Как добавить свои цвета и шрифты в попап или встроенный блок
Задача: шрифт и цвет на попапе совпадают со шрифтом и цветом на сайте.
Как создавать и интегрировать попап можно прочитать в статье как создать попап.
Выбор цвета
Рекомендуем для подбора цвета с формы использовать расширение для браузера Eye Dropper или использовать номер цвета с брендбука компании.
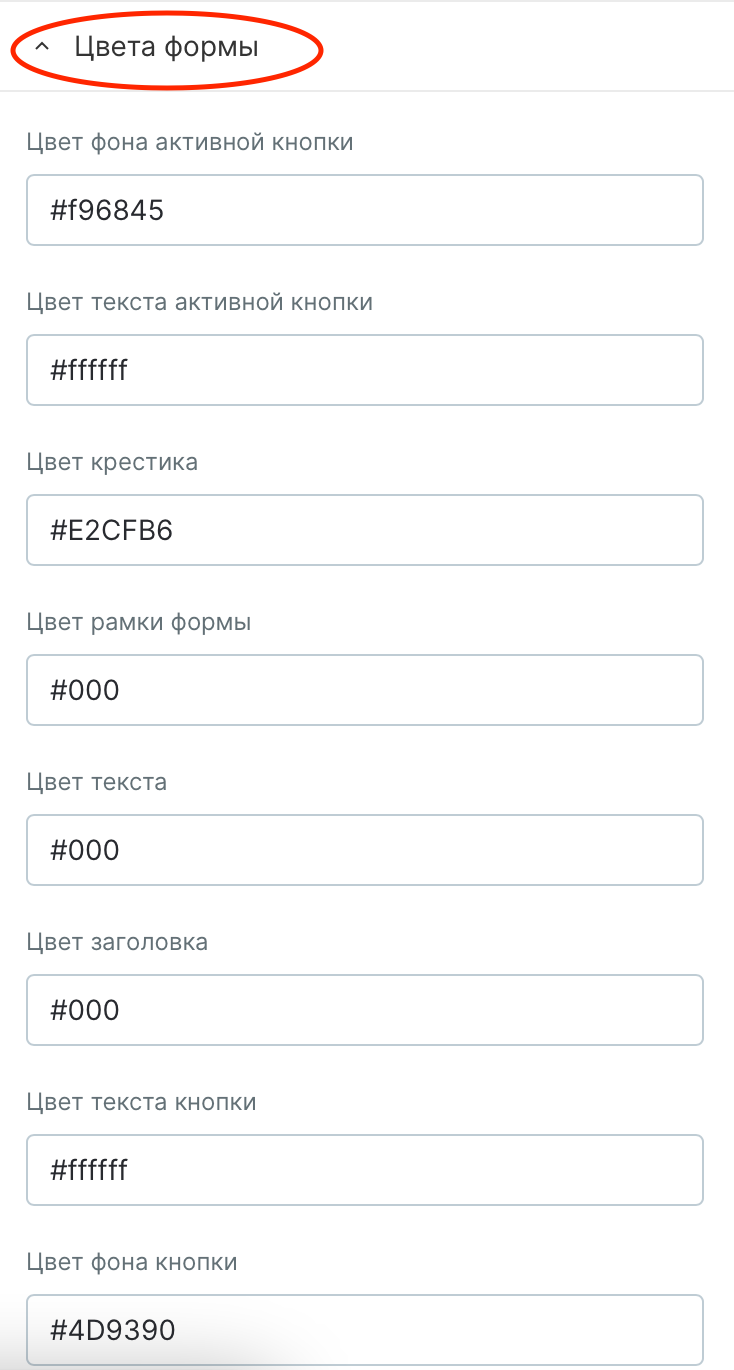
Во вкладке "Цвета формы" выберите подходящие цвета.

Выбор шрифта
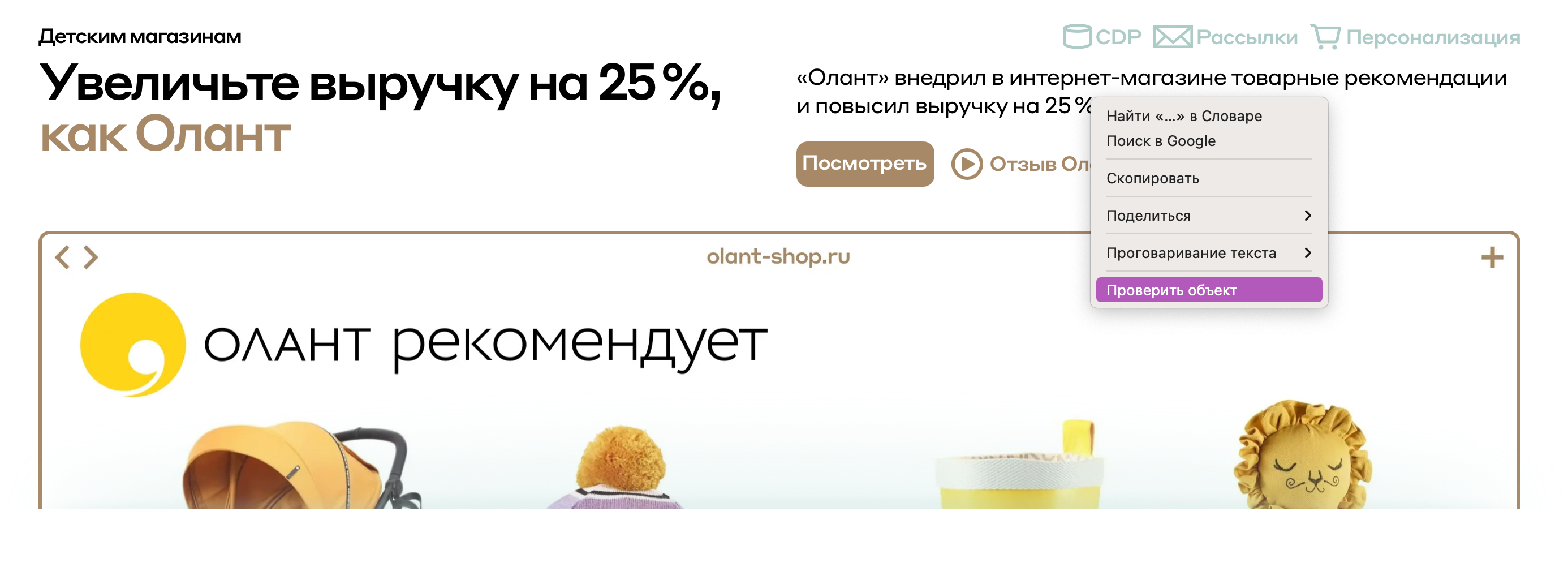
Зайдите на свой сайт, нажмите правой кнопкой мыши на текстовом поле – “посмотреть код” (для Safari - “проверить объект”):

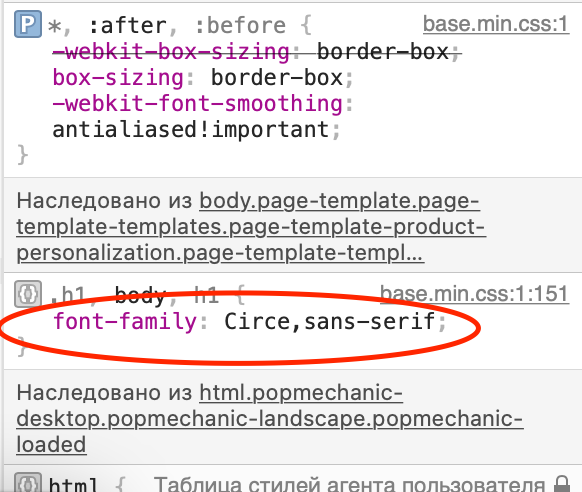
Находим значение font-family, полностью его копируем:

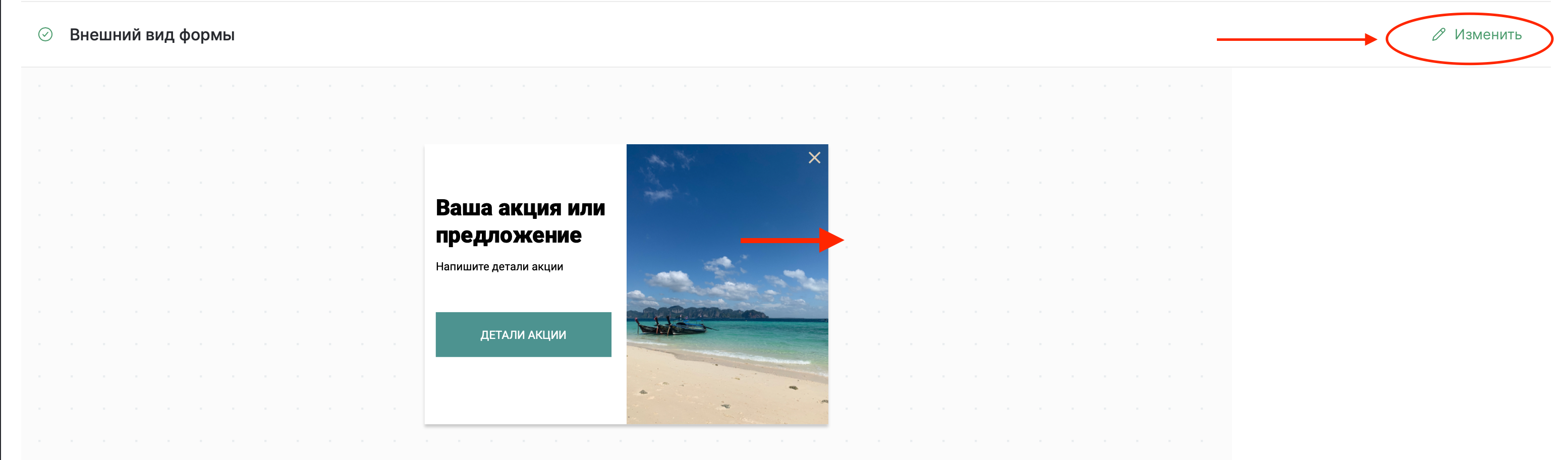
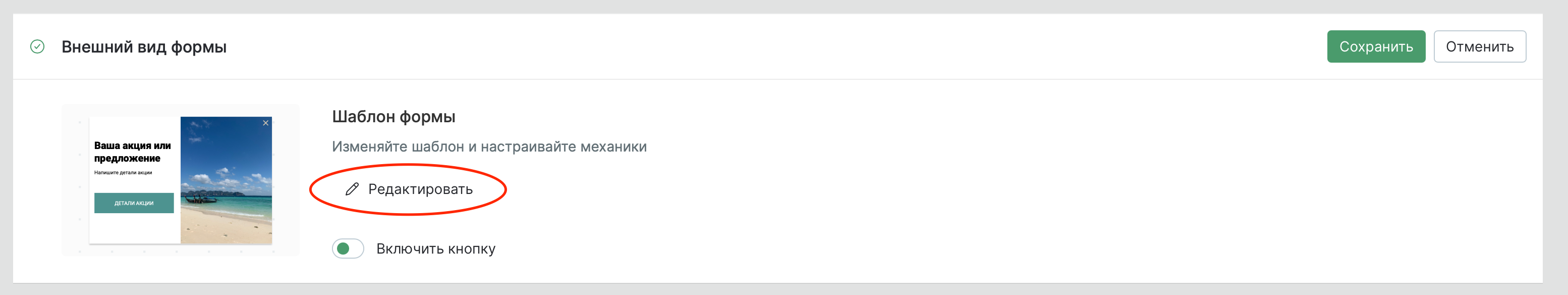
Далее зайдите в форму в админке, нажмите “Изменить”:

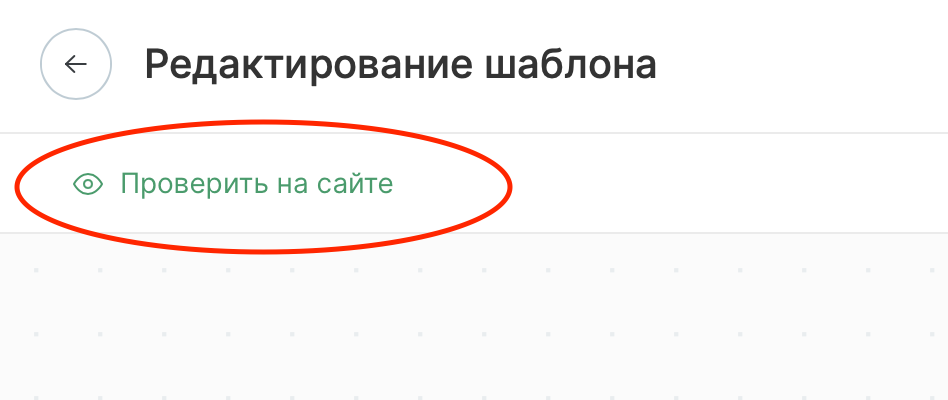
Затем перейдите в “Редактирование”:

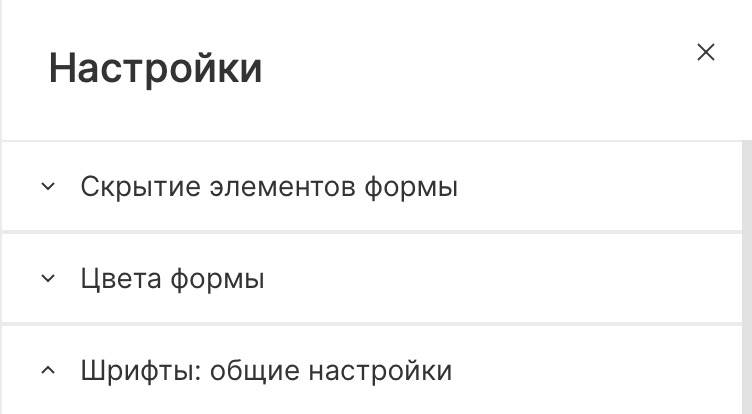
Здесь нужно выбрать “Шрифты: общие настройки”:

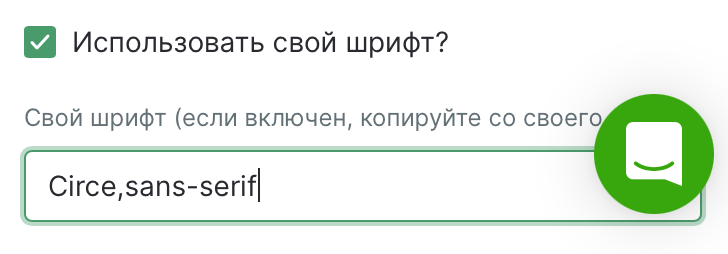
Поставьте галочку “Использовать свой шрифт” и добавьте скопированный с сайта текст:

Обратите внимание!
Шрифт в форме будет подгружаться с сайта, но при редактировании шаблона в Mindbox может отображаться некорректно из-за того, что на платформе Mindbox этого уникального шрифта может не быть. Ваш уникальный шрифт можно будет увидеть только на вашем сайте после того, как вы перейдете по тестовой ссылке формы.

Подробнее о тестировании можно прочитать в статье - как создать поп-ап.
Если у вас возникли сложности на любом шаге настройки – напишите в нашу поддержку. Чат с поддержкой есть справа внизу.