Как использовать HTML-редактор для создания шаблона рассылок
1. Возможности редактора
HTML редактор позволяет:
- составить свою верстку с нуля;
- вставить готовую верстку из html файла;
- отредактировать верстку, загруженную через ZIP архив;
- отредактировать верстку, созданную в визуальном редакторе (ВАЖНО: верстку в визуальном редакторе нельзя будет больше править после сохранения письма в HTML-редакторе ).
2. Редактирование и предпросмотр
Рассмотрим общие моменты по возможностям редактора.
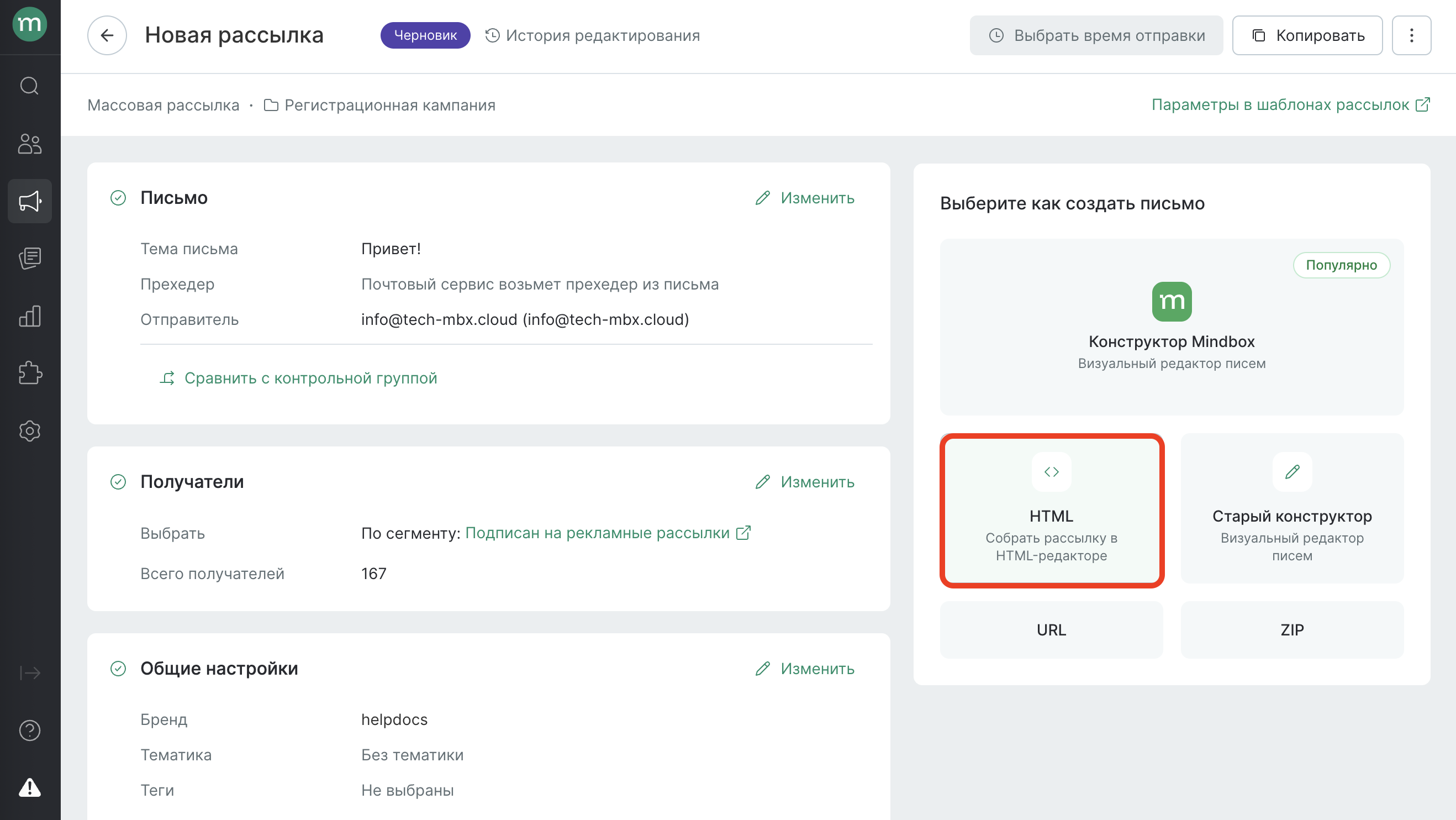
2.1. Нажмите на блок «HTML», чтобы начать редактирование:

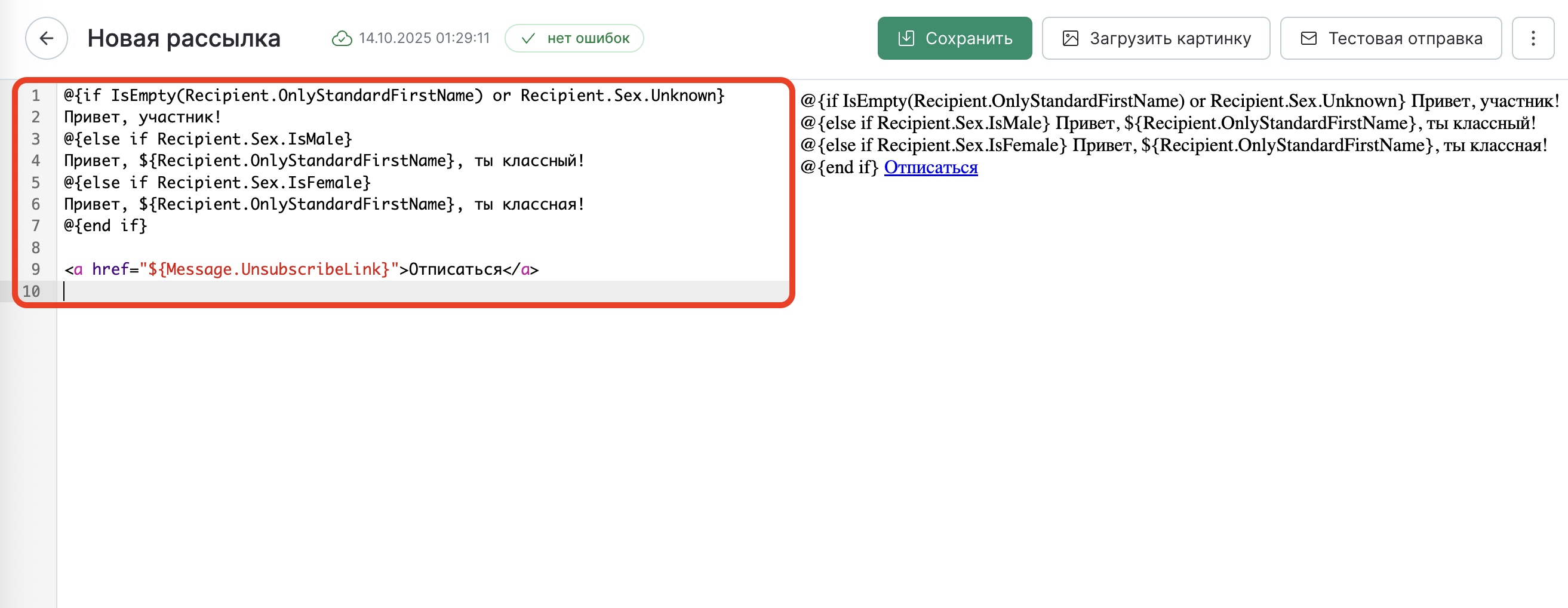
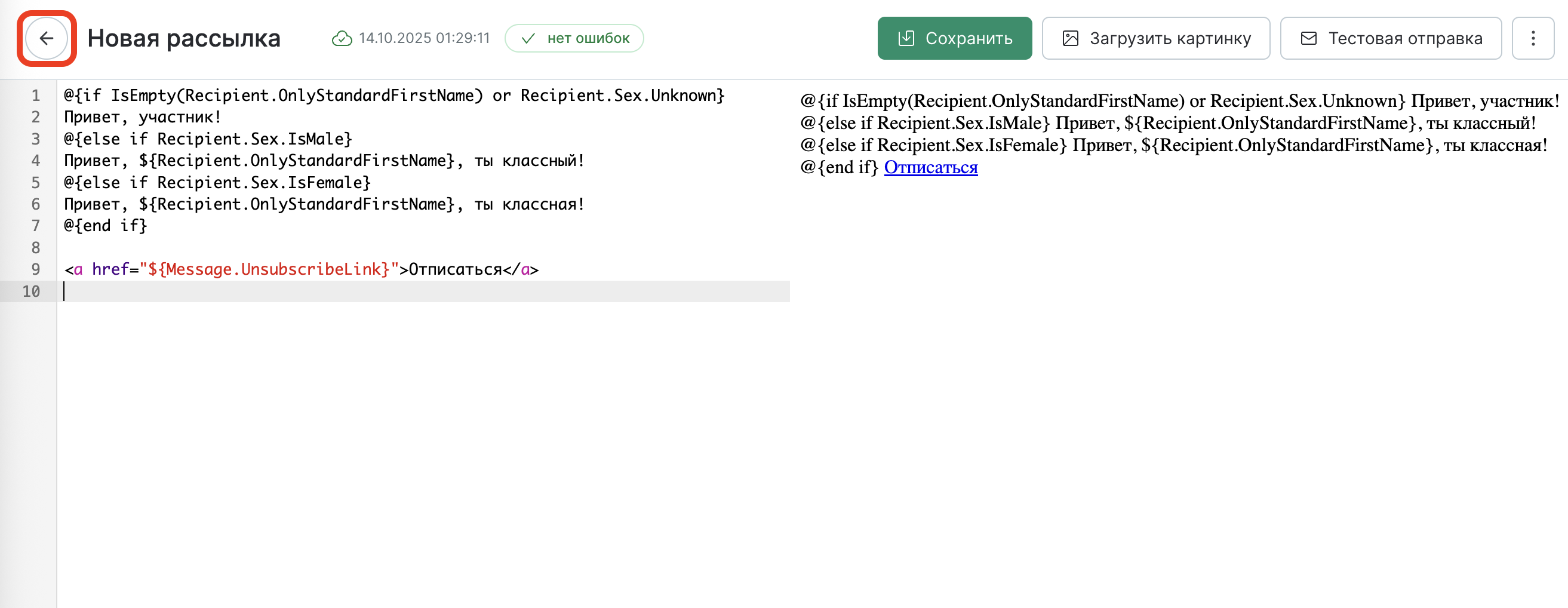
2.2. В левой части экрана область с версткой письма:

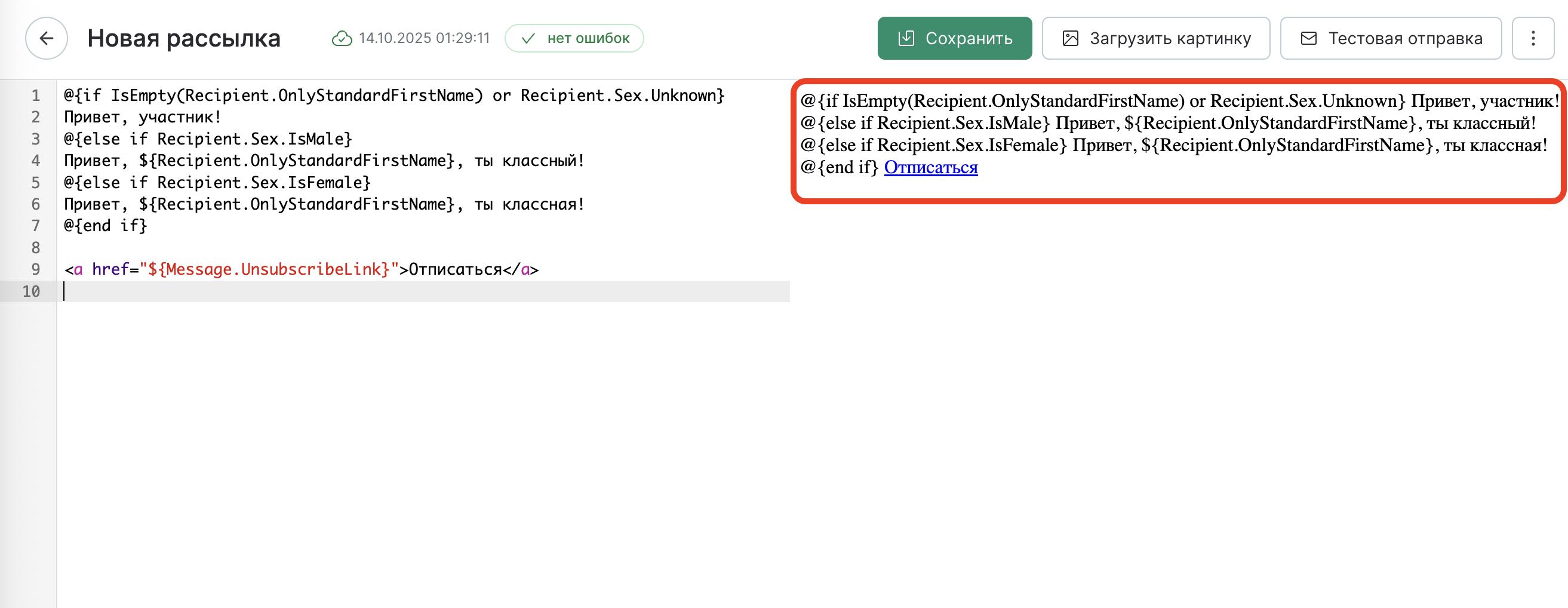
2.3. В правой части экрана область предпросмотра письма:

2.4. Клик на значок со стрелочкой позволит продолжить редактирование рассылки, не сохраняя шаблон письма:

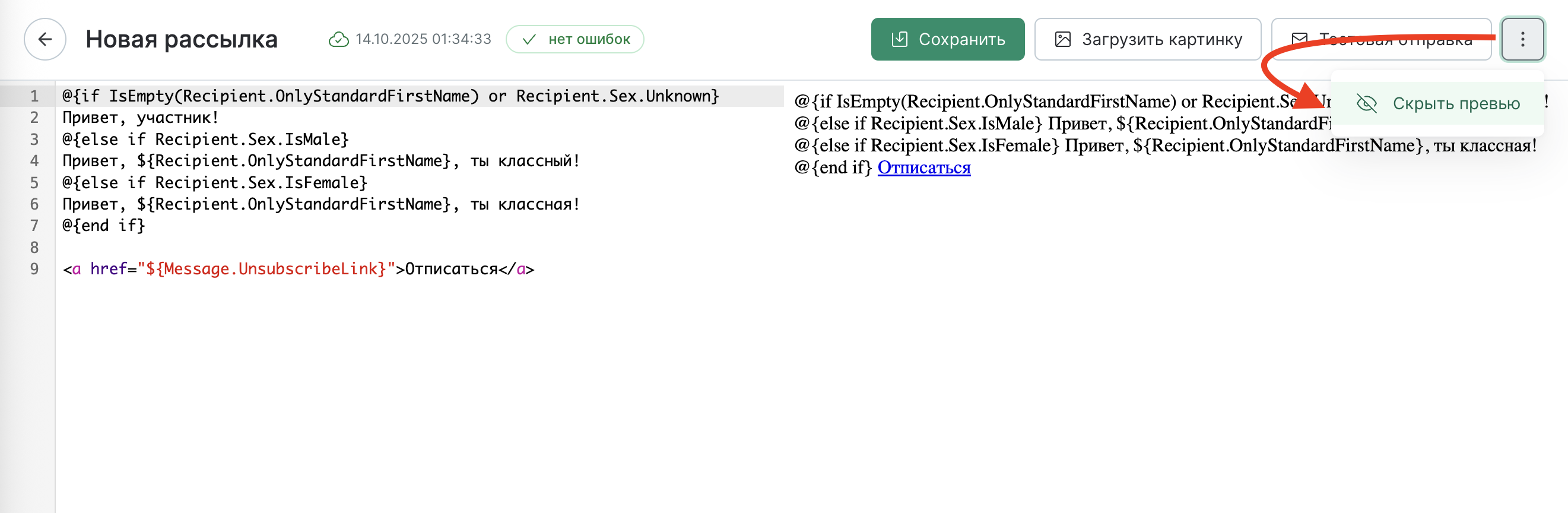
2.5. «Скрыть превью» скроет область предпросмотра:

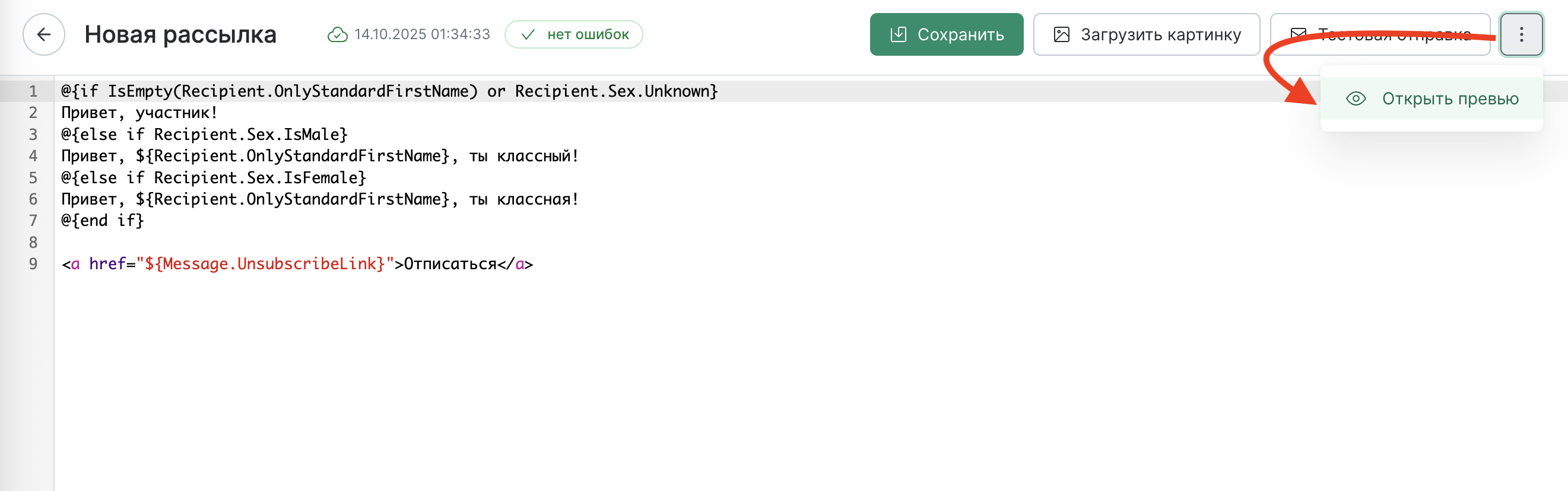
2.6. «Открыть превью» откроет область предпросмотра:

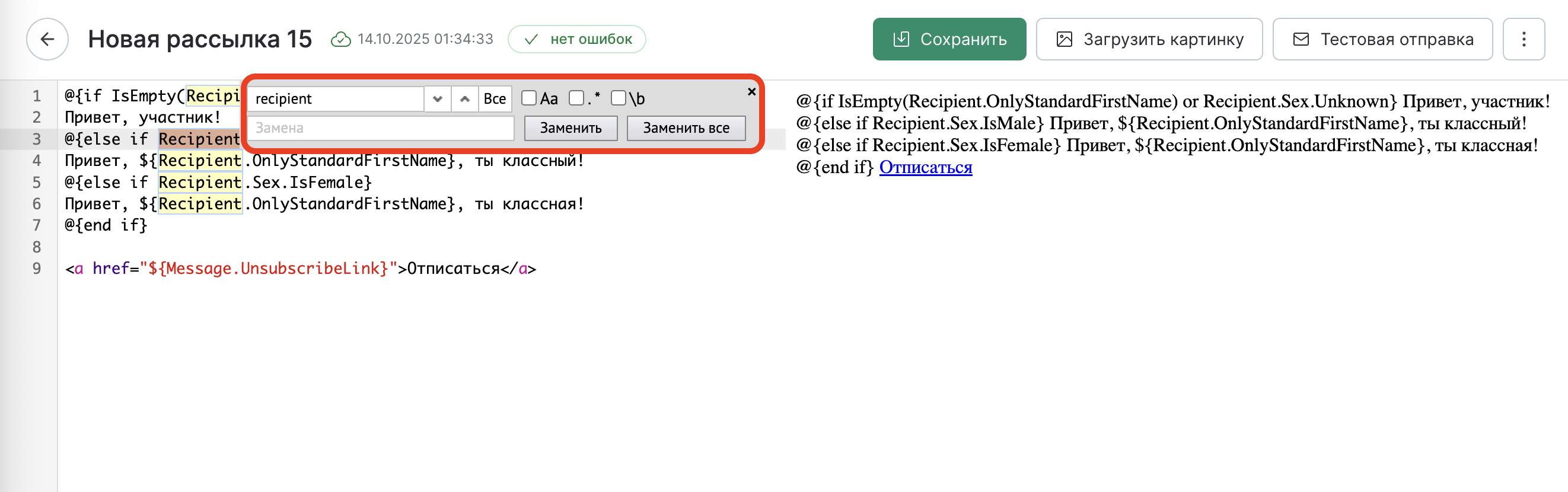
2.7. По верстке можно осуществить поиск. Для этого кликните по окну верстки и используйте команду Ctrl+F:

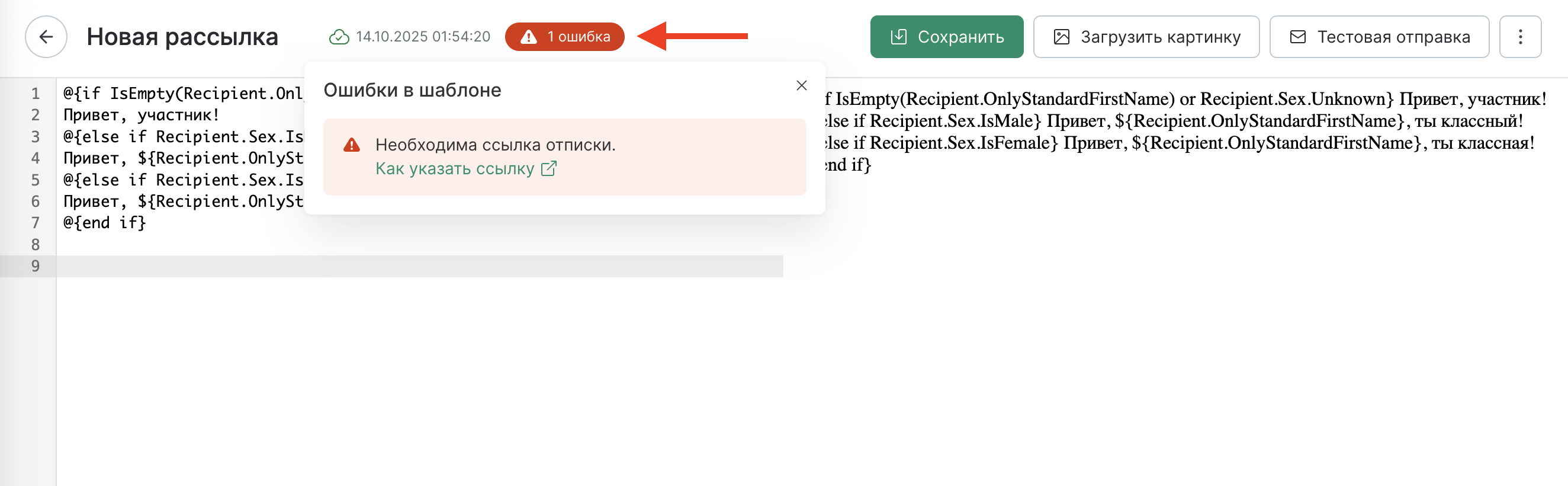
2.8. Если в шаблоне присутствуют ошибки, их количество отобразится возле времени сохранения рассылки. При клике на предупреждение раскроется окно с описанием ошибки:

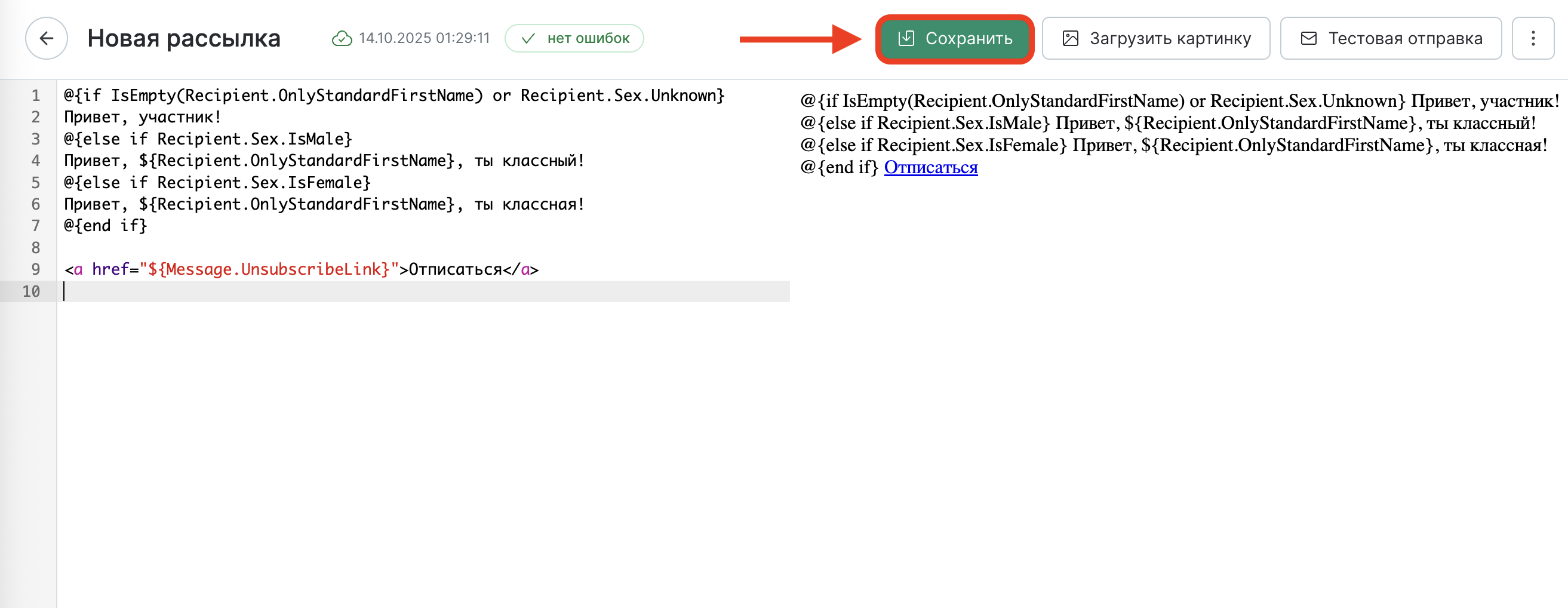
2.9. Кнопка «Сохранить» сохранит изменения в шаблоне и закроет режим редактора:

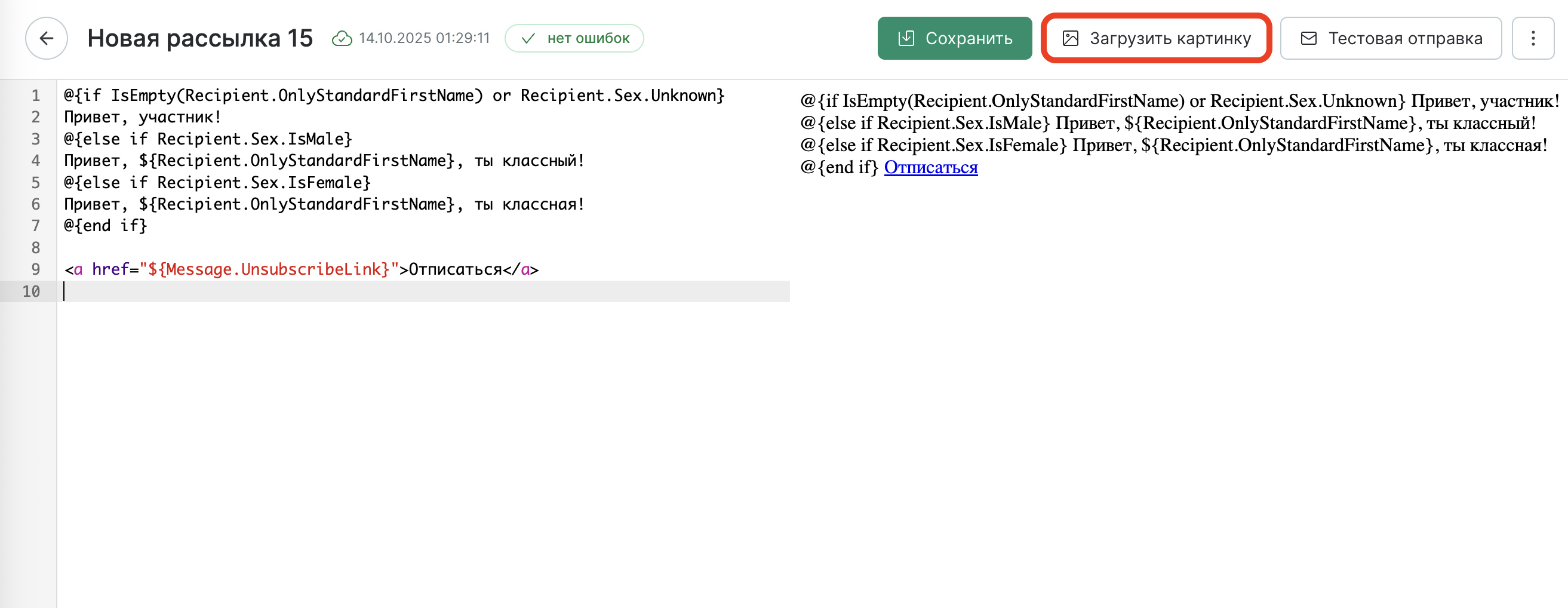
2.10. По кнопке «Загрузить картинку» можно загрузить картинку на наш сервер и получить ссылку на неё:

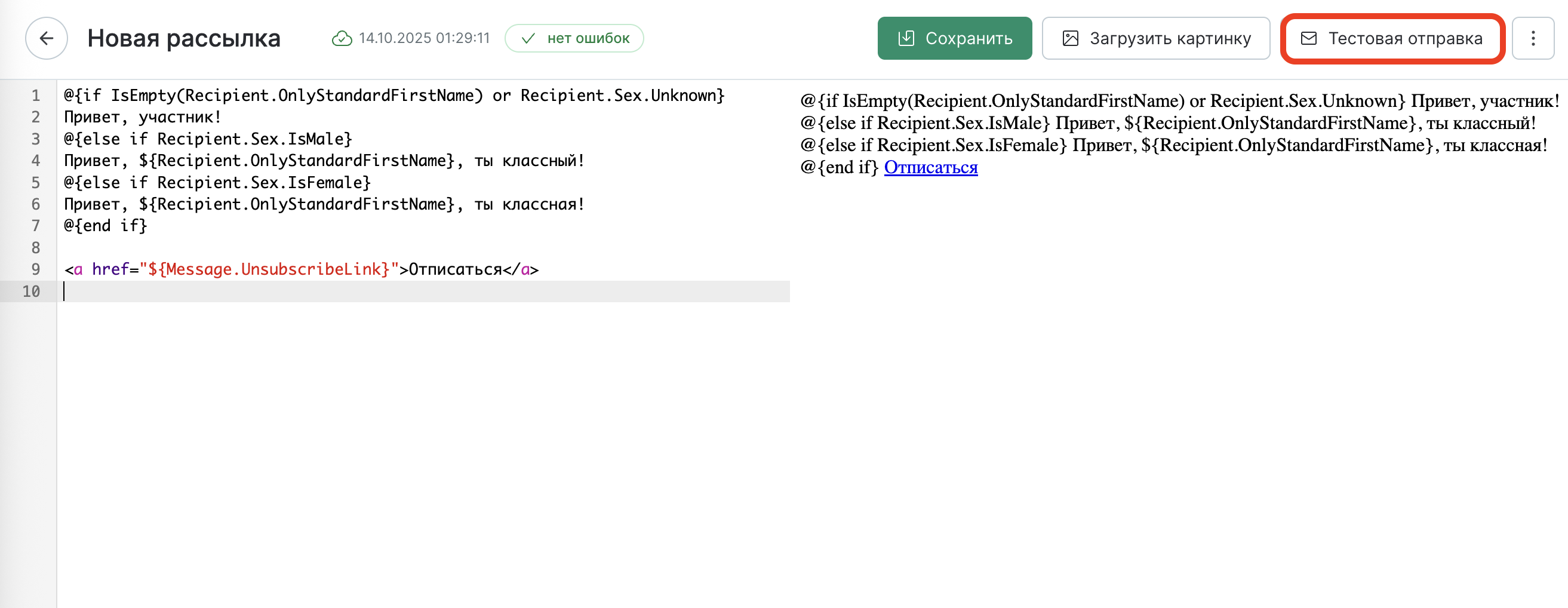
2.11. По кнопке «Тестовая отправка» можно отправить тестовое письмо: