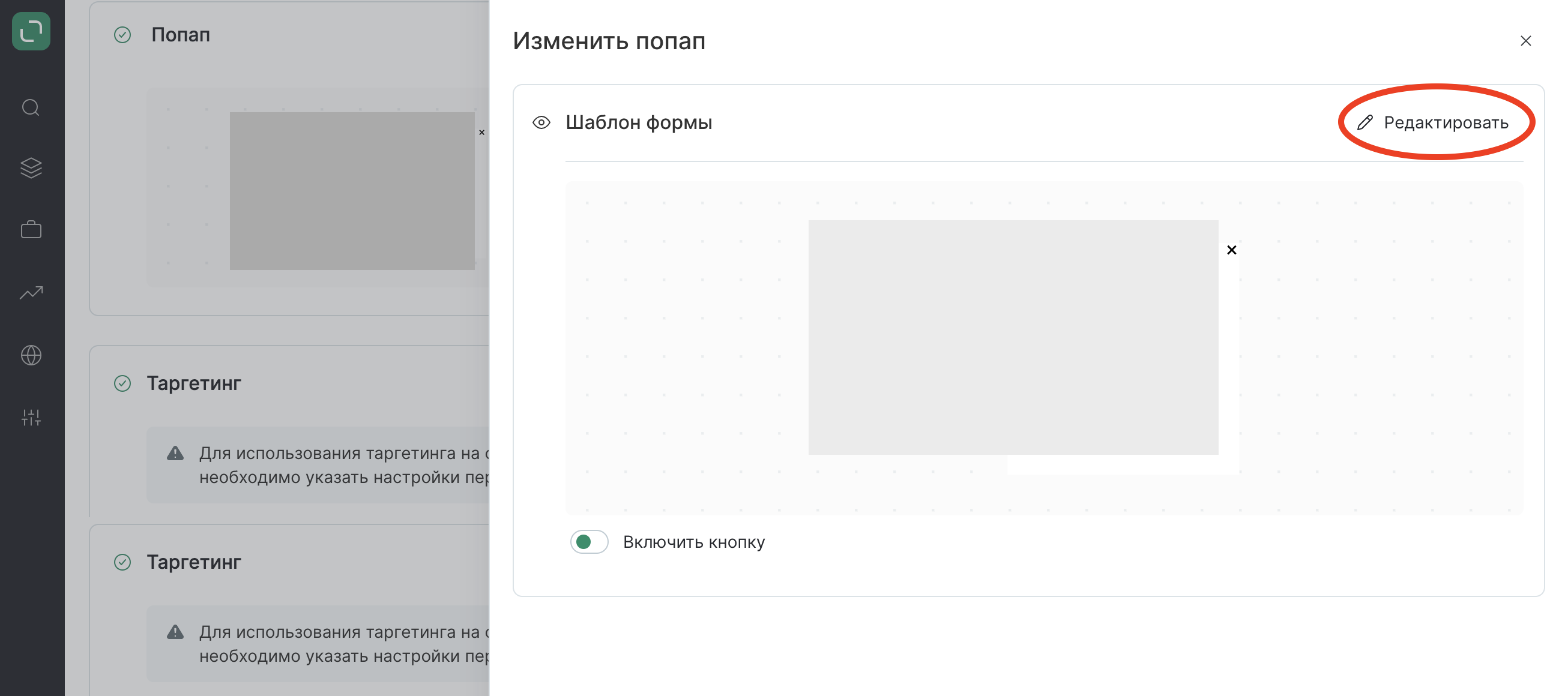
В разделе «Попап» нажмите «Изменить», затем — «Редактировать»:

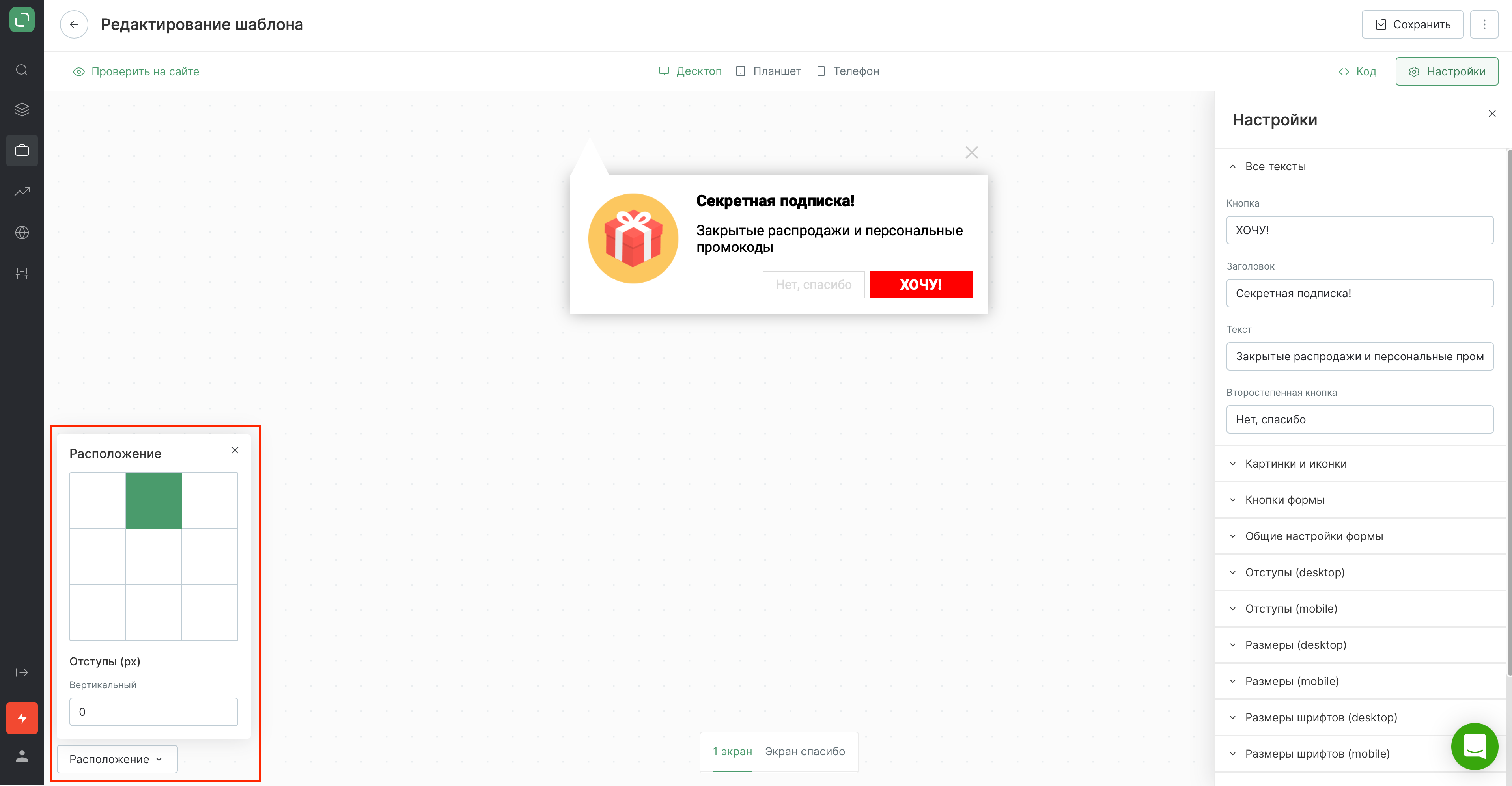
Определите расположение формы на экране
По умолчанию форма показывается посредине экрана. Изменить расположение формы на экране можно с помощью кнопки в нижнем левом углу экрана:

По умолчанию на мобильных устройствах и планшете применяются такие же условия, как и на десктопе. Но можно изменить эти настройки, особенно, если вы используете отступы на десктопе (чтобы на мобильных устройствах форма не улетела за края экрана из-за отступов).
Адаптируем шаблон под сайт
- Все тексты - если в тексте нужен перенос строки используйте тег в поле ввода на месте переноса
<br>; - Картинки и иконки;
- Кнопка формы - здесь можно настроить какое действие будет у кнопки (переход по ссылке или закрытие попапа);
- Отступы и размеры для мобильных устройств и десктопа;
- Размеры шрифтов и общие настройки для шрифтов;
Здесь можно указать настройки для шрифта или использовать свой шрифт с сайта. Подробнее об этом можно прочитать в статье.
- Рамки и границы формы;
- Цвета формы:
Выберите подходящие цвета. Рекомендуем для подбора цвета с формы использовать расширение для браузера Eye Dropper или же использовать номер цвета с брендбука компании.
Нажимаем “Сохранить”.
В настройке 'Ссылка на кнопке' поставьте значение #

В шаблоне "Форма-лента с 2 кнопками" можно выбрать действие
Чтобы страница не скроллилась наверх при нажатии на кнопку, в коде HTML у ссылки удалите параметр href="...".
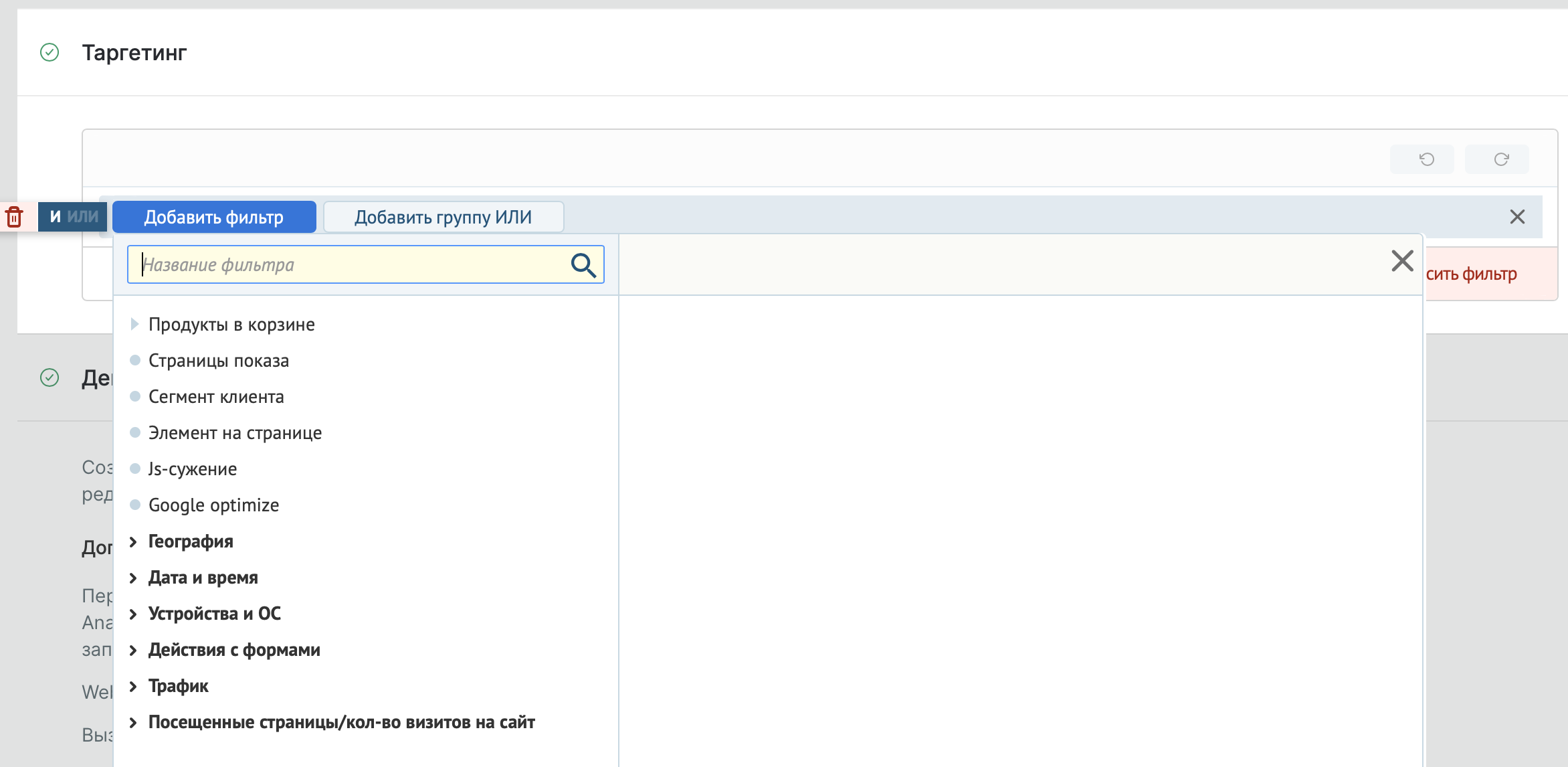
Настраиваем таргетинг
Попап от Mindbox автоматически НЕ будет показываться в тех браузерах, где веб-пуши заблокированы или не поддерживаются, и в случае, если в браузере уже разрешены или запрещены уведомления для конкретного сайта, поэтому дополнительные настройки для этого не нужны.
Однако можно настроить любые другие исключения показа, которые необходимы на вашем сайте:

- страницы показа;
- устройства;
- география;
- трафик на сайт: источники трафика, utm-метки, переход с сайта;
- сегмент Mindbox;
- ветка эксперимента Google Optimize.
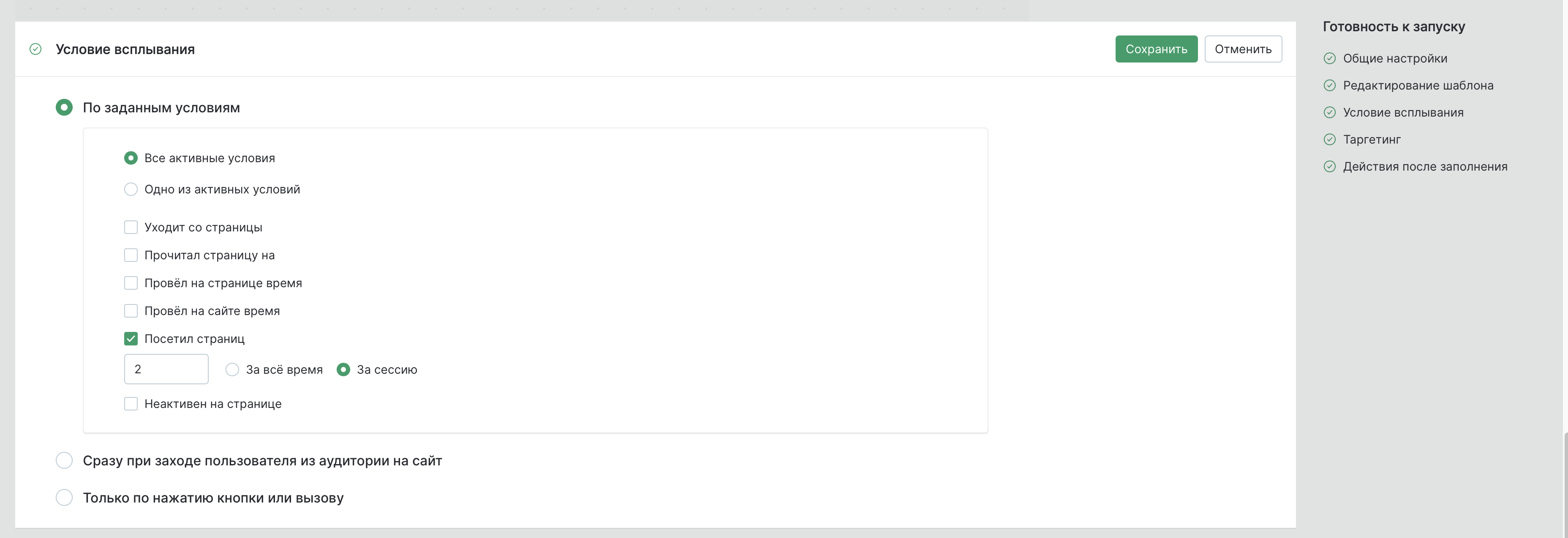
Условия показа формы
Условия показа – настройка, чтобы не раздражать посетителей сайта показом сразу же.
По условиям задачи у нас было указано, что форму нужно показывать после посещения 2 страниц сайта.

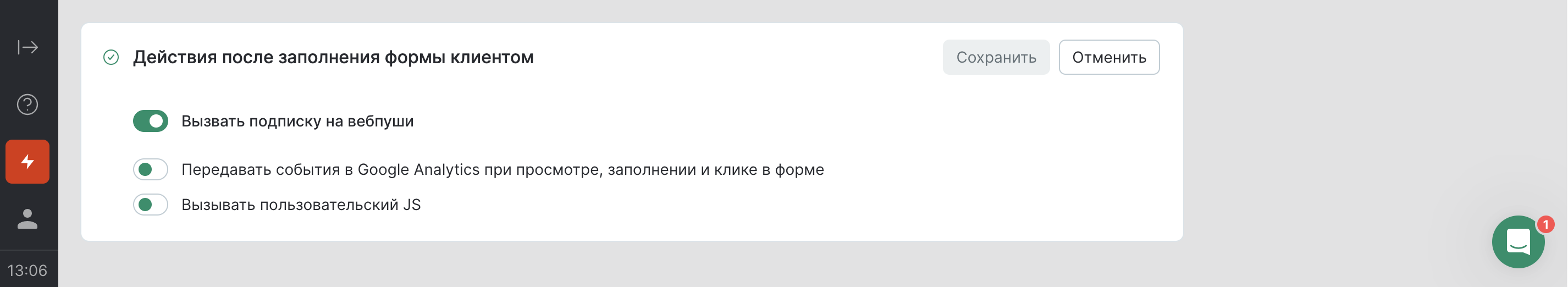
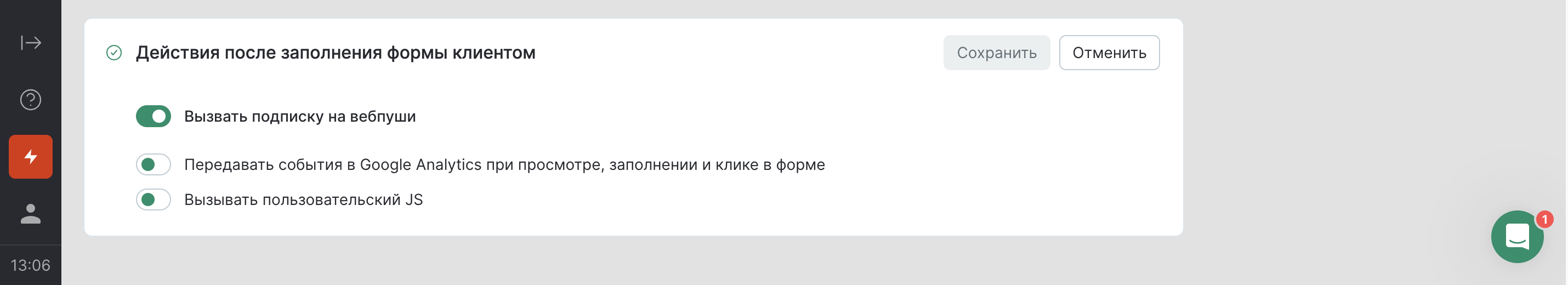
Действия после заполнения формы клиентом
В разделе "Действия после заполнения формы клиентом" нужно выбрать "Вызвать подписку на веб-пуши".

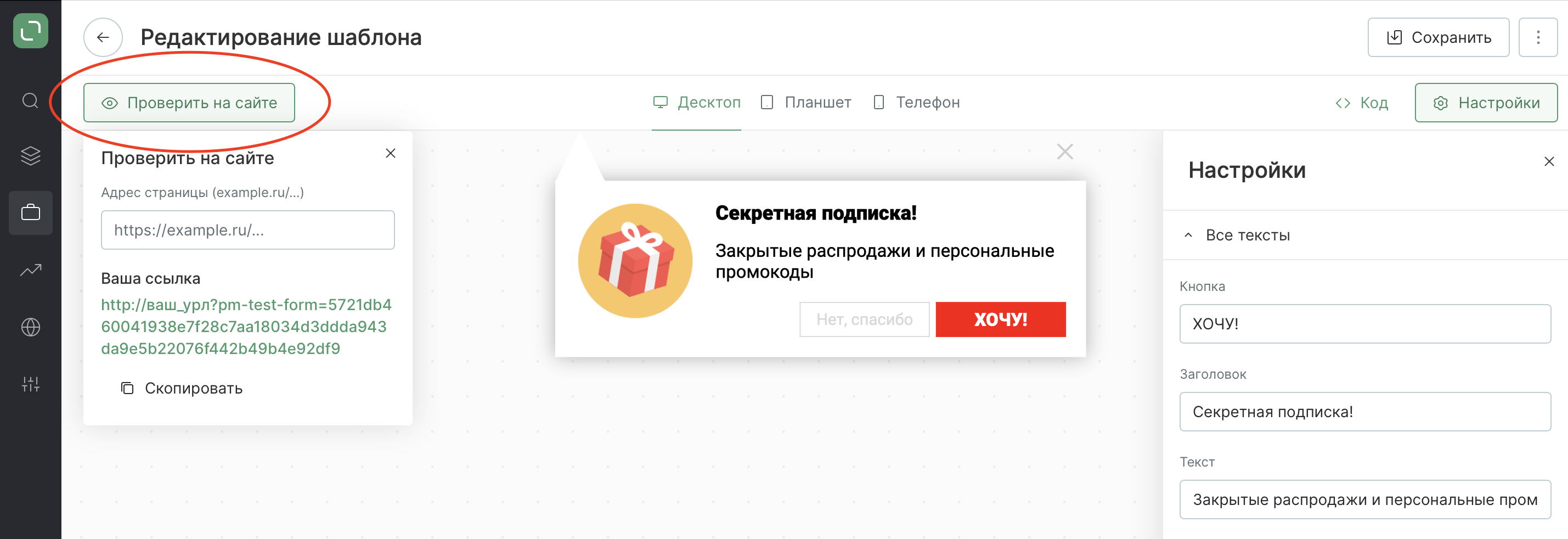
Тестируем форму
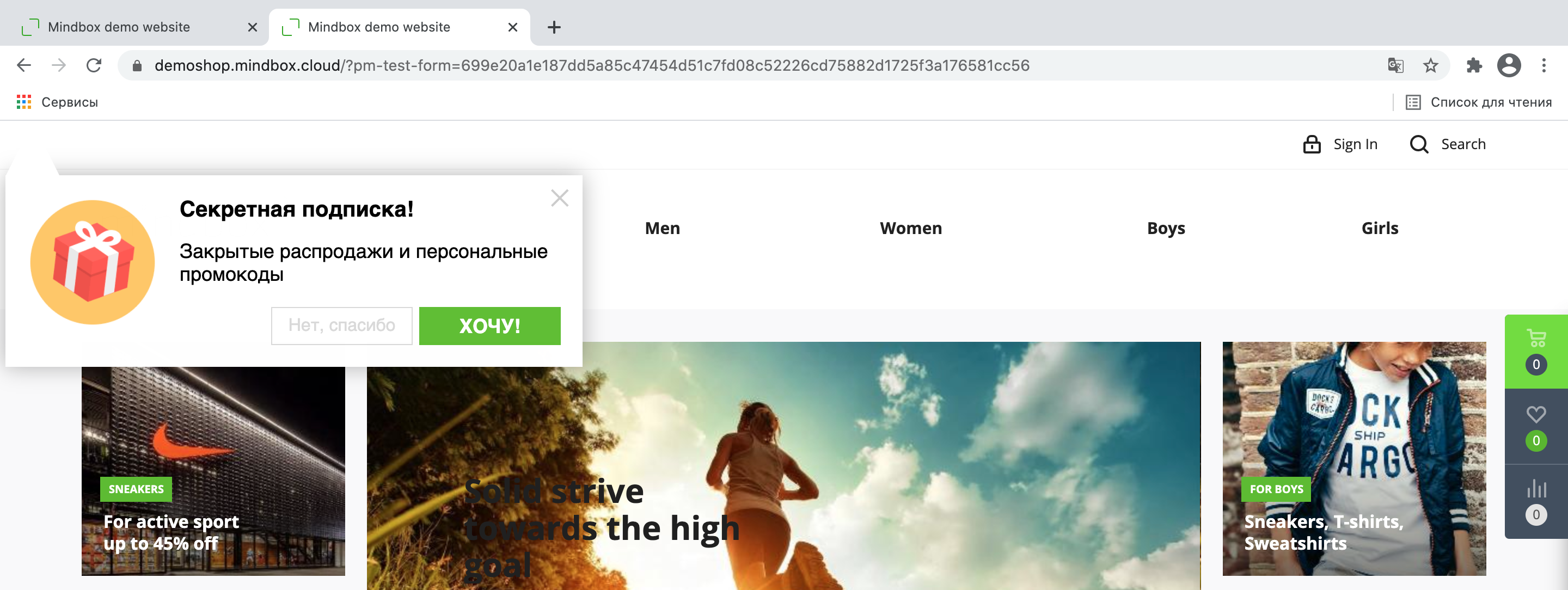
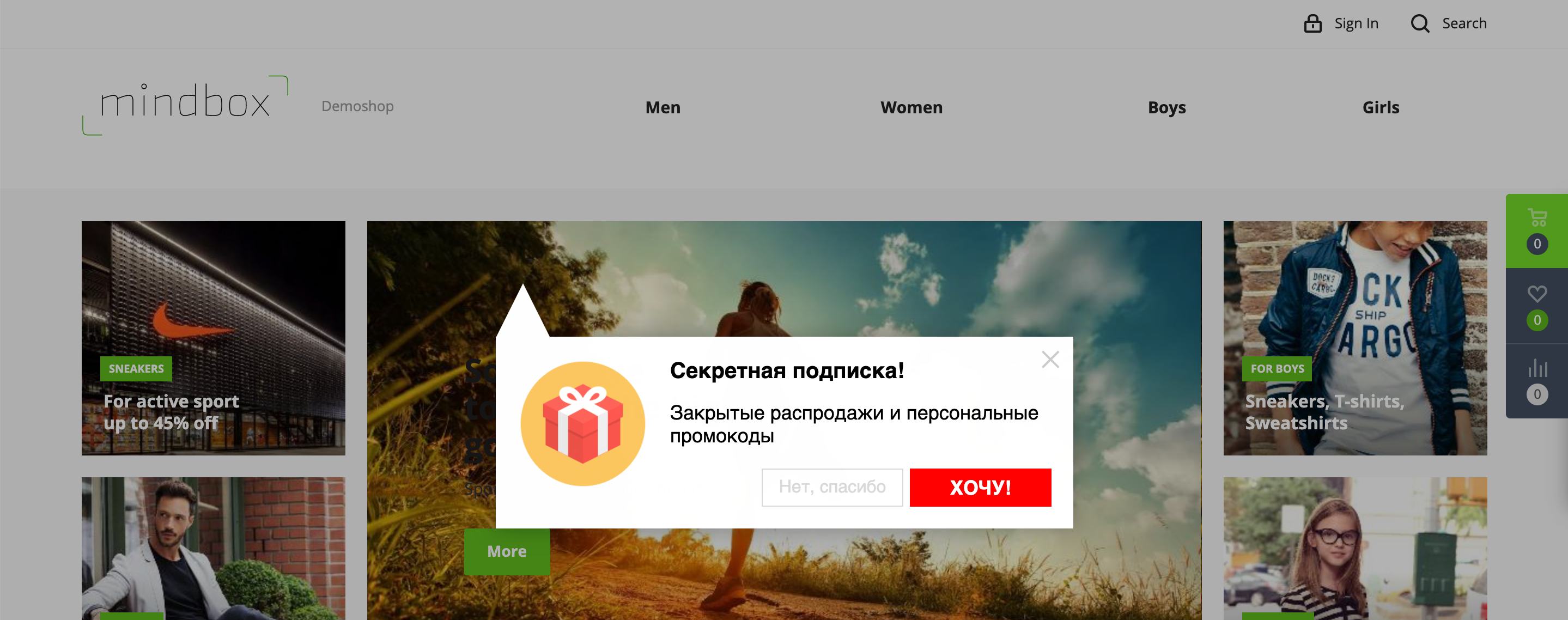
Далее нажимаем "Проверить на сайте", подставляем ссылку на свой сайт и можно увидеть как будет отображаться форма.


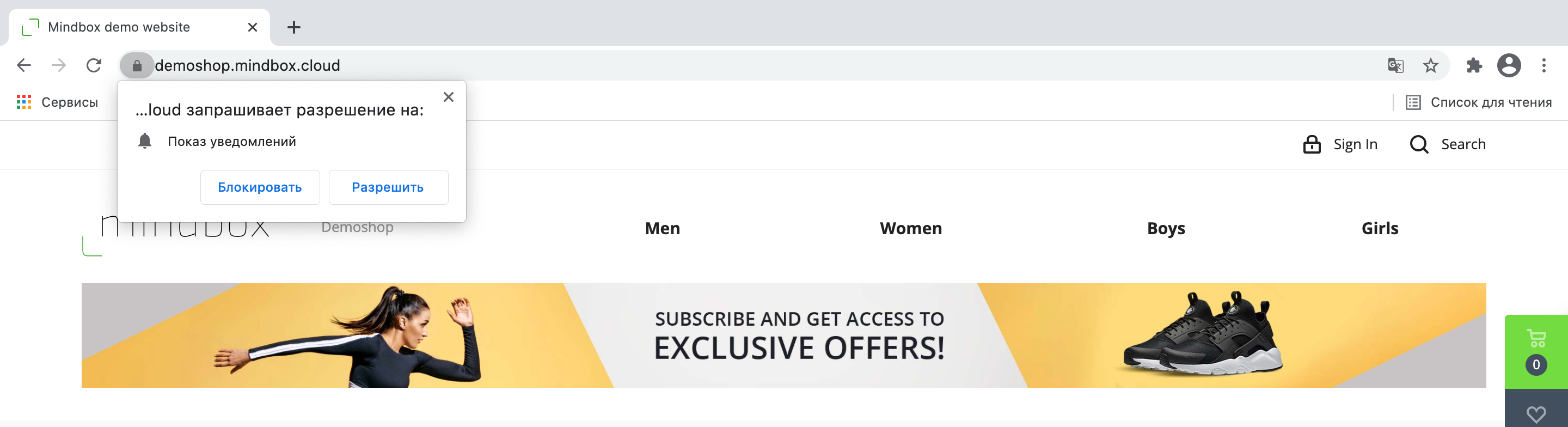
После нажатия на кнопку "ХОЧУ!" у клиента появится запрос на разрешение на пуши: