Как поправить стиль базового шаблона
При кастомизации шаблонов из каталога стоит придерживаться следующих рекомендаций.
Сделайте копию текущих настроек
В таком случае, если изменения полностью сломают верстку формы, вы сможете вернуться к его начальному виду.
Смотрите код нужного элемента и тестируйте его изменение прямо в браузере
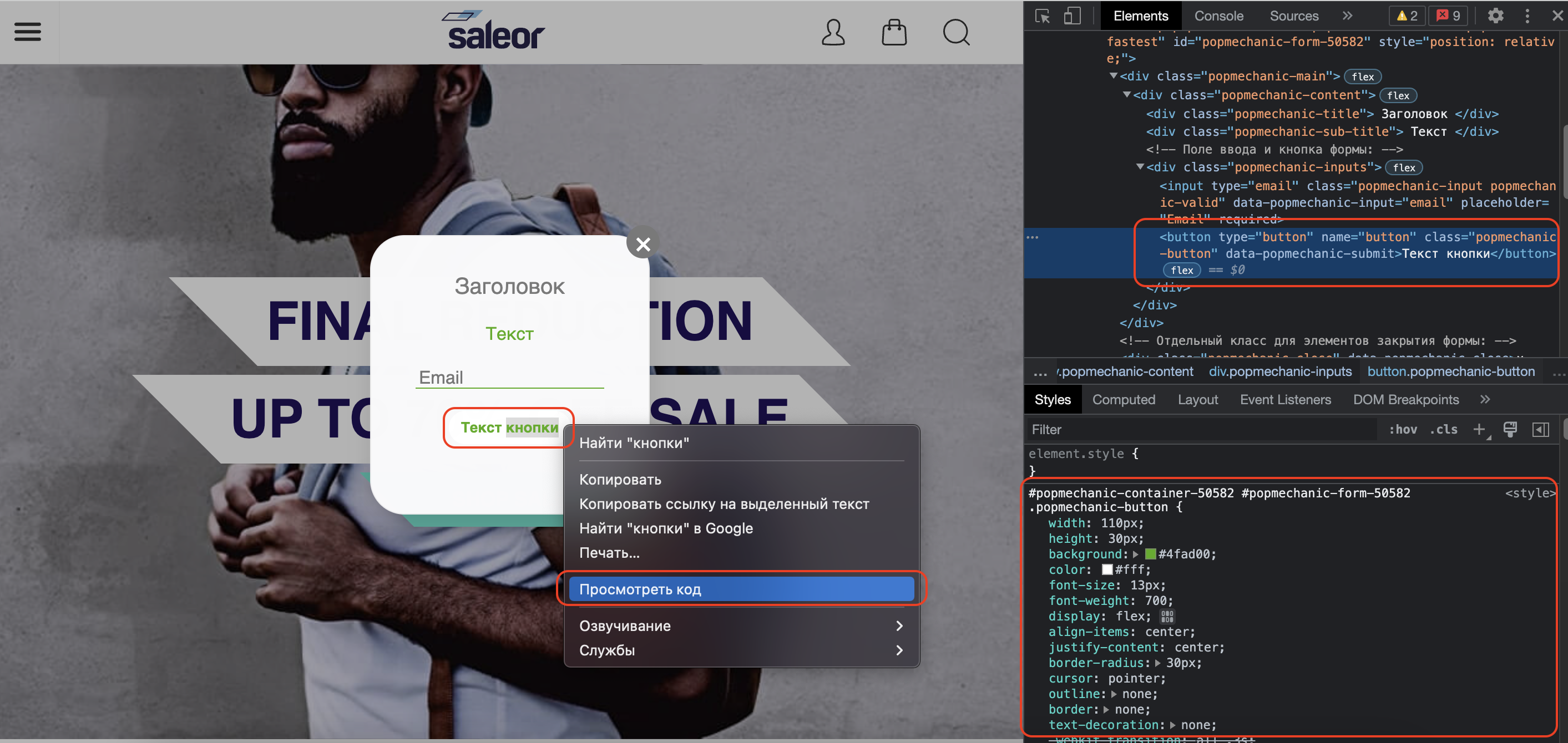
Если вы видите, что конкретный элемент формы не соответствует вашим ожиданиям на сайте, кликните по нему правой кнопкой мыши и выберите опцию «Показать код».
В открывшемся окне браузера вы увидите элемент, который нужно поправить, а также его CSS стили. Их можно менять прямо в браузере, чтобы понять, какой стиль влияет на текущее отображение.
Когда вы меняете стили в самом браузере, это влияет только на то, как вы видите форму здесь и сейчас, никто кроме вас эти изменения не увидит, а когда страница в браузере перезагрузится, изменения сбросятся.

Копируйте части из других шаблонов
Если вы видели нужные вам стили или функции в другом шаблоне, вы можете изучить HTML и CSS этого шаблона и выделить там код, который позволяет реализовать то, что вам нужно.
Например, в одном шаблоне нет таймера, но он есть в другом. Создайте из шаблона с таймером форму, определите элемент в HTML, который отвечает за функцию таймера, и перенесите его в ваш шаблон.