Как проверить установку сервис-воркера на сайте, если веб-пуш не приходит в браузер
Проблема: пуш отправился, но в браузер не пришел.
Одна из возможных причин - некорректная установка сервис-воркера. О правильной установке читайте в статье.
Разберемся, как проверить работу сервис-воркера.
Проверяем статус сервис-воркера в браузере.
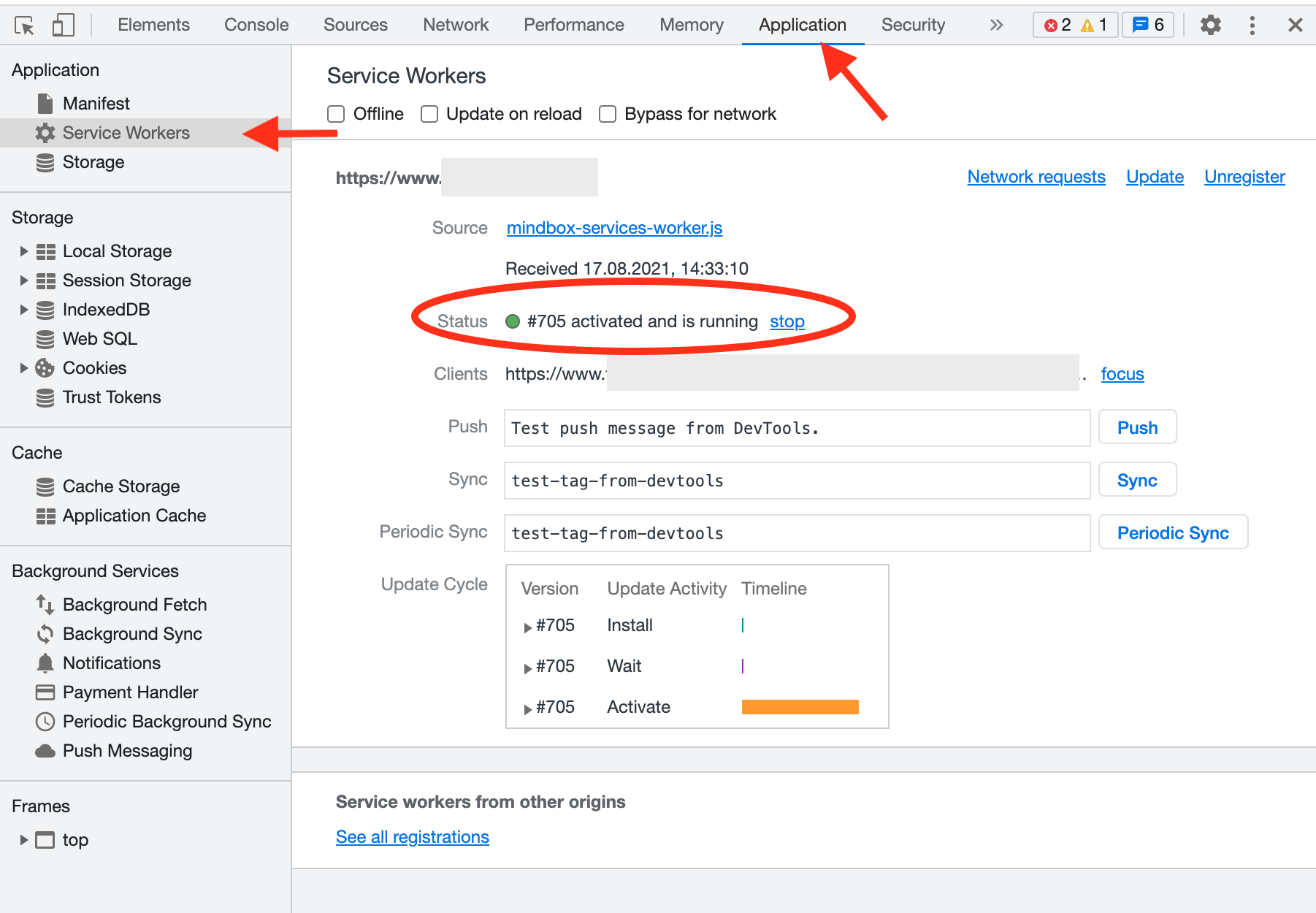
Для этого открываем инструменты разработчика → вкладку Application → ServiceWorkers:

Статус должен быть "activated and is running".
1. Сервис-воркера нет.
Ищем на вкладке elements функцию webpush.create.
Если её нет, то сервис-воркер не инициализируется. Дополните скрипт сайта.
2. Если сервис-воркер есть, проверяем файл
Открываем на вашем сайте следующий адрес site.ru/mindbox-services-worker.js(site замените на своей домен)
Единственное, что должно быть на странице:
importScripts("https://api.mindbox.ru/scripts/service-worker.js");
Скрипт обязательно должен импортироваться, чтобы код всегда оставался актуальным.
3. Есть чужой сервис-воркер.
Из-за этого наш сервис-воркер либо не регистрируется, либо происходит регистрация поверх него.
Как проверить порядок регистрации сервис-воркера
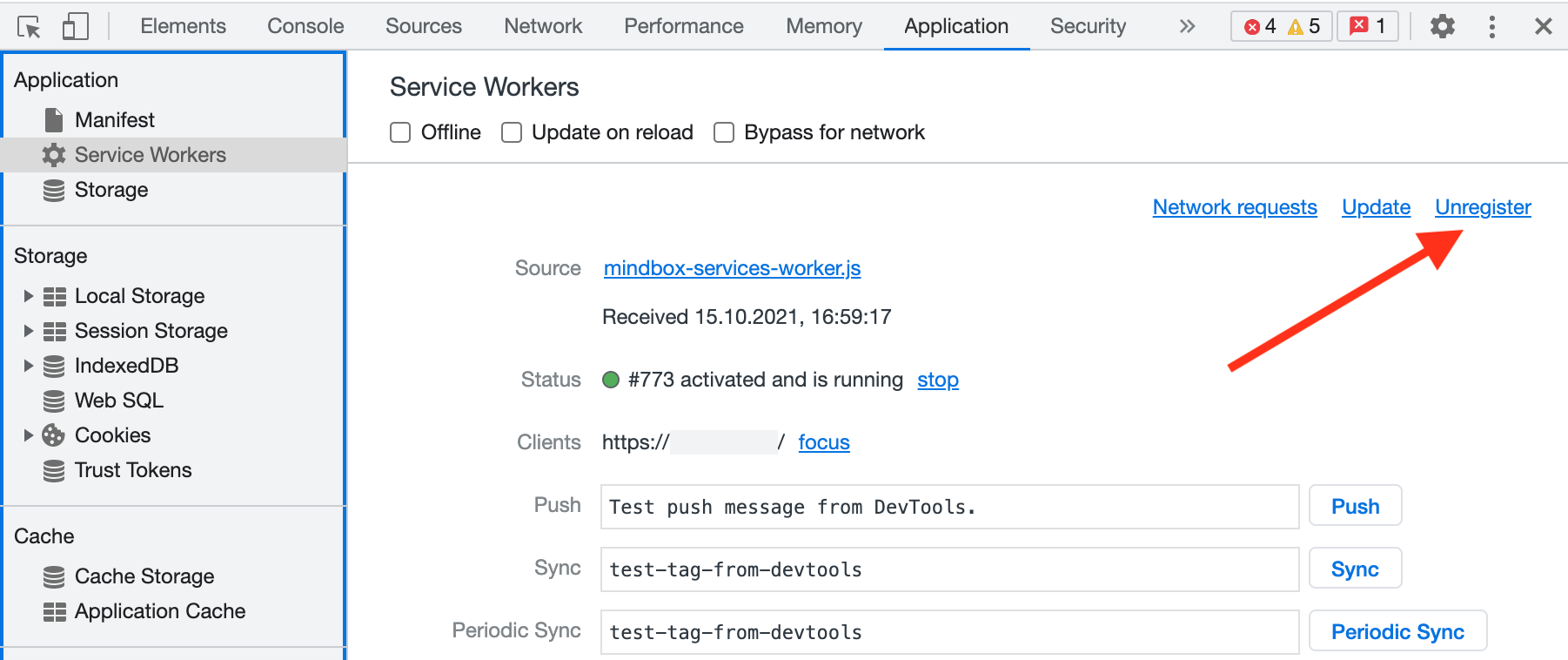
- Отвязываем сервис-воркер от сайта: нажать на той же вкладке Application на unregister:

Он переходит в статус 'deleted'.
-
Обновляем страницу, не закрывая инструменты разработчика (ctrl/command + r).
-
Смотрим, происходит ли перезапись сервис-воркера.
Это может быть причиной того, что у нас создается карточка клиента с токеном для браузера, но при отправке у браузера будет уже другой токен - связанный с другим сервис-воркером, из-за чего клиент не сможет получить наши пуши.