Как создать AMP-письмо
В письма, созданные в формате AMP, можно подставлять интерактивные элементы (игры, карусели и так далее), а также создавать опросники внутри самого письме без переадресации на сторонние ресурсы.
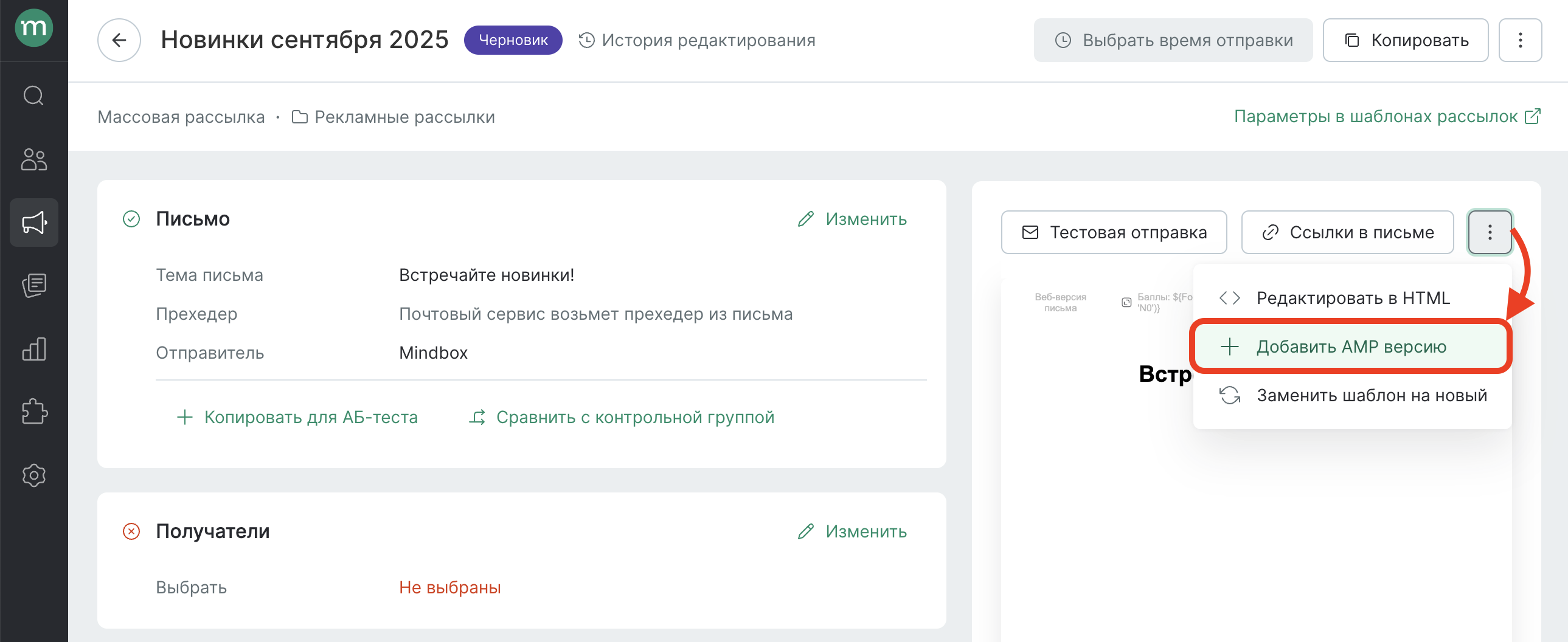
Mindbox поддерживает отправку AMP писем вместе со стандартными шаблонами. При настройке email-рассылки нужно сверстать обычный шаблон HTML или в конструкторе, и добавить AMP версию письма:

AMP формат поддерживают:
- Yahoo Mail
- Gmail
- Mail.ru.
Клиенты других почтовых сервисов получат стандартную версию письма.
Первое, что необходимо сделать - это получить разрешения от Google и mail.ru на отправку AMP-писем. На официальном сайте Google есть инструкция по настройке. Такое разрешение нужно получить для каждого домена, с которого будут происходить отправки рассылок, эти домены будут помещены в white-list Gmail. На официальном сайте mail.ru так же есть инструкция и форма для заявки в white-list. То же самое - для Yahoo Mail.
И у Gmail, и у mail.ru есть возможность попробовать AMP-письма в "песочнице".
До получения разрешения от почтового сервиса все письма из рассылок (в том числе тестовые) будут приходить в стандартном HTML-формате.
В Gmail есть возможность разрешить отображение AMP-письма для тестирования для одного отправителя в настройках почты (Настройки - Общие - Динамический контент - Настройки для разработчиков).
Пример минимального кода, который имеет необходимую разметку для формирования AMP письма
<!doctype html>
<html ⚡4email data-css-strict>
<head>
<meta charset="utf-8">
<script async src="https://cdn.ampproject.org/v0.js"></script>
<style amp4email-boilerplate>body{visibility:hidden}</style>
<style amp-custom>
h1 {
margin: 1rem;
}
</style>
</head>
<body>
<h1>Hello, I am an AMP EMAIL!</h1>
</body>
</html>