Как добавить попап "Сегодня товар смотрели/купили N раз"
Для запуска этого попапа требуется полная интеграция:
нужно выполнить настройки по инструкции.
Задача:
- На карточках товаров категории "Платья" показывать небольшую форму о популярности этого товара для стимулирования совершить покупку;
- Форма должна показываться слева внизу экрана и быть небольшой;
- В форме должно быть указано, что этот товар смотрели сегодня от 5 до 20 раз;
- Форма должна показываться через 5 секунд на странице товара и только тем клиентам, которые посетили больше 2 страницы сайта за все время;
- Форма должна показываться не чаще, чем 1 раз в день.
В статье есть инструкция по созданию попапа - здесь описано как добавлять трекер на сайт, тестировать форму и как настраивать условия показа.
На данный момент вы можете выбрать из более чем 100 шаблонов. Для этого вам нужно зайти в “Кампании” в меню слева, выбрать нужную кампанию из списка кампаний, затем нажать “Попапы” - “Добавить” - “Попап”.
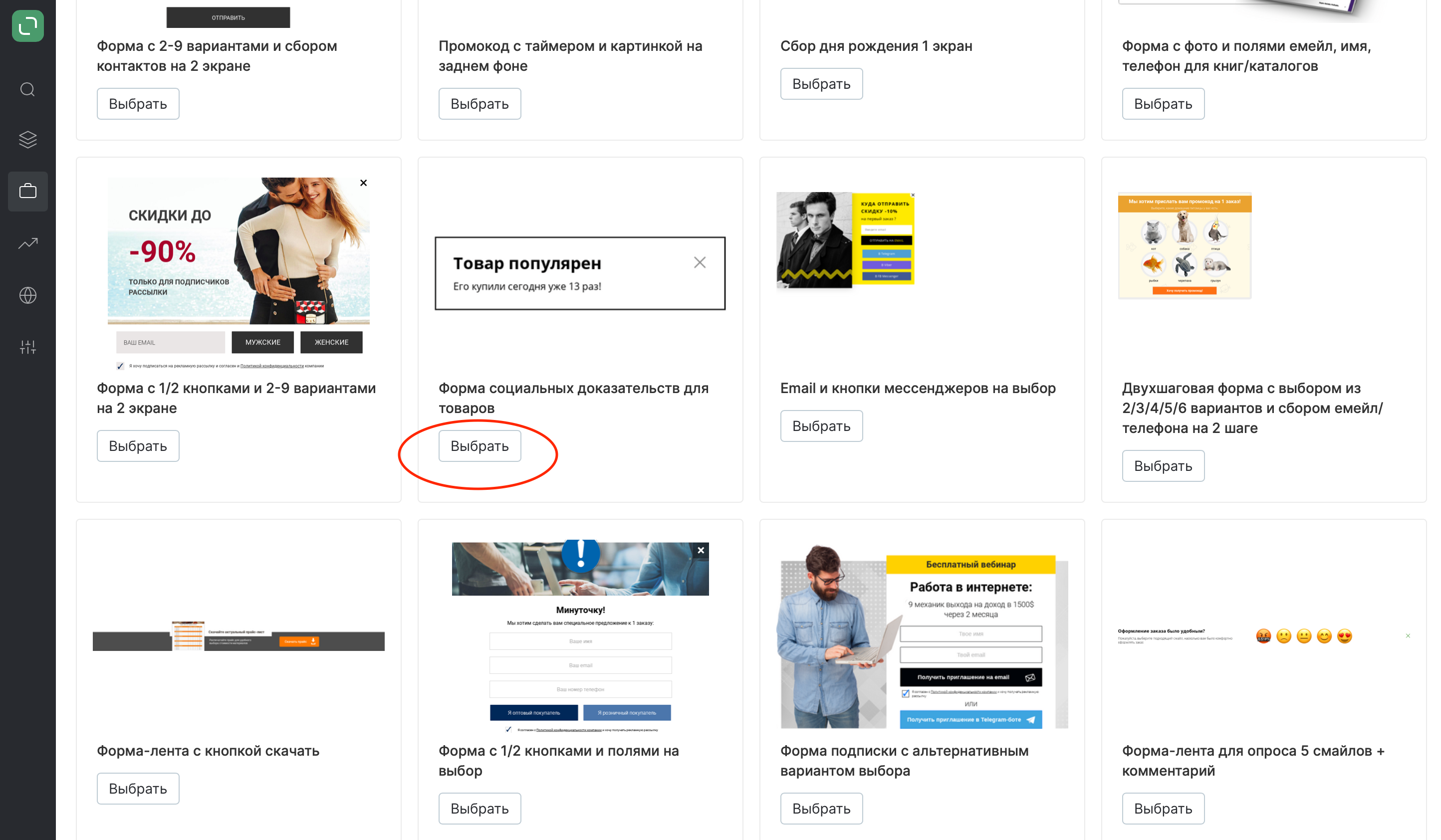
Определяемся с наполнением формы
Находим из предложенных вариантов нужную форму, нажимаем “Выбрать”.

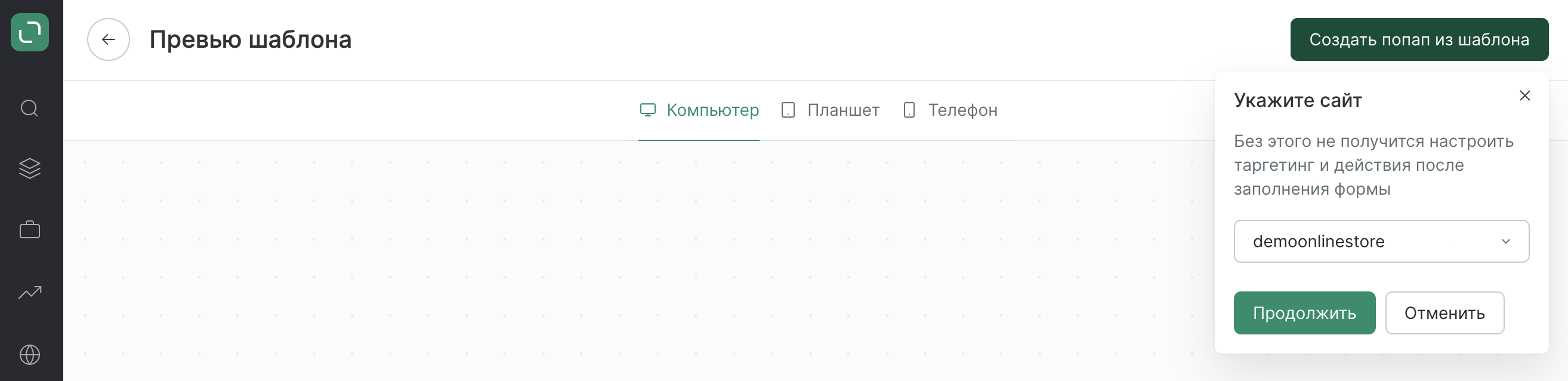
После выбора шаблона укажите сайт:

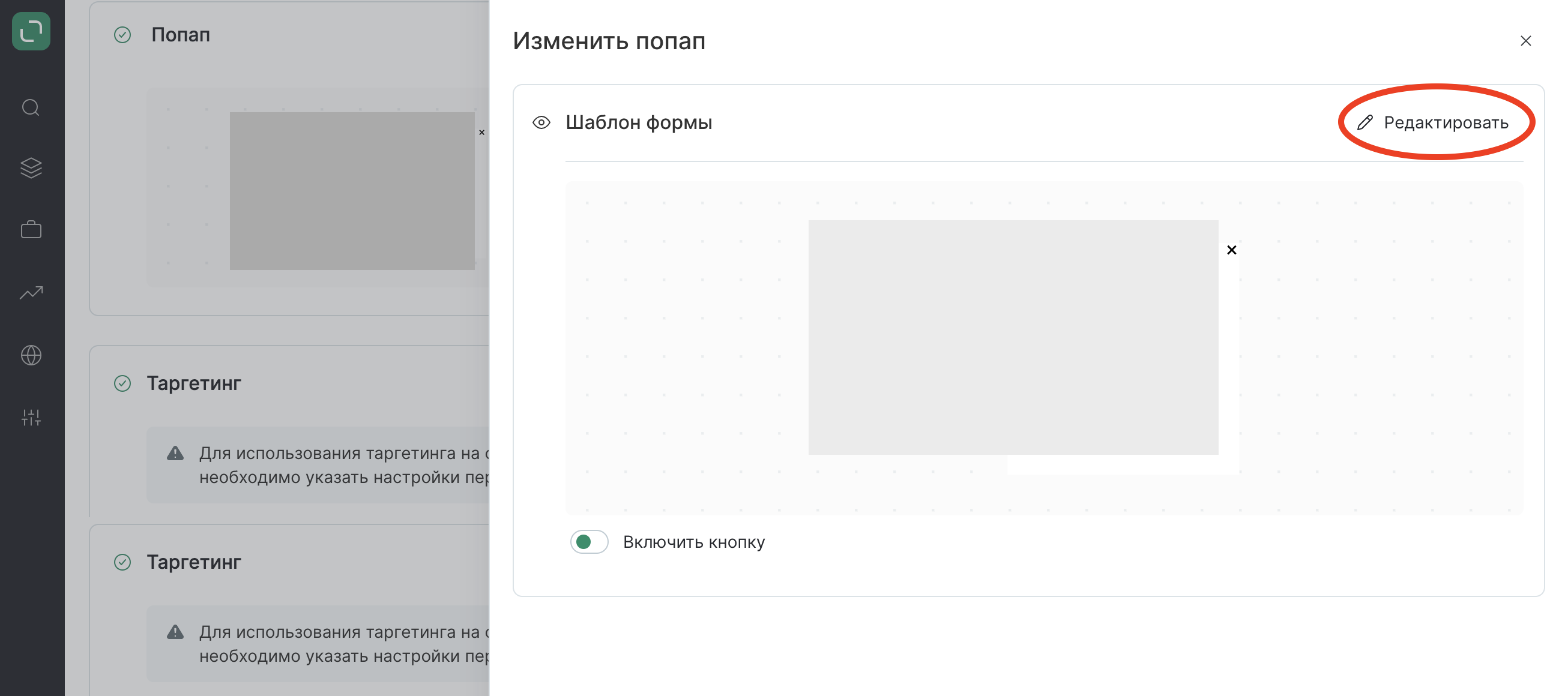
В разделе «Попап» нажмите «Изменить», затем — «Редактировать»:

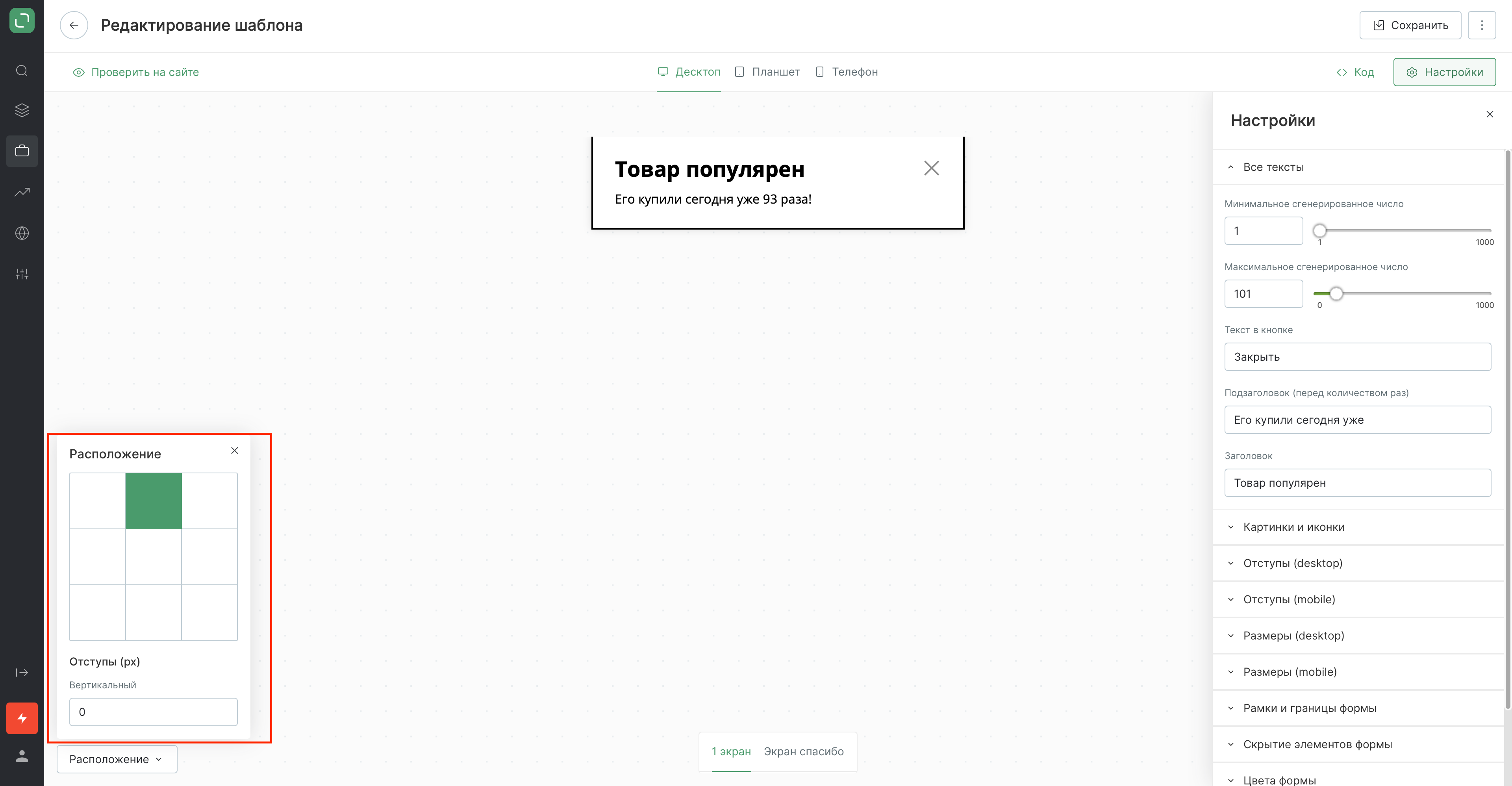
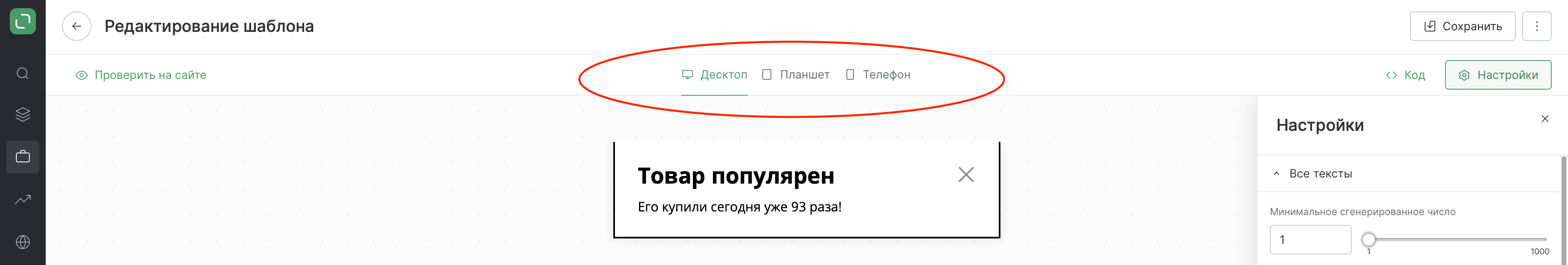
Определяем расположение формы на экране
По умолчанию форма показывается посредине экрана. Изменить расположение формы на экране можно с помощью кнопки в нижнем левом углу экрана.

По умолчанию на мобильных устройствах и планшете применяются такие же условия, как и на десктопе. Но можно изменить эти настройки, особенно, если вы используете отступы на десктопе (чтобы на мобильных устройствах форма не улетела за края экрана из-за отступов).

Адаптируем шаблон под сайт
- Все тексты - если в тексте нужен перенос строки используйте тег в поле ввода на месте переноса
<br>.
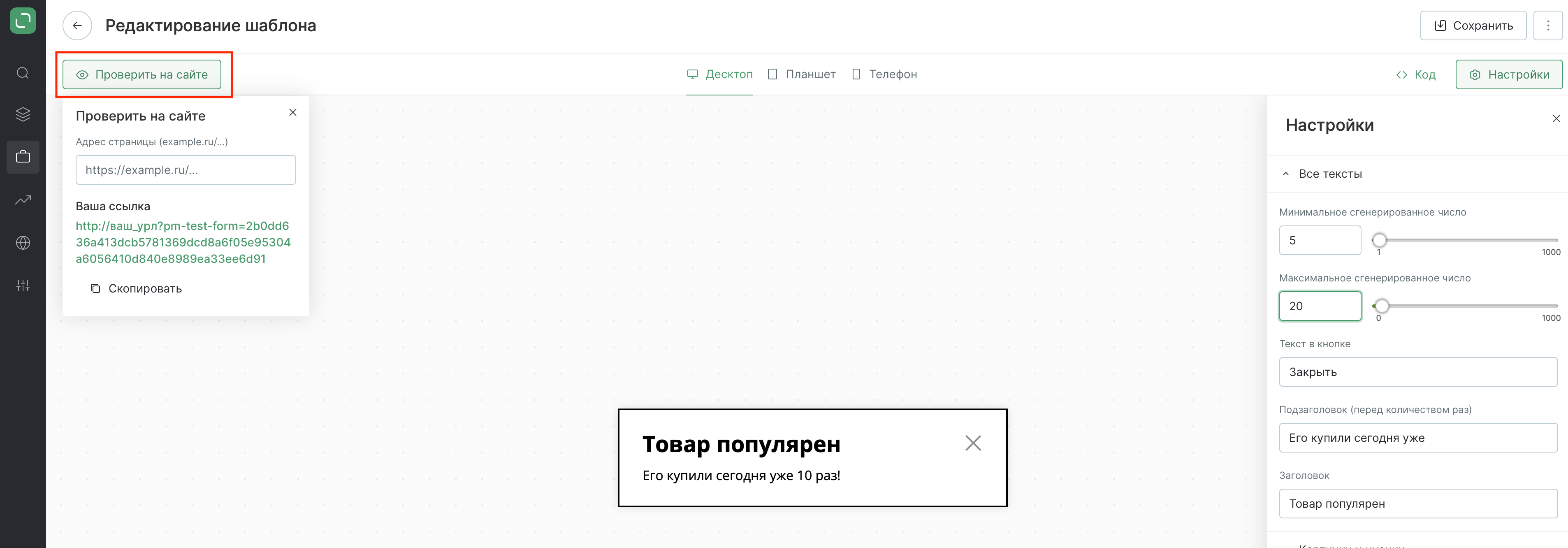
Задайте в шаблоне минимальное и максимальное число, которое будет показано в форме.
Например, если минимальное число будет 5, а максимальное 20, то может сгенерироваться 5, 6, 7, 8, 9, 10..19, 20. Это нужно задать для реалистичности формы.
- “Отступы” и размеры для мобильных устройств и десктопа;
- Подбираем шрифты для формы - здесь можно указать настройки для шрифта или использовать свой шрифт с сайта.
Обратите внимание!
Шрифт в форме будет подгружаться с сайта, но в превью может отображаться некорректно, из-за того, что на сайте самого личного кабинета этого уникального шрифта может не быть. Поэтому тестируйте отображение шрифта по тестовой ссылке.

- Выбираем цвета формы:
Рекомендуем для подбора цвета с формы использовать расширение для браузера Eye Dropper или же использовать номер цвета с брендбука компании. - Настраиваем рамки и границы формы;
- Настраиваем скрытие элементов формы;
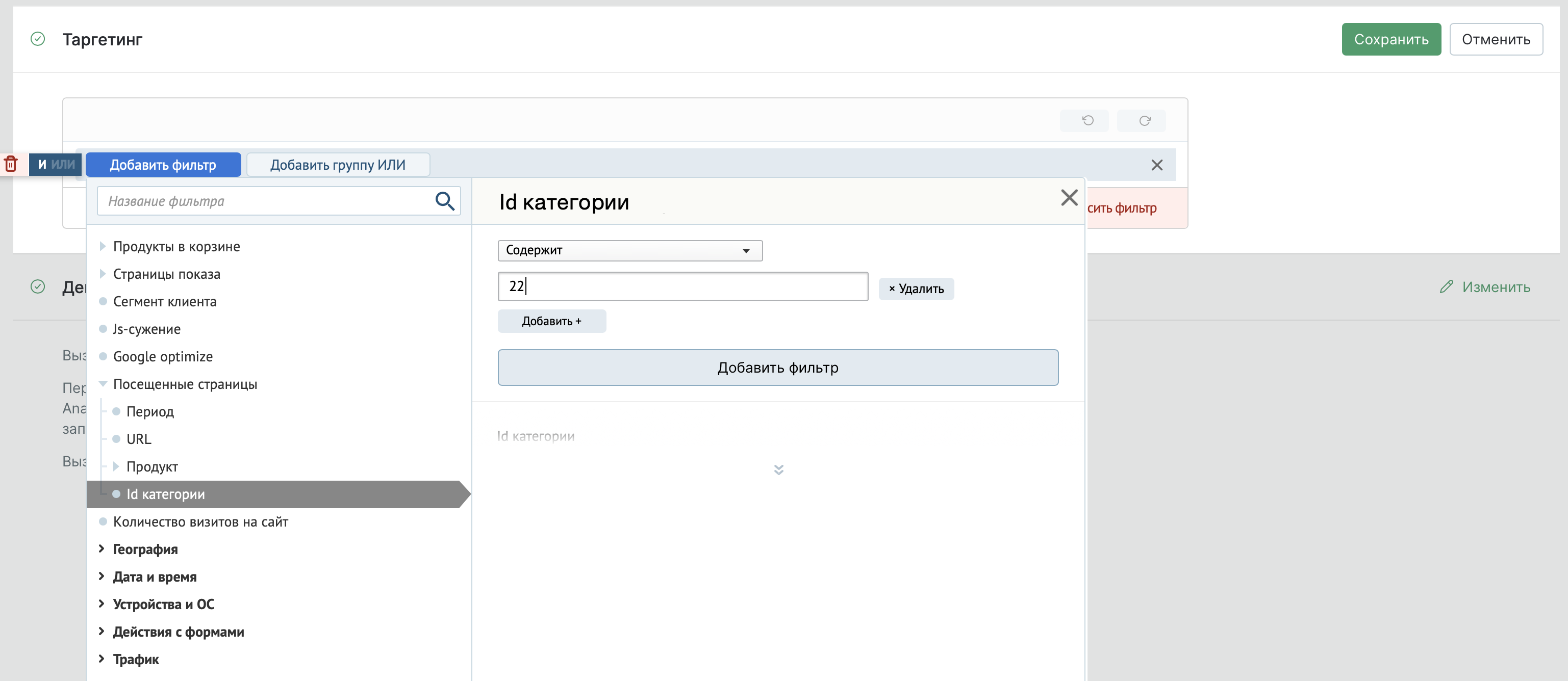
Настраиваем таргетинг
Тут вы можете задать группу страниц, на которых показывать форму. У нас в задаче указано, что категория страниц товаров должна быть "Платья".
Необходимо использовать данные с полной интеграции. Для этого она должна быть настроена на сайте.
Нужно выбрать "Id категории". Предположим, категория платья у вас с Id 22 и далее выбрать "22" (то есть выбрать категорию в том виде, в котором она у вас обозначена).

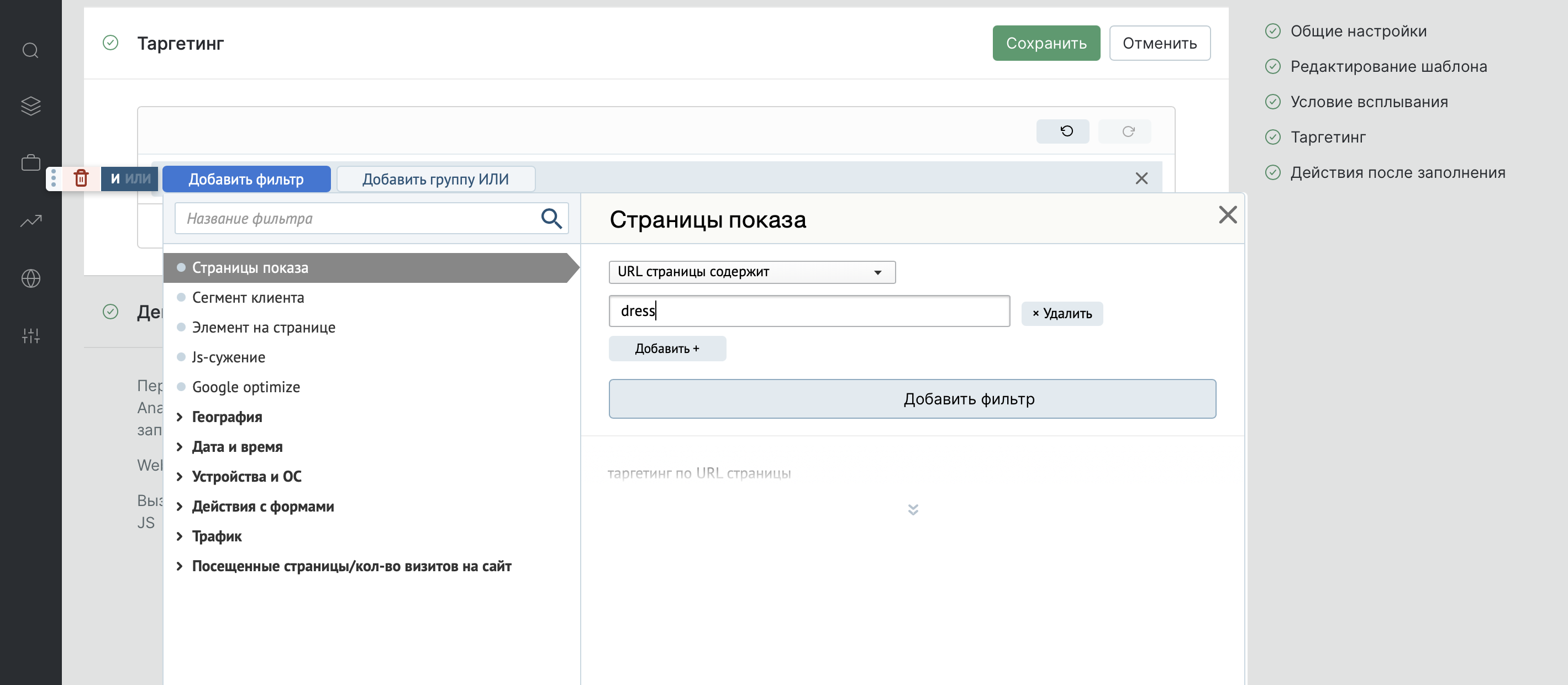
Мы можем определить категорию по самому url (если структура сайта позволяет это сделать). Например, показывать только на страницах, где в url есть текст "dress":

Настройте любые другие исключения показа, которые необходимы на вашем сайте:
- страницы показа;
- устройства;
- география;
- дата и время: день недели, время показа, период показа;
- трафик на сайт: источники трафика, utm-метки, переход с сайта;
- действия: форма показана/закрыта/заполнена- js-сужение;
- сегмент Mindbox.
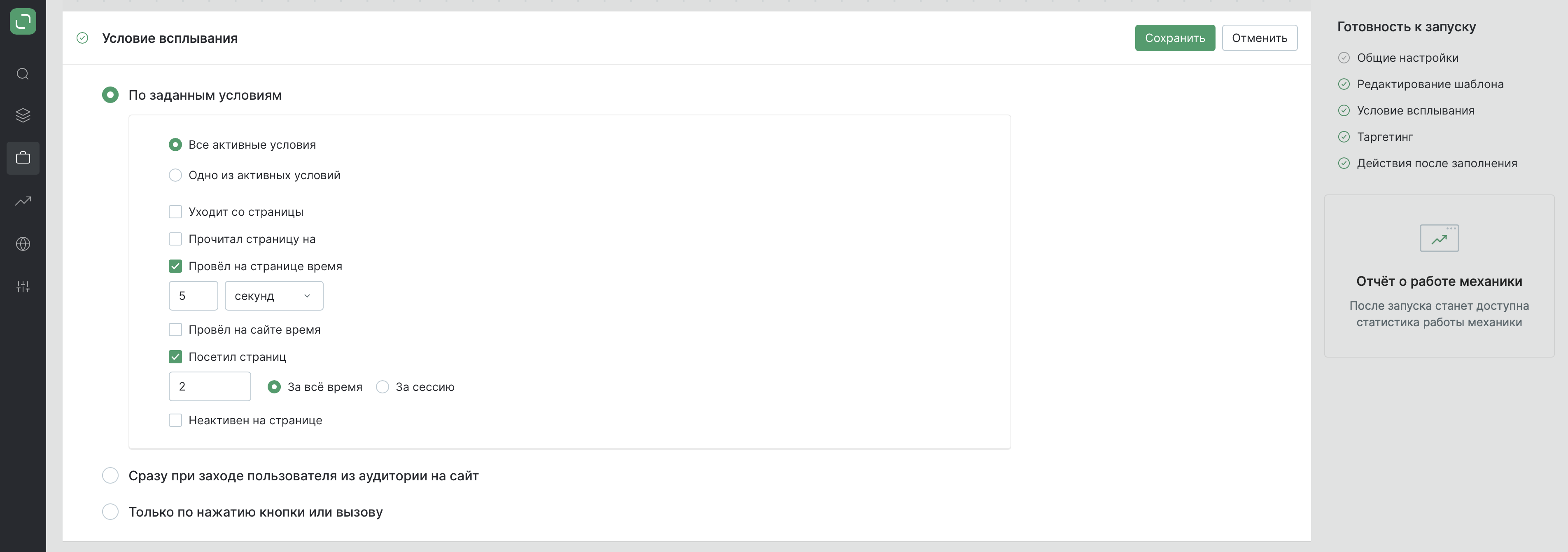
Условия показа формы
Условия показа – настройка, чтобы не раздражать посетителей сайта показом сразу же. В нашем случае по задаче ставим условие "Провел на странице 5 секунд" и "Посетил страниц - 2 - за все время".

Далее можно протестировать форму
Инструкция по настройке попапа в админке.