Как передать данные из формы на проект
Попапы и встроенные формы позволяют собирать данные по клиентам. В данной статье научимся настраивать их передачу в Mindbox.
Заполняем шаблон
Нужно учитывать, что некоторые поля клиента принимают значения только в определенном формате. Например, целочисленное поле принимает только числа, а логическое поле — значения 1/0, true/false, да/нет. Поэтому важно выбрать правильный тип поля ввода и указать подходящие значения при передаче данных.
Поля ввода
Базовые поля
Имеют установленные системные имена:
- email —
email - имя —
name - мобильный —
phone
Другие типы полей ввода
Системное имя задается самостоятельно.
- строка / дата / число — записывается переданное значение.
- выпадающий список — нужно указать все варианты в «Значения списка».
- кнопка с двумя вариантами выбора. Передаются данные из «Значения левой/правой кнопки при передаче данных» выбранного варианта.
- чекбокс. Передается 1 при заполенном чекбоксе, 0 — при незаполненном.
Не поддерживается заполнение дополнительных полей с множественными значениями.
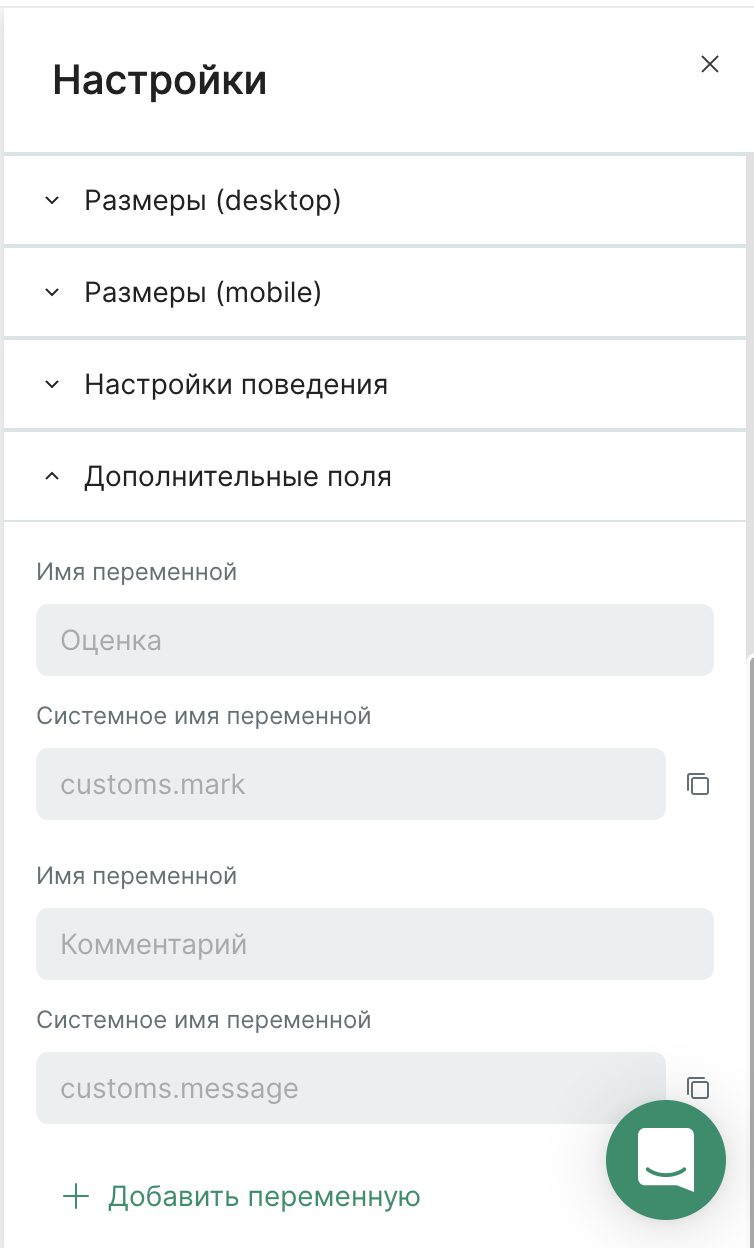
Дополнительные поля шаблона
В части шаблонов есть дополнительные поля. Они содержат данные по выбору клиента в форме. Например, выпавший приз в колесе фортуны, оставленный комментарий в форме или оценка.
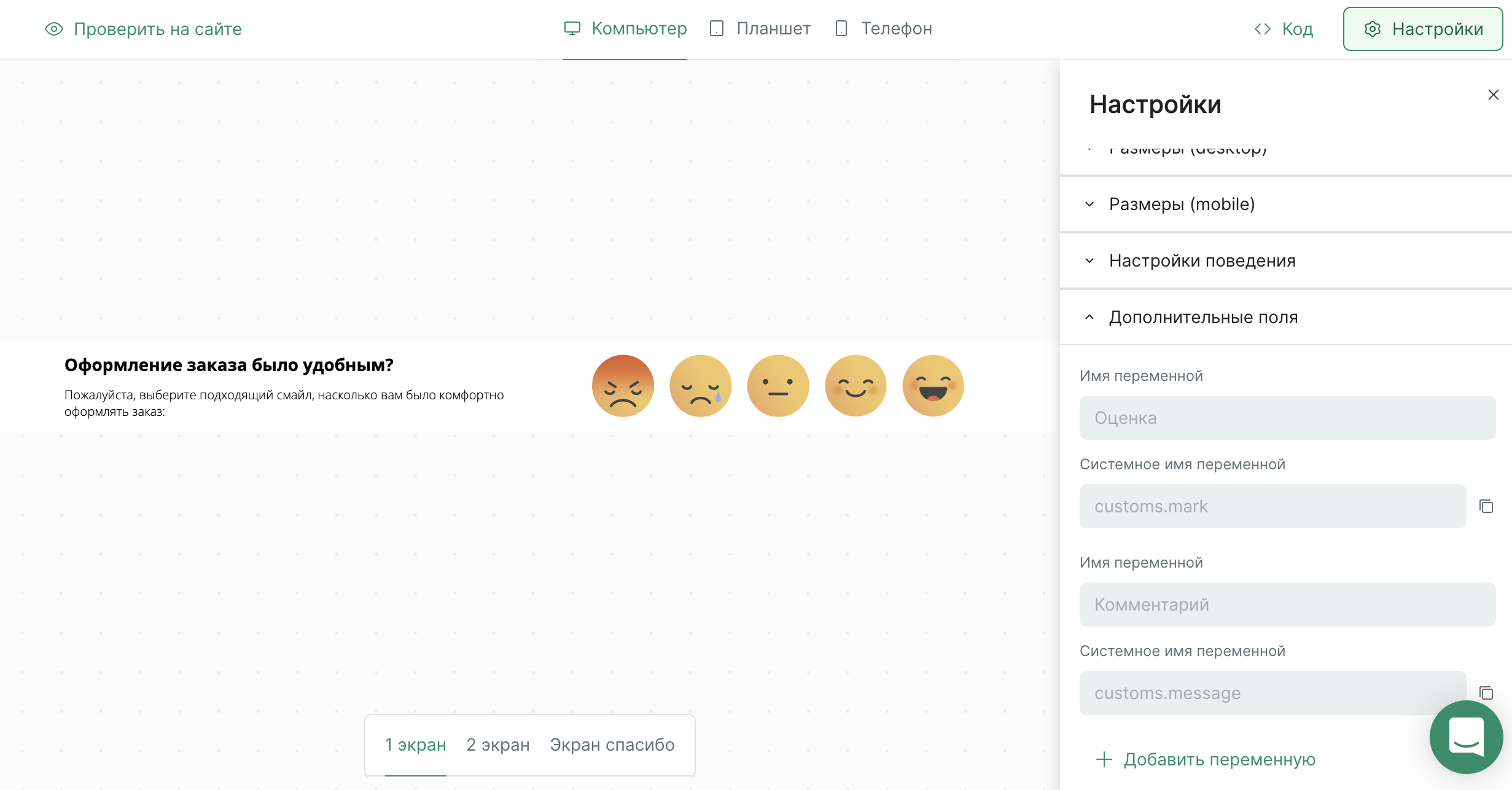
Их можно посмотреть в соответствующем разделе шаблона:

Также можно создавать свои дополнительные поля, объединять в них другие переменные и задавать значения по умолчанию.
Выбираем способ передачи данных
Настраивается в разделе «Действие после заполнения формы».
Базовые шаги
- не нужно создавать операции;
- простая настройка.
Создание клиента:
- Доступные поля по клиенту: имя, фамилия, отчество, ФИО, email, мобильный номер, пол, дата рождения, зона, дополнительные поля (кроме полей с множественными значениями), подписка.
- Не включает настройки по доступу к аккаунту и подтверждению контактов.
- Обязательная передача подписки.
Редактирование клиента:
- Доступные поля по клиенту: пол и публичные дополнительные поля.
Выдача действия:
- Доступные поля: действие и дополнительные поля по действию.
Дополнительные шаги
Вызывать пользовательский JS:
- нужно заранее создать операцию, зато можно настроить шаги по задаче;
- нужно самостоятельно вписать вызов операции.
Заполняем настройки формы
Понадобится имя поля из формы, если вы используете стандартные шаги, системное имя — при использовании пользовательского JS.
При использовании базовых шагов
Заполняем настройки:
- Поле в Mindbox — в какое поле в Mindbox вписываем данные.
- Поле формы — откуда из формы забираем данные для записи (имя поля).
Помимо полей ввода, из всех форм можно передать данные:
- UTM-метки (source, medium, campaign, term, content);
- URL, на котором был получен лид;
- Домен, на котором был получен лид;
- Название формы, из которой был создан лид;
- Город, ID города в базе GeoNames, страна пользователя;
- Дата, дата и время создания в формате ISO.
При использовании JS
В вызове обрамляем системное имя параметра знаками процента.
Базовые поля
%email% — email
%phone% — телефон
%name% — имя
%id% — ID лида (число)
%url% — URL, на котором был получен лид
%domain% — домен, на котором был получен лид
%form_name% — название формы, которой был собран лид
%utm_source% — UTM source текущей сессии
%utm_medium% — UTM medium текущей сессии
%utm_campaign% — UTM campaign текущей сессии
%utm_term% — UTM term текущей сессии
%utm_content% — UTM content текущей сессии
%geo_city_ru% — город пользователя по-русски
%geo_city_en% — город пользователя по-английски
%geo_country_ru% — страна пользователя по-русски
%geo_country_en% — страна пользователя по-английски
%geo_geoname_id% — ID города пользователя в базе GeoNames
%created_date% — Дата создания в формате ISO (YYYY-MM-DD)
%created_time% — Дата и время создания в формате ISO (YYYY-MM-DDTHH:mm:ssssssss+TZ)
Другие типы полей ввода
Также получают префикс customs.fields_list.:
%customs.fields_list.системное имя%
Дополнительные поля шаблона
Передаются как в форме, например: %customs.field%
Примеры
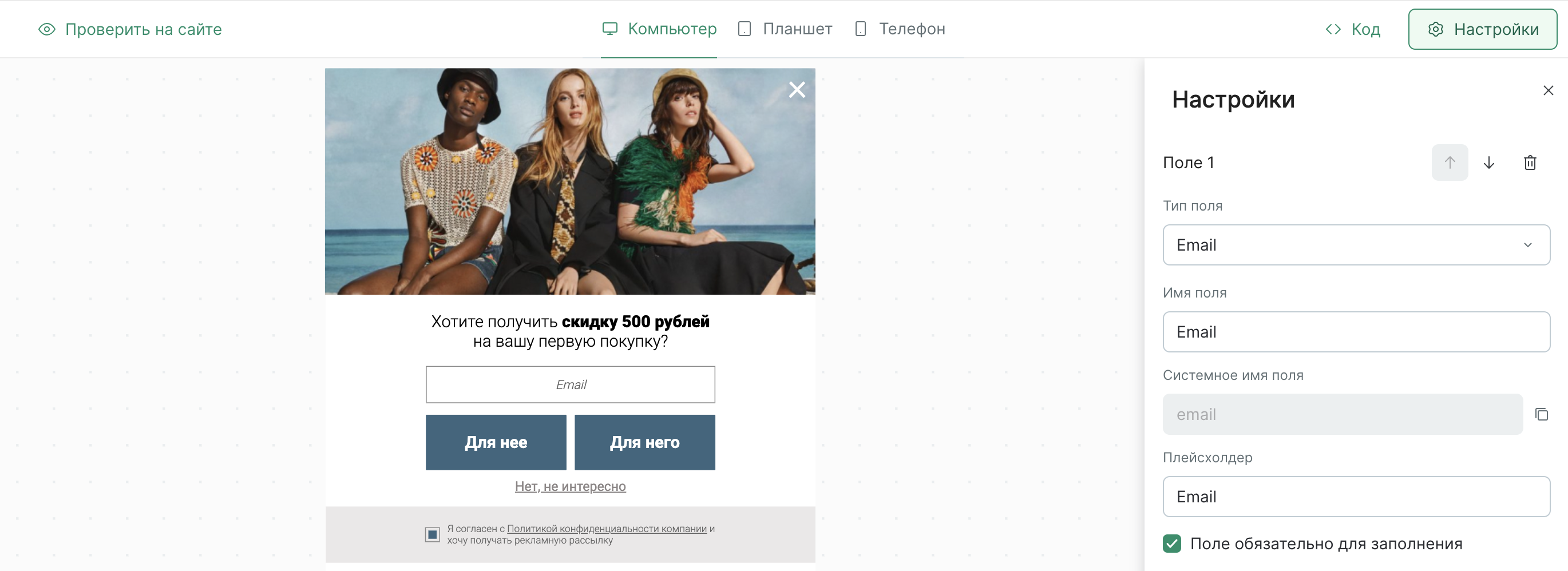
Пример 1. Попап с полями ввода
Email:

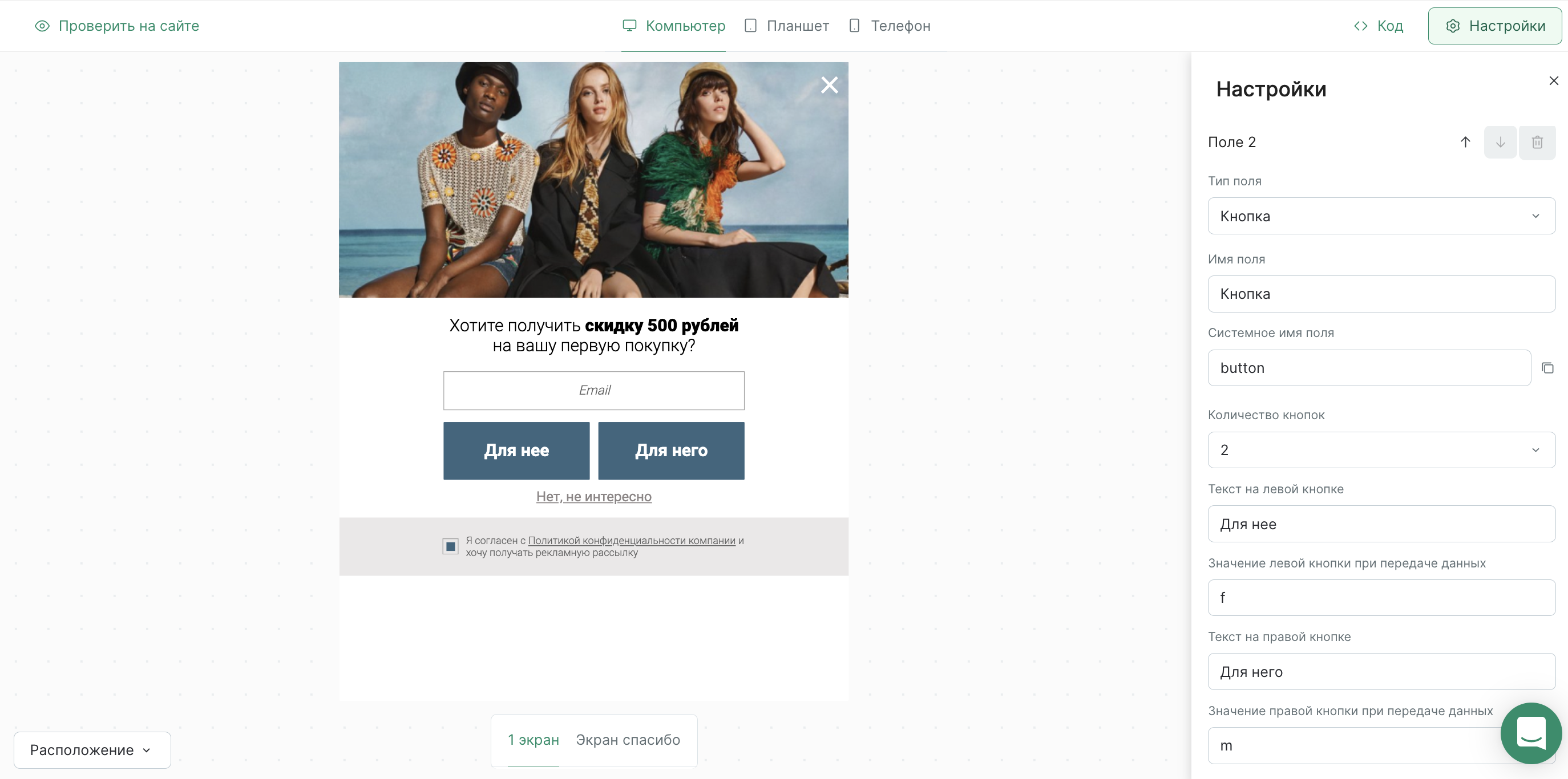
Кнопка для сбора данных по полу:

С помощью поля записываем клиентам пол, поэтому значения кнопок задаем в одном из подходящих форматов (f и m).
-
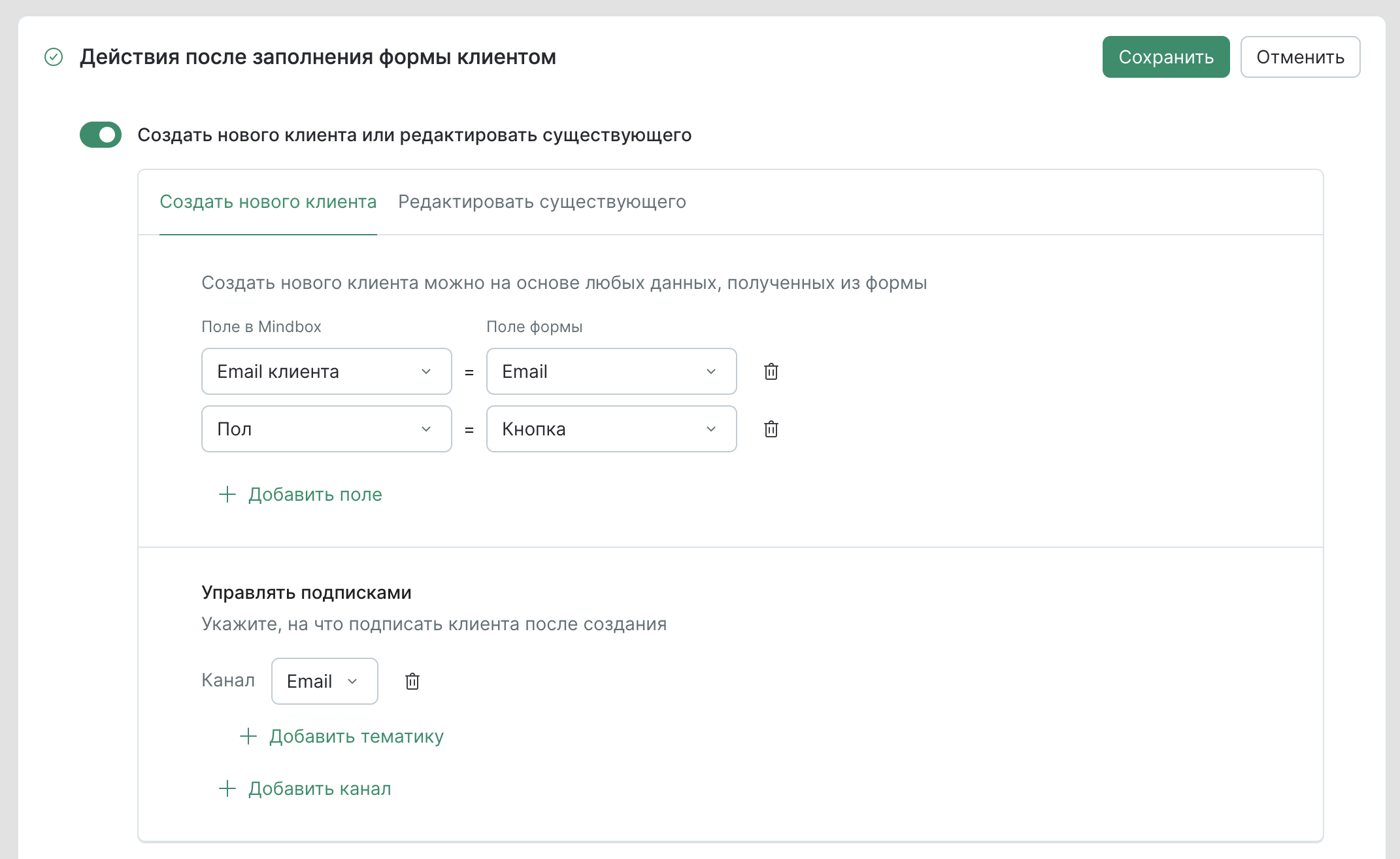
Настройка при использовании базовых шагов:

В ’Поле в Mindbox’ выбираем, куда вписываем полученные данные, в ’Поле формы’ - имя поля из шаблона. -
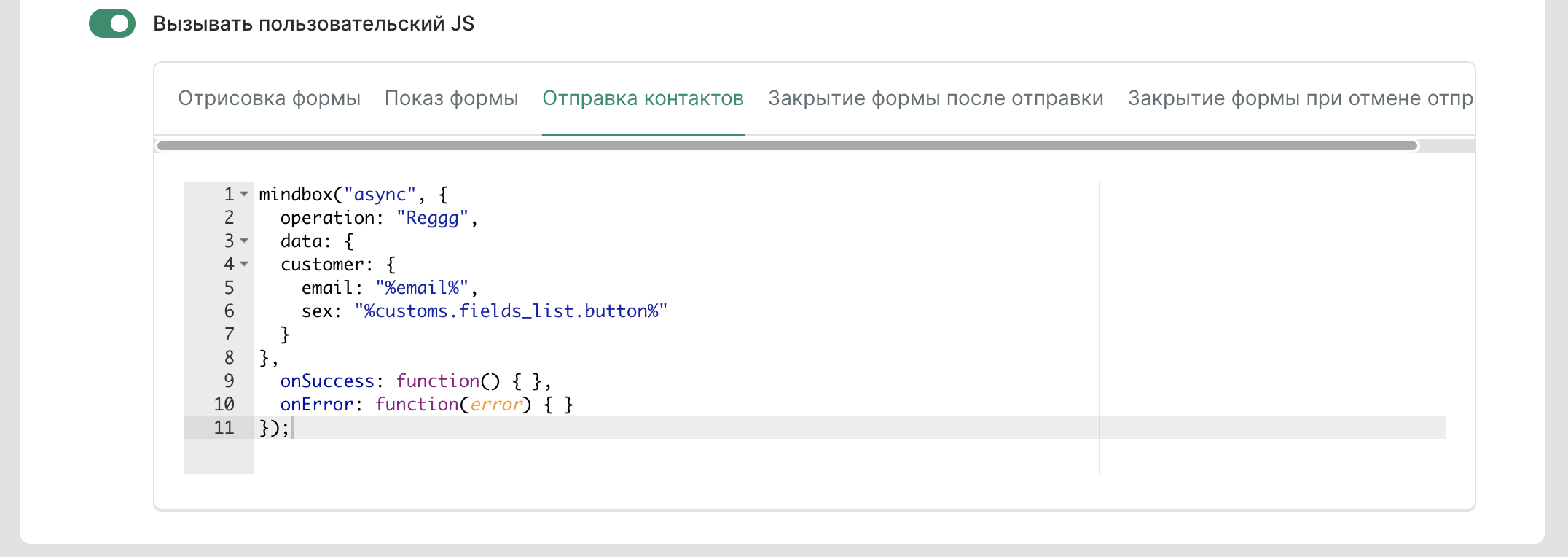
Настройка при использовании JS:

Email — базовый параметр, а кнопка получает префикс customs.fields_list и заданное в шаблоне системное имя. Также не забываем про символы процента.
Операцию регистрации создали заранее.
Пример 2. Встроенный блок с дополнительными полями шаблона

У блока есть свои дополнительные поля для сбора оценки и комментария.
-
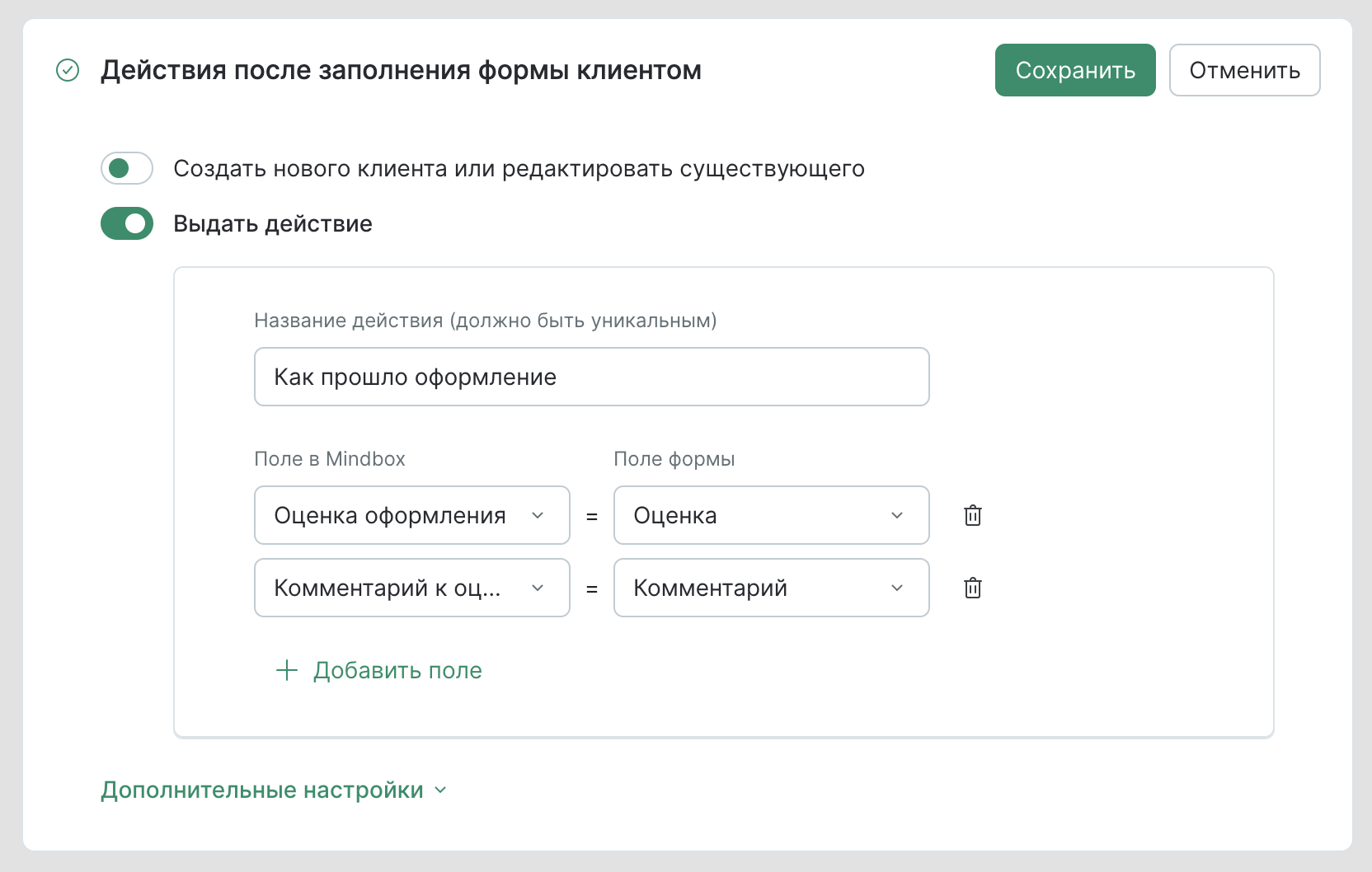
Настройка при использовании базовых шагов:

Придумываем название шаблона.
В ’Поле в Mindbox’ выбираем, куда вписываем полученные данные, в ’Поле формы’ - имя переменной из шаблона.
Заранее создали на проекте дополнительные поля по действию для хранения данных. -
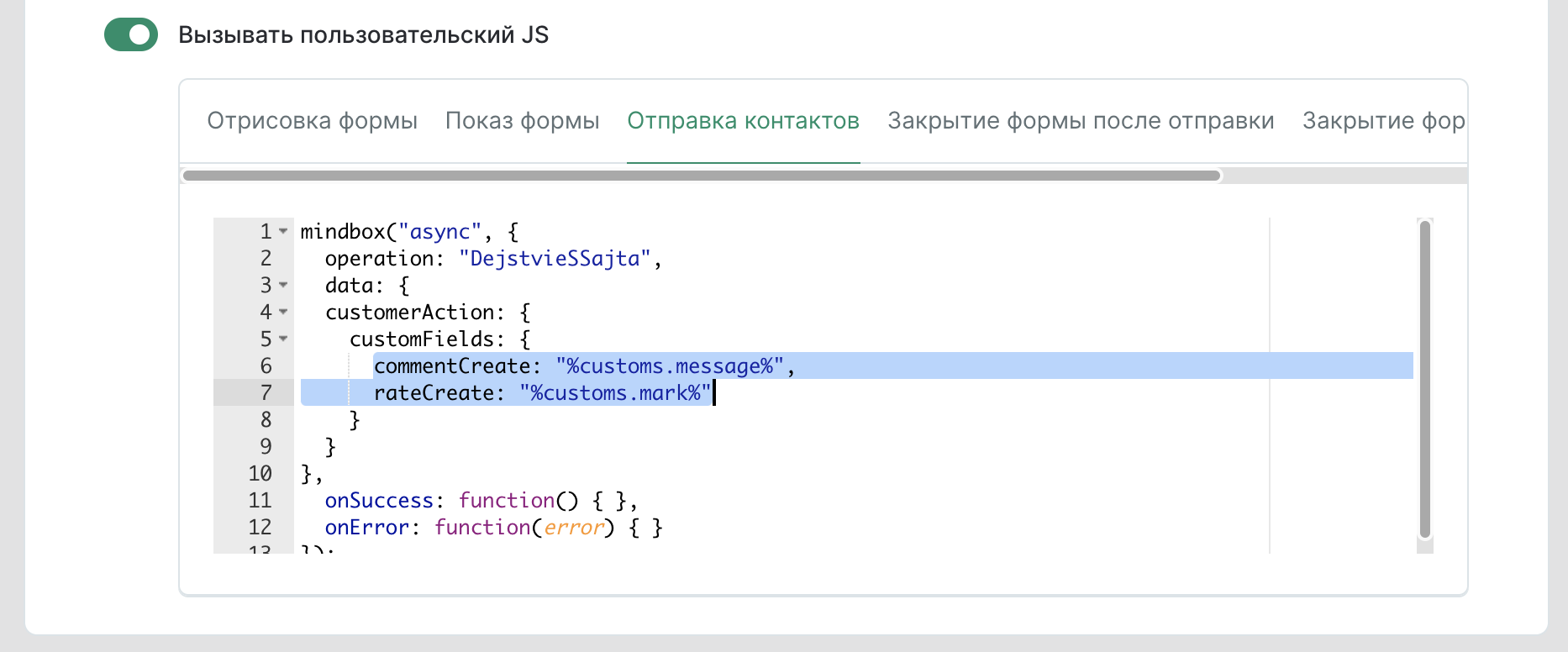
Настройка при использовании JS:

Передаем дополнительные поля из шаблона, поэтому только обрамляем параметры символами процента.
Операцию выдачи действия и шаблон для него создали заранее.