Какие есть действия после заполнения формы
Попапы и встроенные блоки можно использовать не только для подачи информации, но и для сбора данных и взаимодействия с клиентами.
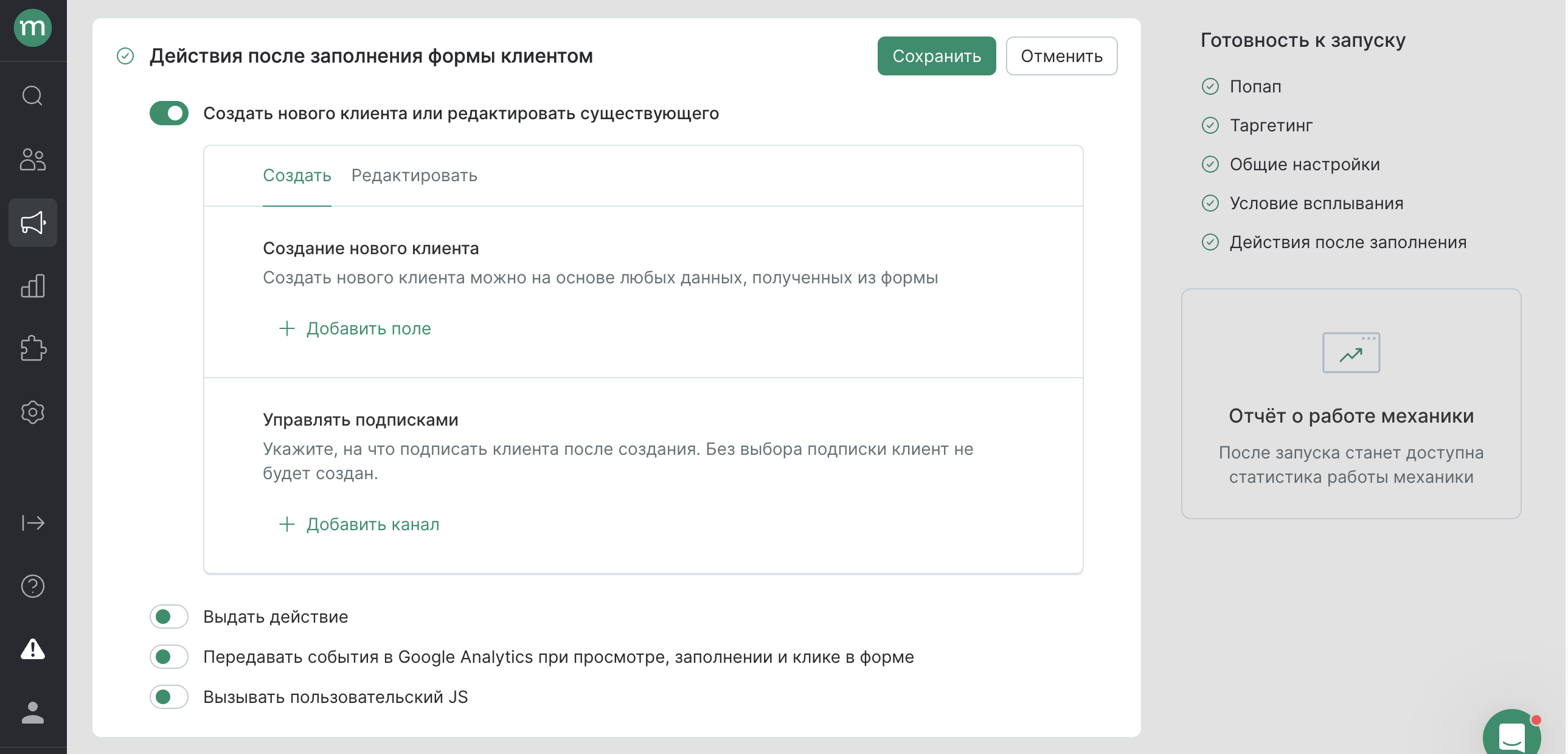
Для этого надо ввести определенные настройки в блок «Действия после заполнения формы»:

Набор и наличие действий зависит от особенностей выбранного шаблона.
Действия можно комбинировать.
Рассмотрим доступные шаги и их функционал.
Создать нового клиента
После заполнения формы клиент появится на проекте вместе со всеми заполненными полями и подписками.
Доступные поля по клиенту: имя, фамилия, отчество, ФИО, email, мобильный номер, пол, дата рождения, зона, дополнительные поля (кроме полей с множественными значениями), подписка.
Данные, которые можно передавать в каждом шаблоне:
- UTM-метки (source, medium, campaign, term, content);
- URL, на котором был получен лид;
- Домен, на котором был получен лид;
- Название формы, из которой был создан лид;
- Город, ID города в базе GeoNames, страна пользователя;
- Дата, дата и время создания в формате ISO.
Как передать данные
Обязательно должны быть хотя бы один контакт/идентификатор и подписка.
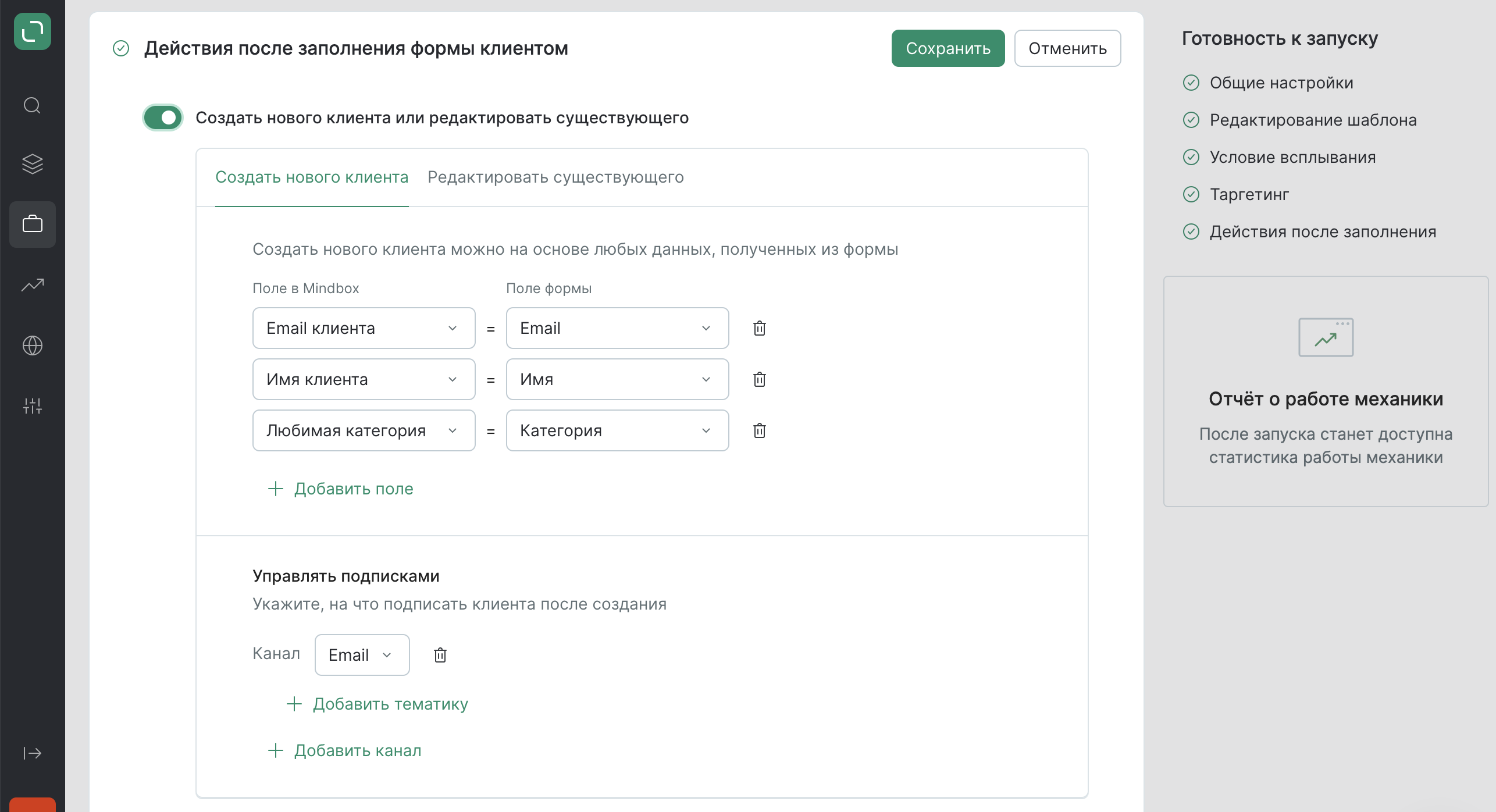
Заполняем настройки:
- Поле в Mindbox — в какое поле клиента в Mindbox вписываем данные.
- Поле формы — откуда из формы забираем данные для записи.
- Управлять подписками. Выберите каналы подписки. Если клиента надо подписать только в том случае, когда был указан контакт подписки, включите соответствующую настройку.
Пример настройки
Форма собирает почтовый адрес и мобильный телефон клиента, но эти поля необязательны.
Например, клиент оставил только свою почту. С настройками ниже будет создан новый клиент с подпиской на Email и без подписки на SMS (клиент не передал телефон, который является контактом для отправки SMS).

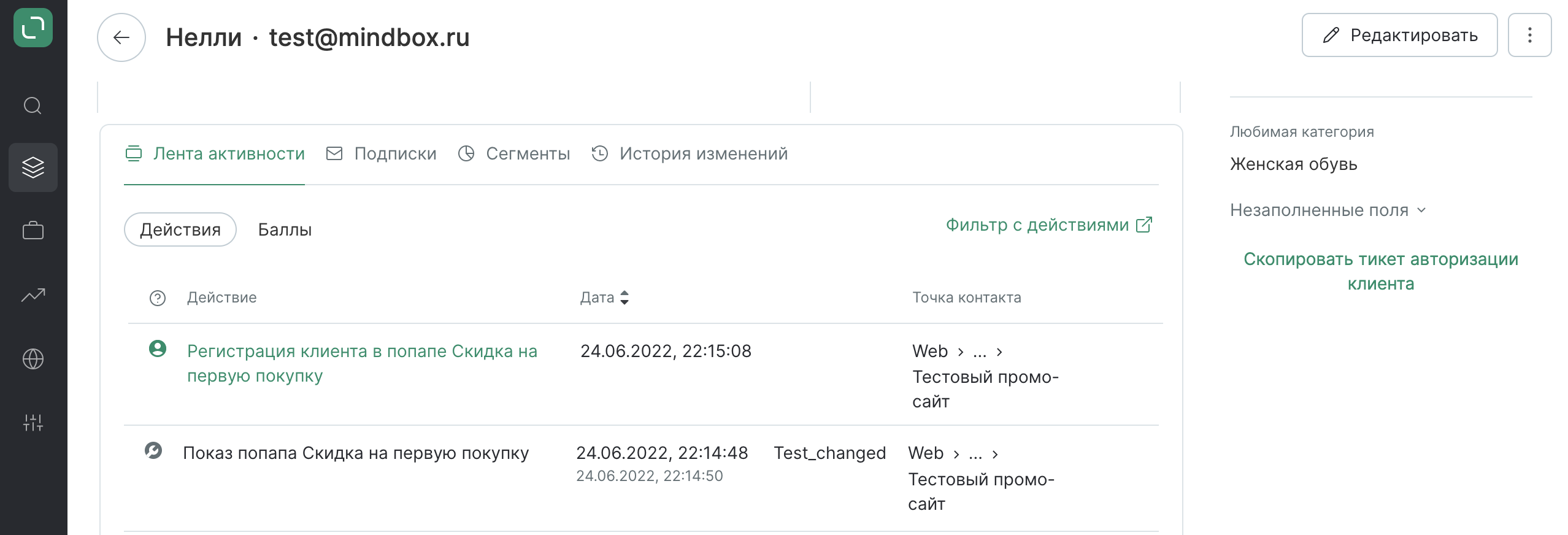
Как отображается в карточке клиента
При выборе шага создания клиента, для попапа автоматически генерируются операции и шаблоны действия вида: «Регистрация клиента в попапе Название попапа» и «Показ попапа Название попапа».
Клиент добавляется в базу с действием регистрации:

Действия до регистрации подтягиваются согласно правилам деанонимизации клиентов.
Чтобы настроить сценарий по заполнению формы, используйте событие «Выдано действие» и укажите шаблон регистрации из попапа.
Подтверждение контактов и доступ к аккаунту
Основа создания клиента в форме — операция типа «Создать и подписать на рассылки». Так как такие операции игнорируют настройки точек интеграции по подтверждению контактов и доступу к аккаунту, email-адреса и мобильные номера, которые пришли из такого шага, будут без этих свойств. Если они важны, создайте операцию с другим шагом и задайте ее вызов через пользовательский JS.
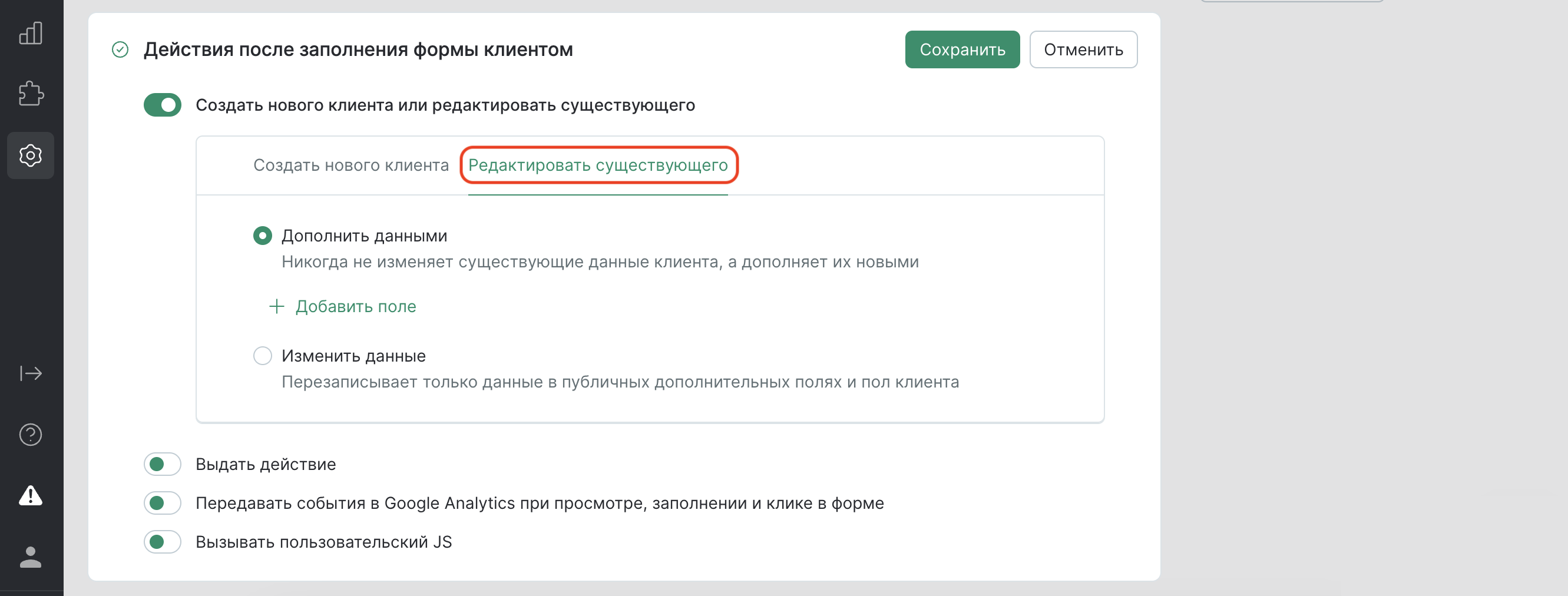
Редактировать существующего
Для имеющихся клиентов можно выбрать один из двух вариантов:
- дополнение пустых полей пользователя полученными данными, без изменения уже заполненных значений. При этом доступны все поля клиента;
- изменение профиля по полученным данным. Набор доступных полей в таком случае ограничен: пол и публичные дополнительные поля.

Дополнить данными
После заполнения формы профиль клиента дополняется новыми данными, существующие значения при этом не изменяются.
В основе действия — операция с шагом «Клиент — Авторизованный — Дополнить» и потерей контакта при противоречии контактов.
Доступные поля по клиенту: имя, фамилия, отчество, ФИО, email, мобильный номер, пол, дата рождения, зона, дополнительные поля (кроме полей с множественными значениями).
-
Как передать данные. Заполните поля:
- Поле в Mindbox — в какое поле вписываем данные.
- Поле формы — откуда из формы забираем данные для записи.
-
Как отображается в карточке клиента.
При выборе шага дополнения клиента, для попапа автоматически генерируются операции и шаблоны действия вида: «Дополнение данных клиента из попапа Название попапа», «Клик в попапе Название попапа» и «Показ попапа Название попапа».
Изменить данные
После заполнения формы клиент редактируется по переданным значениям.
Редактировать можно пол и публичные дополнительные поля.
-
Как передать данные. Заполните поля:
- Поле в Mindbox — в какое поле вписываем данные.
- Поле формы — откуда из формы забираем данные для записи.
-
Как отображается в карточке клиента.
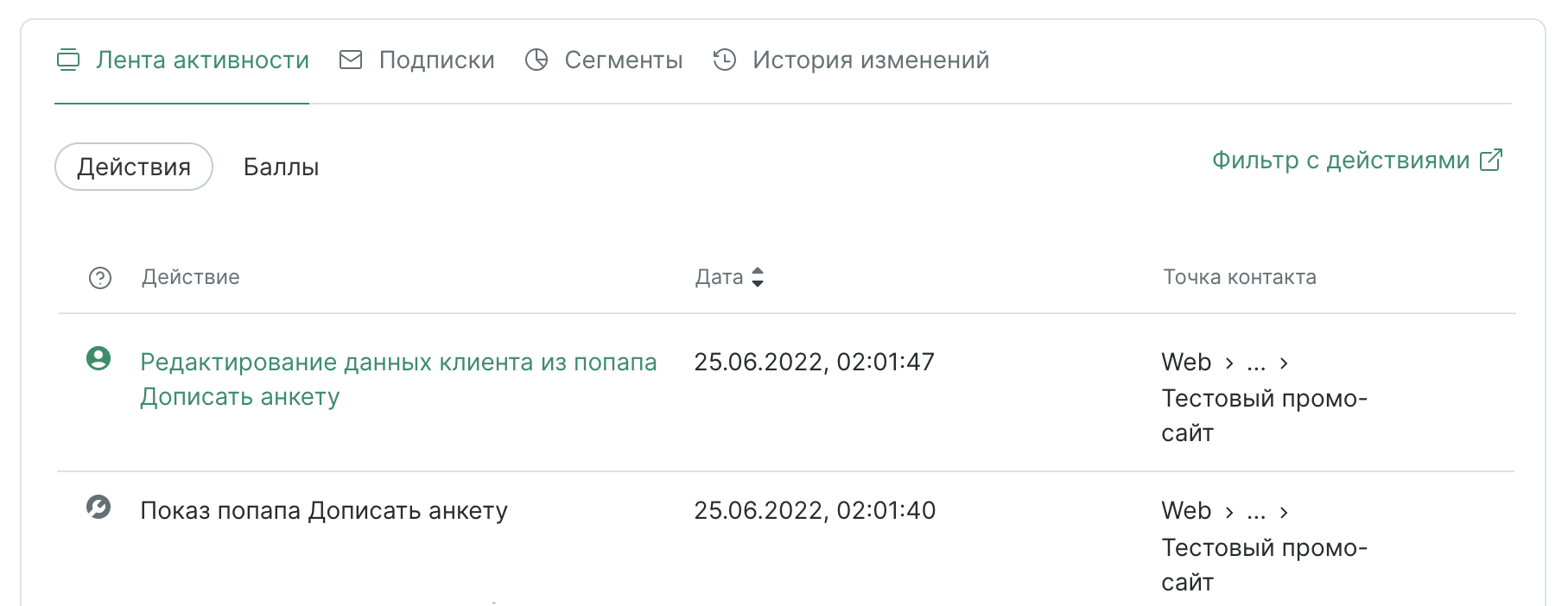
При выборе шага редактирования клиента, для попапа автоматически генерируются операции и шаблоны действия вида: «Редактирование клиента в попапе Название попапа» и «Показ попапа Название попапа».

Выдать действие
После заполнения формы клиенту выдастся выбранное действие.
Вместе с действием можно передать значение дополнительного поля по действию.
Как передать данные
Заполняем поля:
- Название действия — с каким названием создать шаблон.
- Поле в Mindbox — в какое дополнительно поле действия вписываем данные.
- Поле формы — откуда из формы забираем данные для записи.
Как отображается в карточке клиента
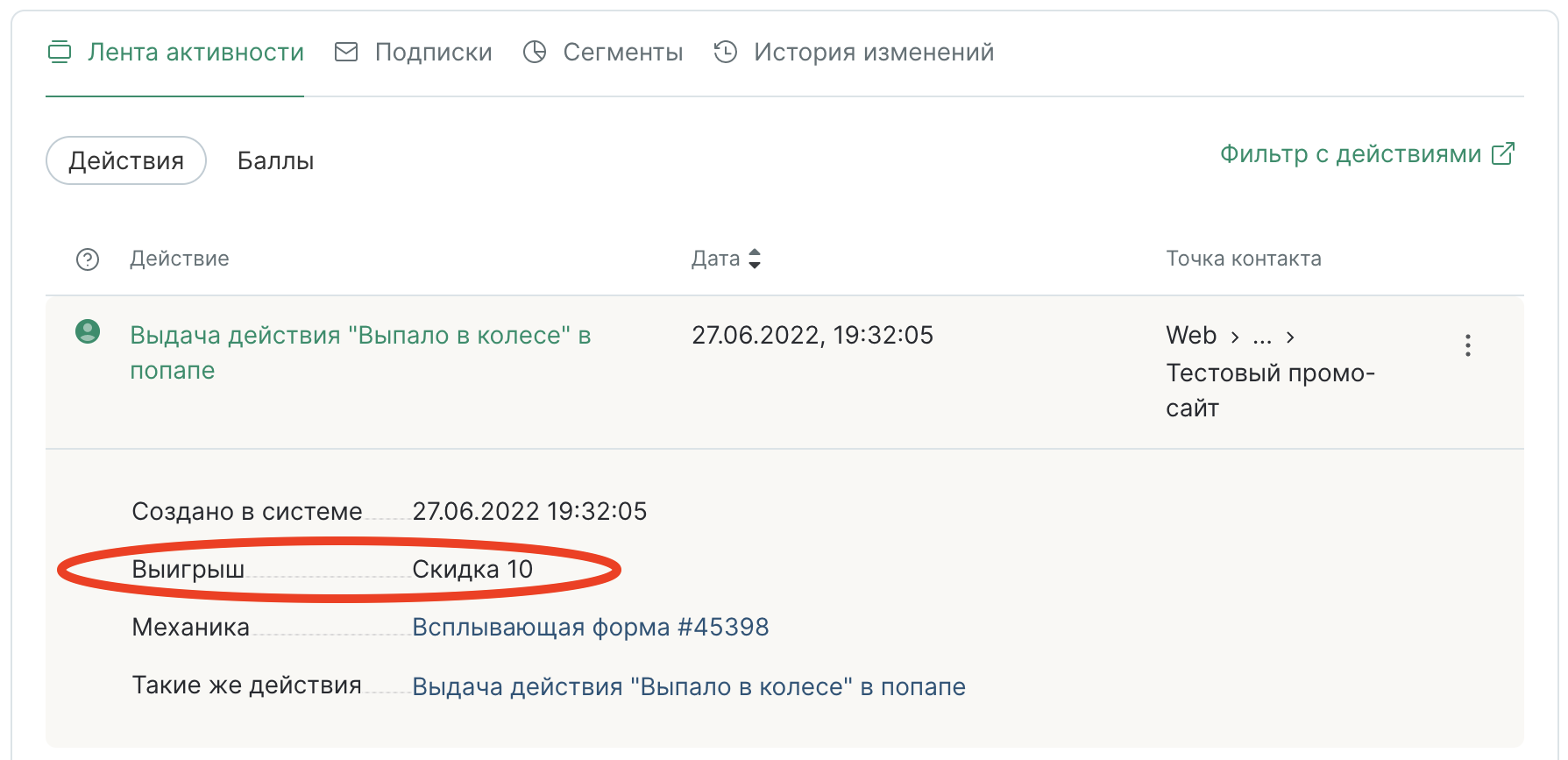
При выборе шага выдачи действия, для попапа автоматически генерируются операция и шаблон действия вида: «Выдача действия "Название попапа" в попапе».
Если развернуть действие, увидим значения дополнительного поля:

Вызвать подписку на вебпуши
Запускает попап браузера для сбора разрешений на показ уведомлений.
Используется для сбора подписчиков на WebPush-канал.
Подробнее — в статье.
Передавать события в Google Analytics при просмотре, заполнении и клике в форме
Для настройки интеграции с GA следуйте инструкции.
Вызывать пользовательский JS
Если вам не хватает базового функционала создания и редактирования клиентов, вы можете завести операцию с нужными шагами и вызывать ее при взаимодействии клиентов с формой.
На какие действия можно завязать вызов:
- Отрисовка формы — клиент перешел на страницу и попал в таргетинг. При этом форма не обязательна уже показана (настроено ожидание перед показом, клиент не долистал до места отображения и т.д.).
- Показ формы — форма показана на экране пользователя.
- Отправка контактов — клиент нажал на кнопку отправки данных.
- Закрытие формы после отправки — клиент нажал на крестик или форма автоматически закрывалась после отправки данных.
- Закрытие формы при отмене отправки — клиент нажал на крестик или форма автоматически закрывалась без отправки данных.
Шаги для реализации
- Создаем операцию с нужными шагами.
Это может быть любая операция, которую можно вызывать с фронтенда.
- Редактировать неавторизованных клиентов удобно с определением по устройству.
В таком случае не нужно будет запрашивать у клиента email или мобильный номер для его идентификации.
- Редактирование авторизованного клиента с фронтенда возможно только при идентификации клиента по тикету. В таком случае нужно добавить тикет в ссылку, по которой клиент перейдет на сайт, и перед запросом прописать код получения тикета:
function getTicket(name) {
name = name.replace(/[\[\]]/g, '\\$&');
var regex = new RegExp(name + '(=[a-z0-9-]+)', 'i');
var results = window.location.href.match(regex);
if (!results) return null;
if (!results[0]) return '';
return results[0].split('=')[1];
}
var ticket = getTicket('direct-crm-ticket');
- Вызов должен быть асинхронным, если нет задачи вывести в форму данные по клиенту из Mindbox (например, персональный промокод).
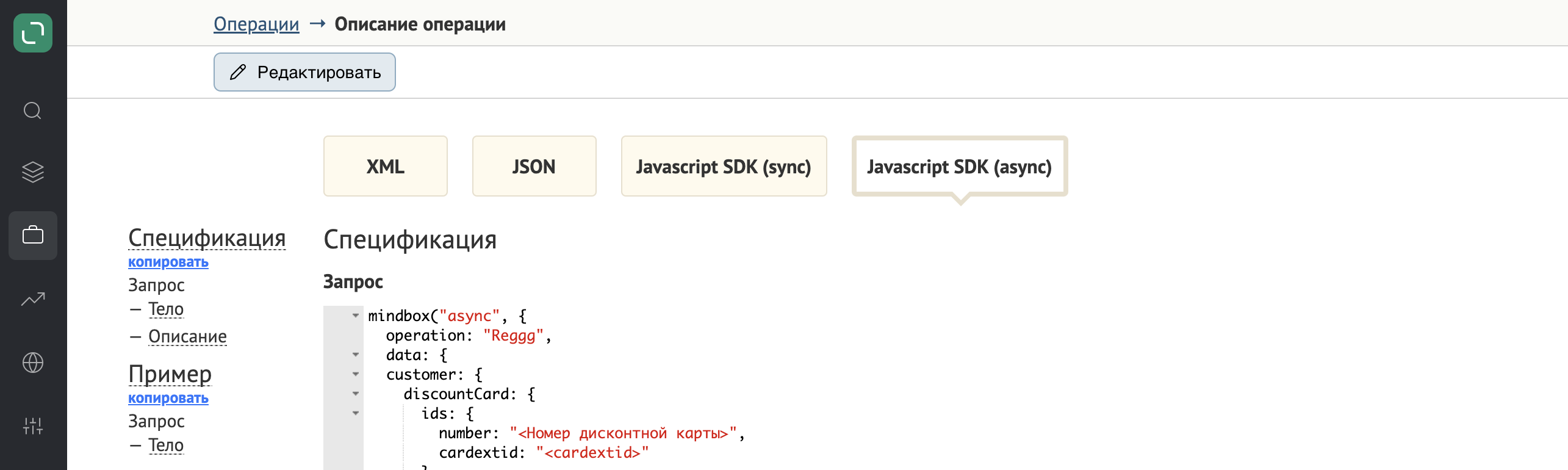
- Открываем описание созданной операции.
Нужен код с вкладки Javascript SDK (async):

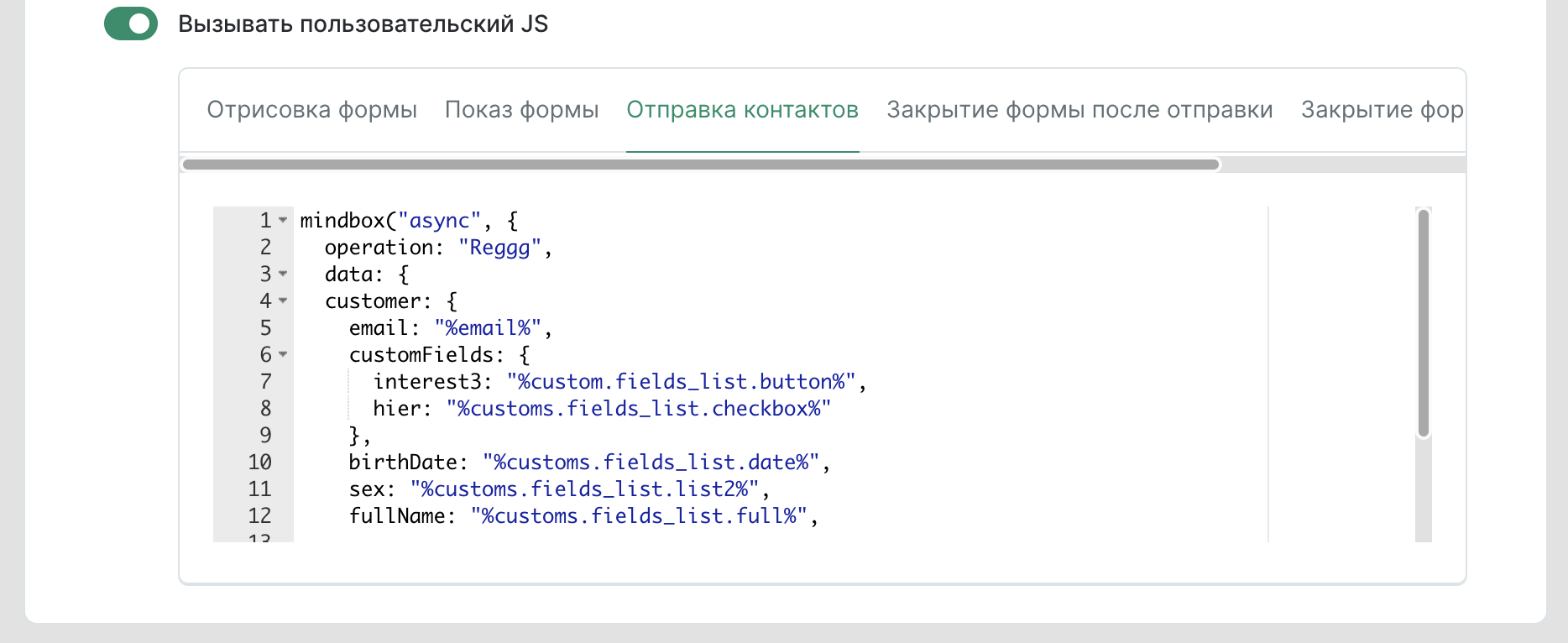
- Вставляем код в область JS и подставляем переменные:

Отправка событий в Яндекс Метрику
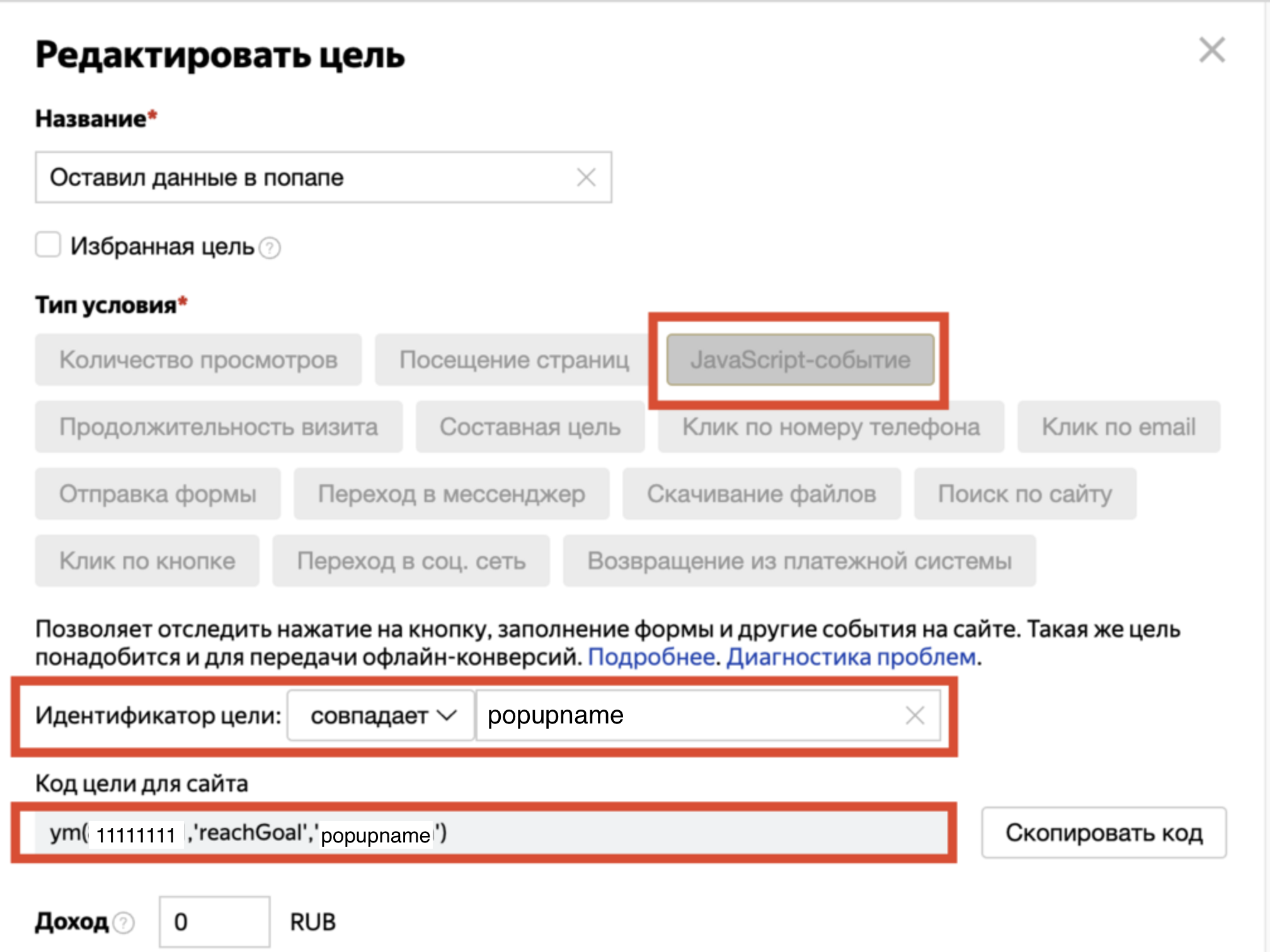
- В Яндекс Метрике создайте цель «JavaScript-событие» по инструкции;
- Скопируйте получившийся код цели для сайта в формате
ym({номер счетчика}, 'reachGoal', '{идентификатор цели}'):

3. В «Действия после заполнения формы клиентом» выберите «Вызывать пользовательский JS»;
4. Добавьте скопированный код в подходящий раздел в зависимости от нужного времени вызова.