Настроить плавное появление попапа

Чтобы настроить плавное появление попапа:
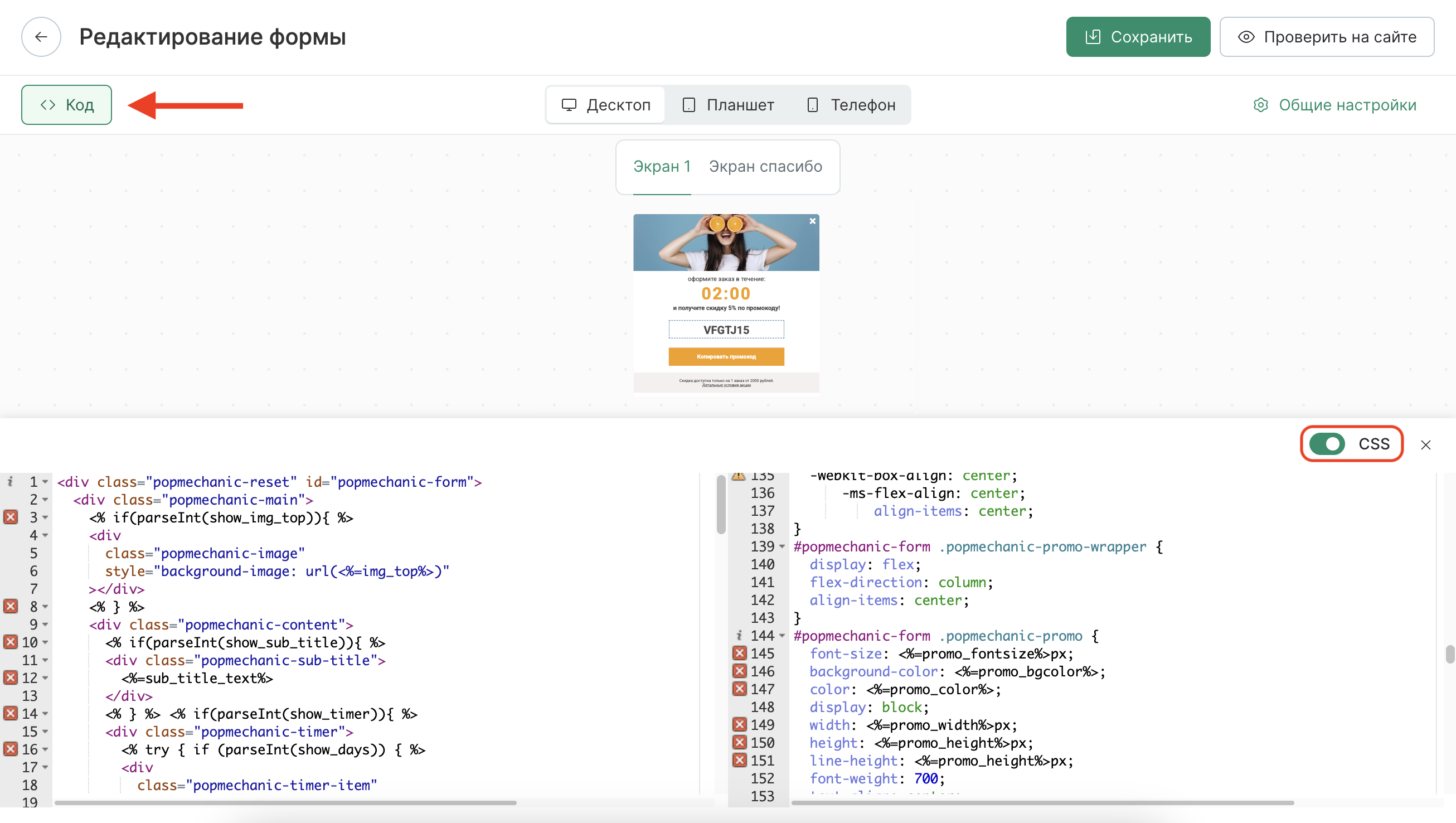
- В редактировании формы откройте код, вкладку CSS:

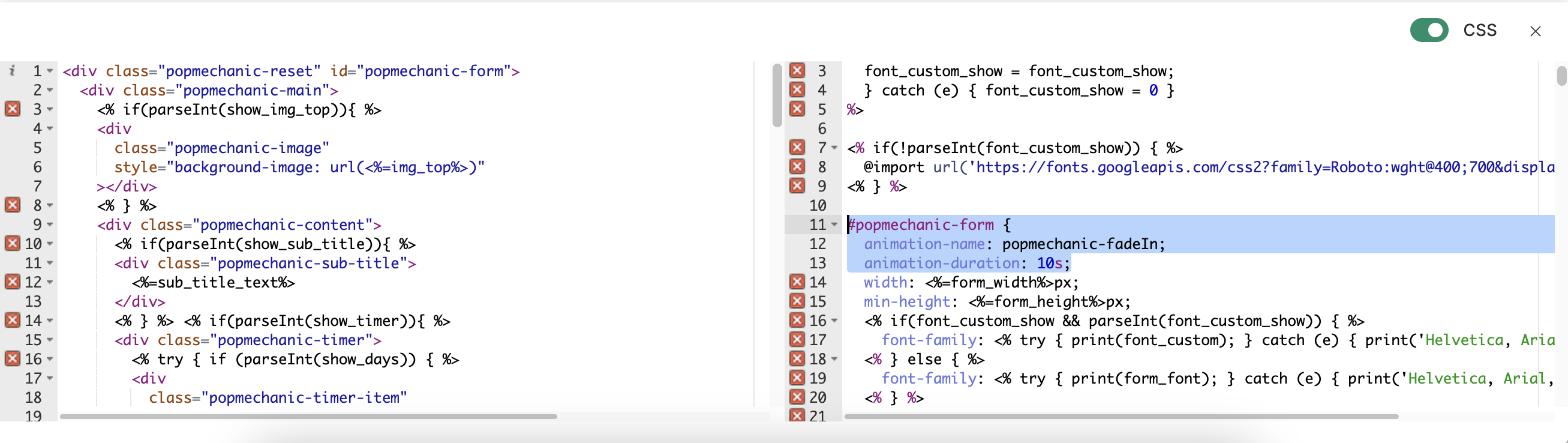
- Добавьте в стили
#popmechanic-formследующие строки:
animation-name: popmechanic-fadeIn;
animation-duration: Ns;
где N — количество секунд до полного отображения попапа.

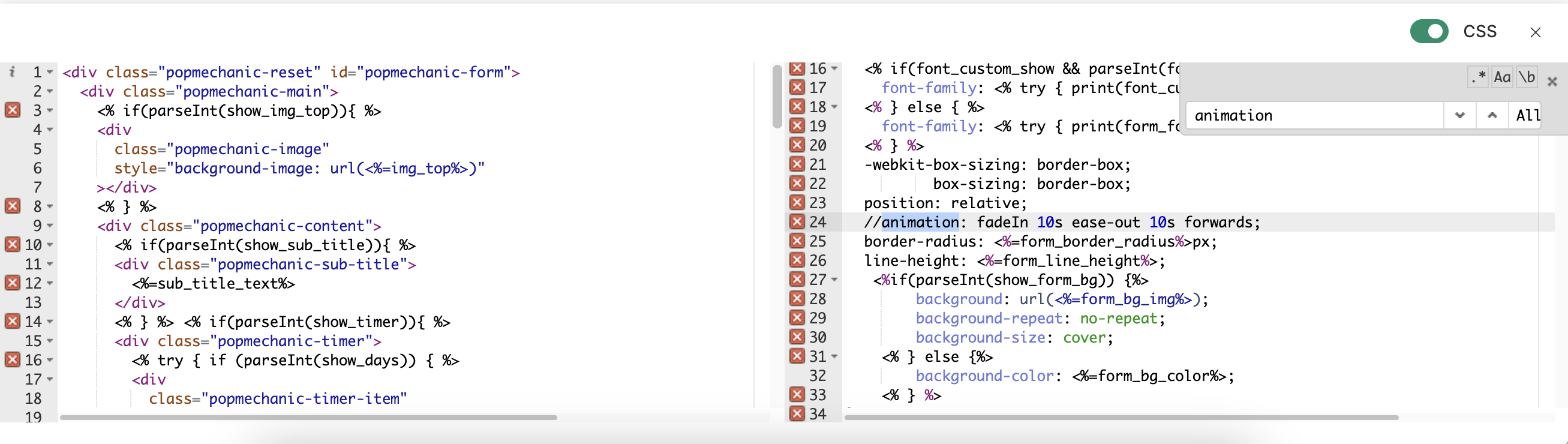
Если CSS уже заложена анимация, но она не подходит для решения задачи, закомментируйте ее с помощью символов //:

Учтите, что при слишком долгой отрисовке клиент может уйти со страницы до появления формы.