Как создать собственный шаблон формы для сбора кликов или информирования клиентов
Информационная форма подходит для задач, когда нужно что-то сообщить клиенту — то есть достаточно показа информации, или когда нужно взаимодействие с формой — то есть важны клики по форме.
Не подходят для передачи данных на проект и проведения опросов. Для этих задач используйте тип сбора контактов.
Чтобы создать информационный шаблон:
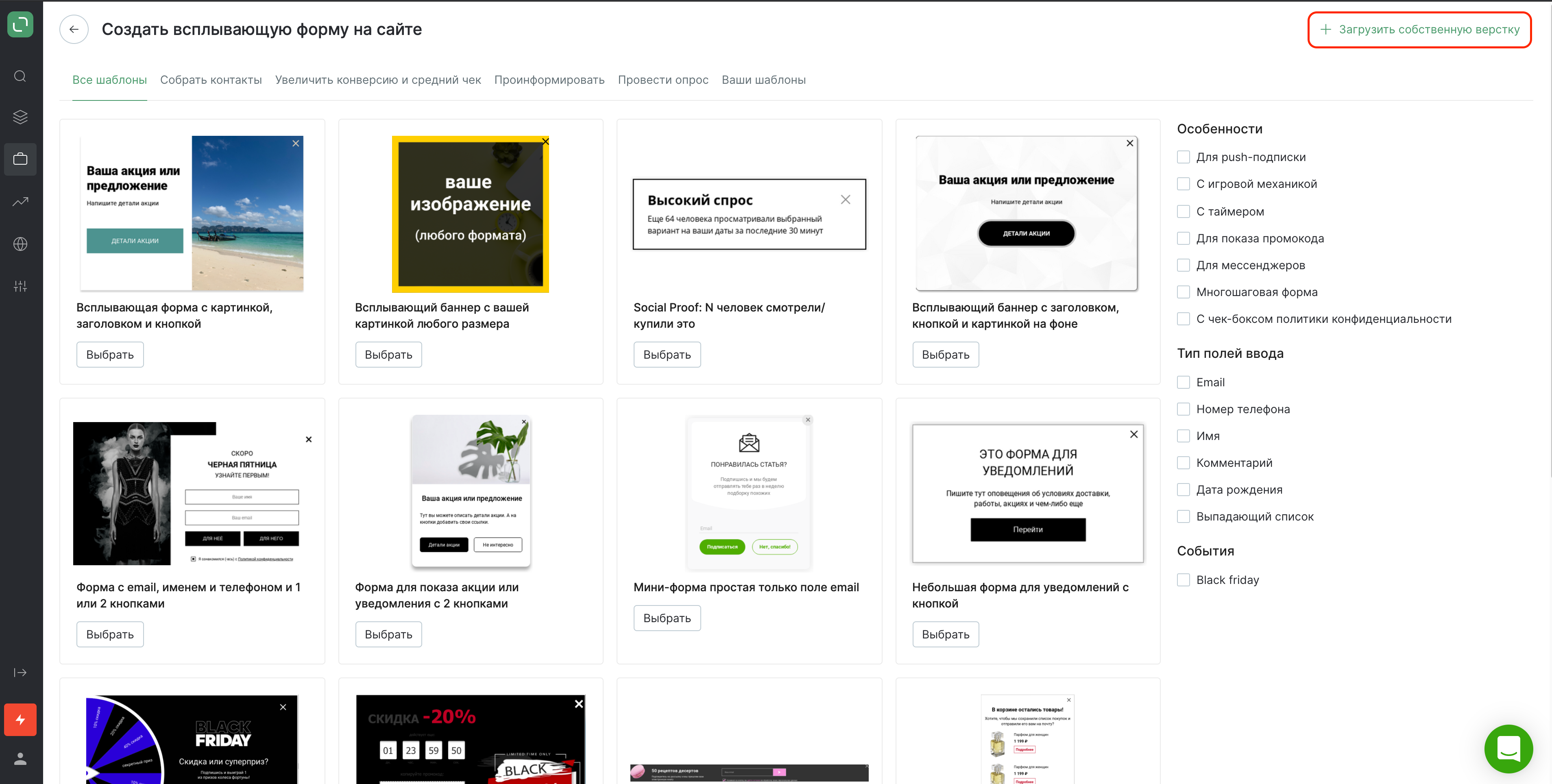
- На странице выбора шаблонов нажмите «Загрузить собственную верстку»:

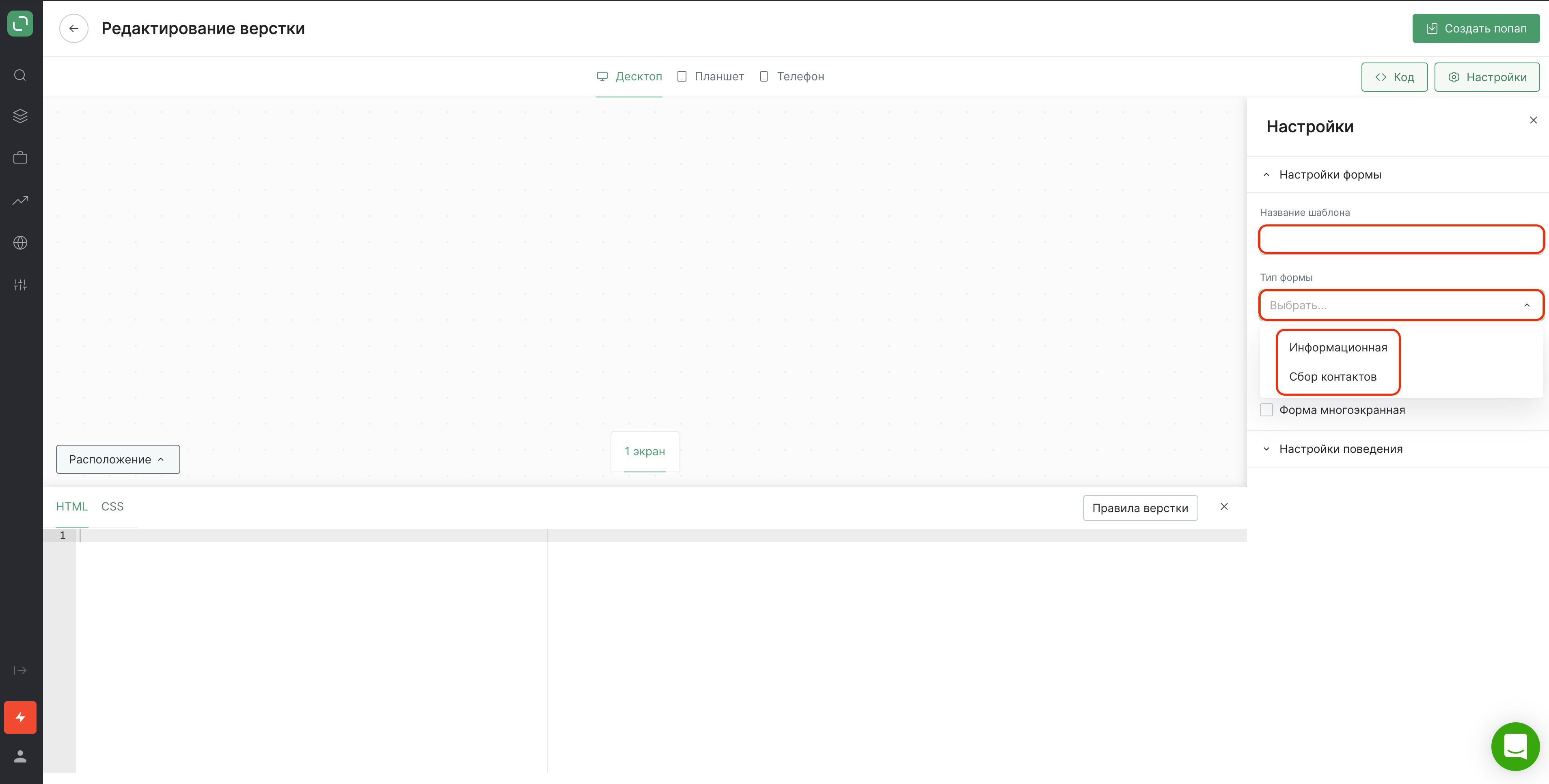
- Заполните настройки:
a. В настройках выберите тип формы «Информационная»:

После создания попапа тип формы уже нельзя будет поменять.
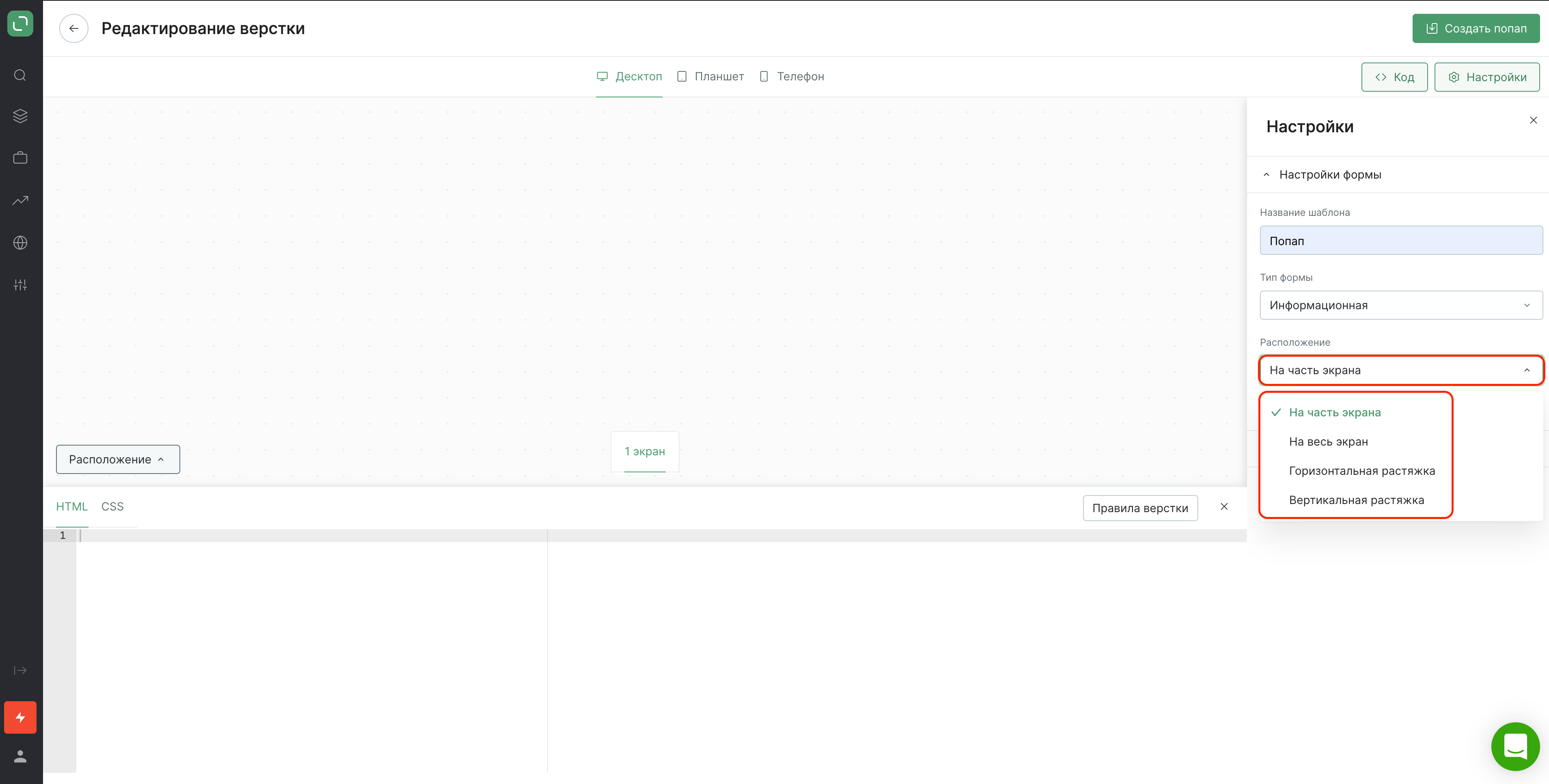
b. Выберите, как форма будет размещаться на экране: на его части, горизонтально или вертикально растянется по экрану клиента или заполнит весь экран:

c. Укажите, будет ли в форме более одного экрана:

Форма многоэкранная — форма, состоящая из несколькиих экранов, кроме экрана, который появляется после отправки контактов (экран благодарности). Например, на первом экране собираете email, на втором — любимую категорию, или на первом экране вопрос «Хотите ли получить промокод?» и при нажатии на кнопку «Да» появляется второй экран с промокодом. Подробнее о создании и настройке многоэкранных форм.
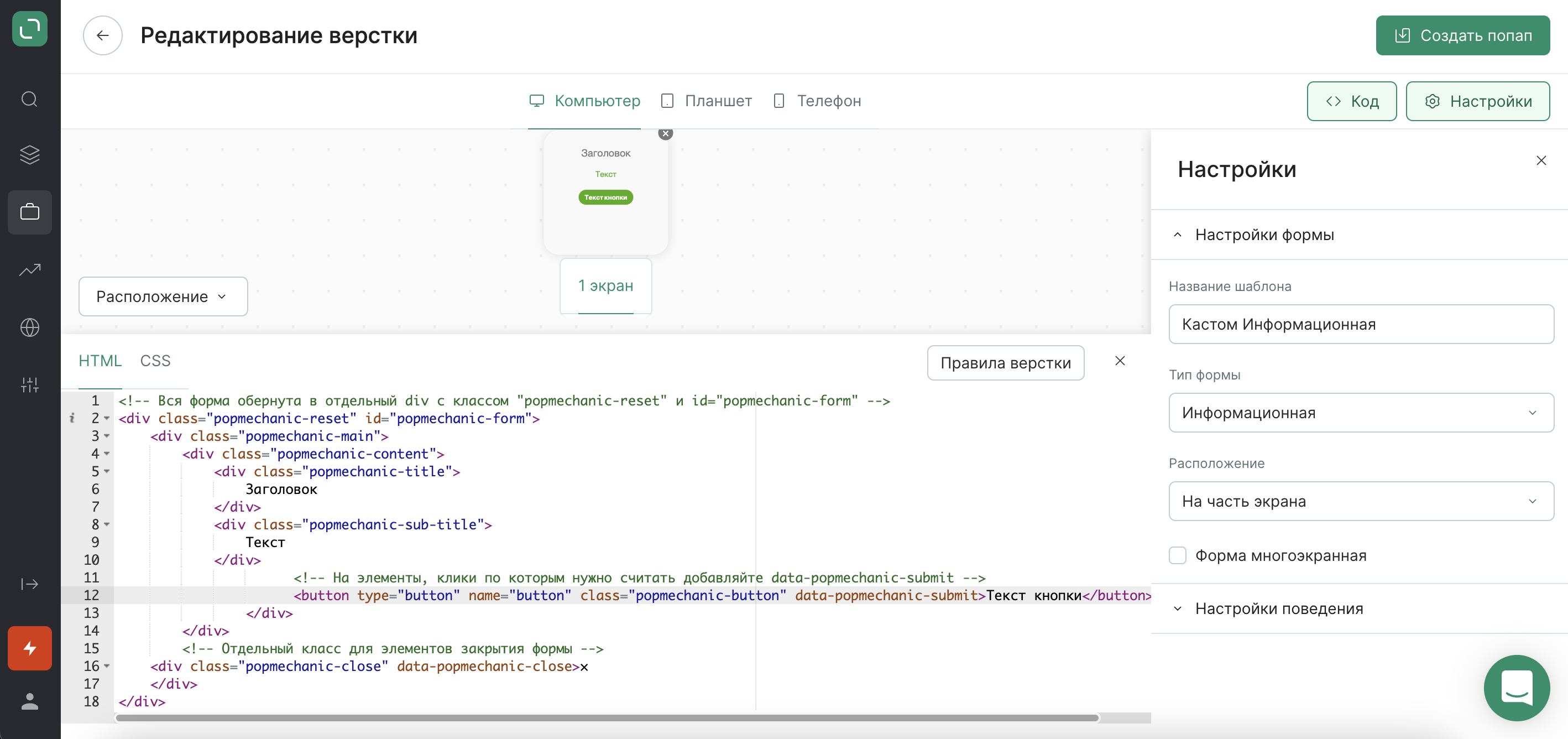
- Введите код верстки.
В данной форме нет обязательных элементов.
Пример готового кода:
<!-- Вся форма обернута в отдельный div с классом "popmechanic-reset" и id="popmechanic-form" -->
<div class="popmechanic-reset" id="popmechanic-form">
<div class="popmechanic-main">
<div class="popmechanic-content">
<div class="popmechanic-title">
Заголовок
</div>
<div class="popmechanic-sub-title">
Текст
</div>
<!-- На элементы, клики по которым нужно считать добавляйте data-popmechanic-submit -->
<button type="button" name="button" class="popmechanic-button" data-popmechanic-submit>Текст кнопки</button>
</div>
</div>
<!-- Отдельный класс для элементов закрытия формы -->
<div class="popmechanic-close" data-popmechanic-close>×
</div>
</div>

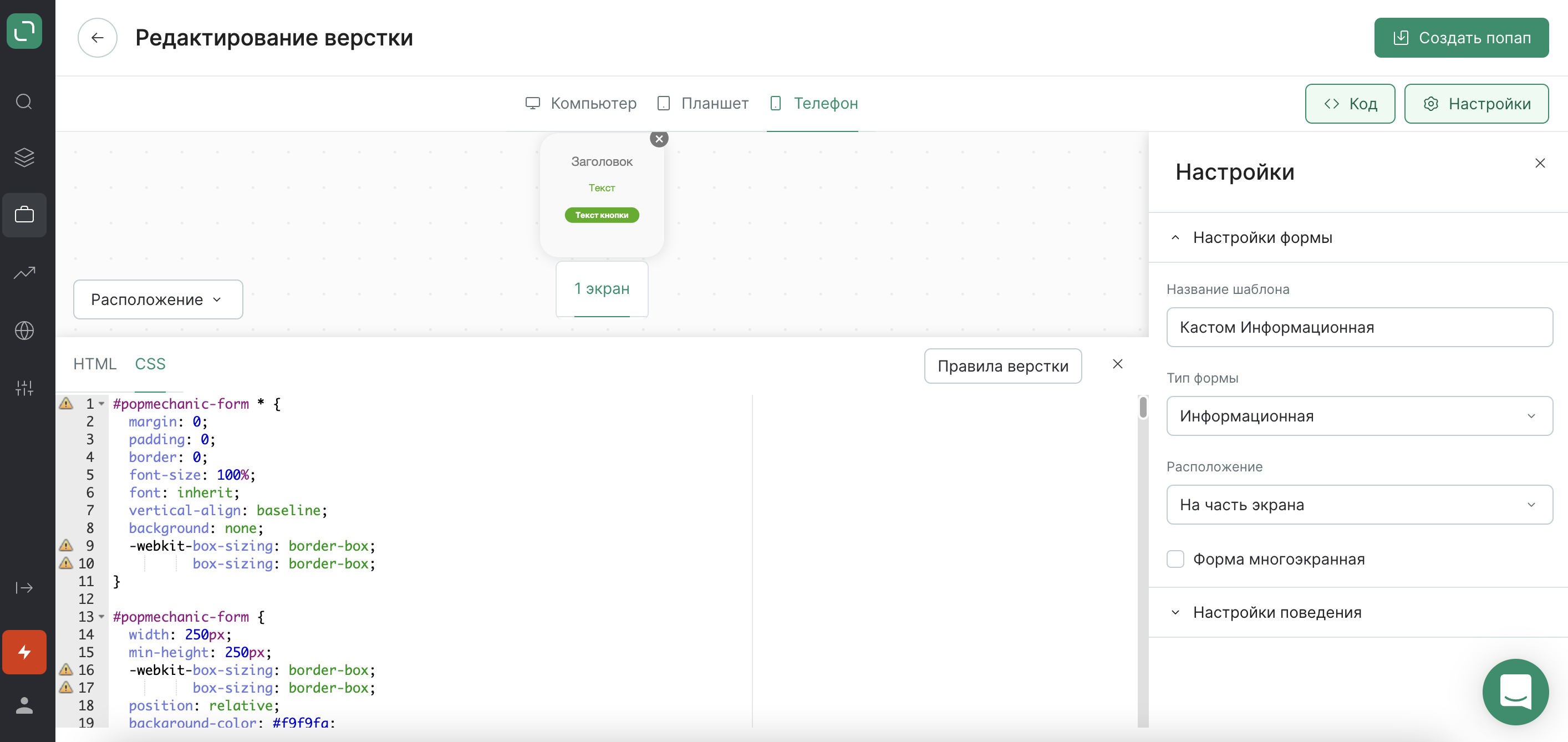
- Добавитьте стили, чтобы форма красиво отображалась на сайте.
Вставьте стили в блок CSS и проверьте, что форма корректно отображается для всех типов устройств:

- Нажмите «Создать попап».
При создании автоматически создается попап/встроенный блок и шаблон, из которого вы в дальнейшем сможете создавать новые попапы/встроенные блоки так же, как из других шаблонов в каталоге.
Все загруженные формы можно найти во вкладке «Ваши шаблоны»: