Как создать форму, которая сворачивается в кнопку с пользовательской версткой
Когда не подходят стандартные варианты кнопки, можно создать собственный шаблон.
Для этого:
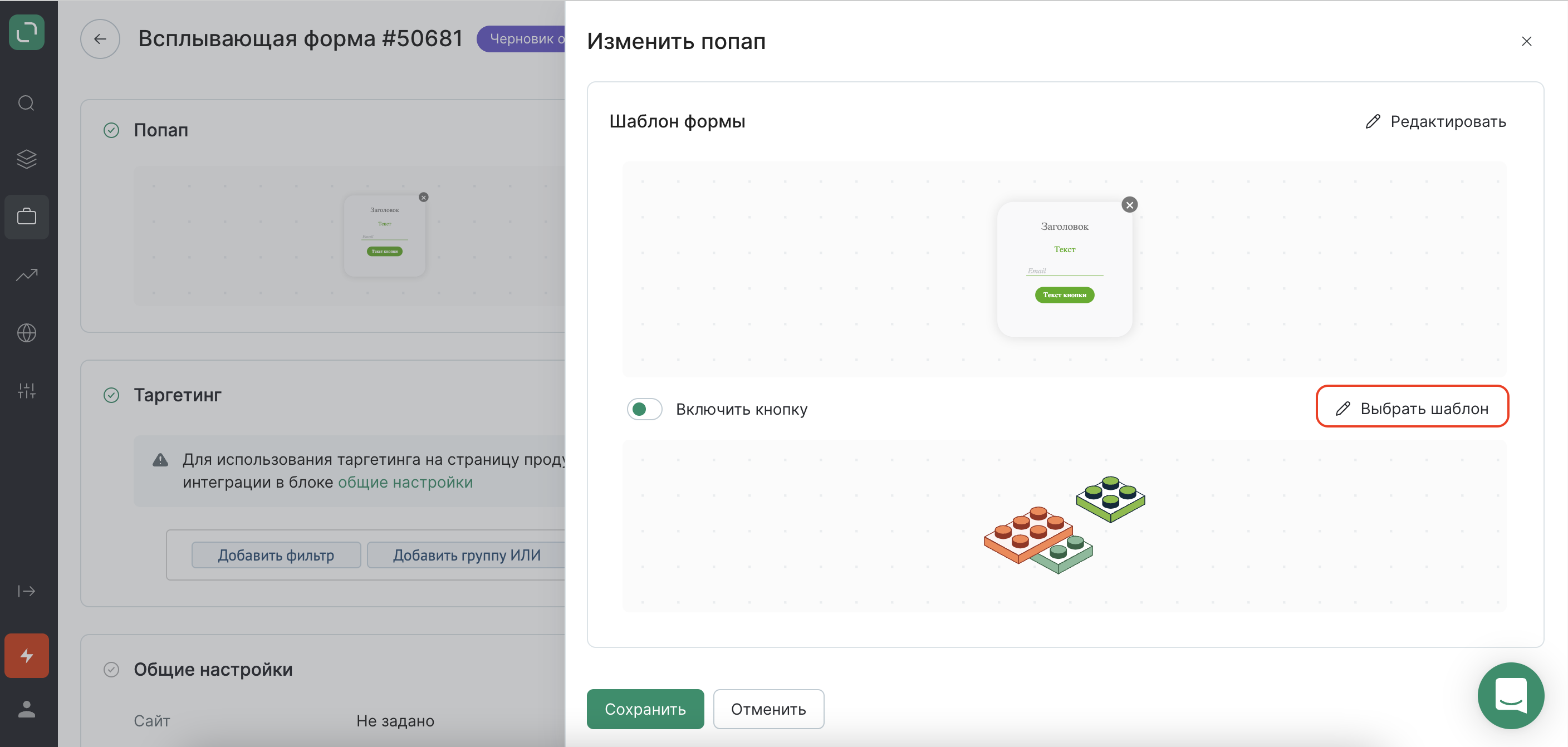
- Перейдите в редактирование внешнего вида и нажмите кнопку «Выбрать шаблон».

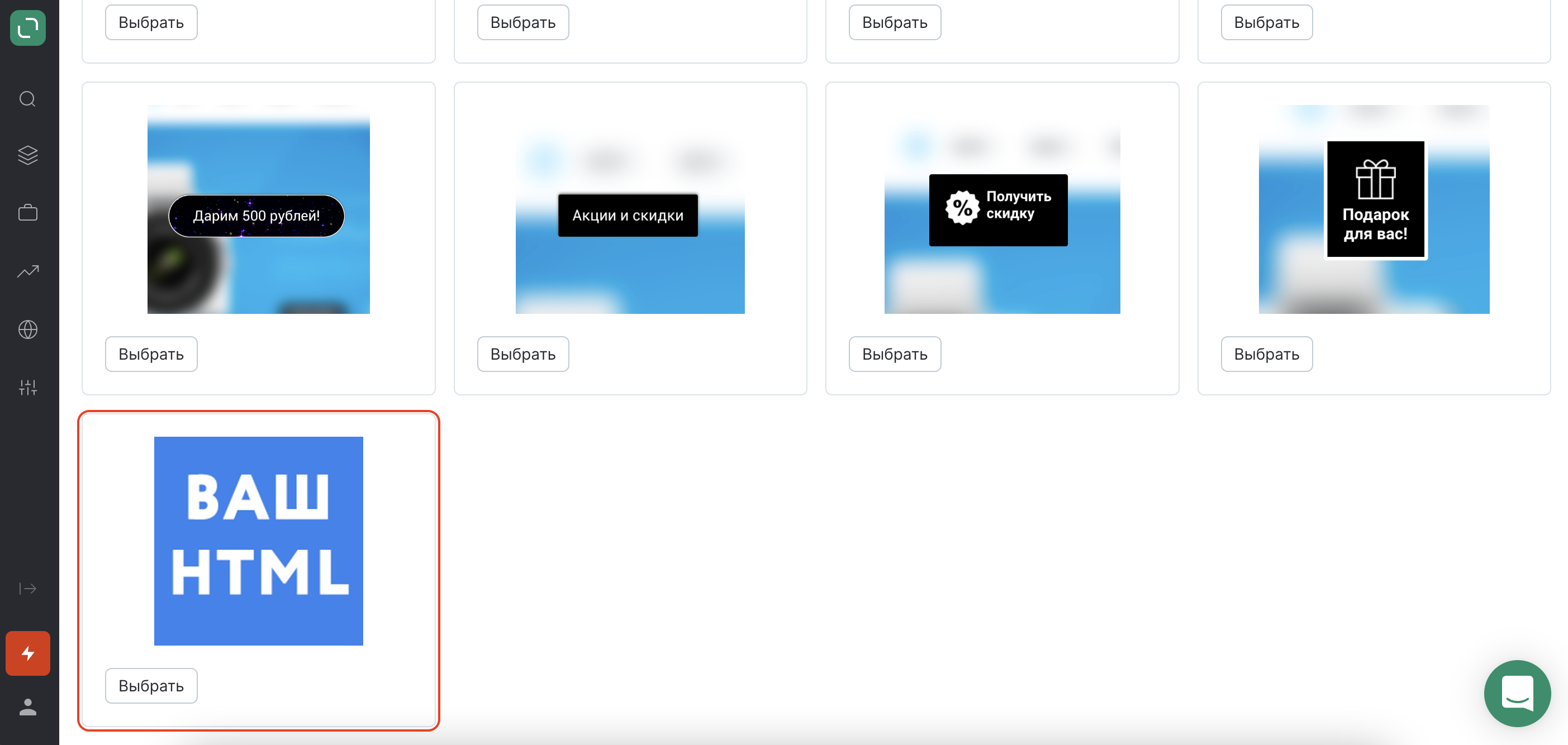
- Выберите пустой шаблон в самом конце списка шаблонов:

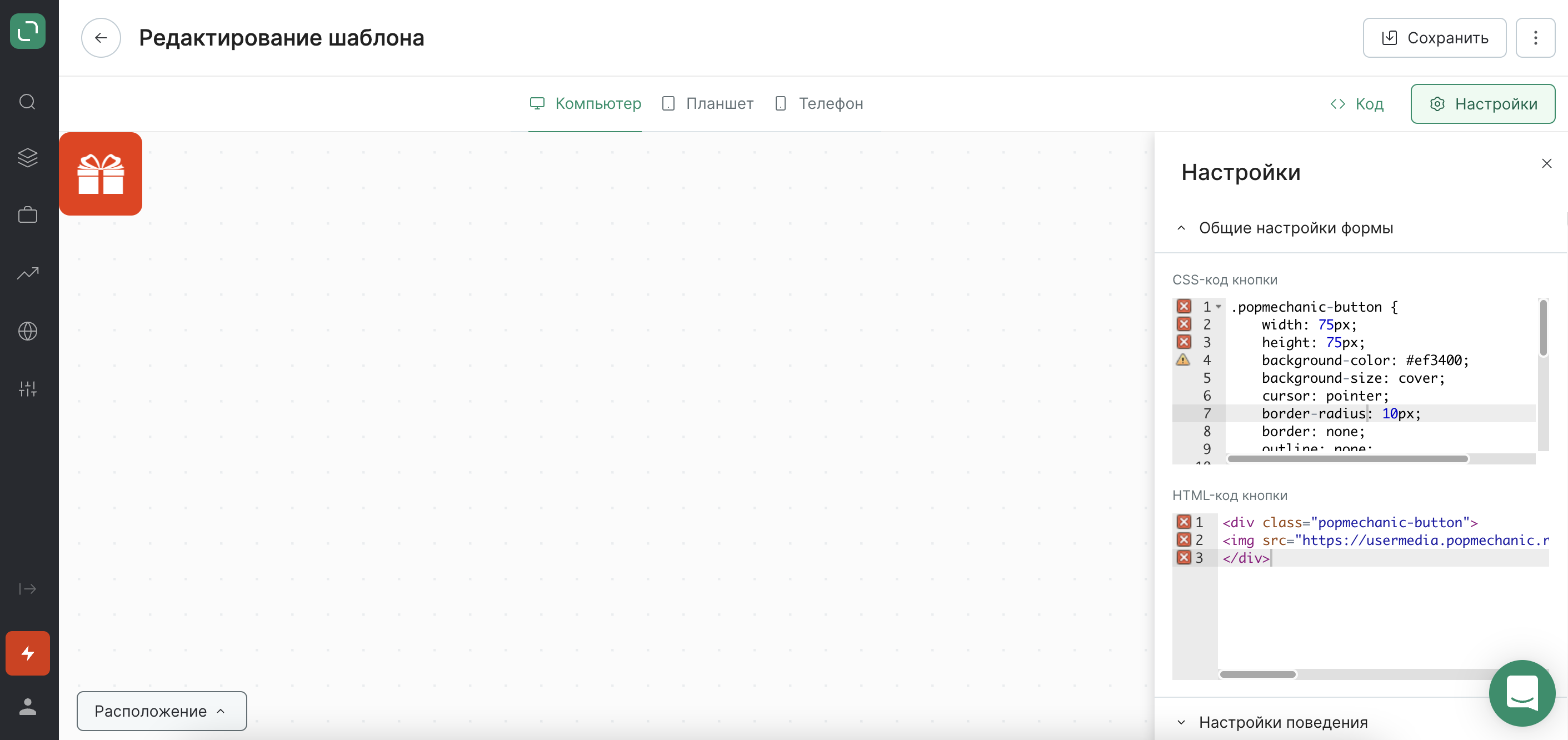
3. Введите код верстки.
Пример HTML-кода:
<div class="popmechanic-button">
<img src="https://usermedia.popmechanic.ru/popmechanic-media/2521/227081362bc710ef117bd4337eb5dbea16c31168bfb198eeeee80b0f9ff14c10.png" class="popmechanic-button-letter">
</div>
- Добавитьте стили.
Как указать стили
Пример CSS:
.popmechanic-button {
width: 75px;
height: 75px;
background-color: #ef3400;
background-size: cover;
cursor: pointer;
border-radius: 10px;
border: none;
outline: none;
display: flex;
flex-direction: row;
flex-wrap: nowrap;
justify-content: center;
align-content: stretch;
align-items: center; }
.popmechanic-button .popmechanic-button-letter {
width: 48px;
height: 36px; }
.popmechanic-mobile .popmechanic-button {
border-radius: 50%; }

-
Проверьте, что кнопка корректно отображается для ПК, планшета и телефона.
-
Сохраните изменения и нажмите кнопку назад.
-
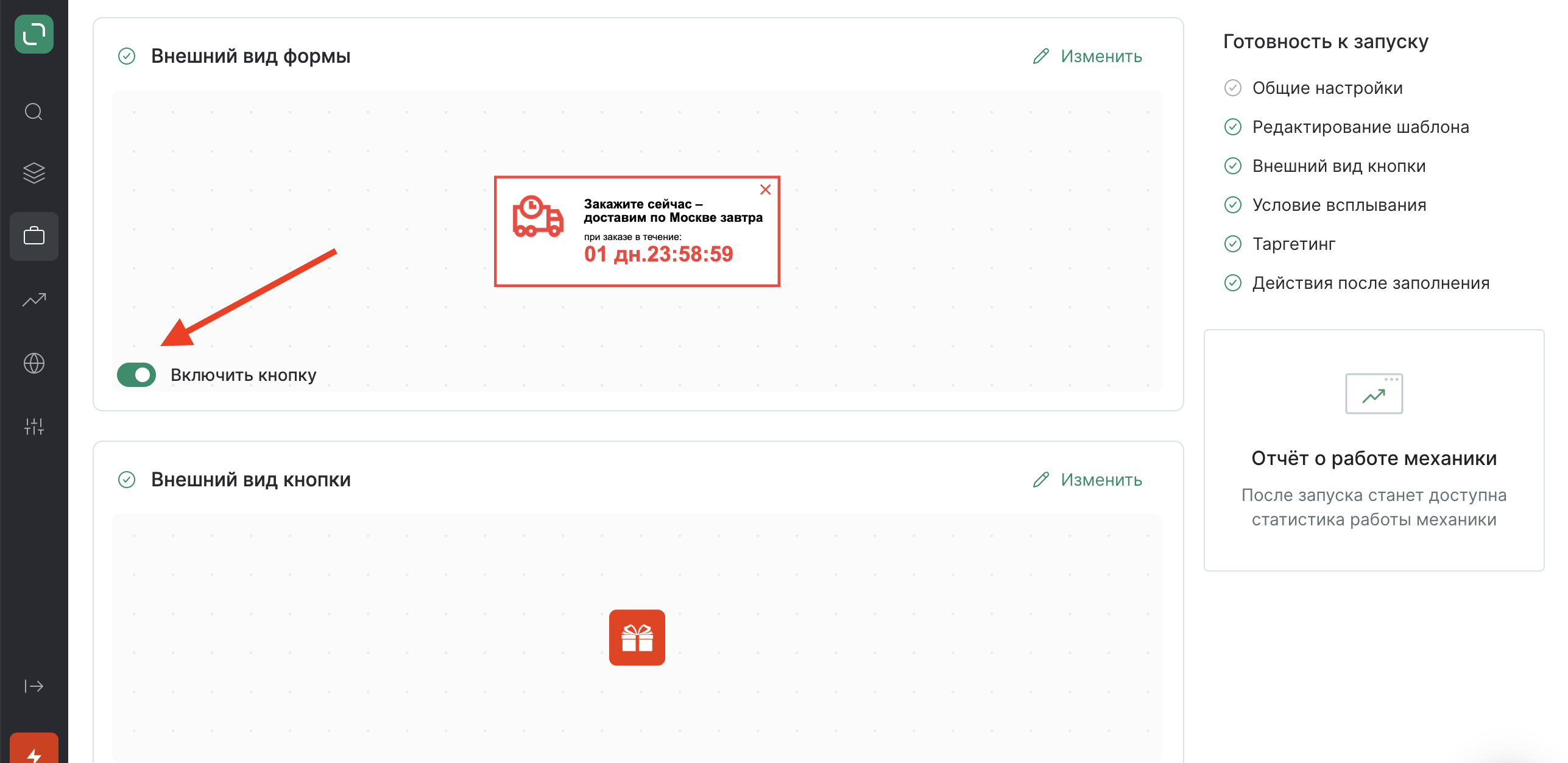
Не забудьте включить кнопку для формы:

HTML-письма без ошибок: 8 требований к дизайну и верстке
Предыдущая
Следующая