Как создать In-App
Для запуска in-app требуется интеграция с вашим мобильным приложением. Подробнее в инструкции.
In-app — это персонализированные уведомления внутри мобильного приложения. Выглядит как всплывающее окно с картинкой и со ссылкой для перехода на другой раздел приложения или на стороннюю веб-страницу.
Отличия от мобильных пушей:
- могут показываться даже тем клиентам, которые запретили отправлять себе пуши;
- показывается только когда клиент находится внутри приложения.
Как создать In-App
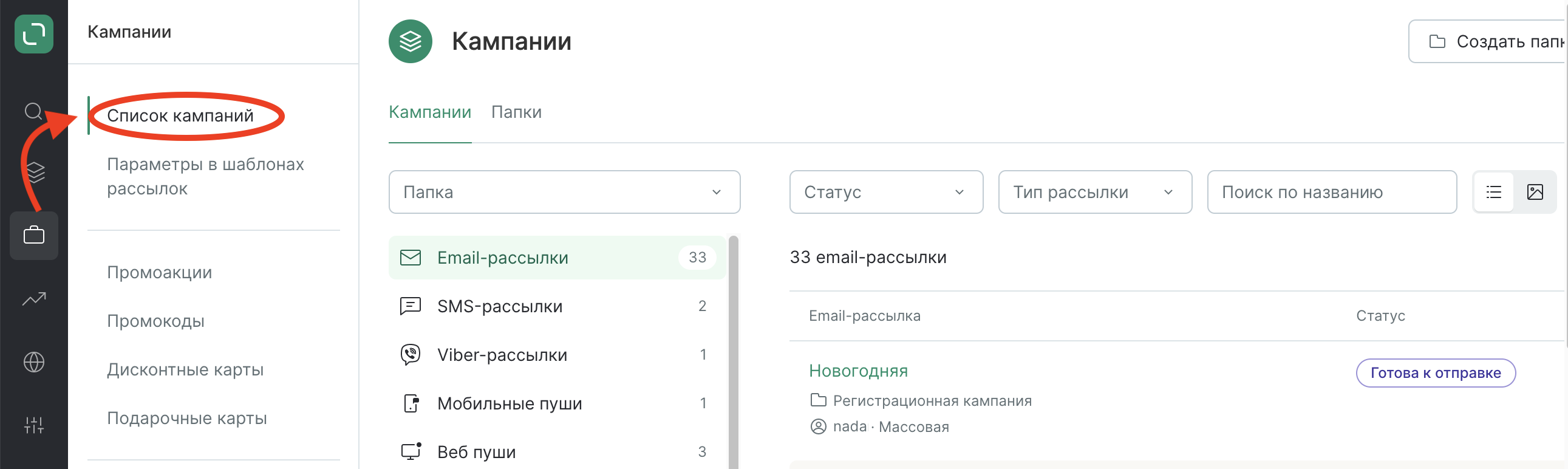
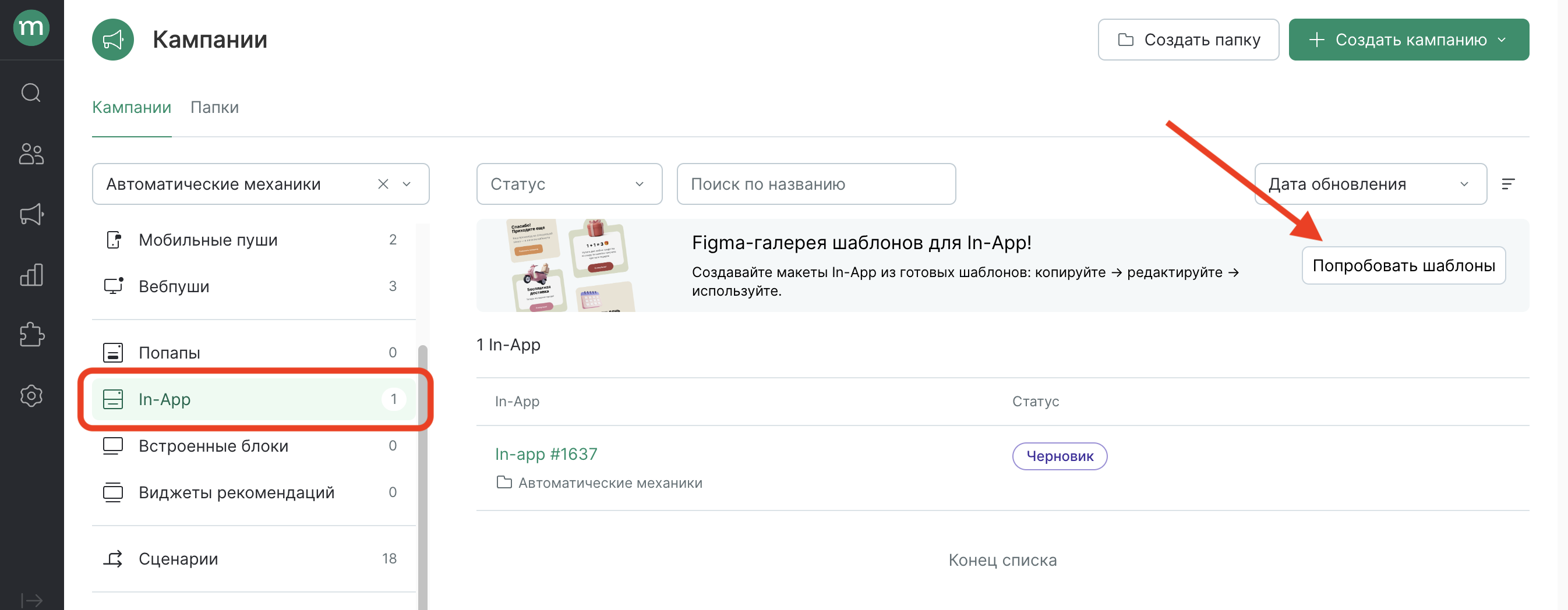
Перейдите на вкладку Кампании → Персонализация → In-App:


В Figma-галерее собраны механики по целям:
- для роста конверсии в заказ и среднего чека;
- для сбора данных;
- для системных уведомлений;
- для мотивации подключать пуши.
Их можно посмотреть в качестве примеров, а также использовать для создания кампаний без привлечения дизайнера.
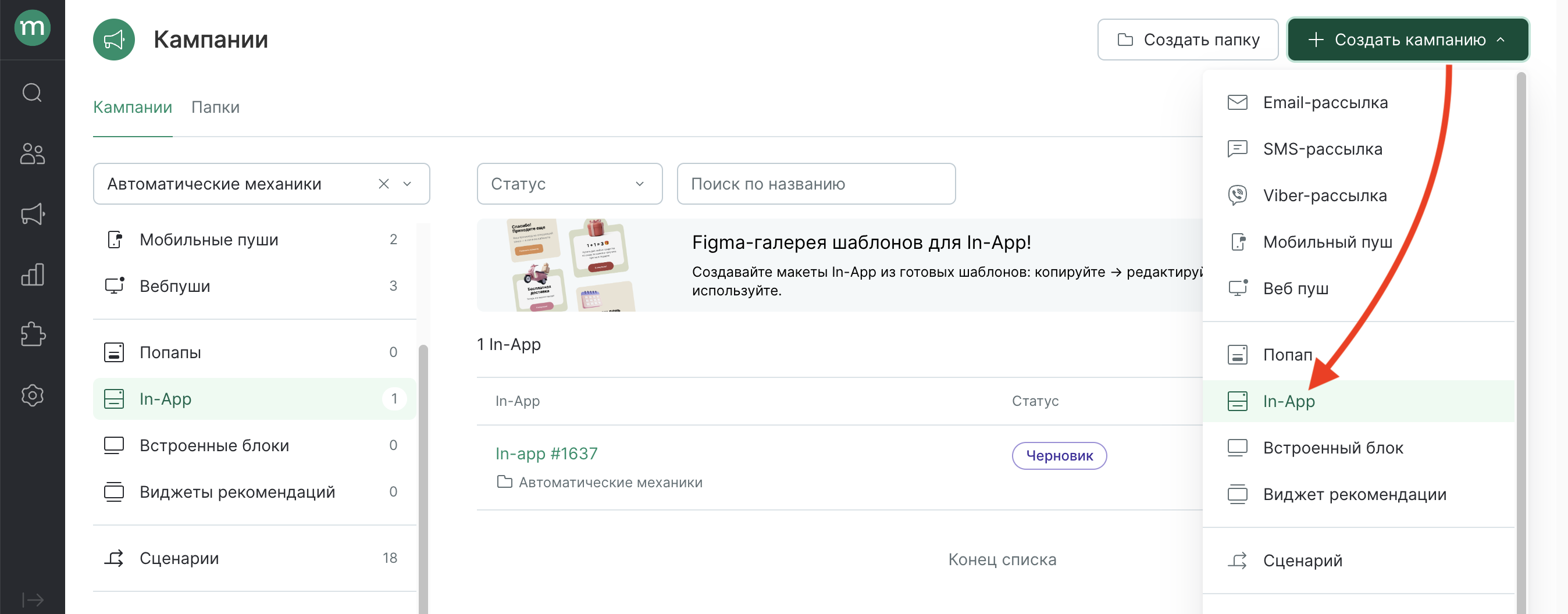
Нажмите «Создать кампанию» → Персонализация → In-App:

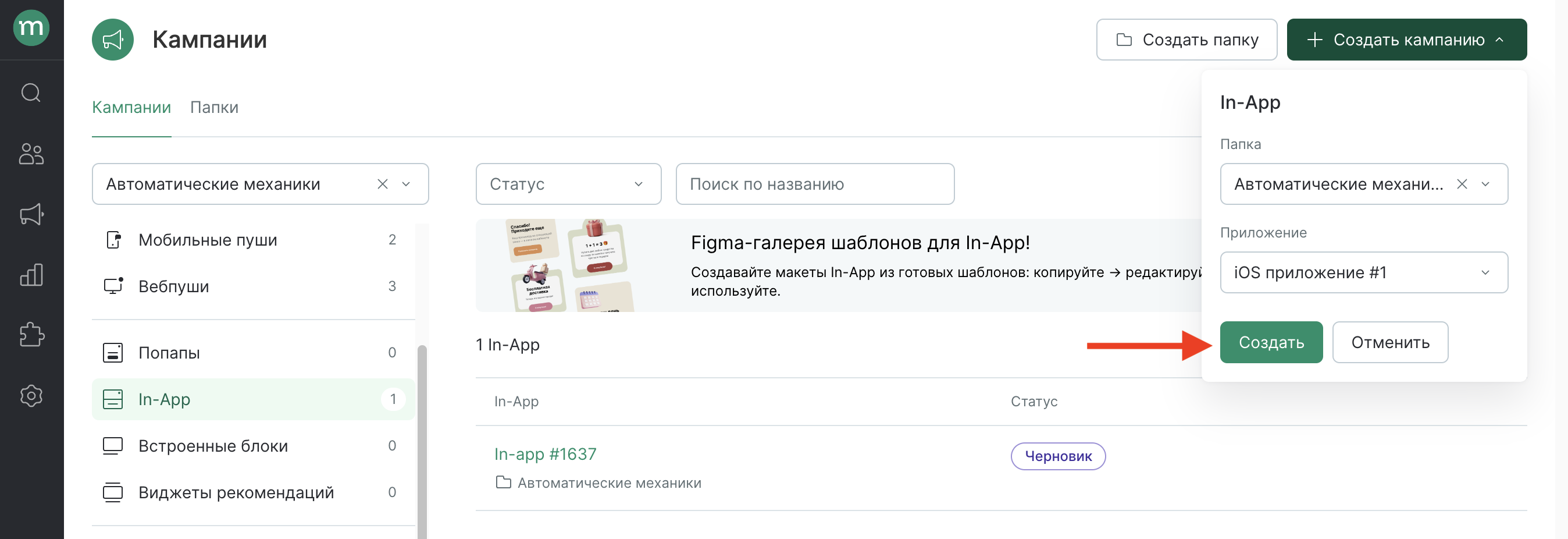
Выберите приложение показа и папку для хранения кампании:

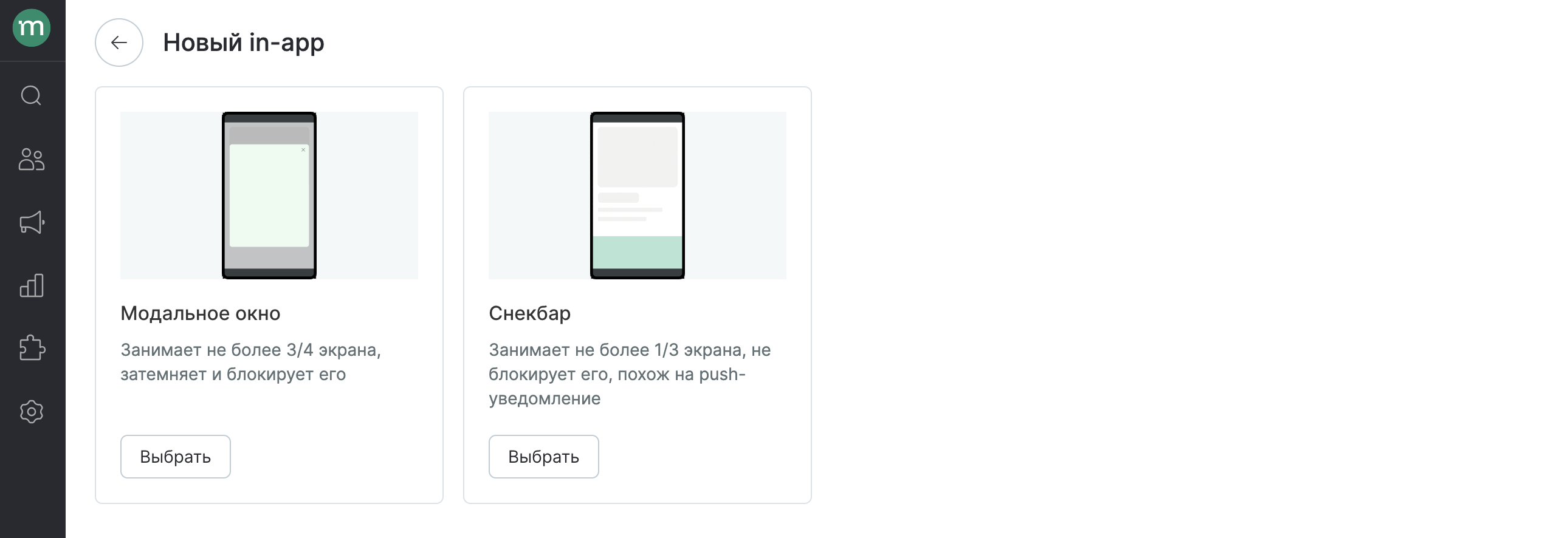
Выберите тип шаблона:

При наведении курсора на шаблон появляется превью его отображения на экране:


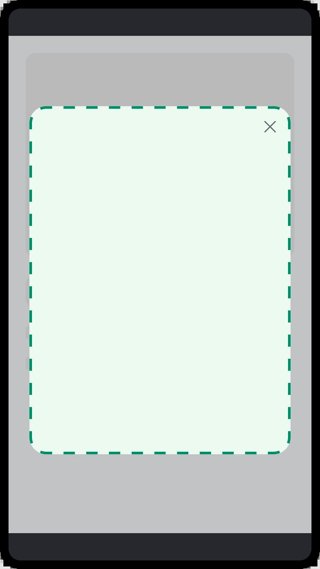
- Модальное окно
- Занимает не более 3/4 экрана.
- Полностью блокирует задний экран и стороннюю работу пользователя в приложении, пока уведомление не будет закрыто.
- Закрывается нажатием на крестик.


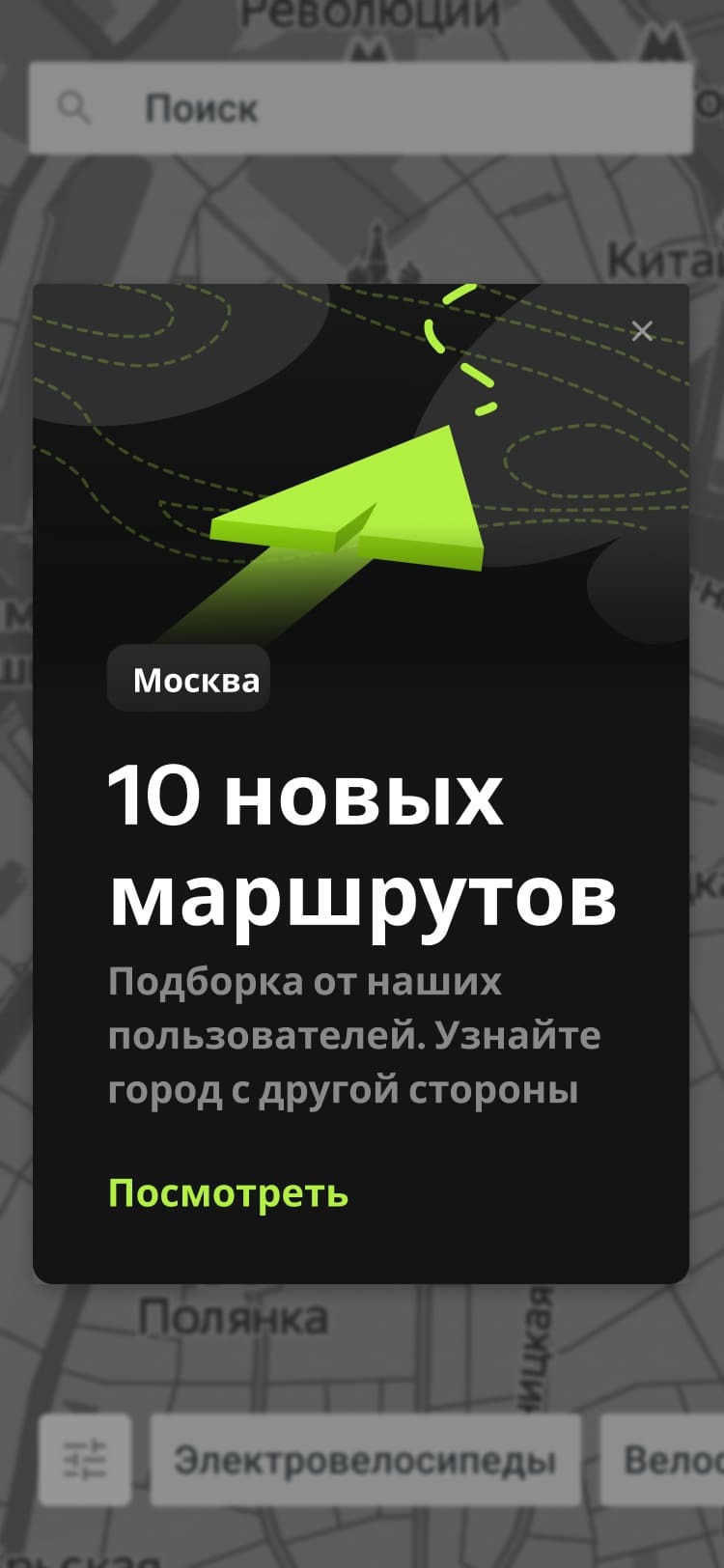
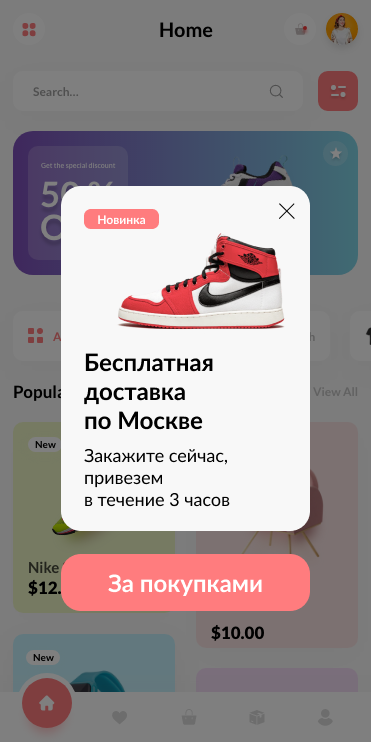
Примеры in-app’ов с модальным окном.
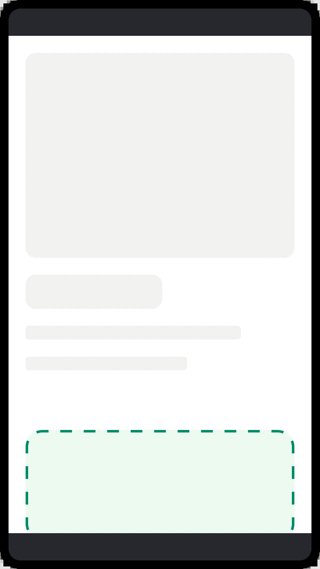
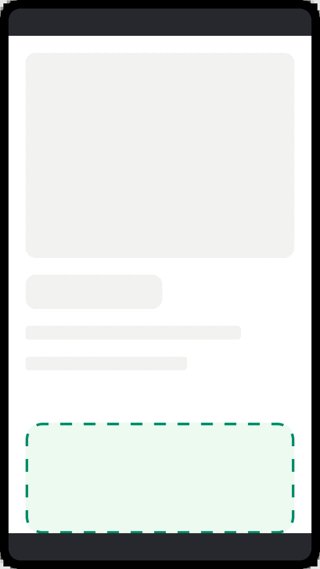
- Снекбар
- Занимает не более 1/3 экрана.
- Выезжает снизу или сверху.
- Похож на push-уведомление, что позволяет запускать in-app с контентом мобильного пуша и увеличивать охват аудитории.
- Не блокирует задний экран и стороннюю работу пользователя в приложении.
- Закрывается свайпом или нажатием на крестик.
Снекбар доступен в версиях SDK 2.8.0 (iOS, Android, Flutter, React Native) и выше.
Как настроить In-App
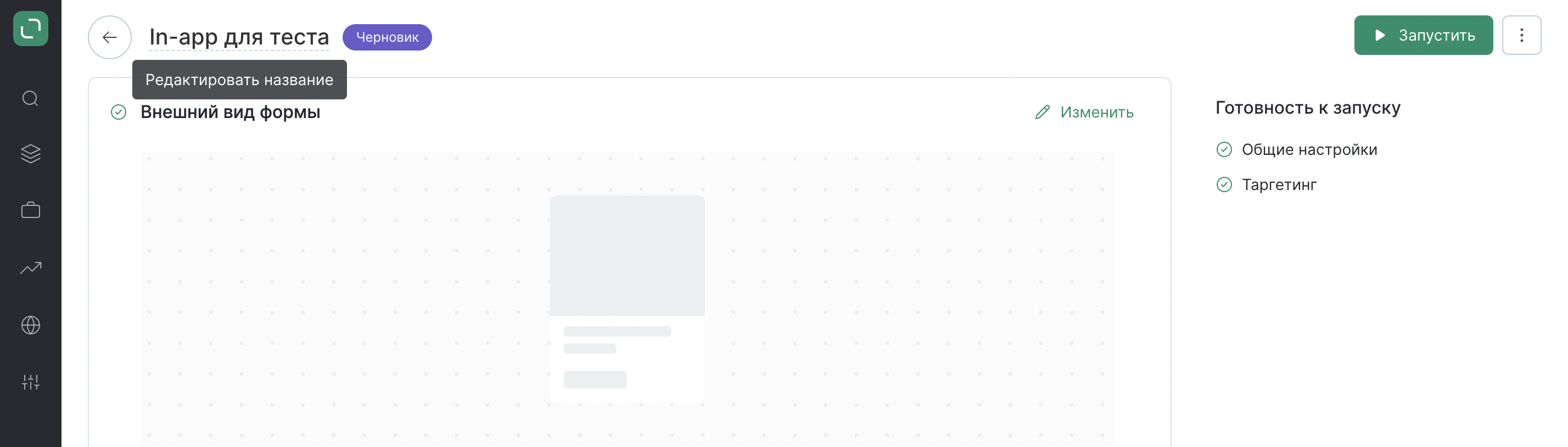
На открывшейся странице можно задать название механики.

Внутри созданного in-app’а будет три блока для настройки: внешний вид формы, общие настройки и таргетинг.
Внешний вид формы
Шаблон «Модальное окно»
-
Внешний вид:
- Картинка — задайте ссылку или загрузите вертикальную картинку или GIF-изображение в примерном соотношении 3:4. Если картинка шире, то она равномерно обрежется по бокам под формат 3:4
- Допустимые форматы: PNG, JPG, GIF
- Рекомендуемые размеры — 900×1200 px
- Рекомендуемый размер — не больше 1 МБ
- Поведение при нажатии на in-app:
- Ссылка перехода — ссылка или диплинк, по которой перейдет клиент при клике на картинку. Рекомендуемый формат диплинка —
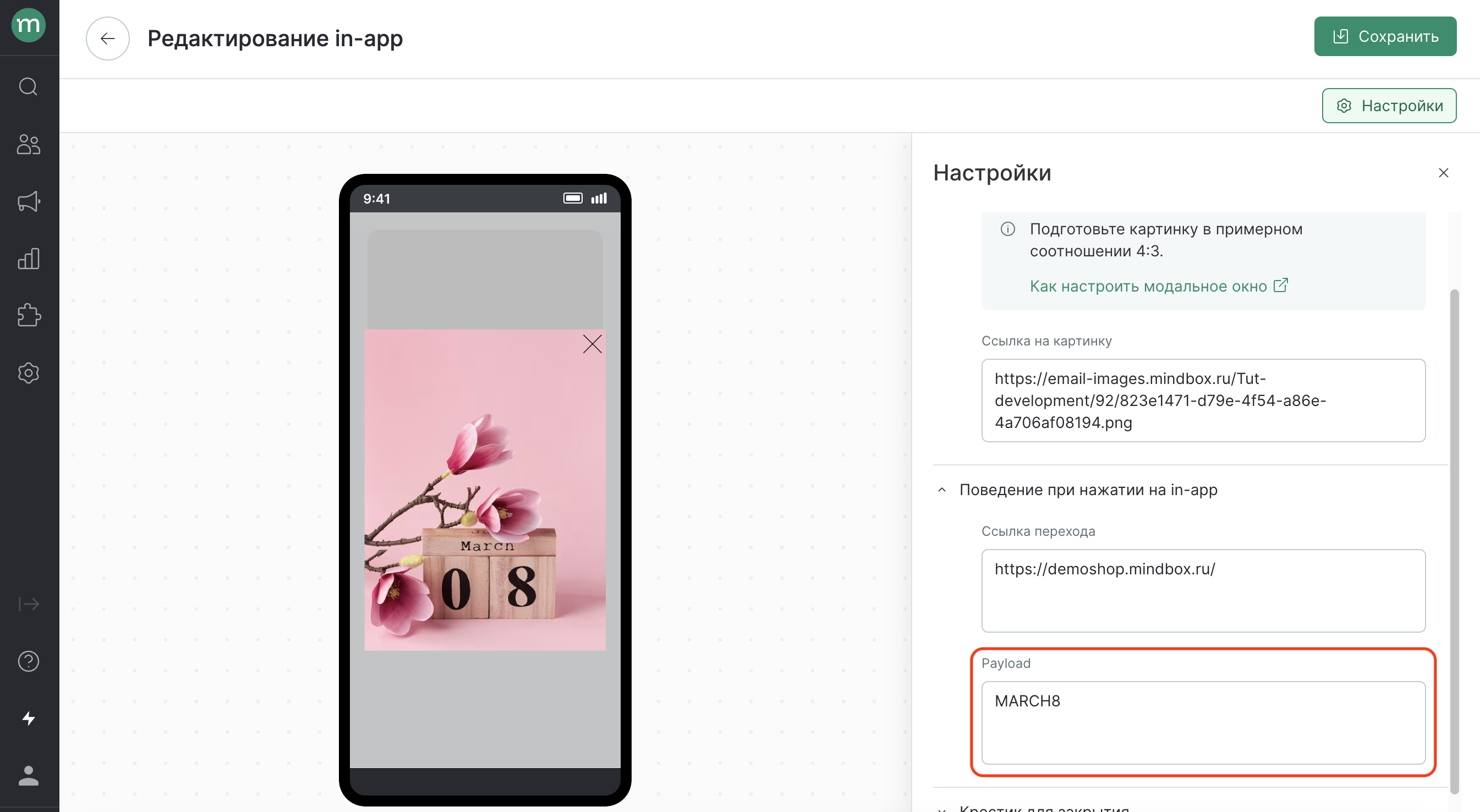
https://link - Payload — JSON-код, с помощью которого можно отправить в приложение данные в формате JSON. Если вместо кода указать обычный текст, при клике он будет копироваться в буфер обмена пользователя. Таким образом можно использовать Payload для вывода массового промокода (именно текстом; параметры шаблонизатора пока не поддерживаются):
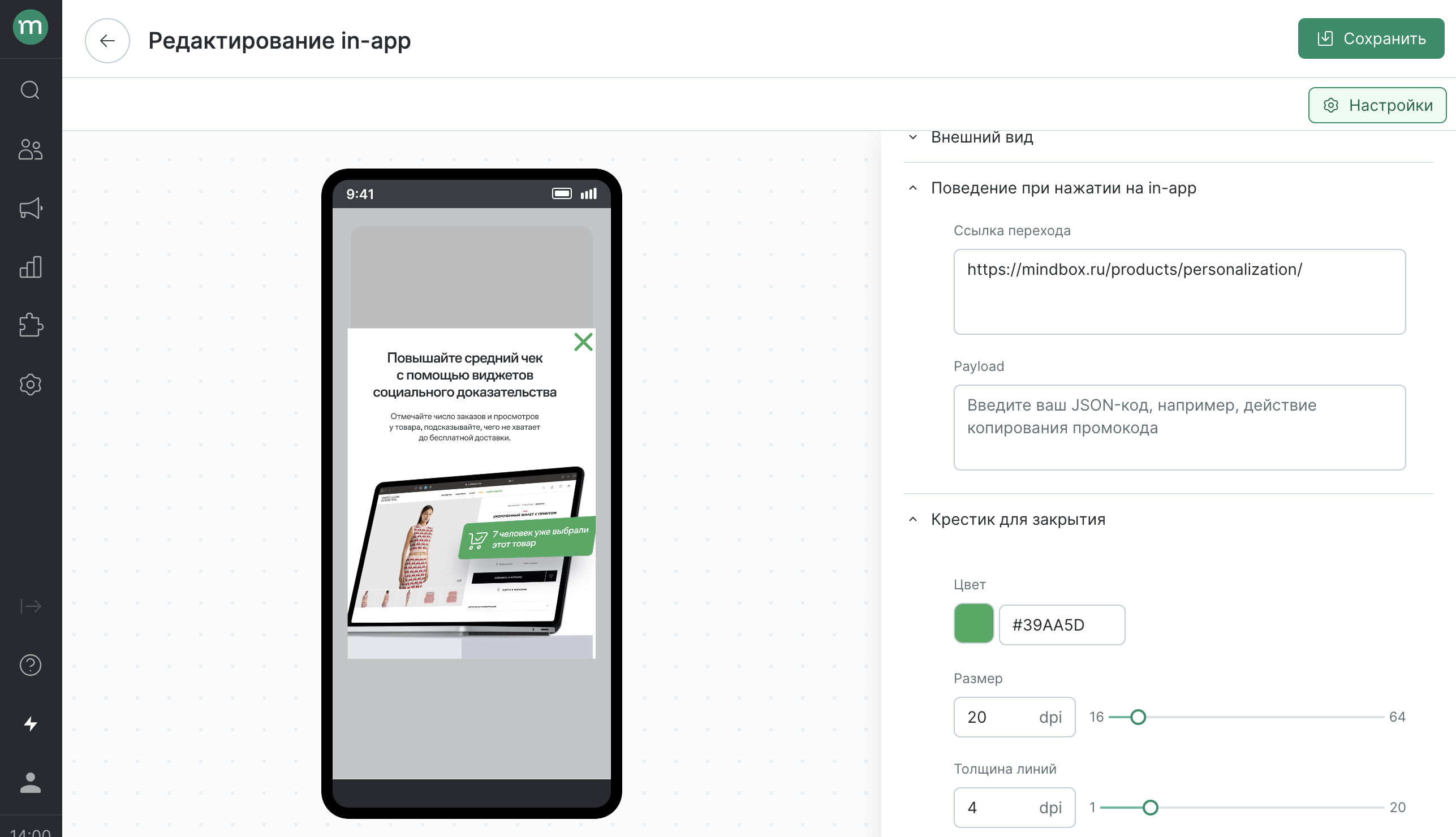
- Ссылка перехода — ссылка или диплинк, по которой перейдет клиент при клике на картинку. Рекомендуемый формат диплинка —

- Крестик для закрытия:
- Можно задать цвет, размер, толщину и расположение крестика.
Настройки крестика доступны в версиях SDK 2.8.0 (iOS, Android, Flutter, React Native) и выше. В более старых версиях будет показываться черный крестик с белой обводкой.
Настроенный in-app «Модальное окно»:

Шаблон «Снекбар»
-
Внешний вид:
- Картинка — задайте ссылку или загрузите горизонтальную картинку или GIF-изображение в примерном соотношении 2:1. Если картинка у́же, то она равномерно обрежется сверху и снизу под формат 2:1
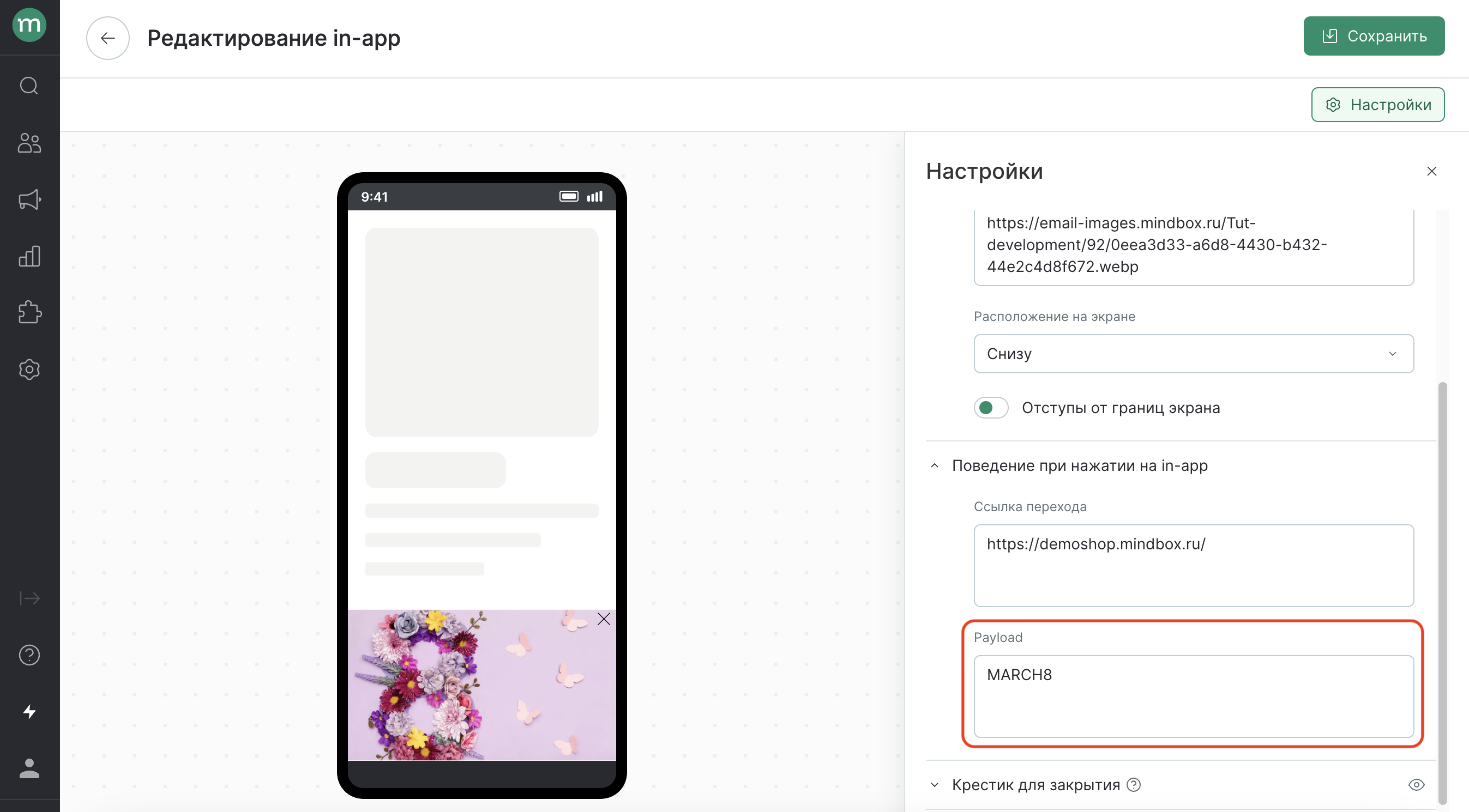
- Расположение на экране — сверху или снизу.
- Отступы от границ экрана — прозрачные границы примерно по 5% от ширины экрана с каждой стороны.
- Допустимые форматы: PNG, JPG, GIF
- Рекомендуемые размеры — 900×450 px
- Рекомендуемый размер — не больше 1 МБ
- Поведение при нажатии на in-app:
-
Ссылка перехода — ссылка или диплинк, по которой перейдет клиент при клике на картинку. Рекомендуемый формат диплинка —
https://link -
Payload — JSON-код, с помощью которого можно отправить в приложение данные в формате JSON. Если вместо кода указать обычный текст, при клике он будет копироваться в буфер обмена пользователя. Таким образом можно использовать Payload для вывода многоразового промокода (именно текстом; параметры шаблонизатора пока не поддерживаются):
-

- Крестик для закрытия:
- Можно задать цвет, размер, толщину и расположение крестика.
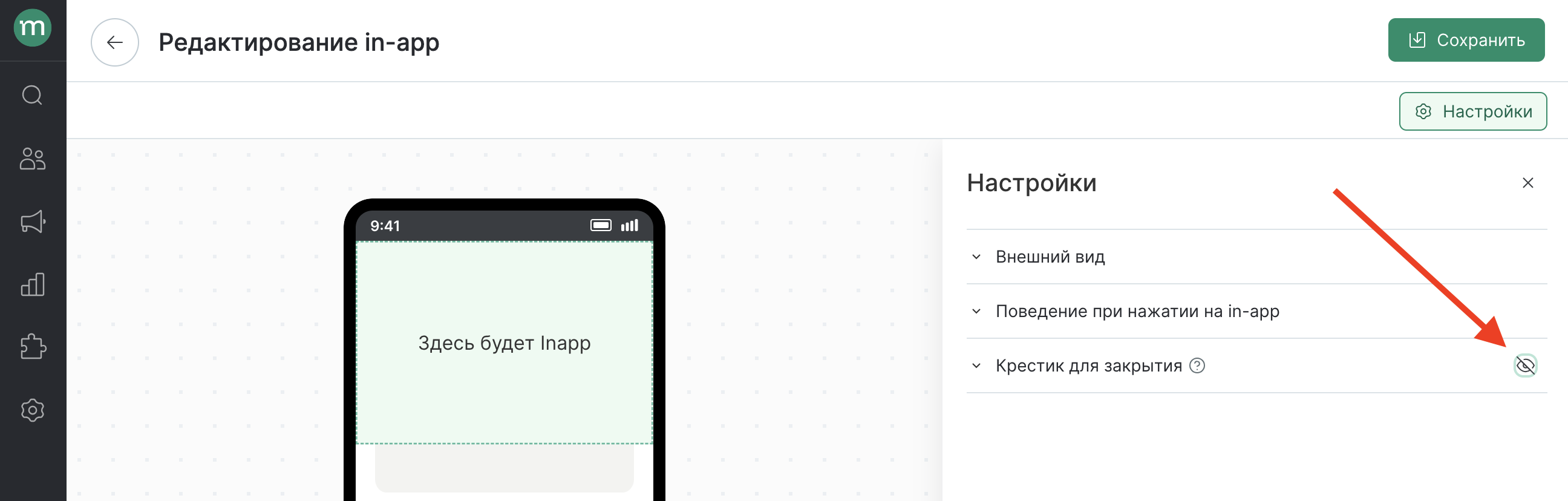
- Если крестик в снекбаре не нужен, его можно убрать нажатием на иконку:

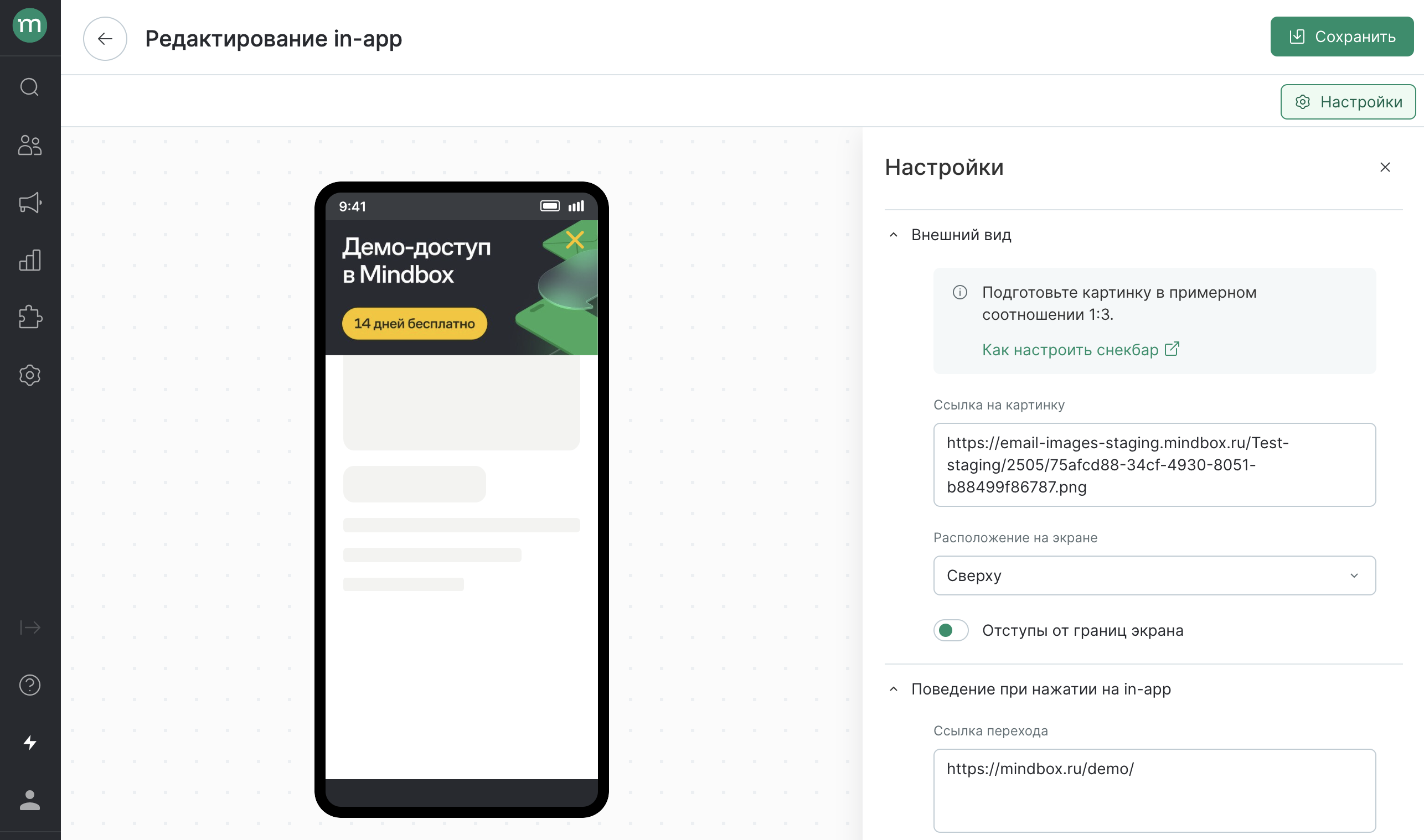
Настроенный in-app «Снекбар»:

Общие настройки

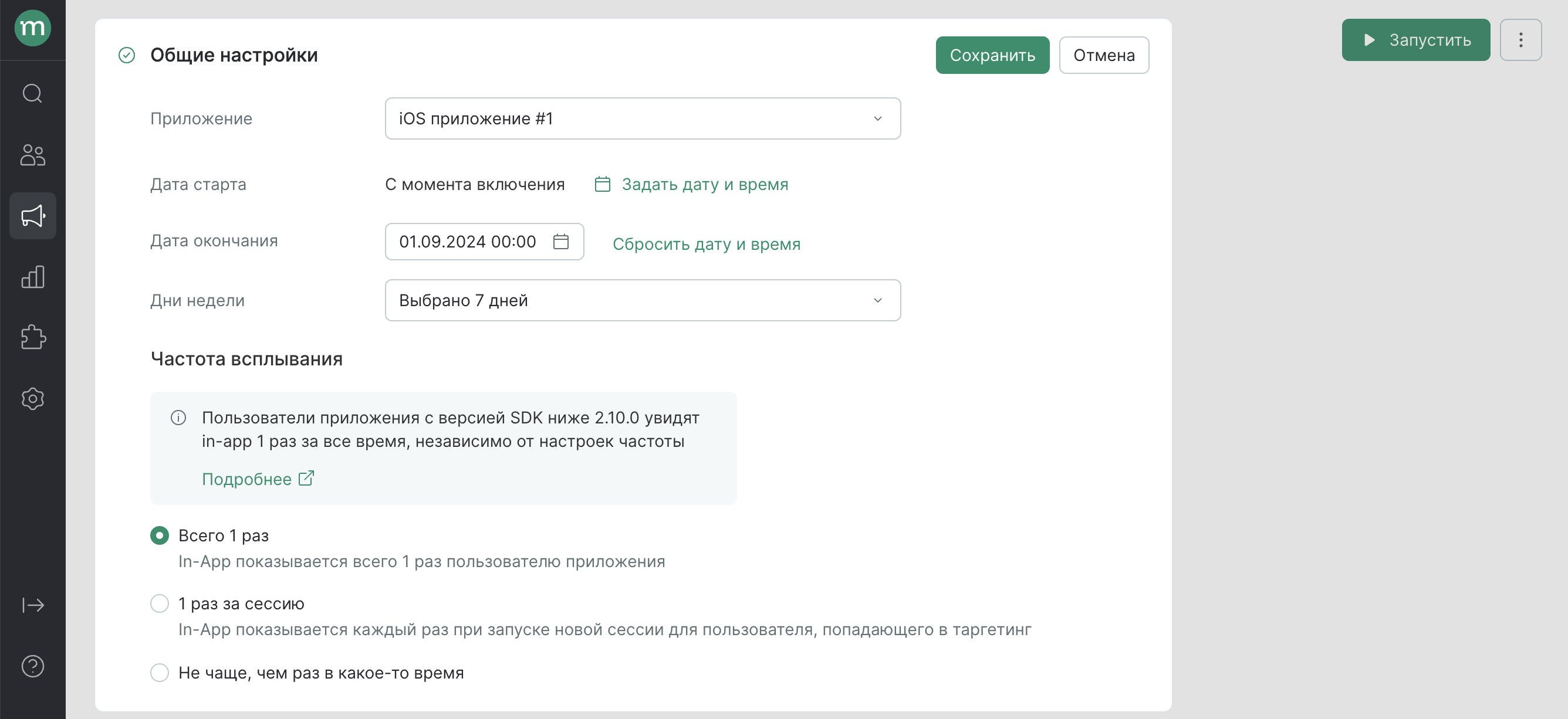
В общих настройках задаются:
- Приложения для показа in-app’а.
- Дата старта и окончания работы — в какой период in-app будет показываться пользователям.
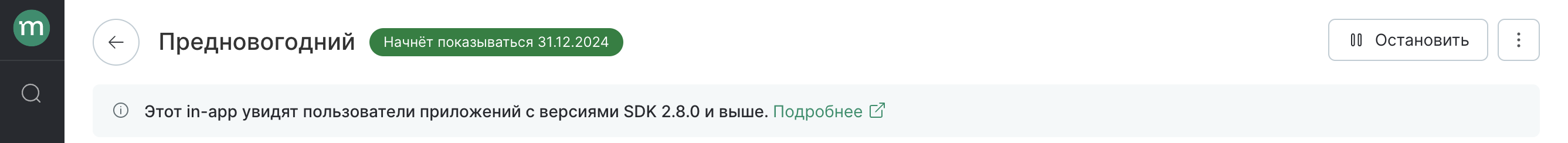
Наступление даты старта не включает in-app автоматически — его нужно запустить, после чего он станет ожидать заложенной даты:

- Дни недели показа in-app’а.
- Частота всплывания — как часто in-app может быть показан пользователям из таргетинга:
- Всего один раз — один раз за всё время использования приложения на одном устройстве.
Несколько показов возможно при наличии приложения на нескольких устройствах и при переустановке. - Один раз за сессию — каждый раз при запуске новой сессии. Сессия автоматически завершается, если пользователь сворачивает приложение и не возвращается в него в течение 30 минут (с версии SDK от 2.13.0), а также если пользователь принудительно закрывает приложение.
- Не чаще одного раза в N дней
- Всего один раз — один раз за всё время использования приложения на одном устройстве.
Настройка частоты применяется только к приложениям с версией SDK от 2.10.0 и выше. В более ранних версиях частота всегда работает как в режиме «Всего один раз».
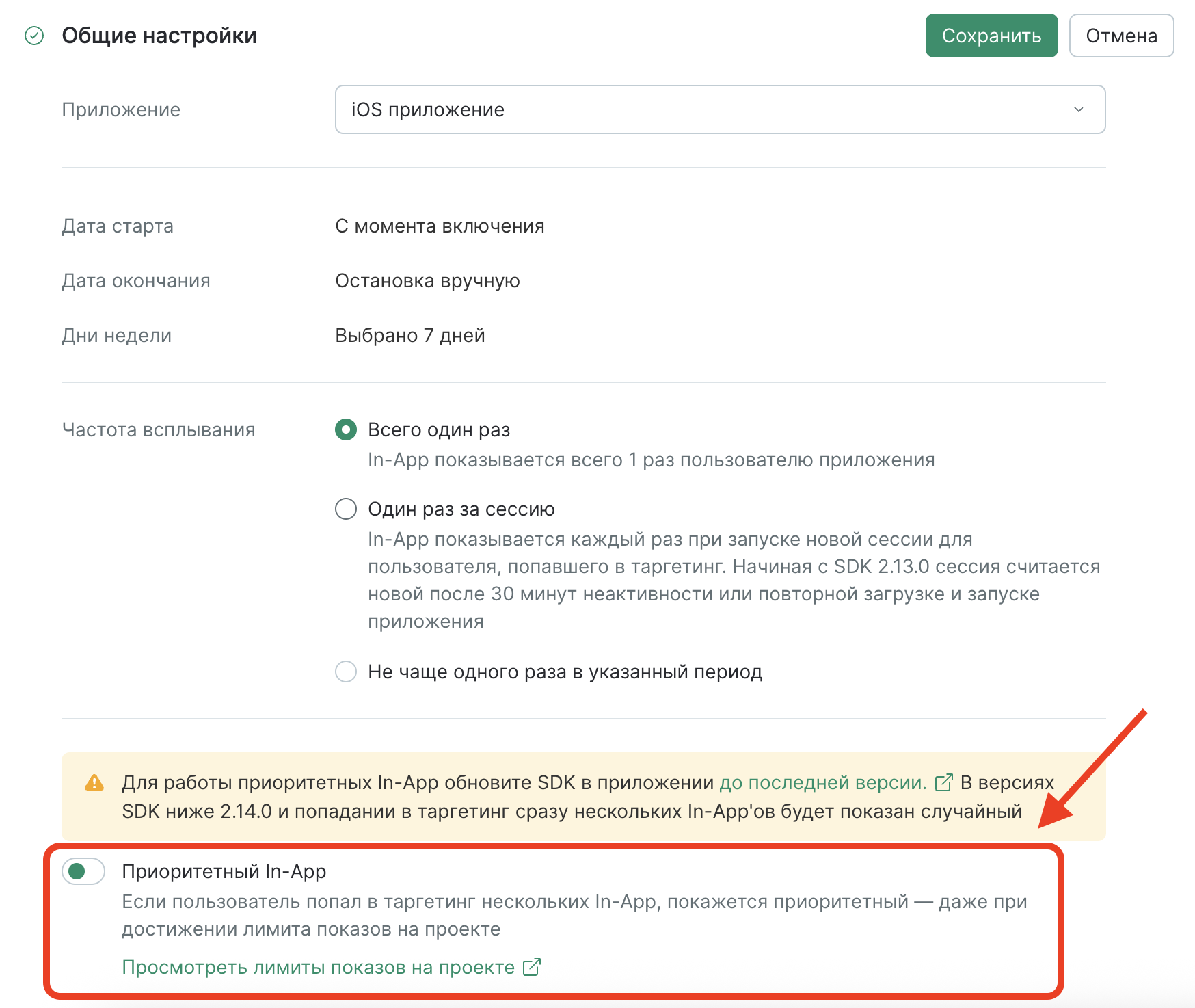
- Приоритетный In-App:
- Игнорирует настройки ограничения частоты показа на посетителя, установленные в разделе "Контроль частоты In-App".
- Если пользователь будет попадать под условия показа нескольких In-App, ему покажется приоритетный.

Настройка «Приоритетный In-App» доступна только на устройствах с приложением с версией SDK 2.14.0 и выше. Узнать версию SDK в приложении вы можете у своей команды мобильной разработки.
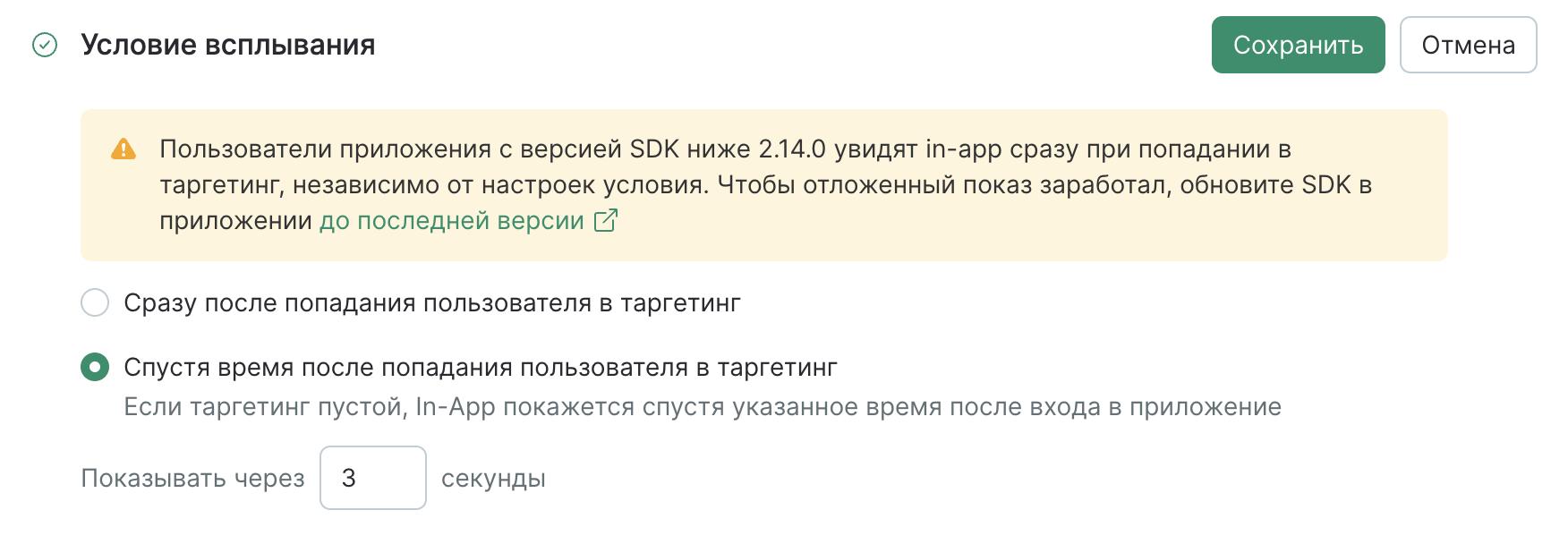
Условия всплывания
В качестве условий показа доступен выбор:
- Сразу после попадания пользователя в таргетинг
- Спустя время после попадания пользователя в таргетинг
Отложенный показ In-App доступен только на устройствах с приложением с версией SDK 2.14.0 и выше. Узнать версию SDK в приложении вы можете у своей команды мобильной разработки.

Если у In-App отсутствует таргетинг, то форма покажется по умолчанию сразу либо через указанное время после входа в приложение.
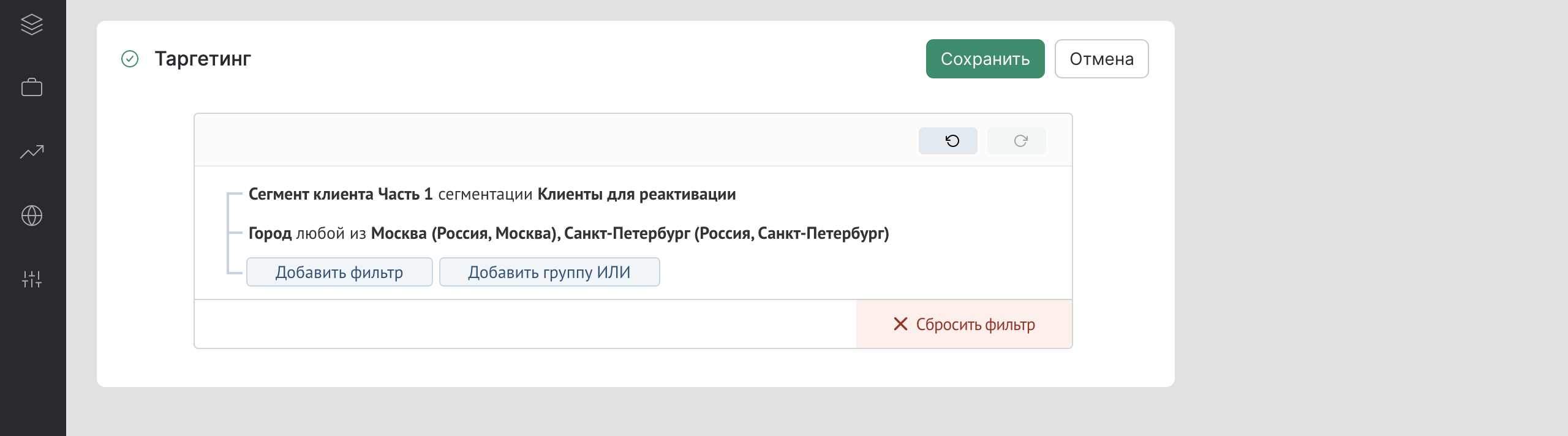
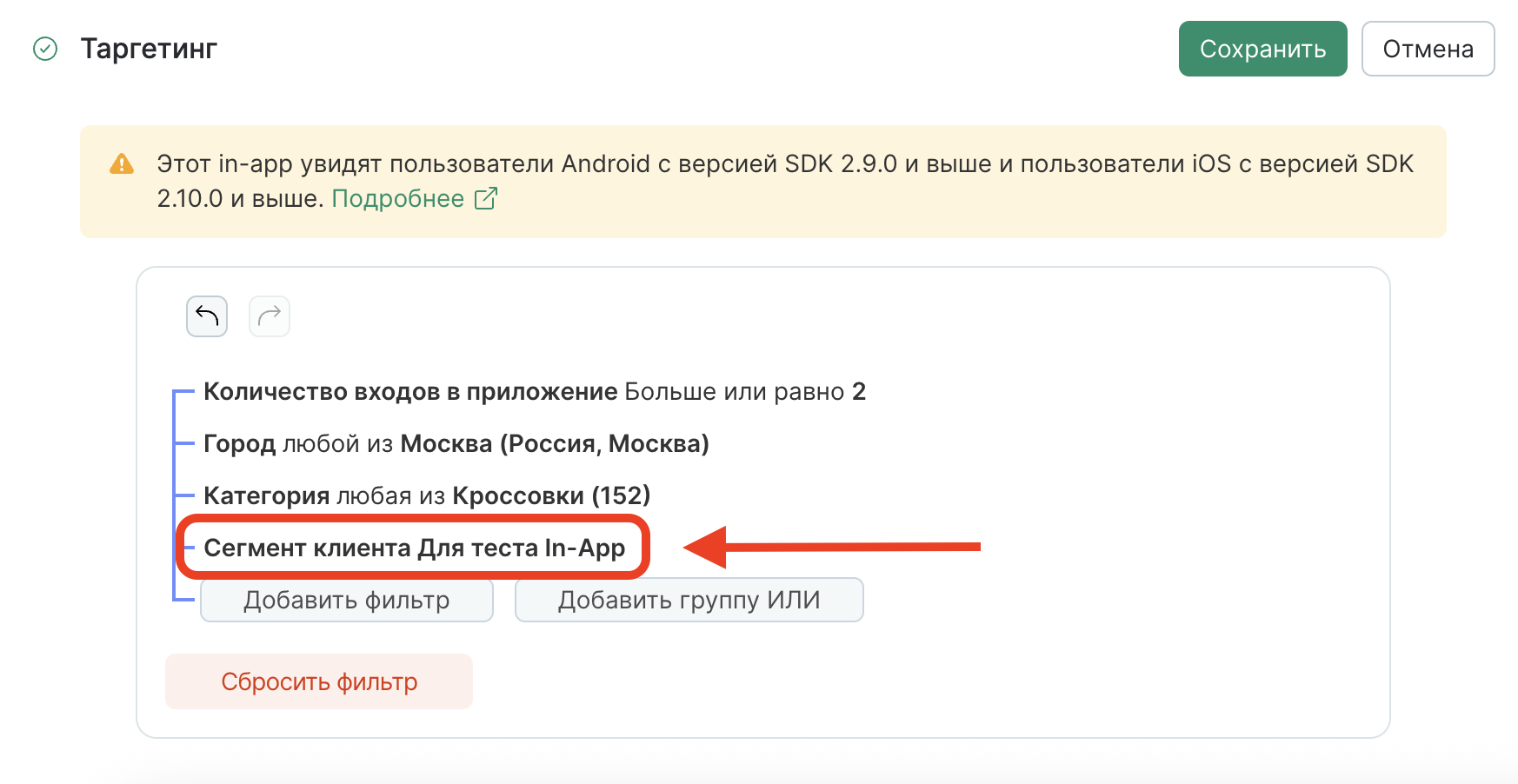
Таргетинг
В таргетинге можно выбрать аудиторию показа in-app, используя:
- пересчитываемый или статический сегмент клиентов;
- операцию, при вызове которой будет выводиться in-app;
- количество входов в приложение — входом считается открытие экрана приложения в рамках одной сессии, то есть счетчик по клиенту получает значение «1» при первом же использовании приложения. Поэтому в таргетинге нельзя указывать значение «0».
Условие работает только для пользователей с версией SDK от 2.9.0 на Android и от 2.10.0 на iOS. Клиентам с более старыми версиями in-app не покажется. - экран показа — страницу категории или продукта для показа;
- географическое расположение пользователей (страна, регион, город). Определяется по IP. Доступно для версий SDK от 2.3.0.

In-app без таргетинга будет показан всем пользователям выбранных приложений.
При попадании клиента под условия таргетинга нескольких in-app'ов:
- Если клиент попал под условия приоритетного In-App, будет показан приоритетный In-App.
- Если клиент попал под условия нескольких приоритетных форм или только под условия неприоритетных форм, покажется только один случайно выбранный In-App, подходящий под заданные условия и частоту всплывания.
После выполнения настроек нажмите на кнопку «Запустить» в правом верхнем углу. В течение 5 минут он будет готов для показа пользователям.
Как протестировать In-App
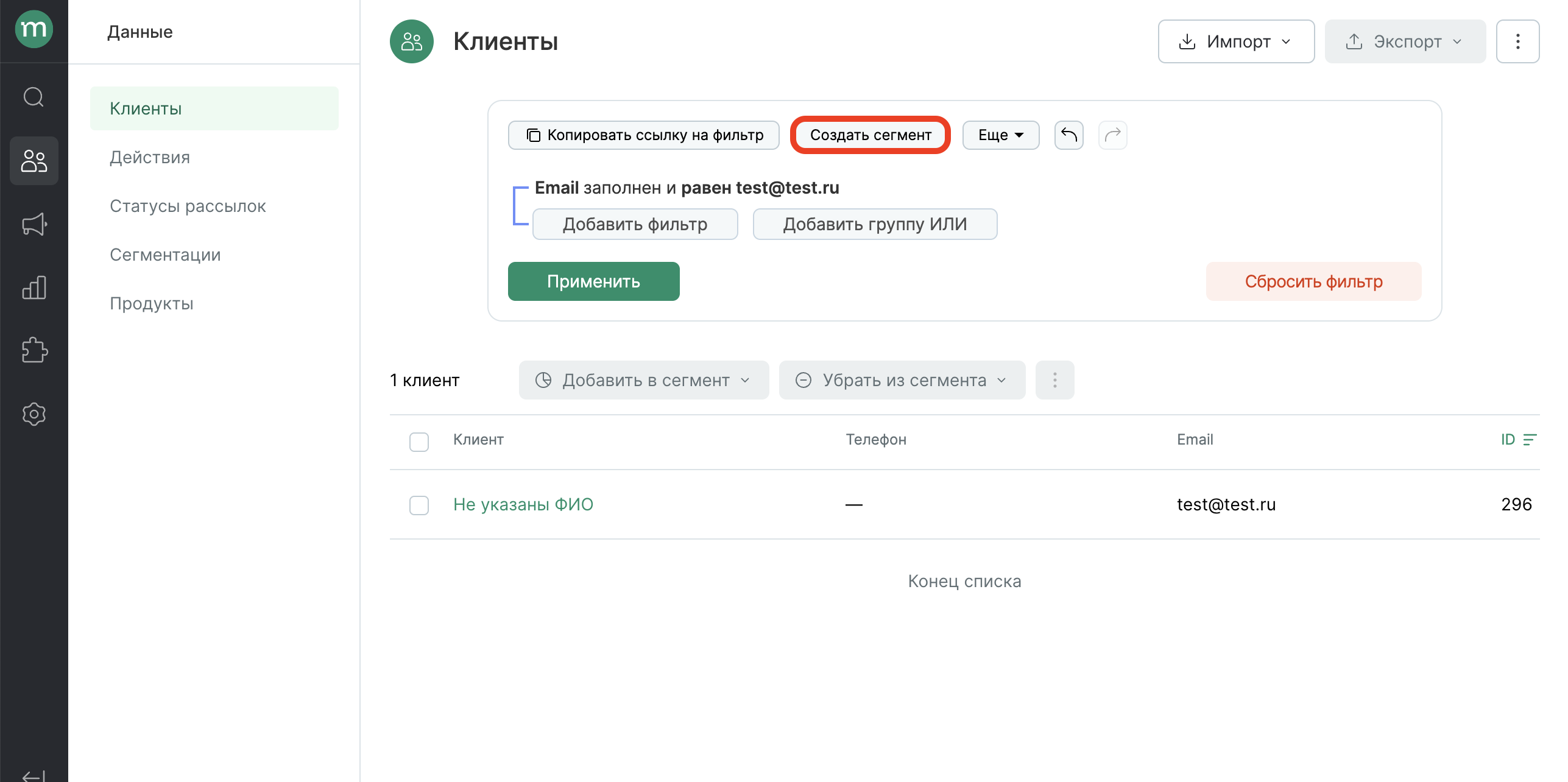
После настройки и подготовки In-App временно укажите в таргетинге In-App сегмент со своим тестовым клиентом. Для этого создайте пересчитываемый сегмент по своему контакту (например, по почте или телефону):

Когда сегмент готов, добавьте его в таргетинг и запустите In-App. Таким образом, форма будет показываться только вашему тестовому клиенту, что позволит протестировать работу таргетинга, условий и частоты всплывания.

Если In-App не отобразился, изучите возможные причины и способы их исправления.
Как In-App работает в приложении
Место показа in-app’а по умолчанию — при старте приложения.
Если в приложении уже используется заставка, то порядок показа зависит от времени инициализации SDK: происходит ли он до заставки или после.
- инициализация после заставки → in-app покажется сразу после заставки;
- инициализация до заставки → in-app будет перекрывать заставку.
Есть два способа избежать перекрытия заставки:
- Дополнительно настроить операцию для показа in-app’а и задать ее в таргетинге кампании.
- Настроить отложенный показ в блоке «Условия всплывания».
Закрыть in-app в приложении можно кликом на крестик или кликом в сторону от самого in-app.
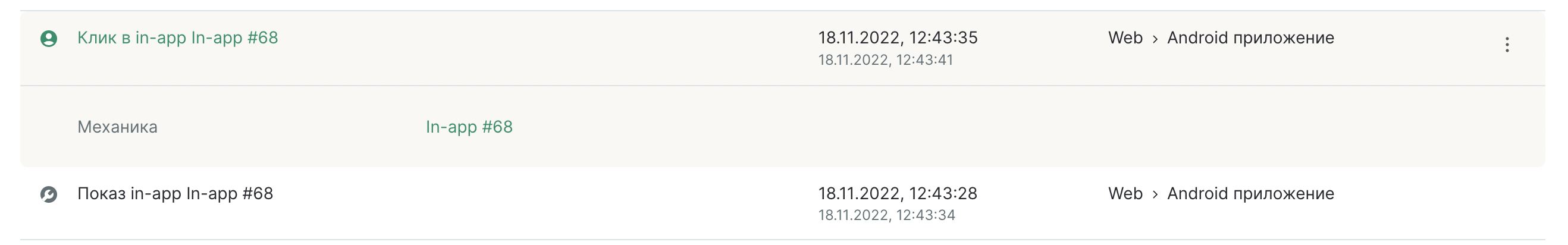
Показ in-app и клик в нём отобразятся в карточке клиента.

Анонимные действия по показам и кликам клиентов хранятся 30 дней. Если in-app был показан анониму, а он авторизовался в приложении через две недели, то мы запишем в его карточку показы и клики in-app, но если клиент попадет в систему более чем через 30 дней, то показы/клики in-app не будут записаны в его карточку в Mindbox.