Как настроить брендированную страницу отписки
Настраивайте свою собственную страницу отписки в дизайне вашего бренда вместо стандартной страницы. Это поможет сохранить узнаваемость, повысить доверие и перевести подписчика на сайт или в соцсети.
Преимущества:
- Сборка в конструкторе — не нужна команда разработки.
- Страница автоматически появится во всех рассылках (даже в уже отправленных), где используется базовая ссылка отписки.
- Единое брендовое оформление снижает ощущение фишинга и повышает доверие.
- Прозрачный интерфейс снижает негатив при отписке.
- Есть возможность добавить ссылки на сайт, соцсети и мессенджеры для перевода в другие каналы.
- Управление подписками: клиент может как отписаться, так и подписаться.

Перед настройкой
- Убедитесь, что рассылки используют стандартные ссылки отписки
${Message.UnsubscribeLink}или${Message.TopicUnsubscribeLink} - При использовании блока с тематиками поверьте, что на проекте созданы все необходимые тематики рассылок.
Создание страницы
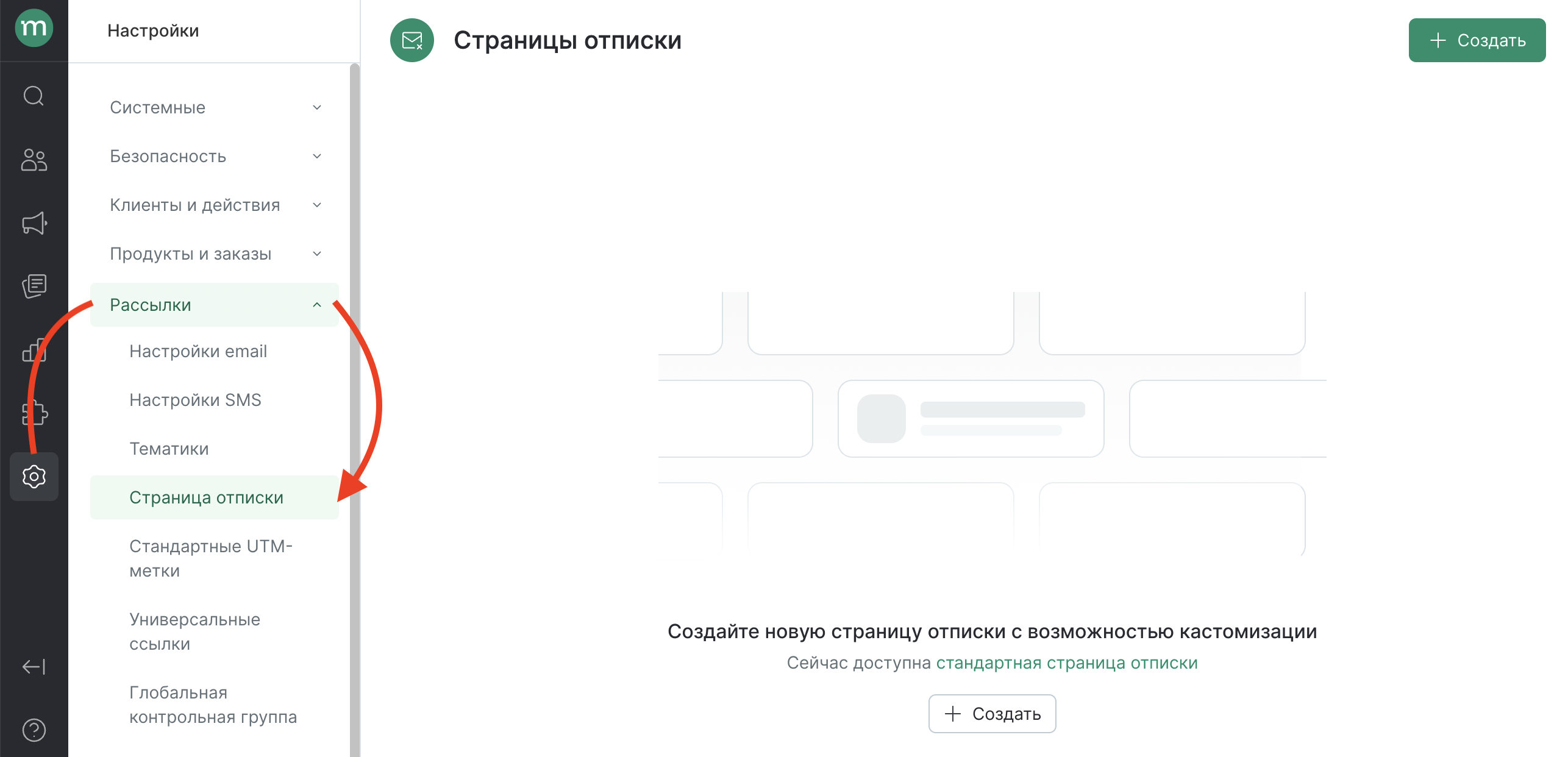
Перейдите в раздел Настройки → Рассылки → Страница отписки

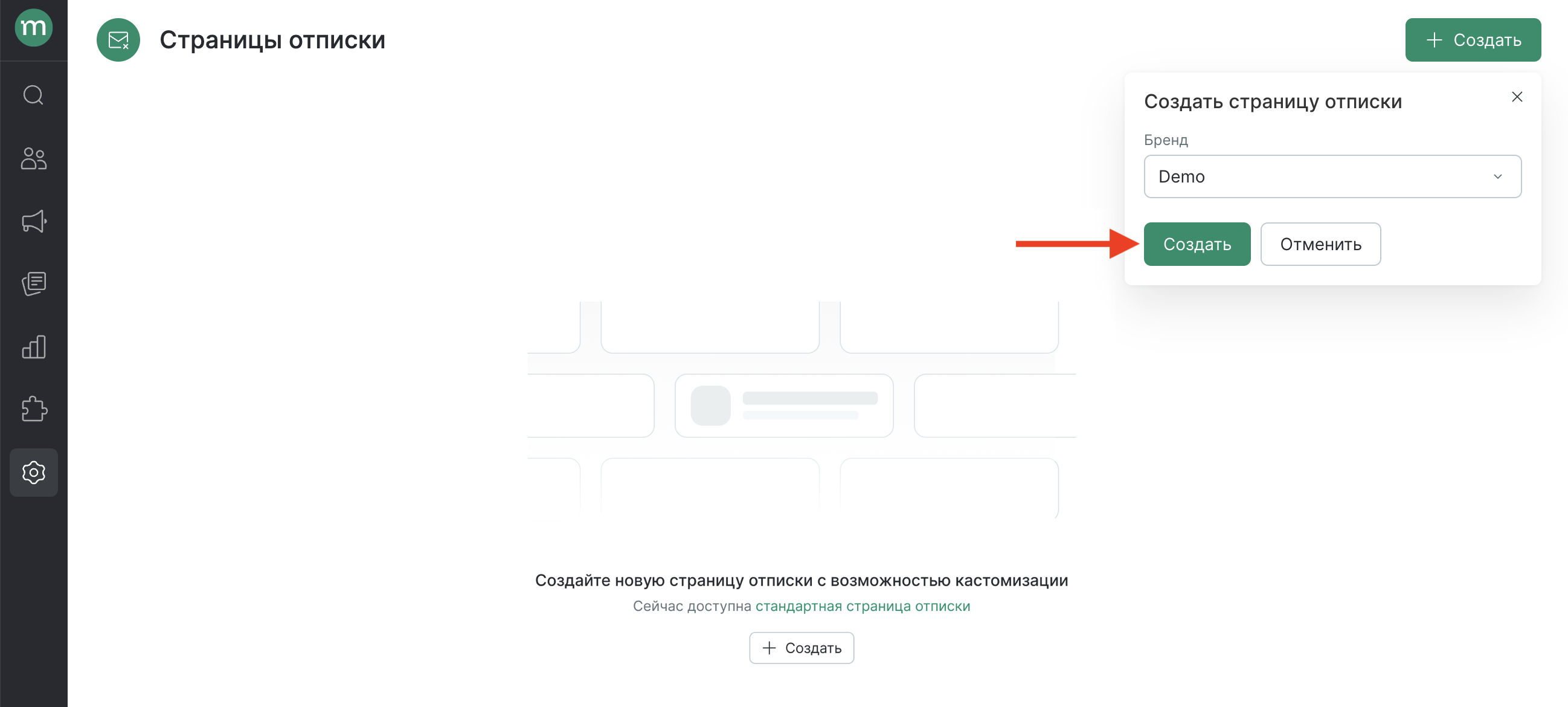
Нажмите «Создать» и выберите бренд, в котором будет использоваться страница:

Для каждого бренда на проекте можно создать одну страницу отписки.
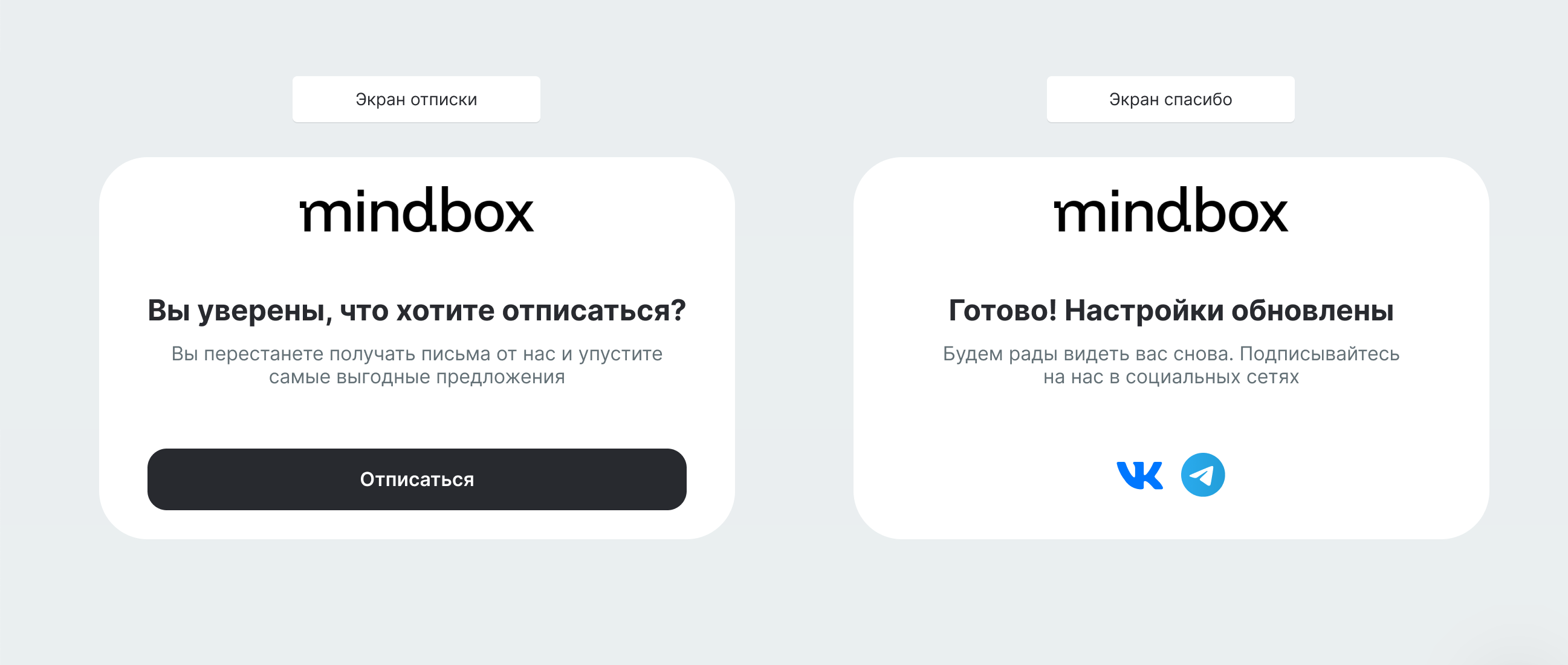
Страница состоит из двух экранов:
- Экран отписки — это экран, который подписчик увидит первым при попадании на страницу отписки через клик в футере.
- Экран «Спасибо» — показывается после подтверждения отписки или сохранения изменений в подписках на тематики.
Экран отписки
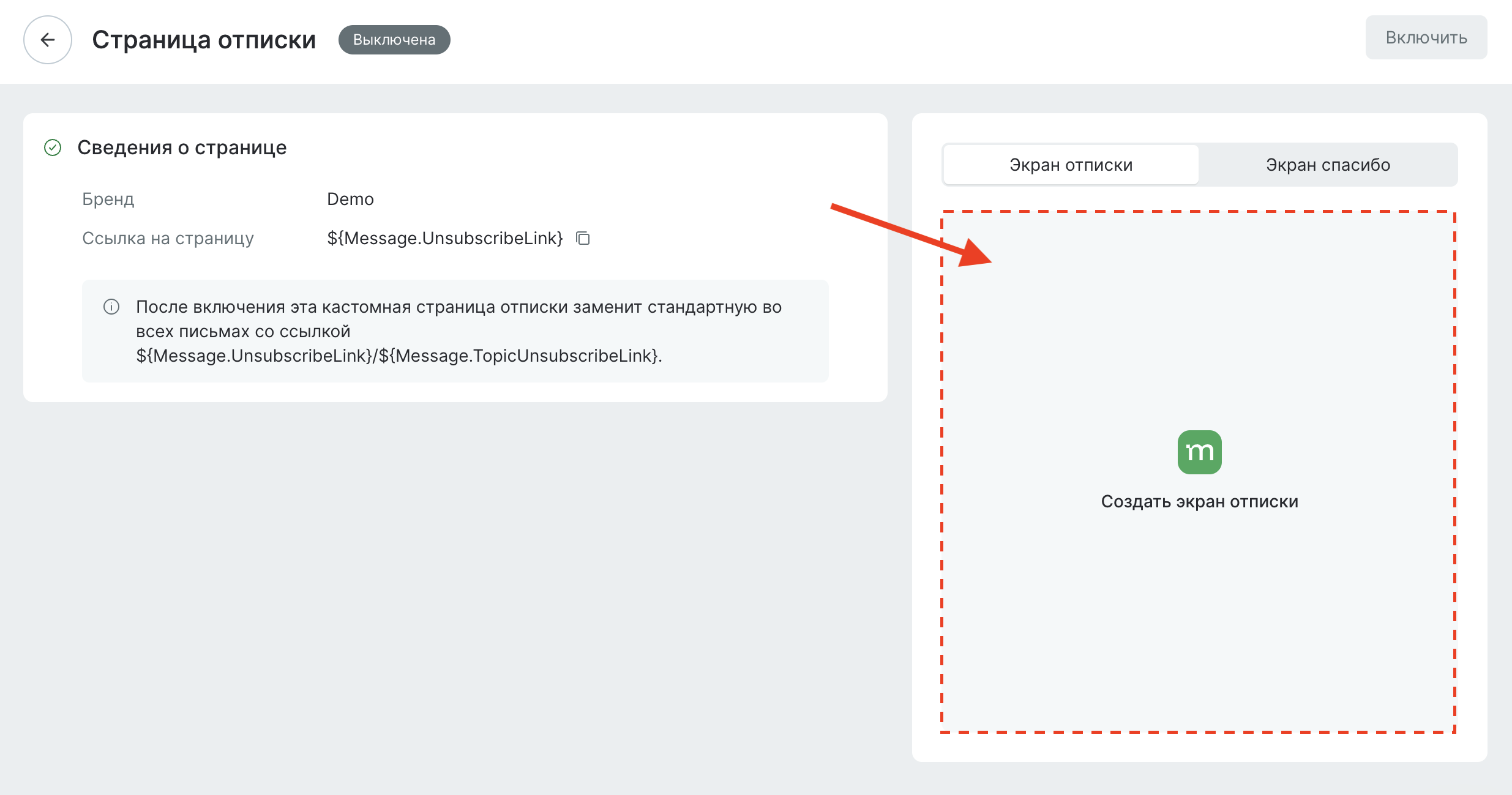
Перейдите в настройку страницы отписки:

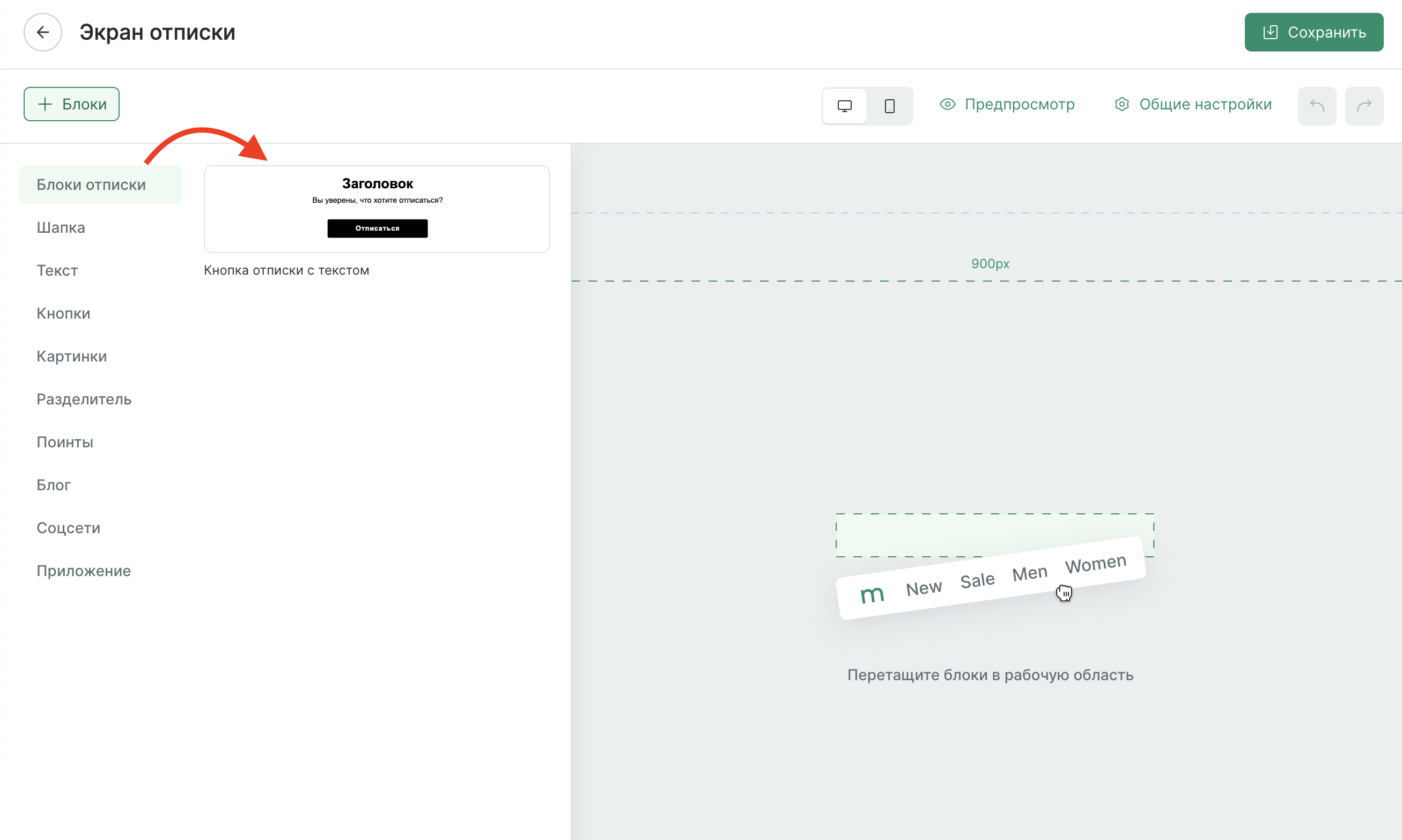
Страница строится из блоков с различными настройками. Перетаскивайте нужные элементы в рабочую область и настраивайте их под свой бренд так же, как в конструкторе для Email-писем:

На странице отписки недоступны параметры шаблонизатора.
Блоки отписки от тематики
Список тематик формируется автоматически по данным проекта. Перед настройкой страницы отписки убедитесь, что у вас созданы все необходимые тематики. Новые тематики можно создать по инструкции.
Предлагайте клиенту настроить свои подписки, чтобы вместо полной отписки от канала клиент мог отписаться только от части тематик и подписаться на интересные ему рассылки.
-
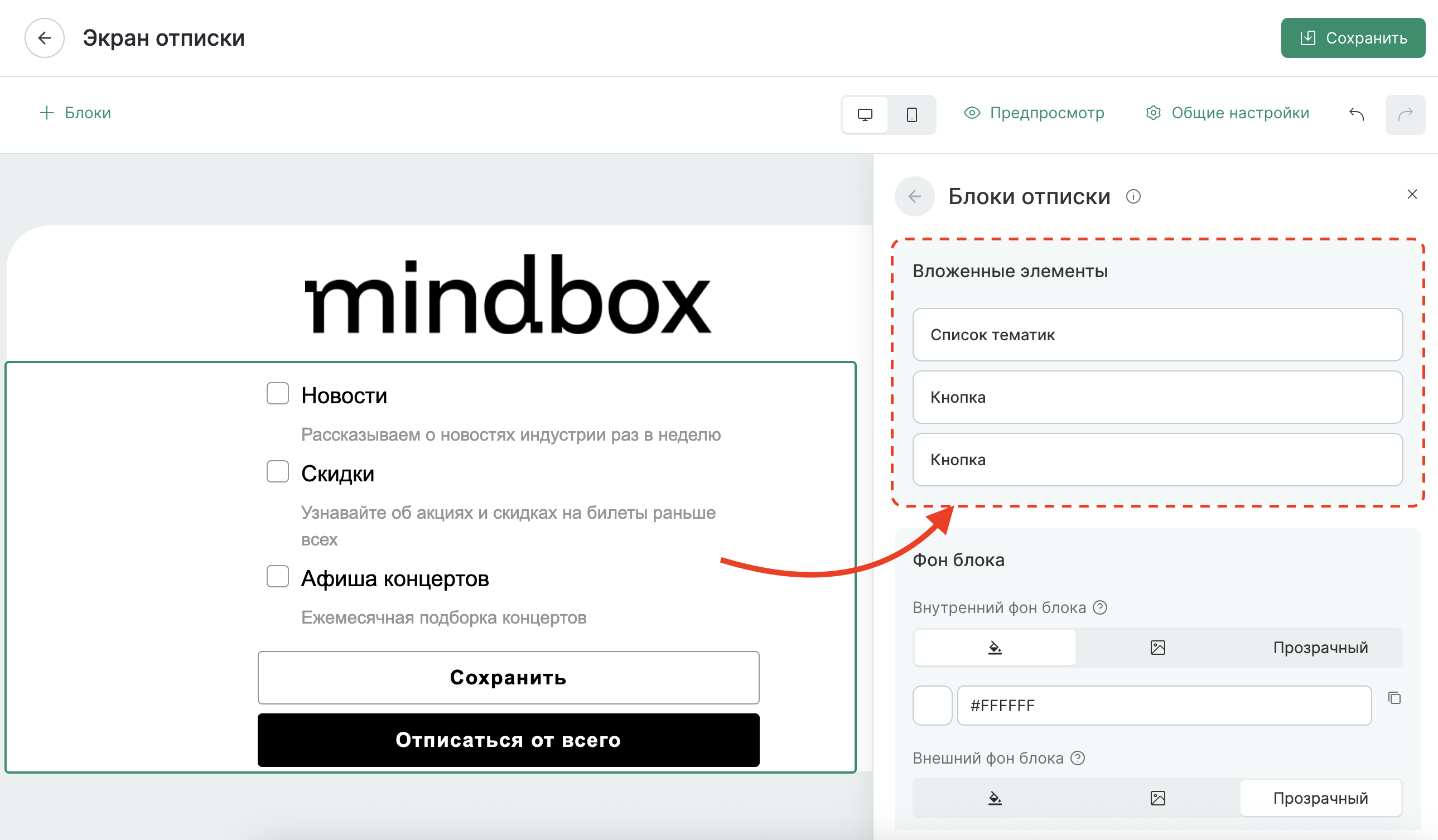
Добавьте в рабочую область блок из категории «Блоки отписки» с названием «Блок с тематиками»:

-
Выберите список тематик, подписку на которые клиент сможет отредактировать. Например, можно скрыть технические тематики, которые используются для настройки механик.

Настраивайте внешний вид блока:
- Переименуйте тематики на понятные получателю названия.
- Настраивайте их порядок.
- Добавляйте описания тематик, чтобы помочь клиенту сделать выбор.
Поведение чекбоксов:
- Если клиент уже подписан на тематику или подписка на нее в статусе «Требует подтверждения» (при наличии DOI), она будет отмечена галочкой.
- Чтобы отписаться от тематики, нужно снять галочку.
- Чтобы подписаться — поставить галочку.
Экран спасибо
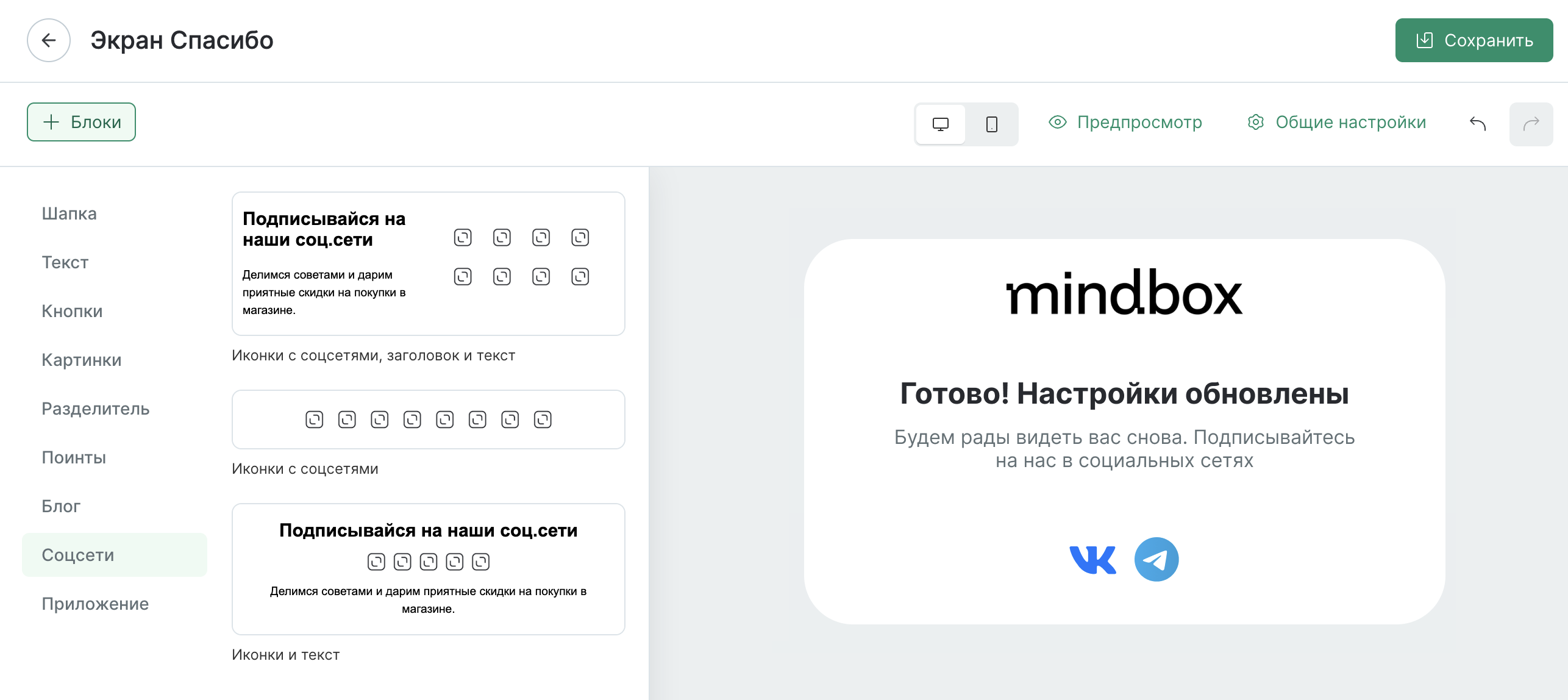
Когда основной экран готов, настройте экран «Спасибо» с благодарностями за уделенное время. Добавляйте на экран кнопки для перехода на сайт или в соцсети:

Фавикон и название страницы
Задайте фавикон и заголовок вкладки в «Общих настройках» конструктора. Это повысит узнаваемость бренда.
![]()
Предпросмотр
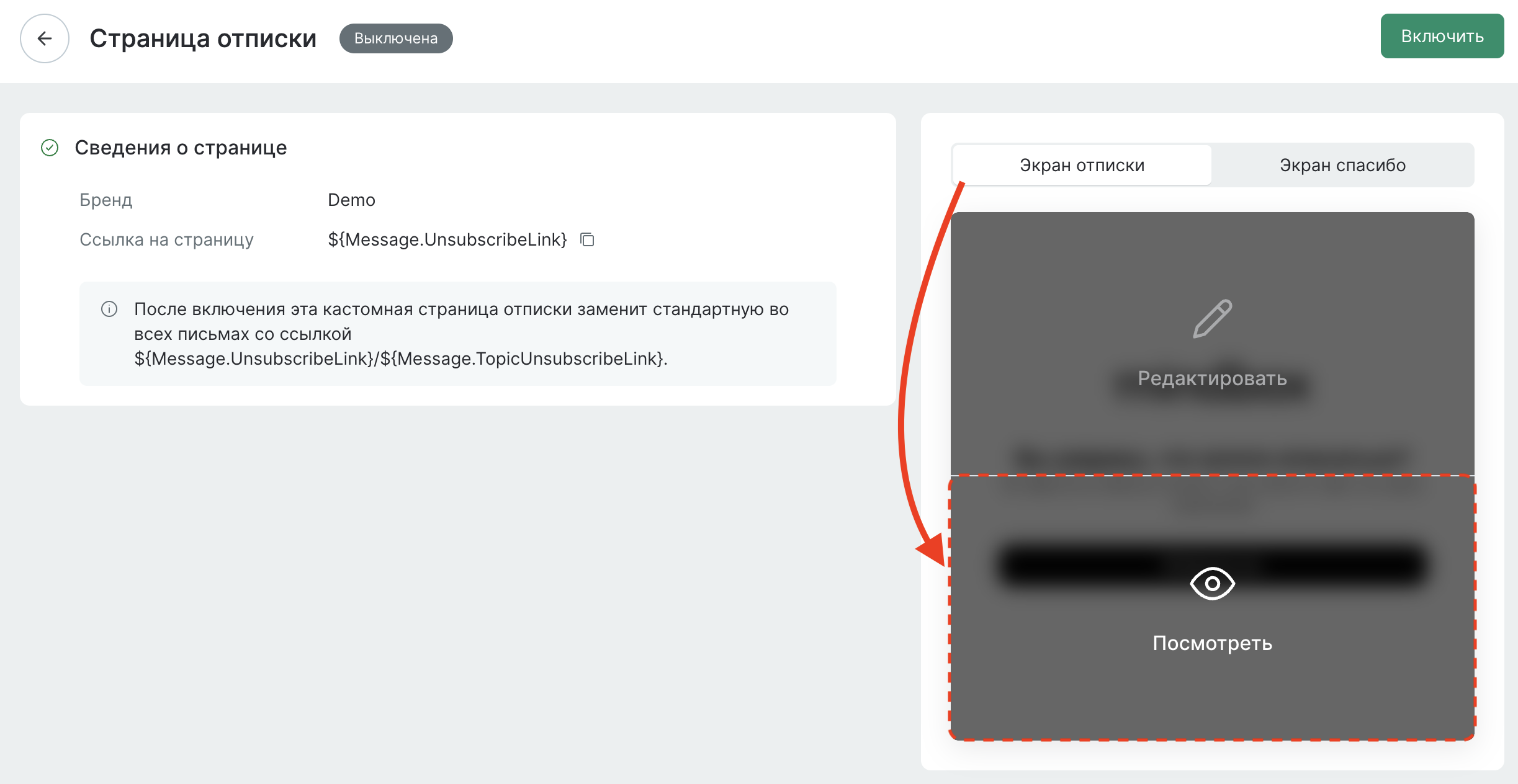
Оценить внешний вид страницы и протестировать работу блоков можно по кнопке «Посмотреть»:

Полноценное тестирование подписки/отписки доступно только после включения брендированной страницы отписки по ссылке из любого отправленного письма со стандартной ссылкой отписки.
Запуск
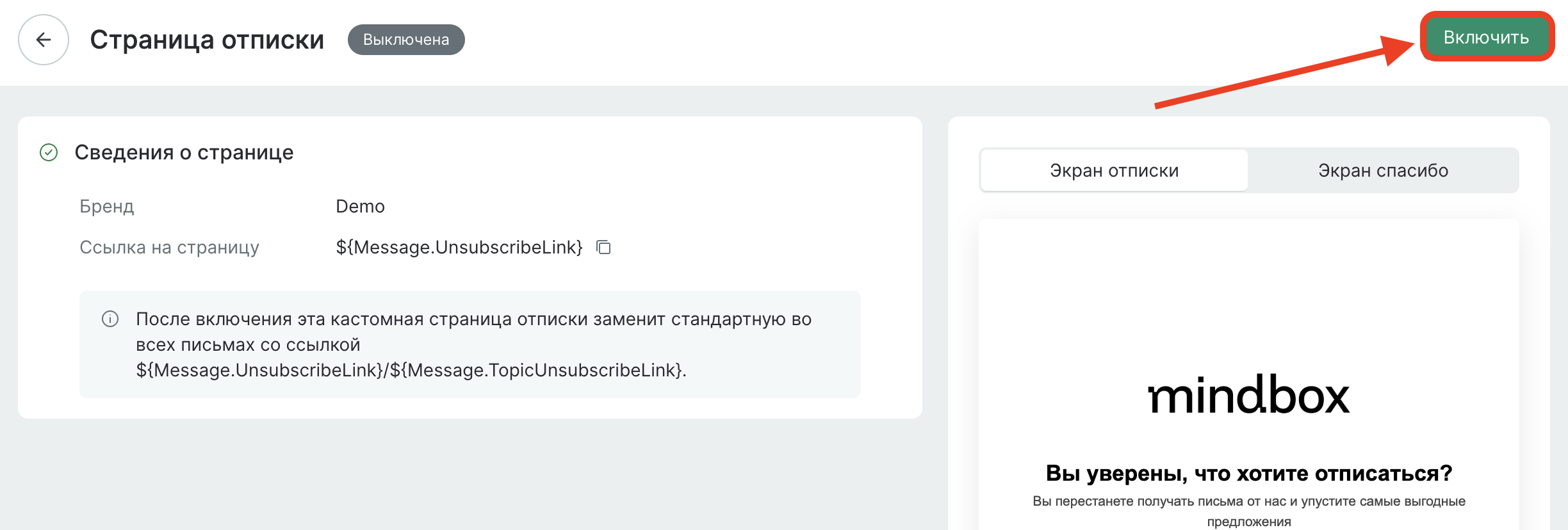
Включите страницу в работу по кнопке «Включить»:

После включения:
- Брендированная страница отписки автоматически заменит стандартную во всех письмах бренда со ссылками
${Message.UnsubscribeLink}или${Message.TopicUnsubscribeLink}. - Если в проекте есть тематики и используется ссылка
${Message.TopicUnsubscribeLink}:- Кнопка «Отписаться» отписывает от всего канала Email, а не от тематики рассылки.
- Для отписки от тематики используйте блок тематик с чекбоксами.
Если необходимо скорректировать страницу отписки, изменения можно внести в любой момент. После сохранения они сразу применятся во всех рассылках.
При необходимости страницу можно выключить — во всех письмах снова отобразится стандартная страница.
Как работает отписка и подписка на странице отписки
-
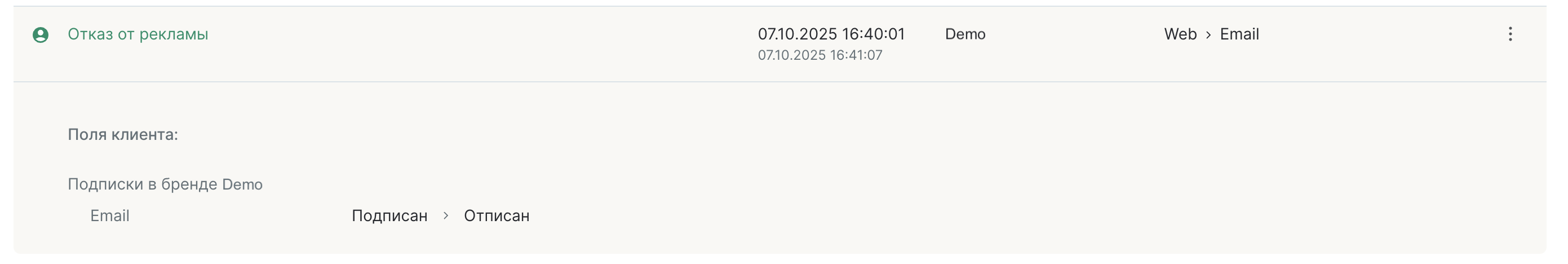
Клиент полностью отписался по кнопке «Отписаться». Клиенту выдается действие «Отказ от рекламы» с полной отпиской от канала «Email»:

-
Клиент снимает галочки у отдельных тематик и сохраняет. Выдается действие «Отказ от рекламы» со списком тематик:

-
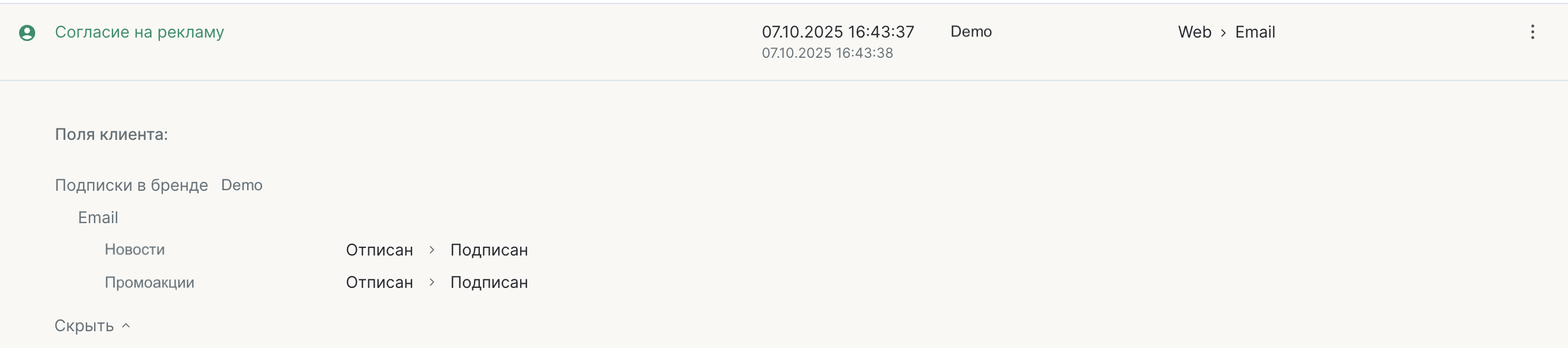
Клиент ставит галочки у нужных тематик и сохраняет. Выдается действие «Согласие на рекламу» со списком тематик:

Как меняется подписка при DOI
Если в бренде подключено DOI и у клиента есть тематика в статусе «Требует подтверждения»:
- Тематика отображается с галочкой.
- Если клиент не убирает галочку и сохраняет подписку — фиксируется действие «Согласие на рекламу», тематика получает статус «Подписан».
- Если клиент снимает галочку — статус «Требует подтверждения» меняется на «Отписан».