Как создать собственный шаблон формы сбора контактов
Форма для сбора контактов подходит для сбора email, мобильных номеров, любых другие данных клиента и для проведения опросов.
Отчет по форме сбора контактов показывает, сколько клиентов оставили контакты в форме. Эти данные не атрибутируются к заказам.
Об информационной форме — в статье.
Чтобы создать шаблон сбора контактов:
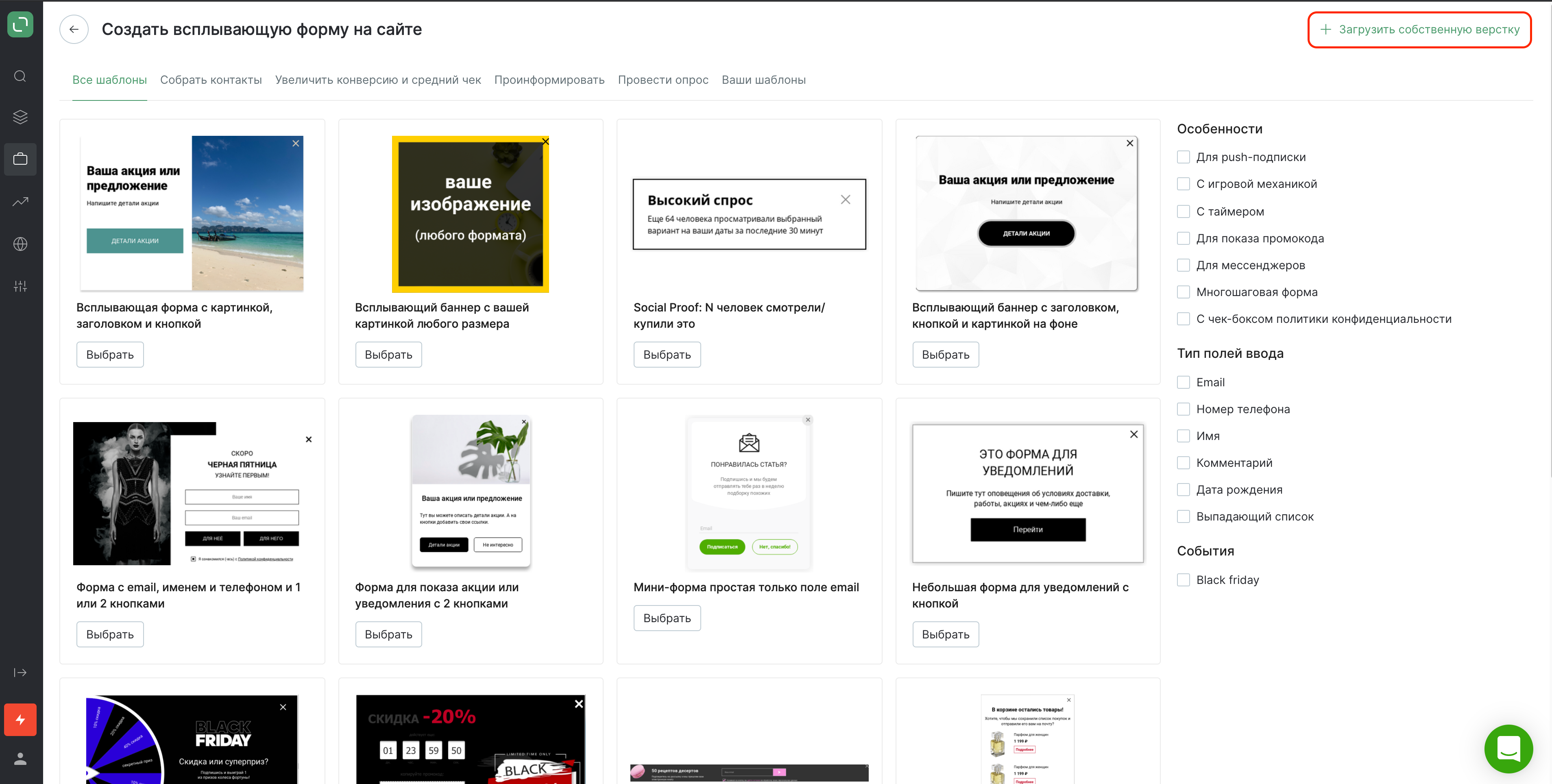
- На странице выбора шаблонов нажмите «Загрузить собственную верстку»:

- Заполните настройки:
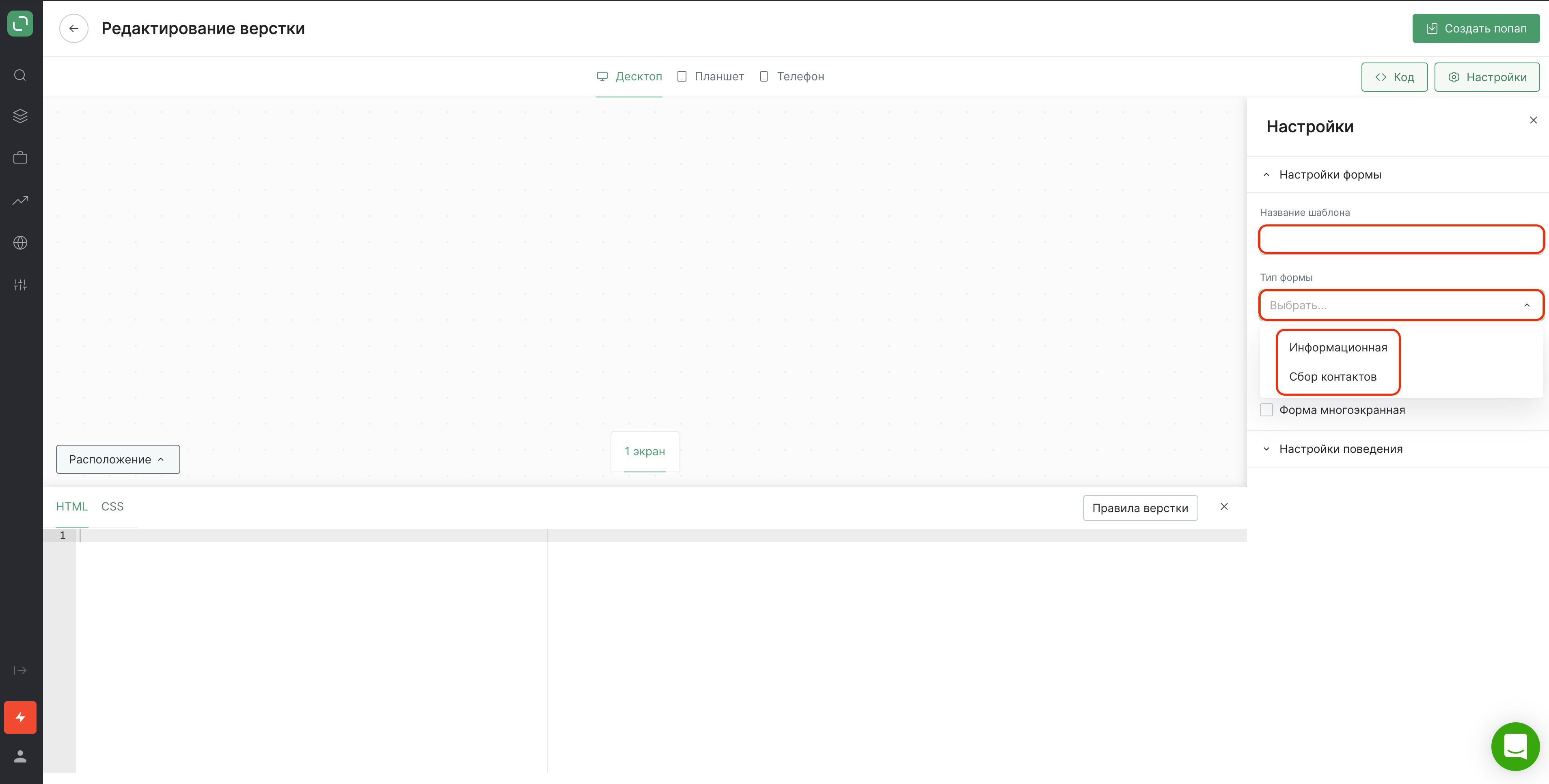
a. В настройках выберите тип формы «Сбор контактов»:

После создания попапа тип формы уже нельзя будет поменять.
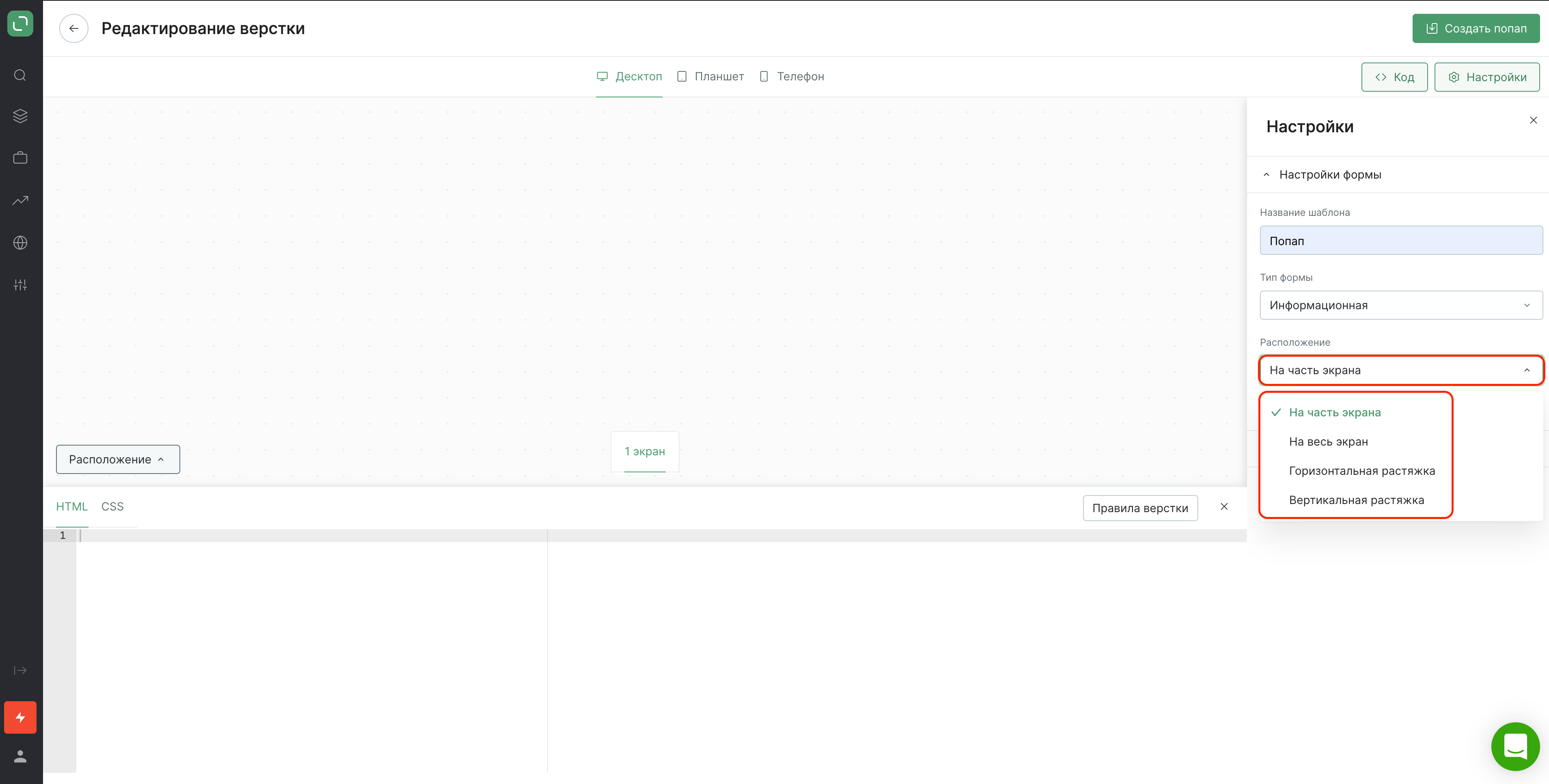
b. Выберите, как форма будет размещаться на экране: на его части, горизонтально или вертикально растянется по экрану клиента или заполнит весь экран:

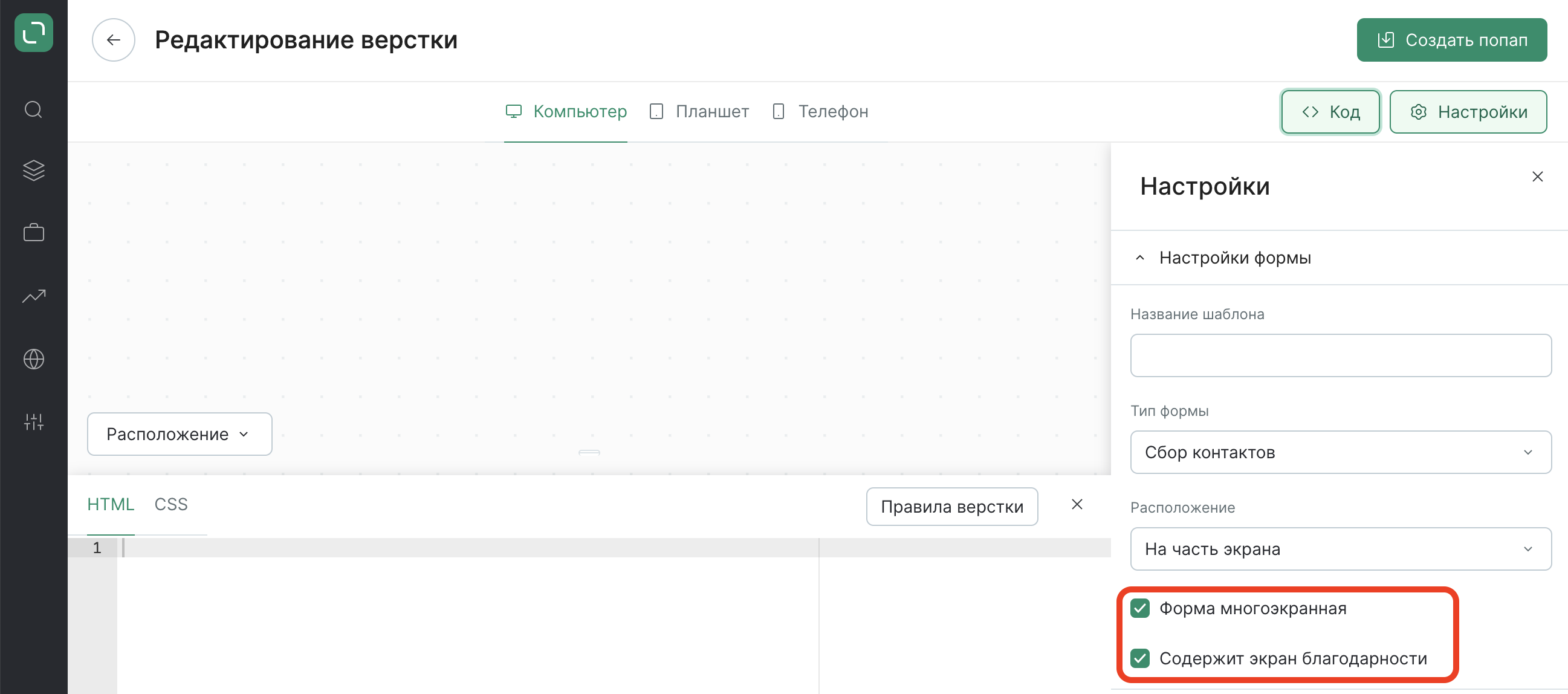
c. Укажите, будет ли в форме более одного экрана и нужен ли экран благодарности:

Форма многоэкранная — форма, состоящая из несколькиих экранов перед экраном благодарности (появляется после отправки контактов). Например, на первом экране собираете email, на втором — любимую категорию, или на первом экране вопрос «Хотите ли получить промокод?» и при нажатии на кнопку «Да» появляется второй экран с промокодом. Подробнее о создании и настройке многоэкранных форм.
Экран благодарности — экран, который появляется после отправки контактов или другой информации, которую заполнил клиент. Обычно на нем содержится текст с благодарностью за подписку и информацией по дальнейшим шагам, например, «Промокод отправлен вам на почту, вы можете найти его там и получить скидку 10% на следующую покупку».
- Введите код верстки.
Обязательное условие для данной формы — должен быть как минимум один экран с полями ввода и кнопкой отправки данных.
Пример готового кода:
<!-- Вся форма обернута в отдельный div с классом "popmechanic-reset" и id="popmechanic-form" -->
<div class="popmechanic-reset" id="popmechanic-form">
<div class="popmechanic-main">
<div class="popmechanic-content">
<div class="popmechanic-title">
Заголовок
</div>
<div class="popmechanic-sub-title">
Текст
</div>
<!-- Поле ввода и кнопка формы: -->
<div class="popmechanic-inputs">
<input type="email" class="popmechanic-input" data-popmechanic-input="email" placeholder="Email" required>
<button type="button" name="button" class="popmechanic-button" data-popmechanic-submit>Текст кнопки</button>
</div>
</div>
</div>
<!-- Отдельный класс для элементов закрытия формы: -->
<div class="popmechanic-close" data-popmechanic-close>×
</div>
<div class="popmechanic-thankyou">
<div class="popmechanic-title">Спасибо!</div>
<div class="popmechanic-sub-title">Уже отправили вам письмо</div>
<!-- Отдельный класс для элементов закрытия формы: -->
<div class="popmechanic-close" data-popmechanic-close>×
</div>
</div>
</div>

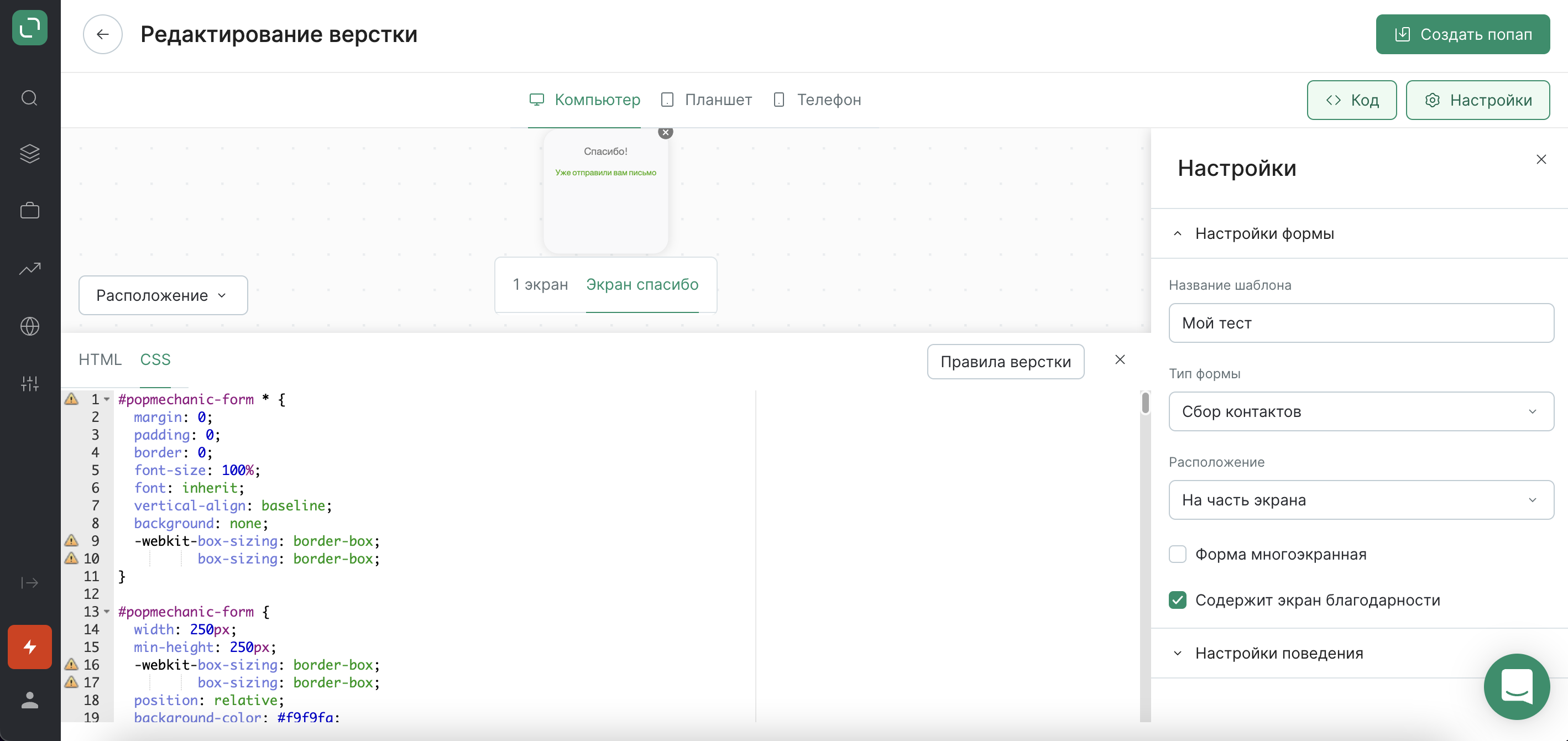
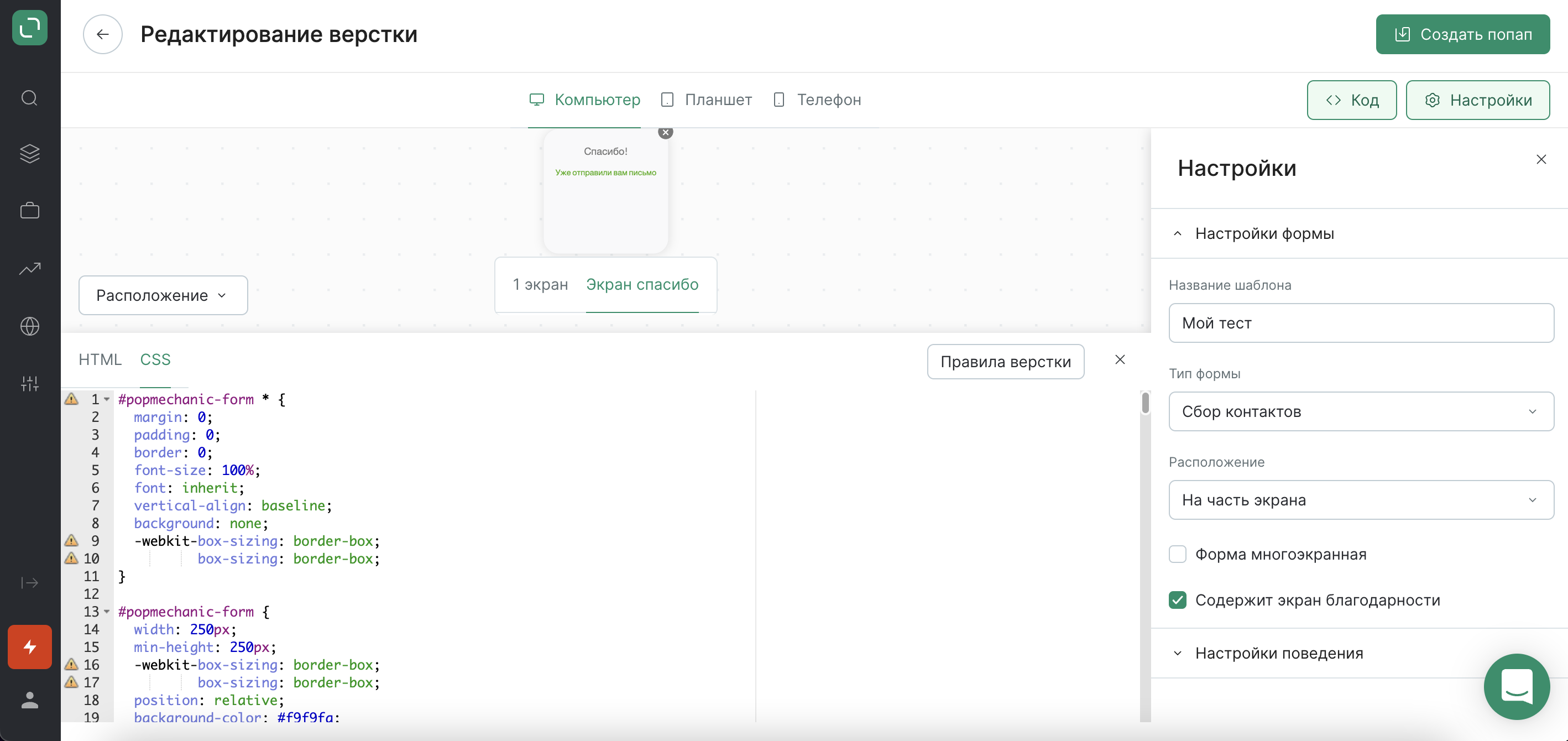
- Добавитьте стили, чтобы форма красиво отображалась на сайте.
Для многоэкранных форм
Если форма многоэкранная или содержит экран благодарности, нужно скрыть все экраны кроме первого при отрисовке формы.
<!-- Экран благодарности скрыт при показе формы -->
#popmechanic-form .popmechanic-thankyou {
display: none; }
<!-- Первый экран скрывается, когда данные успешно отправлены и показывается экран благодарности -->
.popmechanic-success #popmechanic-form .popmechanic-main {
display: none; }
.popmechanic-success #popmechanic-form .popmechanic-thankyou {
display: block; }
<!-- Аналогично скрываются все экраны кроме первого в многоэкранной форме -->
#popmechanic-form .second-screen {
display: none;
}
Вставьте стили в блок CSS и проверьте, что все экраны формы корректно отображается для всех типов устройств:

- Нажмите «Создать попап».
При создании автоматически создается попап/встроенный блок и шаблон, из которого вы в дальнейшем сможете создавать новые попапы/встроенные блоки так же, как из других шаблонов в каталоге.
Все загруженные формы можно найти во вкладке «Ваши шаблоны»: